#reactnativedevelopment
Text

#connectinfosofttechnologies#connectinfosoft#reactnative#reactnativedevteam#reactnativedevelopment#reactnativeappdevelopment#reactnativedeveloper#reactnativeapps#reactnativeapplicationdevelopment#reactnativedevelopers#mobileappdevelopment#reactnativemobileappcompany#hirereactnativedevelopers#websitedesignanddevelopment#artificialintelligence#ai#naturallanguageprocessing#machinelearning#ecommerceapplicationdevelopment#softwaredevelopment#webdevelopment#india#usa#trending#trendingshorts#techtrend#reels#itcompany#techblog
2 notes
·
View notes
Text
#digital aptech#mobile app development#android app development#react native#ios app development#developer#app developers#app development#app developing company#react native app development services#react native mobile app development#react native developers#reactnativeappdevelopmentcompany#reactnativedevelopment
0 notes
Text
Your App Idea, Native Potential: React Native Development by Techugo UK
Unleash your app's full potential with React Native development by Techugo UK. Don't settle for limitations – craft a single codebase that flawlessly powers stunning apps for both iOS and Android. Imagine the efficiency and cost-savings of a unified approach. Techugo UK's React Native experts bring your vision to life, building user-friendly apps that deliver a native experience on any device. Let's turn your app idea into a reality, reaching a wider audience and maximizing impact. Go native, go global – with React Native development by Techugo UK.
for more info visit:
https://www.manette153.com/your-app-idea-native-potential-react-native-development-by-techug-uk/

0 notes
Text

Best React Native App Development Company in noida, delhi- Kickr technology
Kickr Technology is the premier choice for mobile app development company in Noida, offering top-notch solutions. With expertise in React Native, we excel as the best React Native app development company in Delhi. Trust us for innovative and reliable mobile app solutions tailored to your needs.
Contact us today for getting Best React Native App Development Services in Noida, Delhi, visit us at https://kickrtechnology.com/
#kickrtechnology#BestReactNativeAppDevelopmentCompany#BestReactNativeAppDevelopmentCompanyinnoida#topReactNativeAppDevelopmentserviceinnoida#Reactnativedevelopment#bestreactnativeservice#mobileappdevelopmentcompanyinNoida
0 notes
Text

Best React Native App Development Company in noida, delhi- kickr technology
Kickr Technology is the top IT company in Noida and Delhi, specializing in React Native app development. With our expert team, we deliver high-quality, Best mobile solutions. As the best React Native app development company in Noida, delhi. we offer Best technology solutions Designed to your needs.
Contact us today for getting Best React Native App Development Services in Noida, Delhi, visit us at https://kickrtechnology.com/
#kickrtechnology#BestReactNativeAppDevelopmentCompany#BestReactNativeAppDevelopmentCompanyinnoida#topReactNativeAppDevelopmentserviceinnoida#Reactnativedevelopment#bestreactnativeservice#mobileappdevelopmentcompanyinNoida
0 notes
Text
Hire dedicated react developers

