#ux ui design
Text

Hi! My name is Ailén, I am from Argentina, I am an audiovisual designer but I am currently learning UX UI design. If you are from that work area, talk to me, I want to know more about that world ♥️
69 notes
·
View notes
Text
Why is UX Design deemed necessary?
In our modern-day, technologically advanced society, competition grows fiercer as user demands evolve endlessly – amidst this environment, UX design takes on unprecedented significance.
increase user satisfaction
drive business success
save company's time and money
achieve their goals more effectively
coherent brand experience
strengthens brand identification
interesting experiences
Get in detail info about UI/UX design in Guide to UX design.
2 notes
·
View notes
Text
5 TIPS PARA TUS SITIOS WEB PROFESIONALES

El mundo del diseño web está en constante cambio de modas que van y vienen. Al momento de crear un sitio web profesional tenemos que tener en cuenta algunos puntos. Aquí van algunos tips que mantendrán tus diseños profesionales y frescos.
1) Limpio y de uso facil: Dale a tus usuarios un descanso de ruidos e interfaces repletas de botones, pop-ups, banners y anuncios y atrevete a diseñar con espacios blancos que den un aire y un descanso visual y mental a tus diseños. Procura ser minimalista con el contenido más relevante en el home de tu sitio.
2) Inspiración en el área: Toma inspiración de tu área, visita plataformas como pinterest o behance para echar a volar la imaginación e inspirate de lo que es tendencia en el diseño web. ¿necesitas crear una tienda online y te gustó la animación de algun sitio en particular?, puedes tomar inspiración y darle una funcionalidad especial a tu página.
3) Patrones: Jerarquiza la información y los elementos de tu sitio. Crea patrones reconocibles y que te ayuden a optimizar tu contenido. Por ejemplo, si creas un botón de “Regístrate ahora”, es posible que quieras que tantas personas como sea posible hagan click en él y continúen a través del proceso de inscripción.La jerarquía visual nos dice que los ojos se mueven de arriba a abajo, de izquierda a derecha (un tip: El cerebro humano lee este tipo de contenido en forma de Z).
4) Texto facil de leer: Asegurate que los colores combinen, no utilizar tamaños de fuente pequeños y no excederse con el uso de fuentes ayudará a mantener una imagen profesional y poco saturada.
5) Profesional en todos los dispositivos: Tu sitio profesional no estará completo si no optimizas tu sitio web en version mobile. Actualmente la tendencia dicta el diseño mobile first, siempre debes tener en cuenta el trafico a tu sitio web a través de dispositivos mobiles y el diseño adaptado a este medio.
Ya con estos 5 tips ya puedes comenzar a tener una imagen más profesional e inspirar confianza en tu público objetivo. Comenta otros tips que tengas!
12 notes
·
View notes
Text
I will do mobile app, website, dashboard, software, design, UX UI design with Figma, photoshp or xd
Fiverr Gig link : https://www.fiverr.com/s/Ajjml4
UI Design
UI design involves creating the user interface of a digital product, focusing on its visual elements and layout.
UI/UX Design
UI/UX design combines user interface and user experience design to create a seamless and user-friendly digital product.
Mobile App Design
Mobile app design is the process of creating the visual elements and layout for a mobile application.
App Design
App design refers to the overall design of an application, encompassing both its user interface and user experience.
Figma
Figma is a popular design and prototyping tool used by designers and teams for creating digital designs and collaborating on projects.
Mobile App UI
Mobile app UI design focuses specifically on the user interface elements of a mobile application.
UX Design
UX design, or user experience design, involves creating a positive and efficient experience for users when interacting with a digital product.
Mobile App
A mobile app is a software application designed to run on mobile devices like smartphones and tablets.
App UI Design
App UI design focuses on the visual elements and layout of the user interface within an application.
UI/UX
UI/UX combines user interface and user experience design to ensure a product is both visually appealing and user-friendly.
Website Design
Website design involves creating the visual elements and layout for a website.
UX UI Design
UX UI design combines user experience and user interface design to create an optimal user interaction with a digital product.
Figma Design
Figma design refers to the design work done using the Figma design and prototyping tool.
UX
UX, or user experience, focuses on enhancing user satisfaction by improving the usability and accessibility of a digital product.
UI
UI, or user interface, pertains to the visual elements and layout that users interact with in a digital product.
Prototype
A prototype is a preliminary model of a digital product used for testing and evaluation before full development.
User Interface
The user interface (UI) is the point of interaction between the user and a digital product.
