Text
Studio
CC Statements, Blog Link and Final Reflection

Final Conceptual Statement
This website is designed specifically to rate landlords and property managers. The website allows users to rate their landlords, using both numerical points and written answers. We understood that the landlord is not the fundamental factor in the decision-making process of renting a space. The intention is to provide an impartial perspective on the managing styles of the landlords. The professional relationship is approached in different ways, so gaining an understanding of what situation you are getting into while renting is important. Having a digital profile now in this era is very important if you want to be recognised and have a good impression for your potential consumers. So we are creating a platform where ratings will be based on users through a repetitive design process, focusing on the accuracy in transition from personal views and significant data. By having our research into Critics, Ethics and User Interfaces this will help our website with a very accurate perceptions of profile and at the same time learning that Landlords aren’t the basic part in the process of renting. This will improve the ways on how to keep a professional relationship.
Individual Contextual Statement:
Most of assigned work was looking at ethics and how Consumers are now aware of security and wary of companies that break their trust. As a result, security has become make-or-break for many organizations. Many users left Facebook, for example, in the wake of its public interrogation about the mishandling of user data. No longer can organizations rely on user apathy to get away with poor data security practices (Wysopal, C, 2018). Making sure our landlords and tenants safe is why we have made our website more secure. Our mission is only to improve not ruin someone's career or defame someone. Our system is strict and secure, it involves a username and password with verification sent to your email address. User testing is something else we wanted to our expand our knowledge into. We wanted to get more in depth information on what our users wanted from us and how we could have improved from last semesters success. We had to think about our website for a second. What are our goals? We obviously want to get more users, but how do you make it happen? Instead, you have to figure out what influences users from becoming a part of your service. That’s the heart of user experience testing.
We looked at what the positives of user testing are and how it could benefit us examples such as improving retention rate, Understanding user behaviour, finding out the unseen problems. This was seen to be a great tool for us because when we started our User Testing of our Rating Systems we could see how people actually didn't like certain aspects that we had a plan to put so it made us conspeate and re-think about our design.
Good user testing for a website requires the following
Clear navigation
Easy access to product information
Easy product service
Trust symbols
Social proof Reference (2018, July 2)
This how we were able to get good results with the user testing for our Rating Systems Survey and also when conducting our experiment when showing our users what they felt about our old website and new website. It gave us more clarity of what our users liked and disliked of what we had done and how we could improve The rating systems were something that we wanted to really improve and expand upon after last semester success. Our goal for this semester was to look at other different types of rating systems and see how can we improve customer and landlord feedback. Netflix is an example of they removed their traditional rating system of 5 stars to a more simple thumbs up and thumbs down. The reason for that was they wanted just a clear answer from their viewers to see if they liked the TV Show/Movie.
