Text
G2 - Beethoven (com Vinícius Véras)

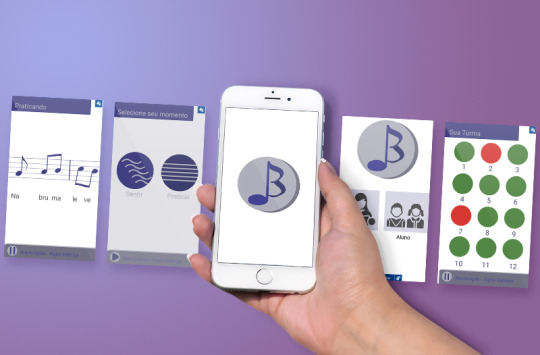
O projeto Beethoven é um aplicativo voltado para crianças com deficiências auditivas no processo de aprender músicas, e seus respectivos professores de músicas. Em parceria com as escolas, o aplicativo seria utilizado pelo professor em sala de aula, para acompanhar o desempenho dos alunos, e contaria com um objeto auxiliador. Já as crianças, podem usar o aplicativo em casa para praticar as notas musicais ou sentir a música indicada pelo professor, com seu cordão. O aplicativo conta tanto com mensagens e informações em Português quanto em LIBRAS (HandTalk), considerando diferentes particularidades de diferentes deficiências auditivas.

Como funciona?
Na escola

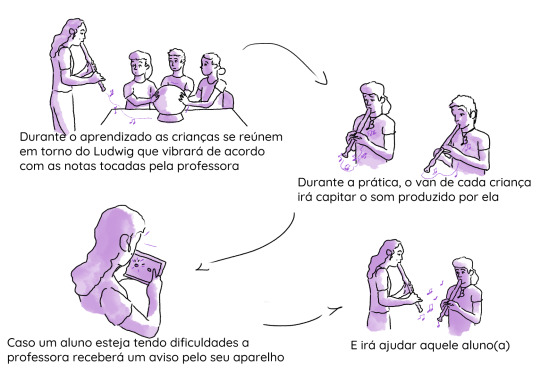
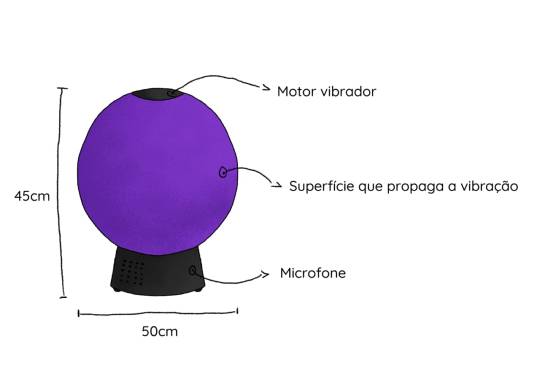
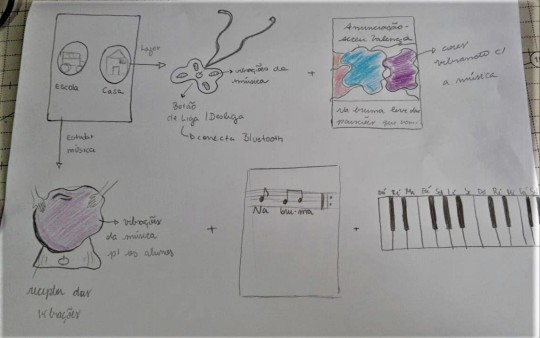
Para o uso escolar, o aplicativo conta com uma versão para o professor e outra para o aluno. Em um primeiro momento da aula, o professor seleciona a música no aplicativo e o globo Ludwig, uma das duas partes físicas do Beethoven, vibrará conforme a música. As crianças poderão se divertir com as vibrações do globo, que captará as batidas da música através de um sistema Bluetooth entre ele e o aplicativo, e sentir a música.

