#tumblr page
Text


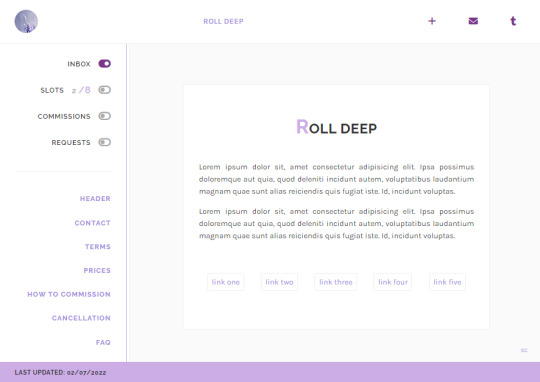
roll deep | preview , code
simple commissions page with anchor links for easy navigation
responsive design
sidebar with open/closed toggles, anchor links to every section
topbar with image, title page, links for follow, askbox and tumblr dashboard
header with title, text and quick links
contact section with icons for social media, dm link and email
terms section with text, numbered list, bullet point list, do/donts
prices section with optional type, price, image, text
how to commission/cancellation section with text, subtitles, numbered list and bullet point list
faq section with text, styled question and answer, tumblr askbox iframe
footer with last updated date
is something wong? need help? let me know!
if you’d like, you can support me on paypal or ko-fi
#theme hunter#dearindies#dailythemes#allresources#resourcemarket#resources#complete resources#codingcabin#tumblr page#commissions#commissions page#free content#my page#my free page#coding
394 notes
·
View notes
Text

#quotes#small circle#private life#peaceful mind#thoughts#thinking process#dreams#peace of mind#good vibe#good mood#aesthetic#thinking about you#world in my mind#dream about you#good music#tumblr page#with someone special#lovely woman#nature#walking
1K notes
·
View notes
Text

#ask me anything#ask imlikeanangel#happy#selfie#makeup lover#aspiring mua#love#me#cute#makeup artist#tumblr page#tumblrphoto#personal#latina#big brown eyes#cubana
450 notes
·
View notes
Text


Ig; bby.lanaee
#black femininity#blackgirlbeauty#black tumblr#black girl#tumblr page#black beauty#black women in femininity#high maintenance#black luxury#black girl tumblr#blackgirlsrock#black girl aesthetic#black girl luxury#black girl moodboard#black woman aesthetic#soft black girls#blacklivesmatter#cottagecore#asthetic
180 notes
·
View notes
Text


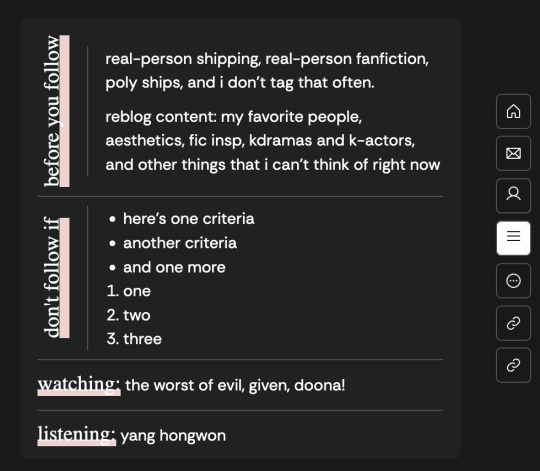
hongwon (revamp): about page by pouthongwon
preview / code
an about page with space for stats, a biography, a before you follow and don't follow/interact if, and updates.
features:
- a carousel to toggle between the bio and the byf/dnfi
- two custom links
209 notes
·
View notes
Text
I just scrolled 600+ posts on here and can I just say, this site is a lot more entertaining than twitter. In less than 12 posts I saw Stranger Things smut, REALLY GOOD furry art, a pic of someone with a bloody nose, people welcoming Redditors, discourse on punk patches, boobs, some girls art that I may go buy a piece, a recipe for strawberry cookies, a pic of a kitty in a hoodie, a really attractive guy, someone bitching about the state of the DC universe, and more boobs, really nice ones too.
And I don't feel exhausted from all the casual hate and meanness I felt doing the same thing on Twitter. I feel like I'm home. A lil place that shows me all kinds of strange things, that'll be even stranger tomorrow. (Yeah there's haters on here but it's so easy to just block and ignore em.)
#twitter refugees#twitter#reddit exodus#reddit#reddit is done#reddit refugee#tumblr page#tumblr is home#i hate and love this place#our dumpster fire#thinking out loud#nevermind me#im getting sentimental in my old age#welcome redditors#welcome twitter#i love all of you weirdos
208 notes
·
View notes
Photo