To get more from our users we wanted to try different rating systems and challenge ourselves in creating the best feedback experience to our users. We learned more about rating systems during the process. When designing a rating system, it's all too easy for user-experience designers to overlook the many purposes of rating systems. Before you can decide on the right rating system for your users, it's important to understand exactly what rating systems can help you do. “Only you and your team can decide which kind of rating system is right for your product. Depending on which of the factors above is most important to you and your users, you may find that a binary rating system will suit your needs. That said, you may find that a more nuanced rating system is required” (Goode, L, 2016). With the help of user testing methods this led us into making an original rating system that would provide users with all the knowledge they would need to know about a Landlord and a previous tenant. Landlords are rated out of Communication, Reliability and Admin, users get to answer some questions on each topic and then give them a score out of 100%, which contributes to the final score. We wanted to get the best feedback possible for our landlords to see what they can improve on. Our mission is not to ruin their careers it's all about getting better and providing the best service possible to our users. These parts of research have a played a part of how the website is today and we can’t wait to share it with the world.
Rate My Teachers. (n.d.). Retrieved from https://ratemyteachers.com/.
Orrill, J. (2016, October 26). What Are Web Ethics? Retrieved from https://smallbusiness.chron.com/ethics-33123.html.
Wysopal, C., Wysopal, C., & IDG Contributor Network. (2018, September 7). The ethics of creating secure software. Retrieved from https://www.csoonline.com/article/3304300/the-ethics-of-creating-secure-software.html.
User Experience Testing: UX Methods and Tools. (2018, July 2). Retrieved from https://www.crazyegg.com/blog/user-experience-testing/.
Goode, L. (2017, March 16). Netflix is ditching five-star ratings in favor of a thumbs-up. Retrieved from https://www.theverge.com/2017/3/16/14952434/netflix-five-star-ratings-going-away-thumbs-up-down.
Rajgor, H. (2019, June 26). How our online rating system can become better. Retrieved from https://uxdesign.cc/how-our-online-rating-reviewing-system-can-become-better-5aca72b0d018.
Knowles, A., Knowles, A., Knowles, A., Knowles, A., & Ibm. (2019, March 5). Tough Challenges in Cybersecurity Ethics. Retrieved from https://securityintelligence.com/tough-challenges-cybersecurity-ethics/.
Rand-Hendriksen, A. M. (2018, March 22). Using Ethics In Web Design. Retrieved from https://www.smashingmagazine.com/2018/03/using-ethics-in-web-design/.
Vea,S.Patel,H &Lau, C.(2019).AUT University:Renters. Auckland. Unfinished student project.
To find all my blog documentation regarding studio this semester please go to this link.
https://hirenpatelbct.tumblr.com/search/ctec709
This project was a great way to end of my degree. I can’t thank my teammates enough for the amount of support they have given me during the last 12 weeks. I truly believe that this project is the next step in changing the perception of rating systems and can be the first step in making landlords accountable for their actions. We hope we can do well in the crit and make our lecturers proud of the work we have done this semester. Let the Crit and final showcase begin!
0 notes
Text
Studio
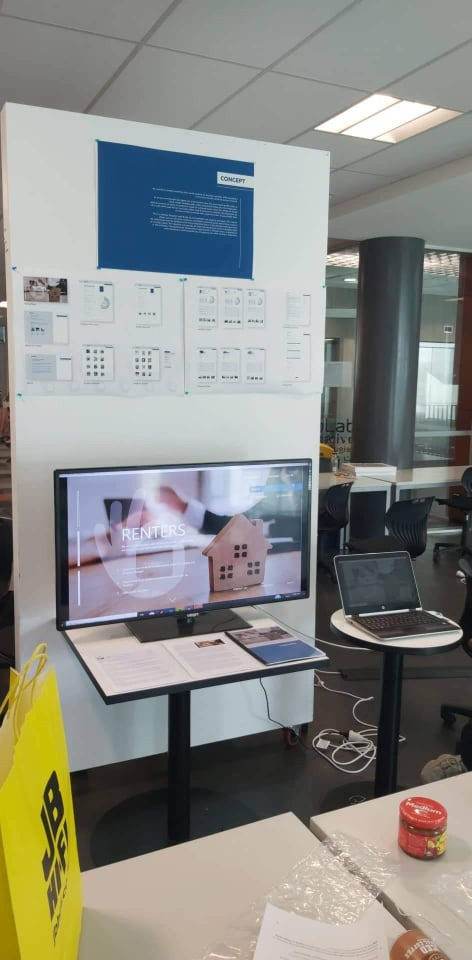
Final Layout Before Crit

