Text
Analisis de Accesibilidad Final Parte 2
Por ultimo que da el principio de Robusto
Robusto
12. Compatible
Si es compatible con otros dispositivos pero su interfaz no cambia mucho cuando pasa a dispositivos moviles lo que lo hace una web bastante incomoda de usar en celulares a diferencia de la web en computadora que es mucho más accesible y facil de usar que la de celu
0 notes
Text
Analisis de Accesibilidad Continuacion Parte 2
Toca el principio de Compresible
Compresible
9. Legible
La web esta en idioma español latino esto por software y usa algunos terminos en ingles al momento de la busqueda de libros, aunque esto facilita la busqueda y son bastante entendibles, ya que no complican o te confuden al momento de leerlos
10. Predecible
Si, el orden de los elementos hace que se rapida la manera de comprender como funciona la pagina, es muy dificil perderse y tiene un sentido coherente de navegacion ya que no hay algo fuera de lugar o muy alejado
11. Entrada de datos asistida
Al momento de entrar te proporcionan los libros nuevos, los pagos y los envios tambien la busqueda y su facebook para contactarlos asi tambien más abajo por si hay errores te dejan todos los datos necesarios para buscarlos
Yo diria que es una web bastante llena de cosas pero falta ser un poco más amigable asi que diria que es un nivel AA

0 notes
Text
Analisis de Accesibilidad continuacion Parte 2
vamos con el principio 2
Operable
5. Accesibilidad por teclado
Si cuenta con la opcion de poder operar todo con solo el teclado aunque es un poco complicado pero mantiene esta funcionalidad lo que hace que sea un nivel AAA
6. Tiempo suficiente para leer y usar el contenido
Si cuenta con todas estas opciones, te da el poder de buscar rapido, y poder realizar la compra con mucha rapidez asi tambien cuenta con el guardado de datos que hace que aunque salgas de la web o la cierres por medio de tu cuenta se guarden los datos que hiciste anteriormente, esto tambien es un nivel AAA
7. Convulsiones
Al ser una pagina normal solo para la busqueda y compra de libros no tiene efectos que puedan producir ataques
8. Navegable
Es una web que si es muy facil de navegar ya que cuenta con varios metodos de busqueda y cuenta con un orden y guia que no te pone trabas para poder realizar tu objetivo en esta
En este principio de Operable pues vimos que si es una web bastante manejable y amigable para los demas aunque cuenta con alguno que otro detalle que hace que sea incomodo no afecta en el uso de esta, entonces es un nivel AAA

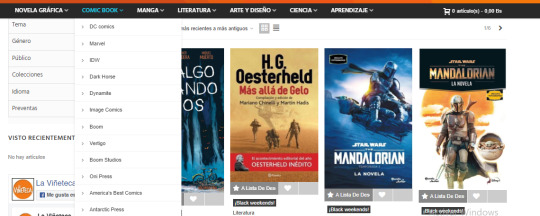
En la foto podemos ver las salidas de busqueda y las opciones que te mandan a la compra de libros de manera rapida
2 notes
·
View notes
Text
Analisis de Accesibilidad Parte 2
Toca hablar de los servicios y sus 12 guias
Perceptible
1 . Alternativas textuales
Si cuenta con alternativas textuales al implementar contenido multimedia como portadas o imagenes.
2. Medio tempos dependientes
No, no cuenta con medios como audios o videos que remplacen al texto, solo se limita al texto y imagenes
3. Adaptable
Si es una pagina que te guia a simple vista, sus tamaños y donde se encuentras las pestañas para buscar al iniciar es bastante amigable aunque en la busqueda el contraste de las letras en muy bajo, pero luego si ubica bastante bien al usuario
4. Distinguible
Con respecto al color si genera un buen contraste para poder dar a entender que es cada cosa, tambien contando donde se encuentra organizado todo. Pero en el texto los espacios no estan muy bien hechos ya que en los libros muchas veces se estan pegando las letras con el precio
En todos estos del principio 1 no pasan muchas veces del nivel A

0 notes
Text
Noticia importante
Bueno aqui ya acabe no todas pero si ya sera el fin de mis publicaciones y la verdad cuando esto acabe no se que hacer con mi blog, aunque creo que lo dejare aqui y espero que a alguien le ayude en un futuro y bueno ahora hasta que haga mi parte 2 del analisis pues hablare de cosas interesantes a mi parecer UwU con esto aun no me despido pero eso bye

