#typographyanimation
Photo

Light Text Animation Concept by sheikh sohel. #lightconcept #animationconceptart #motiongraphics #motiongraphicscollective #aftereffectsanimation #typographyanimation #typefacedesign #typedesign #logoanimationinspiration #ui #uiux #uidesign (at India) https://www.instagram.com/p/Cg_6lrPPRLp/?igshid=NGJjMDIxMWI=
#lightconcept#animationconceptart#motiongraphics#motiongraphicscollective#aftereffectsanimation#typographyanimation#typefacedesign#typedesign#logoanimationinspiration#ui#uiux#uidesign
0 notes
Video
Ñ A N G A .. .. .. .. .. .. .. .. #alxmograph #motiondesign #motiongraphics #ñanga #ñerismo #nea #3d #typography #typographyanimation #visualdesign #tipografía #calligraphy #splash https://www.instagram.com/p/B7EJEvtlYZ-/?igshid=ouh79x9ohigh
#alxmograph#motiondesign#motiongraphics#ñanga#ñerismo#nea#3d#typography#typographyanimation#visualdesign#tipografía#calligraphy#splash
1 note
·
View note
Video
Typography is the Trend!#typography #typographydesign #typographyanimation #anime #adobe #adobeaftereffects #motiongraphics #shapeanimation #textanimation #passion #design @dope.motions (at Ahmedabad, India) https://www.instagram.com/p/Bs22iA-gZ7b/?utm_source=ig_tumblr_share&igshid=nyosgamrnht0
#typography#typographydesign#typographyanimation#anime#adobe#adobeaftereffects#motiongraphics#shapeanimation#textanimation#passion#design
1 note
·
View note
Video
youtube
Boiling Kinetic Typography v3
Watch Text become more lively in these brilliant kinetic typography videos. Kinetic typography—the industry brand designed for "moving text"—is the animation technique joining together action in addition to a text message to speak about recommendations using videos. That word is generally given over the years in a very process meant to convey or simply bring to mind a particular concept and even experience. Kinetic typography can happen in many styles and versions. Should it certainly be a particular honor towards the famous DVD, talk, and also song, or a particular query inside the typography itself, those handy work certainly are a banquet for a person's eyes. Discover lively words come to life in an incredible Kinetic Typography Videos. Learn more with http://websitetalkingheads.com/typography We also create Whiteboard, Explainer, Spokesperson, Animation, and Website Videos Videos. We produce high impact, exciting VIDEOS that clarify your product, service, software, or business.
0 notes
Video
Frame by frame animation Adobe Animate✏️ vs AfterEffects🗝. . . . #framebyframeanimation #typographyanimation #visualvibs #typeanimation #typemania #krainanasmak #ua1 #uapershyj #undermount #vydyvo #morphing #strangerthings #motiondesign #motiongraphics #mograph #aftereffects #aftereffectsua #thedesigntip #motionlovers #mdcommunity #gfxmob #mgcollective #motionmob #motionaep #motiongraphics_p #gfx_daily #plsur #flash #animate #motionmood #thedesigntip #animation #motionmate #buckuback #limberae#strangerthingsfanart #motionhatchling (Kyiv, Ukraine) https://www.instagram.com/p/B1OPOafCG1W/?igshid=93y17vkq5k5c
#framebyframeanimation#typographyanimation#visualvibs#typeanimation#typemania#krainanasmak#ua1#uapershyj#undermount#vydyvo#morphing#strangerthings#motiondesign#motiongraphics#mograph#aftereffects#aftereffectsua#thedesigntip#motionlovers#mdcommunity#gfxmob#mgcollective#motionmob#motionaep#motiongraphics_p#gfx_daily#plsur#flash#animate#motionmood
0 notes
Photo