This is the layout that we have done before the final crit. We have printed off a few posters and a book as well. Sam will bring his other versions right before the crit. We are using my TV to showcase the presentation. I would have wanted a bit more space however its fine now since its crit. Excited but also nervous.
0 notes
Text
Studio
Reflection

Project Reflection: Overall, I feel that the second attempt at this project was more mentally draining. It was a challenge this semester because it was quite difficult at the start to think of what areas to improve on after the previous semester’s success. However I am thrilled at the work that we are able to present, I believe that the work that we have could be the next step into making Landlords more accountable for their actions and could make people a different perception on how to view rating systems. I feel that we could have done a better job of organizing our time because our deadlines we were most of the time rushing.
Personal Reflection: This would be the first project in a while that I had to face adversity and come out of my comfort zone. I thank my teammates for pushing me and being critical of me when I didn’t do my job well enough. I enjoyed the journey though because we are all connected with one another and understand each other’s strengths and weakness. Because of that connection I believe we have made something very special. If there are any improvements that I wish I could have done was help more with the design aspect of the project, my skills in XD is minimal so it was difficult to help. I would improve the research process as well; I feel that I could have done a better job of finding better sources to help with the research.
0 notes
Text
Studio
A4 Sheet Content

This is the content I will be having in my A4 sheet along with the references, links to blog, portfolio and group checklist.
Project Description
Renters is a website created to rate landlords from peers, with an optional verification feature that allows them to link to the properties they are managing. Users have the option to create profiles for the landlord, though they are encouraged to sign up and verify in order to respond to feedback. This will create an open line of communication between all parties involved. (Vea, Patel, Lau, 2019)
Concept, Intent and Context: As we are moving into the digital era, it has become evident that your digital profile holds as much weight and is often researched before your first impression. With that aspect in mind, we want to create an unbiased forum where the ratings are based off real-world experiences from peers rather than the person in question. We reconstruct the formula of rating focusing on the accuracy through the transition from subjective views to quantifiable data. With research into critics, ethics and user interfaces (Vea, Patel, Lau, 2019). Most of assigned work was looking at ethics and how Consumers are now aware of security and wary of companies that break their trust. As a result, security has become make-or-break for many organizations. Many users left Facebook, for example, in the wake of its public interrogation about the mishandling of user data. No longer can organizations rely on user apathy to get away with poor data security practices (Wysopal, C, 2018).
Method and Approach: My method and approach with the website was more to do with the research and user testing. Basically, focusing on the deeper reasons of why we wanted to do this project as well looking at Ethics, different ways of user testing so we could see where we could improve on and viewing other rating systems to use as inspiration. This research helped when creating the website because it helped us make the account verification system stronger and helped us in our user testing so we would be able to receive more critical in-depth feedback. Using examples like Netflix’s rating system gave us the idea of making something more unique and original. I used standard research techniques where I uncovered a lot of different points from different sources and highlighted what points could help us with the project. All the points can be found be found in the Research Summary document below.
Project Reflection: Overall, I feel that the second attempt at this project was more mentally draining. It was a challenge this semester because it was quite difficult at the start to think of what areas to improve on after the previous semester’s success. However I am thrilled at the work that we are able to present, I believe that the work that we have could be the next step into making Landlords more accountable for their actions and could make people a different perception on how to view rating systems. I feel that we could have done a better job of organizing our time because our deadlines we were most of the time rushing.
Personal Reflection: This would be the first project in a while that I had to face adversity and come out of my comfort zone. I thank my teammates for pushing me and being critical of me when I didn't do my job well enough. I enjoyed the journey though because we are all connected with one another and understand each other’s strengths and weakness. Because of that connection I believe we have made something very special. If there are any improvements that I wish I could have done was help more with the design aspect of the project, my skills in XD is minimal so it was difficult to help. I would improve the research process as well; I feel that I could have done a better job of finding better sources to help with the research.
0 notes
Text
Studio
Book Done

Here is the link to the book that we made
https://drive.google.com/file/d/1J5bTWQywO7RcreEYBHUkoaSOAK8e2hgN/view?usp=sharing
The book is to help people understand more about our project and give people insight of why we made the decisions we did. It has information about us and how we contributed to the project. The process of making this I felt wasn’t too bad but the printing for it was annoying because of the format. Sam is printing off another copy of the book with a different type of layout because we want to have more copies for people to read.
0 notes
Text
Final Prototype Video
Studio 2.3
This is the final prototype video
Keep reading
2 notes
·
View notes
Text
Final Design
Studio 2.2
This is the final design with all the pages.

