#PortfolioWebsite
Text
Showcase Your Skills with Stunning Portfolio Website Design in Turbhe, Navi Mumbai - Get Noticed Now

Build your personal brand with our custom Portfolio Website design services in Turbhe, Navi Mumbai. Whether you're a freelancer, artist, or professional, our tailored solutions will highlight your work and help you stand out. Start attracting more opportunities with a beautifully crafted portfolio website that speaks to your skills and creativity
#PortfolioWebsite#NaviMumbai#Turbhe#PersonalBrand#WebsiteDesign#ShowcaseYourWork#CreativeProfessionals#GetNoticed#Freelancers#ArtistsOnline
0 notes
Text
Graphic Design Portfolio websites: Top 5 Elements Every Successful
Discover why responsive design is crucial for Graphic Design Portfolio websites. Seamlessly adapt to any device, ensuring a smooth shopping experience for your customers.
Introduction:
Graphic design portfolio websites serve as a digital showcase for designers to display their work and attract potential clients or employers. These websites are essential for showcasing a designer’s skills, creativity, and style in a visually appealing and organized manner. By curating a portfolio website, designers can effectively communicate their expertise and experience to a wider audience, making it easier for them to stand out in a competitive industry.

Clean and User-Friendly Layout, Graphic Design Portfolio Websites:

Graphic design portfolio websites with a clean and user-friendly layout offer a visually appealing and easy-to-navigate platform for showcasing creative work. These websites prioritize simplicity and organization, ensuring that visitors can effortlessly browse through various projects and get a clear understanding of the designer’s skills and style. By incorporating a clean design aesthetic and intuitive user interface, these portfolio websites enhance the overall user experience, allowing potential clients or employers to focus on the artwork and design expertise rather than getting lost in a cluttered or confusing interface.
The user-friendly interface enhances the overall user experience, making it more enjoyable for potential clients or employers to explore the work showcased in the portfolio.
High-Quality Visuals:

Portfolio websites for graphic design that showcase high-quality visuals are essential for professionals in the field. These websites serve as a digital representation of a designer’s work and expertise, allowing them to display their skills and creativity to potential clients or employers. By incorporating visually stunning elements, such as eye-catching images, sleek layouts, and engaging animations, these portfolio websites can captivate visitors and leave a lasting impression.
When it comes to graphic design portfolio websites, the emphasis is on presenting high-quality visuals that truly stand out. These websites act as a virtual gallery, enabling graphic designers to exhibit their best work in a visually appealing and organized manner. By carefully curating their portfolio, designers can showcase their versatility, expertise, and unique style to attract potential clients or employers.
Clear Call-to-Actions:

Portfolio websites with well-defined call-to-actions are essential for guiding visitors towards desired actions, such as contacting the designer, viewing more projects, or making a purchase. Clear call-to-actions help users navigate the website easily and understand what steps they should take next. By strategically placing buttons or links with concise and compelling messaging, designers can effectively lead visitors through the portfolio and encourage them to engage further with the content.
A thoughtfully designed portfolio website not only showcases the designer’s work but also serves as a platform for potential clients to connect and interact with the designer.
Testimonials and Client Work:

The graphic design portfolio websites showcase a collection of testimonials and client work. These websites serve as a platform for designers to display their skills and expertise through real-life projects they have completed for various clients. Testimonials from satisfied clients provide credibility and showcase the designer’s ability to meet and exceed expectations. By including client work in the portfolio, potential clients can get a glimpse of the designer’s style, creativity, and versatility in different design projects.
The testimonials and client work featured in the graphic design portfolio websites play a crucial role in attracting new clients and building trust with potential customers.
Contact Information and Social Media Links:

Graphic Design Portfolio websites provide a platform for designers to showcase their work and connect with potential clients. These websites typically include contact information and social media links to make it easier for visitors to get in touch with the designer. The contact information may include an email address, phone number, or a contact form that allows visitors to send a message directly to the designer. This ensures that anyone interested in hiring the designer or collaborating with them can easily reach out and discuss their requirements.
In addition to contact information, Graphic Design Portfolio websites also incorporate social media links to enhance the designer’s online presence. These links may direct visitors to the designer’s profiles on platforms such as Instagram, Behance, Dribbble, or LinkedIn. By including these links, designers can showcase their work to a wider audience and engage with potential clients or fellow designers.
Conclusion:

Graphic design portfolio websites play a crucial role in showcasing the talent and skills of graphic designers. These websites serve as a virtual gallery where designers can display their best work, allowing potential clients or employers to get a glimpse of their capabilities. A well-designed portfolio website not only exhibits the designer’s creativity but also demonstrates their ability to effectively communicate ideas through visual elements.
Visit: https://chennaiwebsitedesigner.in/
#CreativePortfolios#CreativeWebsites#DesignInspiration#DesignInspo#DesignPortfolio#DesignShowcase#DesignTrends#DesignWebsites#DigitalPortfolio#GraphicDesigners#GraphicDesignInspiration#GraphicDesignPortfolio#OnlinePortfolio#PortfolioInspiration#PortfolioShowcase#PortfolioWebsite#VisualDesign#VisualInspiration#webdesigners#webdesigninspiration
0 notes
Text

Portfolio Website Got You Down? 3 Quick Fixes to Make Your Site Shine
Is your portfolio website not quite hitting the mark? Don't worry; I've got you covered! Check out these three quick fixes to make your site shine like never before. From optimizing load times to refining your layout, these tips will take your web presence to the next level.
For inquiries, Please Email us at [email protected].
Or you can dial our hotline: +1 236-331-8186
Website: www.oso-link.com
0 notes
Text

Get a converting Landing Page🌐 for your business NOW.
🤙 Call on 9278222000
✅ FREE Cyber security (SSL)
✅ Chatbot
✅ Modern UI
✅ Many CTA
✅ FAQ Page
Call🤙 NOW at 9278222000 to get your landing page ready asap.
#landingpagedesign#landingpagedesigner#onepage#portfoliowebsite#realestatewebsite#websitedevelopmentcompany#websitedeveloper
0 notes
Text
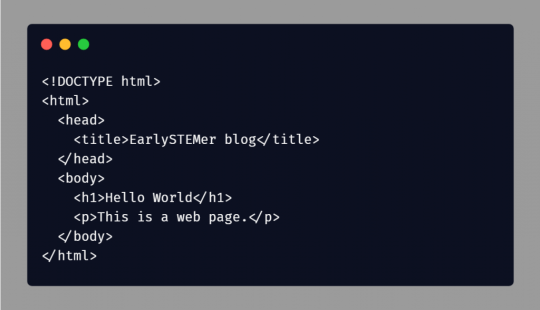
Building a Portfolio Website with HTML and CSS: Showcase Your Work

1. Introduction
Welcome to the exciting journey of building a stunning portfolio website using HTML and CSS. In today's digital age, having a well-crafted portfolio is crucial for showcasing your work, skills, and creativity as a web developer or designer. Whether you're a seasoned professional looking to display your extensive body of work or a beginner eager to make a mark in the industry, this guide will help you create a standout portfolio that sets you apart.
2. Setting Up Your Development Environment

