Text
Pluckman types
In the original pikmin game, there are red, blue and yellow pikmin. I've based the Pluckmen on them 3 pikmin types. Red is immune to fire and has higher damage. Yellow can be thrown further and are immune to electricity. The blue should have higher health and be immune to water. However, nothing can damage the pluckmen to the higher health isn't needed. There also isn't any fire, electricity or water around to be a hazard either so the blue pluckmen are just worse then the other two types. When designing the three types, i should've thought about this issue and implemented something to give the blue pluckmen more of a use.
0 notes
Text
Why this game?

The reason I based my game on the game series pikmin is because I saw a challenge in coding a lot of the grabbing system. In the pikmin games, the planet the player explores is one overflowing with life. Mars has signs of slight life, such as microorganisms and water underground, which could mean it was a planet full of animals and plants thousands of years ago or it means that its growing into one very, very slowly.
I also had a thought to do a gravity based platformer like Super Mario galaxy. However, some research showed me that that would be almost imposable to do customizable gravity. If I did do that, it would've been one straightforward level with a couple of gimmicks. You would've hopped from planet to planet. After making Pluckmen and learning about grabbing, it might have been able to get the planets to grab the character to keep them from falling off, while setting the characters rotation and location to walk around.
When deciding what to do, I was definitely more bias towards the pikmin idea as I was playing pikmin 3 deluxe at the time.
0 notes
Text
Box
The box is an obstacle that can be pushed by pluckmen. The when a pluckmen is thrown towards it, it will start to try and push it. However, it isn't enough. Therefore, when 10 pluckmen push it, the box will move into a hole in the floor, acting as a bridge. It could also be used to move a slope from a higher up area do drop down, allowing easier movement between the two locations.

0 notes
Text
Rendering a 3D image using a black and white image
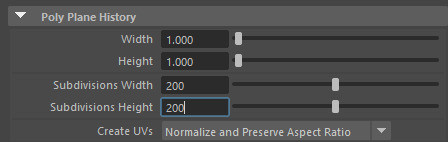
First is to make the plane to put it on. You should resize it to a good size

Set the subdivisions to a higher number. The more you have, the clearer the image

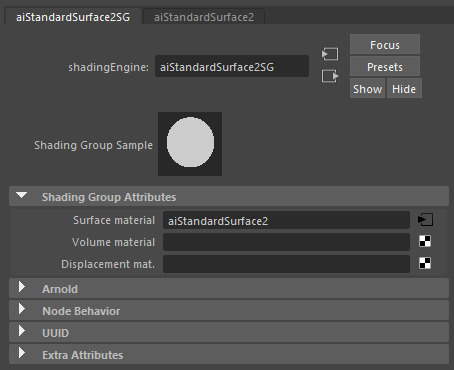
Create a material for the object. under Arnold, shader then surface, select aiStandardSurface.

Click on the highlighted box to bring up the shading

Click the bottom checkered box that’s on the right. Then select file if your using one.

Make sure the “Alpha is Luminance” box isn’t checked. Once youve done that, move the Alpha gain” slider till you find something that works.

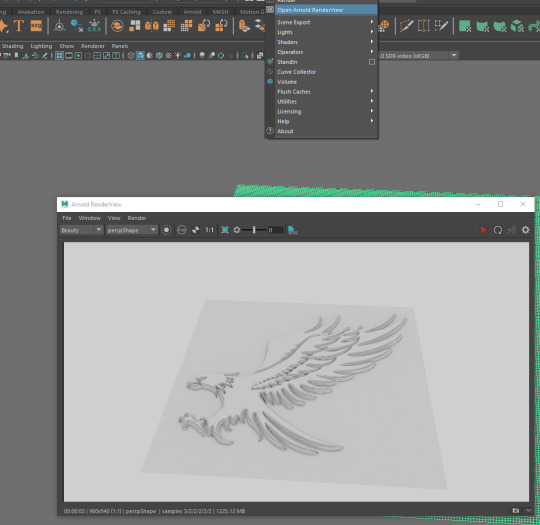
You wont see any changes on the plane that’s in the default editor. so you'll have to open the Arnold RenderView from the top bar.

This is the image i used in this demo

0 notes
Text
Scrapped: bulb-orb
The bulb-orb (named that way because its body was a just a sphere) was an enemy that would attack the player and the pluckmen. it would eat the pluckmen and attack the player. They would’ve been able to be taken down and when pluckmen attack it. they would do so by running into it and and headbutting him or by clinging on when thrown and headbutting. When taken down, 10 pluckmen would be needed to carry it back. Whatever colour has majority will then produce 10 of them seedlings from the ship.
0 notes
Text
Hud
The hud tells you how many of each pluckmen colour are following you as well as what colour is selected currently. Swapping selected colours is as easy as using the scroll wheel. When your near a buried pluckmen, a prompt will appear saying you can pluck by pressing E.
0 notes
Text
Wall
The wall is a destructible object that blocks your path. It can be destroyed by pluckmen attacking it. To make them attack the wall, simply throw them onto or near it. The wall changes colour from white to green to yellow to orange to red to indicate how much damage it has taken. When destroyed, the player and pluckmen can advance.