All the pages of the website

A showcase of how everything is linked together
https://drive.google.com/open?id=1J5bTWQywO7RcreEYBHUkoaSOAK8e2hgN
This is a link to the pdf of the book that we created for the showcase, explaining our concept, functionalities, design premise and research
2 notes
·
View notes
Text
Our New Conceptual Statement
Studio 1.9
Conceptual Re-evaluation
I user tested the rating system in order to gain an understanding of how people perceived written information, this is the fundamental function, and therefore I felt that the design of the website should be based off of user feedback.
Currently, we have the basic outline of how the rating system would work and the design of the user interface. Moving forward, we wanted to perfect the website, adding in different user interface ideas to make the navigation easier for users and fixing up the weak points.
We re-evaluated our concept using Hiren and Sam’s research, in order to create a website that targeted problems with the current system and how our final design used it to define what is wrong with current systems and the solutions we came up with.
New Conceptual statement :
As we are moving into the digital era, it has become evident that your digital profile holds as much weight and is often researched before your first impression. With that aspect in mind, we want to create an unbiased forum where the ratings are based off of real world experiences from peers rather than the person in question. We reconstruct the formula of rating focussing on the accuracy through the transition from subjective views to quantifiable data.
The intention is to provide an impartial perspective on managing styles of landlords. The professional relationship is approached in different ways, so we want to help our users gain an understanding of their situation before they rent.
This was looking at the website on a conceptual basis, where we had to ask ourselves,
- Instead of thinking about the face value of the website, how is this technology useful and what value would it bring?
- On a conceptual basis, what are we learning from this?
- What did we learn from the research and how do we use it to inform our project ideas?
1 note
·
View note
Text
Video Demo Below and the outlines carol created above
Studio 1.8
This is all the outlines I have made, I decided to create a prototype using outlines, so the process can be sped up through iterations before adding in photos and text.
The logo hasn’t been finalised, the background seemed a little too bleak and bare so I added in a little drawing to take place to wait for the finished logo from Sam.
Keep reading
2 notes
·
View notes
Text
Studio
Summarizing My Research
For research my main topics that I focused on this semester involved Ethics, User Testing and rating systems. My Summary of these topics and how it helped our website is below.
Research Backing Up Our Decision Making
Professionalism is what we want Renters to be about. To create a safe environment for our Landlords and Tenants. During the first semester we discussed briefly about ethics and security however it wasn’t something that we stressed about. This was something that we wanted to have a huge emphasis on because when we have looked at pass websites such as “Rate my teacher” they had the professional finesse and the security features that every successful website should have.
Rate My Teachers. (n.d.). Retrieved from https://ratemyteachers.com/.
Ethics are in everyday life, Web ethics provide a guide to appropriate online behavior, adapting familiar ethical standards to provide a moral framework for navigating the Internet's virtual environment (Orrill. J, 2019). Consumers are now aware of security and wary of companies that break their trust. As a result, security has become make-or-break for many organizations. Many users left Facebook, for example, in the wake of its public interrogation about the mishandling of user data. No longer can organizations rely on user apathy to get away with poor data security practices (Wysopal, C, 2018). Making sure our landlords and tenants safe is why we have made our website more secure. Our mission is only to improve not ruin someone's career or defame someone. Our system is strict and secure, it involves a username and password with verification sent to your email address.
