#i finished this ux design course thinking that because i like design and am.. slightly good at graphic design stuff enough to
Text
i think the most frustrating thing about being upset for whatever reason is trying to voice it and then being misunderstood because you can’t word it properly
#like im genuinely#so upset lmao#rant in the tags ig bc i need to get it off my chest#i finished this ux design course thinking that because i like design and am.. slightly good at graphic design stuff enough to#sell commissions for rp stuff#that it would be pretty good for me#but as soon as i finished it and started working on my portfolio for it i had this overwhelming sense of making a mistake#and now my portfolio is at an okay place where i can use it to apply ( or i thought lmao but thats another story entirely )#im realizing that not only was i wrong about this but i also severely overestimated my ability#and i keep trying to put it into words and all that comes out is that#i feel like i made a mistake#because i don't have the experience#and to get the experience you need networking skills and to know people and all of that#but that's legitimately the One thing i know for a fact i fucking suck at#and no one i talk to is /listening to me/ about it#so i've just been sinking deeper into this hole and i can't see myself crawling out of it#and i feel like i keep wasting time and wasting opportunities to try and save money or make money so i can leave this#shitty ass house and my shitty abusive family#and ALL OF THAT is bleeding into literally everything else lmao#anyways i hate myself
1 note
·
View note
Text
546 Blog Post 5- Course Reflection
This course had been really enlightening for me. I have never done UI/UX design before and never even really considered what went into it. I was nervous going into this class since I was going in with no experience in any of the programs or coding, but I think I am coming out of it with so much more knowledge and a good understanding of what goes into making websites and all that needs to be considered. I think it also helped me with non-website related projects because I could keep things I've learned like the 60, 30, 10% color rule in mind when creating color palettes. I also really consider what would catch a users attention and what keeps them interested in your site like usability and how interactive it is. I also feel more comfortable knowing that I at least have an intro into this kind of design should I ever need it in the future. It also introduced me to XD, Figma, and Miro which are very helpful tools. I also think another big part of this class that was great was working with the people in the class because some were more advanced in web design while others had no idea. I feel like we all got to learn from each other and help each other out. Working on the website at the end has definitely been a big learning curve and is very eye opening. It isn't as hard making a prototype in XD, but once you get into the aspects of coding and using a site like Webflow to make a complete website, it gets a lot harder. I have struggled a lot with it and even as I finish with my website I am still struggling a little bit to make things work right. It has been difficult to make it all look cohesive and responsive across all device types and screen sizes. It will look completely fine on one screen, but it will look slightly messed up on another. It is definitely one of the hardest things I've had to learn how to do and makes me appreciate people that do that kind of design a lot more.





0 notes
Text
Week 1 - Module Introduction
The first session back was different to what we are used to at university however it worked really well, with features such as the ‘raise hand’ feature impressing me as it felt like you were in the classroom physically. The chat room as well as the microphone/camera connectivity enabled smooth communication.
We were introduced to our new brief, which provides us with the opportunity to direct our areas of specialism as a digital designer by engaging with an external brief with real-world constraints.

We were given 6 examples of external briefs which give us the opportunity to work with an external partner.
As a mature student, I feel that this brief is crucial for me to create connections which could hopefully lead to a work placement.

In the session we created a group padlet which enabled us to write down what we want to get out of the project. The overriding theme I got from this was that we all want to gain real world experience working directly with a client.

Straight away, after being shown the briefs on offer, I instantly gravitated towards the Barclays brief.
The brief is a to create a Virtual Reality tour experience for Barclays Eagle Labs. The challenge is to recreate an Eagle Lab in realistic immersive detail, enabling potential and existing businesses to experience what one looks like.
Due to the COVID-19 pandemic, people have been apart, with many employees and students working from home. Meetings are now online on services such as Zoom and Microsoft Teams, so businesses have had to adapt to the situation. Having a Virtual Reality tour enables people to visit Eagle Labs online either on a computer or a virtual reality device.
What is Barclays Eagle Labs?
Barclays Eagle Labs is a place to:
Network
Connect with entrepreneurs, industry-leading corporates, investors, and a growing talent pool. Just about everyone.
Learn
Get the latest startup info, insights, templates and tools to build your business.
Grow
Discover grant and funding opportunities, experienced mentors to guide you, and reduced rates on products and services.