Após essa dinâmica em grupo, os alunos estarão familiarizados com a música e poderão pegar seus instrumentos para aprender a tocá-la.

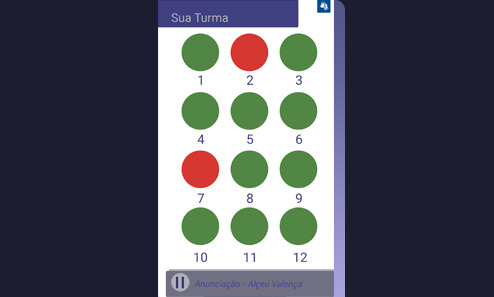
Dessa forma, o professor seleciona a música novamente no aplicativo e receberá respostas visuais na tela do aplicativo sobre o desempenho de cada aluno. A informação se o aluno está acertando as notas ou não aparecerá na tela nas cores verde (correto) e vermelho (errado) para o professor, sendo captada através da outra parte física do aplicativo: o Van.
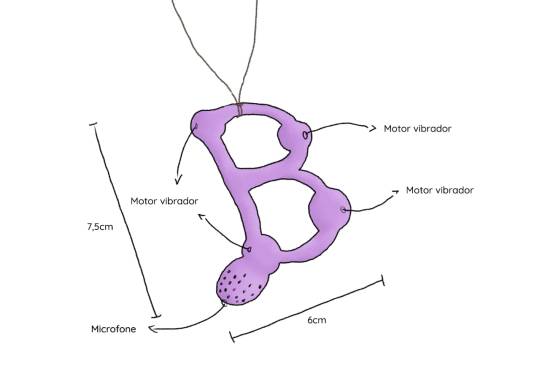
Van é o cordão pessoal de cada aluno que contará com o sistema de captação das ondas sonoras emitidas pelo instrumento tocado. Ele é quem transmitirá por Bluetooth a informação das notas certas daquele aluno específico. Assim, o professor poderá auxiliar o aluno com dificuldades e acompanhar o aprendizado de cada um.

Em casa:

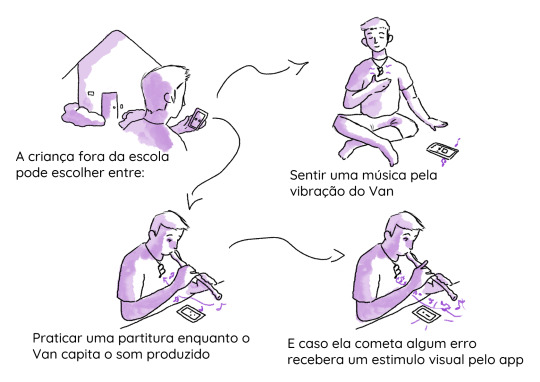
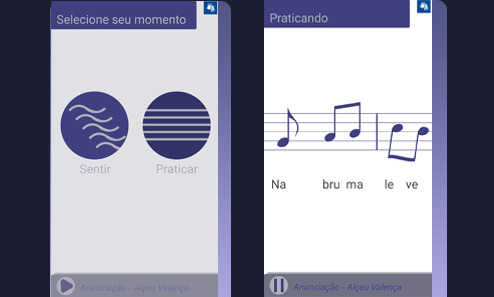
As crianças terão a oportunidade de utilizar o aplicativo em casa de duas maneiras: como recreação ou como prática. Para aproveitarem a música, elas selecionarão o botão “Sentir” e, com o auxílio do Van, poderão sentir as vibrações das músicas, em um momento de relaxamento. Para estudarem as notas musicais, elas serão direcionadas para a parte de “Praticar”, onde encontrarão as notas musicais na tela e receberão confirmações dos seus acertos e avisos de seus erros.