Vive la revolucion #Typography #typographyofnothing #typographydrawing #typographyfound #typographys #typographyrules #typographyworld #TypographyAsia #typographylove #typographybook #typographyartprint #typographymusic #typographytoday #typographyhopeful #typographylogo #typographyheart #typographyprint #typographydesing #typographybyhand #typographypractice #typographydays #typographycyprus #TypographyMonth #TypographyExhibition #typographylamongan #typographyanimation #typographytype #typographyquote #typographyinspired #typographyposter https://www.instagram.com/p/BzI88b9ies5/?igshid=oc0r0sf1ozqn
#typography#typographyofnothing#typographydrawing#typographyfound#typographys#typographyrules#typographyworld#typographyasia#typographylove#typographybook#typographyartprint#typographymusic#typographytoday#typographyhopeful#typographylogo#typographyheart#typographyprint#typographydesing#typographybyhand#typographypractice#typographydays#typographycyprus#typographymonth#typographyexhibition#typographylamongan#typographyanimation#typographytype#typographyquote#typographyinspired#typographyposter
0 notes
Video
Typography [BLACK v2] - After Effects Template
0 notes
Photo

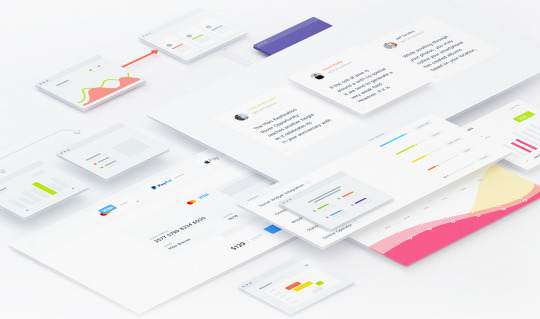
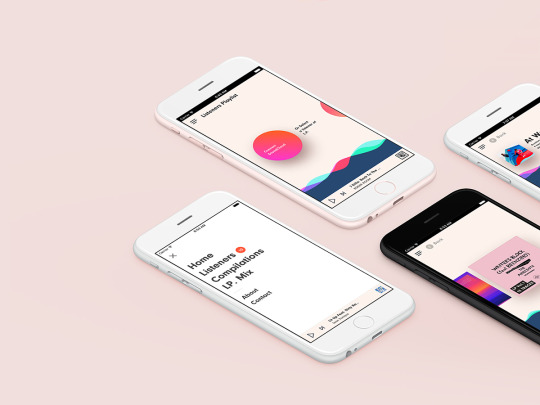
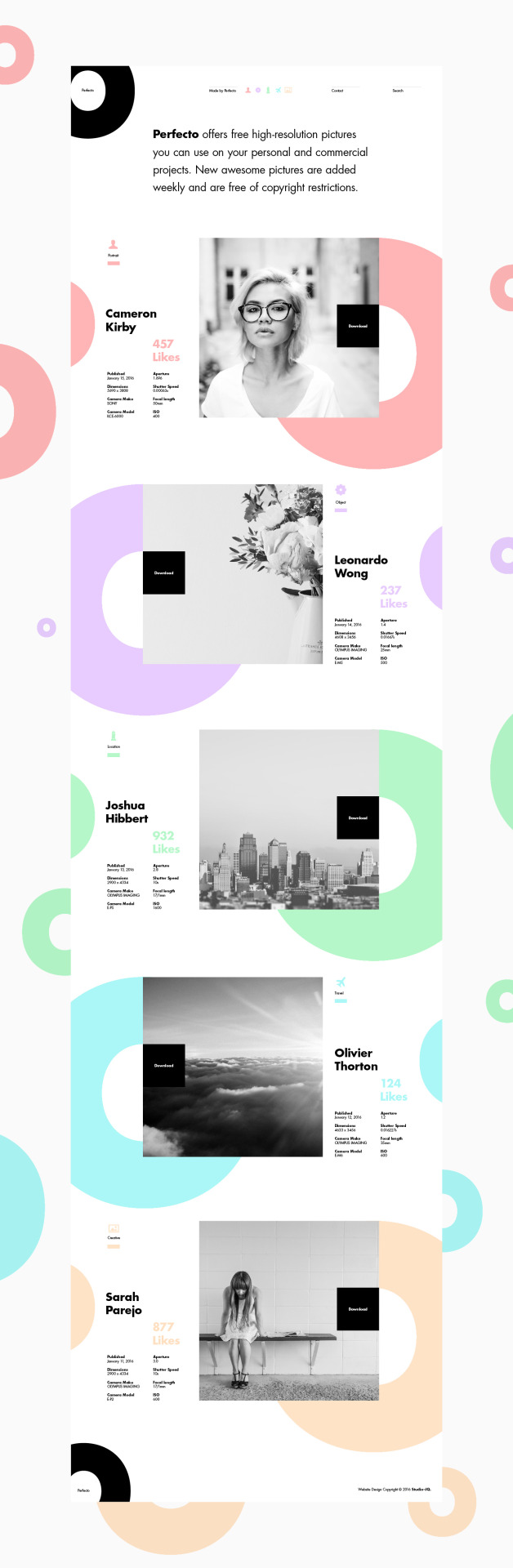
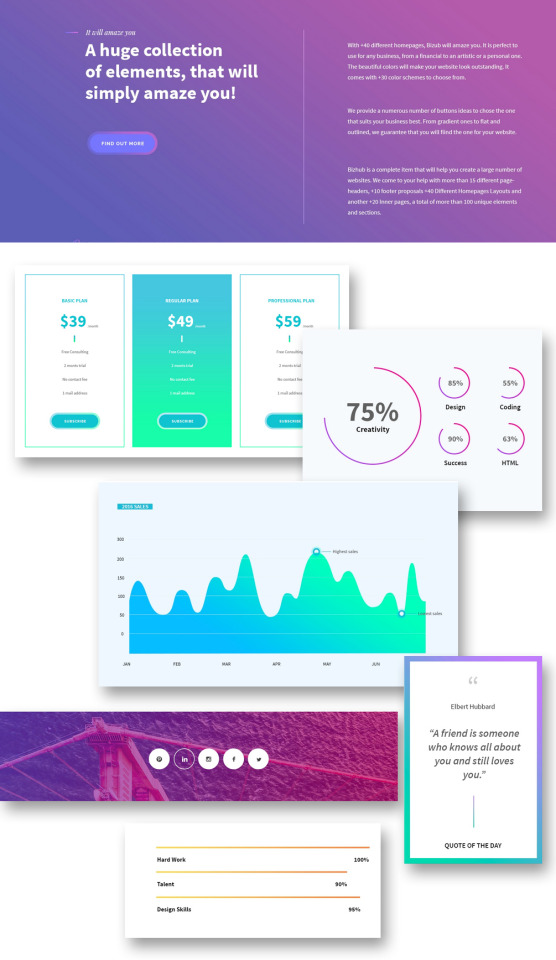
2017 Design Trends Guide por Milo Themes
