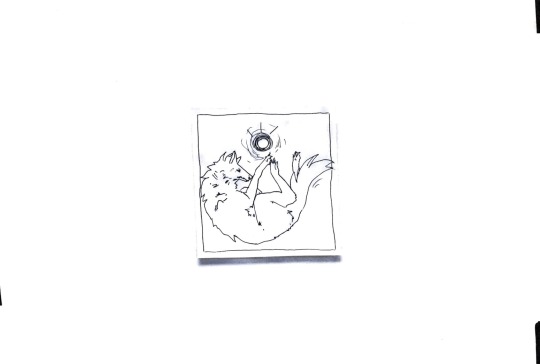
#you can tell which page had a sketch vs all the freehand ones
Text







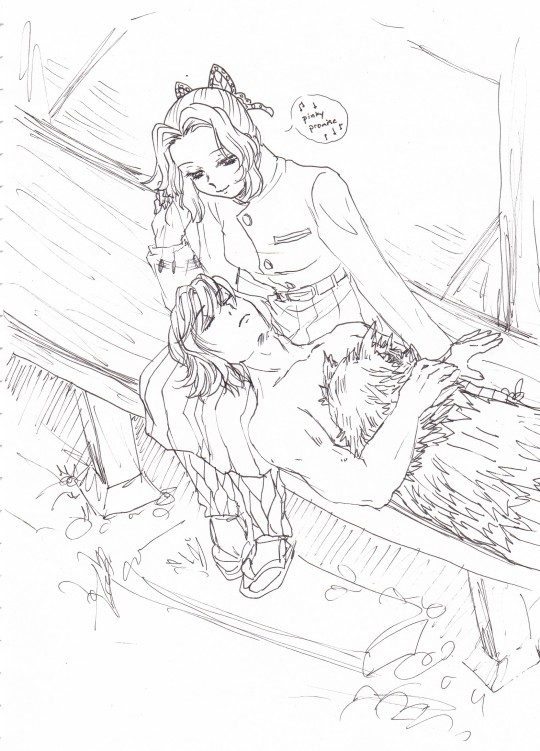
Gotouge, you can't just hint something soft between two characters when it's too late to enjoy it, if I have to make this myself I will get far too carried away and indulgent.
#you can tell which page had a sketch vs all the freehand ones#yes this too longer that planned by I did well on a practice test this morning and still did more review after that#SEE I'M A GOOD GIRL I'M STUDYING#my art#my dumb art#my nice art#ish#kocho shinobu#kochou shinobu#hashibira inosuke#kimetsu no yaiba#demon slayer#kny fix it au
729 notes
·
View notes
Text
𝕻𝖔𝖘𝖙 𝖎𝖙 - 𝖈𝖔𝖒𝖎𝖈 𝖜𝖔𝖗𝖐𝖘𝖍𝖔𝖕 | 24/03/20
Since we are now all self-isolating, we are receiving all of our school work/homework over Moodle and Moodle Forum. For today, the task is to dive into a workshop called “Post It”.
vimeo
Attached was the following text written to us by our teacher:
“Morning folks.
Day 2 of lockdown and I thought I would post an activity that we can all get involved in. Basically, this is a fun workshop that looks at the theory behind how comic book narrative works.
What I want you all to do is use the video (pausing on each slide/task) and imagine I am going through it with my monotone drawl. Basically, if we all take part an upload something I will put together some group comic pages, that we can all be proud of!
All you need is some post-it notes (failing that make some small squares of paper) a sharpie, fineliner, pencils, ink if you have it. Then some resources, books, photos on your phone, your imaginations.
Follow all of the tasks and work the workshop through. Your goal is to upload your post it comic book panel/s by tomorrow morning. I have attached the PDF of the video too. Ask me any questions and I will try and give you feedback as we go through the challenge. I will hold a review session on Thursday.
Good luck team!”
𝕿𝖍𝖊 𝖜𝖔𝖗𝖐𝖘𝖍𝖔𝖕:
Aims of this session:
Make paneled illustrations based on observations and ideas generated from discussion and sketching.
Create at least 6 drawn and inked post-it note panels, with each one based on a different idea or subject.
Build a non-sequential “comic” using these panels
Make a group comic with everyone else’s panels
Compare the results and reflect
explore & discuss the theory of how we make sense of the world through various psychological elements (Gestalt theory) using comics as a vehicle to do this.
Task 01 – Reach & Sketch
“In order to stimulate ideas for your comic panels, you will need to generate sketches based on some visual prompts, this may be something you already have or you can use the starter topics below. Really there are no bounds here so the content of your panels could be anything you like, but having a place to leap from is always a sound approach. Spend 15 minutes doodling on each of the following topics, trying to communicate your ideas as simply as possible:
Objects & tools
Icons of inspiration
Characters & alter ego’s
Motivational words & wisdom
Emotions and expressions
Weird & wonderful
Use observations, people around you, old photos, a scene from the movie you watched last night and tap into that imagination!”
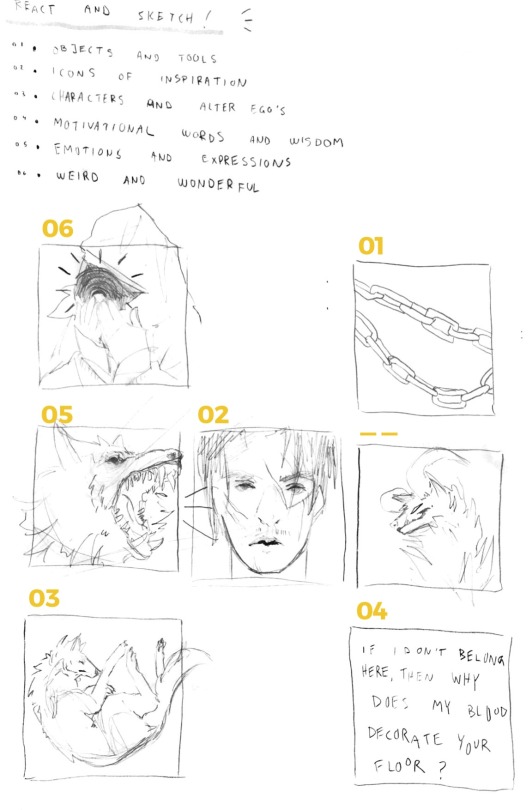
I began by putting on some music and simply just go at it, sketching whatever first came to mind when I looked at the prompts above. Eventually, I was left with some rough sketches scattered across a page;