In today's fast-paced digital landscape, having a robust web presence is essential for businesses to thrive. As technology continues to evolve, leveraging cutting-edge frameworks like React has become paramount for creating dynamic and engaging web applications. However, building React-based projects requires specialized expertise and dedicated resources. This is where hiring dedicated React developers can make all the difference.
At WEBSTEP, we understand the importance of having a skilled team of React developers to drive your projects forward. With our dedicated React developers, you can unlock a myriad of benefits that propel your web development initiatives to new heights.
Expertise and Specialization:
Dedicated React developers bring a wealth of expertise and specialization to the table. With in-depth knowledge of React's ecosystem, they can navigate complexities and deliver high-quality solutions tailored to your specific requirements. Whether it's building interactive user interfaces or optimizing performance, our developers possess the skills needed to exceed expectations.
Efficiency and Productivity:
By hiring dedicated React developers, you streamline the development process and enhance productivity. With a focused team working exclusively on your project, you can expedite development cycles and meet deadlines with confidence. This dedicated approach ensures efficient communication, seamless collaboration, and rapid iteration, allowing you to stay ahead of the curve in today's competitive market.
Cost-effectiveness:
Contrary to popular belief, hiring dedicated React developers can be a cost-effective solution for your business. Instead of bearing the overhead costs associated with recruiting and maintaining an in-house team, outsourcing to a dedicated team offers a more scalable and budget-friendly alternative. With WEBSTEP, you can leverage top-tier talent without breaking the bank, enabling you to allocate resources strategically and maximize ROI.
Flexibility and Scalability:
The flexibility offered by dedicated React developers is unparalleled. Whether you need to scale your team up or down based on project requirements, you have the freedom to adapt swiftly without compromising quality or efficiency. This scalability empowers you to tackle projects of any size or complexity with confidence, knowing that you have the right resources at your disposal.
Focus on Core Competencies:
By outsourcing React development to dedicated professionals, you free up valuable time and resources to focus on your core competencies. Instead of getting bogged down by technical intricacies, you can redirect your efforts towards innovation, strategy, and business growth. With WEBSTEP handling your React development needs, you can concentrate on what matters most – driving success and surpassing milestones.
In conclusion, hiring dedicated React developers is a strategic investment that can propel your projects to unprecedented heights of success. With expertise, efficiency, cost-effectiveness, flexibility, and a relentless focus on your business objectives, WEBSTEP offers a compelling solution to elevate your web development initiatives. Don't settle for mediocrity – unlock the full potential of React development with WEBSTEP and embark on a journey towards digital excellence.
0 notes
Text

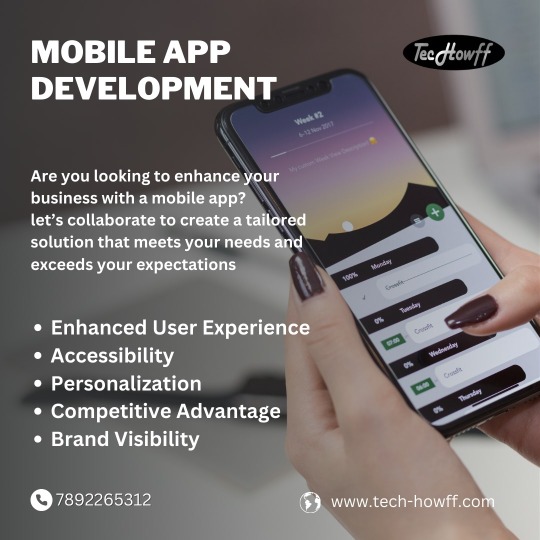
Innovation at your fingertips! 📱 Techowff Business Solutions crafts seamless mobile experiences that redefine user engagement. Let’s turn your app dream into reality, delivering intuitive designs and robust functionalities that captivate your audience and drive success.
Visit our website for more details: https://tech-howff.com/mobile-application-development/
Connect with us: 7892265312.
#techowffbusinesssolutions#mysore#appdevelopment#iosdevelopment#androiddevelopment#mobileappdesign#appdeveloper#mobileappdev#crossplatformdevelopment#appdevelopmentcompany#mobileapptesting#appdevelopmentservices#mobileappui#appstoreoptimization#nativeappdevelopment#mobileapptrends#appprototyping#applaunch#reactnativedevelopment#flutterdevelopment#appsecurity#appmaintenance#appdevelopmenttools#userexperiencedesign#mobileappmarketing#mobileappstrategy#appstoremarketing#mobileappmonetization#appstoresubmission#appdevelopmentprocess
0 notes
Text
Seamless Solutions Begin Here: Hire a Proficient React Native Developer

Looking for a rockstar React Native developer? Hire the best with CodeTrade! We connect you with top-tier React Native developers who can craft stunning, high-performance apps for iOS and Android. We offer flexible and transparent pricing, with no hidden fees or long-term contracts. Whether you need a simple app or a complex enterprise solution, We can help you find the right React Native developer for your project. Hire React Native Developers from us today and get your app done faster and better.
0 notes
Text
Factors to Consider When Choosing the Right React Native App Development Agency

