Text
11 Conditions to Expect in a Master Services Agreements with a Marketing Agency
Since I joined the IMPACT sales team back in January of 2017, I’ve negotiated 100+ transactions between our company and new clients.
Through that process, I have dealt with a range of people on negotiating our agreements ranging from the legal counsel of global corporations to working directly with the company founders.
What I found surprising across all of these negotiations was how much of the transaction/timing/effort centered around discussing/clarifying terms in agreements like the Master Services Agreement (MSA), or the agreement we have with our clients.
What was interesting to see was that the same contract points came up over and over again for discussion.
Ultimately, a lot of the additional time might have been avoided (or at least minimized) if all my counterparts I was dealing with fully understood the context around the terms included.
After concluding some particularly protracted negotiations around our MSA with the legal counsel of a new client recently, I thought to myself, “how can we provide better explanation about what MSA terms and conditions to expect, what they mean, why they are there, what’s negotiable/non-negotiable, and finally what the implications will be for both parties?”
I was excited about the idea of publishing an article addressing these questions because of what I believe we in sales and contract lawyers have in common: We’re both focused on helping bring parties together to create value while protecting our respective organizations from undue risk in the process.
An MSA encompasses those expectations and commits both parties to areas of success while protecting each company’s interests.
In that sense, it’s a document that forges healthy working relationships between people.
Keep that in mind as you dive into some of the legal language we’re about to go through.
Why a Master Services Agreement?
Digital sales and marketing firms like IMPACT seek long term, ongoing relationships with clients.
Usually we’re working with them across an average span of 2+ years. However, that relationship is typically structured across multiple projects/scopes of work.
As we approach a new project opportunity with a client, neither party wants to re-review, re-negotiate, or re-approve every single generic term and condition for working together every single time.
It’s inefficient, it slows everything down and can drive up operating costs for everybody involved.
Many professional services organizations have solved for this challenge by providing an MSA that serves as the foundation for the relationship that they can then reference for future project-based agreements you draw up in order to keep the project agreements as focused and streamlined.
What Does a Master Services Agreement (MSA) Do?
From Wikipedia/top article on this query:
“A master service agreement, or MSA, is a contract reached between parties, in which the parties agree to most of the terms that will govern future transactions or future agreements. A master service agreement allows the involved parties to more quickly negotiate future transactions or agreements, because they can rely on the strong foundation of the master agreement for future business, so that the same terms need not be repetitively negotiated, and you only need to negotiate terms specific to the latest deal.”
An MSA is a very common thing in professional services.
It allows you to take things project by project with the service provider without having to re-negotiate and re-sign off on how you and that provider are going to treat each other every time.
In this way, it serves as the foundation of the ongoing relationship, regardless of what project they’re working on and how, or even if they’re between projects for the moment.
IMPACT considers our MSA to be the agreement on what IMPACT and our clients value and how we will behave in a healthy, ethical, and mutually beneficial business relationship.
What Types of Terms and Conditions Are Typically Included in an MSA?
Every company’s legal department probably has slightly different ideas of what should be or not be in an MSA, but if you’re going to retain a professional services team like IMPACT, chances are there is some common areas and language you’ll need to understand.
Although the titles/formatting may be different in each case, any MSA you/your company will be reviewing from a professional services firm could have any and all of the following sections within it:
1. A section on what the MSA’s general terms cover/don't cover in relation to project-specific agreements such as statements of work
2. Confidentiality Terms
3. Intellectual Property Rights
4. Terms of how, if, and when the relationship can be discussed or disclosed
5. Conditions for how the work will be performed:
How deliverables will be reviewed, rejected or approved by the client.
What each party will be responsible for providing and/or maintaining throughout the life of the services relationship
Consequences/implications of either party not complying to elements of the agreement
Agreement about non-solicitation of each other’s employees or clients
6. Steps for how legal disputes will be handled
7. Indemnification clauses in case either organization is sued by a third party
8. Warranty/support information for work the firm delivers to the client
9. Insurance and/or security requirements for the service provider (and perhaps even the client) to maintain
10. Expectations for how the money, fees, expenses, payment will work
11. Language around the term of the MSA agreement and how either party can terminate a given statement of work and also how either party can terminate the MSA, if needed.
Yeah, that’s a lot, I know, but it gets less daunting the more you understand each piece.
Now that you’ve gotten a bit more oriented to what this type of agreement is all about, let’s break down each of these areas to give you a better idea of what terms to expect and why they are important:
1. General Terms: How the MSA References Other Services Agreements & Statements of Work
First of all, there should be a section that makes it clear that the Master Services Agreement exists apart from contracts for specific services you’ll be hiring the firm to execute with your company over time.
In other words, this stands apart from the terms and conditions of future individual projects.
A Master Services Agreement is not the same as a statement of work or a work order.
Each project that a service provider like IMPACT provides to their clients - a team training to be delivered, a website to be built, software to be implemented, etc. - is negotiated in a statement of work (SOW), which is a project-specific companion to our Master Services Agreement.
This specifies each individual project’s problem to be solved, what is in scope or out of scope, the team involved, key dates and milestones, the total price, the billing schedule, and so on.
The first section of the MSA could point out that this is what the statement of work between the service provider and the client would be for.
2. Mutual Confidentiality
Because we’re dealing with client data and working so closely with their leadership teams on details of their sales, marketing, and overall future company growth strategy, a section in an MSA assuring confidentiality protection is needed.
On the other side, firms like IMPACT will often be training/consulting/implementing with clients in a way that involves us sharing unique aspects of how we successfully operate.
What clients can learn from our unique experience is very valuable, so we expect mutual confidentiality protection around what we share.
Usually there isn’t a need for any confidential information to be shared with a firm like IMPACT during the sales process in order to assess a mutual fit so an MSA or NDA (Non-Disclosure Agreement) shouldn’t be needed.
3. Intellectual Property Rights
A section on intellectual property rights typically describes who owns/retains rights to unique processes and/or deliverables before, during, and after the work has been performed.
It deals with who owns the deliverables/work and how the service provider transfers all ownership rights upon acceptance. It also spells out who retains ownership of the processes and/or tools used to create the deliverables - these are often referred to as a firm’s intellectual property (IP).
Firms like IMPACT are in the business of training organizations to plan, organize, strategize, and prioritize things and code and/or configure digital assets long after we’re gone.
In that sense, we’re like a “knowledge factory” continually transferring know-how and digital assets to a client organization over a series of projects together.
Many consulting and professional services firms are like this, so you can expect language that specifies that the firm transfers certain rights/ownership to your company for the deliverables they create for you and processes they train you on, but that they retain the rights to the processes, tools etc used to put these together.
With this in mind, there can be language in an MSA making clear that a client isn’t allowed to copy certain proprietary tools or processes from the service provider and use them again and again with other companies who are not part of this MSA, at least not without permission.
It’s a small distinction, but it may be an important one for the future success of the firm you’d be working with.
4. Relationship Disclosure
If you’re evaluating working with a professional services firm like IMPACT, chances are you’re going to want them to share examples of similar work they have done for companies who might have similar needs or goals as yours.
So, if/when it comes time for you to become one of that firm’s clients, what should you expect in terms of being featured in that firm’s client portfolio?
At least in IMPACT’s case, it’s expected that upon contracting with us, that we have the ability to publicly call you a client and to showcase certain aspects of our good work together.
That doesn’t mean we’ll give your trade secrets away or publish anything that hurts the future performance of your company. In fact, the language around mutual confidentiality should ensure that neither party should be able to do this.
However, IMPACT believes it’s important to agree in our MSA that if there’s something we all accomplished together that is helpful for future clients to learn from (and let’s not forget, helpful for the brand of your team and your company), that we can share it.
But parts of this are negotiable and may be with other firms as well.
Many legal departments flag this section for further discussion because they’re concerned there’s a risk that something the client doesn’t want to have published will be. We get it.
So, what might be a compromise would be to add in language that the service provider has to ask you in writing for approval before certain aspects of your work together is featured in public facing material.
Service providers you might negotiate with may be open to this compromise.
5. How the Work Will Be Performed
In MSAs, it’s common to have a section that spells out what each party will be responsible for providing throughout the length of the relationship in order for the work to be performed successfully.
It’s important to talk about these obligations up front so that it’s clear what everybody is committing to.
There are conditions that both parties would likely agree to.
For instance, each party being responsible for bringing qualified staff to do the work together (and performing the work in a timely, professional manner).
Also, each is responsible for timely delivery of their text, graphics, logos, images, copy, photographs, and all other related input requirements necessary for your firm to perform the services you hired them for.
Another important piece here is language that confirms that both parties own the rights to any content/data/images/inputs of any kind that they share with each other to use in performing the work together - and that no usage of any inputs shared by either party would violate any sort of law or pre-existing agreements that either organization must comply with.
Believe me.
It’s happened before that we’ve helped produce a website page for a client only to find out that the copy or an image they gave us to use on that page in fact belonged to somebody else and that third party threatened to take legal action unless the content is removed.
Who’s responsible for fixing that? Who’s liable for damages that might be incurred as a result?
You want to get clear on that expectation ahead of time.
There are also going to be terms that are specific for the firm providing the services.
For example, here are some obligations that IMPACT commits to provide every client via our MSA:
assigning qualified personnel to perform our services;
performing our services in a professional manner, and in accordance with the standard of care, skill, and knowledge generally prevailing in the industry
providing all equipment and tools necessary to perform the Services, except as otherwise agreed between Client and IMPACT.
Supporting the deliverables we create for a defined period of time.
Maintaining proper security measures for our systems that we use to perform client work and maintaining insurance against cyber attacks as well as any errors and omissions.
Providing timely notice of additional expenses or required changes of scope.
Expect also to see language that spells out expectations for what you as a client would be responsible for in order for the firm to successfully perform the work.
To give you an idea of some potential obligations you might be expected to commit to, check out some examples of Client Obligations from IMPACT’s MSA:
Client Agrees to the following:
to appoint, in writing, a sole representative with full authority to provide any necessary information and approvals that may be required by IMPACT (the “Client Representative”).
to ensure that Client’s personnel assigned to the project are available as may be reasonably required by IMPACT to more fully and efficiently complete the Services.
to attend and participate in scheduled calls and meetings;
to complete mutually agreed upon client responsibilities;
to review work in process on a regular basis and provide feedback to the personnel assigned by IMPACT on in-process and completed work;
to notify IMPACT immediately should Client require changes to the Services under the Statement of Work, at which time all outstanding amounts payable to IMPACT shall be invoiced to Client, and the parties shall, in writing and acting reasonably, amend the Statement of Work to reflect the required changes to the Services;
Obligations like these are important because if any of them cannot be met, agencies have a harder time doing their jobs. Timelines get extended or expectations aren’t met.
To make sure clients are aware of the ramifications of not meeting obligations, there should be language describing the implications of not complying in the MSA.
One of the most important expectations that IMPACT sets in this section is the following:
Client acknowledges that its timely participation and cooperation is necessary for IMPACT to provide the Services as anticipated in the applicable Statement(s) of Work...Client’s failure to provide necessary information, attend scheduled meetings and phone calls, provide feedback or participate or cooperate in any other reasonable manner will create delays, hinder the performance and results of the Services and impact the estimated cost and schedule detailed in the applicable Statement of Work.
Now that you’ve covered obligations for each party to meet throughout the course of the relationship, let’s talk about the language a bit more specific to the work itself:
How Approvals + Revisions + Rejections of Deliverables Will Be Handled
What if the firm you’re working with turns in a draft deliverable that doesn’t meet your expectations?
Agreeing to how deliverable reviews and rejections of work will be handled in this situation is important.
An agency should have, within reason, a timely opportunity to be properly notified of a rejection, be given specifics as to why, and also have a reasonable amount of time to make it right.
This is a creative business after all and a need to rework deliverables from time to time should be expected - and there should be a process around that which is agreed to ahead of time.
The Revision Process for Deliverables
The number of revisions that are to be included with a deliverable should also be agreed to ahead of time in the MSA.
The MSA should stipulate how many revisions are included with any deliverable draft.
IMPACT’s MSA says each deliverable comes with one round of revisions, and by revisions we mean, “This draft is in line with what we agreed upon, but I’d like to make these specific tweaks/changes before finalizing.”
You get one of those built in (so long as the requested revision remains along the lines of the Statement of Work i.e. you can’t give as a revision, “let’s make a different kind of template than the one we described in the creative brief.”)
If client’s would like additional rounds of revisions (perhaps because there are additional stakeholders or a specific deliverable is overly complex in nature) those are welcome, but they will cost extra (time and $$).
If, even after revisions, expectations are not met , the MSA should make clear the client has the ability to “reject” it. Conditions should also be laid out for how a client can do that and what the agency will do to produce an acceptable draft (in IMPACT’s case we would do so at no charge, once) and then any requested tweaks after that count for the revision.
So, how long should the client be given to review a deliverable draft before their feedback is considered “overdue” and additional costs are incurred? This brings me to….
The “Review Period”
Expect that if they’re creating deliverables that have multiple build phases and/or drafts in order to complete, that your professional services firm will set an expectation on the maximum amount of time allowed for you to review a deliverable draft before your feedback/approval/rejection is “overdue.”
IMPACT’s expectation, for example, is that our clients will take a maximum of three business days (excluding holidays, acts of God etc).
You might be thinking, “three business days might not always be enough time! We’re all really busy and stretched thin over here as it is!” What’s negotiable?
You could ask to extend this time period. You could ask to extend this amount of time to, say, five business days per review period (I’ve been asked to extend as high at 10 days!)
We would also allow situations where you give us advance notice that you will require more time on a case by case basis, like taking a planned vacation. We should be able to work around that if you give us notice.
Committing to a set limit of time to complete draft reviews is crucial because all of our project estimating/team capacity forecasting etc is based on this understanding.
While at first glance building in some extra buffer time sounds like a good idea, in practicality, since this is the MSA we’re talking about here, it’s not.
What happens is, in order to comply with allowing more days than originally planned for every single review of every single draft, the service provider will need to extend the timeline of nearly every project accordingly.
Remember, you’re typically hiring a specialized firm like IMPACT to potentially help get you out of a cycle of missed deadlines and/or projects losing momentum.
Most people want results/outcomes as QUICKLY as reasonably possible. If you want that, you need to do your part and work with the agency to meet a reasonable timeline, not expand the global expectation to accommodate the edge cases where more time might be needed.
The key takeaway from this section is that in order for the agency to meet it’s deadlines/obligations for the client, they are going to need agreement on expectations of timely review feedback from the client.
If the client is withholding information/inputs/approval that keeps their agency from meeting those obligations, there should be agreement on the expectation that scope, timeline, costs and any expectations on performance may be impacted.
Which brings me to the next section...
