Text
Pixel Art (Finale)
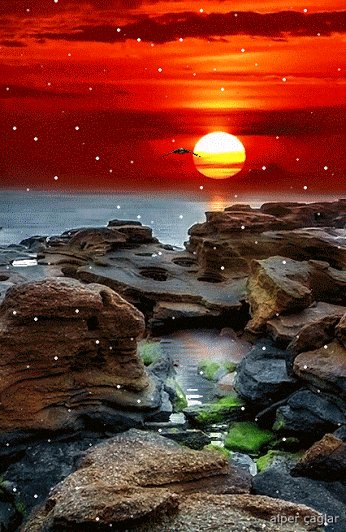
A este punto el trabajo se trunco enormementte ya que se tenia pensado que fuera un gift haciendo que todo el entorno pareciera un portal en movimiento pero por un accidente no pude acabar y me vi obligado a parar el trabajo y reducir enormemente el producto final, teniendo un resultado más simple debido a mi lesión.

0 notes
Text
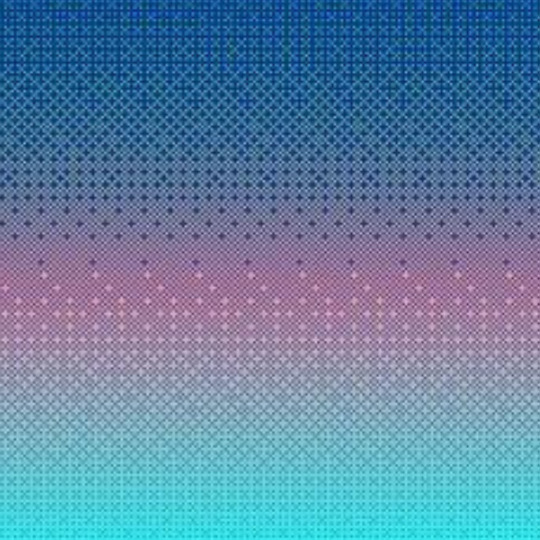
Pixel art
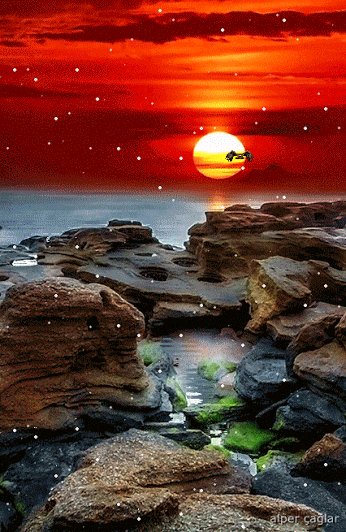
Como primer paso me dispuse a crear el fondo

Al ser una imagen en 600x600 pixeles se pierde bastante resolución pero la combinacion de los colores me lleva a una interpretación personal del color en los sueños poniendo celeste claro como una referencia al cielo y el azul mas oscuro referenciando a la noche y en medio un color rosa haciendo referencia a un atardecer y para dar algo de contraste entre los 2 colores principales.

En esta parte se comenzo con el diseño del templo aun falta pero se seguira avanzando.
0 notes
Text
Pixel Art
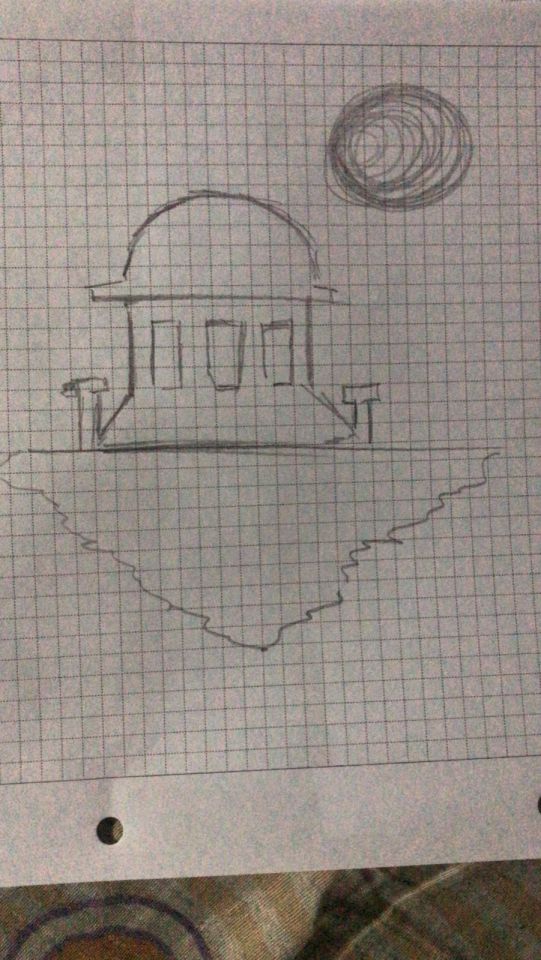
Primero decidi relizar este trabajo digitalmente para poder representar el ciclo infinito que todos los "soñadores" deben pasar al tener que ir a este templo de la creación en otra dimension mediante sus sueños

Este boceto es una idea mas solida de lo que queria llegar a representar, el diseño del templo esta basado en los templos persas que se relatan en el cuento.
El rio cayendo de la isla lo puse en referencia al modo de llegada de los soñadores a la tierra inexplorada del cuento.
0 notes
Text
Pixel Art "El comienzo"
La conceptualización de este cuento fue bastante desafiante dado que al ser una lectura dificil de comprender en una simple lectura lo hizo bastante complejo el hecho de poder elegir una representación.

