Photo





PLAY MEDIA - OPDRACHT 3
Level design & gameplay;
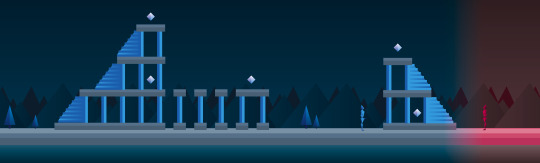
Hierboven is een reeks afbeeldingen weergegeven die ongeveer in kaart brengen hoe een level er uit zou kunnen zien en hoe de character zich door het level heen beweegt. Zoals al eerder is uitgelegd moet de Blue Guy de Red Guys verslaan door middel van munitie (die is vormgegeven door middel van een vierkant licht-blauw kristal). Met één kristal kan één Red Guy worden uitgeschakeld. Bij het pakken van een kristal verdwijnt deze van het speelveld, maar zodra deze is gebruikt verschijnt deze opnieuw.
Afbeelding 1 - Begin van het level; De Blue Guy zal eerst naar een van de bovenste platforms moeten gaan om munitie te verzamelen. Ondertussen moet hij uitkijken voor schoten van de Red Guys.
Afbeelding 2+3 - Uitschakeling verdere Red Guys; Op dit platform kan de Blue Guy twee Red Guys uitgeschakelen.
Afbeelding 4 - Uitschakeling Red Guy op hoogste platform; In principe zou de Blue Guy terug moeten gaan naar de eerste constructie om op gelijke hoogte te komen als de Red Guy. Daarna kan deze worden uitgeschakeld. Nu blijft er nog een Red Guy over die op gelijke hoogte kan worden aangepakt.
Afbeelding 5 - Level uitgespeeld; Alle Red Guys zijn verslagen. Het level is nu uitgespeeld.
Dit is slechts een voorbeeld van een level en een bepaalde manier hoe het kan worden gespeeld. De volgorde waarin de Red Guys moeten worden uitgeschakeld is vrij. Dus de speler mag de Red Guys in willekeurige volgorde uitschakelen. Een level is pas uitgespeeld wanneer alle Red Guys zijn uitgeschakeld.
0 notes
Photo

PLAY MEDIA - OPDRACHT 2
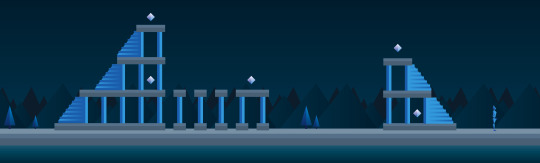
Wanneer alle stijl elementen bij elkaar worden geplaatst, dan zou dit één van de game-levels kunnen zijn. De character is erbij toegevoegd zodat de verhoudingen tussen hem en de andere elementen duidelijk worden.
0 notes
Photo

PLAY MEDIA - OPDRACHT 2
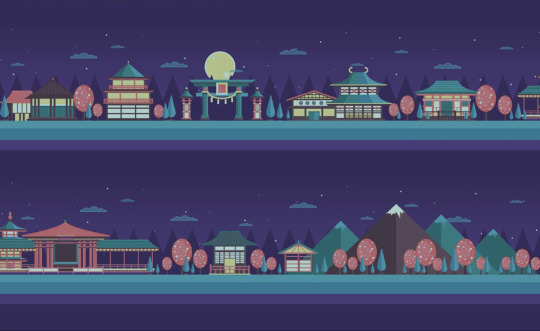
Eventuele aankleding voor de game; verschillende objecten en een reeks voor het achtergronddecor. De game speelt zich af op een ‘blauwe’ wereld en daarom is gekozen voor een soort ruig landschap met natuur accenten (bomen) maar ook constructies en bebouwingen.
0 notes
Photo

PLAY MEDIA - OPDRACHT 2
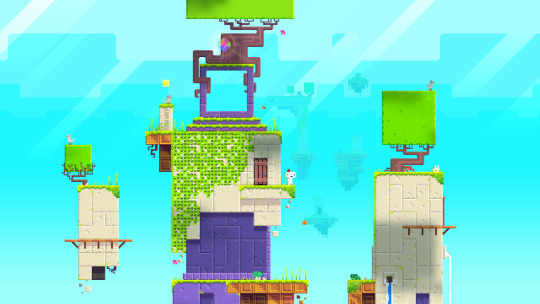
Dit zijn de constructies ontworpen in een bijbehorende stijl voor de game. De constructies bestaan uit meerdere niveau’s die bereikbaar zijn door middel van trapsystemen. De character kan ook op zwevende niveau’s springen van de gelijke hoogte waarop hij zich bevindt. Door van een niveau ‘af te lopen’ of via het trapsysteem kan de character naar een lager niveau.
0 notes
Photo


