Text
Talk-outloud & Brand Personality
Talk-Outloud es el último proceso de revisión del prototipo de app. Es donde se utiliza el prototipo con “look and feel” y los usuarios realizan comentarios acerca de las funciones, sobre su experiencia de usuario y qué piensa acerca de ella.
Entre las respuestas, un usuario tuvo ciertas dudas acerca de Jale a Tomar, especialmente en la seguridad aunque la función le pareció interesante al punto de cambiarle el nombre a “Jale a emborracharnos”.
A muchos usuarios les gustó la idea de tener a la mano la información de las cervezas, aunque siempre estaba la “molestia” de no tener un rango de precios en la aplicación, lo cual puede ser un detalle a añadir si la aplicación llega a ser una realidad.
La respuesta general resultó ser muy positiva, a los usuarios les gustó la línea gráfica de Santa Birra, también hablaron de lo potencial que sería tener la función descubrir bien habilitada. Mencionaron que la tendrían en sus dispositivos móviles instalada.
Un usuario mencionó que el hecho de querer unir personas a convivir y conversar por algo en común vuelve a la aplicación altruista, que es algo que prácticamente no estaba contemplado.
Una usuaria sugirió agregar el “perfil de cervecería”, ya que así sería muy sencillo saber si la casa cervecera produce más cervezas que las que se está viendo en el momento, además de información de la misma casa como ubicación, etc.
Por último, los usuarios insistieron en que la aplicación debe hacerse, y que debería estar ya en programación. Los usuarios quieren Santa Birra.
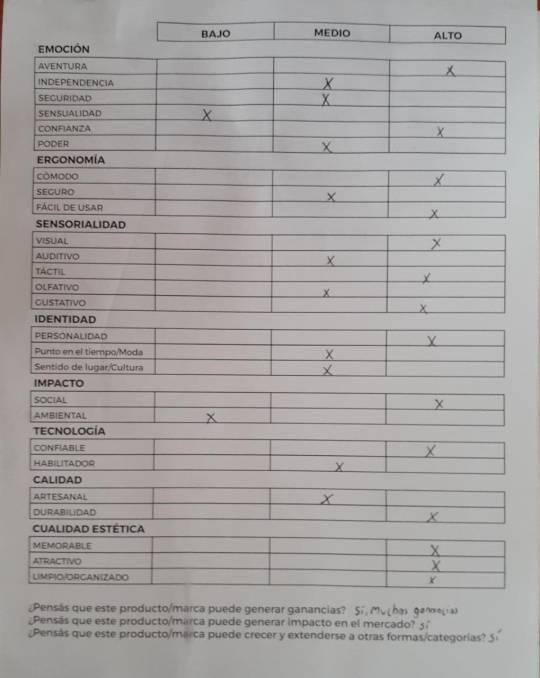
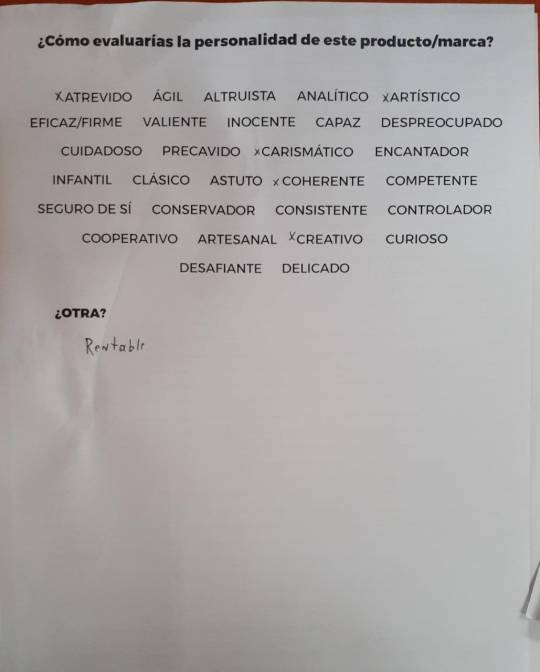
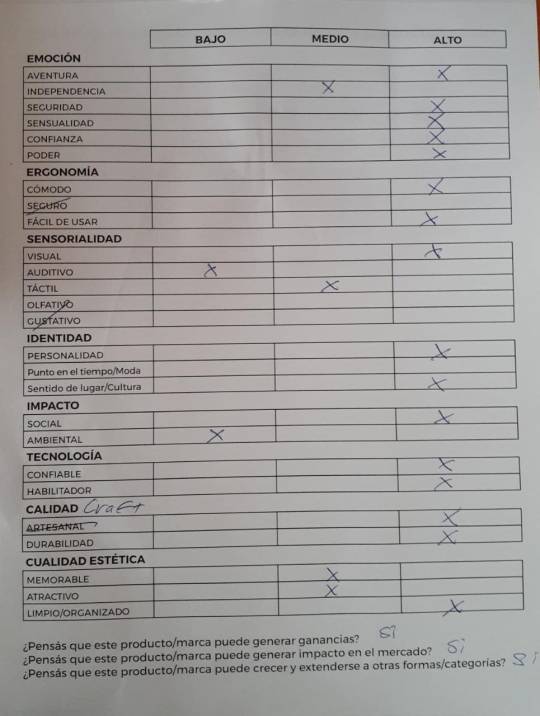
Brand Personality es un método que funciona para evaluar cualquier producto diseñado. En este caso será la aplicación lo que se estará evaluando y para ello se toma en cuenta el branding y la experiencia de usuario de la misma a la hora de la evaluación para saber si el proceso de diseño fue exitoso.