Developing an app that would run well across several devices and operating systems used to be a huge pain. But that has changed after the arrival of React Native (RN), which makes it easier for companies to develop apps that operate on Web, iOS, tvOS, Android, and Android TV.
By combining the flexibility of React native, developers can easily create exceptional hybrid and cross-platform applications. In this article, we will discuss how to choose React Native app development agency to help you with your app development requirements.
Crucial factors to think about when choosing a React Native app development company
1. Assess your project and company needs

First and foremost, you must document all of your business requirements and goals before hiring a development agency. You should have a general idea of the app type you want to develop before committing to a development project. You need to be very specific about the services, features, and functionalities you want to implement.
On top of everything else, you should also create a plan and allocate funds for your project requirements.
While planning your project's major objectives, keep the following in mind: target audience, platforms, third-party integrations, development of user interface and user experience, developer availability, development skill set, and technologies to make use of.
2. Check your tech knowledge
Evaluating technical knowledge, competency, and accessible resources of react native app development company is crucial for the development of top-notch solutions. On the other side, investing in cutting-edge innovation is essential if you want your app to get noticed.
Using cutting-edge app development technologies like the cloud, augmented reality (AR), artificial intelligence (AI), the Internet of Things (IoT), and more, a reliable React Native development company can provide customizable solutions.
Therefore, choose a development partner that is technologically well-versed and aware of the latest tech trends. Furthermore, make sure that the app developers you choose are well-versed in all things related to React Native, including its libraries, tools, components, and use cases.
3. Compare and contrast

Having a well-established framework simplifies the app development process and makes complexity management a breeze. Picking a company with deep expertise in popular software development methodologies like Agile, Scrum, Lean, XP, etc. is crucial. Determine how well they can implement and handle these tactics.
Look into its adaptability to receive updates on the project's progress, use effective planning, and deliver the result. Find out how tasks are monitored and what tools are utilized for that purpose.
This allows for better visibility throughout the whole development process. Lastly, make sure that the app development company you choose should provide the best react native app development services.
4. Data security and privacy
When you work with a React Native development company, you'll have to provide some confidential information. Find out how the company handles your ideas, products, and services, and how it protects the privacy of this crucial information during the development.
Find out whether the company is willing to sign a non-disclosure agreement (NDA) beforehand. Furthermore, it is essential that you confirm the organization's security compliances.
Another important consideration is following the correct security procedures. Also, while outsourcing your react native app development needs make sure to select a company with robust security measures to protect your data from unwanted intrusions like ransomware, phishing, malware, SQL injection, denial of service (DoS), and man-in-the-middle attacks.
5. Review
Make sure you review the firm's previous work before you hire them. Record the names of the projects they have worked with. Determine whether the company has experience with projects similar to yours.
Find out where they shine and what they specialize in. Review all the use cases you'll come across when developing React Native applications for mobile or web. Engage yourself with the several digital offerings from the company.
Conclusion
Every business is unique so their requirements are also unique. So, you should give serious consideration to all things required to choose a perfect React Native app development agency.
Finding a react native company that is committed to your goals and can help you plan for the future is essential. A professional react native app development company like Shiv Technolabs helps you move faster in the digital landscape and expand your user base in less time.
Related Post:
Why Choose React Native for Hybrid App Development?
#reactnativedeveloper#reactnativedevelopment#hirereactnativeappdevelopers#reactnativeapps#developmobileapp#buildapp#mobileappdevelopment#knightcoders#shivtechnolabs
0 notes
Text
Things to Consider While Hiring React Native Developers

Whether you're using Uber Eats or a comparable app, it's likely already on your phone. You will be acquainted with Walmart, Instagram, Skype, and Facebook services. As a company owner, you've probably wondered what creating an app like this would take. This kind of application is built using the React Native framework.
React Native developers if you're looking to create feature-packed, intuitive mobile applications. You can have native applications built for Android and iOS by a skilled React Native developer; the choice is yours, based on your budget.
What is React Native?

