Video
9/4(金) 課題3完成作品
制作意図:
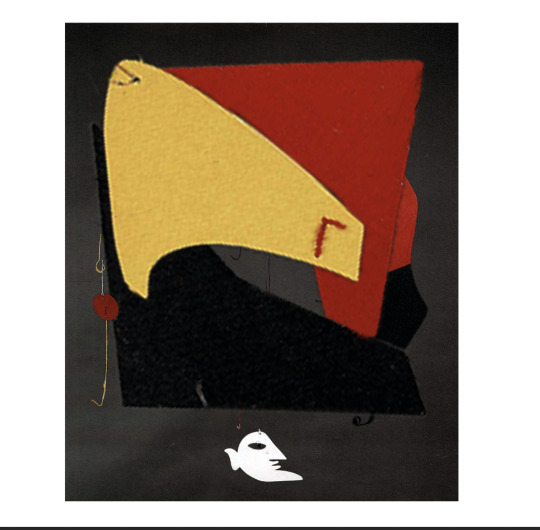
私は今回、水族館の魚を撮影している状況をテーマに制作した。黒の四角はスマートフォン画面に見立てていて、はじめ動き出す数秒間に、モビールのカオをホームボタン、その他のパーツを待ち受け画面のように集合させて配置し、スマートフォンの形を提示した。スマートフォンのカメラは、シャッターを切る度に魚がさまざまな姿に変身していく様子を捉えている。人間が手持ちで魚の動きを追うことによる微妙なブレを表そうと、黒い四角形にも動きをつけた。魚はウツボ、アジ、クリオネをモデルにした3種類が登場する。同じ水中に生息する生き物でもウツボは水平方向に移動するのに対し、クリオネは垂直方向を昇っていくように移動するなど、各種類ごとに動き方が違うためそれを再現しようとした。最後のクリオネの撮影では、シャッターを切る瞬間にクリオネが大きく移動してしまいうまく撮れなかったため、撮影をやめて元のモビールの形に戻るといった流れになっている。
0 notes
Video
9/3
今日は黒の四角を、スマホで撮影しているように動かした。シャッターを切る瞬間、一瞬だけ縮小して、撮影している感じを強調した。しかし動きに違和感がありまだ機械的なので、人間が持っているような動きに近づけたいと思う。また、レイヤーを分割した時にキーフレームを最初につけておかないと分割した部分がカクカクしてしまうと学んだので、注意したい。
0 notes
Video
9/2 制作日誌
39秒 今日はどうしたら魚らしい動きに見えるか試行錯誤しながら制作した。例えば、最初のウツボのような形をした魚の場合は、各パーツの親子関係を結ばないことで、グニャグニャとした魚の動きが再現されると気づいた。 しかしまだカクカクしていたりぎこちないところがあるので、訂正していきたい。 また黒い四角がスマホのカメラ画面の設定なのにも関わらず微動だにしないため、撮影している感じが出ていなかった。なのて次回は黒の四角にも撮影中らしい動きをつけていきたいと思う。
0 notes
Video
9/1
今日は絵コンテの修正と、制作に入った。絵コンテでは、細かいつなぎの動きをつめていった。最後もとの形にもどるまでの自然な流れをつくることが課題である。
制作では、冒頭の黒枠が縦向きから横向きに変化し、モビールのパーツが端によるところ、またそれらがうつぼになって出てくる部分をつくった。黒い枠は人が持っているスマートフォンの設定なので、横向きに変わるときに機械的な動きにならないよう、手ぶれのような動きをいれた。しかしまだ不自然なところが多いので、完成度を上げていきたい。
0 notes
Text
8/31 制作日誌
今日は、絵コンテを練ることとモビールの切り取りをおこなった。黒い枠をスマホの画面に見立て、スマホで水族館にいる魚を撮影している設定の映像にすることにした。その中で、いろいろな魚が出てくるのだが、魚が変身する瞬間もきちんと描写する必要があると学んだ。また、スマホの画面が横向きになり、モビールから生きた魚に変化するときにどのように動かすのかを次回までに考える。