Los usuarios coinciden en que Santa Birra es fuerte en sensibilidad visual, en que tiene una identidad fuerte basada en la personalidad, tiene impacto social, una calidad durable, y es limpia y ordenada.
Además coinciden en que Santa Birra puede generar ganancias, impacto en el mercado y podría extenderse a otras formas o categorías.
Por último los usuarios evaluaron Santa Birra como carismática. Y agregaron que es rentable y con potencial
Adjunto hojas de evaluación con el método a 3 usuarios:






0 notes
Text
Visitas de Nathalia Valerín y de Brian Brenes
Nathalia hizo una introducción a su proyecto de graduación, el cuál consistió en la realización de un app para aprender a hablar Malecu, detalló que es importante saber muy bien para quién iba a estar diseñada, en su caso, un público entre los 15 y 25 años de edad. Hizo una salvedad de la importancia del análisis de otras aplicaciones, fuera y dentro del país, para así saber qué se ha realizado y además cómo se ha realizado esta clase de trabajos.
Nathalia detalló el uso de la metodología en su proyecto que fue la siguiente:
Referencias y fichas bibliográficas
Análisis de aplicaciones, Rúbrica Begay
Clasificación de tarjetas (Cardsorting)
Observación participante (no intervenir sino más bien auxiliar)
Entrevistas semiestructuradas (flexibles y adaptables)
Video y grabación de audio
Personas (están ligadas a las metas, con objetivos similares)
Esquema de contenido, entender cómo está organizada la app a nivel conceptual.
Además recomendó el uso de USER JOURNEY MAP (consultar service design) y de SERVICE BLUEPRINT como recursos importantes a la hora de desarrollar UI/UX.
Por último, Nathalia guió el ejercicio de Cardsorting destinado al análisis y mejoras del sitio web de la Facultad de Artes de la Universidad de Costa Rica.


Brian Brenes
Brian es artista plástico multidisciplinario. En animación realiza tanto animación análoga como digital, y combinada. Realiza bastante stop motion.
Un trabajo de animación que él rescata es el de un video musical para el grupo “Time’s Forgotten”, además relata su experiencia sobre la contratación.
Brindó la clase sobre principios básicos de la animación.
Comenta acerca de los Sprite, que son animaciones pequeñas como en Super Mario Bros. De formato similar al GIf, y es un paquete que contiene todos los cuadros.
Creó además un blog llamado “Kit de supervivencia del animador” en donde además de tener material explica los principios de la animación.
1. Comprensión y extensión.Que es lo mismo que estirar y encoger.
2. Anticipación. Secuencia de pensamiento lógico de lo que hay alrededor. Observar mucho de la vida real.
3. Puesta en escena. Que el dibujo tenga lógica en esa secuencia, que se entienda. El restaurante de aguacate es de aguacate. Elementos influyen en cómo se percibe la animación.
4. Animación directa y pose a pose. Técnica más “violenta” pero con resultados fluidos. Dibujar un cuadro a la par del otro. Cuadros clave o keyframe: dirigen el arco de la animación. (utilizado en la clase).
5. Acción complementaria y acción superpuestaMovimientos con inercia y diferente velocidad. Un movimiento conlleva al otro, “de rebote”.
6. Acelerar y desacelerar.Al mover un bloque de izquierda a derecha con esto se convierte en algo fascinante.
7. Arcos. Casi todos los movimientos tienen al menos una leve curva.
8. Acción secundaria. Es un complemento para que la animación se vea mejor. Para dar un extra a la animación, como los pies callendo al suelo de un perro después de echarse.
