Text
reminder to worldbuilders: don't get caught up in things that aren't important to the story you're writing, like plot and characters! instead, try to focus on what readers actually care about: detailed plate tectonics
116K notes
·
View notes
Text
Questions I Ask My Beta Readers
"Did you like it?" just doesn't cut it when you're trying to get useful feedback, so here's some questions that get your reader really thinking about your work:
What are your general impressions after reading? How did you feel when the book ended?
(For fantasy/sci-fi) What did you find most confusing about the world? What did you find the most interesting? What do you want to know more about?
Were there any scenes that broke your suspension of disbelief? Which ones? Why?
Which chapters were the hardest to get through? Did you find yourself skimming the text at any point in the story?
Which character was your favorite? Which was your least favorite? Why? (Note that this question is best when asking multiple readers. If one person really dislikes a character, it could be personal preference. If multiple people can't stand a character for the same reason.... well, that's a problem you need to fix. Unless, of course, you want your readers to hate that character. Just make sure that their hatred enhances the reading experience instead of ruining it).
Did you get any characters confused or mixed up? If so, did this make the story hard to follow?
What was the most suspenseful moment in the book? What was your favorite moment of the story? What was your least favorite moment in the story? Why?
Which setting in the book was clearest to you as you were reading it? Which setting was the most difficult to envision?
Did you feel there was a lot of info dumping at any point? If so, where?
How do you feel about the plot? Were there any parts that confused you or seemed nonsensical/ illogical?
Did you feel any part of the story was predictable? Do you have any predictions for the next book(s)? If so, what are they? (Again, another question that's best when asking multiple readers. Be aware of your audience here. Some people, especially those who read a lot, are really good at predicting where stories are going to go. If those people are able to guess what happens next, that might actually be a good thing, because it could indicate that your story is progressing logically. Too much predictability is a problem, but a little isn't bad. This question is just to make sure the plot twists/progression aren't painfully obvious to most readers).
What plot holes did you find in the story so far?
Were you invested in the story? If so, at what point did you become invested? Did you lose this interest at any point? (The second point here is really good for determining whether you have a slow beginning. Sometimes readers might really like your story overall, but would not have gotten past the first few chapters if they were reading it for fun instead of as a favor for you. This happened to me last time I asked someone to read my work, and it made it clear how much of the beginning I needed to rewrite entirely).
Any other questions or comments?
2K notes
·
View notes
Text
e n e m i e s t o l o v e r s t r o p e - p r o m p t l i s t

these are prompt lists which im so excited to do and share in the future and i hope my list only grows :)

-ˏˋ. dialogue ˊˎ-
"As if you would ever cross my fucking mind."
"fuck you" "when"
“He so likes her.”
“I don’t mind wasting time on you.”
“I feel the opposite of hate…towards you.”
“I feel things…”
"I hate you, I hate you, I hate you"
“I might need more.”
“I’m not…used to feeling this way, okay?”
“Oh - don’t fucking do that.”
"shut up and kiss me"
"such a pretty liar mhmm"
“Took you long enough.”
“We might have been wrong.”
"what did you do"
“What the fuck is your problem?
"where the hell is he?"
"you want me?" "you know i do"
"stop crying"
"stop acting as if you're royalty, join reality."
"this is so wrong-"

-ˏˋ. scenarios ˊˎ-
both of them are in forced proximity because of a crowd rush
internal conflict of being enemies with benefits
fake dating to get someone of their back
enemies but they are shivering and the other offers their hoodie
they make fun of eachother just to keep their attention
they have to work together and they hit a realization on how its not too bad
injured and goes to them to fix up their wounds as they have no where else to go
cant stand that they're ignoring them

4K notes
·
View notes
Text
downside of researching folklore is the occasional reminder that oh yeah, women were the literal property of their husbands cross-culturally and could be beaten or killed at his discretion for disobedience
1K notes
·
View notes
Text




my watery friend... are you too brushed with the pattern of the dappled light...?
88K notes
·
View notes
Photo