Cada estudio, agencia, diseñador o artista tiene su propia visión sobre las tendencias que se vienen en este 2017. En esta ocasión les compartimos un listado que encontramos en la red que nos pareció muy interesante y que se los compartimos para que tomen nota y puedan a aplicarlo al sector en que se desarrollan esperamos les sirva. Enjoy.
01.
Semi Flat Design
In the past few years flat design ruled the web design market but now, influenced by Material Design, it is becoming more dimensional. This transition begins with some light shadows, making it a semi flat design. The evolution of flat design from a minimalist style suits the new developing technologies. Flat design is still in, but it has undergone some improvements.
The smooth shading adds a depth and complexity without destroying the flat design feeling. This is a new feature added to the flat trend and will continue to evolve in 2017.


02.
Cinemagraphs
Cinemagraphs aren't the regular gifs we see all around the web. Cinemagraphs are still images with minor elements moving in them. This technique makes a simple photo more realistic by bringing it to life.


03.
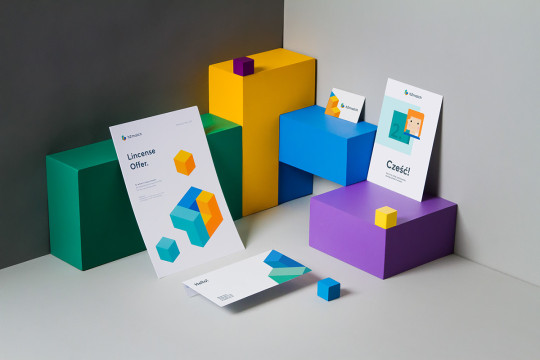
More 3D
3D is definitely heading our way and we are going to see its influence in all design fields. With the VR/AR revolution rapidly building momentum, this domain is evolving pretty fast.



