Text

NEWS回:Web制作会社ベイジの記事のなかから記事ひとつ選出
ファシリテーター:川崎
https://baigie.me/blog-ui/2022/03/29/psychology_for_uidesign/
「UIデザインのための心理学:33の法則・原則(実例つき)」
参考図書
行動を変えるデザイン ―心理学と行動経済学をプロダクトデザインに活用する
ネットで「女性」に売る 数字を上げる文章とデザインの基本原則
現代広告の心理技術101――お客が買わずにいられなくなる心のカラクリとは
Design Rule Index 要点で学ぶ、デザインの法則150
◾️選んだ理由
大学生協でUIデザインのパーツ制作をしていたため。
正解不正解が不明の状態にしていたので選出。
はずれをひかない記事として選出。
心理学から理論的な説明で原理原則がある。
◾️一部選出
「28_ミラーの法則」
人間のワーキングメモリー(一時的記憶領域)ではっきり覚えられるのは7(+-2)
これをマジカルナンバーという
メニュー構造の情報設計などで活用される(分割の基準)
分類時の数字の目安になる
◾️個人的に思ったこと
・アイコンに頼りすぎない
→アイコン使いすぎるとわかりにくかったり、UI全体理解していない人にはわかりにくいと最近感じた。
◾️別の記事
goot patch
https://goodpatch.com/blog/2023-12-uicomponent1
◾️我妻
・ユニクロのUI→学習が必要だったり
・アイコンだけよりテキスト入れた方がわかりやすいなど
・行動変えるデザイン(書籍)
◾️溝井
・個人的にはよりどころで使用するのがちょうど良いと思った。
→必ずしも従うことが正しいとは限らないので、適切に利用していくが正しいのでは
・アイコンは、非言語コミニケーション(アイコン)/言語コミニケーション(テキスト)
→メリットデメリットあるので適材適所で結論を出す前
・書籍/要点の法則120
→範囲広くて面白かった
◾️星
・プロダクトによって正解不正解はない/プロダクトのターゲットユーザーによってさまざま変わるため、何が適切で当てはまるのか判断する能力が重要
・スクーとかyoutubeに書籍を元にした解説があったりもするので、わかりにくいものはそのような動画利用するのも手
https://schoo.jp/class/6322
書籍良いところ
・きちんとしたアワード開催元が保証されているなど、内容保証がある
・pintarestの検索アルゴリズムなどで同じものやSEO稼ぎの記事ばかり出てきたりするため、デザイン検索時みつからなければ模索が必要になってきた。
・メンバーのおすすめ書籍やいつも使ってるツールのシェアがあれば良いですね
・行動心理学の内容はUX検定とかの書籍にも載っています
0 notes
Text

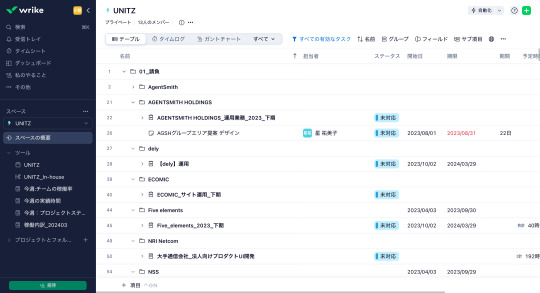
課題回:Wrike
ファシリテーター:川崎
https://www.wrike.com/ja/
※PC環境のみ対象
◾️軸設定
ペルソナをマネージャーとして分析
・比較対象backlog
◾️基本機能
ガント、ダッシュボードetc など
notionやbacklogなど工数管理は似た機能が多い
◾️wrikeだけの特徴
・課題追加関連が右上に追加機能がまとまってる(慣れれば使いやすいとの声はレビュー調べるとある)
L(backlogは サイドメニューのそれぞれの項目の中に追加機能が格納されている)
Lひとつの機能が丸っとまとまっているのはモバイルアプリケーションによくある機能
課題確認時(管理者+一般ユーザー)
LBacklogは課題確認する時にタブが増えてしまう
Lwrikeは右側にビュー表示が出る
・使いにくいところ(管理者+一般ユーザー)
Lタイムシート横スクロールの固定位置が違和感(なぜかナンバリングが固定になっている)
◾️総評---------------
・他サービスに比べると機能豊富
・昨日を横断した課題追加ボタンで昨日横断が楽(管理者視点?)
・以上から全部の機能をwrikeで一元化するのがよい?
◾️感想/評価 溝井
・深掘りされてない。わからないで終わらさない
Lマネージャー軸にするなら、矢野さんにヒアリングするなどしてもよいのでは
・機能豊富具体的にどこバックログと比べて?
川崎→どこと比べてというわけではない
溝井→基本機能は確かに一緒、大体のUIの構成でサービス
◾️感想/評価 星
機能自体は似たり寄ったりかもしれないが
backlog→個々の課題のやりとり特化
wrike→個人の工数やりとり特化
どこを強みにしているのかは違うのでそこを深掘りしてもよかった
◾️感想/評価 我妻
同じタスクツールなのに、なぜbacklogとwrikeを両方使っているのかなどの視点で深掘りすると良いかもしれない
◾️コメントもらった上での最終総評 星
深掘りできてない理由
→一般ユーザー機能はあまり考察できないのでは?
とのことですがそんなことはない(自身で設定できるレポート機能とか)調べてから軸設定が必要だった
◾️川崎/感想
backlog慣れしてると使いにくい
全体UI見ると文字サイズ感など気になる
→(星)集約機能などモバイルアプリがメインの可能性
0 notes
Text