Verify your familiarity with React Native before proceeding. Doing so will prepare you to ask a developer specializing in this technology the right questions.
The open-source JavaScript framework known as React Native was created by Facebook, in case you didn't know. With this framework, developers just need to write their apps once to have them function on several platforms, including iOS and Android.
React Native developers- The work they do
A master React.js developer will have a firm grasp of JavaScript and experience with API services, cross-platform technologies, and the many native platforms that comprise the app.
One or more of the following also falls within the purview of React Native:
Acquire the skills necessary to develop complex software.
Capable of identifying problems and finding solutions.
You may make your React web app mobile-friendly by migrating it to React Native.
Reducing the performance gap between native and cross-platform applications.
Elevating components to get peak performance.
The ability to work on React modules as required is a must.
Making use of the Redux framework to boost the app's performance.
Intended to facilitate software testing automation.
Important considerations while recruiting React Native developers

When you're looking to hire a dedicated React Native mobile app developer from a React.js development company, keep these points in mind.
1. JavaScript expertise
Verify their JavaScript proficiency before contacting them for React.js development services or employing them for React Native app development. One may use JavaScript to organize the program's logic, comprehend its flow, and construct strong components.
2. Components and functionalities of React Native
Understanding JSK, Virtual DOM, and the component lifecycle is essential for any reputable, experienced React development agency. Verify that the candidate is well-versed in all aspects of React Native before employing them.
Developers must have the ability to customize and control the state and settings of React components. This makes it possible to onboard the whole development process with relative ease.
3. Writing functional and clean codes
Experienced React Native developers must deeply understand building applications on several platforms. In the future, it will be crucial to maintain it and make any required improvements.
Everyone working on an app has to be able to write clean, functioning scripts if the process is to go smoothly. On top of that, developers need to know exactly where various codes intersect. To begin developing code, familiarize yourself with the various code classes, build mock tests, and locate fragments and events based on React Native.
4. Incorporating native features
On-demand, the React Native team is also supposed to be able to build native features. When hiring developers, ensure they have experience with native frameworks like Swift, Android Studio, Objective C, and others. They should also have a good grasp of the platform's properties.
If you want to create mobile applications with amazing user interfaces and personalized widgets that consumers won't quickly forget, hiring React Native developers should be your ultimate goal. The many in-built capabilities of the smartphone—its speakers, cameras, GPS, and more—make all of this feasible.
Why hire React Native developers?
Hiring dedicated React Native app developers is a smart move for businesses seeking to build cross-platform mobile apps at a reasonable price. Businesses can use both the iOS and Android platforms using React Native, all while maintaining high-quality and rapid market entry.
1. Faster development time
Because it is easy to reuse code between platforms, developers might save time by utilizing React Native. Its vast library of third-party plug-ins makes the complete development cycle easier. For example, JavaScript is a programming language with support for modules and extensions built right in. The npm Registry and the React Native Directory are two places you could look for these extensions.
You may see the changes to the code as they happen using React Native's live reload feature. Programmers aiming to shorten the often lengthy compilation time of native languages like Java may find this feature handy.
2. High performance and scalability
React Native is a popular and powerful framework built in JavaScript that developers may use to construct fast, scalable mobile applications. The animations are more fluid, and the load times are faster thanks to the native components and enhanced rendering. Because app components are modular and reusable, it's easier to maintain and update the app, making it more scalable.
3. Cutting costs
React Native is a free, open-source, and barrier-free framework. Businesses may save significant money by hiring React Native specialists rather than paying premium salaries to developers with experience in other platforms.
Also Read: Cost to Develop a React Native Mobile Application
Conclusion
Hiring skilled React Native developers is crucial if you want to build first-rate mobile applications that meet your business needs. Following the aforementioned methods will help you optimize your recruitment strategy and attract top tech talent.
#hirereactnativedevelopers#mobileappdevelopment#mobileapp#reactnativedevelopers#reactnativedevelopment#reactnativeapps#appdevelopment#mobileapps
0 notes
Text

