#bmoharris
Photo

#nostalgia #leothelion #harrisbanklion #harrisbank #reclaimedmemories #311 harrisbankbuilding #1995-2009 #bmoharris (at United States) https://www.instagram.com/p/Ck3NRZyrteL/?igshid=NGJjMDIxMWI=
0 notes
Photo

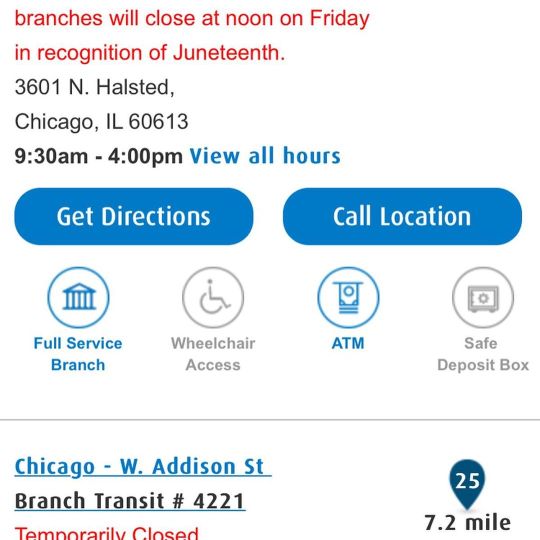
Did you know? #BMOClosedInTheCommunity #OpenTheBankBranches I want to deposit a check in the bank. Closed... Looked at the BMO APP. Checkout the closed branches. When will the reopen? #BMOHarris Shalom (at Chicago, Illinois) https://www.instagram.com/p/CBeQx4HJ0ny/?igshid=uvaptkqqxxsp
0 notes
Photo

BARITONE &The Zaffarano Auctoneers A Day In My Life Attending The BE GALA 2019 The Legacy Continues Together We Are The Change at #VenueWest #BrandAmbassador #NDGO #WorldOfHyatt #CubsCharities #Hyatt #BMOHarris #Comed #UnitedAirlines #JazzSinger #BlackEmsembleTheatre #Allstate #GoodHands CharityAssociates #TBTNews #WLSAM890 #CEC #WLSAMRadio #1063Chicago #BlackEnterprise #BlueprintGlobalGroup #InAHyattWorld #TheWorldOfHyatt #CBS #NBC5News #ABC7Chicago #WindyCityLive #DiversityWoman #HyattRegencyCapitolHill #HyattRegencyWashingtonDC (at Venue West) https://www.instagram.com/p/B3zl5bjJQ7a/?igshid=7z3dy3doaw6s
#venuewest#brandambassador#ndgo#worldofhyatt#cubscharities#hyatt#bmoharris#comed#unitedairlines#jazzsinger#blackemsembletheatre#allstate#goodhands#tbtnews#wlsam890#cec#wlsamradio#1063chicago#blackenterprise#blueprintglobalgroup#inahyattworld#theworldofhyatt#cbs#nbc5news#abc7chicago#windycitylive#diversitywoman#hyattregencycapitolhill#hyattregencywashingtondc
0 notes
Video
#blackhawks #represent #myfavorite #nachocheese #bmoharris #friends #havefun #yolo #unitedcenter (at Chicago Blackhawks) https://www.instagram.com/p/BuR3otbhQ6I/?utm_source=ig_tumblr_share&igshid=1huqkvprc98wt
0 notes
Photo

A beautifully rustic and delicious collection of cookies for the staff at #bmoharris bank today. What a great and professional crew👏. #raisinoatmealcookies #darkchocolatechunkwithstrawberries #triplechipcookies #nonpareils #shortbreadcookies #chocolatedipped #madeinchicago #chicagogram #chicagocatering #babushkabakery #saraneckibroscatering #rusticdesserts #holidaycookies
#triplechipcookies#shortbreadcookies#raisinoatmealcookies#chocolatedipped#chicagocatering#bmoharris#holidaycookies#chicagogram#babushkabakery#rusticdesserts#darkchocolatechunkwithstrawberries#nonpareils#saraneckibroscatering#madeinchicago
0 notes
Photo

Hey Chicago! Remember Hubert The Lion? Here's a limited edition cookie jar with certificate of authenticity? Available now at The Curated Cave! https://etsy.me/2KiMvew #cookiejar #harrisbank #bmoharris #lion #vintage #chicago #chicagoland #vintagechicago #vintagehousewares #vintageetsy #etsysellsvintage #etsyshop http://bit.ly/2WCh2pe
0 notes
Photo