UX UI
UX UI combines user experience and user interface design to create a cohesive and user-friendly product.
Mobile UI Design
Mobile UI design focuses on creating the visual elements and layout specifically for mobile devices.
App UI UX
App UI UX design combines user interface and user experience design for an application.
Web UI Design
Web UI design involves creating the visual elements and layout for web applications and websites.
User Experience
User experience (UX) refers to the overall experience a user has while interacting with a digital product.
Web Design
Web design is the process of creating the visual elements and layout for websites.
Mobile UI
Mobile UI encompasses the visual elements and layout specifically designed for mobile devices.
Website UI Design
Website UI design focuses on creating the user interface for websites.
Mobile Design
Mobile design involves designing for mobile devices, including both UI and UX considerations.
Landing Page Design
Landing page design focuses on creating a compelling and conversion-friendly webpage for marketing purposes.
Wireframe
A wireframe is a visual representation of the layout and structure of a digital product, used as a blueprint for design and development.
Figma App Design
Figma app design refers to using the Figma tool for designing mobile and web applications.
Wireframe Design
Wireframe design involves creating visual blueprints of digital products to plan their layout and structure.
UI UX Designer
A UI/UX designer specializes in both user interface and user experience design.
Website
A website is a collection of webpages accessible on the internet, designed for various purposes.
Web UI UX
Web UI/UX design combines user interface and user experience principles for web-based products.
Adobe XD
Adobe XD is a design and prototyping tool used for creating user interfaces and experiences.
Website UI
Website UI refers to the user interface elements of a website.
Dashboard UI UX
Dashboard UI/UX design involves creating user-friendly and informative dashboards for data visualization.
Application
An application (app) is a software program designed to perform specific tasks or functions on a digital device.
Responsive Design
Responsive design ensures that a digital product adapts and functions well on various screen sizes and devices.
Dashboard Design
Dashboard design focuses on creating visually appealing and functional dashboards for data presentation.
iOS
iOS is the operating system developed by Apple for their mobile devices such as iPhones and iPads.
Mobile
Mobile refers to devices like smartphones and tablets that are portable and typically run on mobile operating systems.
Android
Android is the operating system developed by Google for a wide range of mobile devices.
Web App Design
Web app design involves designing the user interface and user experience for web-based applications.
Website UX
Website UX focuses on optimizing the user experience of a website to meet user needs and expectations.
App
An app, short for application, is a software program designed for specific functions or tasks.
Design
Design encompasses the process of creating visual and functional elements for a product or project.
Web UI
Web UI refers to the user interface elements of a web-based product or application.
App Screenshots
App screenshots are images captured from a mobile app to showcase its features and design.
App Prototype
An app prototype is a preliminary model of a mobile application used for testing and demonstration.
App UI
App UI refers to the user interface elements within a mobile application.
App Development
App development involves the process of creating and building software applications.
Web Application
A web application is a software program accessed and used through a web browser.
NFT Website Design
NFT website design focuses on creating websites for buying, selling, and trading non-fungible tokens (NFTs).
App Mockup
An app mockup is a static representation of an application's user interface, used for design and presentation purposes.
UI Website Design
UI website design involves creating the user interface elements for a website.
UI UX Website
UI/UX website design combines user interface and user experience principles for web-based products.
Landing Page UI
Landing page UI design focuses on creating the user interface elements of a landing page.
Android App UI
Android app UI design involves designing the user interface for applications on the Android platform.
PSD Design
PSD design refers to creating design layouts and elements using Adobe Photoshop (PSD) files.
#Certainly#here are the points with the “hax” tag added:#UI Design#UI/UX Design#Mobile App Design#App Design#Figma#Mobile App UI#UX Design#Mobile App#App UI Design#UI/UX#Website Design#UX UI Design#Figma Design#UX#UI#Prototype#User Interface#UX UI#Mobile UI Design#App UI UX#Web UI Design#User Experience#Web Design#Mobile UI#Website UI Design#Mobile Design#Landing Page Design#Wireframe
4 notes
·
View notes
Text