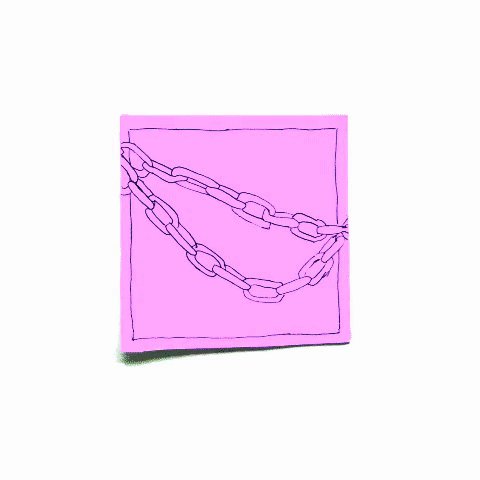
01: Objects & tools
I was unsure of what precisely to draw, as I hadn’t warmed up prior to doing this workshop; but I saw a pile of chains outside the door from where I was working; thus this became the first thing I drew.

02: Icons of inspiration
The first person that popped into my mind as a source of inspiration for me was John Murphy (or just Murphy for short) from the TV series “The 100″. I have never connected as strongly to any fictional character as I have with him. It has gotten almost silly since a known party trick of mine is to practically cry on command if anyone does as much as show me a picture of him or say his name; but with that, It just goes to show how much of an impact his character has had on me over the years. He is most definitely part of the reason that I am even here today – his will to forever survive, no matter how much bullshit he has to go through, has been incredibly inspiring for me. I referenced this from an old piece of fan art that I did a few years back;


03: Characters & alter ego’s
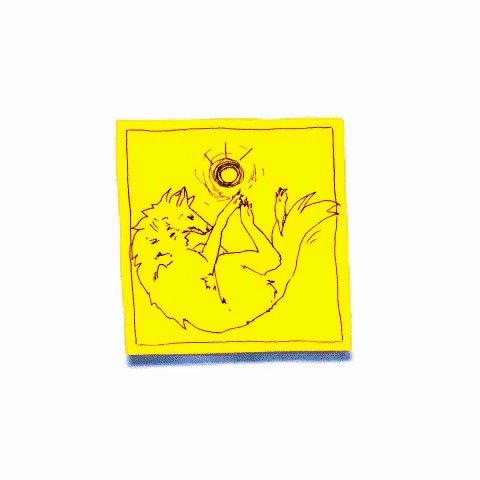
Again, I simply drew the first thing that popped into my mind; which for this prompt was sort of viewing myself from outside my own body. (?) I drew myself as a wolf for no apparent reason besides that I creates me as a “character” rather than myself. The alter ego part steps in where I thought about the way I present myself vs who I really am. I may be this tough-looking guy (wolf?), but in reality, I’m no tougher than anyone else. I drown in my own thoughts constantly; often making me feel so worthless and horrible that everything almost seems to be sinking silently.

