Text
PAUTAS DE ACCESIBILIDAD PARA MEDIOS DIGITALES.
Aportes de la W3C.
Estas pautas de accesibilidad 2.0 se jerarquizan en los siguientes tres niveles:
Nivel 1. A : Este es el nivel básico que debe proporcionar un lector de pantalla, para navegar y que el contenido sea leído.
Nivel 2. AA : Segundo más alto, proporciona fuertes elementos de contraste e identificador de errores.
Nivel 3. AAA : Accesible para una gran variedad de personas.
Estas pautas deben cumplir con los siguientes principios para ser asignadas con un nivel de accesibilidad.
1. Perceptible: La información y componentes deben ser bastante perceptibles.
2. Operable: Estos componentes deben ser operables con una gran variedad de herramientas. Sin la interfaz física. por ejemplo.
3. Comprensible: El lenguaje debe ser claro y conciso.
4. Robusto: Debe funcionar en todas las plataformas y navegadores.
0 notes
Text
ACCESIBILIDAD
Diseño Universal
La accesibilidad se busca avanzar en la igualdad de oportunidades y la inclusión incorporando estrategias que acaben con las barreras que dificultan la participación de las personas en distintos ámbitos, en caso nuestro, lo digital. El diseñador debe pasar barreras y no crear barreras.
Sobre accesibilidad en la clase se mencionó; fácil acceso, es para todos, es cuantitativo y si existen restricciones. Algunas barreras (restricciones) con las que un usuario podría encontrarse con las siguientes: Limitación de creación, cuestiones políticas, la tecnología, el idioma, la temporalidad y las discapacidades físicas permanentes o temporales.