User testing is something else we wanted to our expand our knowledge into. We wanted to get more in depth information on what our users wanted from us and how we could have improved from last semesters success. We had to think about our website for a second. What are our goals?
We obviously want to get more users, but how do you make it happen? Instead, you have to figure out what influences users from becoming a part of your service. That’s the heart of user experience testing.
We looked at what the positives of user testing are and how it could benefit us examples such as improving retention rate, Understanding user behaviour, finding out the unseen problems. This was seen to be a great tool for us because when we started our User Testing of our Rating Systems we could see how people actually didn't like certain aspects that we had a plan to put so it made us conspeate and re-think about our design.
Good user testing for a website requires the following
Clear navigation
Easy access to product information
Easy product service
Trust symbols
Social proof
Reference (2018, July 2)
This how we were able to get good results with the user testing for our Rating Systems Survey and also when conducting our experiment when showing our users what they felt about our old website and new website. It gave us more clarity of what our users liked and disliked of what we had done and how we could improve
The rating systems were something that we wanted to really improve and expand upon after last semester success. Our goal for this semester was to look at other different types of rating systems and see how can we improve customer and landlord feedback. Netflix is an example of they removed their traditional rating system of 5 stars to a more simple thumbs up and thumbs down. The reason for that was they wanted just a clear answer from their viewers to see if they liked the TV Show/Movie.
To get more from our users we wanted to try different rating systems and challenge ourselves in creating the best feedback experience to our users. We learned more about rating systems during the process. When designing a rating system, it's all too easy for user-experience designers to overlook the many purposes of rating systems. Before you can decide on the right rating system for your users, it's important to understand exactly what rating systems can help you do. “Only you and your team can decide which kind of rating system is right for your product. Depending on which of the factors above is most important to you and your users, you may find that a binary rating system will suit your needs. That said, you may find that a more nuanced rating system is required” (Goode, L, 2016).
With the help of user testing methods this led us into making an original rating system that would provide users with all the knowledge they would need to know about a Landlord and a previous tenant. Landlords are rated out of Communication, Reliability and Admin, users get to answer some questions on each topic and then give them a score out of 100%, which contributes to the final score. We wanted to get the best feedback possible for our landlords to see what they can improve on. Our mission is not to ruin their careers it's all about getting better and providing the best service possible to our users.
To see the official document with the Images go to this link
https://docs.google.com/document/d/1Lgf0hhGwtmI6bYrPfZ09I4bcDoBIlnu45mvQj_S97yU/edit?usp=sharing
References:
Rate My Teachers. (n.d.). Retrieved from https://ratemyteachers.com/.
Orrill, J. (2016, October 26). What Are Web Ethics? Retrieved from https://smallbusiness.chron.com/ethics-33123.html.
Wysopal, C., Wysopal, C., & IDG Contributor Network. (2018, September 7). The ethics of creating secure software. Retrieved from https://www.csoonline.com/article/3304300/the-ethics-of-creating-secure-software.html.
User Experience Testing: UX Methods and Tools. (2018, July 2). Retrieved from https://www.crazyegg.com/blog/user-experience-testing/.
Goode, L. (2017, March 16). Netflix is ditching five-star ratings in favor of a thumbs-up. Retrieved from https://www.theverge.com/2017/3/16/14952434/netflix-five-star-ratings-going-away-thumbs-up-down.
0 notes
Text
Studio
Following The Criteria