6. How Disputes Get Settled
What if things fall off-track in a given project or the overall relationship you have with your service provider goes south?
A well thought-out MSA (from my perspective anyways) needs to include at least one section that addresses the steps that will be taken.
The language here could range from how communication between parties should occur and how escalation is done up the chain of staff to what will happen if there’s a legal dispute.
Expect to have terms for when, where, and how the parties will handle in each instance.
Here’s an example of language on this topic from our own MSA on how we as a service provider will communicate with our client should we believe they are not meeting obligations:
If IMPACT believes that Client is not providing or carrying out the required Client obligations (as set out in Section 4 of this Agreement), IMPACT shall promptly, and in any event within ten (10) Business Days of becoming aware of the alleged deficiency, notify Client in writing of such deficiency. Each such Notice shall specify, in reasonable detail, the Client obligations that have not been met, what is required of Client, the employees of Client to whom such requirement relates, the date by which such requirement must be fulfilled, and the effect or result upon the Services and the Deliverables if such requirement is not fulfilled.
Look for terms in your MSA that would cover who is liable and/or “indemnified” for any third-party claim that might result from the work and or deliverables from the work.
7. The Involvement of Third Parties
In order to perform the type of work that firms like IMPACT perform for clients in this increasingly digitized and interconnected world we live and work in, it’s natural to expect that certain services may be dependent upon the products and services of third parties, such as search engines, website hosts, domain registrars, advertising platforms, email service providers, social media sites, online service companies, printers, and content management systems.
Those third-party systems involved and who’s responsible for what should be well understood between you and the firm you’re contracting with.
There should be language here that the firm you’re contracting with will not be liable for the acts or omissions of such third parties, or their end users, beyond their reasonable control.
For instance, they shouldn’t be liable for the failure of the products or services of such third parties to operate as intended like Facebook going down, or a system-wide outage that occurs for a key software platform like HubSpot.
In addition to covering who is/isn’t liable for the operation of third party system, you should expect to be financially responsible for, and will pay for, any miscellaneous or third party fees or costs for those platforms that are not included in their MSA Agreement, including things like software license fees, website hosting and domain registration fees, subscriptions (including HubSpot or others), printing and production costs, and website design or website updates outside of the scope.
It’s important to make these responsibilities for third-party tools clear, otherwise there’s a risk that one party will assume that the other party was going to pay.
Not fun to discover after the fact. Better to get that clear ahead of time by having it spelled out in your MSA!
8. Warranty/Support Information
Once handed over and clients are trained on how to utilize their deliverables
These deliverables (website templates, paid media campaign spreadsheets, email automation setups in platforms like HubSpot) should ideally get used long after the project to build them is complete.
Thus, these assets get handled by many people, may get tweaked or adjusted by client staff in ways the agency cannot always control.
Also, things like templates/program code can live on third party platforms that, no matter how smartly we developed them for, are not inherently “future proof.”
This is why there needs to be some reasonable minimum expectation as to how long the agency that built the tool you’re now using will support it.
IMPACT sets a minimum of 30 days for covering any non “bug” related support needs, but another agency might have different lengths or depth of minimum default support they build in.
Here’s some examples pulled from across IMPACT’s MSA to show you the different ways support/warranty can be addressed within an agreement like this:
IMPACT is not responsible for delays, errors or omissions resulting from Client’s breach of Client's Obligations and will not be liable for any claims related to materials, specifications, and information provided by Client to IMPACT for the Services.
Except as expressly set forth in this agreement, IMPACT’s services are provided “as is.”
IMPACT does not warrant that the services will be completely error-free, completely secure or uninterrupted. Services are reliant upon the workings and operability of third party providers, such as the internet or social media websites.
IMPACT shall not be liable to the client or any third party for any unavailability or inoperability of telecommunications systems, the internet, search engines, social media sites, technical malfunction, computer error, corruption or loss of information, or other injury, damage or disruption of any kind beyond the reasonable control of impact.
The client assumes all risks related to processing of transactions related to electronic commerce.
What if an agency coded something for you that turns out you can demonstrate has a true bug/error in the code they wrote to build the deliverable?
This can happen (and the warranty clause example above points out this can happen. If this turns out to be the case, the agency should commit to fixing that.
Again using ourselves as an example:
IMPACT will provide patches and bug fixes for issues included in a Statement of Work concerning website development reported within thirty (30) days following the date of Statement of Work completion.
All requests for bug fixes outside said thirty (30) day period are the sole responsibility of the Client, provided however, the bug has been evaluated by both parties and are confirmed as an error in IMPACT's code, the bug will be fixed at no cost to the Client.
Unfortunately, no agency can commit to indefinitely “supporting” the templates they made if there are not any bugs or flaws in the approved deliverable.
“But you guys built this for us last year,” might be a good reason, but that doesn’t mean your agency would have the capacity to do it for free.
Would you like more support on a particular set of deliverables (outside of fixing a true “bug” in the code)?
That’s certainly possible - but not necessarily something that needs to be negotiated/committed to as part of the MSA.
Specifically in our MSA we set this expectation: If Client wishes to engage IMPACT for ongoing website support, a Statement of Work must be entered into for such matter.
The key takeaway: Minimum support expectations as outlined in an MSA are just that, the minimum we can reasonably commit to all deliverables no matter what.
Additional support (both in breadth and depth) can be available such as adding on a SOW for monthly website support.
9. What Insurance Coverage Will Be in Place Throughout the Relationship
This section is important to spell out and make sure that the agency has sufficient insurance to cover the particular risks involved with the project.
Examples of insurance that IMPACT carries and lists out in our MSA:
General Liability Coverage of $2M per occurrence with a $4M annual limit;
Umbrella Coverage including an additional $10M of coverage;
Workers Compensation coverage of each occurrence up to $500,000;
Errors & Omissions coverage of $1M;
and Cyber Security Liability Coverage of $1M.
Based on the nature of the work you’re looking to contract out for, you may request that the firm secure additional insurance.
What’s negotiable? Well, just because a firm doesn’t currently carry insurance coverage for a particular area today doesn’t mean they wouldn’t buy additional insurance if they felt it would be important to have on hand in order to work with a client like yourself.
In fact, as the type of work IMPACT has expanded, and/or as the industry has evolved, some of the coverage listed above we only secured as part of our MSA negotiations with clients in the recent past.
If you’re contracting with a service provider and you’re not sure what particular insurance is most important to be in place for the type of work they will be doing with you, I advise seeking legal counsel and/or a qualified insurance broker for professional guidance in this area before you make any decisions.
10. How the Money Works
What’s important to focus on here: Are there any special tax rules based on the state/country in which the firm you’re hiring operates? Is the services firm based in the state/country out of which your own company operates or are these some additional regional laws that need to be considered?
There should be terms in the MSA that make these points clear.
How will any necessary travel costs for the firm you’re hiring will be handled?
This might not come up with every service provider, but in IMPACT’s case, we often will fly consultants out to do team trainings, group workshops, and on-site film production with clients, so we provide explanation in our MSA on how those expenses will be handled.
What happens if your company is late on a payment? Will work stop? Will there be late payment charges?
Look for clarity here on each of these questions when reviewing an MSA.
12. Terminating the Agreement
All things must come to an end at some point, but they should be ended fairly and in a predictable way for both parties.
Every MSA should include language both for how statements of work and how the MSA can be canceled.
It’s reasonable to expect that a certain amount of notice should be given so both ends can prepare.
In IMPACT’s case, we require 30 days notice for either party to terminate the agreement without some sort of a claimed that either party breached the contract and the other party was unable to resolve the breach.
Should notice of a termination be given, there may be conditions for how work that was currently underway will be concluded.
For instance, IMPACT’s MSA includes obligations to continue any outstanding SOW(s) until cancelled via SOW cancelation process.
This is so we can be sure any approved commitments to do work still gets finished before we end the relationship.
An MSA will also likely need language ensuring that both parties will continue to comply with aspects of the agreement that survive after termination (such as maintaining mutual confidentiality).
Conclusion:
Hopefully you’ve found this non-lawyer’s description of an MSA and a summary of its key sections useful.
Perhaps by now you’ve realized the biggest key lesson I have learned after reviewing dozens of MSAs with clients over the years: The MSA shouldn’t be seen as just a legal doc that is ignored until the very end of the sales process
Ideally, the MSA should be a reflection of what a professional services firm values in an ongoing client relationship.
It sets expectations for how they operate foundationally across all projects and how both parties are going to treat each other over in order to be successful over the long term (including if/when it comes time to part ways).
You should be curious to see it and study it for indicators of if/how you could meet those expectations and/or if you feel the expectations being set are a fit for how your company operates.
If you’re considering retaining a firm like IMPACT to work with your organization over any substantial period of time, you don’t want to save reviewing the MSA until the very end.
Ask to see a copy of it sooner rather than later.
The statements of work describe the “what” around the services relationship but the MSA describes the “how.”
The good news is, any firm that truly wants to do business with you will make the time to meet with you and members of your legal team (if necessary) to go over any particular section of the MSA you would like to discuss. It’s that important.
from Web Developers World https://www.impactbnd.com/blog/conditions-to-expect-in-a-master-services-agreements-with-a-marketing-agency
0 notes
Text
Facebook Redesign Will Focus on Events & Groups
After years of seemingly trying to “reinvent” themselves in an apparent attempt to monopolize the social media landscape, Facebook is getting back to the basics.
During day one of F8, Facebook’s annual conference for developers and tech professionals, the social media giant announced changes to the platform that will enhance the features people are actually using: Events and Groups.
Now, this was a refreshing change of pace from Facebook.
Over the past few years, it seems as though they’ve been trying to be the next YouTube, Snapchat, Ebay, or GoFundMe, while more or less ignoring the aspects of the platform that many users consistently leverage.
I was excited to see these changes come up because it’s a sign that Facebook is gaining a better grasp of what their “place” is in the social media landscape, and making conscious efforts to make those even better.
Moreover, both as a marketer and a Facebook user, these changes provide more opportunities to connect with communities and facilitate more meaningful engagements on the platform.
Changes Coming to Groups
Personally, my main use for Facebook (outside of a public photo archive of my life) is Groups.
Whether its professional groups to network and learn from other industry professionals, like IMPACT Elite, or local community groups to gain information on what’s happening in your area (or watch people argue about trash removal/noise/traffic etc., ...does every town have this?), these groups provide great ways to connect with people you share common ground with.
If it weren’t for groups, I wouldn’t use Facebook nearly as much, and I’m sure many others can agree - Facebook reported that over 400 million of its users belong to a group that they find meaningful.
Facebook has clearly caught onto this - and as a result, they’re putting Groups front and center on the platform.
In a newly redesigned home page, users will have easy access to a “Groups” tab where they’ll see their personalized feed of updates from those they’re a member of, and recommendations to join new groups based on interest, profession, connections, etc.
This new layout will begin rolling out immediately on the mobile app and will be coming to their desktop site in a few months.
Outside of the updated News Feed design, Facebook is making more changes to the entire platform to make Groups fit more seamlessly into the platform’s model as a whole.
Groups will be more visible in other areas of the platform, like Watch or Marketplace
Can share content directly from Groups to News Feed, the same way you would with any other content.
Post directly to Groups from their “What’s on your Mind?” bar at the top of the News Feed, just as they would if they were updating their status. User can post exclusively in one group, multiple groups, their profile.
This will make Groups feel like a seamless extension of Facebook, rather than its own separate feature.
Additionally, Facebook is adding more features to the groups themselves to allow both admins and users to have better experiences based on the type of group.
Below are the ones mentioned in Facebook’s blog post, but we can expect that these will be expanded upon in the near future:
Health Support groups - members can post questions and share information without their name appearing on a post.
Job groups - New template for employers to post openings, and easier ways for job seekers to message the employer and apply directly through Facebook.
Gaming groups - New chat feature so members can create threads for different topics within the group.
Buy and Sell groups - Because these groups frequently use Facebook’s Live feature to showcase products, Facebook is exploring ways to let buyers easily ask questions and place orders without leaving the live broadcast.
These updates are great additions for group admins, members and marketers alike. Groups have already been popular with brands for some time since they can better engage a much more targeted group, and push notifications directly to members with updates.
Having features like this will only create more engagement within Groups, which will help get more eyes on brands’ Facebook marketing efforts within them.
Changes Coming to Events
Another primary use-case for Facebook is for events - and for good reason.
Hosts can invite those you’re close with and share information about the event with ease. Guests can RSVP, ask questions, and get updates without the hassle of going back and forth with the host.
Facebook is trying to make the Events tool have greater use than just planning parties, however. They want to actually help users discover events in their area.
To accomplish this, first, the Events tab will also be moved next to Groups in the main News feed, so it's prominent for users.
Once in the Events tab, users can get a personalized feed of public events happening in their area, with a more intuitive map view to see where things are happening.
Users can also look up events by type (music, art, bar crawl, etc), and see what their friends are going to.
The Events tab will be launching this summer, perfect for finding outdoor events in your area!
This is convenient and helpful for users, but also provides opportunities for local businesses to gain exposure by having deals, themed events, or other promotions that attract new audiences.
In addition to gaining more foot traffic, marketers can use this tool to generate more registrations to live events (especially in the days leading up to it to sell some last-minute tickets), and engage with your local community that may not have found your brand otherwise.
Give People the Value They Demand
In the past few years, we’ve seen an influx of social media platforms essentially just copying popular features of competitors in an effort to drive engagement (See: everyone who has added a stories feature).
While it's worked for some in the short term, the fact is that original ideas tend to produce better, more consistent wins over replications.
Features like Facebook Watch or IGTV won’t stop me from going to YouTube for video content. Similarly, if YouTube added a groups feature, I wouldn’t use that either.
It's like having a restaurant that sells all cuisines - you can’t do them all well (unless you’re the Cheesecake Factory - but they’re the exception, not the rule!).
So, it’s best to stick with what people love most and be known as the best in that area, instead of average in all the rest.
The truth is, most people will probably never use one social media site exclusively.
They may have personal preferences of one over the other, but many will still engage with multiple platforms for different things.
With that in mind, the idea that platforms like Facebook need to “win back” engagement lost to YouTube is faulted in itself. In reality, YouTube’s users likely are engaging with Facebook as well, just for other reasons.
While it’s true Facebook was once the go-to social media site, others have popped up that have taken up some of the market space.
Instead of trying to be the “top” platform, they are clearly refocusing their efforts to be the first platform that comes to mind for specific features, like Groups and Events.
Hopefully, other platforms follow suit and work on expanding their own feature sets to best serve their audience, rather than being the “jack-of-all-trades” platform.