A ideia do aplicativo é justamente tornar a prática de música acessível para crianças com deficiências auditivas, visto que conforme pesquisas apresentadas anteriormente, sobretudo as do Instituto Rochester de Tecnologia, o cérebro de pessoas com deficiência auditiva capta as vibrações do som no mesmo lugar que as pessoas sem deficiência captam o som em si. Com o aprendizado da música e familiarização do som, crianças com deficiência auditiva podem se acostumar com músicas e aproveitá-las e recebê-las tranquilamente, como qualquer outra criança.
Telas do aplicativo em tamanho real e melhor qualidade: https://drive.google.com/drive/folders/1M-q5SyHXxrNvtE4XPXnlMSOnzcIYGn17?usp=sharing
0 notes
Text
#7 aba aberta: desenvolvimento pt 2 - ideia da g2 com vinícius véras

Com a nossa pesquisa da aula passada nos debatemos para escolher o melhor caminho para nossa G2 e optamos por trabalhar apenas com crianças com deficiência auditiva. Não só por já termos informações suficientes para começarmos a desenvolver ideias mas também por estarmos envolvidos com a questão musical na vida dessas crianças. Além disso, constatamos com a nossa atual pesquisa que o braille utilizado para a linguagem musical é bastante complexo e sofre inúmeras alterações dependendo do local e do instrumento. Mesmo sendo um projeto conceito, entramos num consenso que essa complexidade poderia dificultar o desenvolvimento de algo que realmente pode ajudar nosso público alvo.
Dessa maneira, nossa primeira ideia foi trabalhar com o lazer dessas crianças ao ouvir música mas percebemos que poderíamos ir um pouco além disso. A partir das informações do projeto de Dr Shibata, percebemos que crianças com essa deficiência estudam música a partir de suas vibrações e entendemos que é uma parte essencial de sua educação. Assim, escolhemos um recorte mais profundo: o estudo de música por crianças com deficiência auditiva.
Seguindo esse tema, a ideia que mais nos agradou foi a criação de um aplicativo para essas crianças com deficiência auditiva e para suas escolas que dão aula de música. O aplicativo contaria com dois caminhos: um para ser utilizado dentro da escola e outro fora. Quando na escola, a criança selecionaria a música a ser estudada e as notas musicais seriam apresentadas na tela. O aplicativo dará feedbacks visuais para criança sobre as notas tocadas certamente e sobre as notas tocadas erradamente. As outras crianças, enquanto uma aprende as notas e tenta tocar, irão entrar em contato com a superfície moduladora de vibrações, que reproduz as vibrações da música escolhida. Em casa, a criança poderá colocar seu cordão do aplicativo e tocar a música no aplicativo para sentir a vibração da música e aprender a letra da música.
Blog Vinícius: https://viniciusverasdemor.wixsite.com/meusite
0 notes
Text
#6 aba aberta: desenvolvimento g2 (com vinicius veras)
https://dam-prod.media.mit.edu/x/files/sites/default/files/2013CHI-Display%20workshop%20EA.pdf - Displays Take New Shape: An Agenda for Future Interactive Surfaces
https://www.washington.edu/news/2001/11/27/brains-of-deaf-people-rewire-to-hear-music/ - Pessoas com deficiência auditiva sentindo as vibrações das músicas.
Pessoas com deficiência auditiva recebem as vibrações das músicas através da mesma região que pessoas sem deficiência compreendem os sons das músicas, o que explica como as pessoas com esse tipo de deficiência conseguem aproveitar eventos de músicas ou uma música simples tocando no rádio. “Cada vibração da música corresponde a mesma sensação que ouvir cada som específico da música, já que são informações processadas no mesmo local do cérebro humano.” afirma Dr. Sean Shibata, professor assistente de radiologia da Universidade de Washington.
O cérebro, assim, se prova extremamente adaptável conforme as características das pessoas. Dr Shibata comprovou isso com sua pesquisa em parceria com o “National Technical Institute of the Deaf” do Instituto Rochester de Tecnologia, ao estudar o cérebro de 10 estudantes com deficiência auditiva e 11 sem, quando expostos a vibrações pelas suas mãos. Ambos os grupos se mostraram com uma atividade cerebral normal na parte do cérebro em que recebemos vibrações. Contudo, os deficientes auditivos mostraram atividade no cortex auditivo, só ativa no momento em que houve um maior estímulo auditivo, que não foi mostrada no cérebro dos participantes sem deficiência. Tudo isso é comprovado ainda mais com exemplos palpáveis do dia a dia. No próprio Instituto Rochester, o grupo de estudantes deficientes auditivos estudam música com balões de ar em suas mãos para sentirem as vibrações musicais e captar a mensagem. As informações vibracionais são informações similares a informações sonoras, o que comprova que o que é captado e compreendido por nós e nossos cérebros, é a natureza da informação e não a informação em si. Justamente por isso, é necessário criar uma conexão entre os sons e as músicas e crianças com deficiência auditiva, enquanto o cérebro destas ainda está em desenvolvimento e adaptação para que haja um melhor entendimento dessas vibrações e dessas informações.
0 notes
Text
#5 aba aberta: tecnologias “covidestíveis”