3 notes
·
View notes
Text
Siguiendo con el analisis parte 1
7 ¿Con que medios cuenta (imágenes, videos, audios, animaciones, etc)? ¿Estos pueden ser comprendidos por cualquier persona?
Este cuenta con texto pero sobre todo muchas imagenes que son las portadas de los libros y si se comprehenden de una muy buena manera
8 ¿Cómo es la experiencia de usuario? ¿Existen elementos que generen deleite?
El modo de organizacion de los libros y como estos pueden ser buscados, el orden que el sitio propone genera un deleite al buscar
9 ¿Cómo describes el tono gráfico y comunicacional del sitio?
Tono grafico le pondria juvenil y sobre todo es para ellos y se comunica bastante bien con ellos entonces si diria que ambos tono y comunicacion son juveniles
0 notes
Text
Continuando el analisis parte 1 :3
2 ¿Qué propósito cumple el sitio? ¿Cuáles son sus objetivos?
El proposito del sitio es el dar la informacion de que libros estan disponibles y la venta de estos, sus objetivos son promocionar sus libros y el dar facil acceso a la compra de estos.
3 ¿Cómo es su estructura? ¿Cuántas secciones tiene y cuántas páginas?
Bueno aqui deberia hacer un mapa y algun rato lo hare y lo subo
4 ¿El sitio presenta una interacción fácil? ¿Se encontraron errores de funcionamiento?
El sitio es muy sobrecargado al entrar y sobre su funcionamientos hay algunos libros que no logran aparecer del todo y aparecen en blanco
5 ¿La presentación es limpia y contribuye a la comprensión del contenido?
Al principio se siente muy poco presentable porque se ven muchos espacios blancos pero por los iconos y textos si guian bastante bien a los usuarios
6 ¿El lenguaje es claro y empático? ¿Genera un diálogo con el usuario?
Si es claro y te guia de una manera muy clara y si es empatico al momento de poner bien grande las portadas de los libros, no genera un dialogo como tal deja más que uno se guie solo
0 notes
Text
Analisis de Accesibilidad parte 1 :O
Bueno en mi clase me piden analizar una pagina nacional para ver si la accesibilidad de esta esta fosfo o si no funciona UnU, y al pagina que elegi es "La Viñeteca" que es una tienda de comics y mangas que al menos a mi me gusta mucho comprar ahi UwU
https://www.lavineteca.com/
Empecemos el analisis UwU pero UwU serio ÙwÚ
¿Quién es el usuario de la aplicación?
Las personas que buscan un libro
¿Cómo podemos describirlo?
Un sitio de busqueda y compra de libros como comics y mangas
¿Qué costumbres y comportamientos tiene?
El de buscar los nombres del libro deseado y ver el precio
¿Qué necesidades tiene y cómo el sitio las soluciona?
La necesidad de saber si esta en stock los libros deseados y el precio asi tambien saber que libros llegaran, el sitio lo soluciona colocando los libros más buscando al inicio y poniendo la busqueda en lo alto, asi tambien colocando los recien llegados y donde se encuentra el libro pone el precio de este grande en negrillas

0 notes
Text
La accesibilidad 2.0
Es una de las propuestas de la w3c para que exista este diseño universal y asi y sus pilares son:
Perceptible
Que este tenga la informacion y componentes para que este pueda ser percibido
Comprehension
El lenguaje debe ser claro y entendible para que todos puedan entender de que trata
Robusto
Que los sitios funcionen en cualquier medio como pc, laptops, celus y asi
Operable
Que te den todas las herramientas para que la navegacion sea simple y para nada complicada en el sitio

0 notes
Text
La W3C
Wenas pues la w3c son los que en la WWW buscan la manera de que exista este diseño universal con seguridad, privacidad e internalizacion y una de sus propuesta es...la accesibilidad 2.0
Lo explicare en otro post nomas porque siento que merece su propio titulo UwU

0 notes
Text
La accesibilidad y la usabilidad
La accesibilidad es la capacidad de acceso a cualquier web, se va más a las capacidades tanto de la pagina como del usuario, si este puede entrar o leer, si tiene internet para poder ver o si cuenta con los medios como celular o pc y asi.
Y la usabilidad tiene que ver más con el uso de esta, si es simple, si el aprendizaje es entendible normalmente ya las nuevas generaciones cuentan con el intuir como funcionan las nuevas paginas
Diseño Universal
El diseño universal es lo que se busca para que todos puedan acceder, entender y navegar por las paginas que sea inclusivo para todos, eso se busca en el diseño universal y va muy de la mano con la accesibilidad y la usabilidad al al buscar ser inclusivos e incluir a TODOS

