Text
Práctica: Análisis de accesibilidad. Fase 1.
¿Quién es el usuario de la aplicación? ¿Cómo podemos describirlo? ¿Qué costumbres y comportamientos tiene? ¿Qué necesidades tiene y cómo el sitio las soluciona?
R. Cualquier persona que quiera saber acerca de varias cosas de Delizia, como saber acerca de la historia de Delizia, saber de sus productos y los precios de los mismos, saber sobre donde están ubicadas las agencias, buscar ayuda o reportar un problema en cuanto a un producto de la empresa.
¿Qué propósito cumple el sitio? ¿Cuáles son sus objetivos?
R. Yo pienso que el propósito principal del sitio es dar a conocer la información que el usuario promedio busca, que sería en este caso los productos, y agencias de la empresa. Como objetivos tienen el de aclarar de manera sencilla las dudas en cuanto a precios de los productos y las ubicaciones de las agencias.
¿Cómo es su estructura? ¿Cuántas secciones tiene y cuántas páginas? (realiza un esquema simple de su estructura, un mapa del sitio)

¿El sitio presenta una interacción fácil? ¿Se encontraron errores de funcionamiento?
R.Al revisar toda la página, pude ver que aparte de tener una interacción fácil y amigable con el usuario, esta misma no presenta ningún error de funcionamiento.
¿La presentación es limpia y contribuye a la comprensión del contenido?
R.La presentación del sitio es ordenada, dinámica y colorida, y que a su vez es fácil de entender en cuanto todas las áreas de información que esta misma ofrece.
¿El lenguaje es claro y empático? ¿Genera un diálogo con el usuario? El lenguaje que presenta el sitio es claro y entendible. ¿Con qué medios cuenta (imágenes, videos, audios, animaciones, etc.)? ¿Estos pueden ser comprendidos por cualquier persona?
R.El sitio cuenta con una gran cantidad de imágenes, imágenes animadas, tipografías animadas y un mapa de la ciudad donde podemos ubicar donde se encuentran las agencias de la empresa.
¿Cómo es la experiencia de usuario? ¿Existen elementos que generen deleite?
R.La experiencia es amigable y entendible. Las imágenes interactivas son elementos que vuelven atractiva a la página.
¿Cómo describes el tono gráfico y comunicacional del sitio?
R. En cuanto a los aspectos gráficos del sitio, estos son amigables y atractivos, esto debido a los colores que utiliza la página, también las tipografías que se usan en la página son llamativas y algunas animadas y por último las imágenes que van combinan con el color y las tipografías de la página, y que también algunas son imágenes interactivas.
0 notes
Text
Clase 17 de noviembre del 2022
ACCESIBILIDAD
-Facil acceso (capacidad) (discapacidad mental, fisica, temporales)
-Libertad (universal)
-Sin restricciones (restriccion es una limitante de creacion)(politicas, de pago, ubicacion, edad, idioma, tecnologia)
-Para todos
USABILIDAD
-Sencillo de usar
-Simple -Tiene restricciones
-Intuitivo (basado en lo que conoces)(experiencia de uso)
-Facil de entender
DISEÑO UNIVERSAL
Ron Mace (1941 – 1998), arquitecto y usuario de silla de ruedas, planteó la necesidad de un nuevo enfoque sobre el diseño de productos y entornos para que pudieran ser utilizados por el mayor número posible de personas. En 1997 se establecieron los 7 principios del Diseño Universal (Center for Universal Design).
PRINCIPIOS
-Equidad de uso
-Flexibilidad de uso
-Simple e Intuitivo
-Informacion perceptible
-Tolerancia al error
-Bajo esfuerzo fisico
-Espacio suficiente de aproximacion y uso

W3C
-Accesibilidad (Pautas de accesibilidad 2.0)
-Internacionalizacion
-Seguridad

Pautas de accesibilidad 2.0
-Perceptible.- La información y componentes de una interfaz deben ser presentados de manera que puedan ser percibidos.
-Operable.- Los componentes de la interfaz y la navegación deben poder ser operados con una variedad de herramientas y periféricos.
-Comprensible.- El lenguaje debe ser claro y conciso, y la funcionalidad del sitio debe contribuir a la facilidad de comprensión de las acciones a realizarse.
-Robusto.- Los sitios deben funcionar lo suficientemente bien en todas las plataformas y navegadores, a través de dispositivos, sin considerar elecciones personales.