NEWS回:意外と奥深いCSSのfont-weightの話
ファシリテーター:我妻
https://ics.media/entry/230830/
投影資料:https://unzwebshare.tumblr.com/
■原因1
アンチエイリアス
・そもそも、方式や種類で太さの印象が変わる
・mac/winでも方式が違う
・cssのアンチエイリアス設定もある(photoshopだと鮮明) (safari,Chromeありなし+macでしか指定できない)
■原因2
数値で指定できるウェイト設定と、normalとboldの単語設定でブレがある
・ブラウザで揺れる。コーダーによって記載揺れもあるので、引き継ぎの際注意が必要
■原因3
ブラウザによってstorongタグでも揺れがある (リセットcssで対処可能)
■デバイスフォントの時はどうするか(川崎)
まとまった表とかはない。デバイスごと話し合い
■デザイナーが事前にできることは?(坂本)
こだわって作っているところは、画像実装を事前に決めてもらう。実装前になるべく伝えてもらえたらありがたい 。
■画像にしたくない...でもどうしてもそろえたいとクライアント要望があった時(溝井)
目視でなるべく合わせることは可能だが、限界はあるのでその前提は把握してもらえると(コードの複雑化も考慮)
■UNITZコーポレートサイト時(星)
ウェイト違いで並べてデバイスごとに比較してもらってた
反省→最初の段階で確認するか、優先デバイスを決めればもっと決めやすかった。
0 notes
Text

NEWS会:書籍の紹介「解像度を上げる」
ファシリテーター:溝井
投影資料:https://agentsmith.box.com/s/5t2x529gu40vjeymphh6osza4is99g1r
[解像度を上げる] 著者 マイクロソフト→ファインドマックス(東大の人間が会社をスタートアップさせるための会社) に所属している人物
■物事理解度や精細さ思考の明晰さについて
■インフルエンサーや言葉の強い、知識の強い人間の意見を鵜呑みにしているのなら、解像度がひくいままの状態が懸念。理解した気にだけなってしまう。
■解像度の種類
深さ/広さ/構造/時間 解像度のあげ方の記載。興味あれば書籍にて
■生醤油の解像度アップの例
醤油→おいしくする
現代だと使う頻度が低い→酸化して不味くなってしまっているのでは 酸化させないというアイディアから→美味しく。
おいしいへの解像度
■思考不足
不足を補うには1000時間考えることが必要(かなり優秀なチームを組んだ上で)(スタートアップ支援の視点)
調査とか、粘り強く考えないと新しいアイディアは出ない
■書籍の著者はスタートアップ支援の視点だが、求職時や結婚相手探し〜など人生のいろんなところ(自身が何かを求める行動時)でこの考えが使えるの
■感想 星)
・思ったよりも広く使えそうな書籍の内容だった
・新卒コピーライターなどアイディア出し100本ノックなど時間をかける前提のものがあるのは時間が重要という意味もあるのかもしれない。
・ただし、仕事内で使うには時間の兼ね合いが難しい…
が複数人などのアイディアだしで短縮したりの工夫ができるのでは
■感想 溝井)
・解像度を上げずに決定したせいで、前段階の要件がずれていたらいいものはできないからこそたくさん考えたい
■感想 川崎)
・たくさん時間をかける→案件で時間かからない→過去の貯金(引き出し)を生かせるのでは
星) 過去の貯金でいうと、人や職種によって貯金の内容も違うから、それこそ複数人を使うのはやはり有用そう
溝井) ネットの情報は薄いものが多い 自分の足で探さないと深い情報までには辿り着けない
星) 上記の原因
ネットのレビューが多いものは結局、万人が同意できるもの、平均的なもの、思考を深めようとするとなかには万人に同意されないものもあるのでそれは埋もれがち。UI/UXの話に落とし込むなら、ユーザーレビューやユーザビリティテストが当てはまる。生の意見を聞かないといけない。ロゴ制作ならブランディングなどもあげられる。ブランディングも解像度上げが重要。
0 notes
Text

