Video
Eindanimatie van explore route. De kwaliteit is minder dan ik wilde, maar anders werd het bestand veel te groot.
De piano muziek is door mij gemaakt, de insect geluiden komen van freesound.org (zie bronvermelding.)
Ik ben tevreden met het eindresultaat, het eind ontwerp is anders dan mijn eerste ideeën, het is minder druk en het is overzichtelijk. Het geluid zorgt voor een ontspannen sfeer die je zou verwachten in een bos. Ik heb voor de mobiele schermen expres niet gekozen voor veel animatie omdat normaal gesproken een app vooral voor duidelijkheid moet zorgen op kleine schaal (vooral in een route app zoals deze.) Het is niet fijn als iets dan steeds door het beeld beweegt, ook voor het zicht omdat het toch al klein is.
Het ontwerpen en conceptualiseren vond ik zoals altijd erg fijn, ik heb gemerkt dat ik het ontwerpen van characters heel leuk vind zoals hier het boomstronkje, die echt een eigen persoonlijkheid heeft en zijn blaadje gebruikt om mee te zwaaien.
Bron insecten audio:
‘forest at dawn’ , https://freesound.org/people/felix.blume/sounds/328297/ , Felix Blume, 9 november 2015 , geraadpleegd door Tessa Peters op 24 mei 2020.
0 notes
Video
Animatie voor het grote scherm vóór de boswandeling. Dit is nog zonder geluid, maar wel precies hoe ik het wil. Het boomstronkje is een toevoeging die de gebruiker op het gemakt moet laten voelen en zodat het allemaal iets gebruiksvriendelijker aanvoelt. Ook geeft het stronkje de richting aan van de schermen (de pijlen wijzen naar rechts). Een boswandeling moet relaxed zijn en mijn concept is natuurlijk dat mensen echt iets kunnen ontdekken op hun eigen tempo, dus het boomstronkje moedigt dat aan door vriendelijk te kijken.
0 notes
Video
het tweede scherm met animatie. het stronkje laat vooral de richting zien waarin de schermen gebruikt moeten worden en voegt een beetje een speels element toe. ik heb gekozen voor een beetje een nieuwsgierige persoonlijkheid voor het stronkje, omdat de app als doel heeft de gebruiker vooral te informeren en zelf dingen te laten ontdekken.
0 notes
Video
animatie voor het grote startscherm. Deze gaat best snel, maar het is dus de boomstronk die even zichzelf laat zien. Ik wil deze wel iets langzamer laten gaan uiteindelijk. Het is een aangenaam welkom als je wil gaan wandelen, en ik wil dat de boomstronk in dit geval de richting aangeeft (hij gaat naar rechts, start knop zit rechts etc.)
0 notes
Audio
Dit is de melodie op het laagst. Opnieuw is dit een probeersel, omdat ik de hogere tonen in deze melodie beter bij het concept vind passen van een rustige boswandeling. Dit heb ik ook weer op piano gemaakt en opgenomen.
0 notes
Audio
Dit is een idle muziekje in de laagste tonen op piano. Deze was om even uit te proberen hoe dat klonk. Ik ben bang dat het iets te laag is voor mijn idee, het geeft een andere sfeer.
0 notes
Audio
Deze melodie heb ik gemaakt en is te horen in drie verschillende toonhoogtes op deze blog. Dit is de middel, de hoge tonen staan op de blog en de lage komen nog. Ik vind deze melodie interessant omdat het simpel is en juist zo goed past bij de schermen en het guide character.
0 notes
Audio
Audio van lagere tonen in een soort idle deuntje. Dit om bijvoorbeeld op de achtergrond zachtjes te spelen als de gebruiker bezig is met de schermen.
0 notes
Audio
ik heb ervoor gekozen om nog meer hoge tonen in piano te maken zodat het easy-going overkomt. Ik wil namelijk een rustige sfeer creëren als de gebruiker in het bos gaat wandelen.
0 notes
Audio
piano audio. ik wil een rustig achtergrond geluid, dus ik heb gekozen voor piano. met een online piano heb ik een paar dingen uitgeprobeerd die ook worden geupload.
Dit is een deuntje in hoge tonen. Ik wil het zo rustig en relaxed mogelijk houden.
0 notes
Video
Animatie van het stronkje. Ik wil een mellow en rustige animatie, dus bij deze heb ik het blaadje langzaam laten bewegen en het stronkje ook.
0 notes
Photo