A pandemia mudou como o mercado via as tecnologias vestíveis: passaram a enxergar o seu uso de um acessório simples para um aparelho que possa manter o bem estar das pessoas e combater doenças.
O Apple Watch, por exemplo, é um relógio digital criado com o intuito de facilitar o uso do celular. Contudo, nos últimos anos, vem se tornado cada vez mais atraente para o público por conta da parte “Fitness+”, que conta com aplicativos que informam sobre a circulação sanguínea, quantos quilômetros foram caminhados, e como o usuário está. Ultimamente, com o mundo em pandemia, o Apple Watch está sendo muito procurado justamente por conta dos vetores do COVID-19. Os celulares, por serem cada vez maiores e de toques diretos, são superfícies fáceis de transmitir o vírus. Já o Apple Watch, com uma tela menor, se torna uma superfície com menor aderência para o vírus, além de poder ser higienizado de forma mais rápida. Além disso, o aparelho possui configurações como o novo aviso de tempo de higienização das mãos ou o antigo aviso sobre a circulação sanguínea que podem ajudar a minar o risco do COVID-19.
Dessa forma, tecnologias vestíveis podem ser ótimos aliados no combate de doenças como o COVID-19. Se sistemas de saúde investirem em aparelhos vestíveis que captam dados do estado de saúde do usuário (como batimento cardíaco, temperatura corporal, saturação de oxigênio, etc), o monitoramento de infectados ou possíveis infectados seria facilitado. Um infectado pode ser observado pelo seu médico a uma distância maior ou uma pessoa que está infectada e não sabe pode receber um aviso para prestar uma visita urgente a um hospital. Outras pessoas, que estão perto de alguém que está com COVID-19, podem ser alertadas sobre o risco pelos seus aparelhos.
Já é possível visualizar essa coligação entre o sistemas de saúde e as tecnologias vestíveis. No Ceará, o capacete Elmo (mostrado na foto) foi criado para oferecer oxigênio para os pacientes infectados e uma certa pressão na face do paciente, aumentando a capacidade respiratória e impedindo que o paciente precise de intubação ou ser transferido para a UTI - o número de internações prolongadas diminuiu em 60%.
0 notes
Text
#4 aba aberta: Qualia - um pouco mais de informação