NEWS会:TIPS(実務に役立つまとめや実践的な内容に近いもの)記事
ファシリテーター:川崎
https://www.mdn.co.jp/reference/font
局所的なものかつ意見交換目的、フォント選びに苦戦中なので今回の議題を選出
■和文フォントの選出むずかしい、説明が難しい ピックアップサイトhttps://www.mdn.co.jp/design/font
・フォントごとにデザイン事例が掲載されている
・形状の説明などの細かい内容も載っている(理論的に説明されてる記事があるので参考になる)
・上記内容から、自身の作成デザインに合うものが選出できる
■みなさんどう選出してますか
阪本→逆に上記は参考にしずらいかも?モリサワなどのフォント一覧から選出はもちろん、参考にしたいデザイン事例を選んで、そのバナーが何のフォント使っているのか調べて解析(当時は自身でフォント当てて解析)
星→イラレで実際に候補フォントを見比べて最終選定。見比べると意外と印象違うなどを自分の目で判断して引き出しにしていきました
溝井→トンマナ決めた後に探す以外にもターゲットユーザーも気にして探したりしていた。一般の人でも明朝は繊細~など共通の感覚もあるので直感で決めているときもある。またファミリーの多さも重視して選出。新人の時はフォント冒険して、怒られたりも...よく使われるフォントには理由がある。adobeは画像検索もできるので、商品から、検索してみて等もある
■新人あるある:派手なフォントについて
星→有名なフォントは使われる理由がある。学生自体に良かった映像作品 ヘルベチカのドキュメンタリー https://filmarks.com/movies/55520
■webフォントについて
我妻→実装している時にフォントが反映されていなかったが多い 。XD→アウトライン化必須(注意が薄いので要確認) 。Figma→右上に黄色いアテンションが出る(触って初めて出る?出るタイミングが差異あるので注意) Hiraginoバグも要注意。
モリサワ系統のフォントは、モリサワのサブスク以降時に互換性がないものはページでまとめられている
■Webフォントの選出基準
・軽量化目的ならなるべくデバイスフォント使う/対象デバイスやOSも考慮してつかう
・基本webフォント、見出しこだわる��合は画像書き出し前提で選出 ・坂本/本文��noto sansが多い
■webフォントの重さ
溝井「昔は重いから使うな言われてました今はどうですか? 」
星「noto sansだったらCJKが中国語などもはいっているセットだからJPの方使ったほうが軽い」
我妻「重くはなる。けど使うものだけ選出して軽くしています。フォントの種類も1~2種類なら」
■その他
・noto sansをイラレ(スケッチ)で使う時はボックス大きくなるので要注意
0 notes
Text

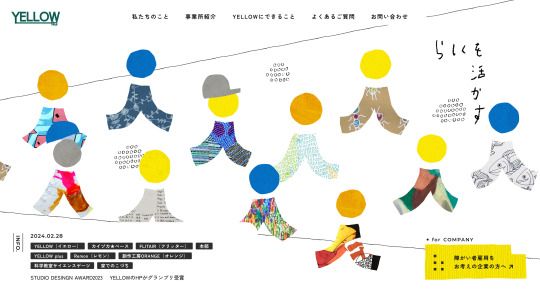
課題回:YELLOW公式サイト
ファシリテーター:川崎
https://yellows.buzz/
PC
→https://gyazo.com/c84cfb87fda51fc87d25e618e9a825ba
SP
→https://gyazo.com/a8f0d412039b500f750c1e9087a64840
アニメーションなど多いので、PC中心に分析
■良い点
・サイト全体のトンマナが統一されている
・展示会(アート)を行っているサイトで個性豊かの表現方法が絵を切り取って人の形で取っている点。それがFVでわかるのが良い。またアナログで切り取ったりイラストの手書き感も形があっている 。
・アニメーションの動きも印象に合わせている 。
・視線誘導が上手。TOPページ Zの視線誘導でアニメーションも動く 下層にもうまく繋げていると感じた 。
■フォントの使い方
webフォントの使い方がわかりやすかった
Zenkakuゴシック→noto sansと比較してみて、該当フォントは少し小さめ。ベタ打ちの時にレタースペーシングが開くので、手で書いた落ち着いた感じになり、該当サイトとあっている。
■坂本
・前回のフォント関連のニュース回踏まえてピックアップした点○
・障がい者のアート支援のサイトなので、その部分は触れてなかったので確認
・Zの視線誘導?の説明もう一度お願いします
「 H1→キャッチコピー→ニュース→採用サイトの流れのこと 」
・今回課題理由
→最近はUI/UX、情報設計物が多かったので、ヴィジュアルデザインよりのもの
・今回スタジオアワードの最優秀賞 https://designaward2023.studio.design/
・おそらくノーコードで作成しているサイトということでピックアップ、他受賞作品も見ると○
・スタジオ自体はFigmaのオートレイアウトが最初から使われているような使用感
・XD触っていた頃はコーディングよりすぎてクセが強かったが 、Figmaのオートレイアウト使うようになってからはハードルが下がった
0 notes
Text