0 notes
Text
Clase 17 de noviembre del 2022
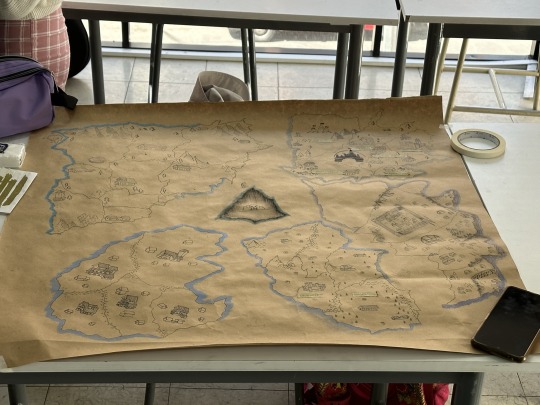
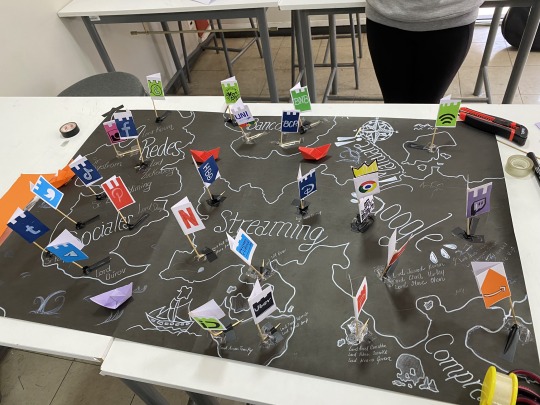
Explicación de trabajo mapa de internet
En primer lugar, decir que nuestro trabajo lo realizamos con distintos materiales que son cartulinas de color negro y blanco, hojas de colores, palillos de madera, cinta adhesiva y distintos tipos de marcadores.
En cuanto al trabajo en equipo, el proceso del mismo fue el siguiente, primero la elección de como y de que trataría nuestro mapa de internet, segundo entre todos mencionamos aplicaciones o páginas de internet que usamos frecuentemente y por último nos repartimos tareas entre nosotros como la gráfica de la cartulina y los dibujos de cada red social.
La historia de nuestro mapa de internet está inspirada en la serie Game of Thrones, en el mapa tenemos varias divisiones, tenemos la parte donde están las redes sociales donde podemos ver que la mitad de esas tierras es de "Meta" que es la empresa que tiene a Facebook, Instagram y WhatsApp y que tratan poco a poco de apoderarse de todas las redes sociales que se van haciendo virales, por debajo de ellos están las otras redes sociales que igual son usadas, pero no al nivel de las de "Meta".
También tenemos las tierras de las aplicaciones de banca móvil, en la que todas coexisten de manera pacífica, ya que todas tienen un mismo uso y ninguna es mejor.
Por debajo tenemos a las tierras del streaming, en estas tierras todas pelean entre sí para ver quien es la plataforma con mayor cantidad de subscriptores y mejor material de entretenimiento.
Luego tenemos una pequeña tierra que es de las empresas de movilidad en la cual Uber es el que tiene más territorio, pero poco a poco Indriver va ganando terreno.
Arriba a la derecha tenemos las tierras del servicio de música en el cual Spotify es el único y gran líder de estas tierras.
Abajo a la derecha tenemos las aplicaciones de compras online que son Pedidos Ya y Amazon que poco apoco van tomando relevancia en nuestro mapa.
Por último tenemos a Google que es el "rey" de este mapa, ya que es para nosotros el más grande en todos los aspectos y también el medio para llegar a todas las demás aplicaciones o páginas.

Trabajos de mis compañeros



0 notes
Text
Clase 10 de noviembre del 2022
Trabajo Mapa de internet


0 notes
Text
Clase 27 de octubre del 2022
ISP
El proveedor de servicios de internet es la empresa que brinda conexión a Internet a sus clientes. Un ISP conecta a sus usuarios a Internet a través de diferentes tecnologías como ADSL, cablemódem, GSM, dial-up, fibra óptica, satélite, streaming, etc.

IANA
La Internet Assigned Numbers Authority es la entidad encargada de la administración de Internet, responsable de asignar nombres y sistemas de números únicos, utilizados de acuerdo a estándares técnicos de internet que constituyen la base del direccionamiento de sitios web. Internet no es gestionada de forma centralizada, sin embargo algunos componentes básicos deben coordinarse a escala mundial. IANA ya cumplía el rol que actualmente cumple en los tiempos de ARPANET, por tanto es una de las instituciones más antiguas de Internet.