Before we dive into building your portfolio website, it's essential to set up the right development environment. This will ensure that you have the necessary tools and software to create and test your web projects seamlessly. Let's walk through the key components of your development environment:
Code Editor
Your code editor is your digital workspace, where you'll write, edit, and manage your HTML and CSS files. There are several popular code editors to choose from, including:
- Visual Studio Code (VS Code): A free, open-source code editor with a rich ecosystem of extensions and excellent support for web development.
- Sublime Text: Known for its speed and simplicity, Sublime Text is a favorite among many developers.
- Atom: Another open-source editor that's highly customizable and comes with various packages for web development.
Web Browser
A web browser is your window to the internet, and it's crucial for testing and debugging your website. While you can use multiple browsers, Google Chrome, Mozilla Firefox, and Microsoft Edge are popular choices for web development. Make sure to install and keep these browsers up to date for thorough testing.
Version Control System
Using a version control system like Git is a smart move. It allows you to track changes in your code, collaborate with others, and easily revert to previous versions if something goes wrong. Platforms like GitHub and GitLab are excellent choices for hosting your web projects and collaborating with a global community of developers.
Local Development Server
To preview your website locally and test server-side functionalities, you'll need a local development server. Some common options include:
- XAMPP: A package that includes Apache, MySQL, PHP, and Perl for local web development.
- MAMP: Similar to XAMPP but designed for macOS users.
- Node.js: If you prefer JavaScript-based development, Node.js can serve as your local server for testing.
Project Folder Structure
Organize your project files effectively. A well-structured folder system makes it easier to manage and find your files. Here's a simple example of a folder structure:
FolderPurposecss/Store your CSS files.images/Keep your project images here.index.htmlYour main HTML file.scripts/For JavaScript files (if needed).
By ensuring you have the right tools and a well-organized development environment, you'll be well-prepared to embark on the journey of creating your impressive portfolio website.
3. HTML Structure for Your Portfolio
Now that you have your development environment ready, it's time to start building the HTML structure of your portfolio website. A well-organized HTML structure serves as the foundation for your website, making it easier to style and manage your content. Let's break down the essential components of the HTML structure:

Basic HTML Template
Begin with a basic HTML template that includes the following elements:
- : Declares the document type and version.
- : The root element of your web page.
- : Contains metadata and links to external resources like CSS and JavaScript files.
- Sets the title of your web page, which appears in the browser tab.
- : Specifies the character encoding for your page (UTF-8 is recommended).
- :The main content area of your webpage.
Header Section
Your portfolio's header section should include elements like:
- :The container for your site's header content.
- :The main title or your name/logo.
- :Navigation links to various sections of your portfolio.
About Me Section
Introduce yourself to your visitors in the "About Me" section. Include:
-
:A container for the entire "About Me" content.
- :A subheading for this section.
- :A paragraph describing your background, skills, and interests.
Portfolio Projects
Display your work with a dedicated "Portfolio Projects" section. Utilize:
-
:A container for your project items.
- :Subheadings for each project title.
-
:Each project description and details.
Contact Information
Make it easy for visitors to reach out to you by including a "Contact Information" section. Include:
-
:A container for your contact details.
- :A subheading for the contact section.
- :An unordered list with contact options like email and social media links.
Footer
Finish your HTML structure with a footer section, which typically includes:
- :A container for your site's footer content.
- :Copyright information or a short message.
By structuring your portfolio website's HTML in this way, you create a clear and organized foundation for your content. This approach will not only make it easier to style your website with CSS but also enhance accessibility and SEO optimization.
Styling Your Portfolio with CSS
Now that you've structured your portfolio with HTML, it's time to give it a visual identity that reflects your unique style and creativity. Cascading Style Sheets (CSS) will be your artistic toolkit in this phase. Let's delve into how you can style your portfolio effectively:

External CSS File
Start by creating an external CSS file. This separate file will keep your styling code organized and easily maintainable. In your HTML document, link to this CSS file in the section using the tag. This way, all your styling instructions will be applied to your HTML structure.
Selectors and Rules
CSS works by applying styles to specific HTML elements through selectors. You can use various types of selectors, such as:
- Element Selector: Styles all instances of a particular HTML element (e.g., or
).
- Class Selector: Styles elements with a specific class attribute (e.g., ).
- ID Selector: Styles a single element with a specific ID attribute (e.g., ).
Combine selectors with CSS rules to define the properties you want to modify, like color, font-size, or margin.
Box Model
The CSS box model governs how elements are structured and spaced. It comprises four components:
ComponentDescriptionContentThe inner content of the element.PaddingSpace between the content and the border.BorderThe element's border, if defined.MarginSpace between the border and neighboring elements.
Understanding the box model is crucial for controlling element dimensions and spacing within your portfolio.
Responsive Design
In the modern web, responsive design is a must. CSS allows you to adapt your portfolio to different screen sizes and devices. Use media queries to apply different styles based on factors like screen width, ensuring your website looks great on everything from desktop monitors to mobile phones.
Typography and Fonts
Your choice of fonts and typography plays a significant role in the overall aesthetics of your portfolio. Utilize CSS properties like font-family and line-height to define a readable and visually pleasing text style.
Colors and Images
Enhance your portfolio's visual appeal by selecting an attractive color palette and incorporating images. CSS provides properties like color and background-image to control these aspects. Pay attention to contrast and image optimization for a professional look.
By mastering CSS for your portfolio, you have the creative freedom to design a visually stunning and responsive website that effectively showcases your work and style. Experiment, refine, and make your portfolio uniquely yours!
Adding Your Projects
Your portfolio's primary purpose is to showcase your projects and demonstrate your skills and abilities. In this section, we'll explore how to add and present your projects effectively on your website:
Project Descriptions
For each project you want to feature, create a dedicated section that includes:
- A container for the entire project description.
- A subheading for the project title.
A concise but informative project summary. Highlight the objectives, technologies used, and your role in the project.
Images and Media
Visual elements are crucial in presenting your work. Use:
Ensure they are high-quality and relevant to the project's context.
If your project includes videos or animations, embed them using this HTML tag.
Project Links and Details
Include links to the live project and any relevant GitHub repositories. Use tags with the href attribute to create clickable links. Additionally, consider adding details such as project duration, team collaboration, or challenges you overcame.
Call-to-Action (CTA)
Encourage visitors to engage with your projects. Include a CTA button or link that leads to the live project or a case study page with more in-depth information. Use a contrasting color or styling to make the CTA stand out.
Categories and Filtering
If you have a diverse set of projects, categorize them. Create a list of categories such as "Web Development," "Design," or "Mobile Apps." Allow visitors to filter projects by category for a user-friendly experience. Use HTML lists to create the categories, and apply CSS for interactive filtering.
Testimonials and Feedback
If you've received positive feedback or testimonials on your projects, consider showcasing them. Use for the testimonials, and add the source's name and role for credibility. This provides social proof and builds trust with your audience.
By implementing these strategies, you can effectively present your projects on your portfolio website. Make sure your projects are visually appealing, informative, and demonstrate your skills and expertise. Your portfolio is a reflection of your work, so put your best foot forward!
6. Responsive Design
Responsive design is a critical aspect of building a successful portfolio website. It ensures that your site adapts and looks great on various devices and screen sizes, providing an optimal user experience. Here's how to achieve responsive design for your portfolio:
Media Queries
Media queries are CSS rules that allow you to apply different styles based on the user's device characteristics, such as screen width. They are the foundation of responsive design. Use media queries in your CSS to define breakpoints where your layout or styling should change. Common breakpoints include those for smartphones, tablets, and desktops.
Flexible Layouts
To create a flexible and responsive layout, use relative units like percentages for widths and heights. Avoid fixed pixel values, which can cause issues on smaller screens. Utilize CSS properties such as flexbox or grid for fluid and adaptable designs that automatically adjust to different screen sizes.
Mobile-First Approach
Embrace the mobile-first design philosophy. Start with the mobile version of your site and progressively enhance it for larger screens. This ensures a better experience for mobile users and simplifies the process of scaling up for desktops and tablets.
Images and Media Queries
Optimize images for different screen sizes and resolutions. Use the srcset attribute to provide multiple image versions, and let the browser choose the appropriate one. Additionally, set max-width: 100% on images to prevent them from overflowing their containers on smaller screens.
Touch-Friendly Design
Consider touch gestures and interactions for mobile users. Ensure that buttons and interactive elements are large enough to tap comfortably with a finger. Provide ample spacing between clickable elements to prevent accidental taps.
Navigation Menus
For navigation menus, use techniques like hamburger menus or off-canvas menus for mobile devices. These approaches save screen real estate and make navigation more accessible on small screens. When scaling up for larger screens, you can use traditional menus or navigation bars.
Testing and Debugging
Regularly test your website on a variety of devices and browsers. Online tools and browser developer tools can help you simulate different screen sizes and identify responsive design issues. Fix any layout problems or styling inconsistencies to ensure a smooth experience for all users.
Responsive design is not just a trend; it's a necessity. In a world where users access websites on a wide range of devices, having a responsive portfolio is crucial for attracting and retaining visitors. By following these practices, you can create a portfolio that looks and performs beautifully across the digital landscape.
7. Personalization and Branding
Your portfolio website is a representation of you and your work. Personalization and branding are essential to make your site unique and leave a lasting impression on visitors. Here's how to infuse your personality into your portfolio:
Define Your Brand
Start by defining your personal or professional brand. Consider what sets you apart from others in your field. Think about your values, style, and the message you want to convey. Your brand should reflect who you are and what you want to achieve in your career.
Logo and Visual Identity
Create a distinctive logo and visual identity that aligns with your brand. Your logo should be memorable and easy to recognize. Use consistent colors, fonts, and design elements throughout your site to establish a cohesive visual identity.
About Page
Your "About Me" page is an excellent place to share your story and background. Use this space to connect with your audience on a personal level. Include a professional photo of yourself to put a face to your name. Share your journey, experiences, and your passion for web development or design.
Portfolio Style
Your portfolio's design and style should reflect your brand. Consider the use of colors, typography, and layout to create a visually appealing and coherent look. Make sure your design choices align with the message you want to convey to your visitors.
Brand Message
Craft a compelling brand message or tagline that succinctly describes who you are and what you do. This message should be prominently displayed on your homepage or in your header to immediately communicate your brand's essence to visitors.
Testimonials and Case Studies
Showcase client testimonials and in-depth case studies that highlight your work's impact. These provide social proof and reinforce your brand's credibility and expertise. Including success stories can make your brand more trustworthy and relatable.
Blog or News Section
Consider adding a blog or news section to your portfolio. This allows you to share your thoughts, industry insights, and updates related to your work. Regularly updating this section demonstrates your commitment to your field and adds a dynamic element to your brand.
Contact Information
Make it easy for visitors to get in touch with you. Provide multiple contact options, including an email address, social media links, and a contact form. Use personalized, professional email addresses that align with your domain (e.g., ).
Personalization and branding are powerful tools for creating a portfolio that stands out in a crowded digital landscape. Your unique brand identity and personal touches can leave a memorable impression on visitors and potential clients. By combining professionalism with personalization, you can build a portfolio that not only showcases your work but also tells your story.
8. SEO Optimization
Search Engine Optimization (SEO) is a fundamental aspect of ensuring your portfolio website gets the visibility it deserves. By optimizing your site for search engines, you increase the chances of your work being discovered by potential clients and employers. Here's how to effectively optimize your portfolio for SEO:
Keyword Research
Start by conducting keyword research related to your field and the type of work you do. Identify relevant keywords and phrases that potential visitors might use to find services or skills like yours. Use tools like Google's Keyword Planner to discover high-impact keywords.
On-Page SEO
Implement on-page SEO techniques to make your individual web pages search engine-friendly:
- Page Titles: Create unique and descriptive titles for each page. Include relevant keywords to improve search engine visibility.
- Meta Descriptions: Write concise, informative meta descriptions that entice users to click. Use relevant keywords naturally.
- Heading Tags: Use
for your main page title and
, , and for subheadings. Incorporate keywords where appropriate.
- Image Alt Text: Add descriptive alt text to your images. This not only improves accessibility but also helps search engines understand the content of your images.
Content Quality
Create high-quality, original content that adds value to your visitors. Your project descriptions, blog posts, and any text content should be well-written and engaging. Google rewards sites that provide informative and relevant content.
Mobile Friendliness
Ensure that your portfolio is mobile-friendly.
Read the full article
0 notes
Photo