9. TimingRelacionado a la cantidad de cuadros que hay en un segundo. Depende de las variantes de un cuadro.
10. Exageración. Resaltar movimientos.
11. Dibujos sólidos. Como dibujar un bloque, con peso, con sombra, que tenga presencia.
12. Atractivo. NO necesariamente estándares canónicos. Que sea interesante de ver, aspecto estético agradable.
Además el blog creado por Brian incluye un poco sobre la historia de la animación, filmsite.
Mostró además en la clase software de animación, ya que no es solo Adobe, existen software como Krita, Blender, Pen2d. Y software para hacer líneas de tiempo como Photoshop. Workspace, motion.
Luego, Brian sugirió realizar una animación en Pen2D para ir entendiendo la animación a cuadros, ahí recomendó hacer loops, ya que es más fácil para trabajar.

0 notes
Text
Evaluación de App con personas externas
La idea de este ejercicio es la de presentarle el producto en proceso de diseño a algunos usuarios (preferiblemente que nunca lo hayan utilizado/visto) para analizar si estos entienden lo que deben realizar, por ejemplo, si tienen que hacer “swipe” en alguna sección, si el ícono diseñado se entiende perfectamente, etc.
Acá lo descubierto y analizado:
Usuario 1:
Entiende el inicio del APP (no ve las pantallas de onboarding).
Ícono de tendencias… ¿confuso? Al principio.Entra a tendencias. No puede bajar por el uso del software de prototipo.
Entra a descubrir. No entiende muy bien que hacer al inicio pero, entiende casi que inmediatamente y sin necesidad de explicarle.
Entra a Jale a tomar, entiende hasta entrar en una salida de la comunidad que es pública. Entiende qué es la invitación mas no al instante. Sí entiende cómo agregar salida nueva
Entiende perfectamente qué es sorpresa.
Entró al mapa y no entiende qué son los íconos, sale y vuelve a entrar. Entiende los íconos al interactuar con ellos.
Menciona que “sería chiva” tener info del bar. Aunque sea de Google Maps. Sugiere que al tocar la pantalla en jale a tomar, me devuelva a la pantalla anterior. También el hacer más grande el espacio previo a calificar birras. Eliminar la acción de volver con la página encima, no a la de la cerveza sin calificar y permitir eliminar puntuación. Por último, que el programa me mande a abajo si las calificadas me manden abajo.
Usuario 2:
Entra a barril, ve el aviso muy pequeño de entrada. En general ve todo muy pequeño.
En el mapa, entiende los iconos. En Jale a Tomar, sugiere cambiar “de la comunidad” por “De Santa Birra”.
Entiende Descubrir. En Jale a Tomar sugiere mover los botones listo y todos hacia abajo.
Usuario 3:
Empieza en onboarding y realiza una navegación normal. Se confunde en Notificaciones con Jale a Tomar por temática similar.
Sugerencias del usuario:
Corregir en tendencias la palabra algo-hol. Centrar la pantalla de listo en Jale a Tomar. En descubrir que anterior redireccione a anterior y no a menú, y agregar algo que indique que me pueda devolver. Ingresar ubicación cambiarlo por barrios, área global. Corregir redacción en mensaje de barril al principio.
Sugerencias para la aplicación una vez desarrollada:
Cambiar barril y tendencias por otras cosas. Que tengan nombres como “La refri”. Para que barril sea más del usuario y que tendencias se llame diferente y sea más catálogo.
Sacar “Mis birras” de perfil y agregarlo a Barril. Si fuera necesario, agregar logros a perfil.
Si no aparece una birra, que el usuario pueda contactar a soporte.
0 notes
Text
10 lecciones sobre heurística
En clase, se dividió el texto 10 usability heuristics for user interfase design para que cada uno explicara 2 principios acerca cómo se pueden hacer mejoras pequeñas en el proceso de revisión y desarrollo del prototipo y diseño de un app.
Fuente: https://www.nngroup.com/articles/ten-usability-heuristics/
Otra fuente: https://es.slideshare.net/crafted/10-usability-heuristics-explained
Resumen:
1- Visibilizar:
Mostrar los datos que se ocupan.
No poner información innecesaria, solo la que sea de interés y necesaria.
Saber los pasos que hacen falta para llegar a la meta.
Se necesita saber el estatus para saber si se logró tener éxito o si pierde tiempo en exceso innecesario.
Ejemplos: indicador de progreso, cambio de color para entender que algo está pasando, la barra lateral para saber qué tan largo es. Indicadores auditivos por ejemplo.
2- Confort y familiaridad.
Ligada a los modelos mentales.
Coincidencia entre el sistema diseñado y la realidad.
Mapas mentales, entender que el sistema se adapta a palabras familiares y orden lógico de accionar para demostrar empatía.