04.
Animations
Animations are more and more present in web design and they can be gifs, SVG, WebGL CSS or videos.Animations were definitely one of the biggest things in the last year’s web design trends, so don't hesitate to use them.

05.
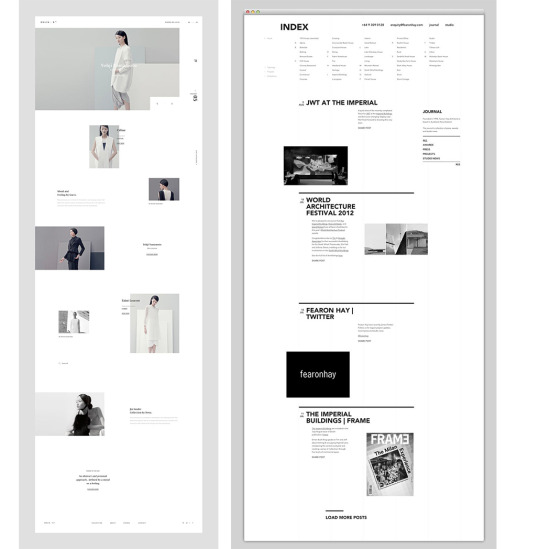
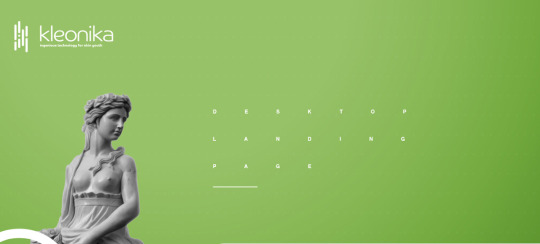
Landing Pages
In 2017 we will see a rise in landing pages due to their potential for marketing purposes and their ability to better target visitors.

06.
Geometric Shapes, Patterns, Lines and Circles
This trend started in 2016 and will definitely continue in 2017. You can personalize a website simply by adding some modern shapes, either flat or with a soft shadow.


07.
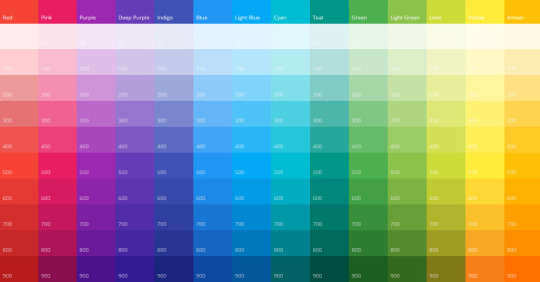
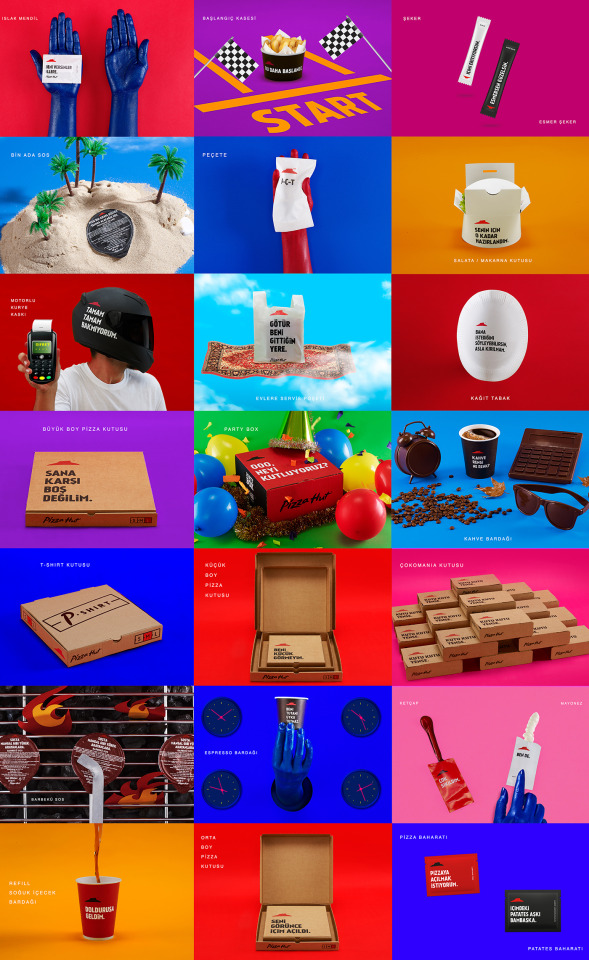
Courageous Colors
Use bold colors to make a statement. Material design and flat design go perfectly with bold colors. You can use the color palette provided by Google to choose and pair the colors you want.