This brief is extremely attractive to me for a many reasons:
The chance to work for a prestigious company such as Barclays will provide incredible experience and will look attractive on my CV
The opportunity to work with other creative people on my course, hopefully developing a working relationship that can move forward after we finish the degree
I love UX/UI design and designing smartphone applications, however this is a different proposition that will give me variation for my portfolio
I will be able to improve my confidence by having meetings with prestigious people. Usually, I would shy away and do an easy brief, however this is a challenge I want to pursue to improve myself
I also truly believe I can help Barclays as I am an empathetic designer who will put the user first at all times
I want to enhance my experience designing UI for Virtual Reality, which will be part of the future of design
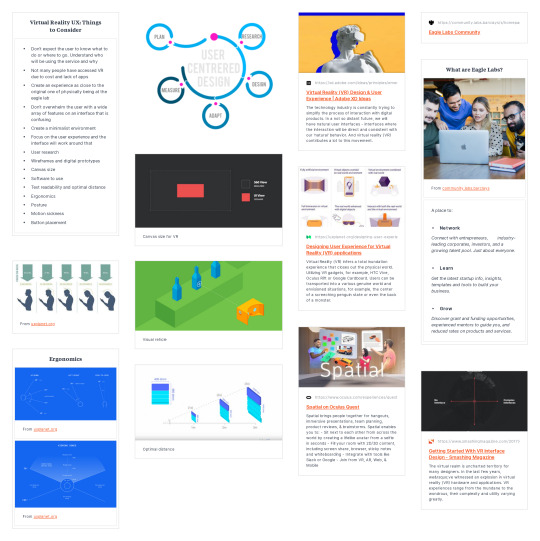
I had made my mind up straight away, so I got to work creating a Milanote, which is a platform to collate sources and ideas.



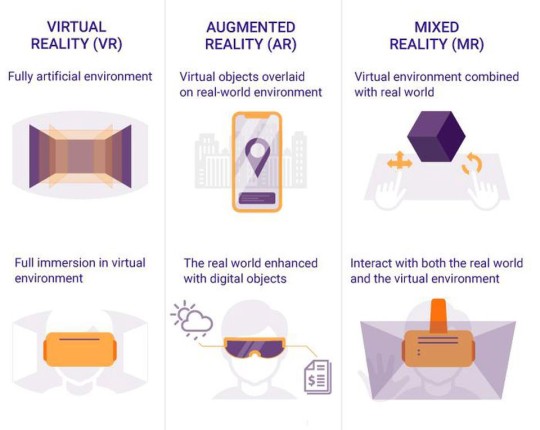
What is Virtual Reality?
Virtual Reality is a virtual experience of the real world. The experience is similar to real life, with the user able to transport to genuine worlds or computer generated environments. Devices such as the Oculus Quest, or Google Cardboard make this possible.
For example, a company could train its employees without the safety risks that result from training.

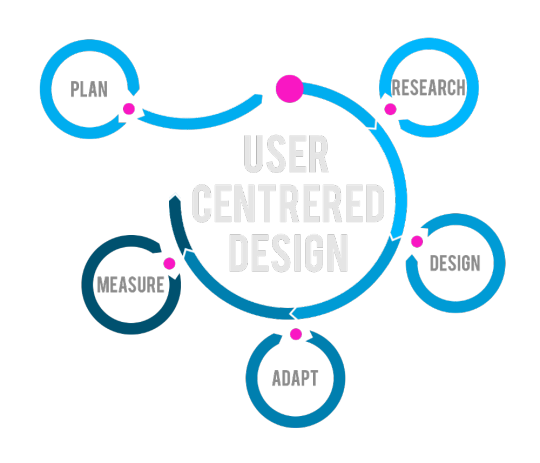
The Process for Designing User Experience for Virtual Reality
It is absolutely critical to consider who you are designing for, and what experience you need to create. What kind of products do these people use? Are they comfortable using VR? If not, how do you make them comfortable when doing so. Questions such as these need to be asked.