Autumn trees by Leo Gouvert
3K notes
·
View notes
Note
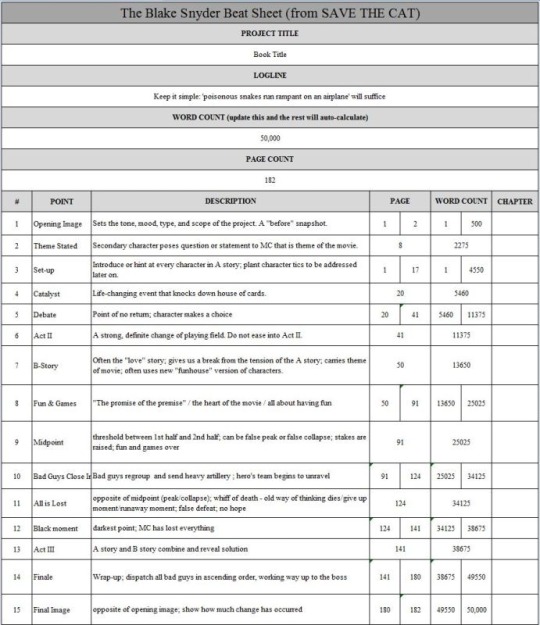
Can you share your beat sheet? Like the format?

it’s called “save the cat” beat sheet and it will make writing a whole narrative so much easier !
Almost every story from movies to traditionally published books follow something like this. Once you learn to recognize it, you can learn to write any story tbh.
644 notes
·
View notes
Note
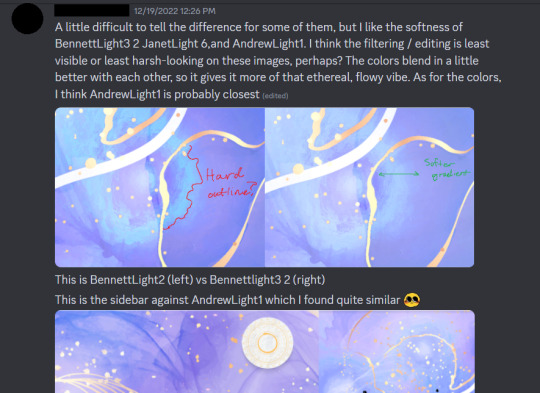
Please please share some coding/designing wisdom. Your game is so damn pretty 😭😭😭 Could you tell us what template you used and how hard it was to make it look like it is today? I imagine so much work must have gone into it
😭😭 I am no expert, but these are just my rationale/methods behind the visual choices I made!
For the template I used—I used Vahnya's Template! However, this post by @/manonamora-if has a whole section for templates that I wish I saw or checked out before making my IF! In another lifetime, I might've just used nyehilism's template to achieve the bottom sidebar instead of torturing myself learning how to do it... ;;
Below, I go into detail the timeline of designing Uroboros, as well as advice through the process I went!
October 2022 - Early iterations of the design. Looked for stock images and began implementing it to add a background to the sidebar and the actual passages. Swatched some color palettes and began implementing them into the IF. Later decided to make the sidebar on the bottom instead of on the side. Also, added a title screen.
Design Timeline
I started designing the UI late October 2022, and kept fixing, changing, editing it well into February and maybe a little bit of March 2023.
November - Testing different backgrounds for the IF's sidebar. Added a textbox to the passages, also worked on the black fade transitions.
December - Finished working on the sidebar background for both light and dark theme, began work on the background of the IF instead.