#Repost @childserv1894 with @get_repost ・・・ Thanks to our new friends at BMO Harris Bank for participating in #BackToSchoolDrive2018, generously giving backpacks and school supplies so that our kids start the year off ready to learn!! . . . #ABetterLife #BMOHarris #CorporatePartners #Generosity #GivingBack #CSGratitude https://ift.tt/2LNjLXG
0 notes
Text
TrickBot’s New Magic Trick: Sending Spam
TrickBot's New Magic Trick ==> Sending SPAM
It has been a while since we had a blog from Arsh Arora, who is pursuing his Ph.D., which has kept him away from blogging for a bit. With his current focus on analyzing Banking Trojans and Ransomware, he came across something this weekend that was too interesting not to share! Take it away, Arsh!
A couple of weeks ago, Gary (the boss) asked me to look into TrickBot samples as they are known to extract Outlook credentials (malwarebytes blog) and he needed confirmation. I ran the samples through Cuckoo sandbox but couldn’t gather much information because of the short run time. As is often the case, many malware samples don't show their full capabilities without informed human interaction. Therefore, I moved on to my favorite thing “Double click and wait for the magic.”
First Stage – Extracting the Config File
During the first run, Clifford Wilson, a new malware researcher in our lab, helped in extracting some valuable indicators. In the initial stage, we found out that when testing the TrickBot binary:
Original binary hash – 0c9b1b5ce3731bf8dbfe10432b1f0c2ff48d3ccdad6a28a6783d109b1bc07183
Downloaded binary hash - ce806899fc6ef39a6f9f256g4dg3d568e46696c8306ef8ge96f348g9a68g6660
The original binary launches a child process and then it gets replaced by a different binary that is downloaded. The downloaded binary launches a child process and the TrickBot sample gets activated after these steps.
When analyzing we found out that it launches several “svchost.exe,” it varies from 4 to 7 depending upon the time of your run.
Fig. 1: TrickBot binary with "svchost.exe"
Each of the scvhost instances have their own significance:
Svchost 1: Appears to be used to search and receive certificates
Svchost 2: Contains strings referring to 127 different financial institutions. (complete list is mentioned below)
Svchost 3: Is the one that collects data from Outlook\Profiles such as username, password, servers, ports
Fig. 2: Outlook exfiltration
Svchost 4: Scans the internet history to search for stored credentials
Svchost 5: Contain a list of random email ids, research is being to understand the use of those emails.
Confirmation of Svchost being launched by TrickBot binary
In order to confirm our hypothesis about the various svchost being launched by a single process and not more than one processes, researchers tested a different binary and found the results to be identical. We used Process Monitor to confirm the creation of "Svchost.exe" by the same process.