08.
Innovative Scrolling and Parallax
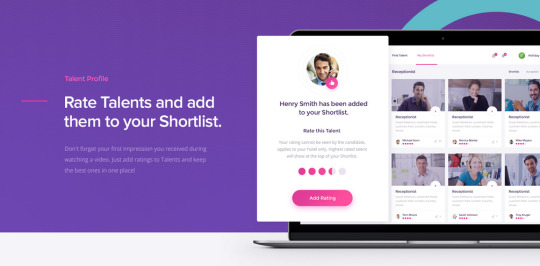
This visual idea is great to add a unique element to any website. From a multi layered parallax to a video parallax, anything is possible.Meet D.ex Multilayer Parallax. This product is developed by entirely by Milothemes under the lead of Loredana Papp and Mihai Baldean. It's available for purchase on Envato Market / codecanyon.net.

vimeo
09.
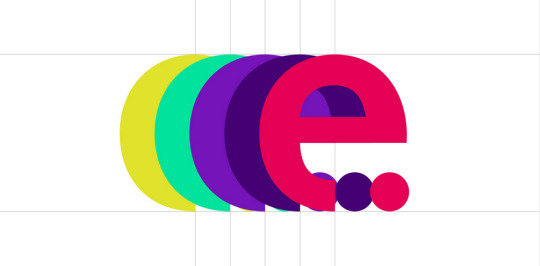
Color Transitions
Color transitions are one of the biggest trends right now. Beginning in 2016 and growing quickly after, big names like Instagram decided to change their logos and images from a flat color to a multi-colored transitions. From logos to buttons or picture overlays, this trend is everywhere.

10.
Mobile Browsing (Responsive Design)
2015 and 2016 brought a considerable increase in mobile browsing. Tablets and smartphones are now the first choice when it comes to browsing websites surpassing desktops, laptops and tablets - and this trend will continue. Any websites not focused on responsive web design need to upgrade asap!

11.
Custom Graphics and Illustrations
Stock photos are still pretty popular, but there has been a new trend growing significantly in 2016 that will increase in 2017: the use of custom made graphics and illustrations. If you want a unique looking website that any visitor will remember, contact a digital designer. So, less stock and more original, unique images.


12.
Creative Use of Neutral Space and Grid
In previous years web design had been adapted to organized columns and grids, but in 2016 we saw a considerable shift towards irregular layers and ultra-modern design.

13.
Storytelling
Websites are now starting to tell stories to convince customers to remain on the page. People tend to retain more from stories than they do from reading plain information.

14.
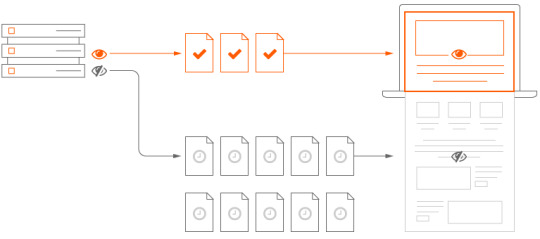
Lazy Loading
Lazy loading delays the loading of images in long web pages, basically it allowing information to appear at the point at which it is needed.