O que?
Qualia é a primeira interface interativa de vidro curvo fundido à mão. A obra é multisensorial, explorando, sobretudo, o tato e a visão, e foi desenvolvida por Lucy Hardcastle, mestranda em Design de Informação e Experiência pela Royal College of Art. O seu propósito é entender melhor como cada pessoa interage com o objeto e como a inspiração pode nos levar a produzir a construir algo do nada, além de expor o potencial do material utilizado, o vidro.
Por que?
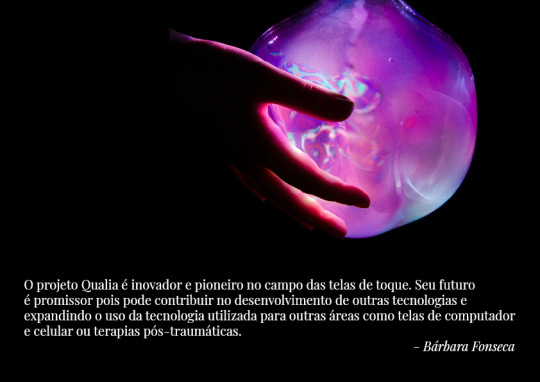
O projeto Qualia é inovador por ser a primeira tela de toque em um vidro de formato curvo. Muitos outros projetos se inspiraram neste para desenvolver novas técnicas de telas sensíveis a toques, o que é o início do caminho esperado por Hardcastle. Uma das principais motivações da designer foi justamente analisar o futuro das interfaces e de nossas interações com essas. Além disso, a peça mantém a transparência do vidro, permitindo uma conexão mais terapêutica e tranquilizante.
Qualia pode ser aplicado como ferramenta ou interface em diversos ramos do design. A sua resposta ao toque e a sua transparência nos permitem pensar sobre questões atuais: como interagimos com o mundo ao nosso redor, como percebemos o mesmo e o que realmente nos chama atenção. A sua forma sólida combinada com os efeitos visuais refletem ideias de perfeição atreladas às criações do mundo moderno e das interfaces tecnológicas, com um fundo psicológico: a interação organizada livremente com o Qualia nega qualquer método tradicional pré-estabelecido. Hardcastle afirma em sua descrição do projeto que “quando o usuário brinca com o Qualia, ele possui a ideia de se distrair positivamente enquanto experimenta e sente uma dinâmica fluida, que, para mim, representa a mudança de formas que vemos a partir da curiosidade humana. É sobre o desejo de alcançar e tocar algo, e o momento entre o alcançar e o tocar.”
Como?
A obra utiliza metais em seu interior, que já existiam previamente em telas de toque, o que permite o uso da tela transparente como um veículo para uma projeção mapeada específica e particular de cada usuário. Através do software infravermelho, utilizado para realizar uma análise integrada dos dados recebidos pela alta condutividade dos seus componentes químicos, sobretudo mercúrio, o usuário é encorajado a interagir instintivamente com o objeto, recebendo um feedback ativo de cores e formas.
Modificações
O projeto Qualia é realmente bem desenvolvido e suas finalidades parecem um grande leque de oportunidades e caminhos. Contudo, alguns pontos podem ser levantados sobre o mesmo.
Primeiramente, o metal utilizado em sua composição, que permite os desenhos sobre a superfície, é um metal pesado, e consequentemente, um metal altamente tóxico. Por mais que o usuário não esteja diretamente em contato com esse elemento, uma modificação possível seria repensar o elemento caso tal projeto fosse replicado outra vezes, impedindo que ele contamine ou intoxique alguém se algo acontecer com o produto.
Outro ponto é sobre os sentidos usados nessa interação. Já sendo uma relação muito rica, poderia se tornar ainda mais expansiva ao envolver outro sentido, como, por exemplo a audição. O teor relaxante seria ainda maior e atrairia públicos que são incapacitados de usar a sua visão por deficiências.
0 notes
Text
#3 aba aberta: uma breve sinopse do projeto qualia