Download Source Code for FREE🤩 °°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°° Develop a Age Calculator using HTML, CSS & JS #learnwithshero ⚠️Download the source Code , from GitHub 😉 Link in Bio😊 °°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°° Follow @speoraofficial for CSS and JavaScript Snippets🧑🏻💻 Hope this post is helpful 😃 📩Dm me for Query °°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°° ❌ Don't Repost °°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°° 📌 Save it for future 💯 📌 Like and Comment ❤️ #webdesign #webdevlopement #learnwithshero #personalwebsite #portfolio #programmer #webdeveloping #htmlcode #codesnippets #javascripts #portfoliowebsite #websitedevelopment #websitedeveloper #programmerlife #programmingmemes (at India) https://www.instagram.com/p/Cl-DpNdheCr/?igshid=NGJjMDIxMWI=
#learnwithshero#webdesign#webdevlopement#personalwebsite#portfolio#programmer#webdeveloping#htmlcode#codesnippets#javascripts#portfoliowebsite#websitedevelopment#websitedeveloper#programmerlife#programmingmemes
0 notes
Link
Create Instant Beautiful Portfolio website with Pixpa
✔️ Get 15 days trial
✔️ No credit card required
🌐 https://pixpa.sjv.io/c/3636038/1369978/16015
0 notes
Text
7 Best Personal Profile WordPress Themes for Personal Portfolio Websites
Want the personal profile WordPress theme? Check out our list of personal profile WordPress themes. Download personal profile WordPress theme with demo content.
#PersonalProfile#WordPressThemes#PortfolioWebsites#PersonalPortfolio#SKTThemes#WebsiteDesign#WPThemes#DemoContent#ProfileThemes#WebDevelopment
0 notes
Text
Digi Emperor: Crafting Exceptional Portfolio Websites in Turbhe, Navi Mumbai, Maharashtra