15.
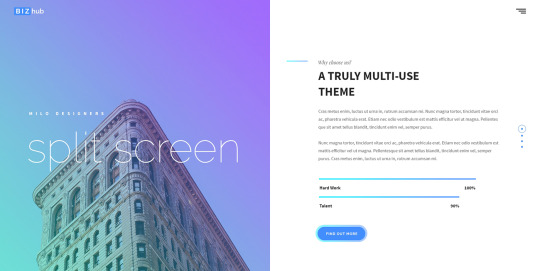
Split Content
Split content is becoming popular in responsive web design and it splits the screen in two or more parts. A split-screen website will show the viewer several equally important messages on a single page. This trend is rising since late 2015, but in 2017 it will grow further and is likely to be encountered on many websites.

16.
Full-Screen Forms
No need to go to another page to fill out a form as the new websites are equipped with full-screen forms adapted to responsive design.

17.
Videos Everywhere
Video content has increased in the last year and people are demanding high quality videos that tell a story. The video showed on the website can be short and broadcast in a loop, showing a product or a large scale cinematographic project that will keep the viewer interested in the story.

18.
SEO is Important
Search Engine Optimization is very important in a website, so a beautiful website without a good SEO will probably be left behind the pack.

19.
Hidden Navigation
The hamburger menu creates many pro and con arguments over how difficult it is for tusers to find the menu, but one thing is for sure - this trend is here to stay and people will eventually get used to them.

20.
Tiny Design Details
The focus on details is really important this year. From minor details like navigation dots to corner logos, focus on the small details to get the job done.


21.
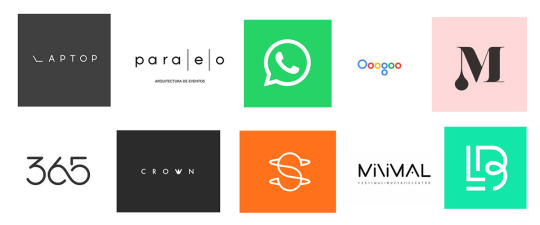
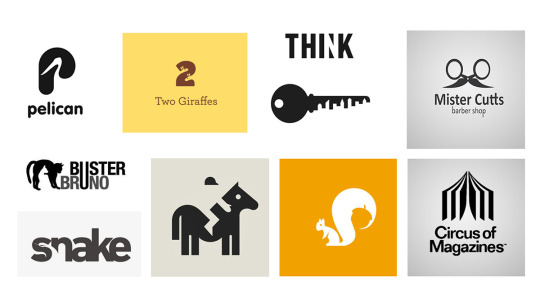
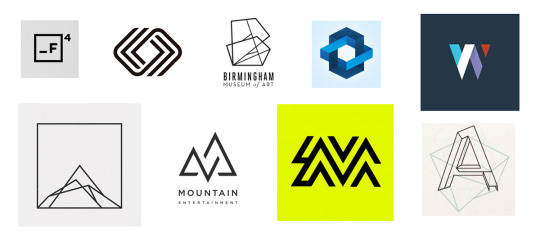
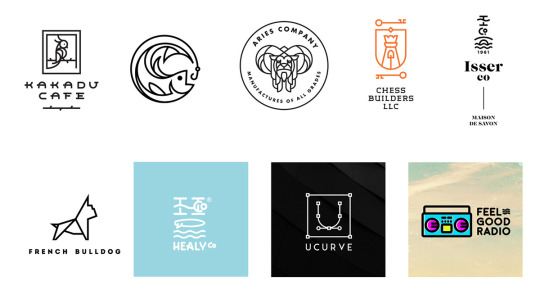
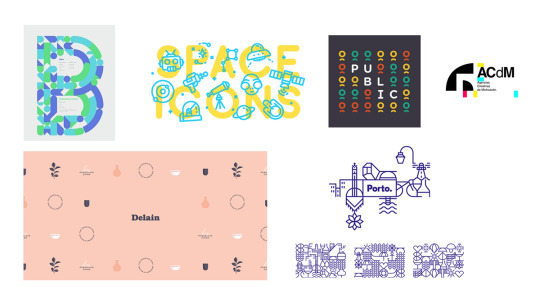
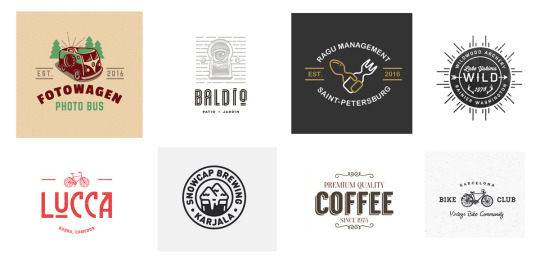
Logo Design Trends
21.1.
MinimalistAs all the big brands switch to a simpler, minimal design, this trend is here to stay.