0 notes
Text
Pluck
No all pluckmen are plucked. Some are found around the map, others are spawned from the ship after retreating fruit. Buried pluckmen have an array which if true, will put them into the ground and wait until the player approaches and plucks them out of the ground. The plater can do that by pressing e while in range. When you pluck a pluckmen, it will check for other nearby pluckmen and go straight for them as well.

0 notes
Text
Bridge
The bridge is a broken down platform to reach across gaps or heights. To fix it, Pluckmen must carry the broken pieces to the bridge and it will add that piece on. When rebuilt completely, the player, as well as the pluckmen, can move on. To get a pluckmen to grab a piece and take it to the bridge, simply throw them near the pile of pieces. The pluckmen will then grab a piece, walk it to the bridge, and then walk back the pile of pieces to grab another one if available.

0 notes
Text
Fruit
When a pluckmen is near some fruit, it will grab it and take it back to the ship. The ship will then produce a seedling for the colour of pluckmen of who carried the fruit back. E.g. if a red carries it back, it will shoot out a red seedling. when the seedling hits the floor, it will become a buried pluckmen. If the ship has a large amount of fruit at once, it will wait a second to see if more fruit will appear while storing up what it currently has recently picked up, then it shoots the seedlings out in one string of shots.

0 notes
Text
Nav mesh
For the pluckmen to move, they need to know where they can walk. thats where the navigation mesh comes in. Any surface (that are at the correct angle to walk on) in the nav mesh will be walkable on for any ai based movement. However, the ai cant go off of the area given by the nav mesh. To fix this, a navigation link proxy will let me move two points and set the directions allowed. If both ends are touching somewhere where the ai would be able to move (you can see this by pressing p. The green area is the area affected by the nav mesh) then the ai can go off track and follow the points you placed. Each nav link can have multiple points too. The nav links are shown as the lines that go between the two points

0 notes
Text
itch.io
Pros
If someone clicks on my game, I can try to sell it to them using the page that itch gives me.
Considering how many people share games, ill fit right in so people who are looking for games will come here and notice mine.
Cons
People wont see my game unless they search for it or its genres or if it appears on the main page.
0 notes
Text
Twitter
Pros
If i share my work with twitter and someone likes it, people who follow them will See it as well. this could continue to spread and get more and more popular.
People can comment and give their thoughts on it.
People can then follow me and see the progress I make when i post more.
Easy to make a string of short posts.
Cons
For a wide amount of people to see, it has to catch someones eyes and they have to like it, then again, and again etc.
Cant do one giant message, it'll have to be a thread where they only see the first part unless they click on it, meaning that the first post has to be good.
Twitter isn't all focused on what i’m going to be doing, therefore, it might not attract as much attention as it would on another site
0 notes
Text
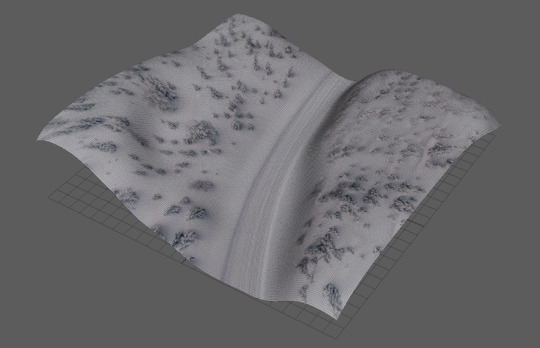
Maya Creating a Landscape
In Maya, you can push and pull the face of an object to make it extrude and make a hill like shape.

The first step is to get the object that you'll be editing ready. The object will also need quite a lot of subdivisions depending on how clear you want it to be. In the example, I have it set to 200 by 200. this can be changed in the tab that’s on the right.


When your ready to change the shape, select the sculpting tab. The main tool you need in that the first tool which will add to the highlighted area. Holding control will revere it and instead push it down. You can also hold b to change the brush size or m then click drag to alter the strength.