PLAY MEDIA - OPDRACHT 2
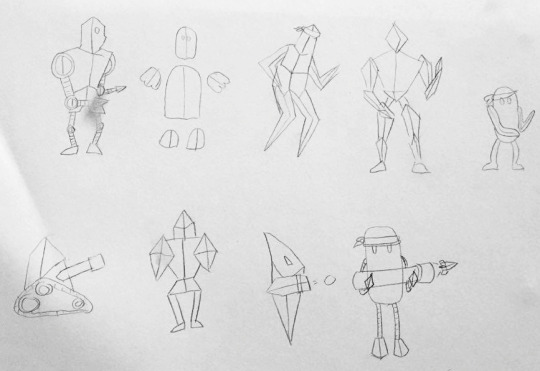
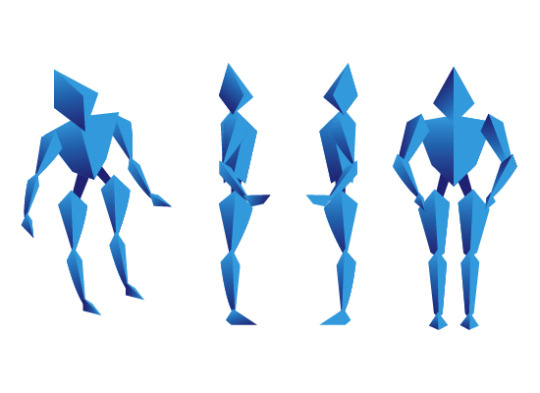
Naar aanleiding van de stijl voor mijn game ben ik begonnen met het bedenken van een passend character voor de game. Ik wilde graag een ‘menselijke’ warrior ontwerpen, dus een poppetje met armen, benen, hoofd, etc. en een vechters houding. Persoonlijk vond ik het vierde poppetje het meest geschikt en ben hiermee verder gegaan. Waarschijnlijk komt deze beslissing niet geheel onverwacht aangezien ik dit poppetje ook heb gebruikt voor de rotoscoping in huiswerk opdracht 1. Eigenlijk heb ik min of meer deze opdrachten omgedraaid.
0 notes
Photo





Inspiratie deel 1; Ik heb een bepaalde 2D gamestijl voor ogen waarvan sommige aspecten zijn af te leiden uit de inspiratie hierboven.
0 notes
Photo






Inspiratie deel 1; Ik heb een bepaalde 2D gamestijl voor ogen waarvan sommige aspecten zijn af te leiden uit de inspiratie hierboven.
0 notes
Photo






Inspiratie deel 1; Ik heb een bepaalde 2D gamestijl voor ogen waarvan sommige aspecten zijn af te leiden uit de inspiratie hierboven.
0 notes
Photo