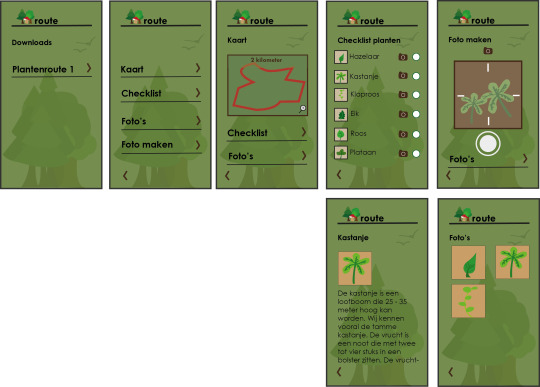
Alle mobiele schermen. Eerst komt de gebruiker op het scherm met de gedownloade routes. Deze is weer te bereiken vanaf het hoofdmenu door op het pijltje terug te klikken. Vanaf het hoofdmenu zijn er vier pagina’s, de kaart waar de route op te volgen is, de checklist van (in dit geval) planten die de gebruiker kan tegenkomen, het scherm waar de gebruiker een foto kan maken van de planten die hij/zij tegenkomt, en een foto galerij van reeds gemaakte foto’s.
Ik heb nog gekozen om een extra scherm te maken waar de gebruiker komt door in de checklist op de naam van de plant te klikken. Ik heb dit weergegeven als een informatie pagina over de kastanjeboom.
0 notes
Photo

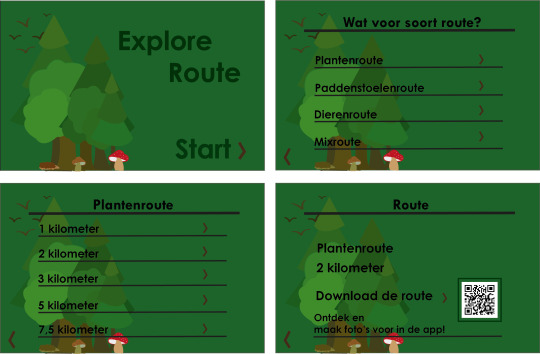
Dit zijn de schermen voor het grote bord aan het begin van de wandelroute waar de gebruiker een route kan samenstellen.
Er zijn verschillende routes beschikbaar. Ik heb gekozen om het simpel te houden omdat bossen vaak ook niet veel paden hebben en soms zijn er al routes aangegeven in een bos die gebruikers kunnen volgen, los van deze app. Met deze app kunnen ze echter zelf dingen ontdekken en fotograferen om te uploaden in de app en later nog te bekijken of thuis op te zoeken.
QR code bron: https://www.cleanpng.com/png-qr-code-portable-network-graphics-computer-icons-t-7314178/
0 notes
Photo

Dit is het hoofdscherm van het grote scherm als je aan de wandelroute begint. Hier selecteer je je route.
Ik heb de vormgeving van de app nu hier op toegepast, zodat het wat meer één geheel is. Dit zijn twee versies, links met de ‘route’ kaart op de achtergrond en rechts zonder. Ik heb de tekst ook donkergroen gemaakt, omdat ik het zwarte te hard vond in combinatie met alle natuurlijke kleuren.
Op het rechterscherm vind ik dat het wat rustiger oogt zonder de route ook nog op de achtergrond. Ik heb voor nog een aantal vogel silhouetten gekozen omdat het dat wat meer afmaakt door nog een donkerdere kleur in de hoek toe te voegen.
0 notes
Photo

