Text

primadonna girl — firma
Pastebin
Este fue uno de mis primeros intentos de firma HTML, hace ya algunos años. Antes de subirlo acá tuve que limpiarlo un poco porque tenía tantas redundancias! Ahora está más usable en foros de foroactivo. Hasta variables tiene para que puedan editar fácil los estilos :b
Por cierto, para los iconos la firma usa los Material Icons/Symbols de Google Fonts, así que habría que reemplazar el término correspondiente según la lista de Material Icons y Material Symbols que hay. Recuerden, Icons para la versión rellena, y Symbols para la versión de líneas (no creo que sean muy diferentes... ¡pero por si acaso!).
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case)
* Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso.
* Se agradece el no retirar los créditos.
8 notes
·
View notes
Text

the murmurs of the sea — perfil sencillo
Un code algo antiguo que hice para un foro de JCink. Creo que fue uno de mis primeros intentos usando flexboxes, y aunque algunas fallitas quedaron, se mantiene bien!
¡No hay código fuente! Pero si hay gente interesada podría animarme a compartirlo y/o ayudar a su instalación en algún foro.
#rp recursos#foroactivo#jcink forum#jcink profile#perfil foroactivo#tablilla html#cherryflavouredcodes
6 notes
·
View notes
Text


pumpkin spice— firma / tablilla multiusos
Pastebin
Este fue un reto de code de temática otoñal, hacer un título con una imagen alusiva a la estación, para que pueda ser usada como cabecera de una tablilla o por su cuenta. ¡Y con los ejemplos creo que cumple como ambas! También está un poco reducida para que alcance en los 1000 caracteres que se permiten en las firmas de Foroactivo, pero eso fue más un reto personal que nada :p
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case)
* Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso.
* No tiene créditos, pero se agradece que me mantengan en sus pensamientos si lo usan uvu.
7 notes
·
View notes
Text



from dusk to dawn — tablilla de rol
Light mode: Pastebin
Dark mode: Pastebin
Después de algún tiempo, un par de tablillas nuevas. Hechas en un rato de ocio en stream con amigos, estas tablillas simples puede que sean versátiles. Subí ambos modos claro y oscuro, pero al final depende de cada uno los colores e imágenes que quieran usar.
¡El título no tiene que ser muy largo! Pero si quieren pueden reducirle el tamaño a este para que quepa.
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case)
* Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso.
* Se agradece el no retirar los créditos.
49 notes
·
View notes
Photo


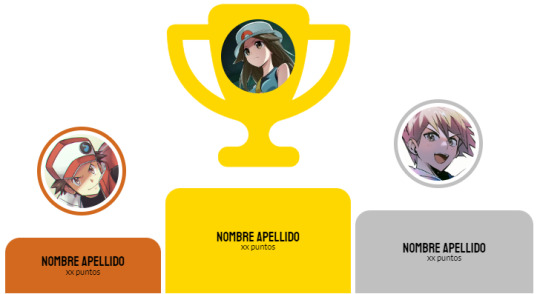
iv. podiums — tablilla multiusos
Preview | Pastebin
Y así llegamos al cuarto prompt del Codember 2022 de @elalmacen-rp , Ganador / Winner! Un podio para mostrar a los ganadores de algún posible torneo u otro evento.
Para que funcione bien deben tener agregado en su foro/página los íconos de Font Awesome, además de tener los elementos con el estilo box-sizing:border-box; !
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case)
* Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso.
* No tiene créditos! Pero ténganme en sus pensamientos ✨
#codember2022#codember 2022#codember 2022:ganador#tablilla html#tablilla multiusos#foroactivo#rp recursos#cherryflavouredcodes
32 notes
·
View notes
Photo


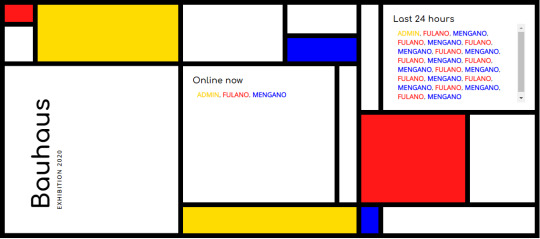
iii. bauhaus — tablilla de estadísticas
Preview
Llegando con el tercer prompt del Codember 2022 de @elalmacen-rp , Bauhaus! Inspirado en los estilos minimalistas de los diseños, y usando css grids huhu
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case)
* Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso.
* No tiene créditos! Pero ténganme en sus pensamientos ✨
#codember 2022#codember2022#codember 2022: bauhaus#tablilla estadisticas#foroactivo#rp recursos#cherryflavouredcodes#tablilla html
10 notes
·
View notes
Photo