January 2023 - Finished working on the dark and light theme backgrounds! Started work on drawing the skill icons for light and dark theme, and finished!
February - Changed the title screen to look better on mobile, created a circle logo, added a border to the textbox. Also, made further edits for light theme.
March - Just remade the "Uroboros" logo.
If you're wondering why it took approximately 5 months to get to the final version—don't worry! I wasn't working only on the design for 5 months. My partner helped make the edits for the design, while I worked on coding them in and writing.
The "Secrets"
I spent a lot of time trying to get a grasp on Javascript, SugarCube, and HTML all throughout this time as well, to know how to fluidly add these things. Meaning, while I was working on these visual elements, I was also figuring out how to do the "looking" mechanic, black and white transitions, figuring out how Tweego worked, radio buttons, and so on.
Do note I've been busy the entire time throughout, so perhaps you can do this much quicker than I can!
1. Please—look at IFs you love! What are some visual aspects of other IFs that you love and want to include in your story? I started by analyzing parts of other IFs that I love. I liked Wayfarer's textbox; I liked how the choices looked in When Twilight Strikes. I liked the textboxes in the beginning of Zorlok. Find the things that amaze you about other IFs, and implement it your own way!
This seems like super basic advice—but trust me, once you think, "How can I put this in my game?" you will not only be able to have it, but most likely, you'll also learn a LOT.
While seeing how I could make the radio buttons, for example, I started researching. I googled "How to live change text?" and then I found out about jQuery, how to use the replace macro, etc. etc. JUST from researching how to do exactly one (1) feature.
2. What is missing in other IFs? Think about your own reading experience. I didn't like the clunkiness of some, how the sidebar is on the side when space on a mobile-screen is severely limited length-wise. So, I put the sidebar on the bottom.
I didn't like how other choices look in IFs, so I wanted a way to do mine that's nice and elegant(though it's still a little hard to read, admittedly).
Again, researching how to do the things you want opens many doors for you. I learned how to style <li> and change how bullets look, learned how to style links in Twine in general, etc. etc. again with just this ONE thing I wanted to change/add.
3. Don't do the work all by yourself. I struggled so hard because I hate asking for help. I was happy to Google other people's problems, but I never thought to open up my own thread or ask anybody in the community for help. Please, not only ask, but also—your work doesn't have to be completely original.
Use templates. Look at manon's amazing masterlist of things you can implement. I also have a few macro's that you can use, like multipronouns for MC, that does the work for you, for free.
Rip people's codes—respectfully. I'm not saying from other IFs, but online in other places. If they appear on help forums or are publicly available through places like CodePen, chances are that they're open-source or licensed in such a way that anyone can use it (e.g. MIT license).
Again, here is Manon's masterlist, which includes custom macros you can use in your game (Chapel, HiEv and Cycy are my high recommendations)! Additionally, here's my code for multipronouns here and my code for setting RO genders here.
4. MAKE IT READABLE!! Even if you want your game to look pretty... please, I'm begging you, make it easy to read. This is the most important thing ever.
I have a short attention span, and so does my partner. We reviewed the game to make sure we are NOT compromising the reading experience with our design. As much as we want fantastical backgrounds, we wanted to make sure it was at least not distracting. As much as we want gaudy styles, we want the actual passage to be suited for the long haul.
The most, most important part is to enhance the reading experience--not by adding things on, but by making it simple and intuitive. As someone in the computer science field, the user experience is CRITICAL. Put yourself in their shoes, think about them first and foremost.
Twine is amazingly customizable, and its powers can be wielded for good and evil. Plenty of amazing writers but inexperienced UI designers, especially from CoG, get into Twine. CoG almost completely takes away the design element, so Twine is a whole new ballpark.
Uroboros has a lot of pomp, but the actual textbox is uncharacteristically simple in comparison. The simplicity against an otherwise fantastical, but non-distracting background helps give it elegance. The sidebar, in contrast, is very eye-catching—but, it's also out of view most of the time, and isn't built for long reading.
To add on, make sure it's readable on mobile. I guarantee 80% of your readers are going to be reading your IF on their phone, and probably at 3 AM, so you will want the mobile to look as good as PC, or even better.
Closing Thoughts
Anyway, as basic as this advice is, this is really what guided my entire thought process behind my visual choices! -- Picking and choosing what you like from IFs, figuring out how to do them through research, and making sure your IF is built to be read for a while.
Thanks so much for asking, thinking that I have wisdom to impart!! 😭🫶💕
94 notes
·
View notes
Text
i hope this doesn’t need to be said but just in case
you might have seen people talking about sudowrite and/or their tool storyengine recently