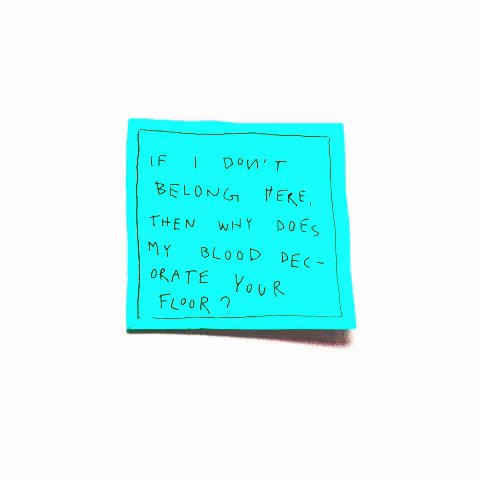
04: Motivational words & wisdom
This is a quote taken from one of the seasons of “The 100″, where Murphy has a short conversation with another character from the show called Titus, a guy that imprisoned him and tortured him for days before he managed to escape;
Titus: "You do not belong here."
John Murphy: "Really? Why does my blood decorate your floor?"
– in Stealing Fire (season 3)
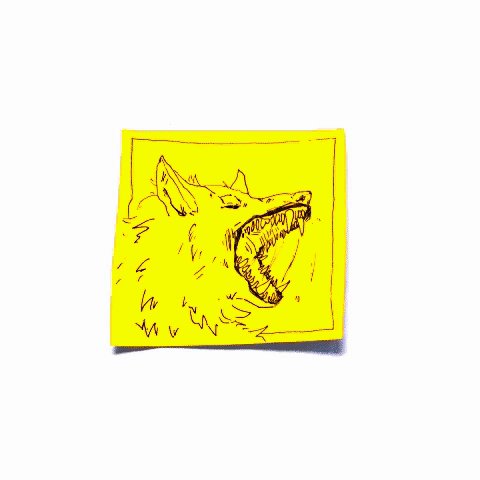
05: Emotions and expressions
I feel as if this is an emotion I feel quite a lot. Anger, stress, despair, pain, envy, sadness; being so tired of everything constantly piling up to then fall back down again.

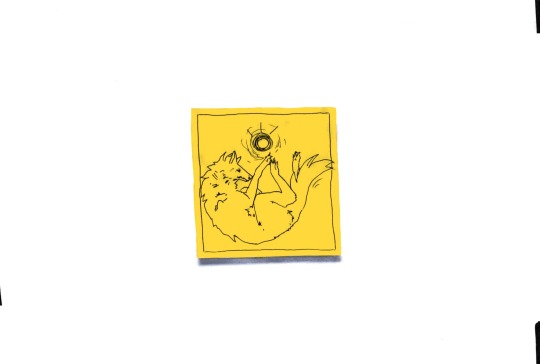
06: Weird & wonderful
Honestly, I’m not sure where this came from in my mind. Possibly it has some ties to the previous sketch (05) since it was more of an emotionally driven drawing; the character is hidden away by a darkness that they have put on themselves (the jacket/hazmat suit/coat?”, but they are holding something light in their hands- like a light orb; or perhaps it’s something more hostile and sinister, sharing the appearance of something bright and warm.
Perhaps the light orb is really a light anomaly (when properly identified, light anomalies are said to be able to potentially be the energy of a spirit transforming itself by use of the energy around it.) disguised as something safe, but in reality, it might of something demonic or a poltergeist (poltergeists are spirits with energy levels so high that they can physically interact with the world that we know of).
It’s really just up to anyone's interpretation.

