Photo






season one episode one
449K notes
·
View notes
Text

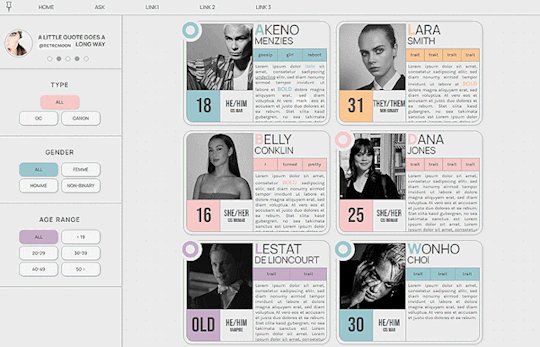
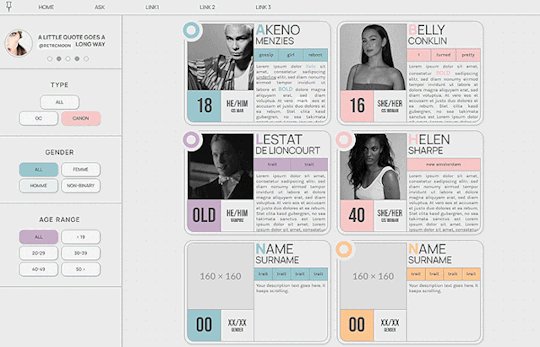
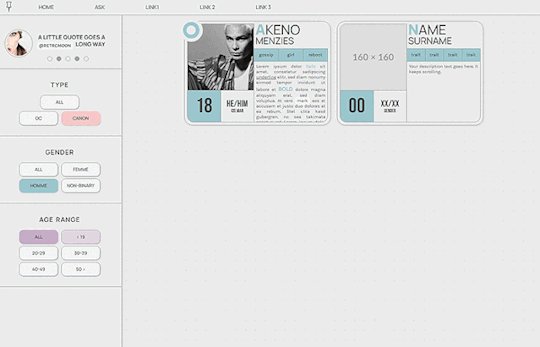
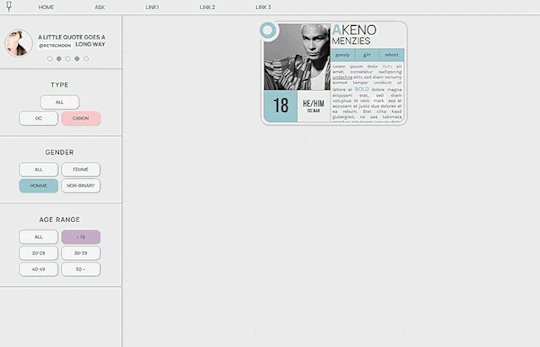
PASTEL - MULTIMUSE & GIF DIRECTORY PAGE !!!
This page is completely free. Please support me and my work by liking or reblogging this post.
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
Info on the filters: For the sake of proper styling, the filters won’t work on some mobile browsers! Further explanations can be found in the code!
The theme will adjust to (almost) all screen sizes.
All colors and effects are easy editable.
The code offers 2 main links (Home and Ask) but also (almost) unlimited free individual links.
The muse cards come with an individual link, which can also be removed completely.
Grayfilter for pictures available! (Please read in the root section of the css code very closely. It comes with explanations)
Custom accent colors.
Comes in two muse page versions (with and without filters)
UPDATE 02/20/24: comes in a gif directory version!
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
Further credits and inspiration credits can be found in the code.
Click the SOURCE LINK to be redirected to the preview, preview pictures and the codes!
532 notes
·
View notes
Text


bones | preview , code
a quotes pages with a little popup on each quote to add notes
responsive design
combined filters
you can add notes to each quote card in the form of a popup
card footer with fandom and timestamp
little star icon for favorites
color coded cards: you can edit the colors of each quote card directly on its html
is something wong? need help? let me know!
if you’d like, you can support me on paypal or ko-fi
77 notes
·
View notes
Text
﹙𝟣𝟢﹚─ 𝗣𝗥𝗢𝗦𝗣𝗘𝗥𝗔