Como inicio pensé en lo que mas me llamo la atención del cuento, este fué el templo dentro de los sueños del anciano, esto me hizo imaginar a este templo en una dimension diferente a la cual solo se puede acceder mediante los sueños, quise darle un toque de mistisismo ya que al pensar el templo sobre una isla flotante reforzaba la idea que era otra dimensión.
0 notes
Text
Las ruinas circulares

Las ruinas circulares es un cuento enigmático y filosófico que explora temas como la identidad y la realidad. El protagonista, un anciano solitario, busca crear un ser humano perfecto a través de sus sueños. Sin embargo, a medida que se sumerge en su tarea creativa, comienza a dudar de su propia existencia y se pregunta si él mismo es solo un sueño de otro ser superior. El cuento culmina con un giro sorprendente que revela que el anciano es, de hecho, un sueño de otro hombre y asi haciendo entender que todo es un ciclo sin fin. A través de esta narración, Borges cuestiona la naturaleza de la realidad y la existencia misma, y nos invita a reflexionar sobre la trascendencia y la relación entre el soñador y el sueño.
Las ruinas circulares es un cuento escrito por el reconocido escritor argentino Jorge Luis Borges. Publicado por primera vez en 1940, el cuento forma parte de su colección de relatos "Ficciones". La historia se desarrolla en un mundo enigmático y onírico, donde se exploran temas como la identidad, la realidad y la creación.
0 notes
Text
Análisis de accesibilidad. Fase 2.

Para lograr esta fase aplicaremos WCAG 2.0 para comprender el nivel de accesibilidad del sitio analizado.
El análisis comprende:
En cada una de las guías se debe establecer qué nivel de conformidad se logra. Por lo tanto, se debe determinar y describir porqué se cumple un determinado nivel de conformidad en cada una de las 12 guías.
Si se considera que un nivel de conformidad debiera ser más alto, generemos sugerencias sobre cómo lograr mejorar el nivel de conformidad logrado.
Texto Alternativo (1.1.1): Nivel de conformidad alcanzado: A.
Justificación: Se proporciona texto alternativo adecuado para todas las imágenes y elementos no textuales presentes en el sitio SICOES.
Medios de Tiempo (1.2.1): Nivel de conformidad alcanzado: A.
Justificación: Se ofrece una alternativa textual o de subtítulos para los videos y elementos basados en tiempo, lo que permite a las personas acceder a la información cuando no pueden ver o escuchar el contenido en tiempo real.
Adaptable (1.3.1): Nivel de conformidad alcanzado: A.
Justificación: El contenido del sitio SICOES se presenta de manera adaptativa, lo que significa que se puede visualizar y comprender correctamente en diferentes tamaños de fuente o con un diseño simplificado.
Distinguible (1.4.1): Nivel de conformidad alcanzado: AA.
Justificación: Se ha tenido en cuenta el contraste entre el texto y el fondo, lo que facilita la percepción y legibilidad del contenido. Sin embargo, algunas secciones pueden requerir mejoras para garantizar un contraste adecuado.
Compatibilidad (2.1.1): Nivel de conformidad alcanzado: AA.
Justificación: El sitio SICOES utiliza tecnologías web estándar y evita el uso de tecnologías o prácticas que puedan causar barreras de accesibilidad. Sin embargo, se deben realizar pruebas adicionales para garantizar una compatibilidad completa con las ayudas técnicas utilizadas por personas con discapacidad.
Navegable (2.4.1): Nivel de conformidad alcanzado: AA.
Justificación: El sitio SICOES proporciona encabezados claros y estructurados, enlaces descriptivos y una navegación coherente que facilita la comprensión y el acceso al contenido. Sin embargo, se pueden mejorar las etiquetas y la organización de algunos elementos para una navegación más intuitiva.
Comprensible (3.1.1): Nivel de conformidad alcanzado: AA.
Justificación: El contenido del sitio SICOES se presenta de manera clara y comprensible, utilizando un lenguaje sencillo y organizando la información de manera lógica. No obstante, se pueden realizar mejoras adicionales en la redacción y la estructura de algunas secciones para una mayor claridad.
Predecible (3.2.1): Nivel de conformidad alcanzado: A.
Justificación: El contenido y la navegación del sitio SICOES son predecibles, lo que permite a los usuarios anticipar el funcionamiento y reaccionar de manera adecuada.
Ayudas a la Entrada (3.3.1): Nivel de conformidad alcanzado: AA.
Justificación: El sitio SICOES es accesible mediante diferentes dispositivos de entrada, como teclados. Sin embargo, se recomienda realizar pruebas adicionales para garantizar una navegación y uso adecuados con dispositivos de asistencia.
Tiempo Suficiente (2.2.1): Nivel de conformidad alcanzado: A.
Justificación: No se imponen restricciones de tiempo en el sitio SICOES, permitiendo a los usuarios leer y utilizar el contenido sin limitaciones.
Umbrales (3.3.2): Nivel de conformidad alcanzado: A.
Justificación: No se presentan elementos en el sitio SICOES que parpadeen o se muevan rápidamente, evitando así posibles riesgos de convulsiones o dificultades para leer el contenido.
Tolerancia al Error (3.3.3): Nivel de conformidad alcanzado: A.
Justificación: El sitio SICOES proporciona mensajes de error claros y comprensibles, permitiendo a los usuarios revisar y corregir la información antes de enviarla.
Sugerencias para mejorar el nivel de conformidad:
Mejorar el contraste: Evaluar y ajustar el contraste en todas las secciones del sitio SICOES para garantizar que cumplan con los estándares de accesibilidad.
Realizar pruebas de compatibilidad: Realizar pruebas exhaustivas con ayudas técnicas, como lectores de pantalla, para asegurar una compatibilidad completa y garantizar que las personas con discapacidad puedan acceder y utilizar el contenido de manera efectiva.
Optimizar la navegación: Revisar y mejorar la estructura y las etiquetas de navegación para que sean más intuitivas y fáciles de usar, especialmente para personas con discapacidades visuales o cognitivas.
Revisar la redacción: Realizar una revisión exhaustiva del contenido para garantizar que esté redactado de manera clara y comprensible, utilizando un lenguaje sencillo y evitando terminología técnica o confusa.
Realizar pruebas con dispositivos de asistencia: Probar el sitio SICOES con dispositivos de asistencia, como lectores de pantalla o teclados alternativos, para identificar y corregir posibles barreras de accesibilidad.
Capacitación en accesibilidad web: Brindar capacitación regular a los desarrolladores y responsables del sitio SICOES sobre las pautas de accesibilidad y las mejores prácticas para garantizar un enfoque continuo en la mejora de la accesibilidad del sitio.
0 notes
Text
Práctica: Análisis de accesibilidad. Fase 1.