El uso de iconos que se entienda con el mundo real, referentes claros y coherentes.
Definiciones simples y ejemplos claros son las mejores para hacer un uso adecuado, la familiaridad permite que sea agradable, que la gente comprenda que tiene el control en escribir, interactuar
3- Control de usuario y libertad.
La gente se equivoca a menudo, “un dedazo le pasa a cualquiera”.
Diseñar salidas de emergencia, visibles y reconocibles. Ej, el botón de devolverse en la web o de cancelar. Sensación de libertad al usuario.
4- Consistencia y estándares
Un usuario no debería preguntarse o adivinar qué significan las cosas.
Ser coherente con el diseño interno, que es lo que se ve más allá del color y los iconos. El externo es mantener la consistencia fuera del producto.
Puede no ser fielmente ligado a la realidad, puede abogar al modelo mental establecido o estandarizado.
5- Prevención de errores.
Antes de dar mensajes de error, se deben prevenir esos errores, eliminar cualquier condición que lleve al error o pedir comprobaciones de acciones.
No son errores del usuario, sino del diseñador.
Empezar con los problemas pequeños que lleven a los más grandes. Y luego los que generen molestias al usuario.
Botones de deshacer opciones.
6- Reconocer antes de recordar.
Minimizar el uso de memoria que tenga que hacer el usuario, esto a acciones, objetos. Se evita lo que tiene que recordar para hacer algo.
7- Flexibilidad y eficiencia del uso.
Concepto de aceleración y grado de experticia del usuario a la tarea. Un usuario novato tendrá un uso más lento.
La interfaz NO debe interferir en la velocidad en la que los usuarios usan las apps.
Aceleradores, ej. Cmmd + C. Para hacer uso del atajo.
Nunca enseñar los aceleradores de una, solo cuando sea necesario.
8- estética y diseño minimalista.
NO color, ni formas, ni tipos. ES INFORMACIÓN.
Principio del propoción de información señal-rudio
Cuando es relevante la información que esté al rededor.
Cualquier tipo de información, todo compite. PRIORIZAR y generar contraste, como en contenido y features. COMUNICAR Y NO DECORAR.
9- Ayudar a usuarios a reconocer, diagnosticar y resolver errores.
3 recomendaciones:
Informar cuando ha ocurrido un error.
Con mensajes, por ejemplo, texto en rojo o señal de alarma, en apps podría ser una pantalla de error.
Decirle a los usuarios qué salió mal.
Saber qué se debe decir, ejemplo: error 404 (Not found)
Ofrecer una manera de corregir el error. Como en el sitio de kayak, “corregir fechas, destinos, etc.“ O eliminar filtros.
Por ejemplo: Pantalla para regresar al menú anterior o de intentar de nuevo.
Una manera de resolver un error es la de agregar acción “deshacer” o ir “previendo” que el error no suceda.
10- Help & documentation:
Imaginar la cantidad de gestos que podrían estar en una aplicación.
La “ayuda” (H&D) puede venir de muchas formas.
Pantallas iniciales u Onboarding.
Recorridos o Walkthroughs.
Tips de herramientas o tooltips.
Popovers (texto emergente, por ejemplo)
Videos
Webchat
Chatbots
Considerar:
1- Ayuda fácil de buscar
2- información centrada en las tareas del usuario.
3- Lista de pasos a realizar para dar solución al problema.
0 notes
Text
Moodboard
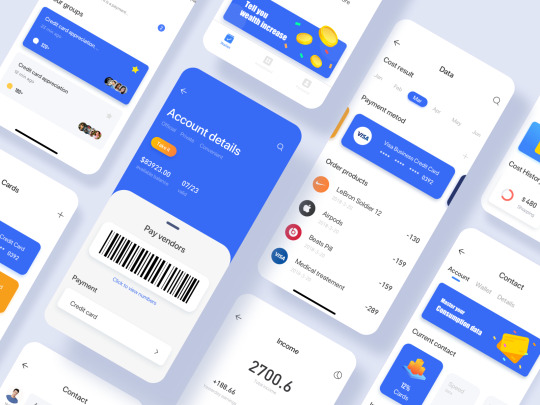
Se utilizaron tres fuentes para la elaboración del moodboard. Dribble, Behance y Pinterest. Se adjuntan imágenes de Dribbble y Behance, además de un enlace al tablero de Pinterest.