PROSPERA
hello again !! new doc today! hope you guys are excited and like my new doc, i tried something new today, a new pallette of colors which i think goes well together. prospera is a blue-ish dark themed doc, single muse with plenty of space, so should be easy to edit! huge thanks to @lemondaydream because she helped me sooo much!
INSTRUCTIONS
To prevent people from making copies of your docs
select the blue SHARE button in the top right corner of your doc
hit the settings gear on the right corner of the pop-up
UNCHECK the box that says "Viewers and commenters can see
the option to download, print, and copy"
As usual, please do not remove the credits. stealing my work is not cool and if you do use this template, don't forget to reblog and like!
MORE
its best to use the "replace image" feature as it will make it easier for you to edit. You can also edit drawings by clicking the “edit” button under.
AFTERWORD
as usual if there are any problems, you can text me on discord at crisnake736#3022. toxic comments will not be appreciated or answered. also the quotes i added are random, feel free to change them as you wish!
i would love to hear all your opinions on this template, so don't hesitate to leave a comment or ask any questions. if you have any troubles, etc.
GET THE DOC HERE !!
48 notes
·
View notes
Text

DAYSLILY DELIVERY 💌 page theme #5: gif page v2.
another page theme for gif packs 🫶 another super minimal page so you can just change their name, input the numbers, and go! all editing instructions are at the very beginning of the code. all of my usage guidelines apply.
features:
compatible with multiple gif sizes.
option to blur gifs with content warnings until hover.
two links for homepage & usage guidelines.
PREVIEW / CODE IN SOURCE.
16 notes
·
View notes
Text


ALL-IN-ONE CHARACTER PAGE NOTION: “THE QUILL” *
a highly customizable, simplistic but detailed notion template for writing and creating characters based on the best curated writer advice and how-tos. perfect for exploring and creating a character while keeping their information aesthetically-pleasing to look at. use this both as a template and a guide to develop your characters while working on your wips! to download / copy, click “duplicate” top-right to copy it to your notion.
* perfect as an extension of the "transcripts" notion template.
features:
overview / introductory section (including the lie, the want, the ghost, etc.)
history section including a side for excerpts
interactive and simple overview of character arcs to choose from (including development questions based on the arc chosen)
magic section (if applicable)
personality and appearance section
interactive and simple overview of relationships
tags system for relationships (e.g. relationship dynamic, character role)
note-taking section with a simple to-do list
please like / reblog if you’re using or interested in using it!
2K notes
·
View notes
Photo