This approach will help users, advertisers, and the platforms themselves drive consistent, focused engagement across the board.
from Web Developers World https://www.impactbnd.com/blog/facebook-redesign-will-focus-on-events-groups
0 notes
Text
Tech 101: User Experience (UX) Job Titles Explained
Are you creative? Do you spend a lot of time empathizing with your friends? Do you have a knack for finding innovative solutions to everyday problems? If you can check one or more of these boxes, you’re a perfect candidate for a high-paying, flexible job in User Experience (UX).
UX is a tech field that involves researching groups of people who use digital products (like websites and apps) and improving their product experience, i.e. the way the product’s features makes the user feel, how easy the product is to use, and how appealing users find it overall.
As you start learning about UX and UX terms, you’ll see plenty of references to UX design and UX designers. But is everyone who works in UX a designer? And do you have to know design skills to work in UX?
Well, not exactly. In order to give you a better sense of what working in UX is actually like, we’re breaking down some of the most common UX roles, what these UX job titles mean, what each job title involves, and what kind of UX salary you can expect from each position. We’ll cover:
UX designers
UI designers
Interaction designers
Motion designers
UX researchers
Information architects
UX engineers
When you’re done reading and ready to learn more and the specific skills used in UX, be sure to check out our complete guide on how to get a UX job. And if you want to learn the skills it takes to land UX jobs, look no further than our User Experience Design Blueprint. This 3-month online course will teach you the skills you need for any role in UX, all by spending just an hour a day on the course materials.
Table of Contents
Chapter 1 – How Important Is a UX Job Title?
Chapter 2 – UX Job Titles, Descriptions, and Salaries
UX designer
UI designer
Interaction designer
Motion designer
UX researcher
Information architect
UX engineer
Chapter 3 – UX Job Boards
A Caveat: Don’t Get Hung Up on UX Job Titles
First, a word of caution: take all UX job titles with a large grain of digital salt. User experience is a fluid and evolving industry, and UX roles and their job titles vary based on what they mean to employers. One company’s UX designer can be another company’s UX researcher and vice versa. To know what a given UX job title at a specific company is really about, pay close attention to the job descriptions. That said, there’s enough industry consensus to come up with general overviews for each user experience job and UX role.
(back to top)
UX Job Titles, Descriptions, and Salaries
UX Designer
“UX designer” is the most recognizable UX job title. In fact, it’s so commonly used that the entire field is sometimes (misleadingly) called “UX design.” While there’s more to user experience than just UX design, UX designers ARE a thing. So what is a UX designer job description?
UX designers are jacks of all trades in the UX field. They’re able to participate in every stage of the UX process, but don’t deeply specialize in any one function. If you’re an individual entrepreneur freelancing in UX or working at a company without a dedicated UX department, you’ll probably find yourself in a UX designer role.
UX designer duties include:
Participating in user research and implementing findings to create a UX strategy and design
Developing product prototypes and conducting product testing
Communicating with stakeholders about the product development process and test results
UX designer average base pay: $90,697/yr
(back to top)
UI Designer
Along with UX designers, you might hear the job description “UI designer” (or even see them combined as UX / UI designer). No, these aren’t interchangeable words that mean the same thing—user interface (UI) design is a distinct niche in the UX field.
UI design takes the principles of UX and applies them specifically to a product’s interface (a website’s menu, layout on the screen, sitemap, form placement, etc). Because of this focus on the user interface, UI design is more similar to traditional web or graphic design jobs.
UI designer duties include:
Designing and user testing a product’s screens or pages
Coordinating a product’s interface and layout with an overall UX strategy
Creating interface prototypes and product style guides
UI designer average base pay: $80,450/yr
(back to top)
Interaction Designer
Interaction design is a UX job title you’ll find on larger UX teams, where each member has a particular focus. Interaction designers work with a product’s interface, but from a different angle than UI designers. While UI designers create the look and arrangement of an interface, interaction designers focus on the user’s interaction with the interface—how do the menus slide on or off the screen, what kind of transition happens when a window opens or closes, what is the response time when a user takes an action, etc.
Interaction designer duties include:
Designing and user testing a product’s interaction elements
Ensuring interactions are consistent with results from user research
Creating product interaction prototypes
Interaction designer average base pay: $88,124/yr
(back to top)
Motion Designer
Websites and applications are visual products, but those visuals aren’t static—there’s constant movement and animation happening as you scroll through a page or click through menus. That’s where motion design comes in. Motion designers are the movement and animation specialists on a UX team. All the subtle motion dynamics that take place when you use a digital product (the way a screen refreshes, the way menu options fade in and out, etc.) are the domain of motion designers.
Motion designer duties include:
Creating and testing moving product elements, motion graphics, and animations.
Coordinating motion designs with overall UX strategy and user research
Creating product motion prototypes
Motion designer average base pay: $63,373/yr
(back to top)
UX Researcher
Research is at the heart of UX—without researching how an audience feels about a product, there’s absolutely no way to identify and solve customer problems. Every UX role intersects with research, but UX researchers specialize and focus on the research phase. If you enjoy interviewing people, figuring out what makes them tick, and using that data to propose product solutions, UX research may be the perfect UX job title for you.
UX researcher duties include:
Overseeing and conducting user research, interviews, and product testing
Conducting competitive analyses and researching market data
Creating user personas, user journey maps, usability tests, and surveys/questionnaires
UX researcher average base pay: $93,152/yr
(back to top)
Information Architect
Information Architecture (IA) sounds intense, but the job description is actually pretty straightforward. It’s simply the process of arranging apps, websites, software, printed materials, and even physical spaces in ways that makes them understandable and easy to navigate.
Signs pointing to where you need to go in a parking lot, the arrangement of columns in a magazine, or the flow of a menu on a webpage are all examples of IA. Information architects then are the people who—based on the findings of UX researchers—decide how to arrange a product’s information in the most user-friendly way possible.
Information architecture is also a great example of how UX overlaps with other fields like digital marketing. IA isn’t too far removed from (and uses similar skills to) the content strategy phase of content marketing. Like a content strategist, an information architect organizes content (in this case user research and product features) to maximize their intended effect.
Information architect duties include:
Creating site maps, user journey maps, and product navigation schemes
Participating in user research and interviews
Managing data models based on user research
Information architect average base pay: $96,435/yr
(back to top)
UX Engineer
A UX engineer is really another name for a front end developer working on a UX team. The UX engineer job description includes using technical skills to make working product prototypes. These prototypes are based on concepts developed by UX researchers and UX designers. UX engineers are also able to advise their team whether or not the ideas they have are technically feasible.
UX Engineer duties include:
Using programming languages like HTML, CSS, and JavaScript to turn visual designs into working prototypes
Implementing interaction and motion designs into product prototypes
Providing technical advice and assistance to UX teams
UX engineer average base pay: $107,670/yr
(back to top)
UX Job Boards
Now that you know more about each of these UX jobs, where can you actually find them? Along with general job sites like Indeed and Glassdoor, here are 10 UX job boards you can keep an eye on to find the perfect UX job for you.
1. UXPA Job Bank
The User Experience Professionals Association Job Bank maintains an updated list of UX job listings.
2. UX Jobs Board
UX Jobs Board is a dedicated UX job site that also allows users to create a profile and connect with companies that are hiring.
3. Just UX Jobs
As the name suggests, nothing but UX jobs on the Just UX Jobs board. It’s free to post jobs and free to apply for them.
4. Smashing Magazine
Smashing Magazine maintains a UX jobs section on their site.
5. Dribbble
Dribbble’s jobs board caters to design roles of all types, and that includes plenty of listings for UX and UI designer jobs.
6. UX Design Jobs
If you’re looking for UX designer jobs, you could do worse than heading to a site called UX Design Jobs. All UX jobs here, all the time.
7. Authentic Jobs
Authentic Jobs is a tech-related job site with a healthy UX and UX designer jobs presence.
8. Coroflot
Coro-what? COROFLOT. Yes, this venerable design site has its own jobs section, including listings for UX and UI jobs.
9. Designer Hangout
Designer Hangout is a place where…well, designers hang out. But they also have a jobs board dedicated to UX designer jobs.
10. Krop
If you’re looking for creative jobs, Krop’s jobs board has you covered. And it doesn’t get more creative than UX designer jobs.
(back to top)
Ready to start your own user experience job search? Make sure to download our free UX Job Search Toolkit from the top or bottom of this page and take some of the most important facts about landing a UX job with you!
from Web Developers World https://skillcrush.com/2019/05/02/ux-job-titles/
0 notes
Text
New Instagram Dashboard Comes to Facebook Creator Studio
Facebook's Creator Studio is incorporating an Instagram dashboard!
So, what does this mean for marketers? This means being able to utilize one dashboard to get deeper insights into your data for both Facebook and Instagram.
Let’s take a look at what we know about the Facebook Creator Studio App, where Facebook is forecasting to go with other platforms, what this integration might look like and how you can leverage this to benefit your brand.
What Is Facebook Creator Studio?
If you’re not familiar with it, the Facebook Creator Studio App was developed to assist creators in managing their pages and content.
With Creator Studio, you have the ability to track and manage your content across various pages, in one place. This makes reporting for community managers who may be managing multiple pages much more convenient.
You can have multiple Facebook accounts in one place and report on them without having to log in and out of multiple dashboards. This simplifies the reporting process and gives us all back something that is of the highest importance, time!
The Creator Studio dashboard was initially set up for just Facebook and was split into three sections each with their own capabilities/ functions:
The left section: is where you will find your menu that hosts the various “view” you can toggle through. Don’t worry we have more info on the various views later on.
The center section: allows you to view posts. It even has the ability to search through posts by keywords can you say convenient?
The right section: is where you can access post insights, seeing details like the number of posts you have published, drafted or scheduled posts.
Some of the notable Creator Studio features are:
Inbox View: which allows users to manage messages and comments directly from Creator Studio.
Content Library: which allows users to sort post types, dates, statuses, and more with additional filters. You are even able to view the activity of posts.
Loyalty View: shines a light on your followers’ activity and demonstrates how many were returning viewers, plus how long people engaged with your videos.
Sound Collection: which stores a variety of sound effects and tracks you can use in your videos.
How Does Instagram Fit Into Creator Studio?
If you have recently logged into the Facebook Creator Studio App you might be one of the lucky individuals to notice the option to integrate Instagram to your dashboard.
I say “might” because this feature has not been rolled out to everyone just yet and, unfortunately, there is no word on when it will be.
By integrating Instagram you are not getting any additional insights. However, there is still value in integrating.
While Instagram is widely loved, it is notorious for being a hassle because it is an app made for mobile.
While I love using Instagram on my phone, I don't love tracking data on it. The new integration will allow you to view your Instagram efforts on your desktop.
An added bonus is that everything will be in one place. This means you can have a one-stop shop for reporting on these two platforms.
Comparing your data is simple because you can tap the Facebook Icon to see your stats and then clock the Instagram icon and compare your data in real time.
Why The Change?
This dashboard merger is all part of a bigger plan. At the beginning of 2019, Facebook announced that they had plans to let Messenger, Instagram, and WhatsApp users message each other.
While Facebook has made it clear that each platform will remain their own entities, according to the Times, Facebook is rebuilding the underlying infrastructure so that people who might use only one of Facebook’s properties could communicate with others within the company’s ecosystem. All of the apps will support end-to-end encryption as well.
This integration supports this same foundational movement. It is allowing Instagram and Facebook to remain true to their own identities while allowing a streamlined infrastructure for users.
There are many reasons why Facebook could be linking their platforms together.
Some statements made by Facebook have implied that linked messaging will provide better security, so it is likely that Facebook is hoping to link many of these platforms together to prevent other companies from encroaching on their consumers.
If they can keep users engaged in their own platforms by making them more user-friendly and intertwined there is less likelihood that they will lose out to services.
What Does This Mean for Marketers?
While the Instagram tab isn’t offering new insights, you are getting the perks of more readily available information on a desktop. This integration ultimately is providing you more convenience in tracking your data.
You can now spend more time in 2019 looking at insights instead of wasting time switching between devices and logging in and out of multiple accounts.
Based on what we know this is likely the first of many mergers that we will be seeing from Facebook!
Adding The Instagram Integration Is Easy
Adding Instagram to your dashboard os easy and intuitive; however,
it is important to note that you must have a business tools account to start the integration if you do not already.
Getting this is simple:
Open the Instagram App on your mobile device.
Go to Settings and tap Get Instagram Business Tools.
Click continue when you're done to see your Instagram account in Creator Studio.
Once you have your business tools setup you are ready to integrate!
Click the Instagram Icon at the top of your Creator Studio Dashboard
Click the “Link Your Account” CTA
You will have some service agreements to OK before you can go on. It appears to be pretty standard jargon that Facebook is stating, “Anyone with privileges to manage the linked Facebook Page will also be able to manage certain elements of your Instagram account.”Select “OK”
Enter your accounts credential
Boom -- you have yourself an integration!
from Web Developers World https://www.impactbnd.com/blog/instagram-dashboard-facebook-creator-studio
0 notes
Text
Customers' Average Page Views by Source, the Spirit of Testing, & We're Speaking at #INBOUND19! [Hubcast 224]
This episode of the Hubcast is brought to you by Design Pickle. Learn more at designpickle.com/hubcast.
The INBOUND 2019 agenda is finally up and If you haven’t seen on various social media platforms, both of us will be presenting!
Hear more about our topics in this week's episode.
Also, we discuss HubSpot’s shift from an “all-in-one suite” to an “all-in-one platform."
Report on This
Average Number of Page Views of Customers by Source
This is a good time to talk about what I refer to as the two types of reporting most people do in HubSpot: real-time and retrospective.
Retrospective reporting is awesome for doing things like auditing your contacts and validating/updating lead scoring and other lifecycle stage criteria.
We tend to make a lot of assumptions about our contacts, retrospective reporting allows us to validate those, or find out that they’re completely wrong!
Check out how I made this report here:
What’s on Marcus’ Mind
We all need to have a stronger spirit and love for testing-- if we’re going to win in digital going forward.
This Episode’s Sponsor: Design Pickle (Interview)
This episode of the Hubcast is brought to you by Design Pickle, the #1 flat-rate graphic design platform.
This week I had the pleasure of sitting down with Russ Perry, founder of Design Pickle, and fellow lover of pickles.
Check out the full interview here:
Learn more at designpickle.com/hubcast and get 25% off your first month!
HubSpot Wishlist: Default for hyperlinks in blogs should be open in new window
Shoutout to Steph B for hollering this one out in the HubSpot User Slack!
“I, and I'm sure others, think it would be more beneficial to have the default hyperlink option in blogs to be having them open in a new window. As of now, the default is to have the links open in the same window and therefore prompts visitors to leave the blog.
There is the option to select a radial box and have them open in a new window, but you need to remember to click it every time, or risk losing the visitor. Having the links open in a new tab or a new window by would allow them to remain in the blog and therefore a better chance of clicking the CTA.”