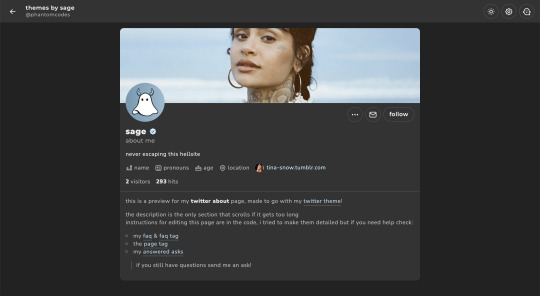
twitter about | about page by sage
preview & code / active preview
inspired by twitter, made to go with my twitter theme
features:
header with home link, blog titl & url, day/night toggle, and tumblr controls
header image (800px x 200px, will crop to fit and automatically adjust based on screen width)
profile image (96px x 96px, defaults to your blog icon), dropdown menu for extra links, follow button
stats section with an icon & text, blog links with blog icon & text, stats for visitor/hit counters
customizable: colors & color gradient, border radius, body font, title font, & font size
responsive for desktop & mobile, optional glow effect, tabler icons
instructions for editing this page are written in the code, search ‘edit here’
terms:
reblog if using
do not touch the credit
view all terms
credits listed in the code / credits page
please consider supporting me ♡
#themehunter#theme hunter#codehunters#phantom code#phantom page#tumblr pages#tumblr codes#page themes#allresources#completeresources#tumblr resources#userbru#userdre#usernik#useraashna#tuserlucie#responsive#tumblr page#twitter about#twitter theme
446 notes
·
View notes
Text
Writing for underrated characters can be both rewarding and frustrating.
Seeing comments about how thankful/grateful they are that someone is finally supplying for them is literally enough to make you want to burst into tears of joy.
But, then, you also get reminded that wow… what an empty void. How cruel.
#there’s so many characters that deserve sm love#and it’s sickening that every time I go to read some and there’s nothing#like please#someone write my poor babies#I can’t be the only one 🥲#writers on tumblr#writer problems#tumblr page#x reader#reader#fanfic#fanfiction#gideon graves#todd ingram#dexter morgan#felix bell#scott pilgram fanfiction#suits#harvey specter x reader#mike ross x reader#harvey specter#gideon graves x reader#lucas lee#lucas lee x reader#todd ingram x reader#suits fanfiction#joe goldberg x reader#rhys montrose x reader#billy burns#billy burn x reader
95 notes
·
View notes
Photo