¿Quién es el usuario de la aplicación? ¿Cómo podemos describirlo? ¿Qué costumbres y comportamientos tiene? ¿Qué necesidades tiene y cómo el sitio las soluciona? (Especial énfasis en este punto, quizás debas buscar en redes sociales a la empresa o institución para ver el tipo de personas que reaccionan a sus publicaciones, y stalkearlas para conocer mejor esto y poder perfilar a estas personas).
Los usuarios de la página son personas que buscan saber las publicaciones y difusiones de información de los procesos de contratación de las entidades públicas del país.
Un sitio en el cual es de fácil interacción que puede ser descrito como una gran lista de todos los procesos de compra de bienes y servicios del gobierno.
La necesidad del sitio es dar a conocer las ofertas, y toda la información detallada sobre compra de bienes y la contratación de servicios y el sitio soluciona esto dando una lista detallada de todo lo descrito previamente siendo lo mas claro y entendible para que cualquiera que quiera adjudicarse uno de estos contratos gubernamentales pueda hacer la licitación correspondiente.
¿Qué propósito cumple el sitio? ¿Cuáles son sus objetivos?
Dar a conocer información de compra de bienes y contratación de servicios del estado, dentro del denominado sistema de administración de bienes y servicios previstos en la ley SAFCO una ley de administración gubernamental, pero siendo solamente de sistema de administración de bienes y servicios.
¿El sitio presenta una interacción fácil? ¿Se encontraron errores de funcionamiento?
Es de fácil interacción, presenta varios errores que los cuales son atendidos, pero presentan cierta demora en su solución tratando de ser lo mas eficiente siempre y cuando no se llegue a cambiar las normas que los regulan.
¿La presentación es limpia y contribuye a la comprensión del contenido?
Si dado que es necesaria la simpleza del sitio para una comprensión total dado los que estén viendo sobre las informaciones de compra de bienes y contratación de servicios del estado.
¿El lenguaje es claro y empático? ¿Genera un diálogo con el usuario?
Si es claro, pero no genera ningún tipo de dialogo ya que dicho sitio es solamente para búsquedas de la información que son reguladas por el ministerio de economía y finanzas publicas.
¿Con qué medios cuenta (imágenes, videos, audios, animaciones, etc)? ¿Estos pueden ser comprendidos por cualquier persona?
Imágenes de circulares de normas y es comprendido por cualquier persona que lo necesite, pero siendo poco llamativo pero la simpleza del sitio hace que sea de fácil entendimiento a pesar de no contar con otros medios como videos, audios, animaciones, etc.
0 notes
Text
Accesibilidad
Que es accesibilidad?
La accesibilidad es la cualidad de aquello que resulta accesible. El adjetivo accesible, por su parte, refiere a lo que es de comprensión o entendimiento sencillo.
El concepto de accesibilidad, por lo tanto, se utiliza para nombrar al grado o nivel en el que cualquier ser humano, más allá de su condición física o de sus facultades cognitivas, puede usar una cosa, disfrutar de un servicio o hacer uso de una infraestructura.

Que es Usabilidad?
La usabilidad es la base óptima o la condición necesaria sobre la que construir un sitio Web orientado a la conversión. Según Jakob Nielsen, «Usabilidad es la medida en la cual un producto puede ser usado por usuarios específicos para conseguir objetivos específicos con efectividad, eficiencia y satisfacción en un contexto de uso especificado».
Suele ser mucho más fácil percibir la falta de usabilidad que la satisfacción que produce un diseño usable. Un sitio Web es una interfaz de usuario donde se combinan contenidos y funcionalidades. Los visitantes de un sitio Web vienen a hacer algo o a usarlo con un fin, para satisfacer una necesidad.
Esto no quiere decir que un diseño usable tenga necesariamente que ser feo. Al contrario, cuando un diseño es usable, sencillo y funcional, muy probablemente será, además, bonito. Pero debemos tener claro que el principio superior que rige el diseño es la usabilidad y no la estética.

W3C
El W3C (Consorcio World Wide Web) es una organización internacional que se dedica a establecer estándares y pautas para el desarrollo y la evolución de la World Wide Web. Fue fundado en 1994 por Tim Berners-Lee, el inventor de la Web, y está compuesto por un conjunto diverso de miembros, que incluyen empresas, organizaciones gubernamentales y organizaciones académicas.
El objetivo principal del W3C es asegurar la interoperabilidad y accesibilidad de la Web a nivel mundial. Para lograrlo, el W3C desarrolla y promueve estándares abiertos y tecnologías web que son aceptadas y utilizadas por la comunidad global de desarrolladores web.
El W3C es conocido por desarrollar y mantener estándares web esenciales, como HTML (lenguaje de marcado para la estructura y el contenido de las páginas web), CSS (lenguaje de estilos para la presentación visual de las páginas web), y estándares relacionados con la semántica web, la accesibilidad, la privacidad, la seguridad y otros aspectos cruciales para una Web sólida y confiable.