Explore the art of digital expression with Digi Emperor in Turbhe, Navi Mumbai, Maharashtra. Our expertise lies in crafting bespoke Portfolio Websites that showcase your unique talents and offerings to the world. Elevate your online presence and leave a lasting impression with our tailored web development services. Let's embark on a journey to showcase your portfolio in the most captivating way possible.
#DigiEmperor#PortfolioWebsites#Turbhe#NaviMumbai#Maharashtra#WebDevelopment#DigitalPresence#OnlinePortfolio
0 notes
Text
Building an Effective Portfolio Websites:

Step 1: Define Your Objectives and Audience
Clearly define the purpose of your portfolio websites. Are you aiming to attract clients, land a job, or simply showcase your work?
Identify your target audience. Tailor your portfolio content and design to appeal to potential clients, employers, or industry peers.
Step 2: Choose the Right Platform For Portfolio Websites

Consider using website builders like WordPress, Squarespace, Wix, or portfolio-specific platforms like Behance or Dribbble.
Evaluate each platform based on factors like customization options, ease of use, pricing, and the specific needs of your portfolio.
Step 3: Select a Domain Name and Hosting
Choose a domain name that is professional, easy to remember, and ideally reflects your name or brand.
Select a reliable hosting provider that offers good uptime, speed, and customer support.

Step 4: Plan Your Website Structure
Design a clear and intuitive navigation menu that guides visitors through your portfolio websites.
Organize your work into categories or sections such as projects, About Me, Services, Testimonials, and Contact.

Step 5: Design a Visually Appealing Layout
Select a clean and professional design that highlights your work without distracting from it.
Pay attention to typography, color scheme, and overall aesthetics to create a visually cohesive experience.
Ensure your website design is responsive and looks good on various devices and screen sizes.
Step 6: Showcase Your Best Work
Select a curated selection of your top projects or achievements to feature prominently on your portfolio website.
Provide detailed descriptions, images, videos, and any relevant links for each project to give visitors a comprehensive view of your work.
Consider including case studies or project breakdowns to showcase your process and problem-solving skills.
Step 7: Craft Compelling Content
Write an engaging About Me page that tells your story, highlights your skills, and showcases your personality.
Use clear and concise language throughout your portfolio, focusing on the benefits and outcomes of your work.
Incorporate client testimonials or endorsements to build credibility and trust with potential clients or employers.
Step 8: Optimize for Search Engines (SEO)
Conduct keyword research related to your industry and include relevant keywords in your content, headings, and metadata.
Optimize your images with descriptive alt text and ensure your website structure is crawlable by search engines.
Submit your sitemap to search engines like Google to improve your site's visibility.