NEWS回
ファシリテーター:川崎
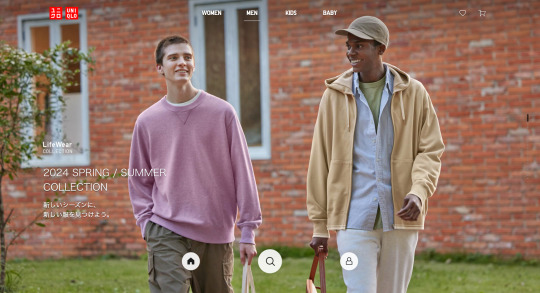
内容:11月にリニューアルしたUNIQLOのECサイトについて
https://www.uniqlo.com/jp/ja/
リニューアルしたUIの一覧:https://www.ui-pocket.com/apps/uniqlo/2023-12
■リニューアルで大きく変わった点
旧:グローバルナビから性別>カテゴリで探す
新:グローバルナビの位置にあるものが性別の切り替えになっていて虫眼鏡マークから検索ができるようになっている
虫眼鏡アイコン=テキスト検索のようなイメージだったのにメニューアイコン(ハンバーガーアイコン)的な使い方をしている
■リニューアル直後
→使いにくいとの声が多かった・なぜここまで大きく変えたのか違和感だった
■UNIQLOの狙い
スマホで使ってほしい・アプリを使ってほしい
→アプリに合わせてECサイトもリニューアルしているんじゃないか ?
一方で、日本だけがこの形になっているので、現状まだ実験段階だと思われる
■実際使ってみて
・慣れると使いやすい
・導線が一箇所にすべてまとまっているので、迷いが軽減されているように感じる
・画面いっぱいに画像を入れることが出来るようになった
→期間限定のコラボ時など世界観を打ち出しやすい
→ビジュアル訴求で購買意欲を高めやすくなった
■改善した方がいいと思った点
特定のカテゴリの商品を見てるときに、一階層前に戻りたいなと思っても、最上位階層に戻ってしまうのが使いにくい
■その他意見交換
・見かけないUIだけど、UNIQLOアプリで好評になれば今後のUIの変化に大きく関わってきそう
・店舗よりスマホ(オンライン)での購入に力を入れている印象
・昔GUで商品サンプルだけ置いて購入はオンラインでしてもらうという店舗があったが、それに近い扱いになってるのかも
・押下要素が少なくて迷わない反面、全部が虫眼鏡アイコンの中に集約されてるので、下の方の情報はちゃんと見られているのか気になる 参考: https://www.uniqlo.com/jp/ja/special-feature/service-update https://twitter.com/shingo2000/status/1728044075176034449
0 notes
Text