Acceso

El acceso se refiere a la posibilidad de entrar, ingresar o utilizar algo. En general, implica tener permiso, autorización o la capacidad de llegar a un lugar, utilizar un recurso o participar en una actividad.
En el contexto de la tecnología y la informática, el acceso se refiere a la capacidad de una persona o un dispositivo para conectarse, utilizar o interactuar con un sistema, una red, una aplicación o un recurso digital. Puede implicar el inicio de sesión con credenciales (como un nombre de usuario y una contraseña), la conexión a una red mediante Wi-Fi o cableado, o la capacidad de utilizar una aplicación o un servicio en línea.
El acceso puede ser restringido o controlado por medidas de seguridad, como autenticación y autorización, para proteger la privacidad y la seguridad de los usuarios y los datos. También puede haber diferentes niveles de acceso, con ciertos usuarios o roles teniendo privilegios o permisos adicionales para acceder a funciones o información específica.
0 notes
Text
Accesibilidad
Que es accesibilidad?
La accesibilidad es la cualidad de aquello que resulta accesible. El adjetivo accesible, por su parte, refiere a lo que es de comprensión o entendimiento sencillo.
El concepto de accesibilidad, por lo tanto, se utiliza para nombrar al grado o nivel en el que cualquier ser humano, más allá de su condición física o de sus facultades cognitivas, puede usar una cosa, disfrutar de un servicio o hacer uso de una infraestructura.

Que es Usabilidad?
La usabilidad es la base óptima o la condición necesaria sobre la que construir un sitio Web orientado a la conversión. Según Jakob Nielsen, «Usabilidad es la medida en la cual un producto puede ser usado por usuarios específicos para conseguir objetivos específicos con efectividad, eficiencia y satisfacción en un contexto de uso especificado».
Suele ser mucho más fácil percibir la falta de usabilidad que la satisfacción que produce un diseño usable. Un sitio Web es una interfaz de usuario donde se combinan contenidos y funcionalidades. Los visitantes de un sitio Web vienen a hacer algo o a usarlo con un fin, para satisfacer una necesidad.
Esto no quiere decir que un diseño usable tenga necesariamente que ser feo. Al contrario, cuando un diseño es usable, sencillo y funcional, muy probablemente será, además, bonito. Pero debemos tener claro que el principio superior que rige el diseño es la usabilidad y no la estética.

W3C
El W3C (Consorcio World Wide Web) es una organización internacional que se dedica a establecer estándares y pautas para el desarrollo y la evolución de la World Wide Web. Fue fundado en 1994 por Tim Berners-Lee, el inventor de la Web, y está compuesto por un conjunto diverso de miembros, que incluyen empresas, organizaciones gubernamentales y organizaciones académicas.
El objetivo principal del W3C es asegurar la interoperabilidad y accesibilidad de la Web a nivel mundial. Para lograrlo, el W3C desarrolla y promueve estándares abiertos y tecnologías web que son aceptadas y utilizadas por la comunidad global de desarrolladores web.
El W3C es conocido por desarrollar y mantener estándares web esenciales, como HTML (lenguaje de marcado para la estructura y el contenido de las páginas web), CSS (lenguaje de estilos para la presentación visual de las páginas web), y estándares relacionados con la semántica web, la accesibilidad, la privacidad, la seguridad y otros aspectos cruciales para una Web sólida y confiable.

Acceso

El acceso se refiere a la posibilidad de entrar, ingresar o utilizar algo. En general, implica tener permiso, autorización o la capacidad de llegar a un lugar, utilizar un recurso o participar en una actividad.
En el contexto de la tecnología y la informática, el acceso se refiere a la capacidad de una persona o un dispositivo para conectarse, utilizar o interactuar con un sistema, una red, una aplicación o un recurso digital. Puede implicar el inicio de sesión con credenciales (como un nombre de usuario y una contraseña), la conexión a una red mediante Wi-Fi o cableado, o la capacidad de utilizar una aplicación o un servicio en línea.
El acceso puede ser restringido o controlado por medidas de seguridad, como autenticación y autorización, para proteger la privacidad y la seguridad de los usuarios y los datos. También puede haber diferentes niveles de acceso, con ciertos usuarios o roles teniendo privilegios o permisos adicionales para acceder a funciones o información específica.
0 notes
Text
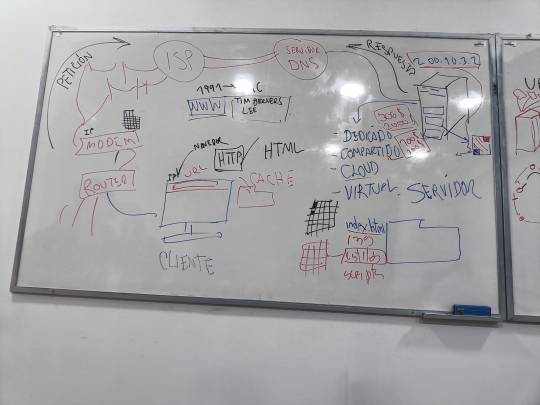
Que es Internet?
Internet es una red global de computadoras interconectadas que permite la comunicación y el intercambio de información entre personas, organizaciones y dispositivos en todo el mundo. Es una infraestructura tecnológica que conecta redes locales y globales, y utiliza un conjunto de protocolos de comunicación estándar, como el Protocolo de Internet (IP), para facilitar el flujo de datos y la comunicación.
Internet se compone de millones de dispositivos, desde computadoras personales y servidores hasta teléfonos móviles, dispositivos IoT (Internet de las cosas) y otros aparatos conectados. Estos dispositivos se conectan a través de proveedores de servicios de Internet (ISP) que les brindan acceso a la red global.
Al utilizar Internet, las personas pueden acceder a una amplia variedad de servicios y recursos, como el correo electrónico, la navegación web, las redes sociales, el comercio electrónico, el streaming de contenido multimedia, las videoconferencias, entre otros. También es un medio crucial para la distribución de información, la colaboración, el aprendizaje en línea y la investigación.
Internet ha transformado drásticamente la forma en que nos comunicamos, accedemos a la información y realizamos actividades cotidianas. Ha generado nuevas oportunidades económicas, ha ampliado los horizontes del conocimiento y ha conectado a personas de diferentes partes del mundo.