Which Is Better For Making Apps: A Hybrid App Or A Native App In 2024.
Discover the optimal choice for app development in 2024: Hybrid or Native? Explore the latest trends and expert insights to make an informed decision for your next project.
Read More: https://clickboxagency.com/blog/hybrid-app-vs-native-app-development/
#reactnativeappdevelopmentcompany#reactnativemobileapp#reactnativedevelopmentcompany#reactnativedevelopment#reactnativeappdevelopmentservice#flutterappdevelopmentcompany#flutterappdevelopmentservice#flutterdeveloper#flutterappdevelopment#flutter#flutterapp#appdevelopment#appdevelopmentcompany#iOS#Android#hybridappdevelopmentcompany#nativeappdevelopmentcompany#whatarenativeapps#whatarehybridapps#prosandconsofhybridandnativeapp#Nativeapplication
1 note
·
View note
Text
Best React Native App Development Company in noida, delhi- Kickr technology
Kickr Technology is the premier choice for mobile app development company in Noida, offering top-notch solutions. With expertise in React Native, we excel as the best React Native app development company in Delhi. Trust us for innovative and reliable mobile app solutions tailored to your needs.
Contact us today for getting Best React Native App Development Services in Noida, Delhi, visit us at https://kickrtechnology.com/
#kickrtechnology#BestReactNativeAppDevelopmentCompany#BestReactNativeAppDevelopmentCompanyinnoida#topReactNativeAppDevelopmentserviceinnoida#Reactnativedevelopment#bestreactnativeservice#mobileappdevelopmentcompanyinNoida
0 notes
Text
Best React Native App Development Company in noida, delhi- kickr technology
Kickr Technology is the top IT company in Noida and Delhi, specializing in React Native app development. With our expert team, we deliver high-quality, Best mobile solutions. As the best React Native app development company in Noida, delhi. we offer Best technology solutions Designed to your needs.
Contact us today for getting Best React Native App Development Services in Noida, Delhi, visit us at https://kickrtechnology.com/
#kickrtechnology#BestReactNativeAppDevelopmentCompany#BestReactNativeAppDevelopmentCompanyinnoida#topReactNativeAppDevelopmentserviceinnoida#Reactnativedevelopment#bestreactnativeservice#mobileappdevelopmentcompanyinNoida
0 notes
Text
React Native CRM development services

React Native CRM development services
In today's digital age, businesses are constantly seeking innovative solutions to enhance customer interactions, streamline operations, and drive sales. One such solution gaining prominence is the utilization of React Native CRM development services. As the demand for seamless accessibility across platforms continues to rise, React Native emerges as a revolutionary framework for building cross-platform mobile applications, particularly in the realm of CRM (Customer Relationship Management).
Understanding React Native CRM Development
React Native, an open-source framework developed by Facebook, enables developers to create mobile applications using JavaScript and React. Its ability to deliver native-like performance while allowing code reuse across different platforms makes it an ideal choice for CRM development services.
Advantages of React Native for CRM Development:
Cross-Platform Compatibility: With React Native, developers can write code once and deploy it across both iOS and Android platforms, ensuring a consistent user experience for all users regardless of their device preference.
Cost-Effectiveness: Building a single codebase for multiple platforms significantly reduces development time and costs associated with maintaining separate codebases for iOS and Android.
Fast Iteration: React Native's hot reloading feature allows developers to see the changes they make to the code in real-time, speeding up the development process and enabling faster iterations.
Native Performance: By leveraging native components, React Native applications deliver high performance comparable to that of natively developed apps, ensuring smooth user experiences.