Canvas Size
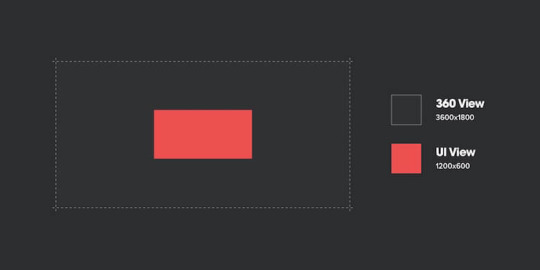
The image below visualises a 360-degree environment looks like when it is flat. This representation is named equirectangular projection. This is then wrapped around a sphere in the virtual environment, which is what the user sees.

The most comfortable viewing area for a virtual interface is one-ninth of the screen, which is 1200x600 pixels. This takes into consideration ergonomics and intended viewing distance.

Intended Viewing Distance
It is important to consider the resolution of the virtual reality display. The user interface will unfortunately look slightly pixelated depending on what device you are using, so this could make elements such as text and buttons hard to see if they are really small. To help with this, it is important to not make the interface busy, and include only the relevant information instead of a big paragraph of text and many small buttons and images. In simple terms, it is essential to design content that fits the viewing distance; don’t make a small screen with a lot of text on it that is far away from the user.

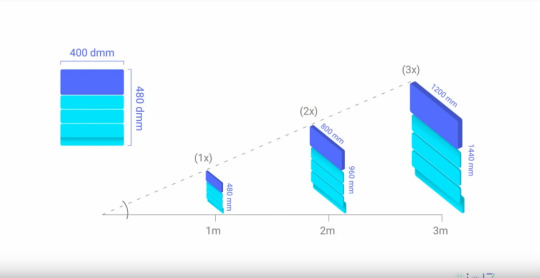
For example, this diagram below visualises the viewing distance in Distance-independent millimeters. Distance-independent millimeter is an angular unit that stands for one millimeter from a metre away.

Ergonomics
When thinking about designing interfaces for virtual reality, it makes you think of futuristic interfaces and crazy new features that are stunning. The reality of this however is that they would be very hard to use, unless you were a big virtual reality fan who spends at least an hour per day using it. The majority of people are new to this technology, so this is absolutely essential to understand at this moment in time.
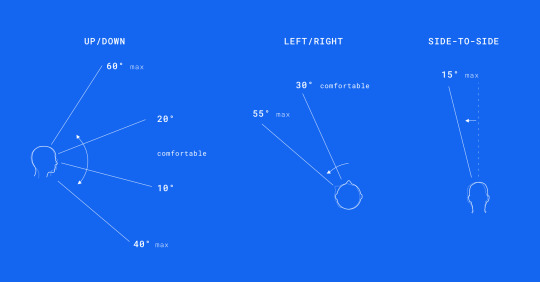
Therefore, the experience needs to be as comfortable as possible for the user; we have to take into consideration the viewing angles. For example, the interface needs to be within the angles of:
- Up/down between 20 degrees and 10 degrees
- Left/right between 55 degrees and 30 degrees
- Side-to-side 15 degrees each side

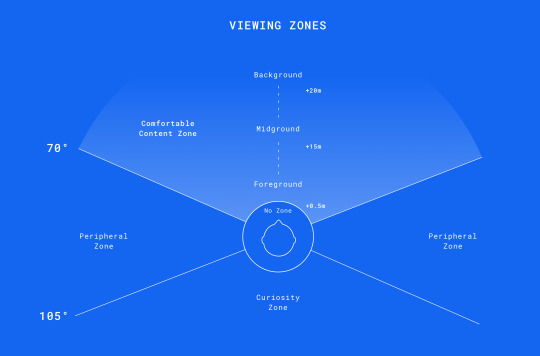
Below is the comfortable content zone for the user to view from. The peripheral zone and the curiosity zone should not be entered by the interface.

