#usersnape
Link
0 notes
Text
Proven Productivity Hacks for Web Developers

As a web developer, you probably have a long list of responsibilities, from ensuring content accessibility to optimising web sites and resolving broken links. Even seemingly unimportant chores can soon accumulate, taking up valuable time that could be used on more crucial outputs. You may greatly increase your productivity by clearly defining and streamlining these duties.
However, productivity involves more than simply the amount of time spent on a task; it also takes into account the quantity and complexity of the steps required to complete it. By streamlining these procedures, errors that could necessitate costly rework are reduced while job time is also decreased. Therefore, streamlining your processes and eliminating unnecessary procedures is the way to go if you want to become a more productive web developer and research web developer hacks.
Utilizing Extensions/Add-ons
By implementing extensions, you can improve the productivity of your process. These add-ons let you customise your workflow to increase productivity and efficiency while enhancing the functionality of the tools and programmes you already have.
Web developers frequently use Visual Studio Code as their text editor of choice because it has a large number of extensions. These additions include Prettier — Code Formatter, which ensures uniformity in code formatting, and Live Server, which enables real-time server-side rendering. Bracket Pair Colorizer, Auto Rename Tag, Error Lens, Git Lens, Intellisense, and Thunder Client are further beneficial VS Code plugins.
Similar to Firefox, Google Chrome is a popular web browser for programmers with a wide range of extensions to personalise the user experience. Usersnap and other extensions make it simple to record and report defects, and Dark Reader’s dark mode for websites lessens eye strain. The Chrome extensions Window Resizer, Colorpick Eyedropper, and Wappalyzer are further useful tools for developers.
These additions enable developers to work more quickly and comfortably, freeing them up to concentrate on writing high-quality code and accomplishing project objectives.
Revamp your to-do list
One of the most elegant tips for web developers is to revamp your to-do list. Our to-do lists are often made in a linear fashion, with things being prioritised from top to bottom. However, our brainiacs don’t always think critically and sequentially. Our listings should represent the more flexible way in which they operate instead.
If you want to spice up your to-do list and make it easier for your brain to comprehend the chores, think about experimenting with some different forms. A mind map, for instance, allows you to write the primary project in the centre of the page and associated thoughts all around it. You can visualise links between jobs and come up with fresh ideas using this method.
Another method is to create a pros and drawbacks list using a Venn diagram. A Venn diagram can assist you in visualising overlapping aspects and better understanding where various options stand because many decisions have some grey areas.
Finally, consider making your to-do list shorter by including only the tasks with the most impact. The benefit of this approach is that you won’t become mired down in unimportant duties and will be able to focus on what is genuinely important. Your to-do list will be more practical and simple the more additional formats you test.
0 notes
Text
Don’t bother with lengthy spreadsheets, email chains, or other technology. For you and your personnel, we simplify the entire online feedback collecting, administration, and monitoring process. To know more check out @ How Korrect is the Best Alternative to the UserSnap?
0 notes
Text
06 Loại loại Acceptance Test bạn cần biết
1. Alpha & Beta Testing
2. Usersnap
3. Contract Acceptance Testing
4. Regulation Acceptance Testing
5. Operational acceptance Testing
6. Black Box Testing
Các bước thực hiện Acceptance Test tại: https://hanoi.codegym.vn/blog/phan-loai-va-cac-buoc-thuc-hien-acceptance-test/
---------------------------
CODEGYM HÀ NỘI
Địa chỉ: Số 23, Lô TT01, KĐT Moncity, Hàm Nghi, Mỹ Đình 2, Nam Từ Liêm, Hà Nội.
Cơ sở 2: Tầng 2, Tòa Hapulico 17T4, Nguyễn Huy Tưởng, Q.Thanh Xuân, Hà Nội.