The Role of React Native in CRM Solutions
In the realm of CRM development services, React Native offers a plethora of opportunities to create feature-rich and user-friendly applications tailored to meet the unique needs of businesses across various industries. Let's delve into some key features and functionalities that React Native facilitates in CRM solutions:
Customizable Dashboards: React Native allows developers to create interactive and visually appealing dashboards that provide users with real-time insights into their sales pipelines, customer interactions, and performance metrics.
Seamless Integration: Integrating third-party services such as email marketing platforms, customer support tools, and analytics services into CRM applications is seamless with React Native, enabling businesses to consolidate their workflows and data within a single platform.
Enhanced Collaboration: With features like real-time messaging and collaboration tools, React Native-powered CRM solutions foster teamwork and communication among sales teams, enabling them to coordinate effectively and provide personalized customer experiences.
Offline Functionality: React Native's offline support capabilities enable CRM applications to function even in low-connectivity environments, ensuring uninterrupted access to critical data and features regardless of network conditions.
Conclusion
In conclusion, React Native has emerged as a game-changer in the realm of CRM development services, empowering businesses to build powerful and scalable applications that drive customer engagement, boost sales, and streamline operations. Its cross-platform compatibility, cost-effectiveness, and native performance make it the framework of choice for businesses looking to stay ahead in today's competitive landscape. As businesses continue to prioritize mobile-first strategies, embracing React Native for CRM development is undoubtedly a strategic move towards achieving digital transformation and sustainable growth.
1 note
·
View note
Text
React Native Guide: A Hybrid Framework for Mobile Apps