Vote it Up!
HubSpot Updates
Send Inmail Right from Your CRM with the HubSpot-LinkedIn Sales Navigator Integration
“With today’s change, you’ll now be able to send InMail directly from the CRM communicator with an enabled integration and a subscription to LinkedIn Sales Navigator Team or Enterprise editions.”
Learn More
Until Next Time
If you’re listening on iTunes - head on over and leave us a review! We love hearing your feedback, so feel free to leave some in the comments, or shoot me an email at [email protected]!
And if you leave a review and are the first one to email me, you'll get one of these sweet limited-run Hubcast mugs shipped right to your doorstep!
Until next time. This is Carina Duffy & Marcus Sheridan saying to you, get out there and get after it!
from Web Developers World https://www.impactbnd.com/blog/customers-average-page-views-by-source-the-spirit-of-testing-were-speaking-at-inbound19-hubcast-224
0 notes
Text
Why You Should Own Your Own Content Creation?
Whether you have been trying to produce content in-house or have been outsourcing for years, chances are, you may feel like your content isn’t really getting you anywhere.
As a client success manager on IMPACT’s new business team, I hear from prospects struggling with content production on a daily basis.
Most commonly, if a prospect is producing content in-house, I often hear, there’s never enough time to dedicate to producing quality content -- or they don’t know how to convert blog posts into revenue.
If a prospect has been outsourcing their content, I often hear complaints of timeline delays or outsourced writers simply not understanding the intricacies of their business or worse, their customers.
As a former HubSpot employee who worked exclusively with Agency Partners, I can tell you from experience, that outsourcing content isn’t a great long-term strategy.
Why Outsourcing Content Is Bad Long Term
Back at HubSpot, when I consulted agencies on how to develop their services, I’d advise that writing on behalf of a client was advantageous.
At the time, when an agency wrote content for a client, it seemed that they had more control.
That control would ideally allow an agency to meet timelines and, in turn, their client’s ROI would increase.
But that model didn’t work.
Hiccups in client’s delivering content almost always happened. Agencies would set deadlines and clients wouldn’t meet them. Then, engagements would end because clients didn’t see a return on their content investment.
Now that I am at an agency that historically implemented content writing services and acted as an outsourced writer for hundreds of clients, I can tell you that this is the least effective way to produce impactful content.
Why, you ask?
Quality
You and only you know your industry, product, and services best. You are experts at what you do.
The topics you should be writing about come from your organization’s daily conversations with prospects and customers; these are not things an outsider could truly know or understand.
By outsourcing content, you are sacrificing the validity and quality of your work.
Think about it.
If you insource content, you can ensure that your content is a true reflection of your expertise and quality. The content owner would live in your industry/business and learn it. They would have built rapport with subject matter experts in house, so that they can interview those employees and produce meaningful content.
If you’re outsourcing, chances are, that writer doesn’t live in your industry day-to-day, leaving a major knowledge gap. While they can still produce quality content, it will never be as good as it can be from a value perspective. Nothing tops a first-hand or inside account.
Brand Consistency
Another challenge with outsourcing is brand consistency.
Unless you have a writer that knows the intricacies of your brand or a template that clearly defines your organization’s tone and voice, your brand identity is at risk.
Keeping content in house will help ensure that all content is spoken in the same language.
Let’s say you want to write about an edgy topic. Something that could generate a lot of buzz around a controversial question in the sales process.
As a thought leader, why would you leave provocative insights to the interpretation of an outsider?
You’re opening the door to possible misinterpretation by allowing someone external to speak on your behalf.
Cost: Time & Resources
The last piece of the puzzle is cost. It is inevitably more expensive to outsource content than it is to insource.
While we will get into the meat of a cost analysis in an upcoming article, let’s do some quick math for comparison sake.
The average cost of one blog post to an outsourced writer is about $300 per article.
This assumes you are leveraging a solid writer, but also assumes you have to provide everything to that writer to make the article work including an outline, research, sometimes an interview or blurbs.
For that cost, you’re also editing and publishing the article. Not to mention the time cost associated with finding a good writer.
On the opposite spectrum, if you would like an agency to aid in all of the aforementioned services plus copywriting, you’re looking at anywhere between $1000-$1500 per article.
This may not include keyword research or an editorial calendar as that is traditional handled at the onset of an agency engagement.
If we assume that three blog articles per week is a necessary cadence to see results, the approximate cost of outsourcing for one year could range anywhere from ~$46,000 for just copywriting to well over $200,000 for full copywriting, editing, publishing, interviewing, etc.
If we live in the median of that range, you can surely find a content manager for much less than $100,000 annually including benefits.
This content manager will not only write content, but own and manage all content, subject matter expert interviews, ensure tone and branding guidelines are met and most importantly, produce better quality content!
No One Knows Your Business Better Than You
Rachel Palmeeter, a colleague and Account Executive at IMPACT, speaks to the value of insourcing content as: “It's the difference between someone talking about a brand, and a brand talking about itself."
While we recognize that insourcing content is a major time investment, the biggest advantage to writing your own content is building trust with prospective clients.
Sharing your personal knowledge and expertise with your industry builds major credibility.
Increasing trust with your prospects and customers by clearly answering common questions is the key to content that converts. If you obsess over your customers’ questions and answer them online, you’ll be seen as not only a business, but a helpful educator.
If you’re reading this and you’re still on the fence of who should own content creation, please read this fun and informative article from my colleague, Liz Murphy.
Liz discusses not only the value of keeping content creation in-house, but also the critical nature behind having one person dedicated to managing content.
In upcoming articles we will not only be discussing a cost analysis of in-sourcing versus outsourcing, but we will also address how we at IMPACT consult our clients on how to effectively produce content in house.
Because as you’ve probably guessed, we no longer produce content for our clients.
In the interim, take a peak at clients such as Mazzella and Yale Appliance who have grown their revenue substantially by taking control and insourcing their content creation and placing one person in charge of content management.
If you take anything away from this article, remember this: Prospects are smart.
They want to hear from you.
They can tell when something is ghost-written by a blog writing service versus written by someone who works day-in, day-out in your business … can’t you?
from Web Developers World https://www.impactbnd.com/blog/why-you-should-own-your-own-content-creation
0 notes
Text
Designing For The Future With Voice Prototypes
Designing For The Future With Voice Prototypes
Nick Babich
2019-05-02T12:30:16+02:002019-05-02T12:34:57+00:00
(This article is kindly sponsored by Adobe.) Voice-enabled interfaces are challenging the long dominance of graphical user interfaces and are quickly becoming a common part of our daily lives. According to a survey run by Adobe, 76 percent of smart speaker owners increased their usage of voice assistants over the last year.
In this article, I’ll share a flow that you can use to create voice-based experiences. But before we dive into the specific recommendations on how to design for voice, it’s important to understand the user expectations about it.
Why Do People Expect More From Voice?
Voice User Interfaces (VUIs) not only introduce a change in a way people interact with machines, but they also raise the bar for the quality of interaction. When people interact with GUI’s and have troubles with them, they often blame themselves, but when people interact with VUIs and are unable to complete a task, they blame the system.
Why is that? Well, talking is the most naturally convenient medium for communication between people, and people are confident in their talking skills. This can have a direct influence on the retention rate: A 2017 report by Voicelabs states there’s only a 6 percent chance a user will be active in the second week after downloading a voice application.
Design Process
Many designers think that designing voice-based experiences is completely different from graphical user interfaces. That’s not true.
Designing voice-based experiences is not a new direction in UX design; it’s a next natural step. It’s possible to adapt the design process that we use for visual interfaces for voice-based products.
There are five steps should take place before starting development a voice product:
Research
Define
Create
Test
Refine
The great thing about this process is that it can be applied to all types of voice interfaces, whether it is a voice-enabled, voice-only or voice-first.
1. Research
Similar to any other digital product we design, we need to apply user-first design in the context of voice user interfaces. The goal of user research is to understand the needs and behaviors of the target user. The information you gather during this step will be a foundation for product requirements.
Identify The Target Audience
Defining and researching the target audience of a product should be one of the first steps in the design process.
Here’s what to focus on during this step:
Look at the current experience and how the users are solving their problem now. By identifying pain points, you’ll find the cases where voice can benefit your users.
User language. The exact phrases that a target user uses when they speak with other people. This information will help us to design a system for different utterances.
2. Define
During this step, we need to shape our future product and define its capabilities.
Define Key Scenarios Of Interaction
Scenarios come before specific ideas for app — they’re a way to think about the reasons someone might have to use a VUI. You need design scenarios that have high value for your target users. If you have many scenarios and do not know which ones are important and which are not, create use case matrix to evaluate each individual scenario. The matrix will tell you what scenarios are primary, what are secondary what are nice-to-haves.

Applying use case matrix to voice interactions. Image: Justin Baker. (Large preview)
Make Sure Key Scenarios Work With Voice
There should be a compelling reason to use voice. Users should be able to solve the problem faster or more efficiently using voice than any of the alternative experiences.
A few common cases when voice interaction might be preferable for users:
When user’s hands are busy (while driving or cooking);
When using voice is an easier and more natural way to interact (for example, it’s much easier to tell your smart speaker to “Play Jazz” rather than jump to a media center and select the right option using a GUI).
Your goal for this step is to identify both common and specific cases that your users will benefit from. It’s also important to consider the limitations of voice interactions. For example, selecting from a long list of menu items is problematic with voice interactions. A good rule of thumb is to keep choices short and to the point — 3 selections maximum. If you find you have more than 3, it’s best to reframe the scenario.
3. Create
With voice prototypes, it’s important to start at the drawing board. The first step is to tackle the voice user flows of your experience, which is the basis from which all user interaction will map back to.
Use Storyboards
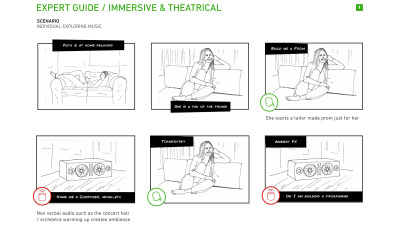
Storyboards visualize interactions and flows in context and make them feel more realistic.

A storyboard that illustrate the flow. Image: BBC. (Large preview)
Write Dialogues
Dialogues are the building blocks of voice user flows. For each key scenario that the voice app will support, start creating conversational dialogues between the user and the app. Strive to make interacting with the app as familiar as having a regular conversation with a real person. Human conversation is complex; it often has many twists and turns. It will be important to take this into account when working through your scenarios and writing dialogues.
A few general recommendations for creating great dialogues:
Reduce the number of steps it takes to complete a task.
Try to eliminate unnecessary information and questions wherever possible. Design should solve the user’s problem with the minimum number of steps. Remember that the longer it takes to complete the task, the less enjoyable the experience becomes. No one likes products that drain on their valuable time, and this is especially true for repetitive tasks. Your app should provide a delightful user experience whether it’s the first time a user completes the task, or it’s the 100th time this month.
Don’t teach “commands”.
Given how hard discovery can be in voice, some designers try to teach users commands so they know what to say. Don’t do that. Phrasing should be natural and intuitive, so users will know what to say in particular situations.
Be brief with your questions and responses.
It’s relatively easy to overload users with too much information when you use long sentences. Try to simplify messages to their essence wherever possible. Users enjoy concise and well-defined information from VUI. Think about what information is primary, and what information is secondary. Follow the principle of Maximum of Quantity which says that a speaker provides the listener as much information as is necessary to advance the perceived purpose of the interaction but not too much.
Here is a dialogue that doesn’t follow the principle of Maximum of Quantity:
User: “Where’s a good place to go for pizza?”
System: “I have five places for you. The first one is “Pizza & Pasta” is located on 1300-1398 Diamond St San Francisco, 15 minutes away from you, open from 8:00 AM till 8:00 PM, the second is “Italy” which is located on 4100-4148 20th St San Francisco, 1 hour away from you, open from 9:00 AM till 6:00 PM,...”
The dialogue tries to present all options in a single turn. It’s better to try to narrow down the list by asking a clarifying question:
User: “Where’s a good place to go for pizza?”
System: “There are several pizza restaurants in the area — would you like to walk, or drive?”
Handle Errors
No matter how good your VUI will be, one thing is for sure: things will go wrong. And you need to design for those situations. Graceful handling of errors is one of the biggest challenges you’ll face when designing for voice and it’s vital to start thinking about it right at the time when you write your dialogues.
Here are a few common cases that can cause error states:
Misspellings
Some users can mispronounce words and the natural language processing system won’t understand the request.
Ambiguity
Even between humans, speech is sometimes ambiguous. For example, someone might say “Good” and that could be defined as ‘Yes, I agree’ or just be an indication that they’re listening.
Cases when the system is unable to provide valuable information for users. For example, the user wants to book a flight, but the system doesn’t have relevant options.
In all cases, the dialogue shouldn’t end up in a dead end; the system should provide valuable options. Always try to get the dialog back on track.
Let’s check out the first example:
User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t find any flights from San Diego to Dallas on Monday.”
It’s evident that users face a dead end. However, it’s relatively easy to modify the dialog to provide some options for users:
User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t find any flights from San Diego to Dallas on Monday. Would you like to search for another date?”
Another example for food ordering app:
User: “What’s the ZIP code for delivery?”
System: “Hmm, 811415”
User: “This ZIP is invalid. Try again.”
Not only the word “Invalid” is too technical, but it also doesn’t help get the user back on track. It’s better to offer a user a hint so they can understand what they should do next:
System: “What’s the ZIP code for delivery?”
User: “Hmm, 811415”
System: “This ZIP is longer than expected. It should be five digits, not six.“
User: “81415”
Reflect Your Unique Identity
All voices project a persona whether you plan for one or not. Don’t leave your VUI persona to chance, reflect your unique brand and identity in dialogues you write. Imagine how your ideal employee should interact with customers and try to reflect it in the wording of your dialogues.
Tone of voice has measurable impacts on users’ perceptions of a product. That’s why it’s important to consider the emotional needs of your users when choosing a tone.

A product’s tone of voice can be expressed as a function of the 4 tone dimensions. Image: NNGroup. (Large preview)
Bake Empathy In Interactions
Voice interfaces should take user emotions into account. People like not only friendly people but also friendly computers. For example, when someone wants to book a ticket for a flight and provides information about a trip, the system might respond ‘Sounds like a fun trip!’ The response should be slightly different each time to prevent a feeling of interaction with a machine.
Confirm When A Task Has Been Completed
It’s vital to think about where in the conversation flow the users need confirmations. Usually, people expect a final confirmation at the end of a dialogue. For example, when a user schedules an event, they might want to hear the “The event is on your calendar now.” Another typical scenario is a checkout flow — let the user know that the transaction has been successfully recorded.