Qualia é um projeto feito por Lucy Hardcastle que consiste em uma obra multisensorial, incentivando o uso da nossa visão e do nosso tato para interagir com o objeto. Essa criação é considerada o primeiro vidro curvo com touchscreen do mundo, trabalhando tanto com o físico quanto com o digital, e seu objetivo é criar ilusões visuais e vidrantes a partir de jogos de luzes e de cores.
A experiência lida com não só o tocar e o olhar mas também com o sentir. Depende do usuário para criar certas imagens e difere entre as pessoas que interagem com o objeto.
0 notes
Text
#2 aba aberta: o offline do online
O design de mídia digital é uma área em frenética expansão, considerando o atual cenário mundial altamente tecnológico. Nossos principais meios de comunicação nos dias de hoje são digitais e estamos online o tempo todo. Contudo, até que ponto a nossa presença constante na internet é boa?
Yuval Harari em seu livro “21 lições para o século 21” analisa o mundo como é hoje, contando com a análise das mídias digitais no capítulo 5. Um de seus principais questionamentos é o quão nocivo a nossa vida online pode ser para a nossa vida offline, já que quando estamos inseridos dentro das redes sociais esquecemos do mundo afora, assim como das nossas responsabilidades com o mesmo. Justamente por utilizarmos redes sociais cujo objetivo principal é restabelecer o senso de comunidade, deveríamo trazer o aprendizado dentro da internet para a vida real e não esquecermos de nossos princípios.
Contudo, a própria internet é culpada disso. Não há uma cobrança dentro da comunidade da internet tão grande como fora e não estamos acostumados a lidar com pessoas tão diferentes de nós dentro da internet. Normalmente, somos colocados em grupos com pessoas de mesmas opiniões que as nossas que, segundo o relato de Zuckerberg, presente no livro de Harari, é válido para, assim, conhecermos melhor as pessoas por inteiro, e não só suas opiniões. É para montarmos uma comunidade com os nossos iguais e mesmo se surgirem desavenças, será um lugar de debates mais pacíficos. Essa situação online, dessa forma, cria um mundo tranquilo porém irreal, e quando nos voltamos para o real contexto, nos deparamos com opiniões totalmente opostas. Isso provoca uma polarização de ideais, que nos fazem querer voltar para a internet e não sair do mundo fabricado onde todos pensam igual, onde todas as informações que recebemos provém de direcionamentos dados por algoritmos, sem que possamos ver algo que possa não agradar.
Além disso, os celulares e computadores, juntamente com suas redes sociais, são projetados para nos prender. O especialista em ética e ciência da computação, Tristan Harris, em sua entrevista para o canal Vox, explica que essas mídias são construídas para nos manterem viciadas nelas próprias, utilizando artifícios como notificações que simulam conversas com pessoas reais - quando são, na verdade, com o próprio sistema do aplicativo - e até mesmo as próprias cores, que tornam as interfaces atraentes.
https://www.youtube.com/watch?v=NUMa0QkPzns
Todos esses pontos criam desafios ainda maiores para os designers de mídias digitais. Não só devemos considerar a projetação de uma interface digital de qualidade mas também uma experiência que se torne mais real. Não no sentido de nossos computadores precisarem ser mais humanizados já que, como dito no texto “The world is not a desktop” de Mark Weiser, muitas tecnologias se inspiram na natureza e no mundo mas não são iguais a eles. Porém no próprio sentido de não nos afastar do mundo real. De mostrar como ele realmente é. Ser a tradução do que realmente está acontecendo, sem se basear tão seriamente em algoritmos ou grupos online.
Somos designers de mídias digitais, projetando do offline para o online. E, por isso, não podemos separar um do outro.