NEWS会:デザインシップのサイバーエージェントのキャリア罠診断について
ファシリテーター:阪本さん
https://developers.cyberagent.co.jp/blog/wp-content/uploads/2019/11/wana-scaled.png
■やってみた結果
→川崎2 、星・坂本12
■2
→マトが見えていないクライアントとの目的、目指すゴールの擦り合わせが足りないのでは?
■12
→コンフォートしている?
→「今の成果やポートフォリオに満足せずに挑戦すること」
■トラップ1~6
→新人向け トラップ12以降は 中堅向け
■11
→人を通して成長できてる?
■まとめ
→刺さりつつも、イラスト交えてやさしく紹介している。気づきを促進させる内容となっている。https://developers.cyberagent.co.jp/blog/archives/23775/
■カンファレンスのパワポも上記に記載
登壇者「器用貧乏の何でも屋さんで目的が達成できていなかった」
やりたいことを軸にして解決の方法や罠から脱出したほうがよいなど解決への内容が記載
■診断で当てはまらなかったものも当てはまったりもする
川崎→診断外だと1
坂本→「振り返りが大事」
星→脱出方法「1は記録取って平均を出す」「場数経験で解決の必要あり」
■改善策がわかりやすいもの
坂本→「信頼残高~などは解決策難しい。インハウスは客観視難しいけど体制などを利用して自分で聞く姿勢とったりなど」
■デザイナー以外にもキャリアの罠共通して見ることができる
我妻さん 5→デザイナーの単語をコーダーに差し替えても読み解ける
0 notes
Text

NEWS回:Tama Design High School
ファシリテーター:星
https://tub.tamabi.ac.jp/tdu/
投影資料
→https://xd.adobe.com/view/f676af7c-11f7-44bb-9cf4-a1e9b1b2b2c8-a325/screen/abab9cf8-4072-4a42-a1ac-3cd387880ee1?fullscreen
0 notes
Text

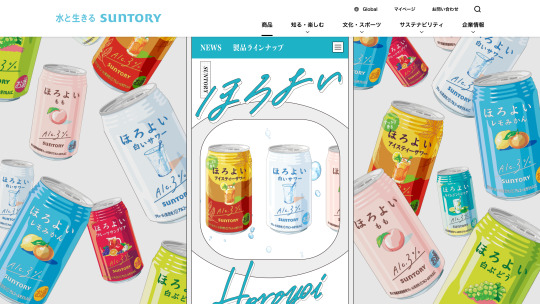
テーマ回:年末年始関連のスペシャルページや限定ページ、キャンペーンページ
https://moneyforward.com/sites/campaign/2024_newyear/index.html#mfy-kanri
ファシリテーター:川崎
PC
→https://gyazo.com/d522057d33a4e4bb31c247aebf73fa26
SP
→https://gyazo.com/d1e1ab5db1af5c5d5dd17e2dd935e809
■選出軸
・表現をどのように考えて設定するか、工夫が参考になりそうなもの ・情報量の扱い方と、まとめ方の参考になるもの
■いいと思ったところ
・全体を通してデザイン四原則の、コントラストと反復をうまく取り入れている
→自分の知識と照らし合わせることができたので、消化しやすかった
・マネーフォワードのロゴカラーであるオレンジを使いつつ、お正月っぽさも出している(お正月=赤・金イメージが多い)
・イラストの色使い等がいいと感じた
人物:プレーン・単色使い
背景:ノイズのあるグラデーション
→テイストの違うイラストを使っててもバランスが取れている 。
・よく見ると、きちんとルールに則っているから、イラストや装飾で遊んでても綺麗に見える。
・ 見出しだからといって大きくすればいいというものではないんだなと思った
(数字や訴求ポイントをしっかり大きく見せた方が消費者目線では気になる)
・ 自分がどこまで読んでいるかがわかりやすい(SP版)
■FB
・イラストのテイストが全然違うという発表だったが、そんなにかけ離れたイラストでもないので、色の塗り方以外での視点が増やせると◎
(阪本)
・ジャンプ率だけでなくフォントの長体やウェイトなどで、お得感と安さなどを表現するセオリーなどがあるので調べてみると◎
0 notes
Text

通常回:ヴィジュアル素材をどの程度生成AIに頼ることができるか
ファシリテーター:溝井さん
投影資料→https://agentsmith.box.com/s/1dtpqiinbywfoapda0os0e5ipwybhz3j
■デザイン制作で必要なビジュアルの用意どうしてる?
→撮影・自分で作るなどあるが、素材を使うことが一番多いかなという印象
■素材を探す上での問題
・雰囲気に合致した素材が見つけられない
・PhotoshopのAI生成を背景伸ばしには使ってたりしてるけど、ビジュアルをしっかり作ったことがないのでチャレンジしてみた。
■仮テーマ:コアラマットレスのバナー制作
・いろいろな切り口
ストレート・実証・問題解決・胡蝶・恐怖訴求・知識提供などなど…
→ストレート案と誇張案でAIに挑戦
【使用した生成AI】
・Midjourney
・Adobe Firefly
で挑戦
【ストレート案】
Midjourney:暗い・周りに余計なものが生成される(Midjourney自体が暗めな画像が生成しがち)
Adobe Firefly:清潔感はあるけど寝てくれない
【誇張案】
Midjourney:怖い・ファンタジー感が強い
Adobe Firefly:まだ使えるものが生成された→合成は必要
【結論】
・まだ思い通りの画像を生成するのは難しい
・英語力や検索力も必要(検索ワードを売ってる人もいるらしい)
・AIのみでの完成は難しい。画像の合成力は必要
・広告に求められる清潔感の表現が難しそう
・各サービスによって使う人やベースとなる知識が違うから生成にも個性が出る
【デザイン自体を作ってくれるAI】
・Microsoft Designer
・Canva
0 notes
Text