¿De dónde surge el concepto de diseño universal?
Este surge gracias a Ronal Mace, arquitecto en silla de ruedas quien plantea un nuevo enfoque sobre el diseño de entornos para que puedan ser utilizados por el mayor número de minorías.
Este señor plantea 7 principios para el diseño universal:
- Equidad de uso. Fácil de usar para todos.
- Simple e intuitivo. Simple de entender.
- Tolerancia al error. Reducir al mínimo los peligros.
- Flexibilidad de uso. Se adapta a quien sea.
- Información perceptible. Comunica lo necesario.
- Bajo esfuerzo físico. Diseño eficiente y cómodo.
- Espacio suficiente de aproximación de uso. Ergonomía.
USABILIDAD
Busca generar intuición sin buscar información. Este es cualitativo y tiene que ver con la experiencia de uso. Se basa en basarnos en lo que la gente comúnmente usa, los patrones de uso.
Para desarrollar una buena experiencia de usuario se selecciona un grupo y se estudia las interacciones que tienen estos con el servicio. Es validado por la colectividad.
0 notes
Text
EVOLUCIÓN DE LA WEB
Web 1.0 - (1990)
ESTÁTICA Y CONSUMISTA
Con la llegada de Internet, estar y poblar el internet era el objetivo de toda persona. El creador era dependiente de un webmaster. La publicidad y tener un sitio web era lo mejor para los negocios, estos eran netamente informativos y no había interacción entre usuario y creador. Se crea una burbuja de especulación y muchas empresas invertían en la burbuja de los .com. Lamentablemente muchas fallaron y las empresas que lograron subsistir al explosión de tal burbuja, compraron otras empresas, llegando a surgir los grandes de ahora.
Web 2.0 - (2000)
DINÁMICO Y USUARIO EMPODERADO
Para este entonces el usuario toma el lugar del creador gracias a las Wikis, como plantillas de sitios ya creados. El sitio web es dinámico, ya que simplemente posee el contenido deseado e utiliza la plantilla para crear. Aparecen los perfiles sociales, y ya existe una interacción más amena entre usuario y creador. Problemas que se han desarrollado; las empresas guardan información y la usa para entender a su consumidor, ya la privacidad no existe, y es vendida a la política y el marketing.
Web 3.0
DESCENTRALIZADO Y SUPOSICIÓN
De esta web forman párate las criptomonedas, el metaverso y “somos libres de monopolios y el riesgo de información”. Retorno de lo tecnócrata debido a que no todos pueden manejarlo, existen sitios y herramientas que solo están para especialistas. Se está generando una nueva burbuja de implosion cómo antes, ya que muchas empresas apuestan al metaverso. La Web 3.0 se mantiene a flote gracias suposiciones del futuro.
0 notes
Text
El Internet.
Notas y definiciones.
ISP = Proveedores de internet. Son los que nos brindan la conexión de internet. Este realiza el cableado, además de brinda estabilidad de banda a sus usuarios.
IANA = Los encargados de la administración de Internet, asigna nombres y números únicos. Hoy en día quién se ocupa de esto es ARPANET, uno de los grandes del mundo de Internet.
Direcciones IP. Esta es una representación numérica del punto de internet dónde está conectado un dispositivo. Para conectarnos necesitamos una identificación, nos otorgan una propia dirección IP.
ICANN = Es la corporación que asigna nombres y números. Administra el Sistema de Nombres de Dominio (DNS). Formada por otras tres organizaciones que gestionan las, Direcciones IP - Nombres de Dominio y los Dominios de primer nivel con códigos de los países.
DNS = Permite una navegación fácil y sencilla con los números IP, gracias a Que son fáciles de recordar.
URL = Son conjuntos de caracteres de una dirección única para un recurso en un especio virtual. Los dominios pueden ser genéricos (.com - .org); superior ( .bo) o de tercer nivel (.com.bo)
W3C = World Wide Consortium, creada por Tim Berners Lee, creador de la WWW, URL, HTTP y HTML. Este se encarga de los protocolos y estándares para el uso de tecnología en la triple w.
WHATWG = Interesados en la evolución de la HTML y tecnologías que tengan relación con la www.
ADSIB = Desarrollo de la Sociedad de la Información en Bolivia. Establece normas, usos y políticas del uso de Internet. (.bo)
ARCHIVE. ORG = Genera una librería digital de sitios web.
SS = Certificado de seguridad del sitio web.
HTML = Lenguaje Marcado de Hipertexto. Código para estructurar y desplegar una página web y sus contenidos.
0 notes
Text
RED DE REDES
EL INTERNET
¿Qué es el internet?. ¿Es tangible o intangible?
Un medio de comunicación, si. Pero también es una estructura de ingeniería proveniente de tiempos pasados. Una red de computaras interconectadas a nivel mundial en forma de cables que se encuentran colgados en las calles de La Paz.

Es tangible gracias a los cables submarinos que conectan al mundo. Delicada y vulnerable. Esta red existe gracias al telégrafo, ancestro de internet. Si bien creíamos en que este era intangible, o nos lo hacen creerlo, este súper tangible y nosotros dependemos de esos cables.

0 notes
Text
NIVELES DE ICONICIDAD
Esta nos sirve para medir la cercanía al be realismo o abstracción.
A continuación un ejemplo.






0 notes
Text
TÉCNICAS DEL PIXEL ART
Dithering y Anti-Aliasing

DITHERING. Esta es una técnica del pixel art. Es el uso de mezcla óptica para otorgar una profundidad. En esta técnica se ordenan los pixeles en un determinado patrón. Da una ilusión de tonos intermedios, creando profundidad.

ANTIALIASING. Esta técnica nos sirve para hacer que los bordes de los gráficos sean más suaves y definidos. Da una percepción de más realismo, creando bordes escalonados y un aspecto irregular.
0 notes
Text
Profundidad y Modelo de Color.
La profundidad de color se refiere a la cantidad de colores diferentes que los pixeles pueden contener para formar algún gráfico.
¡Dato!. Una profundidad de 8 bits (8 pasos entre el negro y el blanco), nos da una posibilidad de 256 colores.
¡Dato!. Gracias a la tecnología se pueden alcanzar hasta 32 bits de profundidad, que son 4294,9 millones de colores diferentes.
Mientras más bits más posibilidades entre negro y el blanco, y mas cantidad de tonal a nuestra disposición.