0 notes
Text
#1 aba aberta: o sentido no design
Antes de compreendermos o mundo, nós os sentimos. Desde quando nascemos, passamos por diversas sensações - que acabam gerando diferentes emoções. E para isso, usamos os nossos sentidos.
Qualquer situação se torna uma experiência mais interessante quando necessitamos dos nossos sentidos - e não só um deles. As conexões intersensoriais, mais conhecidas como sinestesia, contribuem para que essa experiência se consolide como um momento mais significativo. Essa teoria foi validada pelo livro e pela exposição “The Senses: Design Beyond Vision”, com a curadoria de Ellen Lupton e Andrea Lipps, que explicam que ao usar nossos sentidos, nos conectamos diretamente com a nossa memória. Por exemplo, se todos os dias tomarmos um café e ele estiver diferente em determinado dia, nós perceberemos por conta da nossa memória. Porque lembramos como seu sabor costuma ser, como seu cheiro costuma ser. Um café frio, com um cheiro desagradável e um sabor azedo, é muito menos saboroso do que um café quente com cheiro prazeroso e um sabor suave. Nesse caso, a combinação do tato, do olfato e do paladar é o que faz a pessoa gostar ou não de um café ou de outro. Os sentidos, assim, trabalham em conjunto para criar preferências e desenvolver interesses de cada um, visto que em cada pessoa, eles agem de uma forma única. Esses se comunicam a todo momento e dificilmente conseguimos desvencilhar um do outro.
Por estimular uma maior carga emocional e uma vivência mais completa, os sentidos são o principal aliado do design e das inovações dentro dessa área. O designer Jinsop Lee, em sua palestra no TED Talks de 2013, exemplifica como o próprio percebeu isso na sua vida acadêmica. Em uma de suas aulas da faculdade, o projeto a ser executado era um relógio à base de energia solar e a ideia de Jinsop era criar um relógio com a ajuda da relação entre o sol e a flor girassol, que segue o percurso do sol durante o dia. Ele utilizava somente o sentido da visão em seu projeto. Por sua vez, seu colega Chris projetou um relógio com 5 copos com diferentes óleos aromáticos embaixo de 5 lentes de aumento. Com a luz batendo em cada uma das lentes, um odor diferente é liberado e, assim, é possível saber qual é a hora do dia. Enquanto Jinsop usou de um sentido muito usado para identificarmos a hora, Chris não só aproveitou o sentido da visão como também o do olfato para criar seu projeto. Justamente por isso, Jinsop criou a teoria dos 5 sentidos. Em uma escala de 1 a 10, ele analisa cada ação e o quanto de cada sentido ela usa. Na teoria, a ação perfeita seria aquela mais próxima de ter todos os sentidos sendo utilizados em sua totalidade.
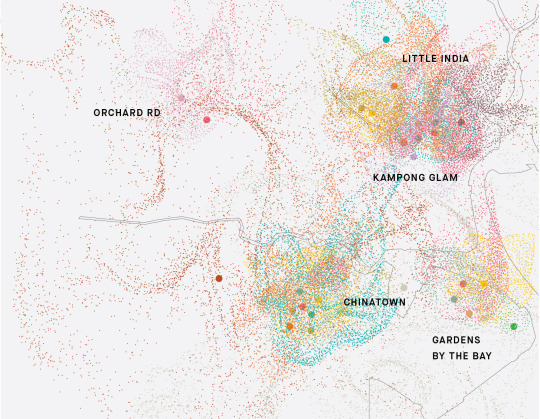
O design, em suas mais diversas áreas, está sempre relacionado com os sentidos, sobretudo a visão, mas esse protagonismo está sendo mudado. Muitos designers estão voltando seus trabalhos para projetos mais inclusivos. Obras gráficas que podem ser sentidas pelo tato; aromatizadores com odores de comida utilizados em casas de Alzheimer para estimular o paladar dos paciente; interfaces de telefones celulares adaptadas para atender deficientes com comandos de vozes. Kate Mclean é uma designer gráfica que engajou no projeto de mapeamento dos aromas de Cingapura, percebendo uma maior densidade de certos nas regiões mais centrais e uma maior dispersão dos aromas nas regiões mais afastadas.

O design, assim, é uma atividade sensorial, podendo envolver diferentes níveis de cada sentido e desencadeando outras emoções relacionadas à memoria afetiva. O design nos toca ao tocarmos no que ele nos oferece. O design abre novas abas dos nossos sentidos, dos nossos sentimentos e da nossa mente. O design, por si só, é um dos nossos sentidos.
1 note
·
View note