テーマ会:採用サイト
ファシリテーター:川崎
RECRUIT 新卒採用サイト
https://www.recruit.co.jp/employment/students/
SP
→https://gyazo.com/93e04ac41e80d288570209a4baa64ea4
PC
→https://gyazo.com/674f59fce77af20b95f834be1e5b1a82
比較サイト:RECRUIT 中途採用サイト
→https://www.recruit.co.jp/employment/mid-career/
■設定したペルソナ
⚫︎新卒採用
男性(22)
都内在住
文系大学生
成長・チャレンジできる環境を軸に就職活動をしている
SNSなどで日々幅広い分野の情報をインプットする習慣がある
自分がどんなキャリアパスを歩むか漠然としている
→受け身でなく主体的に行動する
→意欲・志が高く、好奇心が強い
→自分が何をしたいかのビジョンがまだ定まっていない
⚫︎中途採用
男性(28)
都内在住
営業職
今の職場環境になんとなく満足しておらず、より成長が出来て、 チャレンジができる環境を真剣に考えている
自分がどんなキャリアパスを歩むか、ある程度定まってきてはいるが、今よりもより成長と変化が欲しいと考えている
→受け身でなく主体的に行動する
→意欲・志が高く、好奇心が強い
プレゼン時間
→目標:10分 / 結果:13分30秒
■採用サイト決めた理由
今やっているスミス採用サイトが中途向けで、ターゲット決まってるが...
→中途と新卒向けサイト両方あるもので比較するため
■リクルート新卒向けサイト--------------------
・大学生で受け身でなく意欲的に動く、意欲のあるペルソナとした。
・土台のトンマナはコーポレートサイト(https://www.recruit.co.jp/)に近いけどよりカラフルなのが特徴。
・行間広めで長めのメッセージを置いている。目標が漠然としてる人に刺さる内容。
・インタビューの内容から職種を絞り込める構成。
・インターンシップの特設サイトもあり、テイストは新卒向けサイトに寄せている。
・意欲と好奇心ワクワク感を与えていると感じた
■リクルート中途採用--------------------
・ジャンプ率高めで、緊張感/熱意の印象
・ネイビーが基本カラーで新卒とは大きく印象が違う
・明朝体、大きめのテキストを交えて表現している。
・コピー、文章も断定系で具体的な内容になっている。
■ペルソナについて
・新卒の方では「●●したい方に~」といった風に親切な採用案内を入れている。
・インタビューメッセージなどを通して徐々にターゲットが目指したい職種に誘導するようにしている。
・中途は注釈入れずに職種などの表記のみ。
・ターゲットからするとこちらの方がわかりやすいからでは。
・具体的なテキストや強い言葉のコンテンツもTOP以外にも用意してある。
・インタビュー内容も業務内容をはっきりと言い切りで伝えているものが多いため、ターゲットを「転職後はこうしたい!」と決まっている人に設定しているのではないか。
■坂本FB------------------
・ペルソナ設定の感想は?
「難しい。設定しても、正しいか疑心暗鬼になってしまう」
・メインは?
「新卒サイト」
・新卒の方デザインはどこを根拠に上記のプレゼンの分析になりましたか?
「どちらかというと情報設計で判断した。ページ上部はあいまいな表現、やページ下部にいくと具体化していくため上記のように判断しました」
「サイトを見ていくと自分のキャリアパスが描けるコンセプトではないか?」
・中途の方も含め文章の考察が多いのでデザインどう見ました?
「意欲が高い=焦ってる、情報を早く見てもらうためにシンプルにしたと考えた。」
・情熱/熱意=赤や暖色で想像する人が多いと思いますが、なぜ情熱と思った?
「FVの写真や文字のジャンプ率で判断しました」
・明朝体は上品なイメージがありますが
「スミスの採用サイトと同じく、プロフェッショナル・仕事をより高い次元でといった意味で明朝体がマッチしていると思った。」
・今回の課題設定理由
→web共有も長く行ってきているため
→ペルソナ設定を目的として新しい視点を増やしてほしい
■星FB---------------------
・新卒採用の方を最初に聞いた時に、単体だけだと意味が通らない/わかりにくい説明と感じた
・原因として、川崎くんは台本で結論と後の意味説明がわかっているが、初めて聞く人にはそれがわからない。
・結論を先に話してあげたり、結論を箇条書きにしておさえた上で、初めて聞く人向けのプレゼンを意識して台本組み立てるのがよい
0 notes
Text