https://www.pinterest.es/gabsinthesky/app/













0 notes
Text
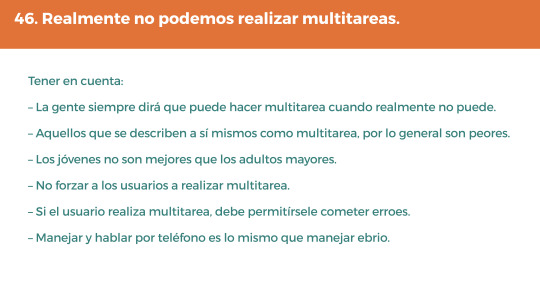
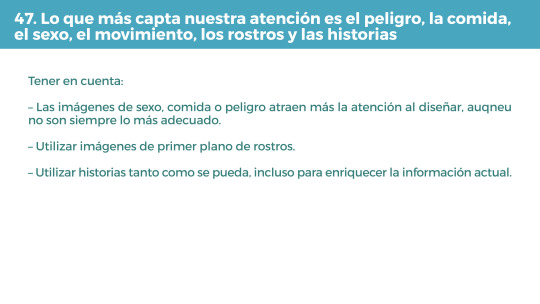
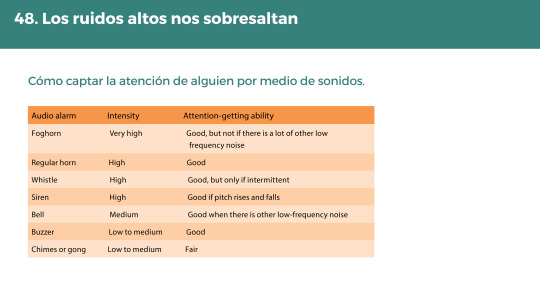
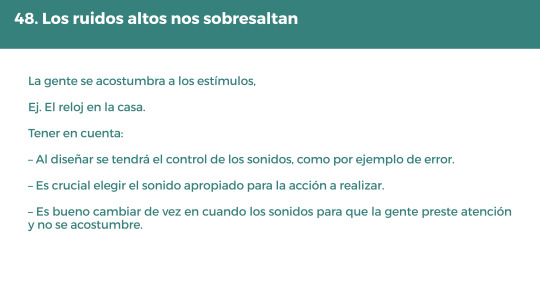
Presentación acerca del libro: “100 Things every designer needs to know about people.”
A cada compañero se les asignó un capítulo del libro, debió realizar una exposición del mismo para explicarlo a la clase.
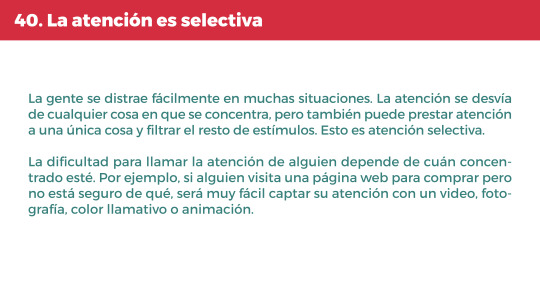
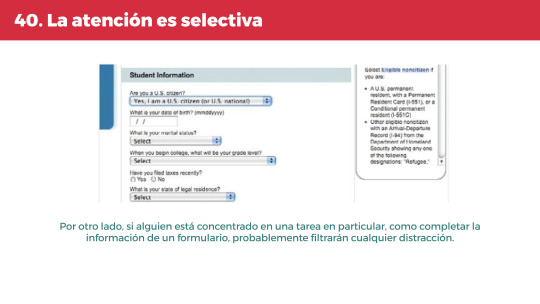
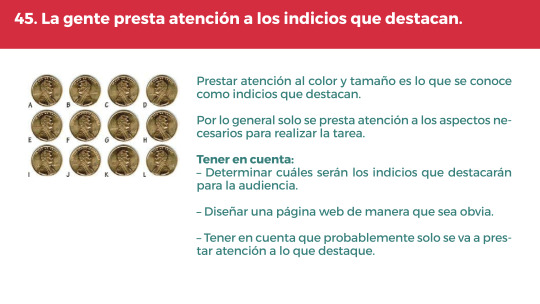
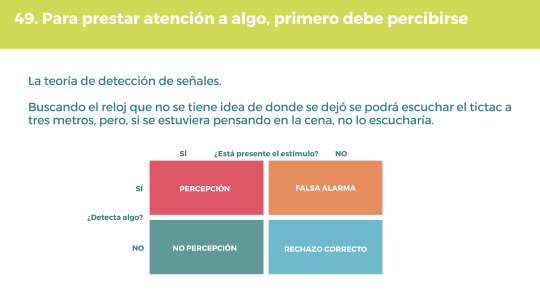
Este libro toma en cuenta muchos factores que, como diseñadores, es muy importante conocer más aún cuando se diseña UI/UX, por los detalles de la gente que son mencionados, por ejemplo, el rango de atención que el usuario tiene que es en promedio de 10 minutos. O el nivel de dificultad de una tarea, si es demasiado fácil el usuario no tendrá interés en hacerla, o si es demasiado difícil el usuario se cansará de la misma y terminará por no realizarla.