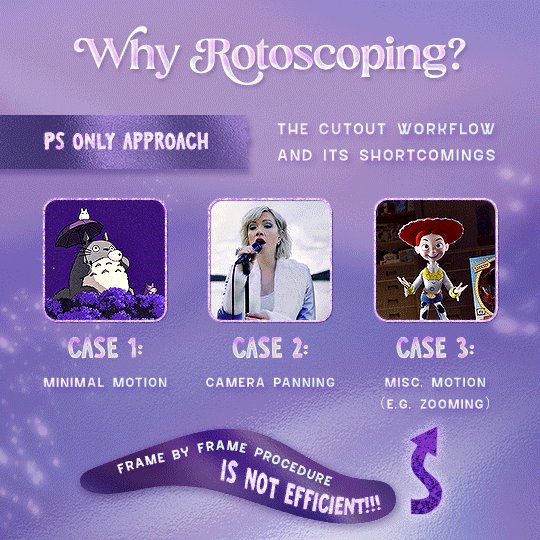
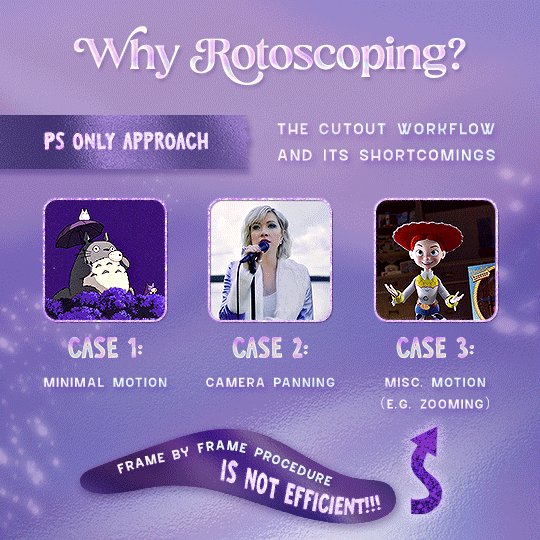
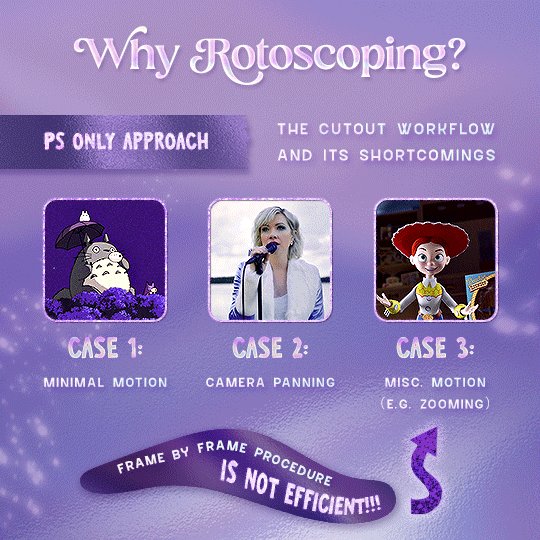
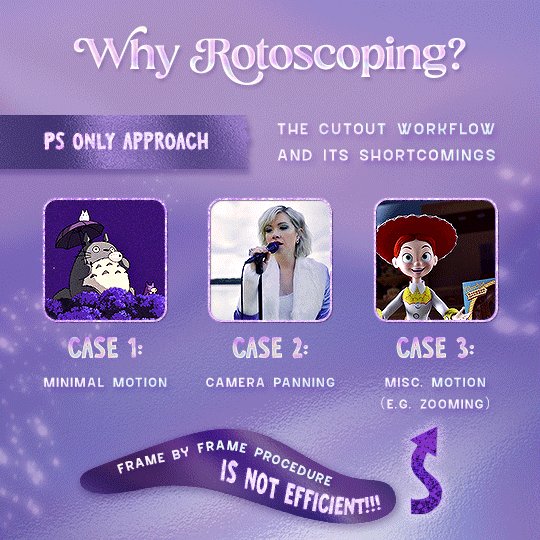
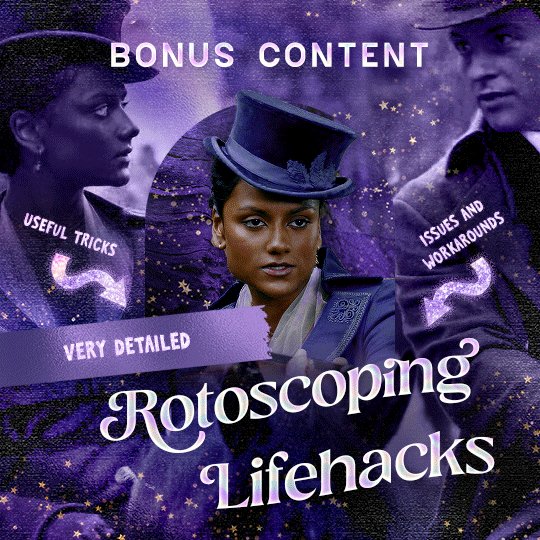
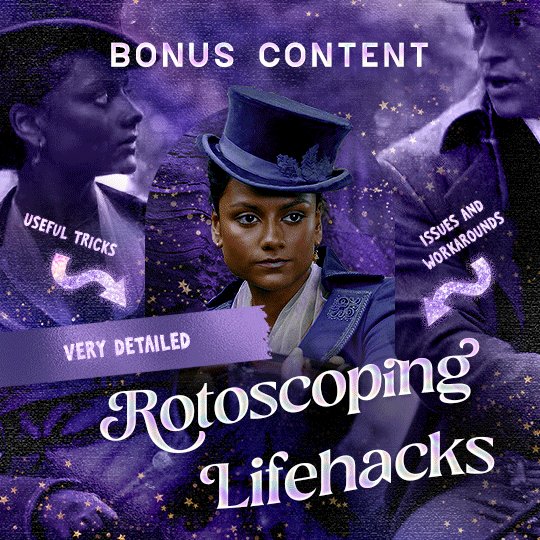
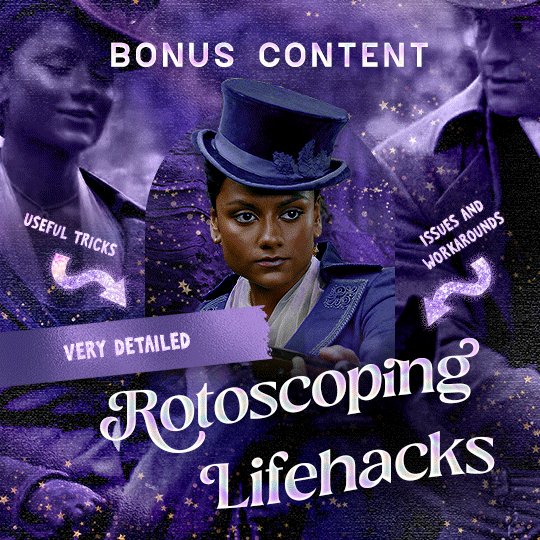
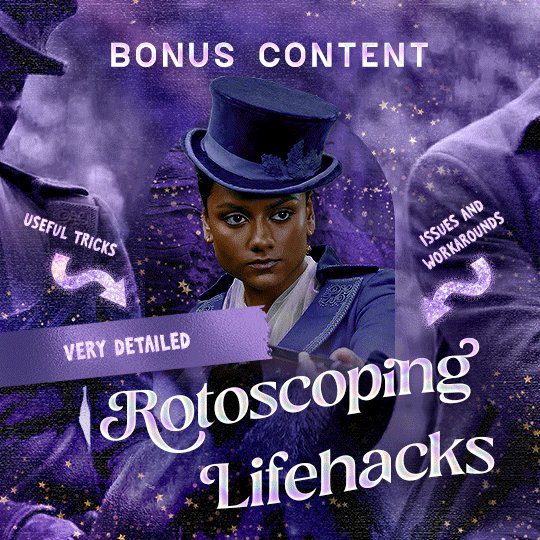
Rotoscoping Tutorial by @antoniosvivaldi
Hi everyone! I’m excited to announce my long-delayed Rotoscoping Tutorial - requested by a number of people over the past calendar year.
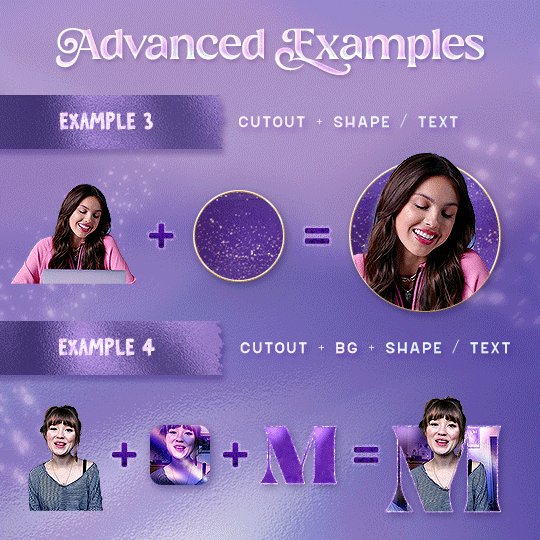
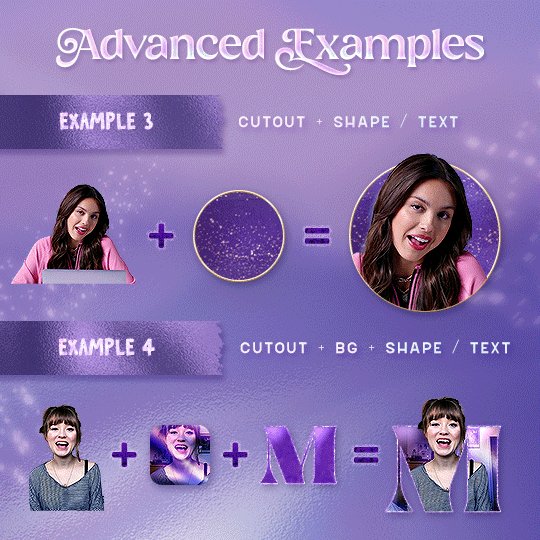
In this tutorial, I will show you how to create the cutout gifs like this (and seen in most of my gifsets under this tag) with Rotoscoping on After Effects. I’ll also provide additional examples and a number of things that I do to optimise my giffing / Rotoscoping workflow (e.g. useful shortcuts & other things to be aware of).
This is the structure of the tutorial:
Why Rotoscoping? Photoshop video timeline’s limitations
Photoshop workflow pt 1: Preparing your gif
After Effects workflow: Interface, shortcuts, and Rotoscoping tools
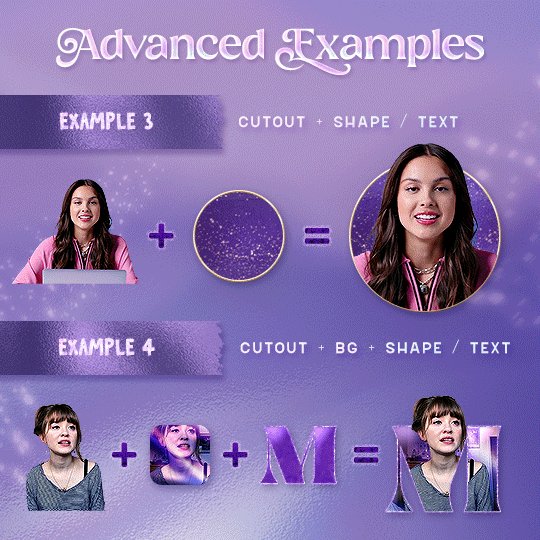
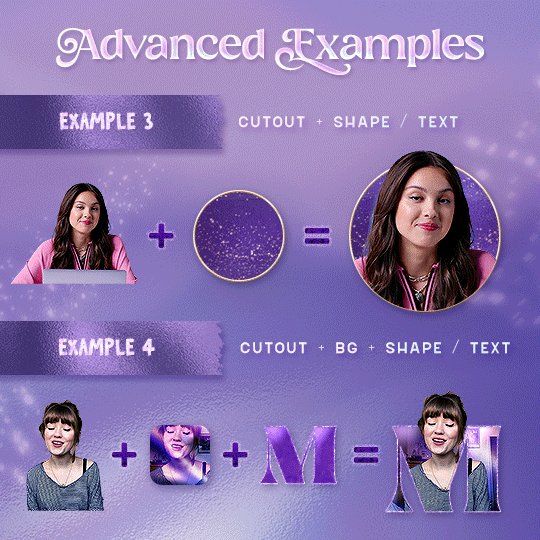
Photoshop workflow pt 2: Assembling your gif; with multiple examples
Bonus content: Rotoscoping tips* & workarounds to common issues
For quick reference, here are example gifsets (and where Rotoscoping is used in the posts) that I will mention in the tutorial:
Example 1: Cutout gif effect | panels 2 + 4
Example 2: Changing a gif’s background colour | all panels
Example 3: Cutout gif effect in a shape | all panels
Example 4: Putting it all together | panels 1, 3, & 5
What you need & need to know:
Software: Photoshop & After Effects (After Effects 2021 or later for Rotobrush 2.0)*
Hardware: 16GB RAM required to run later versions of AE*
Difficulty: Advanced; Knowledge in making gifs, applying layer masks, and using video timeline interface assumed
Key concepts: Rotoscoping (AE) / Video Timeline (AE+ PS) / Layer Masks & Groups (PS)
Supplementary files: tutorial resources
*I’m currently running the latest version of PS & AE on an M2 Mac, but I’ve also used older versions (CC 2015 & 2020) on Intel-based Macs. I’ll outline some known compatibility & performance issues, and workarounds later in this tutorial that could help streamline your giffing workflow.
Tutorial under the cut. Like / Reblog this post if you find this tutorial helpful. Linking this post / the example gifsets in your post caption, will be greatly appreciated if you read this to create effects seen in Examples 3 + 4.
Keep reading
2K notes
·
View notes
Photo