Step 9: Make it Easy to Contact You
Include a dedicated contact page with multiple ways for visitors to reach out to you, such as a contact form, email address, and social media links.
Make sure your contact information is easy to find and accessible from every page of your portfolio websites.
Step 10: Test, Launch, and Promote
Test your website thoroughly on different devices and browsers to ensure it functions properly.
Once you're satisfied, launch your portfolio website and promote it through your professional network, social media channels, and relevant online communities.
Monitor your website's performance using analytics tools and make necessary adjustments to improve its effectiveness over time.
Step 11: Maintain and Update Regularly
Regularly update your portfolio with new projects, skills, and achievements to keep it current and relevant.
Stay engaged with your audience by responding to inquiries promptly and actively promoting your portfolio websites through various channels.
By following these steps and putting effort into each aspect of your portfolio websites, you can create a standout online presence that effectively showcases your skills, accomplishments, and unique value proposition to potential clients or employers.
FAQ?
What are the key elements of an effective portfolio website?
Clear Navigation
High-Quality Content
About Me Section
Portfolio Section
Contact Information
Testimonials or Reviews
Responsive Design
Visual Appeal
Call to Action (CTA)
Blog or Insights Section (Optional)
SEO Optimization
Update Regularly
Visit: https://chennaiwebsitedesigner.in/
#EffectivePortfolio#PortfolioBuilding#PortfolioBuildingTips#PortfolioDesign#PortfolioInspiration#PortfolioTips#PortfolioWebsiteDesign#PortfolioWebsites#PortfolioWebsiteTips#WebDesignGuide#webdesignportfolio#WebDesignTips#WebDesignTutorial#WebDevelopmentGuide#WebDevelopmentTutorial#WebsiteDesignGuide#WebsiteDesignTutorial#WebsiteDevelopment#WebsitePortfolio
0 notes
Text
ওয়েবসাইট এসইও কেন গুরুত্বপূর্ণ এবং সুবিধা কি কি?
ওয়েবসাইট এসইও (Search Engine Optimization) গুরুত্বপূর্ণ এবং একটি সুবিধা যা ওয়েবসাইটের দৃষ্টিতে মৌলিক। এটি ওয়েবসাইটটি অনুসন্ধান ইঞ্জিনে (যেমন, Google, Bing) উপলব্ধ করে এবং ওয়েবসাইটটি বিভিন্ন অনুসন্ধান শব্দের জন্য উচ্চ স্থানে উপস্থাপন করতে সাহায্য করে।
কিছু গুরুত্বপূর্ণ কারণ:
আসল আপনার দরদা গ্রাহকের দিকে: ব্যবহারকারীরা অনুসন্ধান ইঞ্জিন ব্যবহার করে তাদের চাহিদা অনুযায়ী তথ্য, প্রোডাক্ট বা সেবা খুঁজে পেতে। সঠিক এসইও প্রাথমিক পৃষ্ঠায় আপনার ওয়েবসাইট উপলব্ধ করতে সাহায্য করবে, যেটি ব্যবহারকারীরা চাচ্ছেন।
দৃষ্টিগোচর হওয়া: মার্কেটিং এবং ব্র্যান্ডিং জন্য, দৃষ্টিগোচর থাকা গুরুত্বপূর্ণ। এসইও এর মাধ্যমে আপনি আপনার ওয়েবসাইটকে আপনার লক্ষ্যমূলক নিয়মে প্রদর্শন করতে সাহায্য করতে পারেন, যাতে আপনি লক্ষ্যমূলক দরদা বা সেবার জন্য প্রথম উপায়ে আসতে পারেন।
বৃদ্ধি ও বাড়তি লক্ষ্যমূলক দরদা: সঠিক এসইও অনুমোদন দেয় ওয়েবসাইটটি অনুসন্ধান ইঞ্জিনের মাধ্যমে বেশি লক্ষ্যমূলক দরদা প্রাপ্ত করার জন্য। এটি বৃদ্ধি করে আপনার ওয়েবসাইটের দরদা এবং আপনার ক্যানভাস মাধ্যমে বাড়তি লাভবান করতে সাহায্য করতে পারে।
মানচিত্র ডেভেলপমেন্ট: এসইও এর মাধ্যমে আপনি আপনার ওয়েবসাইটের মানচিত্র ডেভেলপ করতে পারেন, যেটি আপনার ওয়েবসাইটের ভিত্তি স্তর এবং বিভিন্ন পৃষ্ঠাগুলির সংরক্ষণ দেয়।
প্রতিস্থানতা প্রযুক্তি: সঠিক এসইও সম্পাদন এবং প্রযুক্তি ব্যবহার করে, আপনি আপনার ওয়েবসাইটের স্থান
#seo#seo services#seonghwa#seo changbin#seo marketing#digitalmarketing#searchengineoptimization#kim seokjin#ppc services#wordpress wordpresswebsite landingpage desing development ecommerce business portfolio portfoliowebsite wordpressdeveloper wordpressdesign#wordpress#wordpress website#website design#wordpress plugins#web development#wordpress themes
0 notes
Photo