Email: [email protected]
Hotline: 0246 253 8829
#codegymhanoi #daotaotester #lotrinhhoctester #hoctestertaihanoi #hoctester #acceptancetest
0 notes
Text
Effective Powerful Website Feedback Tools for Web Development Teams

Website feedback is a sort of feedback gathered from website visitors. You may use online surveys, pop-ups, widgets, and other methods to gather feedback on a website. This aids in the collecting of data regarding your website's overall user experience. As the top eCommerce Web Development Company in Mumbai, we use these tools to have powerful website feedback for our web development teams.
What is the value of such input to you?
It allows businesses to gauge public opinion, and these technologies provide actionable statistics and insights into consumer behavior to boost website traffic, user experience, and conversion rates.
Many individuals question the validity of a website feedback function by pointing out that analytics tools may collect data and metrics. Analytics can tell you what your visitors are doing, but they can't tell you why they're doing it.
Top Website Feedback Software & Tools
#1. Qualaroo
Qualaroo is a smart customer feedback platform that collects replies using its unique website feedback widget, NudgeTM, which is meant to gather unobtrusive and relevant input directly on the website. This enables you to ask clients for their comments in a kind and pleasant way.
#2. ProProfs Survey Maker
ProProfs Survey Maker is an easy-to-use and powerful tool for conducting surveys of various types, including customer satisfaction surveys. Employers, company owners, trainers, and anybody else searching for a simple survey generator would love it. You may quickly build and insert surveys that are tailored to their needs. For a wider audience, you can also share the poll on social media.
#3. Survicate
Survicate is customer feedback and survey software that helps businesses collect and improve vital consumer input. The surveys may be sent by email, chat, or by sharing the survey URLs. Survicate enables you to conduct targeted surveys on your website or mobile app.
#4. Pulse Insights
It's yet another simple and accessible website feedback tool with unique features like action bar customization, user preference gathering, and negative feedback management, among others.
It enables you to ask contextual queries without interfering with your users' present website activities. It also includes poll management and multi-channel data collecting.
#5. SurveySparrow
You may gather feedback from your visitors while they are on your website with SurveySparrow. This allows you to obtain straight feedback from your visitors while they are still on your site.
With SurveySparrow's amazing reporting and analytics features, you can construct engaging and conversational surveys and make the most of the data gathered. You can also keep track of how well your surveys are doing and tweak them to get more replies.
#6. Usersnap
Usersnap's key strength is assessing customer happiness using micro surveys to assess user experience. It provides you with useful user feedback. It may use screenshots to report bugs. This application makes it simple to record and report on user experience evaluations.
We hope that this article helps you to understand that choosing the right feedback tool is important for your business. You can contact 3networks Consultants, eCommerce Web Development Company Mumbai, for any further assistance.
#Web Designing Company in Mumbai#Web Design Company in Mumbai#Website Development in Mumbai#Website Development Company in Mumbai
1 note
·
View note
Photo





Bonus:


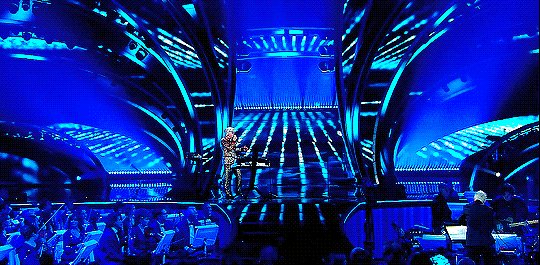
Siamo pronti per... Vediamo un po’... M’hanno detto “corri vai vai sta a succede’ qualcosa!”
SANREMO 2020 - Il “Bugo-gate”
#sanremo#raiuno#sanremo 2020#bravagente#italiansedit#italianedit#usersnape#wonderswoman#useroptional#tvedit#bbelcher#gif italiane#2020 memes#italian tag#fiorello#morgan#bugo#amadeus#gif#italiantvgifs#a un anno esatto da questa memorabilità
466 notes
·
View notes
Photo

Nothing like a Star Trek meme to get you to relate... and click through ;) Usersnap tapping into the user psyche to try to get you to learn more about their product.