PLAY MEDIA - OPDRACHT 1
Rotoscope sequence ‘Blue guy’
0 notes
Text
Play Media - Opdracht 1
HET SPEL EN DE GAMEPLAY
Het spel, een side-scrolling game, bevat een bestuurbaar character die bepaalde doelen moet halen om een level uit te spelen. Het doel in deze game is ‘turn the world blue again’. Het verhaal gaat namelijk over een ‘Blue Guy’ waarbij zijn wereld rood is gekleurd door de ‘Red Guys’. Met de blauwe munitie, die verspreid liggen door het spel, kan de Blue Guy de Red Guys verslaan. Maar hoe hoger het lever, hoe moeilijker de tegenstanders en des te moeilijker het zal worden om de rode wereld te veranderen in een blauwe.
Ieder level bestaat uit een uniek speelveld met verschillende obstakels, objecten en valkuilen die het voor de speler uitdagender maken. Binnen dit speelveld zijn X aantal Red Guys geplaatst die de Blue Guy moet verslaan. Dit kan hij doen door gebruik te maken van blauwe objecten. Deze objecten, of eigenlijk de munitie waarmee op elkaar geschoten kan worden, zijn blauw of rood gekleurd. De blauwe zijn voor de Blue Guy en de rode voor de Red Guys. Deze zijn vierkant gevormd en hebben een kristalachtige uitstraling. Wanneer deze kristallen zijn gepakt, verdwijnen ze van het veld en komen ze pas terug op het veld wanneer de speler (Blue/Red Guy) er mee geschoten heeft. Omdat de Red Guys zich op de blauwe planeet bevinden van de Blue Guy, heeft alleen Blue Guy de speciale kracht om rode kristallen te veranderen in blauwe kristallen wanneer hij met zijn munitie hier op schiet. Hierdoor verdwijnt de rode munitie voor de Red Guys waardoor ze uiteindelijk makkelijker te verslaan zijn.
LEVENS
De Blue Guy krijgt per level een X aantal levens. Het kost één leven wanneer de Blue Guy wordt geraakt door de munitie van een Red Guy of wanneer hij tegen rode munitie aanloopt.
CHARACTER CONTROLS
Het character, de Blue guy, kan met de pijltjes toetsen worden bestuurd. Hiermee kan hij links, rechts, springen en bukken. Er kunnen twee toetsen tegelijk worden ingedrukt zodat de Blue Guy bijvoorbeeld bukkend kan lopen. Door Shift te gebruiken samen met het linker en rechter pijltjes toets kan de Blue Guy een sprint trekken. Door tegen de kristallen (munitie) aan te lopen wordt deze verzameld en met de spatie toets kan deze worden afgevuurd.
0 notes
Photo


Dit is mijn eigen identiteit gemaakt in processing. Het is een raster bestaande uit random doorschijnende vierkantjes die continue in verschillende blauwtinten over elkaar worden gelegd. Dit proces gaat oneindig door tot het onderbroken wordt.
0 notes
Photo

Dit is eindopdracht A. Hierbij heb ik weer hulp gehad van Ruud. Hierbij zijn de conversies, conversieratio en target in kaart gebracht zodat deze met elkaar vergeleken kunnen worden.
0 notes
Photo


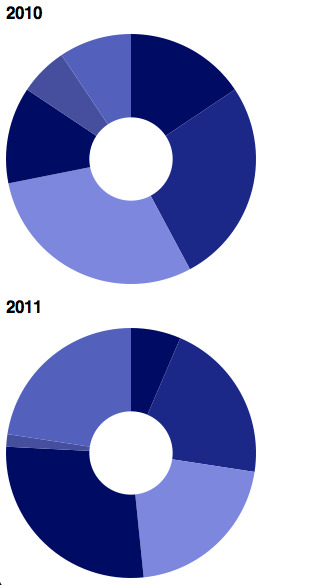
Dit is de tweede opdracht van D3. Hierbij zijn de motieven van moordaanslagen in kaart gebracht.
0 notes
Photo