Fig. 3: Svchost Create Process
Config File : Svchost 2
adelaidebank[.]com[.]au
anzdirect[.]co[.]nz
anztransactive[.]anz[.]com
arabbank[.]com[.]au
asb[.]co[.]nz
bankcoop[.]ch
bankleumi[.]co[.]uk
bankline[.]natwest[.]com
bankline[.]rbs[.]com
bankofireland[.]com
bankofmelbourne[.]com[.]au
bankofscotland[.]co[.]uk
banksa[.]com[.]au
banksyd[.]com[.]au
bankwest[.]com[.]au
barclays[.]co[.]uk
barclays[.]com
barclayswealth[.]com
bcv[.]ch
bendigobank[.]com[.]au
beyondbank[.]com[.]au
bibplus[.]uobgroup[.]com
bizchannel[.]cimb[.]com
bmo[.]com
bmoharris[.]com
bnz[.]co[.]nz
boi-bol[.]com
boqspecialist[.]com[.]au
business[.]hsbc[.]co
cams[.]scotiabank[.]com
cibc[.]com
citibank[.]com[.]sg
citibusiness[.]citibank[.]com
coinbase[.]com
co-operativebank[.]co[.]uk
corp[.]westpac[.]co
corp[.]westpac[.]com
corpnet[.]lu
coutts[.]com
cua[.]com[.]au
danskebank[.]ie
defencebank[.]com[.]au
dev[.]bmo[.]com
ebanking[.]hsbc[.]co
ebanking[.]zugerkb[.]ch
fidunet[.]lu
flexipurchase[.]com
greater[.]com[.]au
gtb[.]unicredit[.]eu
harrisbank[.]com
heartland[.]co[.]nz
hsbc[.]com[.]au
humebank[.]com[.]au
hypovereinsbank[.]de
ib[.]boq[.]com
ib[.]kiwibank[.]co
icicibank[.]com
imb[.]com[.]au
internationalmoneytransfers[.]com[.]au
iombankibanking[.]com
kbc[.]ie
lloydsbank[.]co[.]uk
lloydsbank[.]com
lukb[.]ch
macquarie[.]com[.]au
maybank[.]com[.]sg
mebank[.]com[.]au
metrobankonline[.]co[.]uk
my[.]commbiz[.]commbank[.]au
mystate[.]com[.]au
nab[.]com[.]au
nationwide[.]co[.]uk
navyfederal[.]org
netteller[.]com[.]
newcastlepermanent[.]com[.]au
nwolb[.]com
ocbc[.]com
online[.]anz[.]com
online[.]lloydsbank[.]com
onlinebanking[.]iombank[.]com
onlinesbiglobal[.]com
postfinance[.]ch
qtmb[.]com[.]au
rabobank[.]co[.]nz
rabobank[.]com[.]au
rabodirect[.]co[.]nz
rabodirect[.]com[.]au
raiffeisendirect[.]ch
rbc[.]com
rbsdigital[.]com
rbsiibanking[.]com
ruralbank[.]com[.]au
salesforce[.]com
santander[.]co[.]uk
sbisyd[.]com[.]au
sbs[.]net[.]nz
scotiabank[.]com
secure[.]societegenerale[.]fr
secure[.]wellsfargo[.]com
standardchartered[.]com
standardchartered[.]com[.]sg
stgeorge[.]com[.]au
suncorpbank[.]com[.]au
tdcommercialbanking[.]com
tmbank[.]com[.]au
tsb[.]co[.]uk
tsbbank[.]co[.]nz
tsw[.]com[.]au
ubank[.]com[.]au
ubs[.]com
ulsterbankanytimebanking[.]co[.]uk
ulsterbankanytimebanking[.]ie
unicredit[.]it
unicreditbank[.]ba
unicreditbank[.]lu
unicreditbank[.]sk
unicreditbanking[.]net
unicreditcorporate[.]it
uobgroup[.]com
valiant[.]ch
wellsfargo[.]com
westpac[.]co[.]nz
westpac[.]com[.]au
This is the comprehensive list of all the unique financial institutions mentioned in the Svchost 2. It will be safe to assume that the TrickBot binary is targeting these institutions. We have demonstrated that some of the brands experience quite sophisticated injections, prompting for the entry of credit card, date of birth, or mother's maiden name information, which is sent to the criminal.
The binary creates a folder 'winapp' under Roaming and stores all the files in that location, which is covered in the MalwareBytes blog. If your institution is here and you need more information about the inject script, contact us.
