Text
Reflection
This was my very first time using After Effects and admittedly at the start I found it really hard. I watched lots of tutorials online without really understanding anything, but the tutorials in class really helped me to get a better understanding of it all.
For my animation, I wanted to capture the determined and passionate nature of Steven Adams’ speech, using the music to further illustrate this. I tried to not only match the words with the animation, but also with the music to help everything to feel really cohesive. I also used 2 shades of blue to reflect the colours of his basket ball uniform, using white to highlight significant words in his speech. Throughout the animation, I used 3 fonts. The first font of which was a medium width slab serif to capture the idea of sports, followed by another thicker slab serif for very impactful or heavy words and finally a more organic written script to convey more of Steven Adams’ friendly and compassionate personality, to give the animation not only contrast, but also more character. In terms of animations, I tended to use lots of zooming in or out transitions along with morphing certain shapes into others, or using the generate stroke effect to make type appear to be getting written.
I think in future I would love to explore more of the preset animations as I was mostly using the animations and I would also like to have created more animations involving the basketball bouncing for transitions etc, but given how fast my speaker was speaking, it made it quite challenging. I also would’ve liked to plan around with the designs of his tattoos as they were quite striking and could’ve added something to the animation to tie in more about him as a person. I think it would’ve also been cool if I could’ve made reference to more of his good sportsmanship, but because none of that was mentioned in his speech, I had no means to do so.
In the end, I’m very happy with what I was able to accomplish with brief and hope that I can only get better at using after effects in the future.
0 notes
Text
My Final Animation
Here is my final animation, I'm really happy with how it came out and I was able to take in everyone's advice to make that much better.
1 note
·
View note
Text
Initial Animation With Bouncing Ball Ending
Here is one of the versions of my animation that showed for feedback. It was really nice being able to see everyone else's work and receiving some advice. I was told that the music might be a bit loud, so for my next edit, I will lower the volume.
0 notes
Video
The Truth is Very Subjective Speech Animation
Here, with this animation, we learnt how to use the source text tool to animate multiple words on one text box.
0 notes
Video
Bouncing Object Animation
Here is an animation that I made in class which taught us how to use the animation graph to make the animation feel more seamless.
0 notes
Video
Initial Scrapped Animation
Here is the initial animation I made of this start of his speech where I have used the writer effect, however I wanted to work more on scale, so I scrapped it and started working on a new story board.
0 notes
Photo






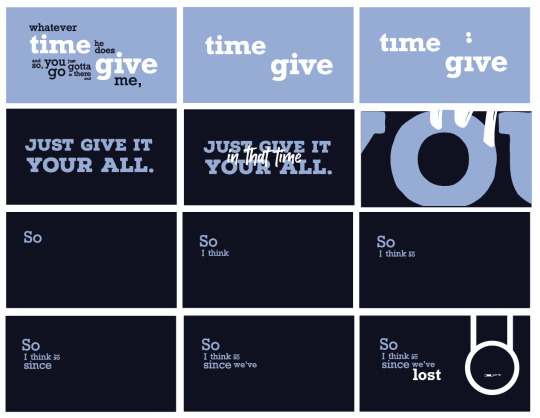
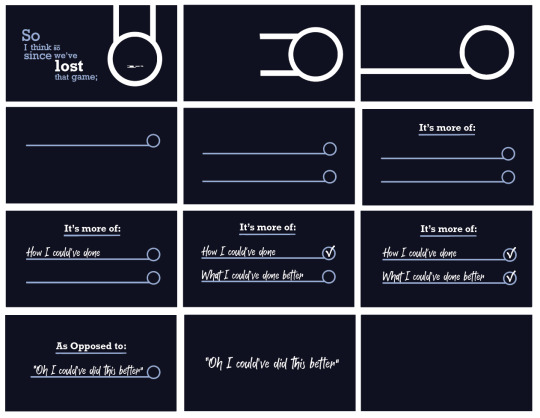
Storyboards for Animations
Here are the frames that I want to include into my animation. I used the colours and fonts that I had chosen before whilst also adding an icon for a peace sign and first place medal. This was quite fun to create and I hope I’ll be able to do it justice.
0 notes
Text
Week 10 Notes - Disney’s 12 Principles of Animation
1. Squash and Stretch
2. Anticipation
3. Staging (composition, placement, focus)
4. Straight Action and Pose to Pose (morphing from shape to shape)
5. Follow Through and Overlapping Action (Fast movement, not stopping altogether)
6. Slow in and Slow Out (Ease in or ease out)
7. Arc (Respecting the laws of physics)
8. Secondary Action (Contrast between 2 shapes/objects)
9. Timing (In frames)
10. Exaggeration
11. Solid Drawing (3D shape/object, perspective)
12. Appeal (Small features)
Command + Click and dra
Alt + Option = Cut
0 notes
Photo

Potential Typefaces and Colours to Use for Animation
Here are the colours and typefaces I might consider using for my animation. I chose the navy and light blue as those are the colours of his basketball team and I think they also fit with the motivational tone of the speech. I then chose the Rockwell and Nexa Rust Slab to suit the sports tone and used the RedRock font as it appears more relaxed and relatable in tone to use for more of his filler words.
0 notes
Photo

Gradient in After Effects
Another tool that we learned in class was the gradient tool which we could add colours to to create a galaxy like effect
0 notes
Video
Pulsing Heart Animation
With this animation we learned how to use the opacity transition to create the illusion of a pulsing heart.
0 notes
Video
Quick Animation Using Masks
Here is an animation I made using different masks
0 notes
Text
Additional Kinetic Type Animations Inspiration
FROM PAPER TO SCREEN - https://vimeo.com/77330383
The Light in the Dark - https://vimeo.com/218831963
Ira Glass on Storytelling - https://vimeo.com/24715531
0 notes
Text
Week 9 Notes - Type Principles
Type Principles:
Relative relationships
Legibility and readability
Context and emotion
Dwell time and duration
Direction
Final video size and format
Storyboarding (Invisible Art):
Helps with direction
Filming out of sequence
Helps plan, direct, estimate cost
Wide, full, medium, close
After Effects Notes:
Shift + arrow keys
0 notes
Photo


Image References for Potential Colour Palette
Because Steven Adams is currently apart of the Memphis Grizzlies basket ball team, I think it’d be a good idea to incorporate those colours into my animation and maybe use an accent colour such as orange to symbolise the basketball. I could also think about referencing the tattoo on his arm as it connects back to his kiwi heritage and values.
Image sources:
https://www.wikiwand.com/en/Memphis_Grizzlies
https://theathletic.com/3647303/2022/10/01/grizzlies-steven-adams-extension/
0 notes
Video
Three Little Words Test Animation
Here is the second animation we made in class that we used as a tool to learn, but this time, this one included type, which was helpful as our actual animations will be typography focused.
0 notes
Video
Swirl Test Animation
During class we got a tutorial on how to use adobe after effects and created this really simple animation of a swirl moving, it was really helpful learning all of the intricate parts of the application.
0 notes