Everybody is searching for easier and quicker ways of making mobile apps that work on both iPhones and Android phones. This is where React Native proves to be useful! It’s a tool made by Facebook that assists developers with making portable applications utilizing basic coding languages, such as JavaScript and React.
With React Native, developers can compose the code once and have the application work on both types of phones. In this blog, we will explore what makes React Native exceptional, why individuals like using it, and how it’s essentially altering the way mobile apps are made. Subsequently, whether you’re contemplating making an application, a developer who loves learning new things, or just someone curious about development, this blog is for you!
What is React Native?
React Native is a JavaScript framework designed for building natively rendering mobile apps for iOS and Android platforms. Born from the genius labs of Facebook, it’s based on React, Facebook’s JavaScript library for building user interfaces, but targets mobile platforms instead of browsers. Essentially, with React Native, you can build mobile apps using only JavaScript and a few native components. The best part? It’s not about building a “mobile web app” or even a “hybrid app” but truly native apps.
Why Opt for React Native?
Cross-platform Development- The primary allure of React Native is its cross-platform capabilities. Write the code once, and run it on both Android and iOS. This capability can considerably reduce development time and costs.
Performance- While there are several hybrid solutions out there, what sets React Native apart is its closer proximity to native performance. This is because it uses native components rather than relying on WebView for rendering.
Community Support- Being an open-source project, React Native enjoys significant community support. Developers across the globe contribute to its repository, ensuring a plethora of plugins, modules, and extensions are readily available.
Live and Hot Reloading- One of the features developers love is the ability to immediately see the result of the latest change. React Native’s ‘Live Reloading’ and ‘Hot Reloading’ features refresh and reload applications instantly, making development a breeze.
Flexibility for Developers- Since it’s based on JavaScript, which is widely known among developers, transitioning to React Native becomes simpler for those already familiar with JS or React.
There are two approaches in the world of mobile app development – Native and Hybrid
native and hybrid (or cross-platform), each with its own advantages and disadvantages. React Native actually falls somewhere between these two approaches, offering a balance between performance and development efficiency.
Native App Development
Native app development involves building applications for specific operating systems, primarily iOS or Android, using programming languages and tools that are native to those operating systems.
Languages
Swift or Objective-C for iOS.
Kotlin or Java for Android.
IDEs (Integrated Development Environments):
Xcode for iOS.
Android Studio for Android.
Advantages
High Performance.
Access to all native APIs and device features.
Better user experience with platform-specific UI/UX guidelines.
Disadvantages
Separate codebases for each platform.
More time-consuming and expensive.
Hybrid/Cross-Platform App Development
Hybrid app development enables developers to write the code once and run it on multiple platforms, leveraging web technologies.
Languages: JavaScript, HTML5, CSS.
Frameworks: Cordova, Ionic, Flutter, React Native.
Advantages
Single codebase for multiple platforms.
Faster development and reduced costs.
Easier maintenance and updates.
Disadvantages
Potentially lower performance compared to native apps.
Limited access to some native APIs and features.
React Native
React Native combines aspects of both native and hybrid app development. While it allows developers to write most of their code in JavaScript and reuse it across platforms, it also enables the incorporation of native code when necessary for performance optimizations and access to native features.
Advantages
Near-native performance.
Single codebase for iOS and Android.
Access to native modules and APIs.
Large community and ecosystem.
Disadvantages
Some complex features might require native development.
Still not as performant as purely native apps in some cases.
Choice Between Native and Hybrid
The choice between native and hybrid development depends on various factors including:
Project Requirements: Native might be suitable for apps requiring high performance and access to advanced device features. Hybrid could be beneficial for simpler apps or those requiring quicker, cost-effective development.
Budget and Resources: Native development can be resource-intensive due to separate codebases for each platform, while hybrid development can be more cost-effective.
Development Timeframe: Hybrid apps can generally be developed more quickly due to a single codebase approach.
Maintenance and Updates: Managing updates and maintenance is generally easier with a single codebase in hybrid development compared to maintaining separate codebases in native development.
React Native in the Real World
Many globally recognized companies trust React Native for their applications. Facebook, of course, uses it for its app. Instagram, Airbnb, Walmart, and Tesla are among the heavyweights who leverage the power of React Native, a testament to its robustness and versatility.
Challenges with React Native
However, it’s worth noting that while React Native is powerful, it isn’t a panacea. There are scenarios where it might not be the ideal choice:
Complex UI/UX Designs- For apps requiring intricate animations, interactions, or transitions, native development might be more suitable.
Native Modules Requirement- If an app requires several native modules, using React Native can become complicated, necessitating developers to write platform-specific code.
Heavy Computation Apps- For CPU-intensive operations, native code can be more efficient.
The Future of React Native
React Native has been continuously evolving since its inception. With Facebook’s backing and the vibrant community around it, there’s a significant focus on making it more performant, versatile, and developer-friendly.
Moreover, the trend towards adopting hybrid frameworks is growing, given the speed of development and cost savings. Given these trends, React Native seems poised to remain a popular choice among developers and businesses for the foreseeable future.
Conclusion
React Native has solidified its position as a top hybrid framework. Its capacity to convey close-to-native performance joined with the advantages of cross-platform development, makes it a convincing decision for some undertakings.
In any case, likewise with any technology, understanding its strengths and limitations is fundamental. React Native offers a lot, but it’s crucial to determine if it aligns with the specific needs of a project. For many, it provides the right balance of performance, flexibility, and speed, making it a go-to choice in the world of mobile app development.
Mobile App Development with React Native Frequently Asked Questions
Why hybrid apps are the future of mobile development?
Hybrid apps are the future of mobile app development as they allow for faster, cost-effective development with a single codebase for multiple platforms, thereby addressing diverse user needs and improving reach. Additionally, advancements in hybrid app frameworks are continually narrowing the performance gap between native and hybrid apps, ensuring high-quality user experiences.
How can I install React Native?
You can install React Native using Node Package Manager (npm) or Yarn by running the command npx react-native init MyNewProject or yarn create react-native-app MyNewProject, respectively. Make sure to have Node.js and a package manager installed beforehand.
Is React Native performance close to native?
While React Native might not match the performance of purely native apps in some cases, it is generally performant enough for most use cases and can approach native performance with optimizations.
Can I use custom/native modules with React Native?
Yes, React Native provides interfaces to use native modules that are written in Swift, Objective-C, Java, or Kotlin, allowing you to use native code and libraries in your project.
Originally published by: React Native Guide: A Hybrid Framework for Mobile Apps
#Hybridmobileappdevelopment#ReactNativeframework#ReactNativeDevelopment#Hybridappdevelopment#Mobileappdevelopment
0 notes
Text

"Discover the power of React Native development – code once, deploy everywhere. Learn how to create efficient, cross-platform apps with consistent UI/UX and native performance."
#ReactNativeDevelopment#CrossPlatformApps#CodeOnceDeployEverywhere#EfficientDevelopment#NativePerformance#AppDevelopment#UIUX#CostEffective#TimeToMarket#Scalability
0 notes