IP, URL, Servidores???
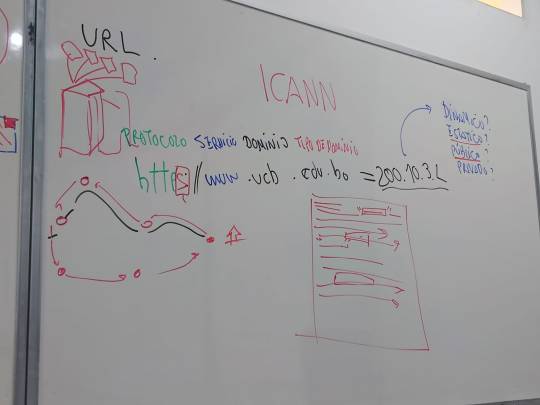
Una IP (Protocolo de Internet) es una dirección numérica única que identifica de manera exclusiva a un dispositivo conectado a una red de Internet. Se utiliza para permitir la comunicación y el enrutamiento de datos en Internet. Hay dos tipos principales de direcciones IP: IPv4 (versión 4) y IPv6 (versión 6). En IPv4, una dirección IP se representa mediante cuatro números separados por puntos (por ejemplo, 192.168.0.1), mientras que en IPv6, se utilizan ocho grupos de caracteres alfanuméricos separados por dos puntos (por ejemplo, 2001:0db8:85a3:0000:0000:8a2e:0370:7334).
Una URL (Localizador Uniforme de Recursos) es una dirección que identifica de manera única un recurso en Internet. Proporciona la ubicación exacta de un recurso, como un sitio web o un archivo específico, y también especifica el protocolo utilizado para acceder a dicho recurso. Una URL consta de varios componentes, como el protocolo (por ejemplo, http://), el dominio o nombre de host (por ejemplo, www.ejemplo.com), y la ruta o la ubicación específica del recurso en el servidor (por ejemplo, /ruta/recurso.html).
Un servidor es un dispositivo o un programa informático que ofrece servicios y recursos a otros dispositivos o programas en una red. En el contexto de Internet, un servidor es un equipo dedicado que almacena y proporciona contenido, servicios o aplicaciones a través de la red. Los servidores pueden ser servidores web, servidores de correo electrónico, servidores de bases de datos, servidores de archivos, entre otros. Cada uno de ellos despliega funciones específicas y responde a las solicitudes de los clientes (como navegadores web) que acceden a los servicios o recursos que proporcionan.

ICANN
La ICANN (Corporación de Internet para la Asignación de Nombres y Números) es una organización sin fines de lucro que tiene un papel fundamental en la gobernanza de Internet. Fue creada en 1998 con el propósito de coordinar y supervisar diversos aspectos técnicos y de política relacionados con los nombres de dominio, las direcciones IP y otros identificadores únicos de Internet.
La ICANN es responsable de gestionar y coordinar el sistema de nombres de dominio (DNS) a nivel global. Esto implica supervisar la asignación de los nombres de dominio de nivel superior (como .com, .org, .net) y garantizar su estabilidad y seguridad. También se encarga de supervisar la asignación de direcciones IP y la administración de los identificadores de protocolo de Internet.
Además, la ICANN desempeña un papel en el desarrollo de políticas relacionadas con la gobernanza de Internet. Trabaja en estrecha colaboración con la comunidad global de Internet, incluyendo gobiernos, organizaciones técnicas, empresas, grupos de usuarios y otros actores, para establecer normas y procedimientos que promuevan la interoperabilidad, la estabilidad y la accesibilidad de Internet.