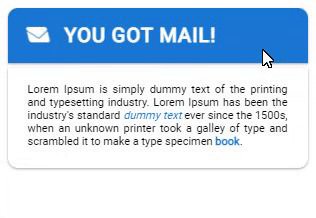
ii. you got mail! — tablilla multiusos
Preview | Pastebin
Un code algo simple para el 2do prompt del Codember 2022 de @elalmacen-rp para el segundo par de días, Sobre / Envelope!
Usando una animación encontrada en el blog de UnusedCSS, se podría usar para dar aviso importante de algo 🤔 También se podría cambiar el color de la barra superior y los acentos con las útiles variables CSS.
Eso sí, para que funcione bien, deben tener agregado en su foro/página los íconos de Font Awesome, además de tener los elementos con el estilo box-sizing:border-box; !
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case)
* Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso.
* No tiene créditos! Pero téngannos (a mi y al proveedor de las animaciones) en sus pensamientos ✨
#codember2022#codember 2022#codember 2022:sobre#tablilla html#rp recursos#tablilla multiusos#multiusos#cherryflavouredcodes
30 notes
·
View notes
Photo


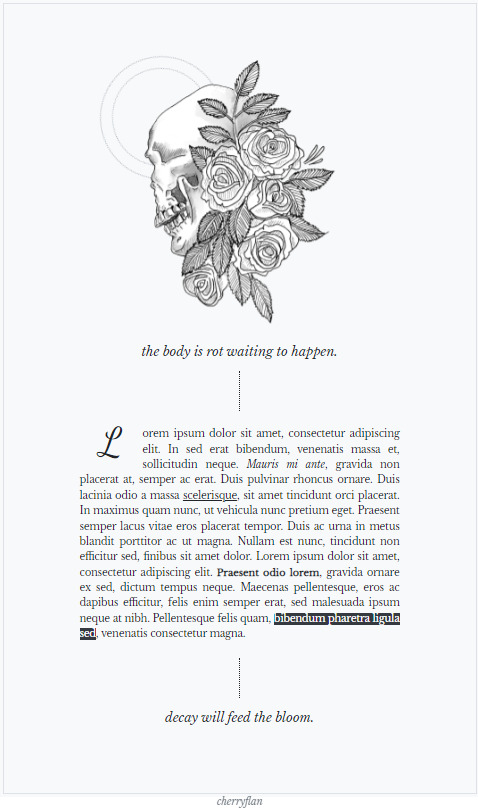
i. the body is rot waiting to happen — tablilla de rol
Preview | Pastebin
Oh boi, primer postito de mis tablillas y entrando a un challenge. Así es, trataré de participar en el Codember 2022 organizado por @elalmacen-rp! Y el tema del primer par de días es Huesos / Bones!
Es una tablilla simple de rol, inspirada por los Shitty Horoscopes hechos por musterniillustrates ✨ Usa una paleta de colores grises, pero si gustan pueden cambiar los colores a su preferencia. Y los anillos tienen una pequeña animación también, hehe.
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case)
* Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso.
* Se agradece el no retirar los créditos.
#codember 2022#codember 2022: huesos#tablilla html#post de rol#cherryflavouredcodes#foroactivo#rp recursos#codember2022
108 notes
·
View notes
Photo

Lista oficial de prompts del Codember2022.
ESP: ¡Cuarto año del Codember! Cómo de rápido pasa el tiempo, amigos. Si algo funciona, no lo toques; las normas este año son las mismas que en años pasados. El Codember empezará el día 1 de Noviembre. Cada creación en relación a la(s) palabra(s) de inspiración se recomienda que se publique en los días señalados, pero si te atrasas, no te apures. Hasta que termine 2022 las creaciones podrán seguir posteadas; una vez pasemos a 2023, se hará el conteo y se añadirá a la lista oficial.
Puedes encontrar la lista en texto bajo el cut, tanto en español como en inglés, y puedes encontrar la imagen en tamaño completo aquí. Podéis ser todavía participantes oficiales si nos mandáis un ask para que os apuntemos con vuestro respectivo tag. Una vez empiece el Codember, tendréis que esperar al conteo de final de año para que os añadamos. Este año también os dejamos con separadores oficiales, que podéis encontrar aquí.
ENG: Fourth year of Codember! How fast time passes, my friends. If it ain’t broke, don’t fix it- the rules this year are the same as the last few events. Codember2022 will begin 1st of November. Each of the creations in relation to the word(s) of inspiration should be posted in the suggested dates, but if you fall behind, don’t fret. You can still post your creations until the end of the year- when we enter 2023, we’ll update the list with the full counter of each participant in our official list.
You can find the list in text form under the cut, in Spanish and English, and you can also find the full size image in English here. You can still be an official participant of Codember if you forward us the tag you’ll be using on your blog for it. But as soon as Codember starts, you’ll have to wait for the final count to be added to the list. This year we also have official dividers- you can find them here.
LISTA DE PARTICIPANTES | TAG DE UPDATES.
Keep reading
46 notes
·
View notes