Se adjuntan las diapositivas de la presentación del tema asignado “¿Cómo se concentra la gente?”:




















0 notes
Text
Charlas
Durante este periodo (fase 2), en la clase hubo dos visitas, la primera de Diana Campos y la segunda fue de Silvia Mata.
24 de setiembre, Diana Campos – Accenture.
Diana realizó una sesión en donde mostró un poco como se ponen en práctica los términos y técnicas que son estudiadas en el curso durante un proyecto de aplicación en el que la empresa para la cuál trabaja se encuentra desarrollando.
Brindó además tips y herramientas para encontrar inspiración y consejos, tanto para portafolio (como el encontrar las soluciones a diferentes situaciones) como para recursos de UX, como por ejemplo dribbble, Font Awesome, y Awwwards.
Por último dio una explicación fugaz de Adobe XD y como ella desarrolló su aplicación en el curso y de cómo llegó al resultado que presentó. Adobe XD, según su explicación se ve sumamente intuitiva y útil a la hora de diseñar, además de brindar la opción de tener un prototipo fidedigno a lo que se quiere diseñar cuando la aplicación esté completada.
1 de octubre, Silvia Mata.
(Durante esta visita me encontré ausente por formar parte de la Feria del Chunche, una feria de diseñadores emergentes que se celebró durante el Festival inter-valo con mi proyecto Agua Chacha sin embargo, conversé con algunos compañeros acerca de esta visita para no perder al 100% la información brindada por la visita)