ICANN
Es una organización que opera a nivel multinacional/internacional y es la responsable de asignar las direcciones del protocolo IP, de los identificadores de protocolo, de las funciones de gestión del sistema de dominio y de la administración del sistema de servidores raíz.
En un principio, estos servicios los realizaba IANA y otras entidades del gobierno estadounidense.
ICANN se dedica a preservar la estabilidad de Internet por medio de procesos basados en el consenso.

DNS
El sistema de los DNS permite una navegación por Internet más sencilla, ya que permite la relación de números IP con palabras o letras más fáciles de recordar. Estas palabras terminaron conociéndose como nombres de dominio.
Los dominios son parte de las direcciones URL, que son conjuntos de caracteres que posibilitan la asignación de una dirección exclusiva a un recurso que se encuentra disponible en el espacio virtual.

WHATWG
El Web Hypertext Application Technology Working Group es una comunidad de empresas y personas interesadas en la evolución de HTML y las tecnologías relacionadas al servicio de la WWW. Entre sus miembros se encuentran Apple, Mozilla, Opera, Google, las empresas detrás de los principales navegadores.
Esta comunidad surgió en 2004 a partir de los desacuerdos con la W3C en el desarrollo y adopción de la tecnología HTML5. La W3C apostaba por la tecnología XHTML que cuenta con definiciones técnicas más estrictas. En contraposición los principales navegadores ansiaban liberar las posibilidades de la tecnología HTML5

ADSIB
La Agencia para el Desarrollo de la Sociedad de la Información en Bolivia es un organismo, dependiente de la vicepresidencia del estado plurinacional de Bolivia, destinado a establecer las normas y usos de distintas políticas de procesos digitales, uso de internet y otros como el uso de las firmas digitales.
Entre sus componentes está nic.bo, entidad destinada a proveer nombres de dominio con extensión .bo para el territorio boliviano.

0 notes
Text
Clase 20 de octubre del 2022
web 1.0 web 2.0 web 3.0 Tecnocrata Usuario empoderado Descentralizado Estatica Dinamica Consumer Prosumer Serivodores dedicados Servidores cloud Informacion Herramientas Software Software online

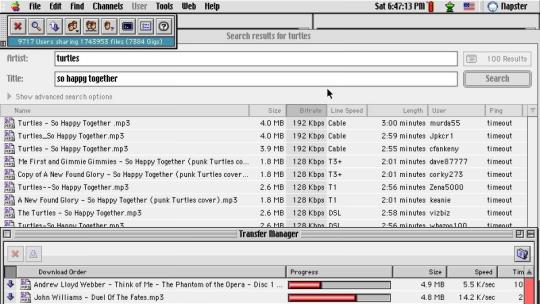
Napster planto que a traves de su plataforma cualquiera podria compartir culquier tipo de informacion de manera ilegal.
Napster es un servicio de distribución de archivos de música. Fue la primera gran red P2P de intercambio creado por Sean Parker, Shawn Fanning y Hugo Sáez Contreras. Su popularidad comenzó durante el año 2000.

Satoshi Nakamoto
Es el pseudónimo usado por la persona o grupo de personas que crearon el protocolo Bitcoin y su software de referencia. En 2008, Nakamoto publicó un artículo en la lista de correo de criptografía metzdowd3 que describía un sistema P2P de dinero digital. En 2009, lanzó el software Bitcoin, creando la red del mismo nombre y las primeras unidades de moneda, llamadas bitcoins.

Bitcoin
Bitcoin es una moneda digital descentralizada y un sistema de pago sin banco central o administrador único.

Ethereum
Ethereum es una plataforma de código abierto, que sirve para ejecutar contratos inteligentes.Es programable, lo que significa que los desarrolladores pueden usarlo en la creación de aplicaciones descentralizadas.

0 notes
Text
Clase 13 de octubre del 2022
INTERNET, LA RED, LA NUBE
El telegrafo era el abuelo de internet el telegrafo funcionaba por impulsos electricos , permitio la conexion entre continentes en 1900.
Internet llego a Bolivia 1996 gracias a la UMSA.