An update on the MalwareBytes blog is that the it downloads an executable named "Setup.exe" under WinApp. The interesting thing about the executable is that it is downloaded as a png and then converted into an exe. The URLs the executable is downloaded are:
http://www[.]aharonwheelsbolsta[.]com/worming[.]png
http://www[.]aharonwheelsbolsta[.]com/toler[.]png
Fig. 4: File being downloaded as Png
Fig. 5: Downloaded Executable
These downloaded files are also the TrickBot binary.
Fig. 6: Setup.exe under WinApp
The downloaded files being converted into "Setup.exe" and can be found under the Roaming/WinApp directory.
Second Stage - Spam aka 'Pill Spam'
After the completion of initial analysis, there was a strange pattern observed when analyzed the Wireshark traffic with 'IMF' filter. Our network (10.0.2.15) was used as a server along with being a proxy. Our address was proxy for other messages coming from 208.84.244.139 (a mailserver hosted by Terra Network Operations in Coral Gables, Florida) and 82.208.6.144 (a mailserver in Prague, Czech Republic.) Also, our network was sending outbound spam.
Fig. 7: Wireshark capture with IMF filter
Outbound Spam
As can be seen in the figure 7, top 3 spam messages are outbound and are being sent from our network. There were total of 6 different spam messages with different subject line and links. The email is mentioned below:
Fig. 8: Email message
Following were some of the subjects and urls that were spammed.
Subject URL
Affordable-priced Brand Pilules http://martinagebhardt[.]hu/w/1gox[.]php Blue Pills easy-ordering http://host[.]teignmouthfolk[.]co[.]uk/w/zxaj[.]php Eromedications Wholesale http://martinagebhardt[.]hu/w/1pyo[.]php Great offers on Male Pills http://host.bhannu[.]com/w/w10x[.]php Here we sell Branded tablets http://host[.]selfcateringintenerife[.]co[.]uk/w/l5fz[.]php Online offers Branded pharmacueticals http://host[.]iceskatemag[.]co[.]uk/w/lztg[.]php
When we visited these links they redirect to a counterfeit pill website featuring pain and anxiety medications such as Xanax, Tramadol, Ambien, Phentermine, and more. A depiction of the pill website with affiliate id is shown below.
Fig. 9: Redirect to a pill website with aff id
When we tried to analyze these weblinks individually, they contained a list of php under the 'w' directory. Last, when tree walked just to the domain it led to a dating/porn website.
Inbound Spam
As can be seen in the Figure 3, there is a significant amount of inbound traffic that seems to be different spam messages redirected through our machine. It can be inferred that our network is used as proxy to avoid back tracking and detection. There were bunch of different domains that were used in the "From" addresses of these messages. An example of one such message is:
From: Walmart
Reply-To: [email protected]
To: Grazielle
Subject: =?UTF-8?Q?Huge_Clearance_savings_you_can=E2=80=99t_miss?=
The capture contained different messages from all the following domains mentioned below:
aggadi.com.br
aol.com
belissimacosmeticos.com.br
catcorlando.com
citrosuco.com.br
connect.match.com
uspoloassn.com
newsletter.coastalscents.com
email.modait.com.br
facebookmail.com
id.apple.com
itmae.com.br
limecrimemakeup.com
offers.dominos.com
pcpitstopmail.com
photojojo.com
pof.com
sigmabeauty.com
submamails.com
twitter.com
walmart.com
Credential Exchange
TrickBot displays a similar characteristic to the Kelihos Botnet , in a sense that it logs in to the mail server with the stolen credentials before it starts to send spam. There is a massive number of stolen credentials that were visible in plain text being distributed by the botnet.
Fig. 10: Stolen Credentials reconstructed in Network Miner
With these analysis, it is safe to assume that TrickBot is extremely tricky!! Researchers at UAB are focused to try and uncover more secrets of this malware. Will keep everyone posted with our new findings!!
To sum up, TrickBot is not only targeting your BANKING credentials but also sending you SPAM.