0 notes
Text
8/28 制作日誌

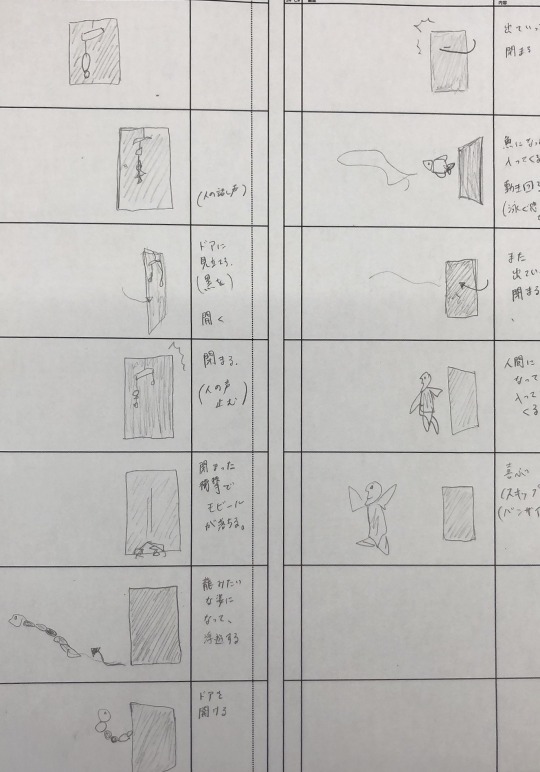
今日は課題2完成作品の提出と、課題3の絵コンテを書いた。課題3では、背景の黒と白を使ってどのような空間を作るか考えるのだが、なかなかアイデアがでなかった。浮かんだ案としては、黒の四角をドアに見立て、モビールがドアを出入りするときにいろんな姿に変身するといった内容になっている。しかしこれで60秒もつか心配なので、もう少し内容を練っておきたい。
0 notes
Video
8/28(金) 課題2-2完成作品
制作意図:
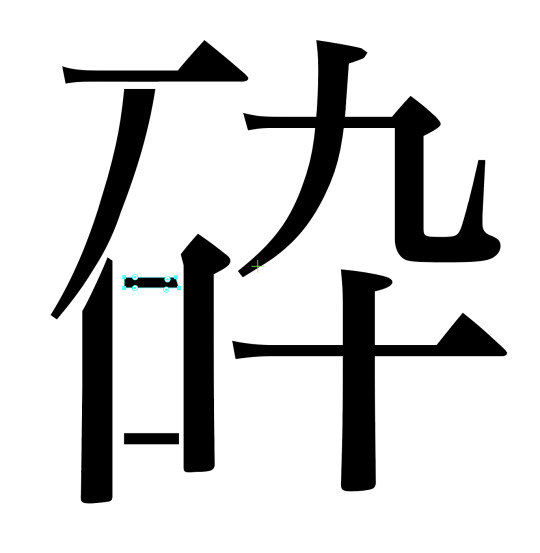
今回は「砕」のリメイクをした。前回は上からのショットにこだわったことで、最終的に「何が砕けたのか」という状況設定が曖昧になってしまったため、今回はそうした状況設定から考え直すことにした。「砕ける」という言葉から、私は以前動画サイトで見た「ダイヤモンドがプレス機に潰され、砕ける」様子を想起した。そこで、「砕」の十の部分をプレス機に見立て、残りのパーツをダイヤモンドとすることで、この状況を再現することにした。また、「プレス機に上から押されるダイヤモンド」という縦の構造がよく見えるよう、正面からの目線で作ることに決定した。制作するにあたって、再びプレス機の動画を見た時、他の物体はぐにゃりと変形しながら押し潰されていくのに対し、ダイヤモンドは変形すること無く、あるタイミングで突然砕け散ってしまう様子が印象的だった。今回の映像では、プレス機の動くスピードなどによって、硬いダイヤモンドが一気に砕ける時の質感を表現しようと試みた。
0 notes
Video
8/26
今日は新しい絵コンテの作成と、映像の作成に入った。前回上からのショットだと、状況を表現するのが難しいと感じたので、正面から見たショットにした。また、前回は何が砕けているのかはっきりとしていなかったので、今回はダイアモンドが砕けるという設定で、十をプレスに見立てるといったように状況をきちんと定めて制作することにした。
0 notes
Video
8/25(火)課題2-1完成作品(再提出)
制作意図: 私は今回、物が地面に落下して砕ける様子を、上から見たショットで作った。まず、「砕」がぐっと画面に近づいてから、急速に回転しながら小さくなり、ある時点で漢字のパーツが円状に飛び散る。ここまでが、物が空中に投げられ、地面に落下し砕けるといった流れである。その後は砕けた漢字の各パーツが四辺にぶつかり、跳ね返るのを繰り返して、徐々に合体していく。元々の構想では、物が水面に落下し、水の上を浮遊しながら合体するといった流れを考えていたが、水に落ちて物が砕けることは現実的ではないと指摘をいただいた。そのため、上からの目線で作ることができ、硬くてかつ各パーツが再び合体しやすいような場所を考えて、ビリヤード台のような、ゲームボードに物が落ちるようなイメージに変更した。しかし、「砕」が何の物体かは具体的に言い表すことが難しく、フィクションのような動きになってしまった。作り直すなら、「砕」の質感を表現するためにはどのような目線で撮るのが良いかという部分から考え直したいとおもう。
0 notes
Video
8/25(火)課題2-1完成作品
制作意図:
私は今回、物が地面に落下して砕ける様子を、上から見たショットで作った。まず、「砕」がぐっと画面に近づいてから、急速に回転しながら小さくなり、ある時点で漢字のパーツが円状に飛び散る。ここまでが、物が空中に投げられ、地面に落下し砕けるといった流れである。その後は砕けた漢字の各パーツが四辺にぶつかり、跳ね返るのを繰り返して、徐々に合体していく。元々の構想では、物が水面に落下し、水の上を浮遊しながら合体するといった流れを考えていたが、水に落ちて物が砕けることは現実的ではないと指摘をいただいた。そのため、上からの目線で作ることができ、硬くてかつ各パーツが再び合体しやすいような場所を考えて、ビリヤード台のような、ゲームボードに物が落ちるようなイメージに変更した。しかし、「砕」が何の物体かは具体的に言い表すことが難しく、フィクションのような動きになってしまった。作り直すなら、「砕」の質感を表現するためにはどのような目線で撮るのが良いかという部分から考え直したいとおもう。
1 note
·
View note
Video
8/24
絵コンテの面談をしたが、計画してた流れだと無理があると言うことなので、変更してどうにか完成させたい。音がなくても「砕」がどんな物体なのかわかるようにしたい。
1 note
·
View note
Text
8/22 制作日誌
「砕」を表現する絵コンテを考えるのと、パスファインダーを使って分割するやり方を学んだ。先輩の作品を見て、アフターエフェクトで作った白黒の映像でも、奥行きや視点の変化を見せることができるのだと知った。今回の課題はそれを踏まえて、「砕」の質感を表現できるように頑張りたい。