21.2. Hand drawnThis is a trend that has been in the spotlight for a few years now and it is perfectly fitting for a “hipster” business. This style is used for the café-restaurant industry, barbers or art and crafts.

21.3. Negative spaceThis is an old trend, but in the past few years we have seen it emerge again and it will only grow in 2017, so it’s definitely something worth keeping an eye on.

21.4. CroppingThis trend is as minimal as it gets, showing just enough to know what a logo is all about and nothing more.

21.5. GeometricThis trend is certainly old-school, but it’s just one of those styles that will never die.

21.6. Line artThis trend is popular among the new and modern business.

21.7. PatternPatterns are a new trend and this repetition is a unique way to make a business stand out. This original trend can be also used in the logo's presentation.

21.8. Animated logosMotion design is a huge trend this year and we can find it in all design fields.


21.9. VintageVintage style is still in. Even if this trend has been present for some time now, it still has something left to say.

21.10. Color TransitionsColor transitions are everywhere this year - even in logos.

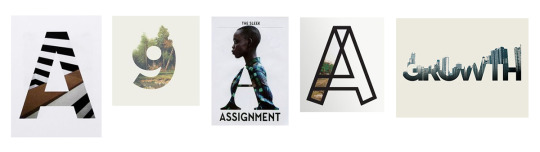
21.12. Photography in logosThe mix of images with typography is really hot right now. They work really well together and it creates a contrast between them.

22.
Typography Trends
22.1.
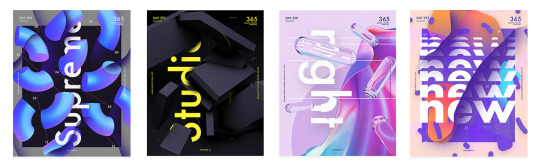
Big, bold & beautiful typographyTypography is maybe the most important part in creating


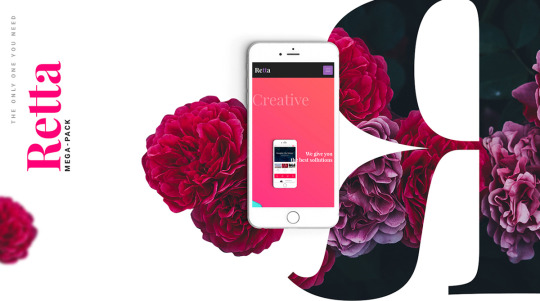
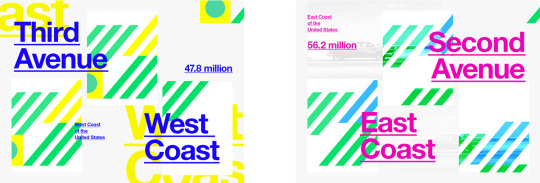
22.2. Color transitions in typographyColor transition is definitely the "it" trend right now and you will find it in typography as well.

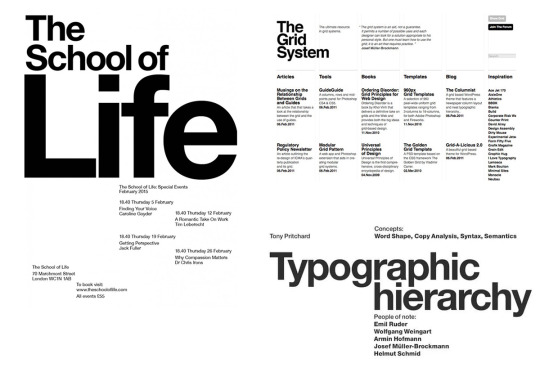
22.3. Visual hierarchyTypography hierarchy is really important in all design fields. Size and weight of the font can easily indicate which words or letters are the most important, so keep in mind this aspect when you create your text. You also have to remember that you can achieve a great visual hierarchy through the position and color of the text.