and just like… don’t. don’t do it. don’t try it out just to see what it’s about.
for two main reasons:
1) never feed anything proprietary into a large language model (LLM, eg ChatGPT, google bard, etc.).
this means don’t give it private company information when you’re at work, but also don’t give it your original writing. that’s your work.
because of the way these language models work, anything you feed into it is part of it now. and yeah, the FAQ says they “don’t claim ownership” over anything and yeah, they give you that reassuring bullshit about how unlikely it is that the exact same sentence will be reconstructed—
but that’s not the point.
do you have an unusual way of constructing sentences? a metaphor you like to use? a writing tic that sets you apart from the rest? anything that gives you a unique writing voice?
feed your writing into an LLM, and the model has your voice now. the model can generate text that sounds like it was written by you and someone else can claim it’s theirs because they gave the model a prompt.
don’t feed the model.
2) the other reason is that sudowrite scraped a bunch of omegaverse fic without consent to build their model and that’s a really shitty thing to do, because it means people weren’t given the chance to choose whether or not to feed the model.
don’t feed the model.
26K notes
·
View notes
Text


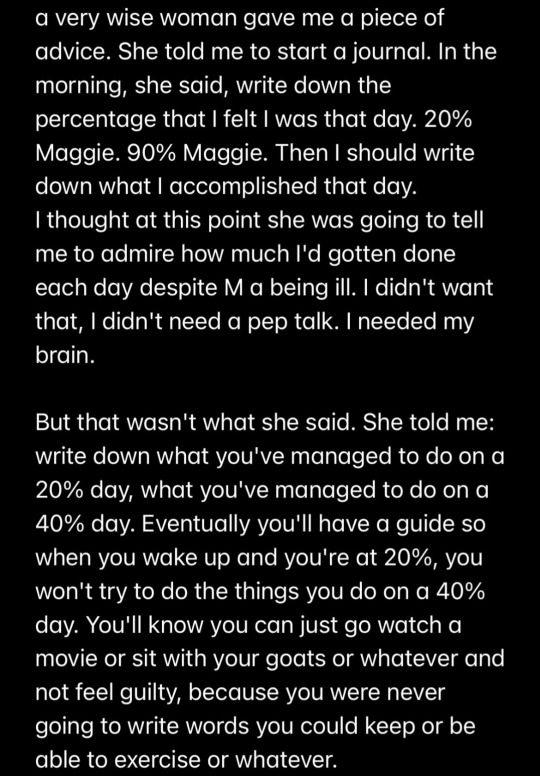
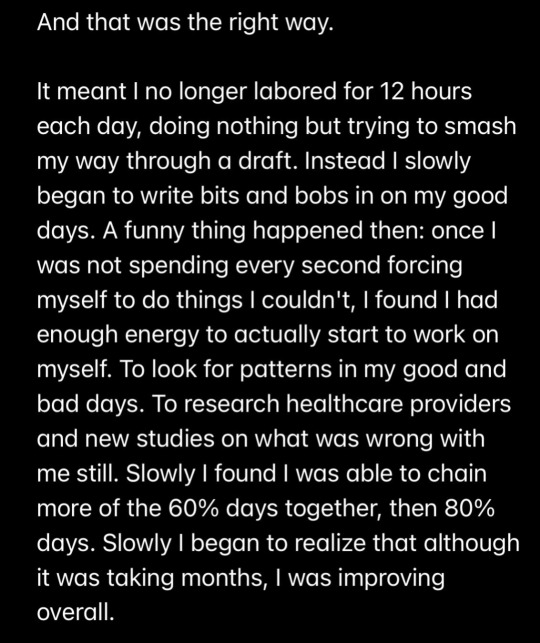
I've seen this before, but it's been years and it just came across my Twitter in its dying days. The words are from a favorite author of mine, Maggie Stiefvater, and they are the words I most need to hear when it comes to dealing with chronic pain and illness. I didn't need this the first time I saw it, six years ago. I need it now. Maybe you do, too.
102K notes
·
View notes
Text
Wordsnstuff Masterlist
Masterlist
Plot Development
Character Development
World Building
Research Resources
Prompts/Challenges
Drafting
Editing
By Genre
Kate’s Advice
Playlists
Daily Prompts | Author Quotes
Link to Google Sheets version