The post TrickBot’s New Magic Trick: Sending Spam appeared first on Security Boulevard.
from TrickBot’s New Magic Trick: Sending Spam
0 notes
Photo

BARITONE #RedCarpet fun! A Day In My Life Attending The Black Ensemble Theater BEGALA 2019 The Legacy Continues Together We Are The Change at #VenueWest #BrandAmbassador #BlackEmsembleGALA2019 #NDGO #WorldOfHyatt #CubsCharities #Hyatt #BMOHarris #Comed #UnitedAirlines #JazzSinger #BlackEmsembleTheatre #Allstate #GoodHands #CharityAssociates #TBTNews #WLSAM890 #CEC #WLSAMRadio #1063Chicago #BlackEnterprise #BlueprintGlobalGroup #InAHyattWorld #TheWorldOfHyatt #CBS #NBC5News #ABC7Chicago #WindyCityLive (at Venue West) https://www.instagram.com/p/B33ZDoSJ4fJ/?igshid=1b4z34f1xffwz
#redcarpet#venuewest#brandambassador#blackemsemblegala2019#ndgo#worldofhyatt#cubscharities#hyatt#bmoharris#comed#unitedairlines#jazzsinger#blackemsembletheatre#allstate#goodhands#charityassociates#tbtnews#wlsam890#cec#wlsamradio#1063chicago#blackenterprise#blueprintglobalgroup#inahyattworld#theworldofhyatt#cbs#nbc5news#abc7chicago#windycitylive
0 notes
Video
This post is to raise awareness of mentalhealth disorders physicalabuse and mentalabuse I almost ran her over on lakeshoredrive she was laying flat on the road. Cause = abusive situation she was dealing with from her lover that lead her to suicide i blocked traffic to drive her off the road I gave her a 1day buspass sponsored by bmoharris NO HASH TAG NEEDED FOR GOD (at Lake Shore Drive)
0 notes
Link
Images are a large part of most websites. They may be hero images stretching across the page, icons or drawings representing offerings, or pictures accompanying news stories or products.
When a site needs to work on several different devices, many designers simply resize each image in the large screen design to make it fit smaller screens. However, images that work well on large screens do not always translate well to small screens. They may not retain their meaning at a smaller scale, they may be cropped inappropriately, or they may cause unneeded scrolling. (Conversely, images that work well on small screens may not work well for large screens.)
Images need special attention when a design must work across multiple screen sizes. Below are three common issues associated with scaling images for small screen devices and three possible solutions.
Common Problem 1: Clarity of Image and Legibility of Overlay Text
Many sites embed text within images or place it over images. Text over an image is tricky on any screen size: The color contrast between text and image can make the words hard to read and the picture difficult to see.
Reduced screen size means less space for both the image and the text. If the text is contained within the image, the negative impact of embedding text within images is magnified on a small screen: the text shrinks as the image shrinks.
Even if the text is not part of the image, the transition from a large screen to a small screen can be problematic: Text wraps differently to fit the smaller viewport. Images shrink, and may also be cropped or scaled, to fit the smaller screen. Each of these changes impacts the legibility and clarity of both the image and the text, as well as their relationship to each other.
For example, even though words may be carefully placed in a dark or relatively empty area of a desktop image, when that image is resized for a small screen, the text can move to a different region of the picture. The result will be an obscured image and illegible text.
In this example from Chicago Ideas, on the desktop (left), the image of the speaker, Bassem Youssef, was only slightly obscured by the headline. On a mobile device (right), the headline completely covered the image, making it meaningless and decreasing the legibility of the text.
Common Problem 2: Poor Cropping or Scaling
Desktops are used in a landscape orientation, while mobile devices are typically used in portrait orientation. As a result, the same image won’t work across devices without some careful planning and thought. Poor cropping can change or obscure the meaning of an image, and shrinking an image may make it indecipherable at the new smaller size.
The image on Fifth Third Bank’s desktop site (left) makes little sense when cropped to fit a mobile screen (right).