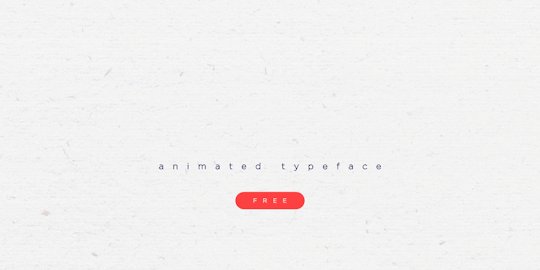
22.4. Tiny TypographySuper small text is usually surrounded by negative space, but you can create a contrast between colors or images to make it more visible. You can also use animations to help it stand out.



22.5. Animated TypographyAnimations are everywhere even in typography. If you use a soft motion, you can’t go wrong this year.

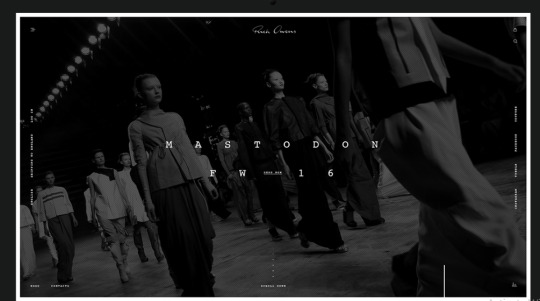
22.6. Typography meets photographyThe combination between text and photography can achieve great looks. Take a look at these great examples.

22.7. Geometric shapes and typographyGeometric shapes can also be combined with typography also, to achieve a modern result.


22.8. Font pairingThe use of two or more fonts together is still in trend this year. Check out the examples below for some interesting pairing that will help you on your projects.

Increíble les compartimos su behance: Milo Themes
#Larva Graphics#Graphic Design#graphic designer#diseño grafico#diseño#Diseñadores#diseñadores graficos#ilustracion#tipografia
3 notes
·
View notes
Video
Typography animation collaboration :: Photograph by @_alexmcdonell :: animation no. 3 #photoshopanimation #trains #animation #typography #typographyanimation #steelgiants #biggerthanlife #mccarthyco
#photoshopanimation#biggerthanlife#mccarthyco#typographyanimation#steelgiants#typography#animation#trains
0 notes
Video
Trust the Process. . . . Follow us: @mytypographynet . . . . Credit: @rishabhgandhi__ . . . . . . . . . #lettera #a #kinetic #typography #typedesign #typeanimation #cinema4d #typographyanimation #animation #kinetictypography #typeinmotion #thedesignblacklist #motiongraphic #itsnicethat #grafikfeed #running #circle #grafikmedia #designfeed https://www.instagram.com/p/CLzWJmih0Gx/?igshid=1bpuuaxt2t5l5
#lettera#a#kinetic#typography#typedesign#typeanimation#cinema4d#typographyanimation#animation#kinetictypography#typeinmotion#thedesignblacklist#motiongraphic#itsnicethat#grafikfeed#running#circle#grafikmedia#designfeed
0 notes
Video
Follow us: @mytypographynet . . . . Credit: @daseboogie . . . . . . . . . #lettera #a #kinetic #typography #typedesign #typeanimation #typographyanimation #animation #kinetictypography #typeinmotion #thedesignblacklist #motiongraphic #itsnicethat #grafikfeed #grafikmedia #designfeed #lovehate https://www.instagram.com/p/CLs1XgphU8h/?igshid=62u8d3dy5z0v
#lettera#a#kinetic#typography#typedesign#typeanimation#typographyanimation#animation#kinetictypography#typeinmotion#thedesignblacklist#motiongraphic#itsnicethat#grafikfeed#grafikmedia#designfeed#lovehate
0 notes