Use explicit confirmation for important actions and implicit for routine tasks. For example, if you ask your Alexa to send money to your friend, a user probably wants to hear “The [amount of money] was sent to [name of the person]” rather than just “OK.” At the same time, when you ask Alexa to turn off the lights in a garage, hearing “The lights in the garage are off” all the time might be too much, so be sure to test confirmations carefully to find out what confirmations your users feel is critical in order to feel successful with the VUI.
Leverage Context
A good conversational system keeps track of the dialog, memorizing all previous turns and of previous interactions. A solid system will use this information to create a better experience for users by offering a more personalized experience.
For example, when a user orders pizza, the system might remind them about their previous order:
User: “I want to order a pizza.”
System: “Last time you ordered Quattro Formaggio from Pizza & Pasta. Do you want to order it again?”
User: “Yay, I do!”
Cover Alternate Phrases
People can use different words to describe the same thing, and it’s vital to take this moment into account when designing your VUI. For each voice user flow that you designed in the previous step, think about the different ways users could phrase those requests. Consider word variations and synonyms that they might use.
Depending on the capabilities of your voice product, the number of utterances that users can vocalize when interacting with VUI can easily run into the hundreds, making the task of mapping them out really complex. Fortunately, there are special tools available to help you with that. For example, if you design apps for Alexa, you can use Amazon Echo Utterance Expander for that purpose.
Test Your Dialogues
Now when you have all your dialogues written, it’s time to start testing them. Why? Because the way we speak is far less formal than the way we write. To make sure you design dialogues that sound natural, it’s vital to test them before moving to prototyping. Two simple techniques will help you do it:
Record and play audio with your dialogs. You’ll hear nuances of words and sentences that just aren’t natural.
Role play conversations to make sure they’re natural and intuitive. A technique called ‘Wizard of Oz’ will help you quickly identify the problems in your dialogues. If you’re Mac user, you can use a tool called Say Wizard to make things easier.
Prototype Your App
Now that we’ve written, mapped and tested our dialogues we can finally move on to designing and prototyping the experience. Adobe XD makes it easy for designers to create a working prototype for voice-enabled Amazon or Google apps and test it with real users. The tool allows you to prototype the actual voice inputs and outputs for the app. A typical interaction consists of user input and system responses:
To design user requests, we need to create voice triggers. To add a new voice trigger, drag a connector from an element in one artboard to another. When the attributes menu opens, select Voice from Trigger menu and add your utterance in the Command field.
Speech Playback will simulate the response of the voice app. To add Speech Playback, you need to select Time as the Trigger and set the action to Speech Playback.
Prototyping with Voice in Adobe XD
Adobe XD allows you to prototype for voice-first products like the Amazon Echo Show, and voice-only products such as Google Home.
A few folx have asked about voice-only prototypes in #adobexd - below I made a quick prototype of a Google Home timer in XD using:
🔸Vector file from Illustrator to XD
🔸Auto Animate for the lights
🔸Voice Command as trigger
🔸Speech Response
...no screen, no problem 😉 pic.twitter.com/pz3pEvZVmZ— Susse Sønderby (@SusseSonderby) October 23, 2018
Last but not least, if you design Amazon Alexa Skill for Amazon Echo Show or Amazon Echo Spot, XD provides a VUI kit for those devices. You can download it here. This VUI kit provides all the building blocks you need to get started building an Alexa skill.

VUI kit for Amazon Echo Show and Spot. (Large preview)
4. Test
Testing is a mandatory part of the design process. Without testing, you can’t say whether your app will work for your users or not.
Test Your Prototypes With Target Users
Conduct usability testing sessions with representatives from your target audience, and observe how users interact with your app. Track the tasks completion rate and CSAT (Customer Satisfaction Score). If possible, try to record a video for each session.
Use Test Simulators
Both Amazon and Google provide testing tools that let you test your Skill or Action in simulation of the hardware devices and their settings. This testing will give you a good feel for the voice experience in the real world.
5. Refine
Refine the voice application after sending it to the market.
Collect Analytics
Once you’ve rolled out your app, you should track how the app is being used with analytics. Here are some of the key metrics to keep an eye out for are:
Intents and utterances,
User engagement metrics,
Behavior flows.
Most of the metrics you need you will find within your Skill developer account without any additional coding.
Conclusion
Human-computer interaction has never been about graphical user interfaces. First and foremost, it has always been about communication. It’s evident that voice will be a natural way for the new generation of users to interact with technology, and as a designer, you should be ready for these new challenges and the opportunities they unlock for new ways of looking at interaction design.
This article is part of the UX design series sponsored by Adobe. Adobe XD tool is made for a fast and fluid UX design process, as it lets you go from idea to prototype faster. Design, prototype and share — all in one app. You can check out more inspiring projects created with Adobe XD on Behance, and also sign up for the Adobe experience design newsletter to stay updated and informed on the latest trends and insights for UX/UI design.

(yk, il)
0 notes
Text
Send Inmail Right from Your CRM with the HubSpot-LinkedIn Sales Navigator Integration Update
The HubSpot-LinkedIn Sales Navigator Integration has been updated to allow users to send Inmail right from HubSpot.
With the integration, you are able to get LinkedIn information right in your CRM on your new leads and prospects found through the Sales Navigator.
Now with the new update, you have more options when it comes time to reach out. You can send an email, call, and even a LinkedIn Inmail right from your HubSpot CRM.
Adding Inmail to HubSpot
Since 2017, the HubSpot-LinkedIn Sales Navigator Integration has allowed sales teams to get important information from LinkedIn into your HubSpot contact records.
The integration takes various data points that it can pull from LinkedIn so your sales team is able to view it all in the contact record in HubSpot.
You are able to get information like shared connections, experiences, interests, and even the contact’s activity stream. You can even get company news so your team can stay up-to-date on your prospects.
(image courtesy of HubSpot)
The integration also allows you to discover more leads at the same company and add them to your Sales Navigator leads list.
Now, with the latest update, the integration allows you to reach out to leads via Inmail right from your HubSpot CRM.
You are able to view all the information the integration pulls from LinkedIn, and reach out to the prospect without ever leaving HubSpot!
Taking Advantage of the Update
This update makes your HubSpot CRM even more powerful by allowing your sales team to reference information about your contacts from LinkedIn and send an Inmail without ever having to jump between HubSpot and LinkedIn, saving the sales team a bunch of time.
It is also beneficial because not only will you be able to see the information that the HubSpot-LinkedIn Sales Navigator Integration brings in, but you will also be able to reference everything that HubSpot has pulled into the contact record while conducting your Inmail.
This includes how that lead has interacted with your website, which forms they have filled out and what type of communication you have already sent them throughout the nurturing process.
This all makes it easier for your team to have an informed conversation with each prospect that they reach out to.
Get Started
The latest update is now live to all HubSpot users with a subscription to LinkedIn Sales Navigator Team or Enterprise editions.
Once installed, be sure to check out the update and features it adds by heading over to your HubSpot portal and view contact and company records.
from Web Developers World https://www.impactbnd.com/blog/hubspot-linkedin-sales-navigator-integration-update
0 notes
Text
The "Not-so-fine" Art of Juggling it All [MarketHer]
It's been almost two years since we launched MarketHer.
In that time, I have changed roles at IMPACT, learned a great deal about who I am (even at 41, I'm still learning who I am), and have learned a few tricks along the way on balancing work life with family life.
For those who have followed the show, you know I have three kids and this school year, was by FAR, the craziest for me.
My 12-year-old son has been playing hockey since he was three, but this year was the first he played club and middle school.
Two teams, two crazy schedules and the chaos was just beginning.
While his hockey season was starting, my two girls (10 & 7) decided they wanted to try everything. Gymnastics and dance have always been the primary, but we threw in horseback riding, after school sports, tutoring, etc. I'm usually pretty level-headed with too much is just too much, but this year I had a hard time saying no.
And this is just the family part.
At IMPACT, we were also in the thick of a bad structure change! My head was spinning!
Fortunately, we are now through the tough part. Things are settling in nicely with the changes we immediately put in place, and the school year is coming to a close.
Despite feel like my head was spinning and most days I didn't know what day of the week it was, we made through another year.
Here's how I "barely" managed to do it and my advice to others:
Keep Calm
In my 20s and early 30s, I had a very hard time keeping calm.
If I got a flat tire, washer or dryer broke, I lost my wallet... pretty much any little thing that happened seemed like the biggest nightmare ever.
I thought the world was ending.
Living paycheck to paycheck back then just made matters even that more dramatic.
TalentSmart conducted research with more than a million people, and found that 90% of top performers are skilled at managing their emotions in times of stress in order to remain calm and in control.
Whether at work or in your personal life, the difference between calm and chaos, truly, can make your break your relationships or your career.
Go to the Gym!
Most of the time, being calm, cool, and collected is easier said than done.
Hands down one of the very best things I have done for myself to handle tough situations calmly is simply starting my day at the gym.
I'm not consistent with it, but I do try and go every week.
Sometimes it's five days a week, sometimes it's one day.
The weeks that I start my Monday at the gym are the most productive and level-headed weeks I have.
I know this is what doctors tell you and 99% of most article say it when you search "how to reduce stress and remain calm," but seriously, it works!
Learn How To Communicate Better
For those who've known me for a really long time, know that I can be a hot head (back to my previous thoughts around how I was in my 20s and early 30s).
Over the last eight months, however, IMPACT has invested a lot of time training the entire company on World Class Communication with Marcus Sheridan and Chris Duprey leading the way.
I cannot begin to express how much this training has changed the way I work and communicate!
Words matter and how you express yourself, your frustration, your happiness, and gratitude can drastically affect the outcome of a conversation -- and that can make the world of difference during hectic times.
Think before you speak, and sometimes, just take a few days before reacting to anything unpleasant or uncomfortable.
It's OK to disagree or be frustrated with someone, but the words you chose to use in these situations have effects.
EVERYONE has trigger words.
Get to know someone on a deeper level and you are able to figure out what those trigger words are and chose a different way of communicating with someone.
If you want more guidance on bettering your communication methods, two of Chris Duprey's favorite books on communication are:
Thanks for the Feedback: The Science and Art of Receiving Feedback Well
Say What You Mean: A Mindful Approach to Nonviolent Communication
Get Support!
My husband is one of my biggest supporters in my life. There is no way I'd be able to do what I'm doing without him.
I have an amazing brother and Dad near me who also help, but my husband's support means the world to me. However, it wasn't always like this.
That goes back to communication, trust, honesty and being vulnerable.
My husband is in sports radio.
About a year ago, his on-air shift changed to the 10-2 hour (middays) from the afternoon drive, which is 2-6pm.
Had this change not taken place, I'm fairly certain I would have lost my mind, but it took some time to get him to pitch in more.
When my kids were babies, I had my own business so I could stay at home with them.
Jason (hubs) got very accustomed to this and it took years to get to a place where I didn't have to ask for help at every corner.
It doesn't happen over night, but after lots of tears, talks, fights, and learning how to communicate more effectively, I can happily say that we are in the best spot we have ever been in the 19 years we have been together.
If you are a working mother, you NEED a support system.
To get that, you must be very clear on what you will accept and what you will not.
Be direct about what you need help with and what you'd like to continue doing on your own (like me, I have to control the finances or I'd be a hot mess).
Discuss it when you're in a good mood and not in the heat of the moment.
Now, in case you are waiting to see an episode of MarketHer this week, we have sad news for you!
We had to reschedule one of our awesome interviews with a new guest, so we were unable to get a new episode out in time!
But, this topic of juggling everything is exactly what we would love to talk about.
Whether that be in our Facebook Group, here in the comments OR joining us as a guest on an upcoming show, we'd love to hear your thoughts!
What are your tips in managing it all?
Join us in our Facebook MarketHer Group to continue talking about opportunity!
Have a HOT TOPIC?? We want to hear about it! Submit your topic for your chance to be one of our guests in an upcoming show! Trust me, people WANT to hear your story!!
PS - we need a new tag line! Have any ideas? Post them to our group page!
As always, if you have some tips, email us at [email protected]. We will share it on our Facebook page!!
Listen to the Episode on iTunes
Stay Connected, Get Engaged!
First, subscribe to MarketHer on iTunes.
Second, have a question or an idea for a future episode of the podcast? Let us know by commenting below, subscribe to our playlist on YouTube, connect with us directly on our channels below, or send us an email.
Angela: LinkedIn, Twitter, Instagram
Kate: LinkedIn, Twitter, Instagram
[NEW] MarketHer Official: Facebook, Instagram, Twitter (also Snapchat IMPACTMarketHer)
Or, you can leave us a comment below! Until next week...
We Listened, You Heard, Now, Go MarketHER!
from Web Developers World https://www.impactbnd.com/blog/juggling-it-all-working-moms
0 notes
Text
Learning and Leveraging the Resources You Have (The IMPACT Show Ep. 75)
On this episode of The IMPACT Show, Nick and I discussed step by step playbooks for success with inbound, myths marketers believe about web developers, some life hacks and quick tips, and more! Plus, we're joined by special guest Chris Bryant and give a shout out to our featured Elite member, Jennifer Goode!
As we kicked off season three of the show we began publishing the video of the episodes to IMPACT Elite. If you want to check out the episode you'll have to join us in IMPACT Elite.
I've created a Facebook event you can join if you want to get reminded of each new episode! Episodes will air in IMPACT Elite every other Wednesday at 11:30am ET and Nick and I will be watching along side you and hanging out in the comments!
What Inbounders Be Talkin’ Bout
This is where we talk about what you - inbound pros working sales, marketing, service, and leadership - need to know and are talking about.
The Inbound Success Playbooks
The team here at IMPACT created these inbound success playbooks that include step by step process overviews, expert insights, and real life examples of inbound in action. You can literally learn everything you need to know to transform your business with inbound in these playbooks.
I chose to share these on this episode for two reasons. First, I think you'll all find at least one of them helpful! Second, this is probably something you can do for your organization. You have a lot of expertise to share and you should consider if this could work for you.
Stephanie's Quick Tip:
My quick tip this week is that I used automation to help remind my team to use our automation! That's right, so meta. I created a HubSpot Sales sequence of emails with tips for my sales team on how to use sequences. Nothing like using automation to follow up on a training and keep team members engaged!
Myths Marketers Believe About What Web Developers Do
Nick shared an article about myths marketers believe about what web developers do - and it's one we should all take the time to read. Nick shares all the things he learned from the article as well as ways that we, as marketers, can better work with our developer teammates.
Nick's Quick Tip:
Nick's tip this week is to plan ahead when creating content. He experienced the problems that come with not planning ahead this past week when working on his blog article. Nick reminded us that you absolutely can find the time to do your work and create great content but you have to plan ahead to hit your deadlines and not let your team down.