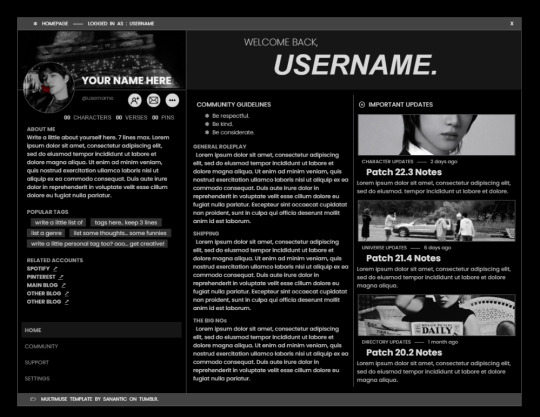
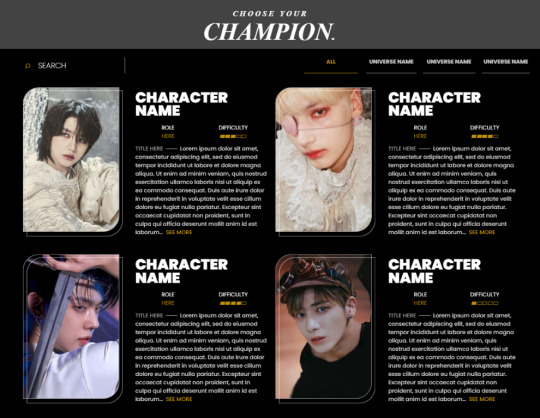
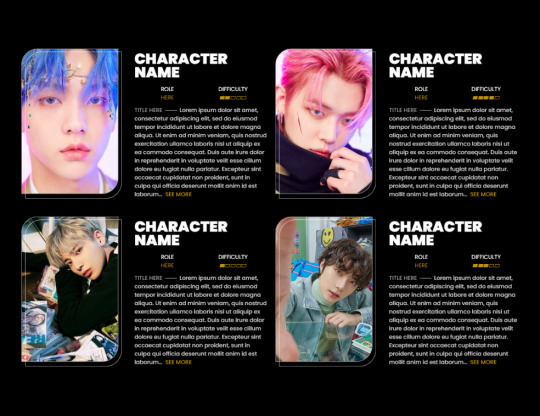
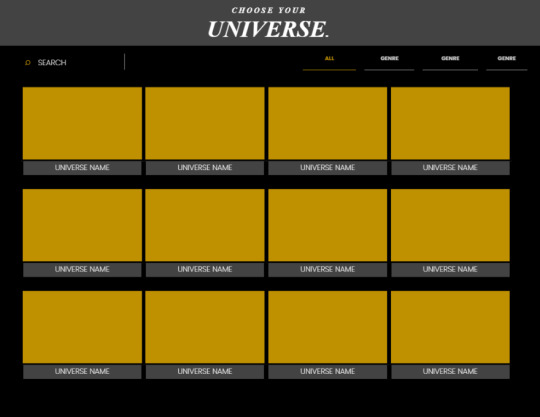
ᶻ̶ᴵ̶ᴾ̶ 𝄈 🗁⠀ PEA.NET EXCLUSIVE : LEAGUE OF STAR SEEKERS.