cleaning up my work computer's desktop and i've had this image sitting there for nearly a year now which i'm now going to post here so i never lose it
(i work as a product designer)
#product design#product development#ux design#ui design#ux ui design#design tumblr#design#or let's be real anything as a creative in client services#i got sent this after a particularly harrowing client project and it made me giggle
18 notes
·
View notes
Text
on using tumblr in small streamer communities,
i really hope tumblr actually picks up across the board, but also specifically within small streamer communities. it would be so fun to do asks and interact with your mutual's posts, and people could feel more comfortable posting whatever, without the worry of being picked up the way things do on twitter (not saying there isnt crazy shit that happens on here too) or without just the overall feeling of imminent implosion that twitter has
idk it might just be for me that the posting format and the algorithms and general user experience of tumblr is just so much more personalized and customizable, and seems perfectly suited to the way i think my brain likes to make/post things
i love making little blog posts and having sections of text and media wherever, and it doesnt hurt that its so much fun making a super customized page and themes and stuff it makes my adhd graphic designer brain so happy
i will say i completely understand the current tumblr users reaction to the influx of disgruntled twitter refugees tho (pls cut us some slack im sure many of us will learn to love this website and how it works :)
oh my god and the post creator on desktop is so good

and here is a photo of a squid ^ you are welcome
#im just talking#graphic design#graphic designer#user experience#ux ui design#twitter to tumblr#twitter refugees#new user#new to tumblr#twitch#twitch streamer#adhd
13 notes
·
View notes
Text






9 notes
·
View notes
Text



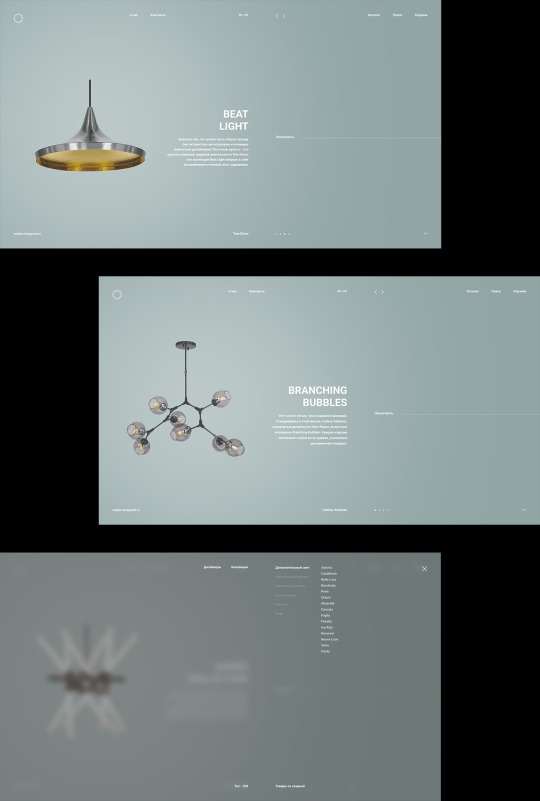
Onlight store
9 notes
·
View notes
Text

Today was my first day actually working and not just studying 😌
I am working as a UI Designer for the startup my dad started with a friend it's like corporate systems (very boring), which but means it's not like a real job because I didn't even have an enterview or anything but at least I'm gaining experience for when I'm getting an actual job.
Everything went well I felt very prepared and I loved it, I was very scared I would think working in tech is boring after leaving my publicity major but it's a lot of fun and I can be more independent as well I feel like I'm on the right path.
#uni life#stemblr#productive#tech job#ui design#ui designer#material design#design#ux ui design#woman in stem#working in tech#girlboss fr
7 notes
·
View notes
Text