The Inbound Doer’s Corner
This is where we pick someone from the community who we feel like you need to know about.
Our guest of the week is someone making great moves in their campaigns, have leadership lessons we can learn from, or are just overall awesome people you should make it a priority to get to know.
This week we spoke with IMPACT community member and Creative Director at Empire Studios, Chris Bryant.
Chris shared what he's working on currently and how if you do the same thing it could have huge results for your organization.
IMPACT Community Member Shout Out
This is when we give kudos to a member of our community who has stood out lately in IMPACT Elite.
MPACT Elite is a community of over 4,800 passionate inbounders looking to help each other succeed. Join us in IMPACT Elite.
Jennifer Goode gets our Elite member shout out this episode!
Jennifer has been all over Elite lately sharing an open job opportunity, asking specific questions, providing thoughtful and detailed responses to other member's questions, and more. Plus, she just got her VIP ticket to join us at IMPACT Live this August!
We would love your comments. What did you think of the new format of the show? Let us know in Elite. Make sure you never miss a show or update by subscribing at impactbnd.com/latest.
Like what you saw? Make sure to subscribe to email reminders and give us a review on iTunes.
Have feedback or questions? We’d love to hear it. Comment on this article, hit us up in Elite, or email us at [email protected]
Join Us Next Time!
We'll be back again in two weeks. Until next time...we'll see you in Elite!
from Web Developers World https://www.impactbnd.com/blog/learning-leveraging-resources-you-have-impact-show
0 notes
Text
Why We Love WIX's Self-Configuration Tool & What You Can Learn from It
Before we dive into why we, at IMPACT, love Wix’s self-configuration tool where, in fact, you will find me giving Wix.com some serious love, we at IMPACT didn’t always feel this way about Wix.com.
If you have been reading our articles for some time or even just since the beginning of the year, you may recall an article written by our amazing Design Supervisor, Jessie-Lee Nichols, titled 3 Reasons I Used to Hate Wix.com for Business: What & Why That's Changed.
The website team at IMPACT is critical of tools and services with big claims and promises which is why we too were critical of Wix initially. However, just as IMPACT has grown as an organization so has Wix.
They have studied their users, listened to criticism, and redefined what it means to provide a website that users truly can use out of the box.
In fact, their self-configuration tool which takes users through building their own sites is, what we believe, a “must have” in building a highly converting inbound website.
They do so well, we often show our clients the tool as an example and Marcus Sheridan regularly mentions the configuration tool in his speeches. (Listen to this Hubcast #188 to hear what he has to say.)
You see, at IMPACT our approach to building the perfect inbound website is based on seven priorities:
Homepage design and messaging
Self-selection and configuration tools
Obsess over honest education
Premium education
Textual and visual content mix
Social proof
Site speed
All of these priorities not only create the perfect inbound website but when executed well on a website, proved a great user experience.
Our love for the WIx.com website is all about #2, self-selection and configuration tools.
What Is a Self-Configuration/Self-Selection Tool?
Don’t worry, I am not going to go into great detail explaining what these tools are because we’ve got an article for that too!
Our website team principal strategist, Stacy gives the full explanation in her article, What are Self Configuration Tools and Why You Need Then on Your Website. Go ahead and check that out if you want an in-depth explanation of the tool and how to implement.
The quick and dirty explanation of a self-configuration tool is it is any type of tool (form, quiz, etc.) that creates an experience for a user on your website by guiding them to content that both meets their needs and best matches their situation.
In other words, it is a tool that personalizes the experience based on the information they provide.
While this may sound complex, the experience can be as simple as a form or series of questions and based on the user's interaction with the questions, content is presented to best fit their needs.
From a sales perspective, these tools allow users to self-educate and become more qualified to take the step to convert which is key considering 70% decision made before talking with a sales rep!
This means that by the time the user engages in a conversation with a sales team member, they are already familiar with the product or service, they ask more informed questions, and convert earlier in the process.
Ultimately, the sales team doesn’t have to “sell” to the user but instead, they can engage in a conversation that becomes more of a partnership than a transaction.
Why Users Prefer Self -Selection Tools
With the most common phrases searched on Google beginning or ending with “should I” and “near me,” it’s clear users are already trying to self-select and identify solutions on their own.
The problem is while Google allows users to search for answers in an endless way once they arrive at a website the self-selection / self-identification ends, content is throughout the website, and users do not know where to start.
A website may have the exact information the user is looking for, but if there isn’t a way to filter it down in a quick and efficient way, they most likely aren’t going to stick around to try to figure it out.
Ultimately, users desire the ability to get to the information they are looking for as quickly as possible and that isn’t going to change.
This Isn’t an Industry Specific Tool
At the core, these tools take the most common questions asked by sales and users, presents them in a way that allows the user to take control, and delivers content that is specific to the user. It creates a completely personalized and unique experience.
Self-selection tools are NOT only for product-based businesses, but also for service- based.
Take a look at the examples below:
Fiance: Vanguard makes it easy from the start by selecting the market
Coaching/Training: Working Simply uses an assessment tool to help users determine their productivity style right from the start:
As you can see from the examples above, self-configuration tools used in the service-based business allows users to self-identify and in return are guided to the information and/or service that is more applicable to them.
Using the tool not only allows the user to identify where they fit into the service offerings but also builds the users trust in how much the organization “knows” them.
Now, Let’s Take a Closer Look at Wix.com’s Self-Configuration Tool
A brief overview of how Wix.com’s self-configuration tool works is that itwalks users through building a website on their platform by asking a series of questions.
Based on the answers to those questions their ADI tool produces a website styled to the user’s aesthetic with the functionality they requested.
It’s pretty amazing, actually.
Here’s what the process looks like:
The user lands on the homepage of Wix.com:
Once the user selects, “Get Started” and creates a login (with no financial obligation), the configuration tool steps in.
The user is\taken through a series of, at most five, questions:
It is important to note that the questions asked by the builder are the very questions that would normally be asked in the sales process to qualify a lead.
So, what the tool is doing is guiding the prospect further down the sales process thus producing a much more qualified lead to pass onto the sales team or convert the sale virtually.
Once the initial questions have been answered, the user is then asked a series of design and functionality need-based questions (three at most):
And following the design/functionality questions, a site is configured.
All in a matter of five minutes!
Here is the one I created.
It’s quite amazing and most importantly, it’s tangible.
In almost no time, I was able to go from researching building a website to, landing on Wix.com, getting started, answering a few questions, selecting options based on my needs, and finished with a beautiful website that could start adding content to immediately.
I went from a pain point to solution in minutes.
That, my friends, is what your users want!
How Wix.com Gets It Right
Let’s at a look at how Wix gets it right.
The configuration tool allows the user to answer questions specific to them. The questions aren’t generic but based on what the user is looking for and their preferences. These questions work because these are the exact questions we all ask when beginning a website project.
Users are experiencing the product without buying. The ease of the tool and beginning stages of the builder flow so well that it is hard to imagine that the website builder would be anything less.
Sense of ownership is built pre-purchase. By the time the user reaches the option to purchase and customize the site further with a custom domain or additional features, they are essentially bought in. They’ve put all the work into creating what they need. Why not take the plunge?
The three above points are essential and make WIX’s tool so effective.
Users want to be able to tell you what they are looking for and receive a result as quickly as possible.
While there are other website builder options available such as Squarespace and SiteBuilder none provide the comprehensive, user-focused approach that the self-configuration tool on Wix.com provides.
This is an experience all brands should strive for.
The Takeaway
Self-configuration tools not only allow users to get to the content or product they are looking for in the quickest amount of time, but they also build trust with your brand.
The more the tool can take the user through the sales process early on, the more the user feels a sense of self-discovery and ownership toward the product or service you are selling.
As you begin to implement a self-selector or configuration tool, start simply by adding a short form or quiz to your website. They can also be used for scheduling an appointment or meeting or being guided to the exact information they were looking for.
From there begin to develop another more robust version of your tool based on user behavior.
Most importantly, just start!
from Web Developers World https://www.impactbnd.com/blog/why-we-love-wixs-self-configuration-tool-what-you-can-learn-from-it
0 notes
Text
Digging Into The Display Property: Box Generation
Digging Into The Display Property: Box Generation
Rachel Andrew
2019-05-01T13:00:59+02:002019-05-01T11:34:52+00:00
This is the second in a short series of articles about the display property in CSS. You can read the initial article in the series at “The Two Values Of Display”. The display specification is a very useful spec to understand as it underpins all of the different layout methods we have.
While many of the values of display have their own specification, many terms and ideas are detailed in display. This means that understanding this specification helps you to understand the specifications which essentially detail the values of display. In this article, I am going to have a look at the box generation values of display — none and contents.
Everything Is A Box
In CSS everything generates boxes. A webpage is essentially a set of block and inline boxes, something you get to understand very well if you open up DevTools in your favorite browser and start selecting elements on the page. You can see the boxes that make up the layout, and how their margins, padding and borders are applied.

I have highlighted the ul element using Firefox DevTools so I can inspect the different parts of the box. (Large preview)
Controlling Box Generation
The none and contents values of display deal with whether boxes should appear at all. If you have elements in your markup and don’t want them to generate a box in CSS then you need to somehow suppress generation of the box. There are two possible things you might want to do. Which are:
Prevent generation of a box and all of its children.
Prevent generation of a box but still display the children.
We can take a look at each of these scenarios in turn.
display: none
The none value of display is how we prevent the generation of a box and all the children of that box. It acts as if the element was not there at all. Therefore, it is useful in situations where you intend to completely hide that content, perhaps because it will be revealed later after activating a link.
If I have an example with a paragraph, an unordered list, and another paragraph you can see that the items are displaying in normal flow. The ul has a background and border applied, plus some padding.
See the Pen Box Generation example by Rachel Andrew.
See on Codepen
If I add display: none to the ul it disappears from the visual display, taking with it the children of the ul plus the background and border.
See the Pen Box Generation example display: none by Rachel Andrew.
See on Codepen
If you use display: none it hides the content from all users of the website. This includes screen reader users. Therefore, you should only use this if your intention is that the box and everything inside it is completely hidden to everyone.
There are situations where you might want to add additional information for users of assistive technology like screen readers but hide it for other users; in such cases, you need to use a different technique. Some excellent suggestions are made by Scott O ’Hara in his article “Inclusively Hidden”.
Using display: none is therefore pretty straightforward. Use it in a situation where you want a box and contents to vanish from the display, from the box tree, and from the accessibility tree (as if it were never there in the first place).
display: contents
For the second scenario, we need to look at a much newer value of display. The value display: contents will remove the box it is applied to from the box tree in the same way that display: none does, but leave the children in place. This causes some useful behavior in terms of things we can then do in our layouts. Let’s look at a simple example and then explore further.
I am using the same example as before, but this time I have used display: contents on the ul. The list items are now visible, however, they have no background and borders and are acting as if you have added li elements to the page without any enclosing ul.
See the Pen Box Generation example display: contents by Rachel Andrew.
See on Codepen
The reason that removing a box and keeping the children is useful is due to the way that other values of display behave. When we change the value of display we do so on a box and the direct children of that box, as I described in the last article. If I add display: flex to the CSS rules for an element, that element becomes a block-level box, and the direct children become flex items. The children of those flex items return to normal flow (they are not part of the flex layout).
You can see this behavior in the next example. Here I have a containing element set to display flex, it has four direct children, three div elements and a ul. The ul has two list items. The direct children all participate in the flex layout and lay out as flex items. The list items are not direct children and so display as list items inside the box of the ul.
See the Pen Box Generation flexbox and display: contents 1 by Rachel Andrew.
See on Codepen
If we take this example and add display: contents to the ul, the box is removed from the visual display and now the children participate in the flex layout. You can see that they do not become direct children. They are not selected by the direct child universal selector (.wrapper > *) in the way that the div and ul elements are, and they maintain the background given to them. All that has happened is that the box of the containing ul has been removed, everything else carries on as normal.
See the Pen Box Generation flexbox and display: contents 2 by Rachel Andrew.
See on Codepen
This has potentially very useful implications if we consider elements in HTML which are important for accessibility and semantic data, but which generate an additional box that may prevent us from laying the content out with flex or grid layout.
This Is Not A CSS “Reset”
You may have noticed how one side effect of using display: contents is that the margin and padding on the element are removed. This is because they are related to the box, part of the CSS Box Model. This might lead to you think that display: contents is a good way to quickly rid yourself of the padding and margin on an element.
This is a use that Adrian Roselli has spotted in the wild; he was concerned enough to write a detailed post explaining the problems of doing so — “display: contents is not a CSS reset.” Some of the issues he raises are due to an unfortunate accessibility issue in browsers currently with display: contents which we will discuss below. However, even once those issues are resolved, removing an element from the box tree simply to rid yourself of the margin and padding is somewhat extreme.
If nothing else, it would be problematic for the future maintenance of the site, a future developer might wonder why they didn’t seem to be able to apply anything to this mysterious box — missing the fact it had been removed! If you need margin and padding to be 0, do your future self a favor and set them to 0 in a time-honored way. Reserve use of display: contents for those special cases where you really do want to remove the box.
It is also worth noting the difference between display: contents and CSS Grid Layout subgrid. Where display: contents completely removes the box, background, and border from the display, making a grid item a subgrid would maintain any box styling on that item, and just pass through the track sizing so that nested items could use the same grid. Find out more in my article, “CSS Grid Level 2: Here Comes Subgrid.”
Accessibility Issues And display: contents
A serious issue currently makes display: contents not useful for the very thing it would be most useful for. The obvious cases for display: contents are those cases where additional boxes are required to add markup that makes your content more easily understood by those using screen readers or other assistive devices.
The ul element of our list in the first display: contents CodePen is a perfect example. You could get the same visual result by flattening out the markup and not using a list at all. However, if the content was semantically a list, would be best understood and read out by a screen reader as a list, it should be marked up as one.
If you then want the child elements to be part of a flex or grid layout, just as if the box of the ul was not there, you should be able to use display: contents to magic away the box and make it so — yet leave the semantics in place. The specification says that this should be the case,
“The display property has no effect on an element’s semantics: these are defined by the document language and are not affected by CSS. Aside from the none value, which also affects the aural/speech output and interactivity of an element and its descendants, the display property only affects visual layout: its purpose is to allow designers freedom to change the layout behavior of an element without affecting the underlying document semantics.”
As we have already discussed, the none value does hide the element from screen readers, however, other values of display are purely there to allow us to change how things display visually. They should not touch the semantics of the document.
For this reason, it took many of us by surprise to realize that display: contents was, in fact, removing the element from the accessibility tree in the two browsers (Chrome and Firefox) that had implemented it. Therefore changing the document semantics, making it so that a screen reader did not know that a list was a list once the ul had been removed using display: contents. This is a browser bug — and a serious one at that.