introducing sanantic’s first ever public google doc template, league of star seekers, inspired by discord’s user profile and the league of legends website. it should be fairly easily to edit, but some prior knowledge to how gdoc tables work and how to replace drawings and images will be required. this is a multimuse template complete with a quick rules and mun page, a character directory paired with blurbs and stats, and a short universe / region directory for all your established or work-in-progress universes. this template is not meant to replace current muse documents. it only serves as a place to store and showcase all of your characters without having to scramble to search for your files! the document can be found in the source code of this post.
Keep reading
805 notes
·
View notes
Photo



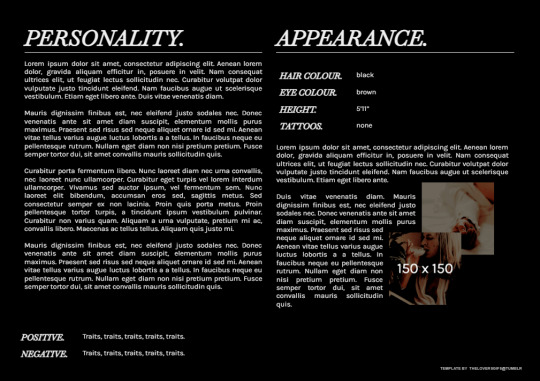
BLOOD SUGAR GOOGLE DOC TEMPLATE by JADE @ THELOVERSGIFS.
This is a simple one-character google doc intended for people who like to write a lot of information about their character. It has pictures littered throughout but the focus is mostly on the content.
please click the SOURCE LINK to be redirected to the page, click “save as copy” and edit to your heart’s content.
RULES
please don’t remove the credit or repost as your own, claim it’s your etc. i tried to make the credit as small as i could while still being able to see it.
1K notes
·
View notes
Photo

PRISCILLA: PREMIUM PERSONAL BY ETHEREALTHEMES
preview - get the code on payhip ($4.50)
Personal Theme
Navigation: Home, Contact, +4 additional links
300-540px Posts
600X150(or 200, 250) Banner Image
Font family and size options
Misc other font size options
Content spacing options (distance between sidebar/posts/banner)
Post spacing options (space between posts)
Un-nested captions + NPF support
Color options for: background, text, links, content, border, scrollbar, one accent, post info, post tags and question posts
Sidebar Includes:
Left or Right (switches sides with banner)
268X150 Sidebar Image (up to three for random on refresh)
Blog Title (optional)
6 Navigation Links (last three with on/off toggles)
Scrollable description
100X100 Sidebar Description Icon
Optional social media icons (all with on/off toggles)
Basic HTML to edit depending on what you’re editing. All of the settings are on the main editor. Please reblog or like if using. And let me know if you come across any issues.
68 notes
·
View notes
Photo