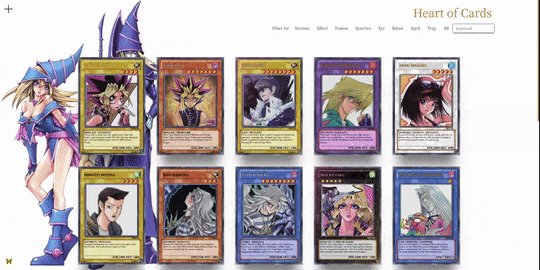
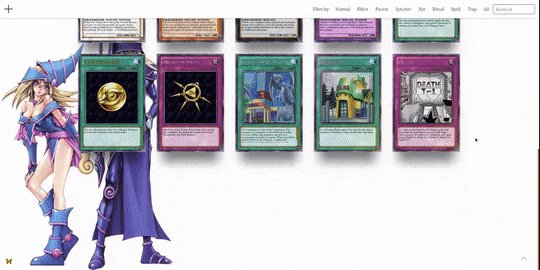
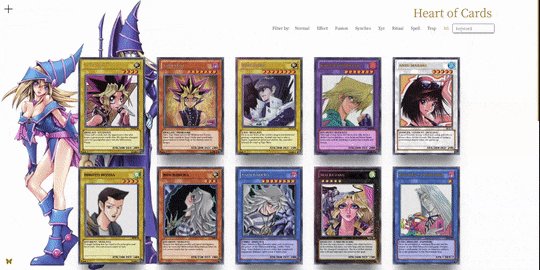
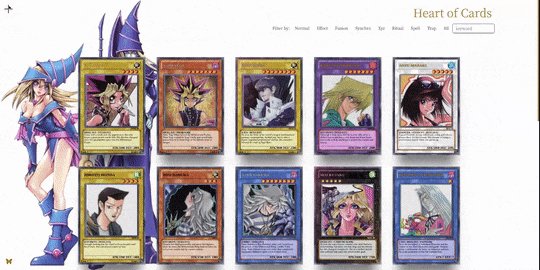
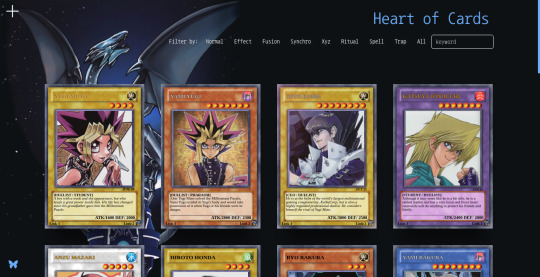
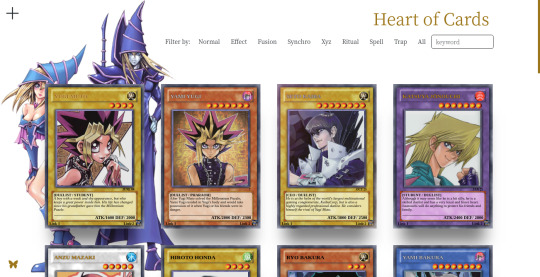
Page 03: “Heart of Cards” Character Page
Preview 1 | Preview 2 | Preview 3 | Code
On July 6, 2022, Kazuki Takahashi was found dead off the shore of Nago, Okinawa, Japan. He was the mangaka behind the universe of Yu-Gi-Oh! and creator of the trading card game.
This page is a tribute to commemorate and celebrate his work, as the trading card game made an huge impact on millions of people in the beginning on the millenium and I myself I'm a huge fan of franchise and the game. Hope you enjoy this work!
Be sure to read the instructions guide before using this page.
Features:
Show off your characters in a fun way with Yu-Gi-Oh! cards!
Dynamic card generator: All cards are dynamically generated, no html knowledge needed!
Customize your card however you want: you can choose card type (based on real Yu-Gi-Oh! cards), attribute, level, stats (attack and defense).
Add rarities to your cards: You can choose from 3 rarities effects that will show up when you mouse over your cards. Based on actual effects of card rarities from the Yu-Gi-Oh! trading card game.
Use spell and traps cards to display items and locations.
Card Filtering: filter your cards by any attribute!
Light and Dark version: choose the style you like best.
Mini about section.
Responsive layout.
Notes:
Remember to have Javascript enabled on your blog to use this page.
The page includes all types of Yu-Gi-Oh! cards that exist in the actual format except Tokens, Pendulum and Link cards, because these cards have different attributes than regular monster cards.
If you have questions send me a message.
Credits on code.
Mr. Takahashi brought happiness to millions of people around the world through his creation, and we, the fans, believe that his legacy will remain forever. Farewell, Kazuki Takahashi.
#tumblr page#theme hunter#rp page#character page#yugioh#yugioh cards#coding cabin#tumblr theme#free page#indie page
965 notes
·
View notes
Photo

page theme 16 / preview - get the code on payhip €10
all-in-one about page for a single muse with six sections: about with statistics, tags, moodboard, thread tracker with to-do list, connections and a playlist.
every section can be copied and used multiple times, other sections can easily be taken out. there are instructions in the code but basic html knowledge is recommended when using this page.
read my terms of use. please like or reblog if you plan on using!
301 notes
·
View notes
Text



MASTERLIST ༺
twilight -
wolfpack :
the wpack memes
pt1
-
sam uley
emily uley
leah clearwater
paul lahote
jared cameron
quil ateara
embry call
jacob black
seth clearwater
#twilight x reader#twilight#twilight pov#jared cameron#jacob black#embry call#quil ateara#seth clearwater#leah clearwater#sam uley#emily uley#paul lahote#twilight fanfics#twilight wolfpack#twilight fandom#yn#pov#masterlist#twilight meme#tumblr page
23 notes
·
View notes
Text