Last year, Hidde de Vries wrote up this issue in his post “More Accessible Markup with display:contents” and helpfully raised issues against the various browsers in order to raise awareness and get them to work on a fix. Firefox have partially fixed the problem, although issues still exist with certain elements such as button. The issue is being actively worked on in Chrome. There is also an issue for WebKit. I’d encourage you to star these bugs if you have use cases for display: contents that would be impacted by the issues.
Until these issues are fixed, and the browser versions which exhibited the issue fall out of use, you need to be very careful when using display: contents on anything which conveys semantic information and needs to be exposed to assistive technology. As Adrian Roselli states,
“For now, please only use display: contents if you are going to test with assistive technology and can confirm the results work for users.”
There are places where you can safely use display: contents without this concern. One would be if you need to add additional markup to create fallbacks for your grid of flex layouts in older browsers. Browsers which support display: contents also support grid and flexbox, therefore you could display: contents away the redundant div elements added. In the example below, I have created a float based grid, complete with row wrappers.
I then use display: contents to remove the row wrappers to allow all of the items to become grid items and therefore be able to be part of the grid layout. This could give you an additional tool when creating fallbacks for advanced layouts in that if you do need to add extra markup, you can remove it with display: contents when doing your grid or flex layout. I don’t believe this usage should cause any issues — although if anyone has better accessibility information than me and can point out a problem, please do that in the comments.
See the Pen Removing row wrappers with display: contents by Rachel Andrew.
See on Codepen
Wrapping Up
This article has taken a look into the box generation values of the display property. I hope you now understand the different behavior of display: none — which removes a box and all children completely, and display: contents which removes just the box itself. You also should understand the potential issues of using these methods where accessibility is concerned.

(il)
0 notes
Text
Twitter Experiments with New Desktop Layouts for Upcoming Redesign
In an effort to boost user engagement, Twitter has silently been testing some new design layouts for desktop users.
So, if you’ve noticed your Twitter is looking different than usual, you’re not alone.
The social media app announced plans for a redesign in January, but the new look was only available to a select few via an opt-in program.
Now, it appears they’re testing different versions and features of this new layout to see what people think.
The New Twitter Layout
If you’re like most and use the smartphone app for most of your Twitter use, here’s a refresh of what the original layout looks like:
You’ll see that in the right-hand corner, Twitter is letting users take a sneak peek at the new redesign before it’s officially launched.
I tested it out for myself and was bought to this layout.
As you can see, the new design is certainly cleaner and more minimalistic than the previous version.
The new UX offers a bigger timeline, and compresses the “Trends for You” and “Who to Follow” section into one easily digestible section. Additionally, the profile section is moved off of the homepage and into a profile slider on the right side, where you can go to your profile page, view your amount of followers, bookmarks, moments, and lists.
For business Twitters, this is also where you would access the Twitter ads manager and view analytics data.
However, this isn’t the only layout users saw when switching over to the new tool.
It appears there is an alternate layout Twitter is also testing that keeps the existing three-column layout, but still offers the updated, minimalistic interface we saw with the version on my page.
As you can see, this page still feels much cleaner than Twitter’s old desktop layout but has the profile section available without requiring another click by the user.
It will be interesting to see which version performs better when testing, as it will be telling of how many features users like to access exclusively on the homepage.
This redesign joins many other new features Twitter has recently released, including the option to increase text size, go into dark mode, and hide offensive replies.
All of these are a part of a larger initiative to boost overall user engagement and provide more features that allow users to simplify their use of the platform.
So far, these changes appear to be successful. The platform announced that its monthly active users grew from 321 million in Q4 2018 to 330 million in Q1 2019.
What Does This Mean for Marketers?
As Twitter makes updates to try and reel more users back into the platform, it’s important for marketers to take notice.
If more people are actively using Twitter, that means that your business should maintain a presence on it as well.
This means both organic posting and potentially running advertisements.
Clearly, Twitter recognizes this, as their updates to the user experience have rolled out in parallel to updates on their ad platform.
from Web Developers World https://www.impactbnd.com/blog/twitter-experiments-with-new-desktop-layouts-for-upcoming-redesign
0 notes
Text
Google My Business Explores Premium Features For a Monthly Fee
At this point, most marketers have recognized the value Google My Business provides for their business.
From increasing visibility, to showcasing reviews, to actually facilitating customer interactions, the platform is a great way for businesses (especially local businesses) to get in front of their audiences.
Now that its capabilities are well-known, Google seems to be brainstorming ways they can monetize its popularity.
Twitter user Sean Bucher recently shared a photo of an email from Google asking users to participate in a survey on their Google My Business use.
Anyone else get this bananas questionnaire from GMB today about updated features and pricing for those features? #GMB #Maps #LocalSEO pic.twitter.com/YvfAiItoLc
— x-Sean Bucher (@spbucher) April 25, 2019
After asking some initial questions about general Google My Business use and annual advertising budgets, the rest of the survey focuses on gauging user’s interests in a variety of potential Google My Business features -- and what users would be willing to pay for them.
If you’re interested in providing your own opinions to Google, you can access the full survey here.
What Might Be Coming to Google My Business?
The features Google lists out range from features I would have expected the platform to already have available on the free version, to those I could see providing significant business value and justify paying for access.
Here are all of the potential features Google asks about in the survey:
Google customer support - Access to a dedicated support team from Google that helps you troubleshoot issues and get the most out of your Google My Business efforts.
“Book” button on your Google My Business profile - Extra “Book” CTA on your Google My Business profile where customers can see your availability and book a time to speak with or make an appointment with your business. This feature is similar to other booking tools and will sync with an existing calendar if available.
Pay to promote your “Book” button - Put your “Book” button in your Google search results as well as your main profile.
Promoted map pin - Prominent placement in Google maps when a customer is looking for a business in your area.
Verified customer reviews - Google verifies customer reviews to confirm they’ve used your product or service. This builds trust with your prospects, knowing that positive reviews have come from real, satisfied customers.
Verified Bookings - Google saves the number of bookings that come from your profile and displays this to potential customers to build trust in your service.
Call reports and recordings - When someone calls your business from your Google My Business profile, Google will save the audio recording and provide access to reports on your call volumes.
Automated message responses - Pre-load answers to frequently asked questions that Google will auto-send customers who use the messaging tool.
Automated responses for reviews - Pre-load responses to customers who leave a review on your Google My Business profile to show you’re actively engaged.
Google search results placement - Show up near the top of the list in Google search results (unclear if this will appear as standard Google Search Ads or if this will be in the Google My Business right-hand section).
Access leads from competitors’ profiles - If someone is browsing a company that offers similar services to yours, Google will show your business to the user and allow them to message you as well.
Background checks - Google conducts a background check on your business and displays the results on your profile to show potential customers you’re legitimate.
Instant quotes - Provide an instant response to quote requests. Businesses will be able to customize this based on different details given about the job.
Request a Quote - Customers can request a quote directly on Google, and your business will be notified with their information the same way you would if they converted on your own website.
Offers - Promote new offers.
Featured review placement - Showcase especially positive reviews in a featured slot on your profile.
Google guarantee - Access to a “trust” badge to display on your Google My Business profile. If a customer isn’t satisfied with your product or service, Google will give them their money back.
Remove ads from your business profile - Targeted ads from other businesses will not appear on your Google My Business profile.
Showcase verified licenses - For trade businesses, Google verifies your licenses and shows customers that your certifications are up-to-date.
Display video on your Google My Business profile - Option to add video to your business profile page.
The survey asks users to rate these features from what they’re most and least interested in to gauge overall demand.
At first glance, I’m already thinking of great use-cases for some of these features.
Some offer alternatives to other tools that businesses could potentially be using. For example, call reports and recordings could replace third-party tools like Call Rail that businesses may currently be using to track and record phone calls for closed-loop reporting.
Others offer tools that can be game changers for businesses, like the ability to use video on your Google My Business profiles or access leads from competitors’ profiles.
While none of these features are confirmed as being a part of Google's premium product, the interest generated from this survey can determine if they’ll be included or not.
What Will the Pricing Look Like?
Of course, these features seem great, but user adoption will largely be determined by price.
The second half of Google’s survey examines not only interest in particular features, but what people would be willing to pay to gain access.
Based on what users selected in the previous section, the survey puts together different feature packages to see what combination is most attractive to users.
Based on this question, we can assume Google may be planning to roll out “tiers” of their premium product with enhanced features for a higher price.
After you select an option, you’re asked again what package you’d prefer out of the ones you’ve selected, but with a price for each attached.
Then, you’re asked again that, given the pricing, what’s the likelihood your business would actually consider buying the package you selected on a scale of “Very unlikely” to “Very likely.”
Clearly, Google is testing not only the interest in the new features but what they can charge to get the most adoption while still making a profit.
The rest of the survey continues on in this format with varying packages and what users would pay for each.
Would You Pay for These Features?
In the past few years, technology has enabled consumers to get the answers and information they’re looking for faster than ever before.
We’re seeing this with featured snippets and even what Google My Business offers today. Users don’t want to dig around your website to find the information -- the faster you can provide what they’re looking for, the more business you can win.
A lot of these features offer just that -- more immediate answers, more opportunities to display social proof for people who might not make it to your website, and in-depth reporting for your business to monitor.
As we see the rise of smart speakers and other devices designed to convenience consumers, capabilities like these premium Google My Business features can really make the difference between winning new business or losing it to a competitor.
It’s unclear when Google will be rolling out the premium packages, but I highly encourage all interested marketers to participate in the survey so you can help influence what the final product may look like.
If successful, I can easily see having the premium Google My Business package be seen as a must-have toolset for your business.
from Web Developers World https://www.impactbnd.com/blog/google-my-business-explores-premium-features-for-a-monthly-fee
0 notes
Text
How To Grow Your Online Community Using Video
We have special guest Stephanie Baiocchi Director of Audience Engagement & Community at IMPACT. It’s her job to engage with our social communities and to make sure that everyone has access to resources and answer to their sales and marketing questions.
Today she joins us to talk about how she has used video to grow our online community, what she’s seen work, what she’s seen fail, and types of video she uses to create trust with the IMPACT community.
What is IMPACT Elite?
IMPACT Elite is our closed Facebook group where inbound professionals of all types can come and learn things all inbound, share work, ask for feedback and get questions answered (broad or specific). Here’s a link to learn more about the group. It’s Stephanie job to run the manage IMPACT Elite and engage our audience.
When Did IMPACT Elite Start and Purpose Behind It?
IMPACT Elite began as a Facebook group around IMPACT Live two years ago which is our annual in person sales and marketing event in Connecticut. You can learn more about IMPACT Live here. The missions of the group has stayed the same - it’s a place where inbound professionals come together and ask questions and learn together. Stephanie joined IMPACT a little over a year ago and at that point the group was at 1,500 members and now it’s close to 5,000.
How have you made sure to stay up the latest trends of video you’ve implemented in the community and using it?
When Stephanie first started Marcus Sheridan had posted a video for his Facebook page and it was a great intro about the Facebook page, what people would get from it. Stephanie decided that we needed something like that for IMPACT Elite. Stephanie then created a welcome video for IMPACT Elite letting everyone know exactly what it was about, the purpose of the group and encouraging people to post questions and interact. She also made a point to mention that if you aren’t sure what to do to reach out to her directly. After creating and posting the video for the group people really engaged with it. They commented and did exactly what she said in the video. A little while later Stephanie recorded version 2 of the video as she had more experience with the group, and had more to add and could be more concise.
The video also allowed people to feel comfortable in the group and welcomed. Video allowed Stephanie to bring a level of warmth and energy that text just couldn’t do.
What other types of video do you use in community engagement?
Stephanie loves to use video as a way to celebrate milestones for the group. When they hit milestones of new members she does creative things with video. The first time they hit a major milestone she had a member that helped hit the threshold record a video that she shared with the group. She helped the person incorporate best practice and record a good quality video and helped them feel comfortable with it. When they hit another milestone Stephanie had members of the community record testimonials of their experience in the group and she put all the testimonials together. The most recent milestone she screamed from the rooftops what number of Elite members they hit.
IMPACT Elite Updates
Stephanie talks about how she uses 1:1 video for her 60 second recaps and how it’s one of the best things that has happened for the group of subscribers. She chooses to use Vidyard's GoVideo for the 1:1 videos because it’s fast and convenient and doesn’t involve setting up video equipment - she does it right from her computer. She also uses it because it has analytics and can show her how many people are watching, how much they’re watching and what videos resonate and which don’t. This is how she can measure what’s working and what isn’t. She created the 60 second recaps because people in the group gave her feedback that they wished there was a way that they had a once a week resource to go to in order to catch up with what had happened during the week so they could quickly get up to speed. Rather than having to go back through all the activity (and there is quite a bit of activity). IMPACT did something similar in the past that was text based and more highly designed, but she’s taken a more conversational route and include video which has helped engage the community more.
What are the responses Stephanie gets with video
Stephanie gets a good amount of response when she includes video in the group and in email. Most of the responses she gets are people saying “I love this!” “I’m going to copy and do this” or asking her how she does it because they want to. She has yet to get anyone saying that she uses too much video.
Any Advice For People Getting Started With Their Company Social Page And How They Can Incorporate Video?
When it comes to addressing trolls, spam and rules in your group - essentially the things that seem harder to do within your community use video to do it. You can convey a tone in video that you just can’t with text. It allows you to show sympathy and tone that people will more easily be able to connect with. Using video also allows you to build trust and a tone that people can understand more easily. Don’t be afraid to make more than one video. Pin your welcome video and then direct them to your rules and do another video for those.
What Advice Would You Give People To Keep Their Community Valuable and Objective- Not About Selling Services
Do a poll for your group. It will allow your community to give you feedback on what they want to learn about and what they are struggling with. You want to make sure do a poll where people can select answers - it makes it much easier for people than asking them to type out their answers. Use the poll results to guide your efforts. If there is a moment where you community isn’t as engaged as you had hoped for don’t feel the need to fill it with your expertise or services. Instead, find someone in another community who is an expert, or your own community and have them share something they know. Don’t feel like you have to step in as an expert and provide things to keep the conversation going.
Those That are In Charge Of Their Company Page Should They Put More Time In To A Group Or Community?
It depends on your industry. A community can be a great way to grow your group and for people to rally around what you do. Even if those people aren’t a great fit for your company or services they still can find value in your group and become a great advocate for your company and word of mouth referral. If you’re in an industry that is B2C your page can still be really important. If you’re a restaurant or venue people are going to want to see pictures and reviews- in those situations pages are going to be more effective for you than a community. Other than that, you should go for community over page.
Would You Give The Same Advice For LinkedIn company pages and groups?