Task 02 – Define parameters
“Once you have created a selection of sketched ideas across a range of topics, take your post-it notes and draw with your fine-liner a loose border about 4-5mm in from the edge of the paper.
That 4-5mm of blank space is called a gutter. The place outside of the frame, where time and imagination, is at its most fluid.
Bordering a panel gives you a range of options of how to compose your image inside of it; draw in freehand or trace over one of your sketches, lining out the details with your black pen.
Composure and consistency are useful here but experiment with your approach to calligraphy and purpose of your line-work.”
I wanted my linework to feel delicate although the imagery isn’t all quite as such; creating a sense of juxtaposition between the relations of the context and the linework, so this I why I used a 0.35 fineliner.
Since I had no post-it notes, I cut out squares of white paper. After this, I traced over the sketches I had done earlier by pushing the sketch and “post-it note” up against a sunny window.
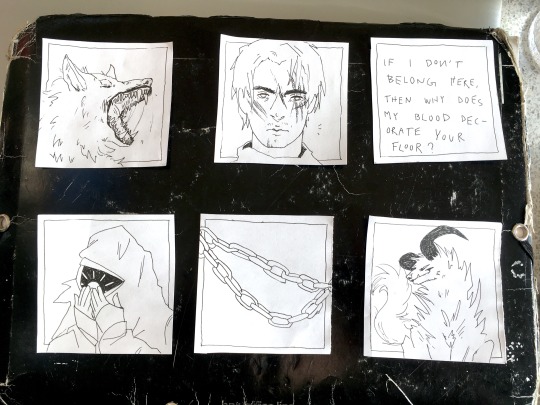
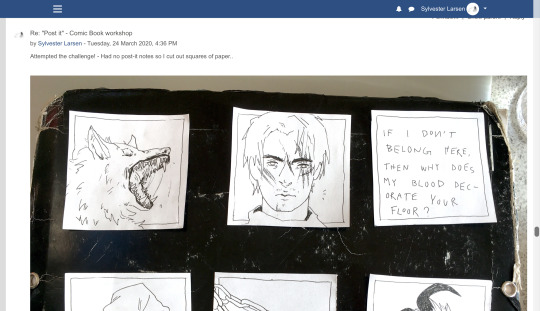
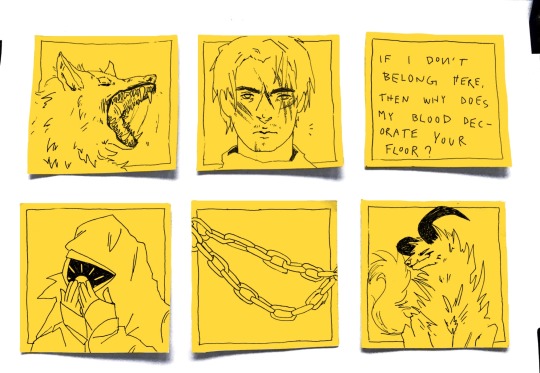
After finishing the tracing as well as the borders (to create the gutters on each “frame”); this is what I was left with:


I am very happy with how they all turned out, especially after they have been inked with a fineliner- It really makes them all tie in together; although each of them is based on separate prompts.
I scanned them all in, the result of this shown below:


Task 03 – Display & arrange
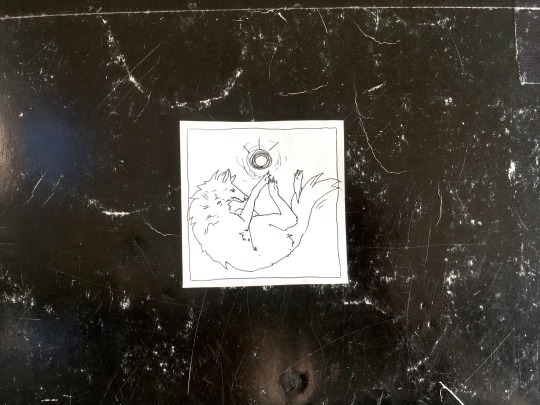
“Once you have created at least 6 post-it panels, from a range of unrelated subjects, arrange these in no particular order on a blank page in your sketchbook (or a large sheet of paper if necessary).
Photograph this arrangement on your phone considering what your brain tells you are the overall meanings of this arrangement. Rearrange the sequence, and see if that meaning changes, record any thoughts or ideas about each sequence in notes to review later.
Now upload one of your panels up to the forum. We can then create a group comic, by mixing them all up. Try this at home too if you have photoshop?”
I have already done the random arrangement of the post-it comic panels, as they are shown above. But what does it tell me? What story does it create in my eyes? Below is my interpretation of what the comic portrays:
Betrayal
The wolf spirit raged in anger, for he had betrayed the realm, crossing barriers no mortal was to ever dare.
“Mortal fool- you do not belong here”, the spirit barked out as if to scare the human away with nothing but one's voice.
“If I don’t belong here... then why does my blood decorate your floors?” He answered in a bitter tone.
“You are nothing but a fool for what you have done! You deserve nothing but–”
A sudden silence overwhelmed the spirit and with the silence, the body of the spirit slowly disappeared into nothingness... creating an orb of light. It floated hopelessly above the floors for a while, until it descended into the hands of a stranger, shadowed by a cloak. Behind the cloaked figure, the sound of chains rattling echoed, until a horned wolf made its way next to the strangers' feet.
“You have done well, human. This... spirit; was a traitor– but no more will it pester you.”
“Who are you?” the human asked, his wounds still bleeding from his previous fight.
“A god. None that your kind has ever heard of. I am Death's brother, Hypnos.”