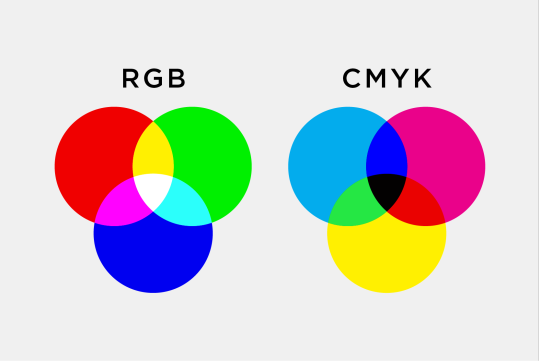
Modelo de Color ayuda a la organización específica de los colores.
El RGB, es un modelo aditivo, cuando los tres colores se incrementan hasta su máximo estos llegan al blanco y cuando llegamos a su mayor ausencia este es negro.
CMYK, basado en tintas y matices de cian, margenta y amarillo. Su máxima exposición llega al negro.

0 notes
Text
E L P I X E L
Otras notas y definiciones.
Aditivo = Color de Luz. Se suma información hasta llegar al blanco. (RGB)
Sustractivo = Se sustrae información de color, hasta llegar al negro. (CMYK)
Método Opsed. Se separan los colores y pasamos a una cuatricromía, repitiendo hasta conseguir la pieza final.
La Impresión. Se mantiene el proceso opsed, pero se yuxtaponen los para generar el color.
Mapa de Bits = Conjunto de pixeles.
Código Hexadecimal (#RRVVAA) = Código de 6 dígitos que combina números y letras. Estos usan 16 valores diferentes para lograr un matiz de color, puede ser rojo, verde o azul. 0, es el valor mínimo y F, es el valor máximo.
0 notes
Text
E L P I X E L
El pixel es el elemento más pequeño de una imagen reducida digitalmente. Los pixeles están hechos de otros sub pixeles de color rojo, verde y azul. Estos pueden agrandar o reducir los elementos de acuerdo al dispositivo.
¿A qué se debe su forma cuadrada?. Los pixeles se adaptan a puntos fluorescentes de la pantalla, estos al ordenarse en forma de grilla logran que los pixeles se vean cuadrados.

Tipos de pixeles:
•Pixel Físico. Este tipo de pixel tiene una relación tangible con la pantalla del dispositivo. Llegan a reducirse hasta contar con una gran cantidad de ellos en una pulgada de pantalla.
• Pixel Lógico. Este es una unidad de información que depende dónde se interprete puede variar su tamaño. Este establece un color en cada sector de una grilla llegando a componer un mapa de bits. ¡Dato!. Este solucionó el que las pantallas se vean pixeleadas en la pantalla del celular.
0 notes
Text
SOPORTE DE LAS COMUNICACIONES DIGITALES.
Tipos de pantallas.
Monitores LCD. Estas emplean una luz de fondo para iluminar sus pixeles. Sus pixeles son transmisivos.
Monitores OLED. Estas no utilizan una luz, sino que generar su propia luz. Su luz puede controlarse pixel a pixel. Sus pixeles son emisivos.
Resolución. Es el número de pixeles que son mostrados en una pantalla. Gracias al alto y ancho, se obtiene la relación de aspecto. La relación de aspecto es la relación proporcional entre el ancho y alto de una imagen, esta varía de acuerdo al monitor.
0 notes
Text
PRÁCTICA - MAPAS DE INTERNET
SQUARETAL
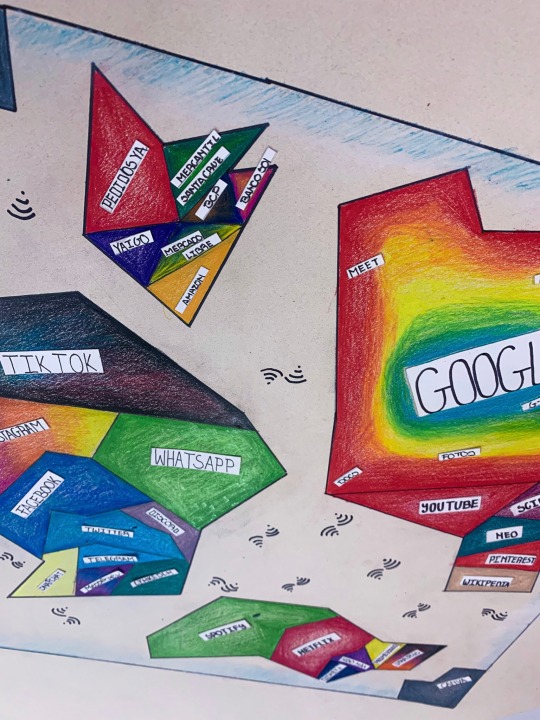
Squaretal, como su nombre lo indica Cuadrado Digital, emula la forma más representativa del pixel, y a la vez a las pantallas rectangulares que rodean el mundo digital. Este está ubicado en una dimensión paralela a la Tierra.
Con una historia similar a nuestro planeta, en un inicio todos eran parte de un solo continente. Al pasar el tiempo estos se han separado de acuerdo a su función, llegando a formar 4 continentes, entre ellos: Redes Sociales, Páginas Web, Streaming y Servicios.