The large image of Sydney, Australia at the top of Sydney.com (left) shrank to fit the width of a mobile screen (right). Although the subject of the image was still obvious, the picture had a different impact and clarity than on a large screen.
Common Problem 3: Excessive and Unnecessary Scrolling
Images make mobile pages longer. When placed at the top of pages, they may push content down below the fold and cause frustration, especially if they don’t add much value in the context of the user’s current task.
A common design pattern involves a grid of image-plus-text elements, with each cell containing a picture and a short text paragraph directly below it. (This pattern differs from list items, such as news headlines or product listings, where images often appear next to the text, rather than above it.)
On a small screen, the grid cells will often end up stacked vertically, with images separated by the associated text.
The Field Museum’s desktop layout (left) involved a grid with cells that contained an image followed by the associated text. On mobile (right), the grid was translated into a single-column layout, with images and text stacked one after another. This design made it hard to quickly understand which image was associated with which text, and caused extra scrolling.
A few things happen when images and associated text stack on small screens:
Spatial grouping may be damaged. It can be difficult to determine with which text block an image belongs — the one above or the one below. Visual design can alleviate this problem, by adjusting the leading to place the image closer to the associated text than to other unrelated paragraphs. However, on a mobile screen’s limited viewport, such spacing variations may not be visible within a single screen: If users see only a single image and some text, they will not pick up on visual-grouping cues.
More scrolling will be needed to get to the content of interest. The image becomes an obstacle to scroll past, particularly if it does not contribute significantly to understanding the page content. The extra scrolling increases interaction cost, and may also add to the working-memory load when people must compare items stacked in a single column, because less content will be visible on the page at a time. People will have to remember the information above or below their current view.
On Avaya’s desktop site (left), line drawings accompanied information about different solutions the company offered, providing an easy overview of the 4 options. These drawings were stacked vertically on the mobile site (right), making it impossible to see all the options in one view. The drawings didn’t add significantly to the content of the page and caused more scrolling on mobile.
Solution 1: Remove Images
This is not to say that small screen designs should not have images; rather, they should have meaningful images. With any image, consider its information value: how much information it adds to the page. If the value is high, keep the image. If an information-carrying image is too big for a mobile design, appropriate scaling, cropping and placement can make it suitable for a small screen. But if the image does not add value, removing it can result in a better experience.
The image is a good candidate for removal in the mobile view if it:
is unclear at a smaller size
cannot be cropped to the right dimensions while retaining meaning
is being obscured by the accompanying text
is increasing the amount of scrolling on the page, or
does not add significantly to an understanding of page content
(If the image does not add to an understanding of content, consider removing it from the desktop view as well.) As a bonus, removing an image can also decrease the page-load time.
LogMeIn.com: The desktop version (left) used background images, but the mobile page (right) switched to a solid-blue background color. (Note that the mobile design suffers from the illusion of completeness, which could have been fixed by eliminating some of the empty space at the bottom of the page.)
Children’s Hospital of Philadelphia used a full-screen image for desktop (right), but removed it on smaller screens (right).
Sylvan’sdesktop view (left) included images for each carousel element. The mobile view (right) changed the carousel to a set of accordions (one for each carousel item) and kept only some of the images. If each section had included an image above the text, the page would have required more scrolling.
If an image is meaningful, if it adds to the understanding of the content on the page, if it has a clear purpose and use for the user, then it may be preferable to resize or move the image, as discussed below.
Solution 2: Resize or Crop the Image
Images in mobile designs must fit screen dimensions while retaining clarity. Large images may need to be cropped to focus on a single most meaningful detail. The orientation of an image may change from landscape to portrait to fit the screen.
Small images such as line drawings and icons may already translate well to smaller screens. However, including these images at their original size might cause excess scrolling on small screens, particularly if they appear in a vertical stack on the page. Consider if the images can be resized and placed inline or next to accompanying text rather than between text blocks. (This strategy will not work well for most photographs, though.)