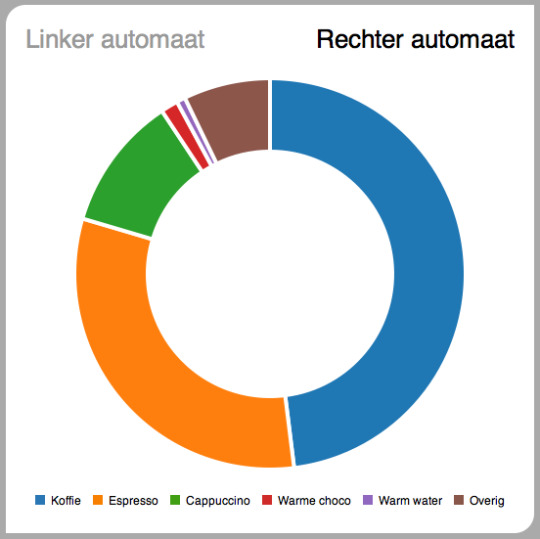
Dit is de eerste opdracht van D3. Ik heb deze opdracht gemaakt met behulp van Ruud. In deze visualisatie is er een overzicht te zien van de linker en rechter koffie automaat.
0 notes
Text
Tuftiaanse Theorieën
Visualisatie is meer dan alleen een jasje
De kwaliteit van de vormgeving komt voort uit de intellectuele kwaliteit. De principes, nodig voor zowel het beredeneren van statistische bewijsvoering als voor het ontwerpen van statistische grafieken, omvatten
1. het documenteren van bronnen en van de karakteristieken van de data,
2. het doorlopend afdwingen van de meest geschikte vergelijkingen,
3. het demonstreren van mechanismen van oorzaak en gevolg,
4. deze mechanismen kwantitatief in beeld brengen,
5. het herkennen van de inherent zijnde multivariate (de samenhang tussen een groot aantal waarnemingen) natuur van analytische problemen en
6. het inspecteren en evalueren van alternatieve verklaringen.
Visualisaties van informatie moeten, mits een correcte weerspiegeling van inhoud en kern van de zaak:
• documentair,
• de oorzaak insluitend en verklarend,
• vergelijkend,
• in hoeveelheden uitgedrukt,
• multivariate (de samenhang tussen een groot aantal waarnemingen) en
• verklarend zijn.
Het oog wil ook wat
Tabellen zijn taaie kost, een rauwe opsomming van getallen. De visualisatie van de gegevens moeten ‘het oog aanmoedigen’ om deze data te interpreteren’. Tufte zegt dat grafische weergaven meerder functies hebben. Ze moeten de data tonen:
• voorkomen dat data vervormd wordt weergegeven of geïnterpreteerd;
• een grote hoeveelheid cijfers op een beperkt oppervlak weergeven;
• een coherent geheel maken van de omvangrijke data sets;
• het oog uitnodigen om de verschillende brokken data met elkaar te vergelijken;
• de data op verschillende niveaus onthullen, van een breed overzicht tot in het kleinste detail;
• een duidelijke doel dienen: beschrijving, exploratie, tabuleren of decoratie;
• nauw verweven zijn met de statistische en verbale beschrijvingen van de data set.
De vier basis vormen van een data visualisatie
Bij het communiceren van complexe kwantitatieve ideeën zijn er vier basisvormen te onderscheiden data kaarten, tijdsreeksen, plaats-tijd verhalende ontwerpen en relationele grafieken.
1. Data kaarten
Een afbeelding kan zeer veel data op een klein oppervlak overzichtelijk presenteren. Het is ook een zeer herkenbare vorm voor het menselijke oog. De aandacht wordt direct op de inhoud gericht. Nadeel van deze methode is dat niet het aantal mensen maar een geografische grens de inhoud bepaald.
2. Tijdreeksen
Bij deze grafieken is één as altijd gereserveerd voor een tijdseenheid zoals seconden, minuten, uren, weken, maanden, eeuwen of millennia. De natuurlijke ordening naar tijd zorgt voor een krachtig, efficiënt ontwerp. Deze vorm is uitermate geschikt voor de meer complexere data. Het nadeel met tijdsreeksen is dat het verstrijken van tijd geen goede verklarende variabele is. Beschrijvende chronologie is veelal geen oorzakelijke verklaring.
3. Plaats-tijd verhalende ontwerpen
Het verschil met de tijdreeks is de ruimtelijke dimensie dat toegevoegd is aan het ontwerp. De data wordt zowel in tijd als in ruimte (2 of 3 dimensionaal) weergegeven. Een voorbeeld hiervan is de kaart van Minard over de oorlog waarin veel Fransen en Russische doden vallen. Tufte noemt dit: ‘Probably the best statistical graphic ever drawn.’
4. Relationele grafieken
Zodra er sprake is van meer abstracte data en er geen link meer is met de fysieke wereld van tijd of locatie is de relationele grafiek een uitermate geschikte vorm. In de huidige statistische visualisaties is het een regel om nooit twee verticale assen voor verschillende waarde te gebruiken.
De zes principes van grafische integriteit
In het vertalen van data naar vorm kan veel. bewust of onbewust verkeerd gaan. Tufte heeft het daarom over ‘Graphical integrity’. Volgens hem kenmerkt dit zich door een zestal principes:
• Zorg dat de weergave van nummers, zoals daadwerkelijk gemeten binnen een grafiek, moeten gelijk zijn aan de gevisualiseerde numerieke hoeveelheden.