LinkedIn has been bringing in more posts from groups into feeds. Group members can get notifications. It’s really tough to overcome the inherent stigma that LinkedIn groups have - which is that they are pure spam and promotional content. It’s not to say that someone can’t create a vibrant group but you’ll have to battle to prove it’s not going to be spammy. LinkedIn pages are things people struggle with most. LinkedIn is primarily a place for people to talk about themselves. It isn’t a place for companies to do great things. At the end of the day, you have to figure out where your audience is going and be active there.
Rapid Fire Questions - What You Like Or Don’t Like When It Comes To Video Functionality On Social Platforms
Facebook - Their video functionality differs from page, group to personal - which is hard to keep up with. (Zach’s biggest frustration you can’t add captions to video on a personal page.)
LinkedIn- There is a video limit of 12 minutes.
Twitter - The second you post it, it’s gone.
Instagram - Stephanie likes Instagram video - no negatives (Zach mentioned the lack of linking, unless you can swipe up or you’re paid).
Snapchat - Fastest way to send video to multiple friends at once. But changes they made with stories, feed and being able to watch other peoples videos on demand haven’t helped make it a better platform, in fact Stephanie feels as though she doesn’t look at the feed or other peoples stories anymore unless they are sent directly to her.
How similar are Instagram stories to Snapchat- similar. Instagram stories can be customized more and make them interesting. For snapchat it’s expected that it’s way more casual. Instagram stories have gotten so polished, Stephanie talks about how it’s become intimidating to put up a story that doesn’t have all these animations, location, tags, etc included.
What Are Your Future Plans For Community Engagement And Video
More video everywhere. Stephanie wants to work on integrating video even more and to get more members of the community using video to post and respond to posts. Stephanie has seen that some questions that are posted within Elite get misinterpreted and that people have to ask clarifying questions whereas a video might help overcome that. Stephanie is also working on an advocate community which is called Insiders. It’s a place where Elite’s biggest fans come to share content and get rewarded. She hasn’t done much with video there, but thinks a welcome video and videos explaining how to do things will be her next focus.
If you’re interested in learning more about how to better your community engagement skills check out Stephanie’s Guide To Online Community Management.
If you want to connect with Stephanie you can do so here.
We’d Love To Hear From You!
First, subscribe to our Film School For Marketers Podcast.
Second, leave us a review or share the love with fellow marketers and sales professionals who could benefit from our content.
Lastly, have a question or idea for a future episode? Let us know!
from Web Developers World https://www.impactbnd.com/blog/how-to-grow-your-online-community-using-video
0 notes
Text
"Agency Tough Love: When It's Time to Break Up with a Client" [Creator's Block, Ep. 104]
Over the past several months, IMPACT has fully embraced the They Ask, You Answer model and all client-facing employees have been educating clients on the practice because, frankly, it works.
Ultimately, it boils down to producing content that answers your prospects and customers questions.
To help our clients succeed, we've grown our consulting side of services to empower clients to improve their marketing and sales alignment and rely less on outsourcing work to a marketing agency.
Because of this, some of our relationships with clients have changed over the past couple months.
This made me think, when is the right time to re-evaluate your agency to client relationship and -- in some cases -- agree to part ways?
In today's episode, Marcella and I discuss this very question and give examples of when you will want to consider breaking up with a client for the better good of both parties.
Listen to the Episode
What We Talked About
When your agency model changes
When there is a lack of ownership from the client
When communication styles are drastically different
When the client is "stuck in the past" and unwilling to adapt to changing buying styles
Resources
They Ask, You Answer by Marcus Sheridan
How to Break Up With A Customer (& Still Maintain a Good Relationship)
Is It Time to Fire Your Agency’s Bad Clients? [+Video]
We Want to Hear from You!
First, subscribe to Creator's Block on Apple Podcasts. Second, have a question or an idea for a future episode of the podcast? Let us know!
Creator's Block: Twitter, Instagram
Justine: Twitter, Instagram, LinkedIn
Marcella: Instagram
Or, you can shoot us a message in IMPACT Elite!
from Web Developers World https://www.impactbnd.com/blog/when-to-break-up-with-a-client-creators-block
0 notes
Text
30 Things I Learned Before Turning 30 (About Life & Marketing)
As a marketer, I’m sure you’ve heard it at some point or another: people ages 18-34 are the “key demographic.”
They’re the movers-and-shakers. The ones in-the-know. The ones with money to spend. They’re the ones you want to know and love your brand, let alone buy from it.
Well, friends, today is my 30th birthday, my golden birthday, in fact...and, while my lovely brand teammates are going to roll their eyes and hate me for saying this, that means my remaining days of relevance are limited.
Marketing By Nature
Ok, yes, that was a bit of an exaggeration, but after three decades in this skin, I’ve learned that kind of drama is just a part of my brand.
via GIPHY
I’ve also learned many other unexpected lessons that have proven to be useful in both my personal life and my life as a marketer and content professional.
You see, I’ve only been in this industry professionally for about nine years, but, in that time, I’ve discovered many parallels between being a good marketer and, honestly, just being a good person.
In a nutshell, both come down to:
Being able to understand and communicate with other people well
Accepting your authentic self
If you can master these areas, you’ll likely not only be a happier person but a happier marketer -- but I’m getting ahead of myself.
I’ve spent the past four years of my work life (and frankly some pretty formidable years of my twenties) helping my teammates at IMPACT, contributors, and sponsors, learn how to better hone their voices and share their stories.
I’ve always encouraged them to share lessons big and small from their experiences, but I haven’t always had the chance to practice what I preach.
So, indulge me for a few minutes.
Taking a page out of Taylor Swift’s book (minus those chapters about Kanye and John Mayer), here are 30 lessons I learned about marketing and life before turning 30. Some of these may seem obvious or insignificant, but that doesn’t make them any less true or worth repeating.
1. Pretty Doesn’t Mean Perfect.
Whether you’re talking fashion or marketing creative, style does not top function. A design needs to always solve a problem and achieve the goal you set for it.
Just like an ugly hat can still keep your head warm, an ugly website or graphic can still deliver results. Just look at Craig’s List or Reddit. They may not be the most impressive or sophisticated designs, but no one can argue with their effectiveness.
2. Don’t Do It Just Because It’s Trendy.
This is another lesson about personal style I’ve learned over the years, but it rings undeniably true for marketers as well.
Just because something is popular doesn’t mean it’s right for you.
Every person and business is different circumstances, needs, and goals to consider. So, before you start a new strategy, tool, (or that pair of skinny jeans, for that matter), consider what you’re trying to achieve and your audience.
If the trend won’t move you towards achieving what you want (or make you look your best), skip it.
3. People Don’t Always Know What They Want.
Despite what they may think, people don’t always know what they truly want. They’ll claim one thing, then do another, and that’s no different when it comes to buying behavior.
Time and time again, we’ve surveyed people to ask them their preferences, only to see their behavior not echo it. There are so many unconscious things that motivate us as people, especially in the heat of a moment.
That being said, trust actions and user testing. Action speaks louder than words.
4. But You Still Need to Listen.
There are times to use hard data and cater to people’s unconscious behavior and there are times to take their word.
Simply put, don’t manipulate people.
In many instances, it’s better to give people what they know they want, so they know you are listening and care about what they think. People just want to be heard. Showing they were builds trust and, in turn, a better relationship.
That being said…
5. Don’t Take Trust for Granted.
Once you’ve earned someone’s trust, don’t abuse it. Without trust, no one will want to work, buy, or likely even be around you.
It’s that simple.
6. Nothing Lasts Forever.
This is something I’ve had a hard time coming to terms with as I lost some loved ones in recent years, but professionally, it’s just a fact.
IMPACT Partner, keynote speaker, author, and all-around amazing guy, Marcus Sheridan preaches that when it comes to content and marketing, the principles behind why we do things will never change, but the how (tools, practices, etc.) always will.
That being said, no content you create is likely ever truly evergreen. It will always need to be updated with new data, examples, etc to showcase how things are done right now. Same goes for your website.
7. Stand for Something.
Modern buyers gravitate towards brands that stand for a cause and share the same values and concerns they do. It helps guide their choices and makes them feel a little bit better about their purchase, knowing they supported a good cause.
Strong values and knowing what you believe obviously also guide you in your personal life. They can help you find the right job or friends and maybe even help them find you.
8. Diversity & Inclusion Are Strengths.
What do I stand for? More than anything, diversity, inclusion, and representation. In most areas of my life, I have always been a minority, an outlier even… but I’ve always tried to remember that this isn’t a bad thing.
Diversity and inclusion whether it is in gender, race, religion, sexual orientation, or otherwise, are always a good idea.
They bring more perspectives and ideas to the table and better enable you to reach a wider audience. They make people feel welcome.
Many may not want this (as I experience first hand) or even shy away from addressing it, but as marketers and human beings, our goal is to connect with other people. The best way to do that is by making them feel like they belong.
9. Loyalty Is Priceless.
Finding people who will stand by you or your brand through anything are rare. When you do, treasure them and treat them right.
10. It’s OK to Show Your Flaws.
We live in a society where everything and everyone is so airbrushed, finding things that aren’t is a breath of fresh air.
It’s a sign that you’re genuine and honest; that you’re not trying to trick anyone into believing something that isn’t true.
This transparency, again, builds trust and, frankly, makes you more human and likable. Don’t be afraid to show your real face to everyone you meet.
11. Always Admit When You’re Wrong.
In a similar vein to showing flaws, if you’re wrong or make a mistake, own it. Trying to hide a shortcoming will only make you look worse in the eyes of those around you.
12. Start With What You Have.
If the plastic bag of plastic bags in my work locker doesn’t tell you, I’m big on resourcefulness. Why waste money and time when you have something you can reuse?
The same can be said about content. Thinking about trying video or Pinterest? Don’t start from scratch. Take some of your best performing existing content and reimage it for the medium and audience.
13. Don’t Just Be a Yes (Wo)Man.
As William Wrigley Jr. once said, if two men agree, one of them is unnecessary.
In other words, differing opinions and points of view are important. Don’t be afraid to disagree if you have practical reasons to. Speak up!
14. Be Honest.
Say what you mean and mean what you say. Lying or knowingly misspeaking about what you believe or want will never result in a good outcome long term.
15. Technology Isn’t Foolproof.
My entire job, like many of yours I’m sure, lies behind a computer screen. And while technology can make life significantly easier and more convenient, it isn’t foolproof.
When the internet is down, it’s like all the cages were left open at the zoo around here! Plan accordingly.
16. Meeting People In Person Still Matters.
Similarly, meeting people virtually is easier than ever thanks to technology, but it still can’t top gathering in person.
The experience of shaking someone’s hand, giving them a hug, or being able to share space with them is a whole different type of bonding. So, go to events. If you work remotely, visit your office. This real-life face time is unmatched.
17. There’s a Time to Be Clever And There’s a Time to Be Clear.
I’m a writer; wordplay is my jam -- but you need to know when it is appropriate.
When it comes to communication, never sacrifice the clarity of your message just to sound clever. It doesn’t matter how great what you’re saying is if no one can understand it.
18. The Law of Diminishing Returns Is Real.
A few years ago, we increased our content output expecting increased traffic, but we didn’t see it. Our audience, in fact, told us they couldn’t keep up and numbers plateaued and even dropped.
The fact is there are limits to everything. You can only eat so many cookies. You can only walk so many miles. Markets get saturated. People reach critical mass with how much content they’re able to consume and you need to keep your eye on this.
That said...
19. Quality Always Tops Quantity.
Would you rather be in a room with 10 strangers or in a room with two of your best friends? How about publishing 10 terrible articles that get lost in cyberspace or two that you’re proud of and Google ranks on the first page?
In almost every situation, quality is more important than quantity.
20. Free Doesn’t Mean Good.
Don’t get me wrong -- I’m the queen of freebies, but don’t underestimate your audience and think they’ll fill out a form or take anything you give them just because it’s free.
People still want and demand quality, and you should too.
21. Emotion Doesn't Make You Weak.
I was never an emotional person until a little over three years ago. I had never even cried at a movie, but my world came crashing down when my cousin passed away unexpectedly and the pain seeped into every aspect of my life.
I cried more than I’ve ever cried in my life and in front of colleagues I’d never want to see my weakness -- but that’s the thing. Over time, I’ve begun to learn it’s not a weakness.
Emotion is human.
Being able to show, capture, understand, and express real emotion in way that can touch others is a powerful skill as a marketer and a person. In both cases, it makes people feel closer to you; it helps bond them to you and it shows them you understand them on a deeper level.
So...
22. It's OK to Get Personal.
Again, people want to be around and do business with other people. When you get personal and are vulnerable about your experiences, you are more endearing.
23. Forgive Yourself for “Failing.”
Whether it was a relationship or a campaign gone bust, sometimes things don’t go as planned. Actually, things almost never go as planned. Dust yourself off and try again. You only failed if you didn’t learn anything from it.
24. Don’t Propose After the First Date.
Speaking of failed relationships, respect the natural progression of human interaction whether it be professional or personal.
Just like you wouldn’t propose after a first date when someone is just getting to know you, don’t go in for the hard sell after a first meeting.
In neither of these situations is the person likely looking to seal the deal, so slow it down.
25. Create Good Memories.
People love to talk about “the good times.” As a brand, you should be creating good memories like these for your buyers and as a person, do it for your soul.
26. You Can’t Make Everyone Happy.
There’s always going to be a critic or someone who disagrees with what you do or say so don’t set out to try to make everyone happy. Focus on those who actually matter -- your audience; your loved ones.
27. Be Yourself.
They say imitation is the highest form of flattery, but it also means that you’re just one of many. Embrace what makes you or your brand unique and different or you’ll get lost in the crowd.
Plus, people can always sense when you’re trying to be something you’re not and nothing is a bigger turn-off.
28. Take Risks.
Risks can be scary, but only because they can be life-changing. So, take the leap. I’m not saying be reckless, but if an opportunity or idea won’t destroy everything you’ve worked for, give it a shot.
If it doesn’t work out, remember #23.
29. Discomfort Is Good.
If a situation makes you uncomfortable, it’s likely just because it’s something you’ve never experienced before. It’s an opportunity to grow and discover. Embrace it.
30. You Never Stop Learning.
Like many of you, when I was growing up, 30 seemed ancient.
When I hit that age, I would be an old woman. I would have seen everything, experienced everything, and learned everything. I would have everything figure out -- but that, obviously, was absurd.
Whether it comes to work or life, there is always something new to be uncovered and improved.
Both digital marketing and life are always changing and I certainly do not know nearly everything about either of them. But I do know that as I keep learning and evolving in both arenas, I will be excited and honored to share my lessons with all of you.
Here’s to officially being thirty, wordy, and thriving.
from Web Developers World https://www.impactbnd.com/blog/30-things-i-learned-before-turning-30-about-life-marketing
0 notes