0 notes
Text
Lore (Historia)
TerraMar, la historia de tierras desconocidas

La historia que leeremos a continuación es la historia de nuesrtro mundo, como se forjó tal y como lo vimos y lo conocemos a travez del internet.
Había una vez, en una tierra medieval llena de magia y conflictos, varios reinos poderosos que buscaban la dominación absoluta. En este mundo, cada reino llevaba el nombre de una famosa entidad en la era de la información: Dragon Ball Legends, TikTok, Instagram, Twitter, Spotify, WhatsApp, YouTube, Google, Facebook, Chat GPT, Netflix y Neo LMS.
Entre estos reinos, dos de los más poderosos eran Dragon Ball Legends y Dragon Ball Multiverse, conocidos por su habilidad en la batalla y su dominio de las artes marciales. Estos dos reinos, conscientes de su fuerza combinada, formaron una alianza estratégica para enfrentarse a los otros reinos que buscaban su destrucción.
El reino de Google era conocido por su vasto conocimiento y por tener la biblioteca más grande del mundo. Los ciudadanos de Google eran sabios y diligentes, siempre buscando nuevas formas de adquirir y compartir información. Sin embargo, eran ambiciosos de poder y control es así que por medio de engaños y acuerdos “amistosos” comienza a tratar de expandirse.
Dentro de su expansión nació una colonia, la cual en una isla apartada, creció una comunidad importante la cuál llego a conformar el reino de Google Maps, sub gobernado por cartógrafos y exploradores intrépidos. Sus mapas eran tan precisos que incluso los viajeros más perdidos encontraban su camino a casa. Google Maps era conocido por sus habilidades de orientación y su red de caminos bien trazados.
Otro de los reinos sobre salientes y parte de los grandes países donde la gente migra se encuentra Netflix. Los ciudadanos de este reino eran amantes del entretenimiento y disfrutaban de historias cautivadoras. Los artistas y actores más talentosos del reino daban vida a personajes inolvidables, y la gente se reunía alrededor de las pantallas para disfrutar de las maravillas que Netflix ofrecía. Colindante con este reino se encontraba el reino de HBO, conocido por sus epopeyas y sagas épicas. Aquí, los caballeros luchaban por el honor y la gloria, mientras que los intrigantes giros de trama mantenían a los espectadores al borde de sus asientos. HBO era un reino que abrazaba tanto la oscuridad como la luz en sus historias, y sus ciudadanos estaban dispuestos a enfrentar cualquier desafío.
Un lugar de misterio y clandestinidad, colindante con el reino de Google, pero regido por sus propias normas, se encontraba el dominio de Cuevana. Este país era conocido por su vasta colección de películas y series de todo el mundo. Los ciudadanos de Cuevana eran expertos en encontrar y compartir contenido de forma rápida y eficiente, y sus bibliotecas secretas se consideraban tesoros invaluables, eran considerados los más grandes piratas del continente, capaces de robar cualquier contenido de los reinos de streaming.
Uno de los reinos más pacíficos correspondía a Pinterest. Esta tierra era un paraíso para los amantes del arte, la moda y la decoración. Sus habitantes se dedicaban a coleccionar y compartir imágenes de cosas bellas y creativas, inspirando a todos aquellos que buscaban dar vida a sus sueños y proyectos.
En las tierras de GitHub se recopiló toda la información de la creación desde este mundo en los famosos repositorios. Aquí, los maestros de la programación y la innovación se reunían para compartir y colaborar en proyectos tecnológicos basados en los primeros códigos de comunicación para poder crear el gran todo llamado internet. Los ciudadanos de GitHub eran conocidos por su ingenio y su capacidad para resolver problemas de manera creativa, y su influencia se extendía por todo el reino, eran los sabios de lo más profundo, considerados como oráculos, a los cuales hasta el gran reino de Google consultaba en ciertas situaciones
Qué sería de un mundo sin algo que pueda traducir el sentir del alma, un territorio musical emergía, era joven, sin embargo, llegaría a ser una potencia, se encontraba el reino de Spotify. Los habitantes de este país eran melómanos apasionados, y la música fluía por sus calles día y noche. Desde los trovadores callejeros hasta las grandes sinfonías, Spotify ofrecía una amplia gama de melodías para deleitar a todos los oídos.
Un reino pequeño, sin embargo, es un intermediario entre el conocimiento almacenado en el reino de Google, solo comparado con la biblioteca de Alejandría está Neo LMS, un reino educativo con conocimientos profundos y una sólida estructura de aprendizaje, se mantuvo neutral en la guerra, ofreciendo sus servicios y tecnología a cualquier reino dispuesto a pagar el precio.
Mientras tanto, Chat GPT, un reino emergente y enigmático, permanecía como un observador silencioso de la guerra. Con su capacidad para generar conocimiento y respuestas instantáneas, Chat GPT se convirtió en una fuente invaluable de información para aquellos que buscaban respuestas en medio del conflicto. Sin embargo, aún no era un reino completamente consolidado.
En un rincón apartado del reino, se encontraba el país de YouTube. Sus ciudadanos eran conocidos por su creatividad y su amor por los videos. Desde tutoriales prácticos hasta cómicas parodias, YouTube era el lugar donde la gente podía compartir sus talentos y expresarse libremente.
Por último, en un lugar lejano, un territorio virgen para la mayoría de habitantes de este mundo, donde los más valientes y osados viajan, sin embargo, nunca se quedan, nadie reside ahí, es solo un territorio de curso en un viaje. El reino de la Deep Web, este continente era un refugio para aquellos que preferían mantenerse en las sombras, alejados de la luz y la atención de los reinos principales. En la Deep Web, las reglas eran diferentes, y la información y el poder eran las monedas más valiosas.
Estos reinos convivían en paz y armonía, beneficiándose mutuamente de sus conocimientos y entretenimiento. Aunque cada uno tenía sus propias peculiaridades, se unían en una sinfonía de información, arte y diversión que enriquecía las vidas de todos sus habitantes.
Un día surgió una feroz guerra, la cual buscaba la expansión de cada reino, donde cada uno quería conquistar tierras de otros y crecer, la guerra a medida que pasaban los años se hacía más feroz, donde aparecían nuevos reinos y desaparecían otros.
En medio de esta guerra de conquistas, Google, un reino astuto y hábil en la tecnología, decidió poner sus ojos en YouTube, el reino de las artes visuales y el entretenimiento. Con ingenio y tácticas avanzadas, Google conquistó a YouTube y los unió bajo su bandera, consolidando así su dominio sobre el mundo digital.
Por otro lado, Facebook, un reino con habilidades diplomáticas y una astucia para las redes sociales, lanzó una campaña estratégica para absorber Instagram, el reino de la belleza y la imagen. Mediante alianzas políticas y promesas tentadoras, Facebook logró unir a Instagram a su imperio, expandiendo así su influencia en el mundo virtual. Facebook e Instagram, al haberse unido a través de una conquista estratégica, buscaban consolidar su poder y expandir su influencia en el mundo de las redes sociales. Como reinos conocidos por su enfoque en la imagen y la interacción social, se consideraban a sí mismos los líderes indiscutibles de la esfera digital.
La guerra se intensificó a medida que los reinos se enfrentaban entre sí en una lucha por el poder y el control. Sin embargo, la alianza entre Dragon Ball Legends y Dragon Ball Multiverse demostró ser formidable. Sus guerreros, entrenados en las artes marciales y respaldados por la magia, se volvieron casi imparables en el campo de batalla.
Mientras tanto, otros reinos como TikTok, Twitter, Spotify, WhatsApp y Netflix se encontraban en constante cambio de alianzas, buscando su propia ventaja en medio del caos. Cada uno tenía sus propias fortalezas y debilidades, y su lealtad cambiaba según sus intereses y necesidades estratégicas. A medida que la guerra avanzaba, los reinos luchaban por la supremacía, buscando expandir sus territorios y asegurar su dominio en el mundo medieval. Sin embargo, la alianza entre Dragon Ball Legends y Dragon Ball Multiverse se mantuvo firme, derrotando a sus enemigos uno por uno con su destreza en la batalla y su espíritu indomable. La guerra de los reinos seguía su curso, con alianzas y traiciones que cambiaban el rumbo de la batalla constantemente. Solo el tiempo diría qué reinos lograrían la victoria final y cuáles caerían en la oscuridad de la historia. Pero en este mundo medieval de conquistas y alianzas, solo uno podría reclamar el trono y gobernar sobre todos los demás.
0 notes
Text
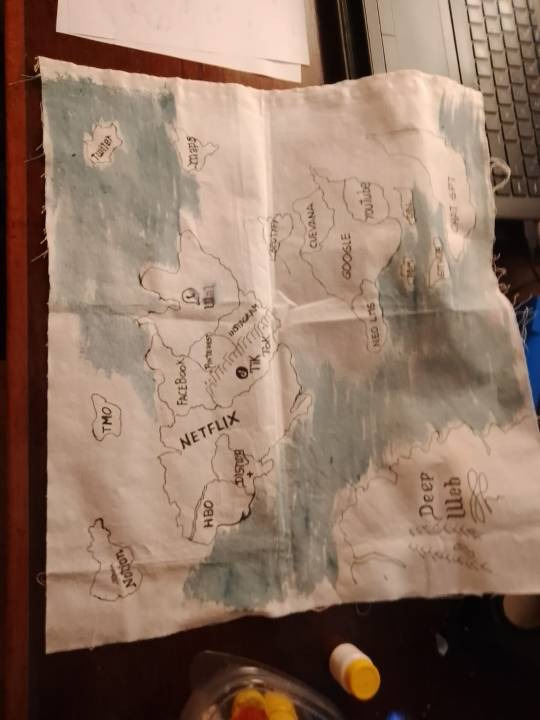
Ya me creo Herodoto(Historiador griego)