The Fifth Third Bank site used larger drawings in circles in the desktop view (left), with the text labels appearing beneath the images. On mobile (right), the drawings shrank, the circle disappeared, and the text appeared next to the image.
On Expensify’s site, little space was dedicated to accompanying drawings in both desktop (left) and mobile (right) views. Placing the small images next to the text saved space in both designs, while adding visual interest.
Experimentation may be needed to find the best combination of (a) resizing and (b) cropping to generate the optimal image for the available size. See, for example, the 4 iterations that we tried for a photo representing a k-pop group in a mobile view.
Solution 3: Edit or Move the Text Associated with an Image
Sometimes, editing an image will not be enough: you may need to also change the text associated with it. Shorter text will be easier to place over, next to, or near an image, while also minimizing scrolling.
BMOHarris used full-width images with text layered on top for desktop (left), but on mobile (right), cropped the image to include only the most meaningful detail and moved the text below the image. The text formatting was optimized for mobile by increasing color contrast, eliminating a line of text, and clearly indicating tappability for the link Special offers available.
Text that is placed over an image will likely need to be positioned differently on large and small screens. Usually such text appears on secondary areas of the picture, but these areas may be cropped out on smaller screens. As a result, the text will need to move and appear below or next to the image rather than on top of it. The image cropping and resizing and the shuffling of text go hand in hand to create a usable design on a smaller screen.
FitStar’s site used the same image on desktop (left) and mobile (right), but cropped the image differently and moved the associated text from the left of the the focal point of the image on desktop to above the image on mobile.
Plan Well for Effective Images Across Screen Sizes
When translating larger screen designs into smaller ones, ask yourself: Is the image meaningful for users? If not, remove it. If yes, carefully edit the image used on the larger screen so that you preserve meaning, prevent excessive scrolling, and avoid overly slow pages on a smaller screen. In the end, being critical of images and their use on small screens may result in high-quality and high-impact images on large screens as well.
Learn more in our day-long course on designing for different screen sizes.
Let's block ads! (Why?)
From Nielsen Norman
0 notes
Photo

BARITONE & Hermene Hartman of N'DIGO STUDIO on Channel 5 1:00 a.m this Saturday Oct. 12. A Day In My Life Attending The #BEGALA 2019 The Legacy Continues Together We Are The Change at #VenueWest #BrandAmbassador #BEGALA #NDGO #WorldOfHyatt #CubsCharities #Hyatt #BMOHarris #Comed #UnitedAirlines #JazzSinger #BlackEmsembleTheatre #Allstate #GoodHands CharityAssociates #TBTNews #WLSAM890 #CEC #WLSAMRadio #1063Chicago #BlackEnterprise #BlueprintGlobalGroup #InAHyattWorld #TheWorldOfHyatt #CBS #NBC5News #ABC7Chicago #WindyCityLive #DiversityWoman #HyattRegencyCapitolHill #HyattRegencyWashingtonDC (at Chicago, Illinois) https://www.instagram.com/p/B3yBC1AJaYG/?igshid=nkn52w11zepe
#begala#venuewest#brandambassador#ndgo#worldofhyatt#cubscharities#hyatt#bmoharris#comed#unitedairlines#jazzsinger#blackemsembletheatre#allstate#goodhands#tbtnews#wlsam890#cec#wlsamradio#1063chicago#blackenterprise#blueprintglobalgroup#inahyattworld#theworldofhyatt#cbs#nbc5news#abc7chicago#windycitylive#diversitywoman#hyattregencycapitolhill#hyattregencywashingtondc
0 notes
Video
This post is to raise awareness of mentalhealth disorders physicalabuse and mentalabuse I almost ran her over on lakeshoredrive she was laying flat on the road. Cause = abusive situation she was dealing with from her lover that lead her to suicide i blocked traffic to drive her off the road I gave her a 1day buspass sponsored by bmoharris NO HASH TAG NEEDED FOR GOD (at Lake Shore Drive)
0 notes