0 notes
Video
8/21(金) 課題1完成作品
制作意図:
私は今回、「怒」をテーマに選び、映像制作した。車に2度衝突され、自分の脚が飛ばされたロボットが怒って車を投げる、といった流れになっている。喜怒哀楽の中で怒りの感情を選択したのは、ロボットの表情を変化させることができない中で、身体の動きのみでも表現しやすそうな感情だと考えたからである。また、怒りの感情に達するまでのストーリー、文脈ならば、画面越しでも良く伝わるのではないかと思った。例えば、怒りを段階的に表現するために、車を投げるまでの間を1度目と2度目で変えたりした。課題を読んだ時、「感情を持つロボット」は、現在ではあまり現実味がないが、数年後数十年後には実際に存在するのではないかと思った。また、ロボットが怒ったら人間の力では叶わない程強いだろうと感じた。そこで、現在の私たちにとって身近な機械のひとつである車を登場させることにした。人間が操作する車と、自主的に動くロボットという、2つの機械の対比が構造としてある。
0 notes
Video
8/20 制作日誌
今日は、各レイヤーの動きを増やした。首だけが動いていたところを、体も同時に連動させることで、より自然な動作になったのではないかと思う。物理的な違和感がないように意識して作ることができた。完成までには、動作にロボットの感情がこめられるように試行錯誤しようと思う。
0 notes
Video
8/19 ロボット制作日誌
今日からロボットのアニメーションの制作にはいった。最初に、親子関係を結ぶことと、各レイヤーの中心部分を、人間で言う関節の部分にを移動することがポイントだと教わった。フォトショップのデータをアフターエフェクトに読み込むときに手こずってしまった。ダブルクリックをして読み込むことを忘れないようにしたい。明日は、ロボットが生き生きとした動きになるように編集を頑張りたい。
0 notes
Text
8/18 制作日誌

今日は、はじめてアフターエフェクトを使った。トランスフォームで、位置やスケール、回転などを数秒毎にストップウォッチで記録することで、動いて見えるようになる。親子関係の機能は、複数の物を同じように動かしたいときに便利だと思うので、慣れておきたい。シャイ機能を使うとトランスフォームのところがすっきりする。慣れない作業が多く難しかったが、いろんな機能を使いこなせるように、試しながら制作していきたい。
0 notes
Text
8/17 制作日誌

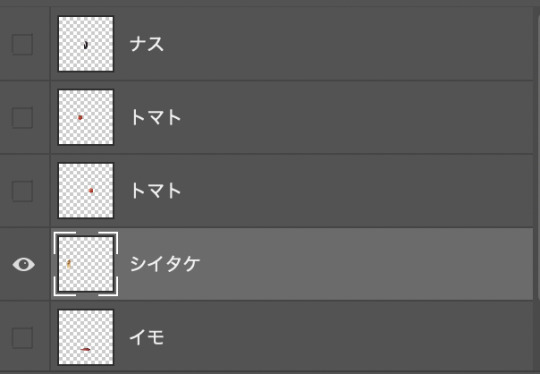
切り取った部分は、カット+ペーストでレイヤーの欄に入る。
各レイヤーはダブルクリックして名前を変更する。名前をつけることを習慣にする。目のマークをクリックすると、そのレイヤーが見えるか否かを変えられる。
0 notes