Cada continente empieza a tomar un nivel jerárquico mayor de acuerdo al impacto sobre los habitantes del planeta, en el caso de Redes Sociales, Tiktok toma el primer lugar proseguido de Instagram y Facebook. Google es quien es corona como el país más grande en el plano Squaretal, y a la vez la cabeza en dentro de las Páginas Web. De igual forma pasa con Streaming y Servicios, teniendo el primero a Spotify y Netflix con el mayor poder en su continente y el finalmente está Servicios el más pequeño, compuesto por delivery, bancos, y sitios de compra y venta. La posición jerárquica e impacto permite que un país pueda expandirse creando islas a su al rededor, complementando su forma asimétrica.



Los 4 continentes ya mencionados flotan sobre un mar de conexión, el mar es Wifi todas dependen de este para su funcionamiento. Ya en los polos sur y norte se encuentran Rincón del Vago (norte) y Canva (sur). Estos son sitios poco recomendados, el primero en representación de páginas no confiables para ser fuentes de información y el segundo como el “prohibido” en nuestro contexto de diseñadores.

Por último, los habitantes gozan de poder teletransportarse a cada país que deseen y en cualquier momento, curiosamente Redes Sociales es el más llamativo debido al entretenimiento que ofrece. El movimiento de sus habitantes esta dividido se encuentra entre el entretenimiento y el trabajo.
0 notes
Text
PRÁCTICA
P I X E L A R T
DOCUMENTACIÓN DE MI PROCESO.
Concepto. El hombre creador.
(La fase 1 de elección de conceptos, referencias y bocetos se encuentra en publicaciones anteriores a esta)
1. Análisis del cuento Las Ruinas Circulares. Tomé notas acerca del cuento para hallar mi concepto.


2. Justificación del Material. Papelería. Círculos de perforadora.

3. Prueba y error. Realicé una grilla que al final no resultó útil.


4. Realicé un boceto en digital como guía de color.

5. Inicié con el fondo en negro y una impresión de mi boceto final en un tamaño A3. Luego proseguí a pintar con marcador los tonos a utilizar.