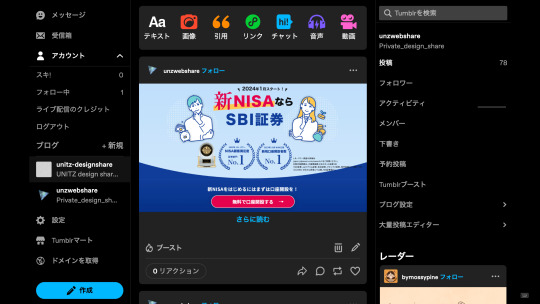
課題回:tumblerの投稿/編集UI分析
ファシリテーター:川崎
【発表軸】
カメラ趣味・イラスト趣味のユーザー
→この層に使いやすいかどうかで評価
【利用者像の仮説】
PC:カメラ趣味・イラスト趣味のユーザー
SP:インスタの延長線上、ライトユーザー
→PC中心で分析
【いいなと思った点】
・ホーム画面はTwitterのブラウザ版に似ている
【惜しい点】
・投稿ボタンが目立たないと感じた
・noteのように右上にある方がわかりやすいと思った
・上に投稿種類のアイコン一覧がややこしくさせてると感じた
・SP版がただレスポンシブにしただけなのが勿体無い
【案件で活用できそうな部分はあったか?】
・そこまで見れてない(川崎)
・実案件では関わりにくいサービスやプロダクトであっても点で見れば参考になる部分はたくさんあるので細かく見れるようになると◎(星)
【Tumblrは歴史が長い】
・日本ではあまり流行らず浸透していないが、サービスの歴史は長くUI面で参考になる点が多い
・Twitterに似ているというよりTumblrが先行している
・WordPressのテーマ設定などの機能もTumblrを参考にしている
・アプリもDLすると全然UIが違うので見てみると◎
0 notes
Text

議事録
課題回:LP2種類の分析(SBI証券のLP)
ファシリテーター:川崎
※LPが調査中に更新あった経緯
※SPで確認 目安時間/10分 プレゼン実際の時間/8分50秒
■100円から〜のMVの方 https://go.sbisec.co.jp/lp/nisaxyoung_220725.html
投資に興味がない人向け アクセントの色がつよい(青や赤など) 。知らない人向けに基本情報を大きく載せてインパクト重視にしているのではないか
読み物よりは、大きい文字で投資に興味ない人向けの構成か? お得よりもお手軽要素を強調している
■2023のサイト(更新前) https://search.sbisec.co.jp/v2/popwin/affiliate/openaccountlp/openaccountlp_190417_pc_nisa.html
前者のサイトよりは投資に興味がある人向け 前者よりはトーンうすめで誠実なイメージを訴求しているのでははないか 。
前者よりは文字やコンテンツ量が多め(NISAの説明をしっかり掲載している)で比較検討の内容も掲載している
コンバージョンは、NISAと積立NISAを両方のコンバージョンに設定している
■2024のサイト(更新後) https://go.sbisec.co.jp/lp/lp_nisa_231117.html
新NISAはじまるので少しコンテンツ内容が違う
こちらは100円から〜に構成、色使い、ジャンプ率等が似ている
■坂本さんFB
更新後と[100円から~]が似ていると思われる理由、はなんですか? 川崎「新しい内容��ためインパクトのこすなら[100円から~]が��切」
→予想ですがおおむねユーザーの分析は合っている また現在更新もあったことからA/Bテストをおこなっているのではないか
今のデザイン課題(投資信託LP)で使えそうな要素はありますか? インパクトがある
[100円から〜のMV]側はコンテンツはスッキリさせた方がよいパターンとして知見に
プレゼン時、指示語[こっち][そっち]等は時は分かりづらいので気をつけましょう(web会議では特に)
■我妻さんFB
コントラストの差もつけていること 情報量でページの長さがほぼ同じで驚き
ABテストに関しては、クリック率は高そうだが最終的なコンバージョンは低そうな印象[100円から~]ので[2023のサイト(更新後)]で調整が入ったのではないか?
0 notes
Text