I also posted all of the frames on the Moodle Forum. ↑
Task 04 - Conclusions
“Look at the comics you have created and then read the following text written by comic book analyst Kaitlyn McCafferty:
“Non-sequitur transitions are constituted of a series of images that are seemingly unrelated to each other in any classic narrative form. Non-sequitur transitions are the most cognitively disruptive; they are the most uncomfortable. Though the curator of these panels may not have had a specific narrative in mind, the viewer will try to draw associations between the images shown. This irresistible human tendency to put elements together to form a complete whole can be explained by Gestalt psychology, which explores the notion that human perception of a whole subject is based on the sum of its parts.”
Answer the questions below and present your work and other people's work on the blog:
Do you understand the theories being discussed here?
The Gestalt theory; I understand that this theory focuses on the human condition and needs to find order and pattern, and in this instance narrative amongst images. Gestalt explains that it is common to take a more holistic approach to this, by taking into account the individual parts of the narrative, in this instance the individual images, and only then decide the narrative. In many ways, this task has allowed us to explore what happens when rather than following these theories or playing into human tendencies to expect order, to see what human imagination can create on its own when order is not present.
Why is this interesting?
This task is interesting because it opposes conventional narrative, and forces the observes to use their imagination to try and find patterns amongst the random images, even when no set pattern exists. This, in turn, proves invaluable, because it furthers our understanding of human psychology and the endless potentials of our imaginations to create an infinite amount of stories and narratives, based off of only one set of images depending on which order they are placed in.
How could you use this to help with your own projects?
It always helps knowing how people work psychologically to predict what an audience would find interesting and intriguing say, for some character design. It is already widely used in our society; for example, in books, TV series or in a series of films they often end them on a cliffhanger with the purpose that you will want to continue watching/reading to find out what happens afterward. Our brains instantly start trying to figure it all out, attempting to tie everything together with the information given, but still, we want to be reassured.
Update 1.1:
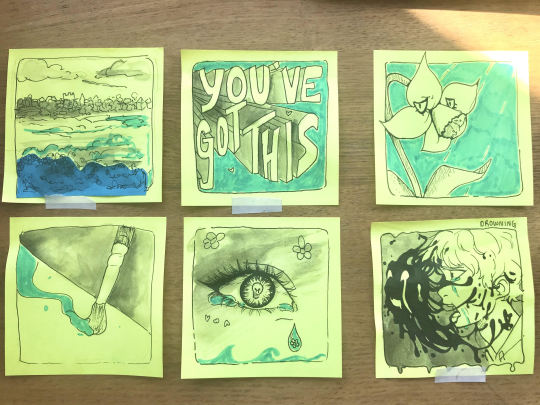
After looking at some of my peers’ work, I have decided to try and replicate the look of “post-it notes” a little better by adding colour to them. Although I like the minimalistic black and white look, I feel as if it doesn’t completely match what this entire workshop was about; sparking ideas by doing comic-like panels on post-it notes.
Below are some of the work my peers did that I had a look at;



So, I took the scanned files of my “post-it notes” and loaded them into Krita. I set a layer to multiply, allowing me to add any colour I wish to each note. I did this for both the scans;

And finally, here is the finished product!:


Here they are loosely animated together in the same order as above;

And here is another version of that same gif;

Update 1.2:
25/03/20
Our teacher further set a challenge to develop this workshop further;
“Try and read the 'comic', and then consider Scott McCloud's ideas....does this nonsequential set of images "work" together. What is the result of grouping them? Do narratives start to appear?
If you have done 6.....now let's do 12? Remember details are everything. Take your time. We will review Thursday afternoon.
“Here's some pointers for all of you:
01: Work on the stylisation of your written text (typography) as this is vital part of comic book panels
02: Develop and use background tonality more, if you have it water down some ink and try and build a sense of depth in the frame
03: Use hatching/pointilism and other mark making to support this sense of depth in the frame even just solid black fills will work (See the work and get inspired by the work of Mike Mignola/Adrian Tomine/Aiden Koch to support)
Keep going folks, let me see your group comics too, take a panel from everyones and put them together in a random sequence. Test the theory!”

(Matt Tankard / Sylvester Larsen / Bill Martin / Emma Aspris / Bertie Brocki / Matt Tagliarini)
What does the above sequence of post-it notes make me think of narrative-wise?
The first thing that popped up in my mind was; this is part of a dream sequence. The colours, always changing with the imagery that one's brain makes up on the go. I feel as if it closely portrays dreams I have had in the past; all scattered around with no direct links to each other; as if they are all separate glimpses of different dreams. It definitely reflects the nature of surrealism with how unpredictable it appears as a collectible.
I decided to then make one of these random post-it note sequences myself, using stuff that my peers created. Below is how that turned out:

What does the above sequence of post-it notes make me think of narrative-wise?
After looking at it for a while, I established an idea of what this little sequence could depicting narrative-wise.
It begins at the upper left with someone saying “Yo!” and the next frame showing perhaps yourself or another random character. You/They are in a grumpy mood- feeling like there’s nothing much to do and everything feels boring. So the someone leaves you/them with a choice - Are you/they going to take the drugs, or not? It’s now between feeling the same boring stuff, or feeling something you/they have never felt before. You/They answer “Yes”, and so you/they suddenly feel an odd rush of happiness, warmt and colour.
Don’t do drugs. They’re bad. This was just what initially came to mind for some reason.
- - -
Now for expanding the number of comic frames from 6 to 12, whilst keeping the pointers we were given in mind.
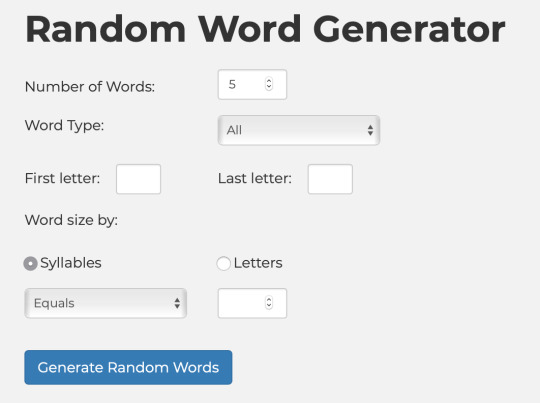
To expand on the prompts, I have decided to randomly generate some words by using this website, a random word generator, putting the settings to the following:

I generated the following 5 words:

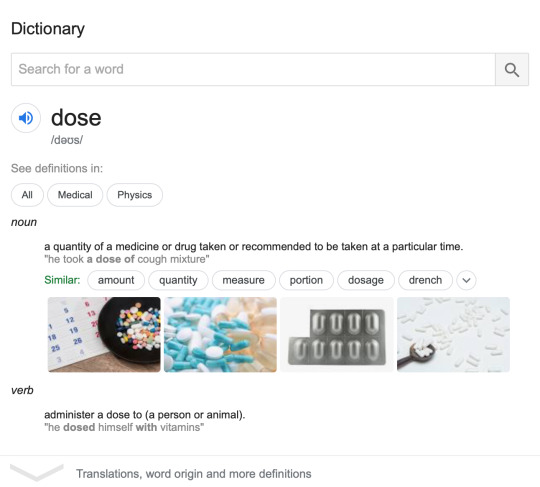
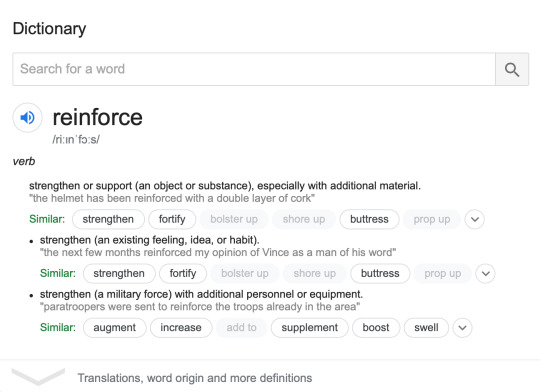
I looked up the definitions of each of these words, giving me the following to work from:
Inhabitant:

Spoil:

Dose:

Reinforce:

Generate:

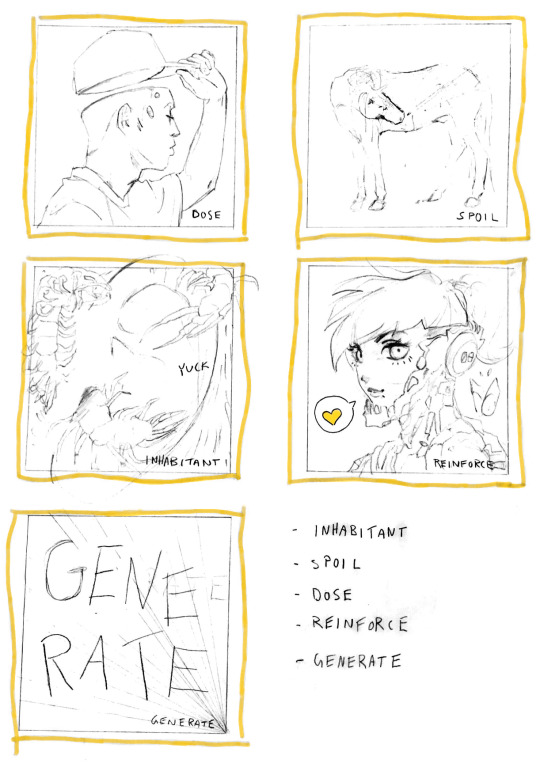
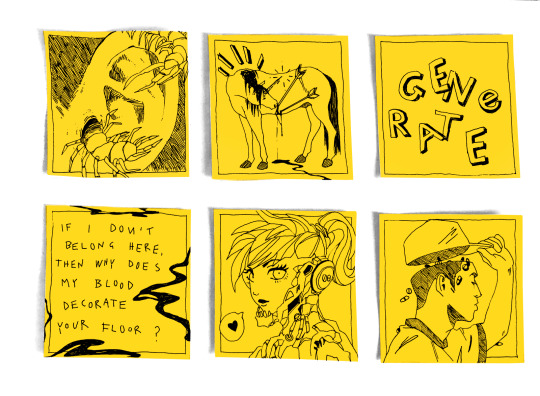
Now keeping the definitions of each word in mind, I attempted to illustrate my interpretation of them, using the same process as previously:
I only did 5 this time around, since I did 7 the last time around, making 12.