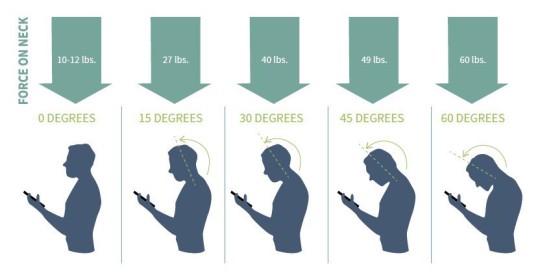
Staring down for long periods of time can damage the neck of the user, so I will need to make sure that the interface is not directly below them. Having a poor posture puts pressure onto your spine, which can then lead to permanent nerve damage on the spine and also the neck.

Avoiding Motion Sickness

Because VR is essentially a simulation of real life, our body isn’t used to the technology. We may be moving in the virtual space, yet stood or sat still in the real world. This plays tricks on you, which makes you feel nauseous. This is because the physical and virtual world have mismatched. Because our body needs time to get used to the technology, it is essential to ensure users are helped as much as possible whilst on that journey.
Button Placement

To make it easier for the user and not overwhelm them, buttons need to not be placed in close proximity. Also, if there are many small buttons next to each other, the user may click the wrong button by accident.
Designing UX/UI for Virtual Reality: Principles to Consider
Don't expect the user to know what to do or where to go. Understand who will be using the service and why
Not many people have accessed VR due to cost and lack of apps
Create an experience as close to the original one of physically being at the eagle lab
Don't overwhelm the user with a wide array of features on an interface that is confusing
Create a minimalist environment
Focus on the user experience and the interface will work around that
User research
Wireframes and digital prototypes
Canvas size
Software to use
Text readability and optimal distance
Ergonomics
Posture
Motion sickness
Button placement
References
https://uxplanet.org/designing-user-experience-for-virtual-reality-vr-applications-fc8e4faadd96
https://app.milanote.com/1KnikI1OiuzLcp?p=hKGXEVvcgcF
0 notes
Photo