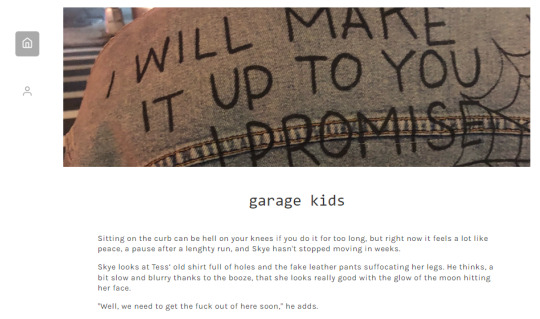
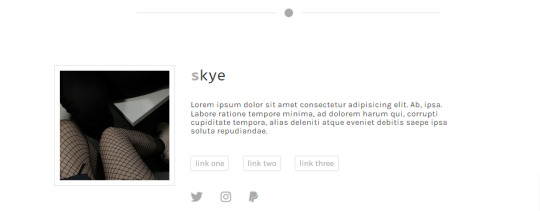
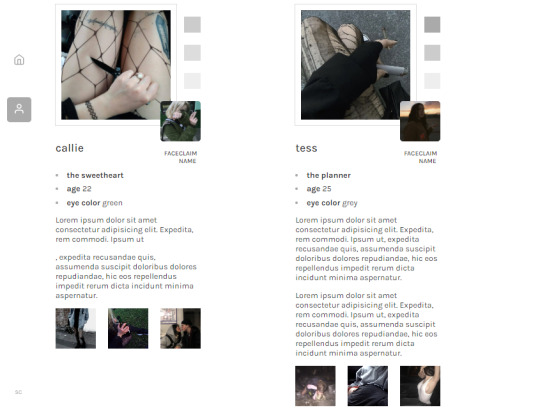
is it over now? | preview , code
character page with sections for the story and an about for the author
responsive design, tabbed carousel layout
story section with image, title and summary
author section with image, name, bio, links and sns icons
characters with image, palette, faceclaim image and name, character name, list for details, bio, and a gallery
is something wong? need help? let me know!
if you’d like, you can support me on paypal or ko-fi
#theme hunter#dearindies#dailythemes#allresources#resourcemarket#resources#about page#tumblr page#free content#my page#coding#my free page#codingcabin
275 notes
·
View notes
Text

#ask me anything#ask imlikeanangel#happy#selfie#makeup lover#aspiring mua#love#cute#makeup artist#me#personal#tumblr page#latina#big brown eyes#follow me please#new followers
96 notes
·
View notes
Text
Heyyy
#black femininity#blackgirlbeauty#black tumblr#black beauty#tumblr page#black girl aesthetic#black girl#black luxury#black women in femininity#black girl tumblr#viral#black girls of tumblr
41 notes
·
View notes
Photo


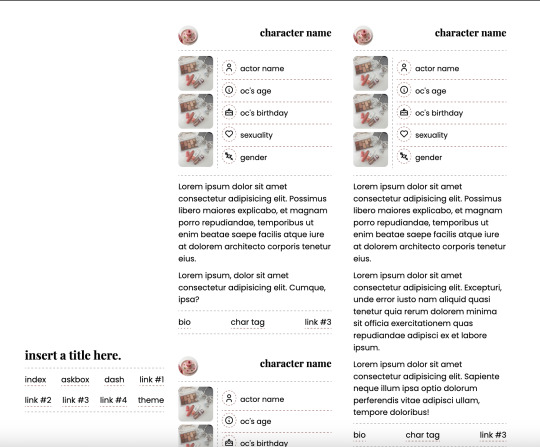
youngdae: character page | preview (+ code)
description: a (somewhat responsive) character/bias/favorites page
features:
- two column, masonry layout with a sidebar
- standard links (home, askbox, dashboard, and theme)
- four custom links
- character image and name
- character gallery of three images and stats
- biography of any length
- three links
read: don’t delete the theme credit in either of its places, please! the custom sidebar links look good if they’re an even number.
#themehunter#theme hunter#rp theme#tumblr page#pages on tumblr#character page#bias page#tag: mine#mine: codes
90 notes
·
View notes
Text
Tumblr is so organic. You’ll find medieval women yearning to witches to a 12 year old rant posting about how cursed he feels about school.
#writers and poets#literature#poems and poetry#dark academia#writers on tumblr#poetry community#writing#books and literature#books & libraries#librarylife#tumblr page#tumblrpost#artists on tumblr#tumblr girls#original post#writing community#writeblr#writer things#tumblog#my writing#tumblr scrolling#scrolling through tumblr
26 notes
·
View notes