0 notes
Text
Clase 6 de octubre del 2022
Trabajos en pixel art digital


0 notes
Text
Clase 29 de septiembre del 2022
ABSTRACCIÓN E ICONICIDAD
La abstracción es una operación mental destinada a aislar conceptualmente una propiedad o función concreta de un objeto y pensar que es, ignorando otras propiedades del objeto en cuestión.
Síntesis de la forma
La síntesis de la forma es el proceso de extracción de atributos significativos de un objeto o concepto para retransmitir un mensaje denotativo que identifique ese objeto o concepto de forma clara y precisa
Escala de iconicidad
Imagen natural
Cualquier percepción de la realidad sin más mediación que las variables físicas del estímulo
Modelo tridimensional a escala
Restablece todas las propiedades estructurales del objeto. Existe identificación pero no identidad.
Imágenes de registro estereoscópico
Restablecen la forma y posición de los objetos emisores de radicación presentes en el espacio.
Fotografía en color
Cuando el grado de definición de la imagen está equiparado al poder resolutivo del ojo medio.
Fotografía en blanco y negro
Pintura realista
Restablece razonablemente las relaciones espaciales en un plan bidimensional.
Representación figurativa no realista
Aún se produce la identificación, pero las relaciones espaciales están alteradas.
Pictograma
Todas las características sensibles, excepto la forma, están abstraídas.
Esquemas motivados
Todas las características sensibles están abstraídas. Solo restablecen las relaciones orgánicas.
Esquemas arbitrarios
No representan características sensibles. Las relaciones de dependencia entre sus elementos no siguen ningún criterio lógico.
Representación
Tiene abstraídas todas las propiedades sensibles y de relación.
0 notes
Text
Clase 15 de septiembre del 2022
-Rgb ordena la precensia de cada canal para lograr diferentes colores.
-GIF Almacena 8 bits en total o sea 256 colores en total en todos los canales, pero a su vez este tipo de archivo digital puede ser animado.
-JPEG almacena 16 bits de profundidad sirve mucho para las variaciones tonales. Este mismo no puede representar la transparencia.
- PNG-8 Almacena 8 bits en total osea 256 colores en total en todos los canales.
-PNG-24 Almacena 24 bits de profundidad y si puede representar la transparencia.

PIXELES Y VIDEOJUEGOS
La PPU (Physics Processing Unit) solo permite 2 capas:
-Fondo
-Sprites
-El fondo esta compuesto de 960 cuadros de 8x8 pixeles.
-Solo puede tenerse 256 cuadros unicos en la pantalla al mismo tiempo.
-El fondo unicamente puede contar con 64 colores Pero solo 13 al mismo tiempo Se organizan 4 paletas y un color de fondo Cada bloque (4 cuadros) puede usar una paleta.
-La capa de sprites tambien tiene limites Los sprites estan compuestos por cuadros de 8x8 pixeles, pueden agruparse en varios.
-Cada cuadro puede tener un maximo de 3 colores y transparencia Toda la capa de sprites unicamente puede contener 12 colores como maximo.

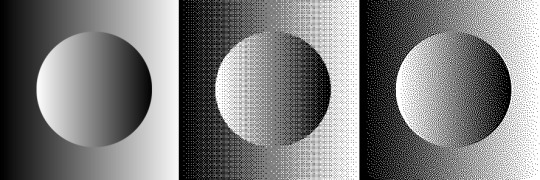
DITTERING
El dither es ruido . Para ir un poco más lejos, el dithering es una forma particular de distorsión. Más concretamente, el dithering es un proceso en el que se combina una pequeña cantidad de ruido (es decir, ruido blanco) con una señal de audio (o de imagen/vídeo) existente para ayudar a mantener su calidad general al reducir su resolución.

PUNTILLISMO
Es una técnica artística que consiste en hacer una obra mediante el uso de diminutos puntos. Apareció por primera vez en 1884, en Francia encabezada por el pintor neoimpresionista Georges Seurat, al que le siguieron artistas como Henri-Edmond Cross y Vlaho Bukovac. En Italia los puntillistas adoptaron el segundo nombre de "división". Es una técnica pictórica que consiste en representar la vibración luminosa mediante la aplicación de puntos, que al ser vistos desde una cierta distancia componen figuras y paisajes bien definidos

0 notes
Text
Clase 8 de septiembre del 2022
EL PIXEL
La proyeccion por mapping es el uso de dichos aparatos para el despliegue de imágenes estáticas o animadas, en formato de vídeo, sobre superficies reales. Con ello se logran efectos de tipo artístico. La manera más habitual de hacer mapping con proyectores de vídeo es la proyección de imágenes sobre edificios. Estos suelen estar acompañados de sonido, y es habitual hacerlo en espectáculos de imagen y audio con edificios históricos y monumentos de fondo.

Tanto la idea como el propósito del diseño web adaptable fueron previamente discutidos y descritos por el World Wide Web Consortium (W3C) en julio de 2008 en su recomendación Mobile Web Best Practices bajo el subtítulo «One Web».
Dicha recomendación, aunque específica para dispositivos móviles, puntualiza que está hecha en el contexto de One Web, y que por lo tanto engloba no solo la experiencia de navegación en dispositivos móviles sino también en dispositivos de mayor resolución de pantalla como dispositivos de sobremesa.
El concepto de One Web hace referencia a la idea de construir una ‘Web para Todos’ (Web for All) y accesible desde cualquier tipo de dispositivo.