0 notes
Text
Age Ratings (PEGI)
First, before it is released, the publisher has to fill out a questionnaire to get information if the media being rated has anything that’s not suited for all ages such as violence, sex, bad language etc. this will the give the publisher the provisional age rating. Some higher ups from PEGI then receive the media and check over this age rating with as much detail as they can, changing it if they need to. After that, the company can put it on the box for use.
0 notes
Text
Where to show my work
Twitter

What i’m after is somewhere to show off the coding that I've done and not necessarily the visuals. One example that I've found is Twitter. Most developers tweet a gif/video of gameplay with a hashtag on the post. Some used hashtags are #ue4, #indiedev, #screenshotsaturay or something on them lines. People can give you advice by commenting as well as help others notice it by liking and retweeting the post. Here are some examples I’ve found on twitter
https://twitter.com/Assault_Spy/status/1482594551856775171?s=20
https://twitter.com/JgDoesThings/status/1482845257217753091?s=20
https://twitter.com/codeBlueGames_/status/1480596559293202440?s=20
Unreal Engine forums

On the official website for unreal engine, the forum page has a community section where users ask questions, show of what their working on and promote what they've made. Like most social media platforms, people can comment on your stuff and give their thoughts on it which can help your project frow.
https://forums.unrealengine.com/t/ue5-metahuman-mars-travel/273239
https://forums.unrealengine.com/t/shroomscape-zone-demo-is-released-gnu-linux-only/272723
https://forums.unrealengine.com/t/game-wip-world-of-cube/268392/2
Reddit

Reddit is a big social media platform with its thousands of topics. It has a topic for almost anything and that includes Unreal engine. the ue4 subreddit is similar to the unreal engine forums where people will post questions, tutorials and showing off their work to name a few.
https://www.reddit.com/r/unrealengine/comments/s5aoxi/whos_a_good_dragooonn/?utm_source=share&utm_medium=web2x&context=3
https://www.reddit.com/r/unrealengine/comments/s5n2ux/i_spent_the_past_month_making_a_pokemon_fps/?utm_source=share&utm_medium=web2x&context=3
https://www.reddit.com/r/unrealengine/comments/s6bndb/this_is_so_satisfying_added_a_gliding_mechanic_to/?utm_source=share&utm_medium=web2x&context=3
itch.io

itch.io is a website where people post indie games or others to download for free or to buy. It supports all sorts of game types eg windows, mac, Linux, HTML5 or IOS. When you upload a game, it'll create a page to show it of. This page will have a download link and optional comments or development log. The creator can change the background, add pictures, text, links etc to make it stand out and grab a players interest.
https://sundaemonth.itch.io/pupperazzi
https://regalpigeon.itch.io/neophyte
https://sixrobin.itch.io/noleglenny
0 notes
Text
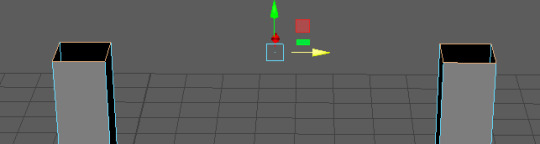
Making an Arch
In Maya, you can link two different objects by forming an arch on them.
in this example, i’m simply using two pillars to make a normal arch.

The first step is to combine the shapes by selecting them both then click ‘Mesh’ at the top followed by combine. Now Maya treats both of these objects the same object.

Next is to delete the faces that will be connected. Once their gone, you'll have to select the edges around where the faces were. First go on edge select, then shift double left click them.

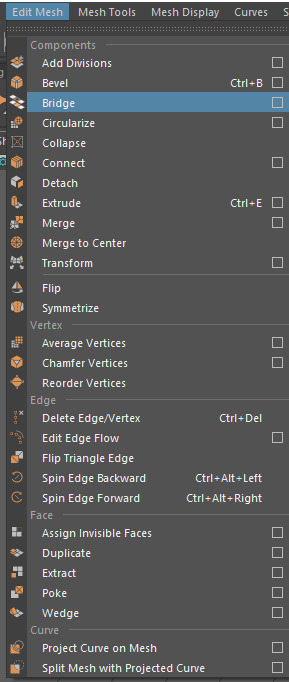
Once the two sets of edges are selected, you can then bridge them together and form the arch. Start by opening the ‘Edit Mesh’ tab at the top, then press the box at the far right of bridge. This should open a menu.

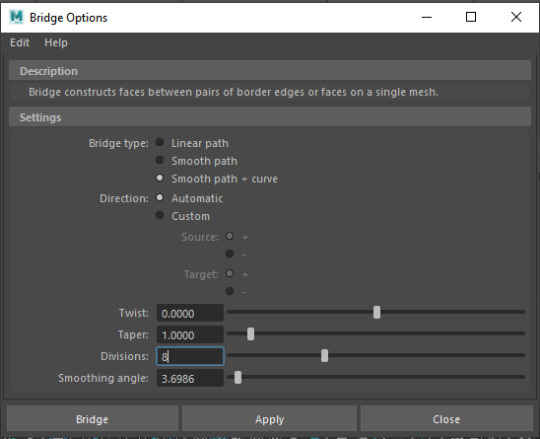
In the new menu that would have popped up, set the Bridge type to smooth path + curve and then set how many divisions you want.

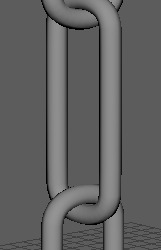
Once that’s done you can hit apply and it will link the two shapes. You can then develop this into many different things. One example is a chain where i did the bridge on both sides, smoothed it and then put multiple together.


0 notes