Una vez establecida la forma de los reinos y países en la tela, procedimos a asignar a cada uno sus respectivas porciones de tierra. Luego, nos embarcamos en el proceso de colorear el mapa para facilitar la identificación del mar, los reinos y los países.
Para este propósito, utilizamos pintura acrílica y temperas, aplicando una técnica en la que diluimos la pintura con agua y la limpiamos mientras está fresca. Esto simula el efecto de teñido y produce un aspecto acuarelado, otorgando un efecto de tinte envejecido o desgastado, similar a los mapas náuticos de esa época.

0 notes
Text
Cada dia me siento más cartógrafo
Ahora nos embarcaremos en la tarea de elaborar el mapa. Inicialmente consideramos utilizar cuero de oveja o vaca como material, ya que era contextualmente adecuado. Sin embargo, el uso de cuero resultaba costoso y podría resultar incómodo para las personas. Además, plasmar el mapa en cuero era una tarea difícil, ya que requería tinta especial, un proceso de curado y otros elementos. Por lo tanto, la segunda mejor opción fue utilizar tela, que también era adecuada en términos contextuales, ya que en la Edad Media también se utilizaba tela para plasmar mapas e información debido a su resistencia al agua y al fuego, a diferencia del papel.
Utilizamos una tela específicamente diseñada y preparada para lienzos de pintura. Esta tela es rígida y tiene cierta impermeabilidad al agua o líquidos, ya que se pensó originalmente para lienzos.
Una vez que seleccionamos el material, comenzamos a transferir el boceto al lienzo. El proceso se realizó a mano alzada, ya que los mapas en la Edad Media no eran tan precisos. Sin embargo, para facilitar el proceso, utilizamos arroz para definir los bordes de las tierras en el mapa que estamos creando en internet.

0 notes
Text
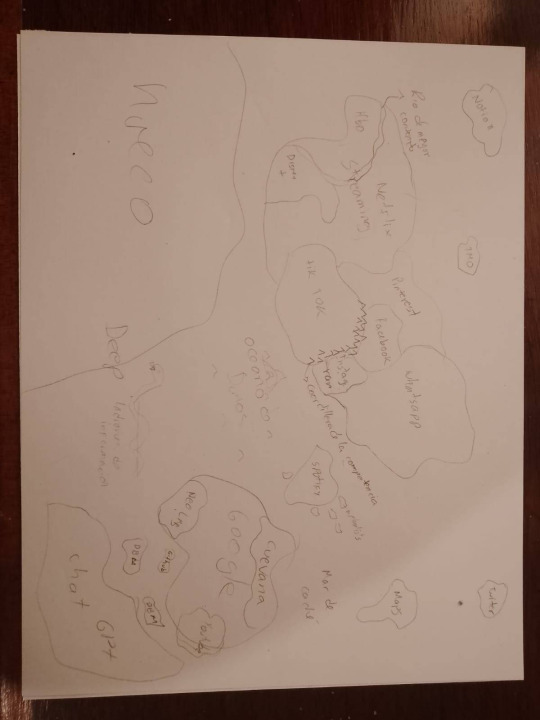
Siendo cartógrafos

Para poder hacer los mapas el segundo paso corresponde a pensar en cómo se quiere representar el mapa, si en 3D o 2D. Dependiendo esto ya se puede escoger el formato, estilo, material e interpretación.
Para nuestro mapa escogimos que sea en 2D, ya que realizar un mapa en 3D representa retos y enfocar desde otro punto de vista la creatividad del autor.
Una vez definido este aspecto importante definiremos los posibles materiales a utilizar. Ya que dependiendo el tema que quieras darle al mapa pues el material ha de ser diferente.
El tema que queremos plasmar en el estilo del mapa es el medieval, por lo tanto los materiales pensados de acuerdo al contexto historico pueden ser:
Papel reciclado
Cartulina
Recursos digitales
Tela
Cuero de animal.
Estos materiales tienen sus caracteristicas y cada uno posee su complejidad a la hora de plasmar el mapa debido a las características físicas de cada material.
Una vez definido el material y con la lista de sitios, servicios o apps se puede ya comenzar con el bocetaje. Para comenzar el boceto se hizo de forma simple en papel, donde se dividió por países y reinos.
0 notes
Text
Internet Map?!