PATREON | KO-FI
Make a Request | Spotify
2K notes
·
View notes
Text

Andrew Garfield, in an interview with GQ
But I feel like I can say: I feel like making a garden is plenty. You know what I mean? I don't think we're all meant to save the world all the time.
4K notes
·
View notes
Text
20 questions you must ask your character
20 questions you must ask your character! Use these questions to fully flesh out your character and understand their motivations, fears, and dreams.
What is their biggest fear?
What is their biggest regret?
What is their dream?
What is their misbelief?
Where does the misbelief originate from?
How do they behave in a situation of danger?
What is their first instinct when someone attacks them?
What is the one object they would run into the fire for?
What is a flaw they’ve carried since childhood that hinders their growth?
What do they believe will make them happy?
Who was their biggest influence growing up?
How did that shape who they are today?
What is their proudest accomplishment?
How do they deal with failure?
What is their relationship with their family like?
Have they ever been in love? If so, what happened?
What is their biggest secret?
Do they have any hobbies or interests they don’t tell anyone about?
What motivates them to keep going during tough times?
What is their relationship with authority figures like?
Were you able to answer all of there? Don’t worry if not →
The Character Bible and my two other Writer’s Toolboox are dropping in just 3 days! They’ll have masses of resources, materials, character theory and even customizable character sheets to help you craft fully fleshed characters.

I’ve actually got a character questionnaire for you in the Character Bible. It’s a small product (with a lot of content inside!) that’s dropping in 3 days, packed with:
character theory
vocabulary resources
namebanks
motivation ideas
personality archetypes
and FULLY customizable character sheets (with 3 original designs!)
Save the date: March 10!
1K notes
·
View notes
Text
How to structure a chapter
Writing a chapter for the first time can be overwhelming, because well… what actually makes a chapter?
Really, it’s entirely up to you. But I know that’s useless advice, so here are some steps I personally use to help you structure your chapter effectively
📌 Step 1 - Determine the main point of your chapter
What is a singular plot point, event, character arc point, or relationship progression/regression that you would like to dedicate this chapter to?
📌 Step 2 - Determine the change
What changes in this chapter? Whatever event you decided to tackle, it should show a different situation at the beginning of your chapter from the end. What happened that changed that initial situation you opened with?
📌 Step 3 - Determine the scenes
Now that you’ve got the main idea of your chapter down, and you know it showcases a change, you can get a bit more detailed with it. Separate it into scenes by thinking of the locations where this change takes place.
Each new location = a new scene.
📌 Step 4 - Determine the beats
Beats are an even smaller story structure element than scenes. It’s anything important that happens within a scene, it’s anything worth noting down.
Here's an example of a simple chapter breakdown →
Chapter 1
Annie’s first day at school after a car accident she was involved in the previous week. She goes from accepting help to proving she doesn’t need it.
Scene 1 (bus)
Annie is hesitant to get on the bus
With the help of her best friend, she manages the trip to school
Scene 2 (class)
teacher is shocked to see Annie back so quickly
Annie feels annoyed by the extra attention on her
Scene 3 (lunch)
Annie’s friends treat her as if she’s going to break
the drama teacher comes by to announce a new play, but tells Annie she’s excused under the circumstances
Scene 4 (hallway)
Annie signs up for the lead of the project to prove she’s fine
By the way...
Plotter’s Almanac is dropping in just 4 days! This book will guide you in outlining your project from beginning to end, and shine light on the things you should focus on when you actually start to write!

3K notes
·
View notes
Text
Yes, I think it is a good description: poetry amplifies, exaggerates, puts emphasis on things and feelings, on thoughts and dreams that go almost unnoticed in everyday life. Amplifies them and stops them, makes them immobile so that we can freeze contemplating them. And it’s probably totally impossible to live like that, to have so much attention for detail in our days, which fly over our heads like supersonic jets.
On the other hand, no, it’s not a good description in the sense that actually our true life is more present in poetry (art) than in these hasty days. Poetry gives us back life as it really is, as it should be experienced, in its grandeur and in its misery. So perhaps we should be saying not that “poetry is exaggeration” but “life as we know it is diminished, a bit crippled,” regarded through the lens of litotes. Life is understatement; poetry doesn’t exaggerate.
— Adam Zagajewski, from “Slight Exaggeration: An Interview with Adam Zagajewski”
445 notes
·
View notes