Ok dear Tumblr buddies, asking for your opinion.
I started re-designing my portfolio for the first time in ages (since 2016 from my account) so… what you think? Does the home and menu look clear?
Building it on Framer too, which has been fun. ☺️
9 notes
·
View notes
Text
#webapphealing#webapphealingtechnology#digitalmarketing#online marketing#marketingtips#searchengineoptimization#website development#websitedesign#mobile app design#mobile app developer company#mobile app development#social media optimization#logo design#app development#ux ui design#digitalmarketingagency
8 notes
·
View notes
Text
3 notes
·
View notes
Link
5 notes
·
View notes
Text

Anyway, I’m just over here making stuff while the world continues to horrify. ✨🪐🚀
3 notes
·
View notes
Text
Top UX and UI Designing Institutes in Ara You Need to Know About

Are you fascinated by the user experience (UX) and user interface (UI) that define our everyday interactions with technology? Do you dream of crafting intuitive and visually appealing digital products? If Ara is your stomping ground, you are in luck! This blog delves into the top institutes that can equip you with the coveted skills to become a sought-after UX/UI designer.
Before we jump right in, let's take a quick chai break to understand the world of UX/UI design for those just starting their tech design journey at Career Boss Institute. This way, we can all dive into this exciting field with a clear cup!
UX/UI Design: A Match Made in Design Heaven
Imagine using an app so frustrating that you fling your phone across the room. Now, picture an app that's so intuitive and visually delightful, it becomes an extension of yourself. That's the power of UX/UI design working its magic.
UX Design (User Experience): It's the mastermind behind creating a smooth and satisfying user journey. UX designers understand user needs, research behavior patterns, and craft information architecture to ensure users can achieve their goals effortlessly.
UI Design (User Interface): Think of UI design as the visual language that brings the UX to life. UI designers focus on aesthetics, layout and usability, ensuring a user-friendly and aesthetically pleasing interface.
A successful UX/UI designer juggles both aspects, creating a seamless marriage between functionality and visual appeal.
Why Ara Holds the Key to Your UX/UI Design Dreams
While metropolitan cities might boast a plethora of design institutes, Ara is no stranger to top-notch education.
Here's what makes Ara a flourishing ground for aspiring UX/UI designers:
Accessibility: You will experience a friendly and focused learning atmosphere at Career Boss Institute. Our small class sizes allow us to give you the individual attention you deserve, while also creating a supportive network of classmates who will be there to cheer you on.
Cost-Effectiveness: Compared to metro cities, learning UX/UI design at Career Boss Institute in Ara can be significantly lighter on your wallet.
Emerging Design Hub: Institutes in Ara are constantly evolving their curriculum to stay ahead of the curve with the growing importance of UX/UI design.
Top UX/UI Design Institutes in Ara
Now that you are armed with the knowledge of UX/UI design and its potential in Ara, let's explore the institutes that can turn your design aspirations into reality.
1. Career Boss Institute
Career Boss Institute has carved a niche for itself standing tall amongst Ara's design education landscape. Their UX/UI design course curriculum is designed to be comprehensive, covering:
UX Fundamentals: User research, information architecture, interaction design principles.
UI Design Essentials: Design tools like Adobe XD, Figma, Sketch, visual design principles, typography and UI animation.
Industry-Standard Practices: Design thinking, prototyping, user testing, creating design portfolios and interview preparation.
Career Boss Institute goes beyond just technical know-how. They emphasize project-based learning, giving students hands-on experience tackling real-world design challenges. This practical approach prepares students to hit the ground running upon entering the design workforce.
BCA Coaching Classes Near Me
Since UX/UI design often goes hand-in-hand with a strong foundation in computer applications, here's a quick tip for those seeking BCA (Bachelor of Computer Applications) coaching classes in Ara. Utilize online resources like education portals and local listings to find reputable coaching centers near you.
Building Your Design Dream Team: Beyond Institutes
Remember, an institute is just one piece of the puzzle. Here are some additional tips to bolster your UX/UI design journey:
Online Learning Platforms: Supplement your learning with online courses offered by platforms like Coursera and Udemy.
Design Communities: Immerse yourself in the design community. Attend workshops, participate in online forums and connect with fellow design enthusiasts.
Personal Projects: Don't wait for a formal project! Design mockups for apps or websites you use regularly. This practical application builds your portfolio and hones your skills.
Conclusion
Ara, with its emerging design scene and top-notch institutes like Career Boss Institute (and the other institutes you discover during your research!), offers a fertile ground for aspiring UX/UI designers. Remember, your design journey doesn't end with a course completion certificate. Keep learning, build your portfolio, network actively and most importantly, don't be afraid to experiment and find your unique design voice. You can carve your path towards a thriving career in the ever-evolving world of UX/UI design with dedication and a touch of Ara's magic!
0 notes
Text
Revamping Your Shopify Store: A Guide to Incorporating Modern Design Elements