1 note
·
View note
Text
Outline
Why we decided to do this project?
We are doing this project to highlight the concerns and severity of what this virus can do and how quickly it can be spread. We also wanted to communicate to the viewers using specifically an artefact because it is proven that visual communication is much more effective than verbal communication and is generally processed 60,000 times faster according to Rebecca Vogels (Web development and Bug trafficking) from UserSnap . Also considering that the displayed data will be live, we hope to be able to push forward and spread more awareness. As of October 20th, 2020 11:47 am CEST, there have been over 1,114,692 Covid19-related deaths which shows how effective each move we make is. By understanding the project in itself, we are presenting something that people can absorb information from and can interact with, without actually interacting with it.
Who is our target market?
Our target audience is essentially everybody. This is merely because Covid19 has affected the entire world and much economical global damage has taken place throughout the majority of the year, but the general artefact is mainly targeted to people who will attend the BCT showcase night and get to see the project in person.
who will benefit?
In the broader spectrum, regions of the world with higher covid cases (India, USA, Brazil, France, UK etc.) and a higher probability of spreading the virus would most likely benefit from an installation such as this. Ideally, it would be helpful for anybody who has an occupation outside of their home, and goes out a lot of the time. It would be informative and hopefully viewers will take something away from it and become a bit more vigilant when out of the house (social distancing, hygiene, wearing masks etc.)
Final outcome
We learnt about the pandemic on a more connected level, where we can depict what is essentially live and accurate statistics from around the world. We have learnt to incorporate different skills and information to make an ‘interactive’ project that would ideally help people become more aware and understanding of world current affairs.
Future direction
We believe that if we had more skill and time we could take this to a much larger scale. We could potentially look at using buildings as bases for projection mapping. We also believe if we had made an algorithm that estimated how many cases in each country we could do a real-time tracker. Unfortunately with our source we are using it waits from organizations, hospitals and governments to confirm the cases. This means it can be updated hourly rather than by the second. If we looked in to the rate of which each country increase in spread over how many cases in an hour we could roughly estimate this rate of spread.
We also believe that although Covid-19 is extremely deadly we could create an installation about something our human race has struggled for decades such as suicide. Mental health is something that cant be cured by a vaccine and is a lot harder to detect and aid. We believe that we could make an installation that explains or shows the thought process of someone who is struggling mentally. By doing this it would teach people around us to be more thoughtful and aware.
3 notes
·
View notes
Link
0 notes
Text
Azure devops bug tracking
Azure devops bug tracking
Azure devops bug tracking
Azure devops bug tracking Top news stories today Azure devops bug tracking
Azure DevOps (TFS) + Usersnap
Try the Usersnap integration with Azure DevOps / TFS
Why connect Azure DevOps / TFS with Usersnap?
Send annotated screenshots & bug reports to your Azure DevOps / TFS project
Bug tracking, browser testing and issue tracking with Usersnap was never easier.