Dose:
For this one I imagened it being related to drugs. At the time of drawing it, I was listening to some rap music, and it made me think of how it lately has become a trendy thing to take drugs such as xanax. - it’s basically based on how many young people gradually only have drugs on their mind.

Spoil:
I interpreted this as something being damaged. - I wasn’t sure what exactly to do, so I eventually just decided to draw a horse that has been shot with some arrows.

Inhabitant:
The inhabitants in this little frame are centipede bugs, crawling around a humans ear. I felt as if it would fit the meaning of this word well, as it indicates that these inhabitants are not welcome and don’t belong there.

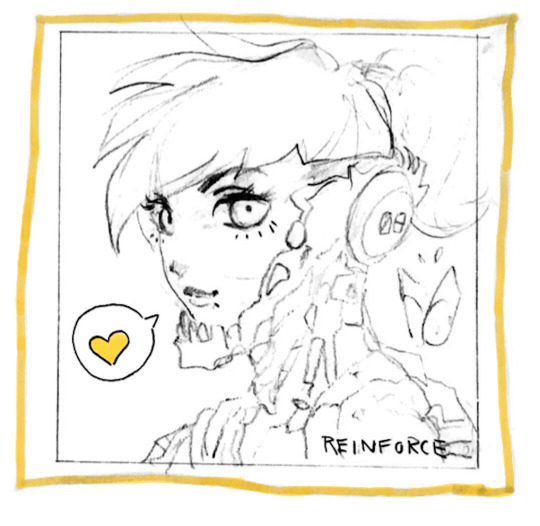
Reinforce:
For this frame, I interpreted the word “Reinforce” as something being supported, so I sketched a mech girl where the reinforced bit is the metal suit she is wearing.

Generate:
For the last frame, I went a little more simple and took the route of just doing some typography, after reading that our teacher asked us to do some more interesting looking quotes/type, so I gave this a drop shadow after going over it with the fineliner.

As I did previously, I traced each frame up against a window with a fineliner, being the same as I used the last time.
After this, I cut each frame out and scanned them in. I added the same yellow colour to them to make them match, but also to make them feel more like real post-it notes;

I eventually found that I had lost the post-it note for the first quote I did, so I redid it, although I then found the original again afterwards.
0 notes
Text
Feedback is a gift

Without feedback, we’d all be operating in a vacuum, completely unaware of the ramifications of our actions. Imagine trying to learn something brand new without being able to receive feedback.
Feedback is talked about in forums of leadership, business, parenting, teaching, design, and much, much more. It helps us get better at what we do, and get better as people, both as givers and receivers.
Can you think back to a moment you received feedback that changed your behavior or thinking? What do you remember about the situation and how you felt? What made that feedback stick?
In our long-term research group, we want to move beyond the duality of right or wrong, and into the landscape of open-ended response. Can we react to these responses in a way that cultivates deeper understanding and develops stronger meta-cognitive skills?
When I’ve had this conversation casually, I’ve observed many people assume we want to focus on better machine-grading for essays. Grading is a form of summative feedback, focused on an outcome at the end of a class or lesson.
Instead, we’d like to consider formative feedback, which is used on an ongoing basis to help everyone in a situation identify how they might improve what they are going to do next. I’m deliberately generalizing these terms beyond the traditional educational context because I find they apply anywhere. Have you ever tried to give somebody feedback to help you interact better in the future (formative), and had them interpret it as a personal judgment (summative)? Have you ever received a grade or performance review (summative) and wished that instead you’d received more advice about how to improve your performance along the way (formative)?
Open-ended response is powerful because it can explicitly reflect actual student thought. This applies not only in writing exercises for the humanities, but also in math. For example, Desmos activity builder’s question screen is designed to allow students to share their thinking with their teacher, and potentially with each other, during class. Hand-written student work on paper lets teachers see students’ step-by-step thinking. The question is: how can we, in software, provide response to that thought?
Below I’ve sketched some ways in which we can collect or display feedback to open-response questions within the user interface. (Yes, please read the handwriting.)