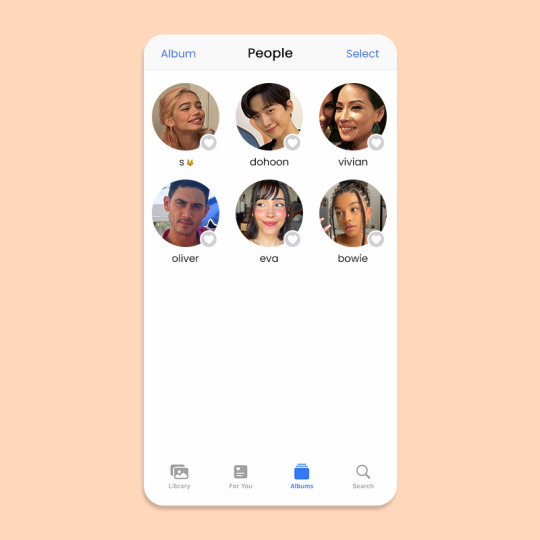
💌 𝐃𝐄𝐋𝐈𝐕𝐄𝐑𝐘 𝐈𝐍𝐂𝐎𝐌𝐈𝐍𝐆 * template #27.1: camera roll.
by visiting the source link, you will find a download (deviantart) for a psd file that includes all four of these templates ! it is grouped into four broad folders: people list, people album, memories, and shared. there are tons of subfolders and layers, so this template might be a little confusing for beginners. i tried to label and/or lock layers that didn’t need anything done to them so hopefully that helps. but if u need a usage tutorial pls let me know <3
you can find my usage guidelines and needed fonts (poppins) here.
please like or reblog this post if you found it helpful.
681 notes
·
View notes
Photo

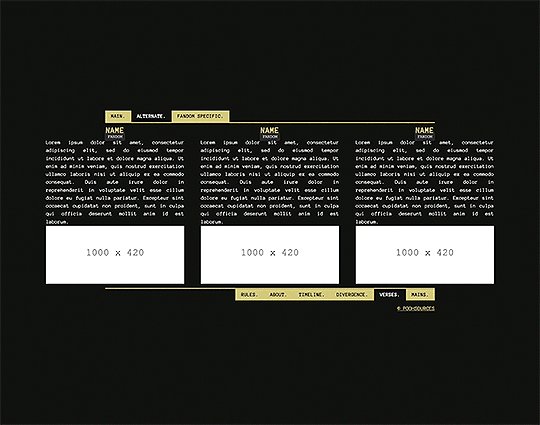
🐝 * ― 𝐂𝐀𝐑𝐑𝐃 𝐓𝐄𝐌𝐏𝐋𝐀𝐓𝐄 𝟎𝟎𝟔: 𝐑𝐀𝐁𝐁𝐈𝐓 ( what’s that, another carrd template already ? i really enjoy making these lately, and while this one doesn’t have anything particularly new per se, it kinda blends things from my previous carrds together to create a new one. this time it’s made for single muses again, and the demo preview can be found here. different pages include sections for rules, about with dossier + bio, timeline, canon divergence or whatever else you want to use it for, verses which are section of into main + alternate + fandom specific, and mains. the template requires at least a pro lite account due to the number of elements. if you want to upgrade, feel free to use my referral code KB4W13V3. )
― HOW TO USE
* please don’t claim this as your own, and don’t delete the credit. you can change its size / color / positioning but do not delete it.
* of course you can also change the colors / sizes of the elements on the pages.
* to get this template please click here. it’s on a pay what you want basis so it is possible to get it for free if you set the amount to 0 ( if you’d like to leave a little tip i’d very much appreciate it though )
* when you first open this template, it might look a little weird because carrd deletes the images i’ve used so there will only be empty spacers of sorts that may look a little out of place at first. just upload images in the right sizes and this will fix itself.
* actual image sizes don’t matter since carrd scales them to fit but you can see examples of the image sizes i’ve used in the demo.
if you have any questions on how to edit it, just send me a message and i’ll try to explain it to you.
160 notes
·
View notes
Photo