• Gebruik heldere, grondige en gedetailleerde etikettering, om grafische vervorming en dubbelzinnigheid te voorkomen.
• Toon variatie in data, niet in het ontwerp.
• Geef geld in tijdslijnen gecorrigeerd voor inflatie en in standaardeenheden weer. Dat is veelal beter dan een nominale weergave van het geld.
• Gebruik geen twee of driedimensionale weergave om eendimensionale data te visualiseren. Het aantal getoonde informatie-dragende dimensies mag niet het aantal dimensies in gegevens overschrijden.
• Laat geen data zien die buiten de context vallen
De theorie van grafische data visualisatie
Tufte (1991) verdeeld het onderdeel ‘theorie van grafische data visualisatie’ in vijf onderdelen.
1. Data-inkt en grafische restyling
De inkt gebruikt voor de gehele grafiek mag nooit meer zijn dan de inkt gebruikt voor de gegevens. De data moet de aandacht van de gebruiker trekken, niet de overige onderdelen.
2. Chart-junk: vibraties, grids en overdesign
Chart junk bestaat uit decoratieve elementen die geen informatie bevatten en vooral voor verwarring zorgen. Gebruik geen arceringen die zorge voor moiré effecten, gebruik geen opvallend grid en decoratieve vormen die de kwantitatieve informative verbergen.
3. Data-inkt maximalisatie en grafische vormgeving
Dit onderdeel komt er op neer dat er in iedere visualisatie geen overbodige lijnen, vormen en kleuren gebruikt moeten worden.
4. Multifunctionele grafische elementen
Gegevensdrages kunnen opgebouwd worden uit de data zelf. Het grid kan gegevens zichtbaar maken en etikettering kan dubbele fucties hebben.
5. Data dichtheid en kleine veelvouden
Data grafieken kunnen in het algemeen beter gebaseerd zijn op een grote data matrix waardoor ze veel informatie kunnen bevatten. Data rijke ontwerpen zorgen voor context en geloofwaardigheid van statistische bewijzen. De manier om de data density bij eenvoudige grafieken (weinig informatie) te verhogen is de matrix te verkleinen.
6. Esthetiek en techniek in grafische data visualisatie
Een paar richtlijnen voor een goede esthetiek die Tufte geeft zijn:
1. kies voor een geschikt formaat en ontwerp
2. gebruik woorden, nummers en lijnen als één geheel
3. zorg voor evenwichtige en relevante schaalverdeling
4. toon een toegankelijk detailleringsniveau
5. laat de data het verhaal vertellen
6. teken met aandacht en professioneel
7. vermijd chart junk en informatieloze decoratie
8. gebruik verschillende lijndiktes als een aantrekkelijke en compacte manier om data te tonen
9. een liggende grafiek verdient de voorkeur boven een staande grafiek (mits de content dit toelaat)
0 notes
Text
Hoofdstuk 9 -
The Rise of Interactive Graphics
1996: uitvinding van de “Multimedia Information Graphic” door Leavett Biles (graphic director bij de South Florida Sun – Sentinel) en Don Wittekind (visuele jounalist). Dit kon toen der tijd worden gezien als een eye-opener.
Early Lessons on Interaction Design
Richtlijnen opgezet door Donald A. Norman in 1988, die ook toe te passen zijn op interactive graphics.
Visibility
Het moet duidelijk zijn hoe belangrijk een element is. Het element krijgt een ‘highlight’ zodat er een nadruk wordt gelegd wat de functie ervan is.
Feedback
Voor elke actie moet de gebruiker een reactie krijgen.
Constraints
Het opleggen van limieten om verwarring te voorkomen. Zo blijft de focus op hetgeen dat belangrijk is.
Consistency
Consistent gebruik van objecten die op elkaar lijken. Dit kan zijn de plaatsing van elementen, een indeling of een stijl. Dit maakt het navigeren door de elementen makkelijker.
Instruction
De gebruiker zegt tegen de infographic dat het iets moet doen.
Conversation
Een dialoog creeren tussen de gebruiker en de weergave. Echter is dit nu nog niet vaak in gebruik maar is dit meer ontwikkeld in de toekomst.
Manipulation
Wanneer gebruikers de structuur en het uiterlijk kunnen veranderen zijn zij wellicht is staat hun doelen te behalen.
Exploration
Laat de gebruiker voelen dat hij de controle heeft en zelf de oorzaak is voor de acties.
0 notes