Note that many of these could be used in combination with each other. Forms such as freehand markup capture a kind of richness that’s missing in typed text. Voice and video recording start to capture intonation and non-verbal expression.
Within the context of feedback delivered via software, we’re also considering:
Who the source of feedback is:
Learner to self (self-reflection)
Peers
Teacher or coach
What the feedback is focused on:
The task output
The approach or process
The metacognition or self-regulation of the learner
The feedback that’s been received (i.e. feedback on feedback)
How we can structurally support:
Useful timing of feedback
Content of feedback that’s appropriate for the learner and the task
Iterative creative process
More background on feedback
As part of the background reading for this exercise, we’ve looked at Valerie J. Shute’s paper Focus on Formative Feedback, a meta-analysis of educational research literature on formative feedback. Outside the realm of software, many aspects of feedback have been studied for effectiveness, including:
Specificity. The level of information presented in feedback messages.
Directive vs. facilitative. Directive feedback tells the learner what to do or fix, facilitative feedback provides comments or suggestions to guide the receiver’s own revision or conceptualization.
Verification. Confirms whether an answer or behavior is correct. This is further divided into:
Explicit. e.g. a checkmark
Implicit. e.g. does an interaction with the learning environment yield what the learner expects, without explicit external intervention? As an example, Shute uses a learner’s actions within a computer-based simulation.
Elaboration. More informal aspects of feedback that provide cues beyond what’s provided in verification. E.g. offering more information on the topic or other examples
Complexity and length.
Goal-directedness. Goal-directed feedback gives learners information about progress toward a desired goal or goals, rather than on an individual action.
Scaffolding. Scaffolded feedback changes appropriately for different stages of the learning process.
Timing
Delayed vs. immediate.
Timely. On time to be applied in a repeat situation.
Regular. Delivered according to a schedule.
Continuous. We’d argue that continuous feedback is another kind of timing, not included in Shute’s survey. It refers to interactions such as the sliders in this essay by Bret Victor, and is one of the most fascinating for us, since it can transcend being feedback and serve as a way of discovering unexpected results.
Norm-referenced vs. self-referenced. Norm-referenced feedback compares the individual’s performance to that of others. Self-referenced feedback compares their performance relative to markers of their own ability.
Positive vs. negative. Praise, encouragement, discouragement, etc.
Feedback resulted in various levels of effectiveness depending on aspects of the learner:
Learner level. High-achieving vs. low-achieving, prior knowledge or skills.
Response certitude. The learner’s level of certainty in their response.
Goal orientation. Learning orientation is characterized by a fundamental belief that intelligence is malleable and a desire to keep learning (a.k.a. “growth mindset”). Performance orientation is characterized by a fundamental belief that intelligence is fixed and a desire to demonstrate one’s competence to others.
Motivation. What the learner is motivated by and how much.
Meta-cognitive skill. How much the learner is able to self-regulate their own approach to learning.
And of course feedback effectiveness depended on aspects of the task or activity:
Rote, memory, procedural vs. concept-formation, transfer. Rote, memory or procedural tasks could be categorized as needing “efficient thinking”, since they tend to be limited and predictable. Tasks requiring deeper conceptual understanding, or the transfer of understanding to a new context, could be categorized as requiring “innovative thinking”, since they are less predictable in nature. (More on innovative vs. efficient thinking here)
Simple vs. complex.
Physical vs. cognitive.
Shute also noticed that, perhaps unsurprisingly, physical context mattered in research outcomes: classroom and lab settings had different results in studies of feedback timing.
You might be wondering: If people have investigated all these aspects of feedback, can they just tell us what works? There’s a wide variety of conclusions and degrees of conclusiveness. None of the variables operate in isolation. And worse, the most well-intentioned feedback can have both positive and negative effects, so it needs to be executed with care. Having said that, Shute does include a summary table of recommendations for effective feedback starting on page 177.
So yeah, there are a lot of variables, which makes for a pretty complex multi-dimensional space of possibilities. Feedback is complicated.
I’d like to add some other variables that aren’t mentioned in depth within the Shute paper:
Perceived credibility of the source of feedback.
Relationship to source.
Number of sources.
Consensus among multiple sources.
Culture of learner or environment. Different cultures or environments make for different expectations around feedback.
Self-esteem of learner.
Mood and health. This includes blood sugar levels, hydration, levels of rest, etc. for both giver and receiver. (Shute does touch on this in “future research”.)
Medium. What medium is the feedback delivered in; e.g., verbal, written, delivered in person, via a computer, etc. In person, people can communicate non-verbally. Intonation, context, and body-language are difficult to transmit via digital text – that’s why we’re hunting for richer ways to use the digital medium.
In this day and age, we’re particularly interested in open-ended responses as opening the door to creativity, dialogue, and most importantly: critical thinking. We hope to experiment with a few building blocks for formative feedback that are interactive and configurable. Stay tuned!
1 note
·
View note