Transform your Shopify store with the latest design trends to enhance user experience and boost conversions.
Introduction
In the fast-paced world of e-commerce, staying ahead of design trends is not just beneficial; it’s essential. A well-designed Shopify store can significantly enhance user experience, increasing engagement and sales. This guide will walk you through incorporating modern design elements into your Shopify store, ensuring it remains fresh, relevant, and appealing.
Understanding Modern Design Elements
Modern design elements in e-commerce blend aesthetics with functionality, creating a seamless shopping experience.
Key components include intuitive color schemes, readable typography, and structured layouts.
These elements work together to form a cohesive look that resonates with your brand and appeals to your target audience.

Step 1: Evaluating Your Current Design
Start with a thorough audit of your existing Shopify store. Look at your site from a customer’s perspective and note areas for improvement. Consider user feedback, analyze your conversion rates, and assess the overall visual appeal. Identifying these areas will set a clear direction for your revamp.
Step 2: Choosing a New Color Scheme
Color significantly impacts consumer perception and behavior. Select a color scheme that reflects your brand’s personality and appeals to your target demographic. Utilize color psychology to evoke the desired emotions and actions from your visitors. Tools like Coolors or Adobe Color can help you create a modern palette that complements your products and branding.
Step 3: Updating Typography
Typography influences how users digest content on your site. Choose fonts that are easy to read and align with your brand’s tone. Consider using a combination of typefaces for headings and body text to enhance readability.
Shopify offers a range of customizable font options, allowing you to refresh your store’s look with just a few clicks.

Step 4: Rethinking Layout Structure
A well-structured layout guides visitors through your store, improving user flow and increasing the likelihood of purchase. To showcase your products effectively, embrace modern trends like minimalism, card layouts, or dynamic grids. Shopify’s theme store provides templates that adhere to contemporary layout standards, making finding one that suits your brand easier.
Step 5: Incorporating New Design Elements
Elevate your store’s aesthetic by adding modern design features such as animations, micro-interactions, or video backgrounds. These elements can enhance storytelling and engage users. However, ensure these additions do not slow down your site, as speed is crucial for retaining customers and improving SEO.
Conclusion
Regularly updating your Shopify store’s design is vital in maintaining a competitive edge. Incorporating modern design elements can create a more engaging and effective online presence. Remember, the goal is to enhance the shopping experience without overwhelming visitors.

Call-to-Action
Take the first step towards a more modern and effective Shopify store today!
Experiment with new design elements, but always prioritize your users’ needs and preferences.
For further inspiration and resources, visit Shopify’s design blog and explore the latest themes and features.
#shopify#e commerce#business#e commerce business#ux desgin#ui design#ux ui design#ui ux design#web design#graphic design#canva#adobe#adobe photoshop#adobe illustrator#adobe stock#adobe firefly#figma#figmadesign#figma to html#sketch#xd#liquid#apps#shopify agency#shopify app development#shopify developers#shopify development company#shopify development agency#shopify development services#outsourcing
0 notes