Why Important Portfolio Website
0 notes
Text

Revolutionizing the digital landscape at Viami Global Services LLP!
🌐💡 Elevate your brand with our expert web design & development solutions.
Let's collaborate and bring your online vision to life!
.
For more details please contact us :-
VISIT:- www.viami.co.in
📞CONTACT US:-9075007690
✉EMAIL :- [email protected]
.
#createwebsite #webdesign #webdesignsite #websitedesigning #webdesigncompanypune
#websitedevelopmentcompany #ecommercewebsitedesigner #viamiglobalservicesllp
#WebDevelopmentServices #DigitalTransformation #InnovationUnleashed #CodeCraftsmanship"#WebDevelopment
#WebsiteDesign #WebDesign #WebDev #WebDesigners#WebsiteCreation #PHPDevelopment
#JavaScript#UserExperience #WebsiteRedesign #WebsiteLaunch #WebDevelopmentCompany
#InternetMarketing #WebTraffic #SmallBusinessWebsite#StartUpWebsites#PortfolioWebsite
#InnovationInWeb#WebSuccess
2 notes
·
View notes
Text

"Looking for a professional website that reflects your brand and meets your business goals? Our website development services have got you covered! We design and build custom websites that are user-friendly, mobile-responsive, and optimized for search engines. Let us help you establish a strong online presence and grow your business - contact us today!"
Contact us 👇
☎️ +919708770877
🌐 www.boholabs.com
#webdevelopment #websitedesign #Website
#ecommercewebsite #businesswebsite #portfoliowebsite
#educationalwebsite #mediawebsite
#aapdevelopment #appdesign #applicationdevelopment
#manufacturers #powerenergy #government
7 notes
·
View notes
Note
hey I found your blog through your duct tape wizard (which I love btw) and saw you have a really awesome portfoliowebsite. Can I ask you how you made it? Did you use a program for it? I want to make an online portfolio as well but I’m not sure how to get started
sincerily,
a big fan
Thanks! Unfortunately I just used Adobe Portfolio since I have an Adobe subscription and figured I might as well make the most of it. Adobe products aren't something I'd recommend if you can avoid them, so if anyone else wants to chime in with some alternative suggestions feel free to. I think I've heard that Squarespace and Carbonmade are good options?
52 notes
·
View notes
Text

Discover the Power of Codes Page! Get Your Own Impressive Portfolio Website Today. Let's Create Your Perfect Online Portfolio!
"Contact Us For More Information"
Phone No: +92 3424722161
Email: [email protected]
Website: https://cozicenter.com
#portfoliowebsite#websitedevelopment#websiteservies#اپنے بزنس کی ویب سائٹ بنوائیں
1 note
·
View note