#uiinspiration
Text
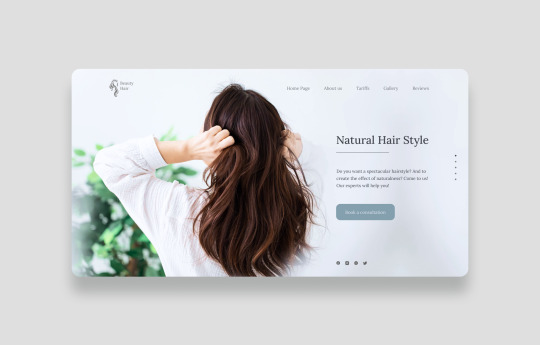
Hair Style 💇🏻♀️🍃

#web#web graphics#webdesign#webdevelopment#website#landing#userinterface#uxuidesign#uxui#uxinspiration#uiinspiration
14 notes
·
View notes
Text

#interfacedesign#uiuxdesign#userinterfacedesign#dailyui#uiinspiration#userexperiencedesign#webdesigners#uiux#uxui#userinterface#userexperience#uidesigner#uxdesigner#uitrends#appdesign#uidesigners#uxigers#uxtrends#mockup#claymockup#iphonemockup#uidesign#uxdesign
18 notes
·
View notes
Text
The Importance of Responsive Web Design in Today’s Mobile-First World
In today’s mobile-first world, having a responsive web design is crucial for businesses, especially for a web design and development company in India. With the increasing use of mobile devices, it is essential to provide a seamless user experience across different screen sizes. Let’s explore why responsive web design is vital for such companies.
1.Changing User Behavior:
Mobile devices have become the primary means of accessing the internet. As a web design and development company in India, it is crucial to understand the changing user behavior. People are constantly on the go, using their smartphones to browse the web, shop online, and consume content. If your company’s website isn’t responsive, it can lead to a frustrating experience for users, potentially driving them away to competitors.
2.Improved User Experience:
Responsive web design ensures that your company’s website looks and functions flawlessly on any device, providing a consistent and intuitive user experience. By adapting to different screen sizes, responsive websites automatically adjust elements such as font sizes, images, and layout to ensure readability and usability. This enhances user engagement and encourages visitors to stay longer on your site, increasing the chances of conversions and achieving business goals.
3.SEO Benefits:
As a web design and development company in India, you understand the importance of search engine optimization (SEO). Responsive design plays a significant role in SEO, as search engines like Google consider mobile-friendliness as a ranking factor. By having a responsive website, your company’s site is more likely to rank higher in search results, attracting organic traffic and potential clients.
4.Brand Reputation and Trust:
A well-designed and responsive website reflects positively on your company’s brand reputation. In the competitive web design and development industry in India, having a mobile-friendly site demonstrates professionalism, reliability, and a commitment to providing a high-quality user experience. A responsive website builds trust with potential clients and establishes your company as an industry leader.
5.Competitive Advantage:
By offering responsive web design services, your company gains a competitive advantage in the Indian market. Many businesses in India are looking to enhance their online presence and reach a broader audience. By providing responsive design solutions, you can attract more clients who understand the importance of catering to the mobile-first user base.
Conclusion:
As a web design and development company in India, embracing responsive web design is crucial for staying competitive in the industry. It improves user experience, boosts SEO efforts, enhances brand reputation, and gives you a competitive advantage. By offering responsive design services, you position your company as a reliable and innovative partner, helping clients succeed in the mobile-first digital landscape of India.

#WebDesign#DigitalTransformation#OnlinePresence#BusinessWebsite#ResponsiveDesign#UXDesign#CreativeWebDesign#DigitalMarketing#UserExperience#WebsiteDevelopment#MobileFriendly#SEO#EcommerceWebsite#BrandIdentity#UIInspiration#WebDesignAgency#ModernDesign#WebSolutions#DigitalStrategy#DigitalExperience
3 notes
·
View notes
Photo