Silvia presentó métodos de investigación para el diseño, un campo muy grande a la hora de desarrollar y aplicar investigación, ya que el diseño es una práctica que se debe centrar no solo en la estética, sino más bien en las personas. Se pretende generar interrogantes a través de la investigación en el diseño para obtener mejores soluciones a lo que se está planteando.
Además, Silvia realizó una explicación de los métodos de investigación que engloban al diseño, son 9 según Mata y son la acción participativa, métodos especulativos, métodos etnográficos, métodos generativos, métodos de investigación de la UX, Narrativos, Tradicionales y de Visualización.
0 notes
Text
Mecanismos utilizados
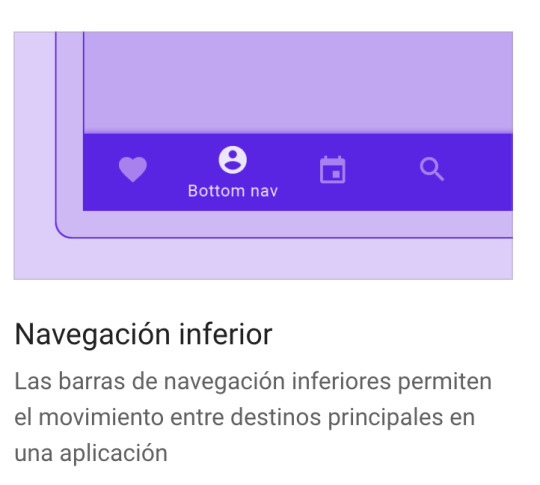
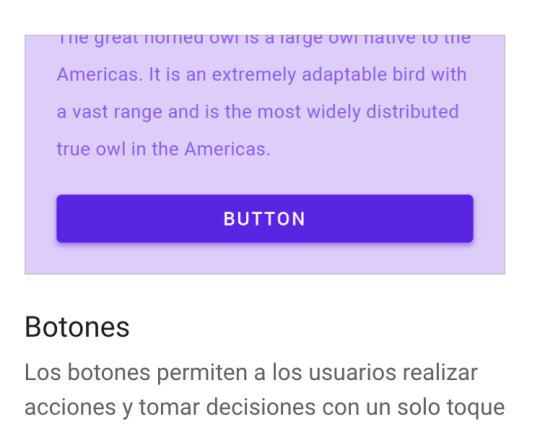
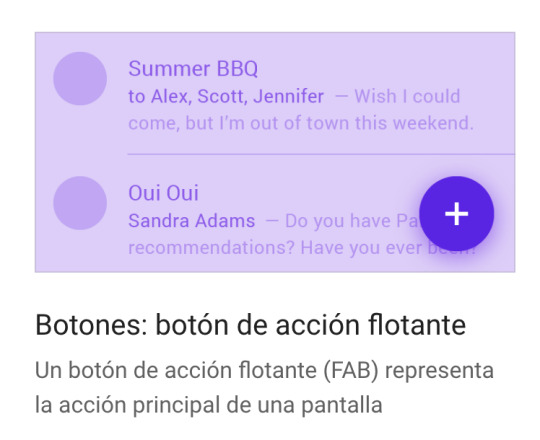
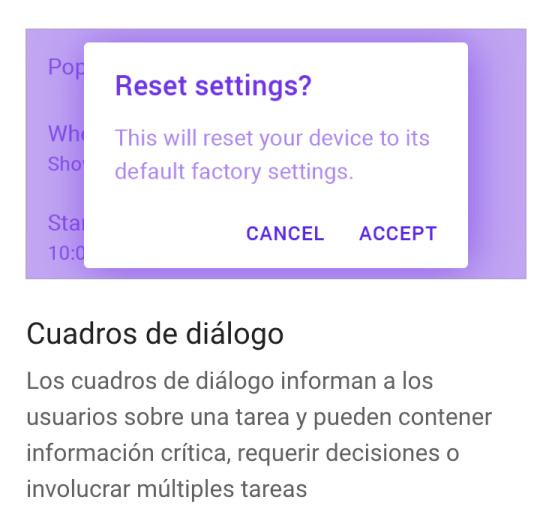
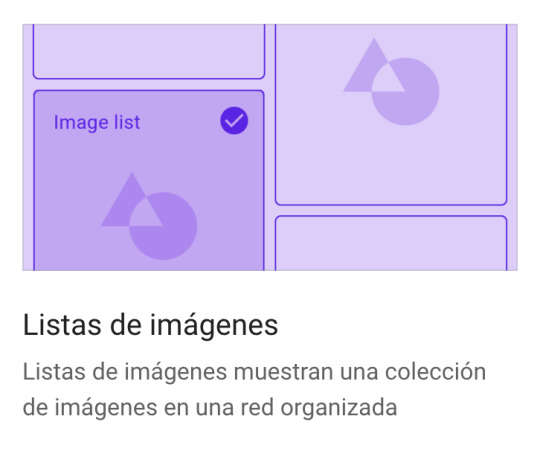
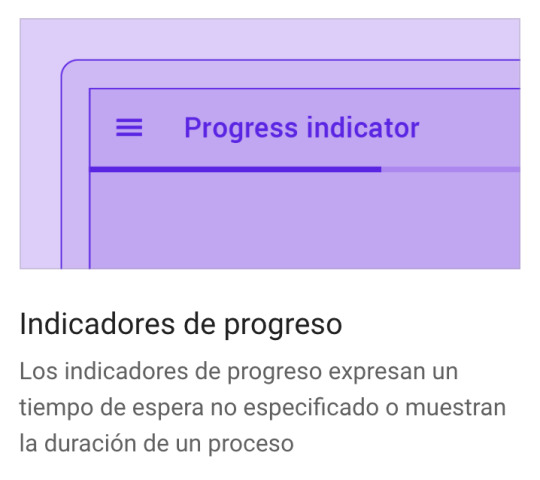
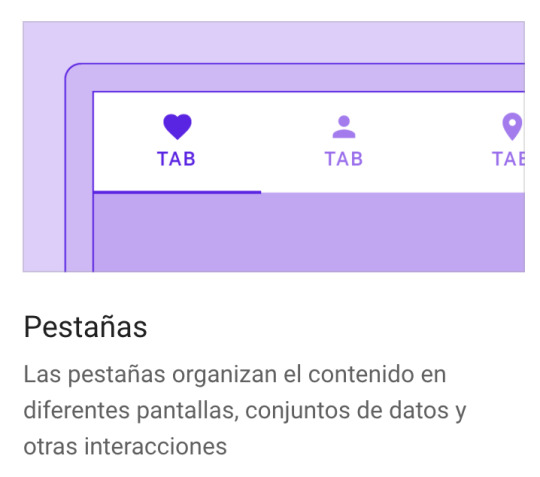
Los mecanismos obtenidos del sitio https://material.io/components/ sirven para entender de una manera más universal qué es lo que esta aplicación contendrá, de esta manera se utiliza el vocabulario técnico y un programador u otra persona que se interese en el proyecto (por mencionar algún ejemplo) podrá entender qué se está utilizando al diseñar el proyecto.
Se adjuntan mecanismos utilizados en el prototipo en papel más algunos que se consideran útiles para el desarrollo de la UI en el programa.


