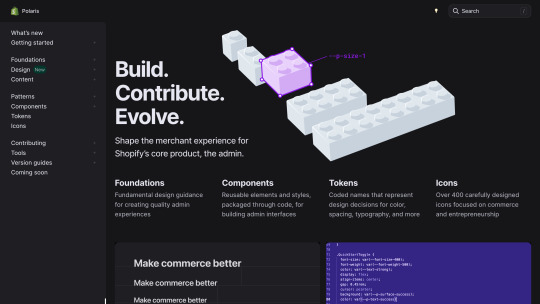
polaris
テーマ回:デザイン・ブランドガイドラインをまとめたサイト
議事録
11/24 17:40
ファシリテーター:川崎
【テーマ】
デザイン・ブランドガイドラインをまとめたサイト
【メインサイト】
https://polaris.shopify.com/
【比較サイト】
https://designsystem.line.me/
【選出軸】
参考にする上で使いやすいかどうか・実案件で活用できるかどうか
【選出理由】
・UI/UXのことがちゃんと記載されている点
・色彩の理由や原理、原則が記載されている点
・ECサイトでの販売体験の向上という思想を取り入れていて、ECサイト以外でも活用できると思った
【分析結果】
・サイト全体が使いやすい→ガイドラインを見ながらサイトの構築がしやすい
・サイドナビにメニューが完結しているのが良いと感じた
・カラーやアイコンの良い例/悪い例の比較がわかりやすい
・アニメーションや挙動の動画が見れる点もいい
・Apple/Googleは範囲が広くて読み解くのが難しいがshopifyはちょうどいいボリュームだった
・ユースケースの画像サイズが少し小さいと感じた
・比較サイトのLINEは上とサイドにナビがあるため階層がわかりにくいと感じた
【FB】
星
・コンテンツの量:LINE>shopifyな理由は何か?
・深掘りすることでターゲットユーザの違い→構築知識のある人/ない人(初心者)まで幅広く設定されている点に気づくことができる
阪本
・調査の深掘りについて、毎回コメントが入る部分なので今後意識してほしい
・その場しのぎにならないように
0 notes
Text

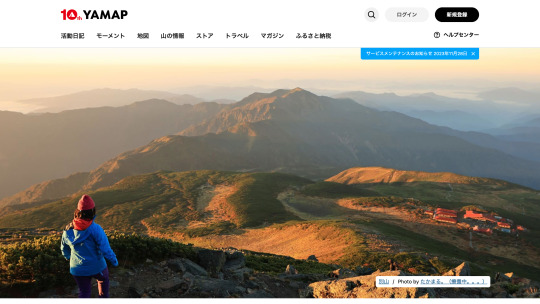
SP
https://gyazo.com/043906559259e294688f5363e1f4838f
PC
https://gyazo.com/c5e7f8a42c6af856e8126a5d3045ba83
議事録
テーマ回:コミュニティサイト
対象サイト→ヤマップ:https://sauna-ikitai.com/
比較サイト→サウナ行きたい:https://yamap.com/
ファシリテーター:川崎
軸/両方ともアプリがあるサービスで選出 SP分析
YAMMAPはすっきりとしたUIかつ、ユーザー掲載向けに写真大きめ
モバイルアプリと差がないように作成、操作性に違和感が出ないようにメニューにコンテンツ多い/内容はすっきりしているが山のページ構造がややこしい
もうすこしコミュニティサイトとしての盛り上がりがほしい(サウナイキタイと比較)
・TOPページの写真がスッキリしすぎ
・サウナ行きたいは施設のページからすぐスクロールですぐ投稿見れる
中に入った時にすぐユーザーのコメントが見れる仕様
FB
(星)
自身がYAMAPを改修するなら
→?ターゲットユーザーが違うので
TOPコンテンツの上部MVをもう少し工夫
グロナビはコンテンツ量多いのでオンライショッピングいらない
(阪本)
軸設定の理由について
→今回YAMAPとサウナイキタイでアプリがあるサービスで選出しているが少し軸としては弱い(大きい/自身の基準etc)
使用ユーザー視点や、軸の範囲を狭めることで、ターゲットユーザーの違いYAMAPが位置情報機能が使用できる
アプリDLを最終コンバージョンとしていることユーザーへの訴求目的が違う点などに気づくことができる
0 notes