Mapa de bits
Por un lado, tenemos el mapa de bits que son las imágenes formadas por píxeles, o lo que es lo mismo, las fotografías que tomas con tu celular están formadas por millones de píxeles.

Gráficos vectoriales
Lo que conocemos como formato vectorial son aquellas imágenes, normalmente son ilustraciones o bien logotipos, que están formadas por formas geométricas.

Los gráficos rasterizados se utilizan más frecuentemente que las imágenes vectoriales, a pesar de sus desventajas a la hora de escalarse, debido a que se generan con rapidez y son aptos para casi cualquier tipo de situación. Es así como los elementos gráficos de las páginas web se pueden almacenar en formatos de píxeles como el formato JPG o el formato PNG de la misma forma que gráficos más complejos.

0 notes
Text
Clase 1 de septiembre del 2022
¿ESTA MUERTO EL DISEÑO DE INTERFACES?
La Web 2.0 ha significado también una evolución en la construcción de los sitios web y hoy en día el contenido que experimentamos utiliza muy probablemente un framework o servicio como Wordpress, Joomla, Blogger, Drupal. Estos frameworks proveen las bases para configurar sistemas de administración de contenido de forma simple, ahorrando tiempo de desarrollo para establecer los procesos básicos de información e interacción de un sitio web. A partir de esta ubicuidad de soluciones tecnológicas para internet, se generaron librerías gratuitas y tiendas de plantillas que permiten otorgar el estilo profesional solícito en los sitios web actuales, en minutos y a costos relativamente bajos. Este contexto ha llevado a los diseñadores, principalmente a los baratos, a simplemente elegir una plantilla de estas tiendas y trabajar en pequeñas adaptaciones para acercarse a la línea gráfica corporativa del cliente que los contrata.

En los 90s, las empresas consideraban imprescindible contar con un sitio web .com, como la principal forma de generar una presencia digital. Esta función pasó a plataformas como Blogger y Wordpress en el 2005. Actualmente esta función ha sido absorbida por Facebook, que no solamente permite a los negocios contar con un espacio digital de forma gratuita y fácil de manejar, con estadísticas de uso incluidas, sino a los usuarios, que muy fácilmente se acostumbraron a buscar novedad a través de estos espacios. Si alguien hoy en día quiere encontrar un evento específico, con mayor seguridad buscará la fan page de Facebook, que en Google el sitio web oficial.

El concepto de Diseño de Experiencia, o como en inglés se denomina, User Experience (UX) implica un entendimiento más global de los fenómenos digitales. No basta ya pensar únicamente en un sitio web, sino que es necesario establecer estrategias que combinen lo físico y lo digital, e integren la presencia en redes sociales, los servicios web, las aplicaciones y los canales de servicio al consumidor, bajo un mismo concepto. La experiencia trasciende la interacción inmediata a través de una interfaz gráfica, y tiene una íntima relación con el imaginario que la marca construye a través de su presencia digital.

0 notes
Text
Clase 25 de agosto del 2022
SIGNO
El signo es aquel que está en lugar del objeto al que representa, este mismo puede ser comprendido por seres humanos y algunos animales. También son específicos y relativos a un contexto.

SÍMBOLO
Generado a través del consenso, tienen un significado más amplio, menos concreto. Los símbolos son una figura literaria que consiste en un objeto, acción, expresión que significa algo más de lo meramente visible en su significado literal.

SEÑAL
Signo o gesto de aviso que sustituye a la palabra escrita. Obedece a convenciones, por tanto, fácilmente interpretada.

PICTOGRAMA
Signos gráficos simplificados que transmiten de forma visual una idea sin necesidad de acompañarse de palabras. Representa figurativamente (de forma más o menos realista) un objeto real, o un significado.

MARCA
Es el resultado de la identidad visual que traduce el ADN de la empresa a través de la representación de sus atributos, valores y diferenciales.

LOGOTIPO
ISOTIPO
ISOLOGOTIPO
Emoticón
Un emoticón es una secuencia de caracteres ASCII que, en un principio, representaba una cara humana y expresaba una emoción.

Emojis
Un emoji es un pictograma, logograma, ideograma o smiley incrustado en el texto y utilizado en mensajes electrónicos y páginas web.

ICONO
Representa un objeto o una idea con los que guarda una relación de identidad o semejanza formal.

0 notes