Point and…

View On WordPress
0 notes
Link
原文(投稿日:2020/12/24)へのリンク ユーザがフィードバックを容易に提供できて、そのフィードバックを自動収集可能にすれば、より多くのフィードバックを短期間に得られるようになる。AIを導入することにより、大量のフィードバックを解析して洞察を得ることや、トレンドを視覚化することも可能になる。こうして得た情報の共有が、プロダクトの拡張やユーザの抱える問題の解決といったアクションを広範にサポートするのだ。 Joyn GmbHのリサーチ・アンド・インサイトディレクタであるKilian Hughes氏はAgile Testing Days 2020で講演し、同社がユーザ重視のプロダクトを開発する上で、ユーザのフィードバックをどのように収集し、利用しているかについて語った。 現在のプロダクトに関するフィードバックを定期的に受け取ることができるよう、ユーザの便宜を図らなくてはならない、とHughes氏は説明する。 当社の基本的原則のひとつに、ユーザのフィードバック提供を極限まで容易にする、というものがあります。 例えば、ビデオストリーミングアプリのユーザは、アプリをシェイクするだけで — オーバーレイが現れて — フィードバックを入力できるようになっています。スクリーンショットやログファイルは自動的に収集されるので、ユーザが意識する必要はありません。 ユーザからのフィードバックは、AIを活用したツールであるcaplenaに自動アップロードされる。テキストによる回答はコード化した上で意味解析され、洞察を得るために分析される。同社にとってAIの使用にはメリットがある、とHughes氏は言う。 テキストの意味解析にツールを使用することで、大量のフィードバックの処理が可能になります。作業の品質も向上しますし、このタスクに要する時間も低減できます。 洞察を行動につなげるために、同社では、TVダッシュボードや週次のインサイトニュースレター、さらにはポスターを作ってオフィスの壁に貼り出すことで、情報の共有を図っている。 ユーザの声を聞くことは自社のプロダクトについて学ぶことだ、とHughes氏は言う。ユーザが将来的な機能として望んでいるのは何かを知るためや、バグの内容について詳しく知るために、フィードバックが役立っている。 フィードバックの収集と大量のデータの解析、行動可能な洞察の獲得について、Kilian Hughes氏にインタビューした。 InfoQ: ユーザフィードバックはどうやって収集するのでしょうか? Kilian Hughes: AppstoreやPlaystore、当社のJoyn Webサイト、モバイルアプリからフィードバックを獲得しています。Webサイトとアプリに関しては、専用のフィードバックツール(Usersnap & Instabug)を使用しています。データは自動的にデータベースにアップロードされ、以降の意味解析に使用されます。 当社は毎週600~800件、多い時には1,000件という、非常に多くのフィードバックを収集しています。フィードバックの10パーセント程度は、内容が不明瞭であったり、ユーザが見ているコンテンツの特定の要素に対するコメントであったりするため、当社にとって有用なものではないのですが、それらを除いても、有意義な洞察を得たり、トレンドを見つけたり、定量的なデータ比較を行ったりするには十分な数のフィードバックが入手できています。 InfoQ: フィードバックの解析には、どのようなテクニックやツールを使っているのでしょう、それはどのような理由からですか? Hughes: フィードバックの解析には、AIを活用したcaplenaというツールを使っています。ユーザのフィードバックは、Appstoreや当社のWebサイト/アプリから自動的にcaplenaにアップロードされます。 テキストによる回答をコーディングする一般的なプロセスと同じように、最初のステップとして、基礎となるコードブックを定義する必要がありました。これは"機能"や"技術"といったカテゴリを最初に定義した上で、"マルチオーディオ"や"chromecastサポート"といったサブカテゴリを定義する、というものです。 定義が終わると、正しいコーディングを行うためにAIのトレーニングを開始しました。これはcaplenaの持つ自動プロセスのひとつです。AIがデータセットにコードを適用して、私たちがそれを修正します。つまり、正しいコードがアサインされていることをチェックして、必要があれば変更するのです。 いくつかのコードをチェックすると、AIが私たちのフィードバックを使って、まだレビューの完了していない回答を再度コード化します。私たちが次のコードに目を通して、その品質を再度確認すると、AIが適用されたコードをスクリーニングして、必要に応じて変更を加えるのです。 最近の私たちの作業は、コーディングの品質をチェックし、必要ならば別のコードをアサインすることや、新たなサブカテゴリが登場した時のコードブックの更新が中心となっています。 InfoQ: 洞察を実行可能にする上で、フィードバックはどのように使用されているのでしょう? Hughes: 私たちの仕事は洞察を提供して終わるのではありません。洞察がプロダクトを変えていくことを見たいのです。これは私たちにとって非常に重要なことです。ですから、私たちが特定した洞察への意識を高めることは極めて重要です。TVダッシュボードを使って全社で洞察を共有する、週次のインサイトニュースレターを配布する、ポスターを作ってオフィスの壁に貼り出す、といった複数の方法でこれを実施しています。 当然ですが、プロダクト部門や技術部門と緊密に連携して、関連する洞察を関係者と直接共有することも重要です。彼らが問題を理解すれば、自分たちのスプリントの中で優先順位を付けて修正してくれるからです。一例を挙げましょう — ライブTVストリームが揺れるというフィードバックをユーザから受けたのですが、問題を再現することができなかったことがありました。そこで問題をもっと深く突き詰めて、フィードバックツール経由で収集したスクリーンショットを確認した結果、特定のデバイスでEPG(電子番組ガイド)を開いた時にだけ、その問題の発生することが分かったのです。その結果、バグを修正することが可能になり、ユーザにも喜んでもらえました。 InfoQ: 一連の活動から何を学びましたか? Hughes: ユーザの声を聞くことで、ユーザや私たちのプロダクトについて多くのことを学びました。ユーザがプロダクトの何を気に入っているのか、今後の機能についてどのように優先順位を付ければよいのか、といったことが分かりましたし、何よりもバグを深く理解することができました。 機能に関して、Joynをローンチした後に最初に分かったのは、ユーザがChromecastのサポートを強く望んでいることでした。従ってそれが、ローンチ後に開発する最初の機能になりました。まさにユーザのおかげです。 フィードバックの収集や分析の方法についても、多くのことを学びました。例えば、私たちは最初、すべてのフィードバックを手作業でスプレッドシートに貼り付けて、それをcaplenaにアップロードすることでコード化を行っていたのですが、その後このプロセスが最適化されて、フィードバックをcaplenaに自動的に送り込めるようになりました。最初から完全装備のソリューションを構築するよりも、最初は単純なバージョンを素早く立ち上げて、それを最適化するべきだ、と今では強く思っています。 さらに現在は、週次のフィードバックメールの代わりとして、もっと短いslackメッセージを使用するテストを行っています。同僚からどのようなフィードバックが得られるのか、見てみたいと思います。