Brand new app #Multi_tasking Team cost mobile app. Follow @ui.designx & keep supporting Press ❤️. Leave your valuable feedback to imorove my design. DM 💬🗨️ for any need. Mail me for any Working discussion 📩: [email protected] #ui.designx #ui #uidesign #uiux #uitrends #uidesigner #uiinspiration #uiuxdesign #userinterface # #userinterfacedesign #dribbble n #webdesign #design #uidesigners #uxdesigners #userexperiencedesign #uxresearch #mobileappdesign #uxinspiration #designer #creative (at Canada,Toronto) https://www.instagram.com/p/CjWMCNxBYkD/?igshid=NGJjMDIxMWI=
#multi_tasking#ui#uidesign#uiux#uitrends#uidesigner#uiinspiration#uiuxdesign#userinterface#userinterfacedesign#dribbble#webdesign#design#uidesigners#uxdesigners#userexperiencedesign#uxresearch#mobileappdesign#uxinspiration#designer#creative
9 notes
·
View notes
Text










.
#nocode#ios apps#apps#app icons#icons#icon series#design#uiinspiration#uidesign#ui#digital illustration#digital#website#app#inspiration#illustration#graphic design#free icons#iOS#android#icon pack#icon design#artwork#art#artists on tumblr#aesthetic#app icon#app ideas#app logo
17 notes
·
View notes
Text
#ui ux development company#uiinspiration#ui ux design#graphic design#graphicwork#ux design#userinterface#user experience
2 notes
·
View notes
Photo

Hey guys I made a login page for practice ui design One is Spotify login page which I made for practice Please like and give me the feedback, how's it Follow :@innovative_creater22 #uiux #uidesign #uitrends #mobileapp #webdesignwithme #webdesigner #webdesigning #webstagram #websitedesign #userinterface #userexperience #uiinspiration #dribbble #figma #uiuxdesigner #websitedesigner #userinterfacedesign #userinteraction https://www.instagram.com/p/CmKHXEMB4F-/?igshid=NGJjMDIxMWI=
#uiux#uidesign#uitrends#mobileapp#webdesignwithme#webdesigner#webdesigning#webstagram#websitedesign#userinterface#userexperience#uiinspiration#dribbble#figma#uiuxdesigner#websitedesigner#userinterfacedesign#userinteraction
3 notes
·
View notes
Text
Top UI/UX Design Tools for Creating Exceptional Digital Experiences

#uiux#ui#uidesign#ux#uxdesign#webdesign#design#userinterface#appdesign#uiuxdesign#userexperience#uidesigner#uitrends#webdesigner#dribbble#graphicdesign#uxdesigner#dailyui#interface#website#uiinspiration#designinspiration#uxui#websitedesign#behance#userinterfacedesign#designer#uiuxdesigner#adobexd#uxinspiration
0 notes
Text
Introduction:
UI Design, an abbreviation for user interface, serves as the intermediary between individuals and computers. Every aspect that users engage with is encompassed within the user interface, including screens, sounds, overall style, and responsiveness. When designing a UI, it is crucial to take into account these various elements. A user interface comprises four fundamental components.

UI design stands for user interface. It is the bridge between humans and computers. Anything you interact with as a user is part of the user interface. For example, screens, sounds, overall style, and responsiveness are all elements that need to be considered in UI design. A user interface involves the following four components.
1. Navigational elements: Navigational elements help users navigate an interface. Examples of navigational elements in UI include slide bars, search fields, and back arrows.
2. Input controls: On-page elements that enable users to input information are input controls. Buttons, checkboxes, and text fields are all examples of input controls.
3. Informational components: Informational components are used to communicate information to the user. A progress bar beneath a video or tutorial is an example of an informational component.
4. Containers: Containers organise content into easily digestible sections. Rather than listing every subheading underneath a tab, a container element like an accordion menu may be used to hide or show content.
Understanding Responsive Design:

Responsive design refers to the approach of designing a website or application that can adapt and adjust its layout and content based on the device it is being viewed on. Its purpose in UI design is to ensure that users have a consistent and optimal experience across different devices, such as smartphones, tablets, and desktops.
Responsive design offers several benefits for UI design. Firstly, it improves user engagement by providing a consistent and user-friendly experience across different devices. This leads to increased user satisfaction and encourages users to spend more time on the website or application. Secondly, responsive design can increase conversion rates as it allows users to easily navigate and interact with the content, leading to higher chances of completing desired actions, such as making a purchase or filling out a form.III. Key Strategies for UI Design Success.
Key Strategies for UI Design Success:

A. User-Centric Approach:
Understanding the target audience and their needs is paramount in designing successful interfaces. User research allows designers to gain insights into users’ behaviors, preferences, and pain points, enabling them to tailor products to meet specific user requirements. Creating user personas further solidifies this understanding by personifying different segments of the target audience, helping designers empathize with users and make informed design decisions. Usability testing then validates these decisions by evaluating how well users interact with the interface in real-world scenarios.
A user-centric approach ensures that interfaces are intuitive and user-friendly because it focuses on aligning design choices with user expectations and capabilities. By putting the user at the center of the design process, designers can anticipate user needs, simplify complex workflows, and remove friction points, resulting in interfaces that are easy to navigate and understand. Ultimately, prioritizing the user experience leads to higher user satisfaction, increased engagement, and ultimately, the success of the product or service.
B. Consistent Visual Language:
Establishing a consistent visual language throughout UI design is crucial for creating a cohesive and memorable user experience. Color schemes, typography, and visual elements play pivotal roles in shaping the overall aesthetic and usability of an interface. Consistency in these elements not only fosters visual harmony but also enhances brand recognition and user engagement.
Color schemes evoke emotions, convey meaning, and guide users’ attention. Consistent use of colors across different screens and elements helps maintain coherence and reinforces brand identity. Similarly, typography sets the tone of the interface, conveying the brand’s personality and ensuring readability. Consistency in font choices and styles fosters familiarity and aids in guiding users through content.
Visual elements such as icons, buttons, and illustrations serve as intuitive cues, aiding navigation and interaction. When used consistently, they establish visual patterns that users can quickly recognize and associate with specific actions or functions. This predictability enhances usability and reduces cognitive load, leading to a smoother user experience.
Overall, consistency in visual language not only strengthens brand recognition but also improves user experience by fostering familiarity, reducing confusion, and instilling trust. By adhering to established design guidelines, designers can create interfaces that are not only visually appealing but also intuitive and user-friendly, ultimately driving user engagement and satisfaction.
Strategies for Successful UI Design:
User-centered design principles are essential for creating interfaces that are both intuitive and visually appealing. By prioritizing the needs and preferences of users, designers can ensure that the interface not only looks good but also functions seamlessly. Consistency in layout, typography, color schemes, and navigation elements is crucial for maintaining coherence and guiding users through the interface intuitively. When users encounter familiar patterns and visual cues across different screens and interactions, they can navigate with ease and confidence, leading to a more positive user experience.
Prototyping, user testing, and feedback loops are integral parts of the design process that help iterate and improve interface designs. Prototyping allows designers to quickly mock up and test different design ideas, gaining valuable insights into how users interact with the interface. User testing involves observing real users as they navigate through the prototype, providing invaluable feedback on usability, clarity, and effectiveness. By incorporating user feedback into the design process through iterative cycles, designers can identify pain points, refine design elements, and ultimately create interfaces that better meet the needs and expectations of users. This iterative approach not only leads to improved usability and user satisfaction but also fosters continuous improvement and innovation in interface design.
The Role of UI Design in Ensuring a Smooth Shopping Experience:
UI design plays a pivotal role in shaping the overall shopping experience for customers, influencing their perceptions, behaviors, and ultimately, their satisfaction. A well-designed user interface can enhance the shopping journey by streamlining interactions, providing relevant information, and facilitating seamless navigation. Responsive design is instrumental in ensuring that this experience remains consistent across different devices, adapting layouts and functionalities to suit varying screen sizes and resolutions. By embracing responsive design principles, businesses can offer a cohesive shopping experience regardless of whether customers are browsing on a desktop, tablet, or smartphone, thereby maximizing accessibility and engagement.
Intuitive product browsing, an easy checkout process, and personalized recommendations are key components of a successful shopping experience. Intuitive product browsing enables customers to effortlessly explore a wide range of products, find what they need quickly, and make informed purchase decisions.
Seamless Adaptation to Any Device:

When designing UI design elements to adapt to various screen sizes and resolutions, it’s essential to prioritize flexibility and scalability. Utilize relative units such as percentages and ems rather than fixed pixel values to ensure elements can resize smoothly. Additionally, employ fluid layouts that adjust dynamically based on available screen space, allowing content to reflow and maintain readability across devices.
Optimizing images, fonts, and other assets is crucial for faster loading times on mobile devices, where bandwidth and processing power may be limited. Use compressed image formats, lazy loading techniques, and responsive image solutions to deliver the appropriate size and resolution based on the device’s capabilities. Similarly, choose web fonts wisely, prioritizing performance and readability while minimizing file sizes to expedite loading times.
Responsive breakpoints and media queries are indispensable tools in creating a responsive design that functions seamlessly across all devices. Establish breakpoints based on common device widths and orientations, adjusting layout and styling as needed to accommodate different screen sizes. Media queries allow you to tailor CSS rules based on device characteristics such as screen width, pixel density, and orientation, enabling targeted adjustments for optimal display.
Conclusion:
In conclusion, user interface UI design is a critical component of creating engaging, intuitive, and user-friendly digital experiences. By prioritizing user needs and preferences, adhering to design best practices, and leveraging responsive design principles, designers can craft interfaces that seamlessly adapt to different devices and screen sizes while maintaining visual coherence and usability. Consistency in layout, typography, color schemes, and navigation elements fosters familiarity and enhances brand recognition, contributing to a positive overall user experience. Through iterative processes such as prototyping, user testing, and feedback loops, designers can refine and improve interface designs, ensuring they meet the evolving expectations of users. Ultimately, effective UI design plays a central role in shaping the success of digital products and services, driving user satisfaction, engagement, and loyalty.
Visit: https://chennaiwebsitedesigner.in/
#CreativeDesign#DesignCommunity#DesignInspiration#DesignProcess#DesignSolutions#DesignThinking#DesignTrends#DigitalDesign#GraphicDesign#InteractionDesign#MobileDesign#ProductDesign#UIDesign#UIInspiration#UIUX#UserExperience#UserInterface#UXDesign#VisualDesign#webdesign
1 note
·
View note
Text
Major thanks to Design Rush for featuring our AI-powered trading app in their latest roundup of the Best Technology App Designs!
Check it out now and see the difference excellent UI/UX and artificial intelligence can make in the trading mobile app.
#AppDesign#UI#UX#Design#UserExperience#UIInspiration#DesignThinking#InteractionDesign#DigitalDesign#WebDesignTrends#MobileUX#VisualDesign#UXResearch#ResponsiveDesign#DesignSprints#Wireframing#UIPatterns#CreativeUI#KodyTechnolab#MobileAppDesign#Designrush#technology#graphic design
0 notes
Text

#ui#ux#color#motion#motiongraphics#c4d#uiinspiration#graphicdesign#uidesign#industrial#product#blender#redshift#minimalobject#minimaldesign#designproduct#3dconcept#productvisualization#3dvisualisation#industrialdesigninspiration#interface#scifi#futuristicdesigns#futuristic#fui#designdetails#fuidesign#designfeed
1 note
·
View note
Text

#interfacedesign#uiuxdesign#userinterfacedesign#dailyui#uiinspiration#userexperiencedesign#webdesigners#uiux#uxui#userinterface#userexperience#uidesigner#uxdesigner#uitrends#appdesign#uidesigners#uxigers#uxtrends#mockup#claymockup#iphonemockup#uidesign#uxdesign
4 notes
·
View notes
Text
The psychology of conversion: How to design persuasive landing pages that drive action.








Find out how to create compelling landing pages that turn visitors into paying customers. Utilize our Pro Tips to delve deeply into conversion psychology. Want to learn more? Get in touch with us to discuss your next conversion-focused project.
#UIDesign#UserInterface#UXDesign#DesignAgency#DesignStudio#CreativeAgency#WebDesignAgency#DigitalDesign#UserExperience#UIUXDesign#HireDesigners#DesignExperts#DesignServices#UIInspiration#DesignThinking#DigitalAgency#UIArtists#HireCreativeTalent#DesignSolutions#DesignForSuccess#theantfirm#webagency#branding#webdesign#webdevelopment#design#designinspiration#ecommercewebsite#digitalmarketing
0 notes
Text
Hotel Find App Free Download
you can get this ui design for Hotel Find App Screen ✨
Free Download 😍
https://www.uplabs.com/posts/hotel-find-app-screen
------------------

0 notes
Text
#artificialintelligence#ai#ai generated#ui/ux development#ui#ux desgin#uiinspiration#uxuidesign#ux ui design#userinterface#htmldeveloper#css3
0 notes
Text
What are the most influential design blogs, of any design genre?
Design blogs offer a wealth of inspiration, resources, and industry insights for designers and enthusiasts alike. read more

#designblogs#uxdesign#uxui#designthinking#userexperience#design#uiuxdesign#uiinspiration#uxblog#usa#uk#creative
0 notes