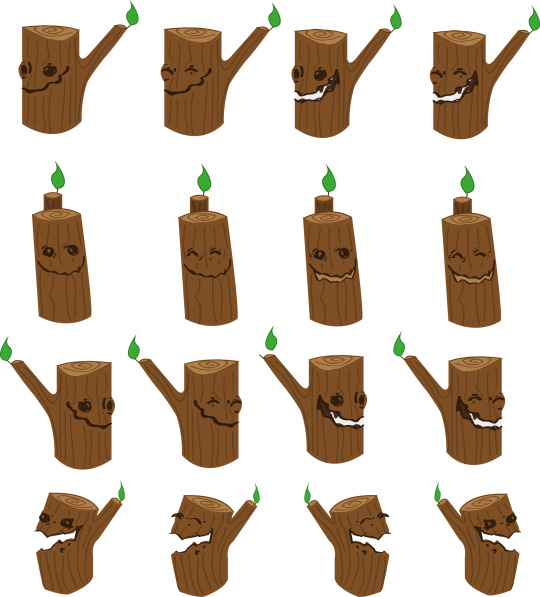
Alle sprites voor het guidecharacter. Ik heb een mond open en mond dicht positie, ogen open en ogen dicht. De onderste rij heeft geen sprites voor de mond dicht, omdat het dan teveel lijkt op de andere zij aanzichten. Ik heb gekozen om het zo te houden om het duidelijk te houden en zodat het character herkenbaar blijft.
0 notes
Photo

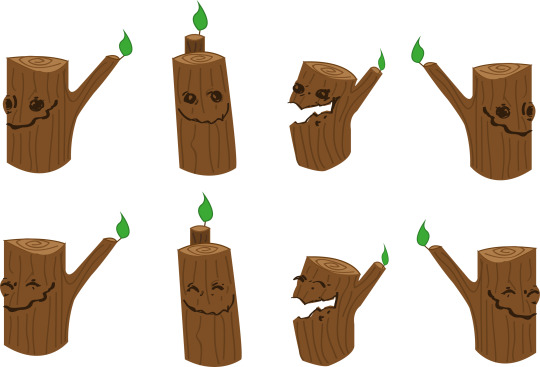
aantal guidecharacter ‘ sprites’ . Vier posities met ogen dicht en ogen open. Aan de hand van mijn eerder gemaakte schetsen heb ik deze gemaakt, de kleur heb ik bepaald in een van de vorige posts. Ik wilde zo dichtbij de schets blijven als mogelijk, omdat het ontwerp mij aansprak voor de bijbehorende schermen.
Wat ik nog wil doen is de mond veranderen, dus de characters die de mond nu dicht hebben open en andersom. Ik heb ervoor gekozen om een lach te tekenen, omdat een guidecharacter vriendelijk is en de gebruiker wil helpen.
0 notes
Photo

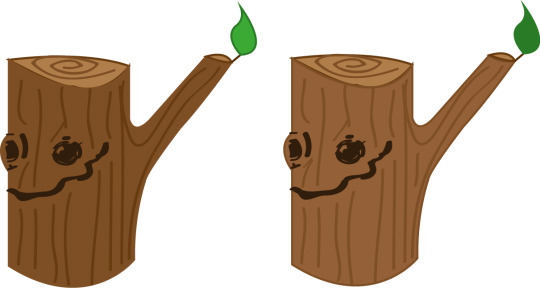
Digitale tekeningen van het guide character.
Ik heb hier twee versies gemaakt met net andere bruintinten, ik heb voor de rest gewoon mijn eigen tekeningen gebruikt die ik eerder al heb gepost. Het ontwerp hoef ik dus niets meer aan te doen, omdat ik dat al heb onderzocht tijdens het schetsen.
0 notes