0 notes
Photo

Which is the best bug tracking tool for web developers? Why?
Mantis is a fantastic web-based bug tracking system developed in PHP and available for free.
Airbrake.io is one of the leading cloud-based bug fixing software and currently serves a large number of small and medium sized developers.
Bugzilla is known to be the primary bug tracking tool for many businesses. It has a simple yet attractive interface which makes it the best option.
Redmine is a widely used open source bug tracking tool that is merged with source code management systems (SCMs). It is flexible web project management software that requires the Ruby on Rails framework to be started.
JIRA is used by countless software professionals (developers and designers) to track bugs because it has a simpler framework. JIRA works on the principle of the AGILE methodology.
DebugMe allows you to annotate your web project and report issues to other team members. It works with all major web browsers including Opera, Internet Explorer, and Microsoft Edge, which few other tools can claim.
zipBoard is a visual bug tracker that websites can be used to review and collaborate on. Users can start by simply entering the website URL or uploading their own bogus images.
TrackDuck, which is now part of the InVision tool suite, can also be used as a code snippet.
BugHerd solves bug tracking problems on a Kanban board. These problems can be moved into four lists: Backlog, To Do, To Do and Done. This helps teams effectively manage projects and monitor the progress of each activity. Each activity on the Kanban board includes a screenshot of the problem.
Usersnap is probably the tool that has more integrations than any other tracker. It can be integrated with normal project management tools such as JIRA, Slack, Trello, Zendesk and Intercom.
DoneDone focuses on simplifying the bug detection workflow. Team members are assigned test and repair roles to solve problems. Collects all activities in a central problem center, so teams spend less time switching to viewing the status of each activity and pending activities for multiple members.
With Marker, issues can be routed to the collaboration tool of your choice as quickly as possible. Screenshots become errors, problems and comments on Trello, GitHub, JIRA, Slack or Email.
Users can report bugs with PageProofer by pasting a code snippet into the website code. This means that PageProofer works with any browser, but it cannot be used as a browser extension either.