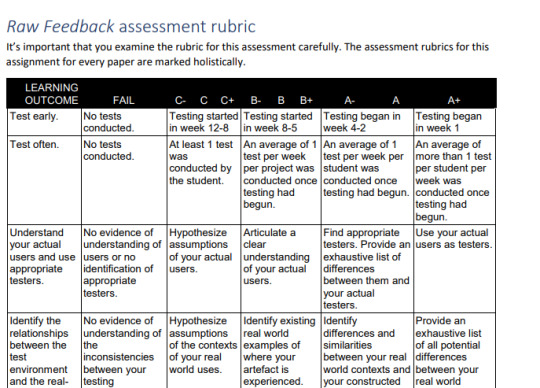
Overall as the group I felt that we followed the criteria really well and looking over the user testing it feels that we deserve a grade between the A to B+ range for the raw data. We conducted our testing at the start of semester as well finding specific people on who to user test with. We are extremely happy with the results that we were able to get from our testers and they really contributed to our project.
0 notes
Text
Studio

Finding Users for Testing
When Carol made the user testing for the rating systems I had to go find specific people for that testing. I looked for people that were out their with their opinions and weren’t afraid of caring what they liked and disliked. It was important that we could get critical feedback for us to make changes or no changes to the rating system that we previously made in the last semester. Also I wanted to find people who had an expert in design as well so all the people I tested had some experience in design so it was great to get their point of view
The Link that is below is Carol post about how she designed the testing questions and the summary to some of the results
https://carollaubct.tumblr.com/post/188403109438/studio-14?fbclid=IwAR0CxNiIJXYZqFo0bK3eTFc4WXsVMLORu0OF7ICE-h193N3Ta0ulw8gxzd8
This is the links of the raw data that I was able to get from that user testing as well as a quick summary below
https://drive.google.com/drive/folders/1_ka60JblFLq5g_0b5Ubtw9l7DCdGZX8T
Overall, I felt that this was a very good user test as it really helped in how we should have designed and created our rating system. A lot of our answers were critical in-depth feedback so it’s good to have people really give you critical feedback because it gives us much more to think about. This really helped in opening our scope for the project as well it gave us more ideas to play around with.
0 notes
Text
Studio
User Experiment Part 2

I decided to do another part to this user testing, with this part it was pointed out by Carol and Sam I should I try to make the questions more in depth and try leave questions that give the users and opportunity to say Yes or No. So, I decided to replicate the questions from the last go around but made them non basic enough, so people must write good and in detail answers. The questions I wrote were
What do you think the website is about?
Are there any functionalities you would have wanted to be shown in any of those designs?
Are there any logo names that you suggest that we can use other than renters?
What improvements would you have liked to see in the logo
Do you see our project with the changes we have made succeeding in the future?
Is there anything else you would want to add to the rating systems we have made in the new design?
Overall I felt this survey we were able to get better and more quality answers. The trend I saw was that most of our testers wanted more brighter colours to our logo because they felt that it could bring more attention to more users. Our testers liked the name because they couldn’t think of anything or their suggestion names were too basic. There were some interesting points brought in the survey that got us thinking one person said that website should have a like messenger system like a chat box it could attract more people because it is already on the website so you do not have to do anything else. Another good point was that someone suggested where we should have a filter where users can rate on what they want to rate which we felt was interesting. Overall, I believe this second attempt survey was a success and will bring some interesting discussions in our next team meeting. Let’s see if these ideas could be in our project.
If you want to see the actual answers from our user testers go to this link
https://docs.google.com/document/d/10FfnWofvCnkLVy8ssFUU-TL47tmmQdIyj5OCyxRPnpY/edit?usp=sharing
0 notes
Text
Studio
User Testing Experiment Part 1

I decided to conduct a User test where I would show our users both Designs from Sem 1 and the new one Carol has made this semester and see what they liked and disliked about both. By doing this I believed that it was able to provide us with an idea of what could we improve on, should we take some ideas from last semesters design or should we re design the new one. The questions I wrote are here for both Design 1 and 2 are
Did you have a clear idea of what this website was about from the first Glance
What did you like/dislike?
Was it easy to navigate?
Did you find it user friendly?
What else would you have liked to see?
What else would you have liked to see
Overall for this User Testing Experiment we can say it has overall successful however me and my group felt we could have added more in-depth questions to get more solid feedback. A big trend we found was that a lot of our users really liked colour combination in the first design from last semester. Some believe that the green and black and really suits the website well compared to the new design we have made. However, everyone who we tested agreed that the Second design is much better than the first one in terms or organisation, information, user friendly and navigation. One user tested had said that “The information was not clear enough and too vague” so it was good to see that we improved in that aspect of making our website more professional and clearer to our users. Overall it was pleasing to hear that most people liked our second design and that they would want us to implement the same colour code from the first design, its given us something to think about and hopefully we will be able to create a solution soon.
To see the actual answers from our users go to this link: https://docs.google.com/document/d/1D_5cyzISQFhDMiN3w9FkN_ImivF_gIv10LtII21Hqk4/edit?usp=sharing
0 notes
Text
Studio
User Testing Rating Systems