Is Freelancing Your Next UX Career Move?
I’ve been working in for UX for about a decade and freelanced on and off for about five years. Last year, I started consulting full time again, abandoning the 9-5 life and making my main source of employment a series of projects from different clients.
Since then, I’ve had countless conversations with other UX professionals who are considering moving to freelancing as their next career step.
They usually say they’re looking for freedom, more money, the ability to work on more interesting problems or learn new things – or even just the chance to work in their pyjamas regularly. Since I started consulting, I’ve expanded my focus into more strategy and product work across a wide variety of industries, and have met all kinds of interesting, smart colleagues.
While I wouldn’t change a thing about my situation, I’m always cautious about encouraging others to jump into the freelance world, because it’s definitely not for everyone. Here are some things I’ve learned along the way to consider before you quit your day job.
Freelancing pros and cons
Yes, it’s true that I spend most days in yoga pants, travel frequently, and work on some pretty cool projects. But consulting isn’t all sunshine and rainbows. There are many things that are great about consulting, some things that aren’t so great, and some things that just depend on the day.
Freelancing pro: setting up your own home office. Photo by Vadim Sherbakov on Unsplash.
Schedule: One of the things I love most about consulting is being in total control of my schedule. There’s no expectation that I’m at my desk from 9 am to 5 pm. Sometimes I get in a zone and finish an entire report in one very long day and take the next morning off to let ideas percolate. Of course I have meetings and deadlines, but I can usually finagle things to work well for my clients and myself.
On the flip side, juggling your schedule can be difficult. I’m quite disciplined about getting things done, but I’ve never quite figured out a way to create a consistent schedule. Sometimes I’ve had priority work on different projects collide at the same time or I’ve said yes to a few too many things and ended up working crazy hours to get everything done. Such is a consultant’s life.
Money: I absolutely find that I make more money freelancing than when I worked in-house, even in leadership roles. I’m still experimenting with how I bill, but I tend to use value-based pricing for entire projects rather than charge hourly. I often ask clients to pay me 50% of the total upfront and the rest upon project completion, which can make managing money tricky, especially when you’re used to a consistent paycheck.
You also have to know that you’ll never be able to collect money as though you’re billing 40 hours a week, every week. You have to account for supplies, tool costs, benefits, and set aside time for administrative tasks like sending invoices, business development, and, of course, downtime. No one gives you sick time or vacation days when you freelance.
Inevitably, I’ve also run into time periods where I don’t have anything billable booked. An open schedule can be scary, so I use this time to do things like reach out to colleagues or potential clients, write articles, research new tools, try to learn something new, or catch up on administrative work. One of the benefits of this downtime is the space to learn, exploring the vast array of available online courses or just experimenting with a new method or tool.
Work environment: I mostly work from home, which means I wear what I like, can pet my dog throughout the day, don’t contend with traffic, and for better or worse, have all day access to my kitchen. All great, but it also means that sometimes the only person I see in the flesh each day is my husband.
I have to make an extra concerted effort to hang out with colleagues, so I’ve become more active in my local meetups and groups (shout out to Ladies that UX Durham – love yall!) I also found I need to be more social during the week, even if that means going to a fitness class instead of biking solo or talking on the phone while I shop.
What services will you provide?
I’ve been focused on research and strategy for most of my career. I won’t rehash the “Should I be a unicorn?” or “Do designers need to code?” debates, but I’ll admit that when I first starting freelancing, I was worried I wasn’t going to be able to find enough work without doing visual work. Turns out, I was totally wrong. Phew!
Don’t worry, you don’t need to be a unicorn to be a freelance UXer.
You absolutely don’t need to be a unicorn or try to tackle projects that aren’t your speciality. But it helps to have a broad set of experience and at least one area of deep expertise you can market and use to define your services. You can match what you’re good at and what you like to define the kind of projects you target, the projects you’re OK with taking, and what you will certainly turn down.
Clearly defining your services and interests are important because it tells other people what to turn to you for. if I know someone has great interaction design skills and tonnes of experience with financial products, I’ll suggest them anytime I see a project like that. If someone tells me they’ll do anything that comes their way, they probably won’t come to mind for any projects I know about.
How will you find clients?
This is a question that I get asked time after time, and the answer is incredibly simple in concept but hard in practice: treat your clients and colleagues as you would users and provide them with a good experience working with you.
More specifically, you have to do good work and other people have to be willing to talk about it. This can either mean that your clients are pleased with your work and will re-hire you or tell other potential clients, or that your peers in UX like your work and can refer you when they need help or can’t take something on. It really is true that a huge amount of success in consulting is based on networking and who you know, but that only works to your advantage if the people you know have had a good experience working with you. Right now, every single one of my clients is someone I’ve previously worked with or have gotten a good reference.
This is where, once again, it helps to have a clearly defined, slightly unique set of skills or interests. There are tonnes of researchers and tonnes of designers, but if you’re known as a researcher who loves qualitative work and medical products, people will think of you whenever they come across that kind of project. Just be sure that you don’t define yourself too narrowly.
You can also use job boards to identify potential projects or try recruiting agencies, but I haven’t found either as fruitful as having my name passed on from a previous contact. More on finding freelance UX work here.
Are you really suited for all that?
Even if all the potential pros sound amazing to you and you have the skills and network to pull off freelancing, take a moment to reflect on your personality and soft skills.
Are you detailed, organised, and willing to juggle many different client requests and manage your own schedule? Are you a natural risk-taker who can cope well with slow periods or lack of viable work? Are you assertive enough to negotiate terms for yourself? Do you mind working by yourself a lot?
There’s a lot to think about before leaving the security of a full-time job. I love freelancing, but it’s worth carefully considering the pros and cons and your skillset and personality before taking the leap. Best wishes for whichever path you choose!
Do you have experience or tips on freelancing for UX professionals? Leave a comment on the blog or in the forums!
The post Is Freelancing Your Next UX Career Move? appeared first on UX Mastery.
by Amanda Stockwell via UX Mastery http://ift.tt/2tLT2Gb
0 notes