This article is sponsored by https://itechscripts.com/. A leading resource of inspired clone scripts. It offers hundreds of popular scripts that are used by thousands of small and medium enterprises.
0 notes
Photo

Day 20) Daily Tech Related Post Everyday we will be posting some information related to Technology Today we are Covering : 16 Extremely Useful Chrome Extensions For Developers in 2021 1)Session Manager 2)Clear Cache 3)JSONView 4)Web Developer 5)Usersnap 6)Site Spider 7)Hiver 8)IE Tab 9)Wappalyzer 10)f19N Obtrusive Live Test 11)Ghostery 12)Window Resizer for Developer 13)actiTIME 14)ColorPick Eyedropper 15)Lorem Ipsum generator 16)CSSViewer Follow us and stay tuned for more content like this Share it with your friends too #frontenddeveloper #machinelearning #computerscience #html #css #javascript #coding #programming #angularjs #thecodersgig #sancoders #reactjs #vuejs #jquery #git #bootstrap #coding #docker #madeinindia #technology #ansible #kubernetes #phantom #redis #nagios #github (at Nainital The Lake City Of Uttarakhand India) https://www.instagram.com/p/CK8pdHFgI94/?igshid=1rqi7dtm4lr3c
#frontenddeveloper#machinelearning#computerscience#html#css#javascript#coding#programming#angularjs#thecodersgig#sancoders#reactjs#vuejs#jquery#git#bootstrap#docker#madeinindia#technology#ansible#kubernetes#phantom#redis#nagios#github
0 notes
Link
0 notes
Text
5 Ways to Test and Improve Website Customer Experience
particularly at the early stages. You roll out the product, however, the engagement rates are way lower than you expected. The worst factor is you don’t recognize why.
Any product, whether or not it’s a website or a service, desires to test to good it. This includes gathering info on performance further because of the opinions of these who use the merchandise.
Negative feedback from your customers is arguably additional vital than the positive. It feels nice to visualize a high NPS score, however if you’re not obtaining the negative feedback, your customers’ friends are becoming it.
Here’re five tips given by responsive website Bangkok we have a tendency to determined from our customers on however take a look at, live and improve client expertise (CX) for websites or applications.
1. In-the-moment web site feedback
You may consider client feedback surveys as one thing tedious. you will imagine a run of the mill twenty question survey with multiple answers that you simply send via mail and hope for five response rate.
It doesn’t have to be compelled to be like this. The key to obtaining additional feedback is creating it easier for purchasers to reply. causing surveys via mail and asking customers to pay their time to complete them isn’t getting to cut it.
Gathering client expertise feedback directly from your web site “in the moment” goes to convey you additional productive results. Your NPS survey is as straightforward as this.Make a statement with modern web development Bangkok to grow your business.
With User snap’s feedback widget, it solely takes one intuitive click for a client to specific their opinion. It’s approach easier than typewriting one thing or jumping to a different web site to load the survey queries.
The best half regarding this in-app feedback approach is that you simply don’t have to be compelled to reach resolute all customers to search out the those that are willing to require the complete survey. If you've got additional queries you would like customers to answer, you'll be able to set the inquiries to open up once the initial queries is answered. This feature vastly boosts the engagement rate of survey response.
The those that took time to click on the rating are additional seemingly to travel on with respondent a survey. This way, you’re exploitation the micro-moment once they have some free time to gather additional knowledge. That’s additional feedback for you, and fewer customers annoyed from constant survey requests. Digital Marketing Company - MVM InfoTech is one of the leading digital marketing agency in Bangkok.
There’s one factor you've got to require into consideration, however. have you ever ever seen an internet site that shows you a pop-up with a reduction or a survey right away? You’ve in all probability closed that pop-up.
Don’t be that web site. Don’t invite feedback the second an individual enters your web site. For starters, they'll not have an inspiration whether or not they such as you or not. notwithstanding they recognize your business already, they’re additional seemingly to shut the pop-up than to answer the question.