6. Utilicé perforaciones en blanco para colorear y conseguir el tono deseado.


7. Finalmente, hoy a las 7:18 terminé la pieza final.
0 notes
Text
Notas. Conclusiones de debate en clase
Acá algunas conclusiones en cuanto a los debates que se dieron en clase.
Las metáforas que ya llevan un proceso intuitivo no pueden ser cambiadas (metáfora del escritorio), esto afectaría la experiencia de usuario. Sin embargo, podemos mejorarlas y crear otras nuevas para implementarlas sobretodo en un futuro.
El diseño si recurre a los estereotipos generados por la sociedad y su contexto. Necesitamos de los estereotipos para compartir un mensaje objetivo y funcional para todos.
El uso de internet afecta a los más pequeños, estos pueden llegar a depender de el si su uso no es regulado. Las generaciones que vivieron el auge de las interfaz y el internet no pueden resultar afectadas completamente, ya que estas resultan ser herramientas y no desarrollan completa dependencia de el.
Los diseñadores están lejos de ser suplantados por las IA. Las IA son herramientas a favor de los diseñadores. Estas resultan ser eficaz en cuanto a tiempo y reemplazan los procesos repetitivos. El diseñador esta para relacionar lo físico y digital, crea la estrategia para resolver el pedido y/o problema del cliente.
0 notes
Text
TENDENCIAS DEL DISEÑO DE UI
¿Está muerto el diseño de interfaces? ¿A dónde nos dirigimos? | Web 2.0
Antes de los años 2000 la tendencia en internet eran los sitios web, pero con la llegada de la web 2.0 a finales de los años 2000, estos pierden relevancia. Ahora la tendencia recaía en YouTube y otras plataformas en las que quién creaba el contenido era el usuario. Todo lo mencionado gracias a una informática menos complicada para el usuario común. En este punto ya internet estaba siendo poblado.

Puntos por los cuales se considera muerto el diseño de interfaz:
En el contexto actual encontramos a los Frameworks, estos son modelos/plantillas que nos facilitan el desarrollo de un proyecto haciéndolo rápido y eficaz, como dirían...nos has salvado estamos agradecidos. Solo es necesario tener un proyecto con un objetivo específico y luego se puede optar por la inteligencia artificial para obtener un sitio web.
La Innovación en interfaces es un problema. Llegamos a un grado en el que cambiar lo establecido es un enorme riesgo para los diseñadores de interfaz. Accionar con un nuevo software ahora es un proceso intuitivo, no es necesaria una explicación. Si el diseñador cambia lo establecido, lo más seguro es que no sea funcional, por lo tanto un fracaso. Podemos crear nuevas metáforas o mejorarlas en lugar de cambiar las que son puras, ejemplo: La metáfora de escritorio.
Hoy las redes sociales son el fuerte de los pequeños negocios, Facebook e Instagram cuentan con un apartado para ventas, ya no es puramente necesario un sitio web para la compra venta. Todo mucho más fácil y gratis.
Ya no usamos una computadora, hoy todo esta en el teléfono celular. Los URL son pasado, lo de ahora son las subscripciones.

¿A dónde nos dirigimos?. A este punto nos encontramos en el momento en el que no es necesario buscar aquello que nos interesa, sino que esta se nos facilita. Pero también la información es importante, el contenido que se comparte por medio de los sitios web es necesario para la investigación y creación de Apps. Las páginas web y la gente que comparte su conocimiento por medio de ellas no pueden desaparecer.
0 notes
Text
Definiciones - ¿Qué es un ícono?

Un signo, es todo aquello que representa a algo. Este nos ayuda a entender lo que pasa en nuestro contexto. Un ejemplo demasiado claro es el signo te interrogación, que representa una duda acerca de algún tema.
Un símbolo, es una representación de una idea compleja, además de ser recurso con varios significados, estos mayormente ocultos. Pueden ser una metáfora, y muchos son utilizados en rituales.
Una señal reemplaza a las palabras escritas, y puede ser diferente de acuerdo a su contexto. La sociedad urbana las entiende sin complicaciones.
Un pictograma es una representación figurativa de una idea, esta no depende de un texto explicativo. Este se simple pero no pierde su significado.
La marca es un símbolo que traduce y representa el "ADN" de la empresa. Es un identificador que cambia de acuerdo a su contexto. La marca no solo es un logotipo, sino que también incluye otros recursos. Es algo mucho más complejo.
El emoticón tiene el objetivo de transmitir una emoción por medio de caracteres.
Los emojis son los predecesores de los emoticones provenientes de Japón, estos tienen la misma función de un emoticón.
Ahora, ¿Qué es un ícono? Pues todos los vistos anteriormente son un ícono, porque todos tienen la capacidad de reducir una información a su mínima expresión y comunicar sin necesidad de palabras.
0 notes