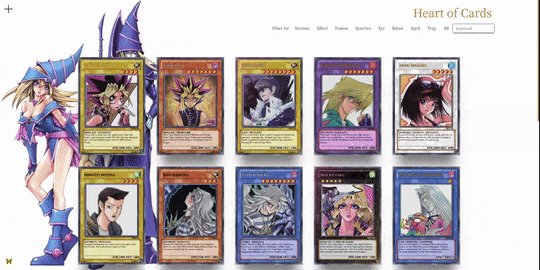
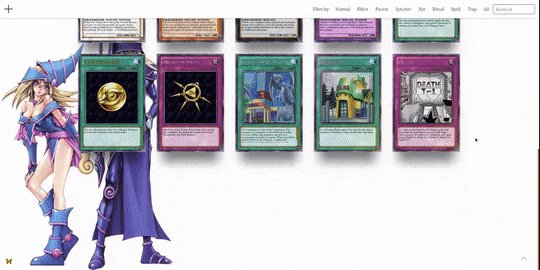
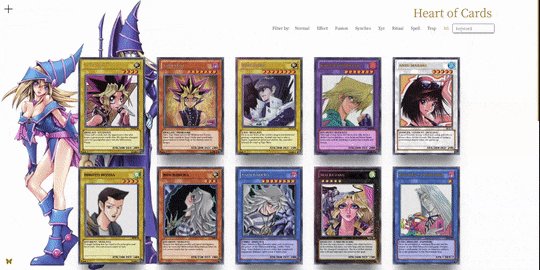
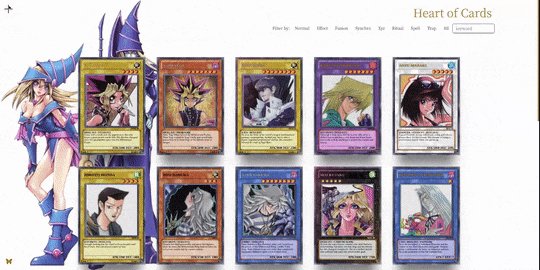
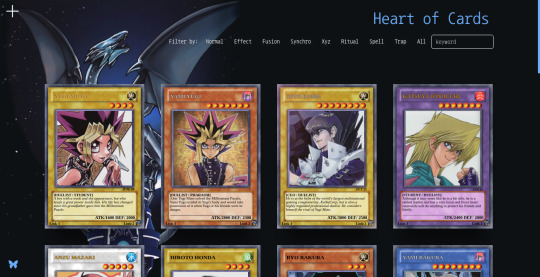
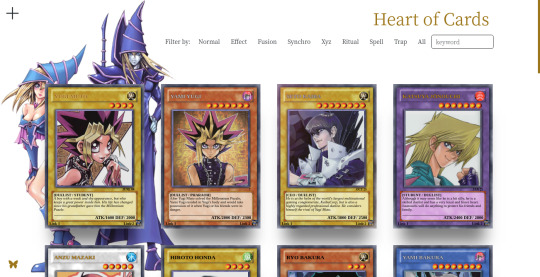
Page 03: “Heart of Cards” Character Page
Preview 1 | Preview 2 | Preview 3 | Code
On July 6, 2022, Kazuki Takahashi was found dead off the shore of Nago, Okinawa, Japan. He was the mangaka behind the universe of Yu-Gi-Oh! and creator of the trading card game.
This page is a tribute to commemorate and celebrate his work, as the trading card game made an huge impact on millions of people in the beginning on the millenium and I myself I’m a huge fan of franchise and the game. Hope you enjoy this work!
Be sure to read the instructions guide before using this page.
Features:
Show off your characters in a fun way with Yu-Gi-Oh! cards!
Dynamic card generator: All cards are dynamically generated, no html knowledge needed!
Customize your card however you want: you can choose card type (based on real Yu-Gi-Oh! cards), attribute, level, stats (attack and defense).
Add rarities to your cards: You can choose from 3 rarities effects that will show up when you mouse over your cards. Based on actual effects of card rarities from the Yu-Gi-Oh! trading card game.
Use spell and traps cards to display items and locations.
Card Filtering: filter your cards by any attribute!
Light and Dark version: choose the style you like best.
Mini about section.
Responsive layout.
Notes:
Remember to have Javascript enabled on your blog to use this page.
The page includes all types of Yu-Gi-Oh! cards that exist in the actual format except Tokens, Pendulum and Link cards, because these cards have different attributes than regular monster cards.
If you have questions send me a message.
Credits on code.
Mr. Takahashi brought happiness to millions of people around the world through his creation, and we, the fans, believe that his legacy will remain forever. Farewell, Kazuki Takahashi.
968 notes
·
View notes
Text

I made a carrd.co template for 5e character sheets. this isn't really practical (can't record death saves or anything) but i do think it's a nice way to share characters
it does have the maximum amount of elements already, but most of those used are for spells and you can drop those to make space if your character isn't a caster or high level
105 notes
·
View notes
Text




OUT NOW :: MUTED (6.2)
MUTED is a simple monochromatic doc that is very accessible, even to people that are really new to google docs. there is very limited use of docs drawings feature, so it should be super easy to change- but if you do find yourself struggling, feel free to message me and i am always happy to help.
there is an option to add a link to a separate sheet for connections on a separate doc. this could be one you make yourself, or you could used MUTED 6.3 [coming soon].
please try and keep the number of lines of the text the same to avoid messing up the format. if you have any issues, you can send me a message and i can help you with the format.
this doc is highly customisable, so you can put in whatever information you like! it is currently tailored for a zombie apocalypse server, but you can change whatever information you like to make it work for you.
this template can be purchased here for £1.00. you can edit it however you like, as long as you do not remove my credit and link on the very first page. please don’t share the link for this doc once you have purchased it.
the images are used are from the Ambiguity! photoshoot by Raju Peddada.
likes and reblogs are all appreciated - thank you for your support.
342 notes
·
View notes