Carol had made up some questions that we should give out to potential users of our website. The user testing was a lot of about different rating systems and what people would prefer us to have. We want our rating systems to clear and well in depth so that people can understand here are some of the results from the people I user tested.
User test 1 - Paula
Leaned towards test 2 because they were able to explain themselves more,
Most accurate answer – test 3
Was able to be clear in why they reviewed a certain aspect, eg parents were their landlord
Need more visual dependence to get their point across better
User test 2 – Liam
Noted that the first test was too ambiguous for proper reviewing
Was able to explain their thoughts behind their review in the second test
Voted for test 3 for most accurate answer
A necessity to make the test smaller and less time consuming
User test 2 – Reza
Leaned towards test 2, particularly the sliding option, gave a visual reviewing scale
Less vague, need better questions
Though noting down in this user test, the user did not answer the questions properly, used a percentage scale for test 3 and did not provide a reason for questions in test 2
User test 3 – Shika
Leaned towards test 2,
Noted that test 1 was too hard to get her point across
Did not find the answering questions was too tedious
User test 4 – Amanu
First test was too confusing Leaned towards test 3
User test 5 – Ajesh
Put in a lot of emphasis on readability and efficiency, leaned towards test 1 for simplicity, enjoyed the star ratings Noting that user did not complete the writing part of test 2
User test 6 – Yasiru
Leaned towards test 3 for simplicity, but noted that test 1 was too ambiguous to review, was able to provide good answers to back up his sliding ratings on test 2
User test 7 – Sabby Was able to explain her ratings in test 2 and leaned towards that, found ambiguity less efficient than having written answers
User test 8 – Ash
Noting down that even though no problems arose, the percentage rating was still 50%, gives evidence that having just a percentage does not fully provide an accurate answer
Wanted visual dependence
Overall, I felt that this was a very good user test as it really helped in how we should have designed and created our rating system. A lot of our answers were critical in-depth feedback so it’s good to have people really give you critical feedback because it gives us much more to think about. This really helped in opening our scope for the project as well it gave us more ideas to play around with.
The Folder that shows all the user testing questions and answers that I did with people can be shown here at this link https://drive.google.com/drive/folders/1_ka60JblFLq5g_0b5Ubtw9l7DCdGZX8T
0 notes
Text
Studio
Research Summarizing

Over the last 6 weeks I have been collecting my research on specific topics that we wanted to uncover this semester. The topics included
Functionality/User Friendly
Ethics/ Security/ Morals
User testing
Rating Systems
Bias Psychology/Human Perception
Functionality is something that any creative person would always want to improve because thats what is going to motivate your consumers using our product even more. Making sure that our website is user friendly and easy to navigate through is always going to be our main goal.
Ethics and Security we looked at last semester but never really focused a lot, So having a professional website with the protection for our landlords and tenants we wanted to explore. I have also looked at different user testing methods to get a better idea of how to get the best data or information from potential users. Finally I have a looked at different rating systems that are out there so we know what works well and what doesn't work well, also looking at the bias psychology and human perception of Review websites that they are just out their to ruin peoples professional careers instead they are their to help people improve.
My Goal is to now summaries these topics and how it lead to our decision making when it came to making the changes for the website. Below is the Research Doc that has my work that I have done so far in the semester
https://docs.google.com/document/d/1aIn-MoZ5MnRYyINPPe3sPgqjmwpWIlTbySVh_6rYFOk/edit?usp=sharing
0 notes
Text
Studio

Carol New Team Member
To help us with our designing and coding for the website Carol has decided to join us. For Me and Sam we have both worked with her for similar projects this semester and really like the work ethic and work she provides. Right now me and Sam are going to provide her with a new function list and design proposals that we have decided on from our user testing and the research we have conducted.
For us we know that the look of the website is not going cut it so using our research to make the right changes and needed changes is something that we need to focus on. We hope to have a small prototype done soon so we can user test with some users around the university. We are little behind but we believe that we can get back up to scratch if we work really hard for the upcoming weeks.
0 notes