2. Use a private chat box to interact guests
Sometimes your customers don’t need to browse your web site to induce the answers. they have them right here and at once. Naturally, if they don’t get them currently, they'll notice some other person to assist with their downside.
However, selecting a decent live chat code isn't enough. Your workers have to be compelled to answer queries quick, otherwise you risk losing a client.
But several websites have a live chat. however are you able to stand out? once it involves client expertise, it’s not such a lot regarding what you provide, however “how” you provide.
Make your web site client expertise distinctive and private by providing screenshots communication with client support chat box.
Canva, one in every of our coolest customers, exaggerated client feedback engagement rate by 215% once exploitation our tool. Visual feedback permits clients to point graphic problems simply and likewise for customer service agents. You’ll be ready to answer customers’ queries quick and purpose to navigations specific to their browser.
When you facilitate individuals with such speed and exactitude, you’re guaranteed to produce an excellent web site client expertise.
3. Thumbs up/down on web site client expertise
The NPS rating within the initial chapter was thus effective as a result of it leveraged an instant once a selected client was additional seemingly to interact. this enables you to rescale for additional feedback.
You can use a similar technique to gather instant feedback on content printed on your web site. Gartner analysis says collection feedback right once a particular interaction/experience is additional correct notwithstanding compared to feedback taken inside twenty four hours.
Integrate intuitive mirco-interactions in content that you simply need to receive feedback on. Keep it straightforward, thumbs up/down or emojis are each nice ways in which to live client expertise.
You can even live the response to specific content items like banners or widgets with micro-interactions. Add the thumbs up/down rater close to a bit of content, and you’ll receive the feedback you wish.
4. Get feedback upon exit to discover intent
Not all customers are getting to be glad along with your web site. however you'll be able to leverage those that need to go away to find out regarding your shortcomings.
Usersnap is designed to discover exit intent and send a feedback pop-up once the client is on the brink of deed your web site. A flashy animation is probably going to draw their attention, therefore the response rate can offer you some probabilities of learning why do they leave.
Make sure the feedback type is straightforward and quick to answer. Otherwise, the client could further maintain and leave. assume through all attainable reasons for them deed and build these reasons queries within the survey.
Follow a similar techniques you utilized in the primary chapter. Don’t show multiple queries right away. Instead, show additional inquiries to those that have already answered one.
When a client answers all the queries from your exit survey, encourage them with a reduction or a present. they'll plan to keep in the end.
5. Use client interviews for in-depth learning
Customer expertise is essential to success lately. Gartner analysis shows that competition between eighty-nine of companies is cardinal. Meanwhile, firms are very oblivious to their client expertise. Bain & Co analysis illustrates that eightieth of companies believe their cardinal is nice, whereas solely V-E Day of users assume thus. MVM InfoTech create a fantastic Portfolio Website Designs for Inspiration. Create a beautiful portfolio website with our portfolio website builder.
Don’t be one in every one of those firms. raise your customers for interviews to find out additional regarding their expertise. you will have to be compelled to incentivize them with a present or a bonus for this, however, it pays.
We, at Usersnap, frequently conduct client interviews with differing types of shoppers. This has helped us uncover opportunities to expand our product options further as cut back the churn rate.
Summary
You can’t develop your company to fulfill customers’ desires unless you recognize what they really would like. collection quality user feedback is essential to understanding client intent and moving forward as an organization.
A tool to live and analyze web site client expertise
Discover however Usersnap client feedback tool will assist you to receive scale feedback engagement and switch client opinions into unjust product solutions. strive it out for free of charge with you team here.
#web_design_thailand#website_design_bangkok#responsive_web_design_thailand#web_design_bangkok#wordpress_website_thailand#cms_website_bangkok
0 notes
Link
How to Fix Customer Feedback Failure - 9 Tips - Usersnap Blog #CustomerReviews #OnlineBusinessReviews #GetReviewsOnGoogle https://cstu.io/21a460
0 notes