Un mapa de Internet es una representación gráfica o visual de la estructura y la interconexión de las redes y dispositivos que conforman Internet. Es una herramienta que muestra la topología y la relación entre los diversos elementos de la red a nivel global o regional.
En un mapa de Internet, se utilizan diferentes símbolos y líneas para representar los routers, servidores, enlaces de comunicación y otros componentes de la infraestructura de Internet. También puede mostrar la ubicación geográfica de los puntos de conexión y los centros de datos.
Los mapas de Internet pueden ser útiles para comprender cómo se conectan las redes, identificar rutas y enlaces clave, analizar la disponibilidad y la redundancia de los servicios, y estudiar la distribución geográfica de los recursos de Internet.
En nuestro caso es para poder mostrar los servicios web que utilizamos dia a dia.
Como primer paso en el desarrollo de este mapa haremos una lista de sitios web, servicios o apps que funcionan unicamente con acceso a internet. Esto es para poder marcar como es que estos sitios, servicios o apps recolectan información, la tratan o la usan para diversos fines.
La lista para poder realizar el mapa la pondremos en orden de más usado a menos usado y corresponde a:
TikTok
Instagram
Netflix
Cuevana
Google
Spotify
WhatsApp
YouTube
Facebook
Chat GPT
Pinterest
Maps
Neo LMS
Dragon Ball Legends
Dragon Ball Multiverse
Twitter
HBO
Disney+
Github
0 notes
Text
The Pixel

Un píxel es la unidad básica de visualización en una pantalla digital. La palabra "píxel" es una abreviatura de "elemento de imagen" en inglés (picture element). Se trata de un punto o pequeño cuadrado que conforma una imagen en la pantalla.
Un píxel es la menor unidad de color y luz que se puede representar en una pantalla. Cada píxel tiene una ubicación específica y se le asigna un valor numérico que define su color y brillo. Los píxeles se agrupan en una matriz bidimensional para formar imágenes completas.
La resolución de una pantalla se mide en píxeles y se expresa mediante dos valores: la cantidad de píxeles en el eje horizontal y la cantidad de píxeles en el eje vertical. Por ejemplo, una resolución de 1920x1080 indica que hay 1920 píxeles en el eje horizontal y 1080 píxeles en el eje vertical.
Cuando los píxeles se combinan y se iluminan de diferentes maneras, crean imágenes visuales que pueden representar gráficos, texto, fotografías y videos en una pantalla digital. La calidad de imagen y la nitidez dependen en gran medida de la densidad de píxeles en una pantalla, ya que una mayor cantidad de píxeles permite una mayor cantidad de detalles y una representación más precisa de la imagen.
Pixel Logico

El píxel lógico se refiere a la unidad de medida que se utiliza en el software y en la programación para representar la ubicación y el tamaño de los elementos en una interfaz gráfica. Es una unidad abstracta y no necesariamente se correlaciona directamente con los píxeles físicos en la pantalla.
El uso de píxeles lógicos permite que los elementos de la interfaz gráfica se vean consistentes en diferentes dispositivos con diferentes densidades de píxeles. Esto se logra mediante la adaptación del tamaño y la escala de los elementos según la resolución y densidad de píxeles de la pantalla en la que se visualizan.
Pixel DIgital

El píxel digital se refiere a la unidad física de visualización en una pantalla. Es el punto más pequeño y fundamental que compone una imagen en la pantalla. Cada píxel digital tiene una ubicación específica y se ilumina con diferentes intensidades de color y brillo para crear la imagen visible.
La densidad de píxeles, medida en píxeles por pulgada (PPI), determina la nitidez y la calidad de la imagen en una pantalla. Una mayor densidad de píxeles resulta en una imagen más nítida y detallada.
0 notes
Text
Spiders
Que es un Spider web?

Un "spider" o "web spider" (también conocido como "web crawler" o "bot") es un programa automatizado que navega por la World Wide Web de forma sistemática, siguiendo enlaces de página en página. Su propósito principal es recopilar información y datos de diferentes sitios web de manera eficiente.
La función principal de un spider es indexar y recopilar información sobre las páginas web que encuentra durante su recorrido. Estos spiders son utilizados por los motores de búsqueda para crear y mantener su índice de páginas web. Cuando un spider visita un sitio web, analiza el contenido de la página y sigue los enlaces para descubrir nuevas páginas. De esta manera, el motor de búsqueda puede indexar y mostrar resultados relevantes cuando se realizan búsquedas.
El spider comienza su recorrido por una lista de URLs semilla, que son las páginas iniciales a partir de las cuales comenzará a navegar. Luego, sigue los enlaces que encuentra en cada página, generando así una red de páginas interconectadas. Al recorrer las páginas, el spider también puede extraer información como metadatos, texto, imágenes u otros elementos presentes en las páginas web.
Es importante destacar que los spiders son programados para respetar ciertas normas y directrices establecidas por los sitios web. Por ejemplo, muchos sitios web tienen un archivo llamado "robots.txt" que indica qué partes del sitio no deben ser visitadas por los spiders. Además, los spiders tienen un comportamiento que evita recorrer infinitamente las páginas, ya que siguen una serie de reglas para limitar su alcance y no quedarse atrapados en bucles infinitos.
Tipos de Spiders???

Spiders de motores de búsqueda: Estos spiders son utilizados por los motores de búsqueda para indexar y recopilar información de las páginas web. Siguen enlaces y analizan el contenido de las páginas para determinar su relevancia y clasificación en los resultados de búsqueda.
Spiders de extracción de datos: También conocidos como "web scrapers", estos spiders se utilizan para extraer información específica de las páginas web. Pueden buscar datos como precios de productos, opiniones de usuarios, información de contacto, entre otros, y recopilarlos en una base de datos o en un formato estructurado.
Spiders de monitoreo: Estos spiders se utilizan para supervisar y rastrear cambios en las páginas web. Por ejemplo, pueden detectar cambios en el precio de un producto en línea, la disponibilidad de un artículo o la actualización de contenidos. Son útiles para fines de seguimiento y actualización de información.
Spiders de enlaces rotos: Estos spiders se centran en encontrar enlaces rotos o páginas no encontradas en un sitio web. Son utilizados para mejorar la experiencia del usuario al identificar y reportar enlaces que ya no funcionan, lo que permite a los propietarios del sitio corregirlos.
Spiders de seguridad: Estos spiders se utilizan para identificar posibles vulnerabilidades en la seguridad de un sitio web. Escanean las páginas en busca de problemas como fallas de autenticación, inyecciones de código o configuraciones incorrectas que puedan ser explotadas por hackers.
0 notes