0 notes
Text
La Web :3
Banda me di cuenta que siempre empiezo mis post con "bueno"....Bueno la web tenemos por entendido que es donde navegamos, todo lo que cuenta con una interfaz grafica
Web 1.0
Esta web normalmente es la del principio que todo era codigo y cada uno tenia que diseñar y configurar toda la web que ellos mismos querian.
Web 2.0
Esta web ya van más relacionadas con las redes sociales, ya que son web que ya te dan bloques prediseñados para que los usuarios puedan subir todo lo que quieran ya cada uno solo sube lo quiere decir sin necesidad de diseñar el donde se va a subir o como va a ser.
Web 3.0
Esta web ya es lo más actual y es donde nace el blockchain que es la encriptacion de la informacion que el usuario sube a la web y aqui tambien es la aparicion de las cryptomonedas

0 notes
Text
Pixel art :3
Pero Japvto porque hablas de pixel art ahora, si tu pixel art lo subiste ya hace mucho?? Porque tomo malas decisiones banda y recien ando completando algunas cosas UnU no me juzguen que luego me estreso 🤒
Bueno pixel art que es?? Sabemos que los pixeles no tienen nada que ver con la realidad, claramente son cuadrados pequeños o grandes dependiendo las cosas pero en pocas son puntos, en el pasado cuando la tecnologia no era tan compleja pues se manejaban muy pocos pixeles para graficar cosas pero con el tiempo esta forma de graficar pues se fue haciendo cada vez más complejo.

Para el pixel art existe tecnicas como difuminado o colores que forman constraste para poder graficar lo que deseamos, el pixel art logra que las cosas se abstraigan de una forma cuando estos son pocos pixeles como el ejemplo de la anterior imagen de 8x8 pixeles, normalmente los detalles estan hechos pixel por pixel.
Bueno aqui les dejo trabajos increibles en pixel art.

0 notes
Text
Debate serio >:C
En mi clase tenemos actividades y tareas interesantes y aqui esta una, un debate acerca de este tema

Y pues me toco en contra de esta frase, y como grupo mantuvimos que hay cosas que no van a cambiar que las metaforas antiguas siguen siendo utilizadas en la actualidad porque ya son parte de lo digital y segun muchos contextos estan metaforas siguen funcionando y lo van a seguir haciendo.
Y como opinion personal opino que si que realmente hay metaforas que van a seguir por muchooooo tiempo y no esta mal, aunque hoy en dia ya las cosas son más literales y no hay tantas metaforas.

1 note
·
View note
Text
Isotype
Bueno este post es corto nomas pa decirle que el isotype es la forma de buscar que estos iconos sean globales y entendibles pa todos pero la verdad en mi sincera opinion estaban re feos, igual y que bueno que alguien si penso y no los usamos ahora, para mi eso ya es una victoria de la humanidad la verdad :3

0 notes
Text
Los Iconos :3
Buenas, ahora toca hablar de los iconos y como estos son y que hacen y asi :3, bueno para entender los iconos tenemos que entender el contexto, porque los iconos sirven para ubicar de que se esta hablando al usuario entonces estos en un principio mantenian este simplicidad en su forma pero eran complejos de hacer.

El icono como tal es simple pero lo que lo hace complejo es que este cuenta con un gran significado sin la necesidad de un contexto, no necesitas que te expliquen que eso es una carpeta, solo la ves y ya te das cuenta. Esto ya se basa de que los iconos son solo la interpretacion del conocimiento humano, aunque con el tiempo los intentaron complejizar más pero era mejor volver a la abstraccion. Los emoticones son la introduccion del elemento humano este mundo.

0 notes
Text
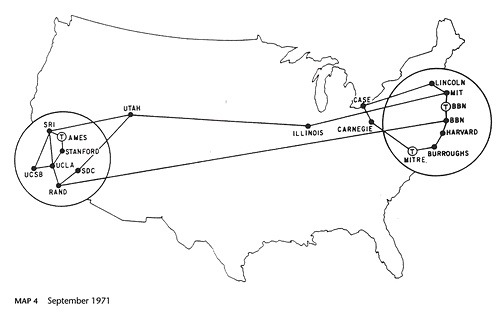
EL ARPANET
¿¿Que es el arpanet??
No se :3, descubranlo conmigo UwU
Bueno en mi clase nos contaron que en la guerra fria pues se buscaba mucho esto de ocultar informacion y sobre todo protegerla para que nadie se robe estos avances tecnologias, ya que claro esta era una guerra de quien avanzaba más en tecnologia y asi.
Y pues de ahi nacio el arpanet que es una red que su fin era proteger esta informacion y descentralizarla, por eso el arpanet ya podia conectar 2 laboratorios a 500km de distancia, y bueno eso ya es un avance GIGANTESCO, tanto que ahi ya se empezaba a hablar de una red global donde todos esten conectados :3

0 notes