0 notes
Text
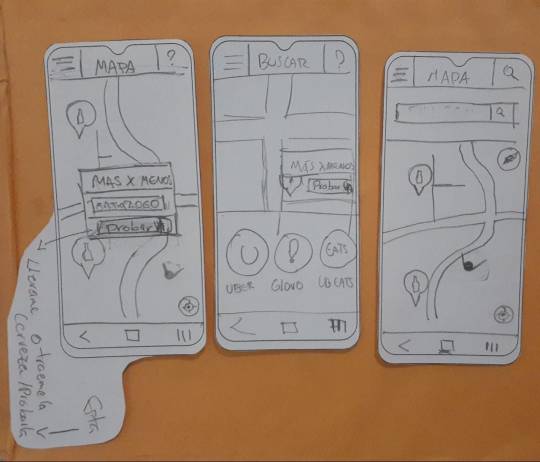
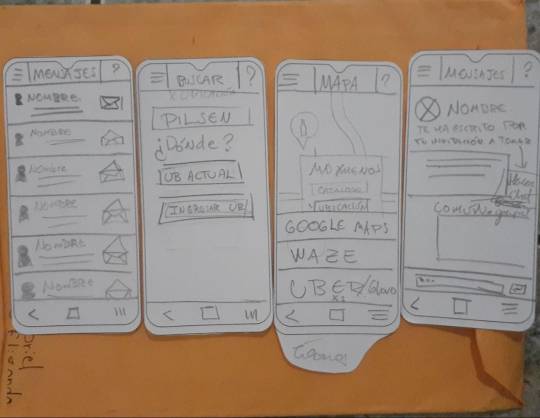
Prototipo en papel
youtube
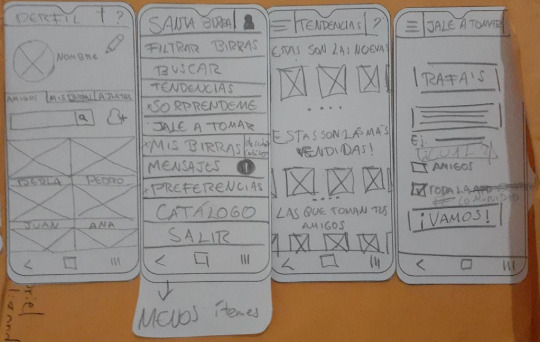
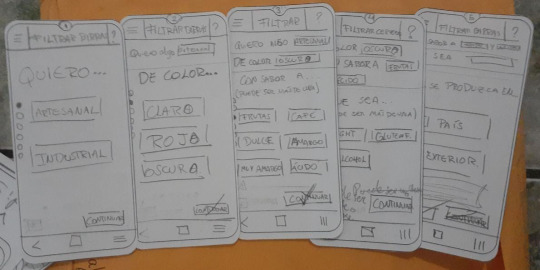
El prototipo en papel ayuda a entender de manera más práctica cómo se desarrollará el contenido de la aplicación. No es 100% exacto, ya que no se tiene cuidado específico acerca de la estética de la app. Sin embargo, se comienza a organizar el contenido para que sea muy fácil de comprender.
La idea del prototipo en papel es probar el “desarrollo” de la app con varias personas, sean compañeros de clase o no, así se descubren posibles errores para corregir, o posibles soluciones a problemas que no son tan visibles para el diseñador (en este caso), por ejemplo, en Santa Birra durante el prototipo en papel se llegó a la conclusión que en la opción “Jale a tomar” es más fácil tener los ítems en una sola pantalla en vez de varias.
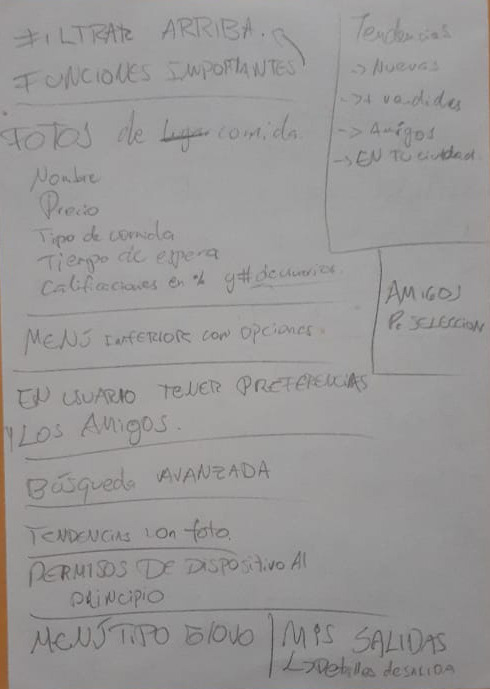
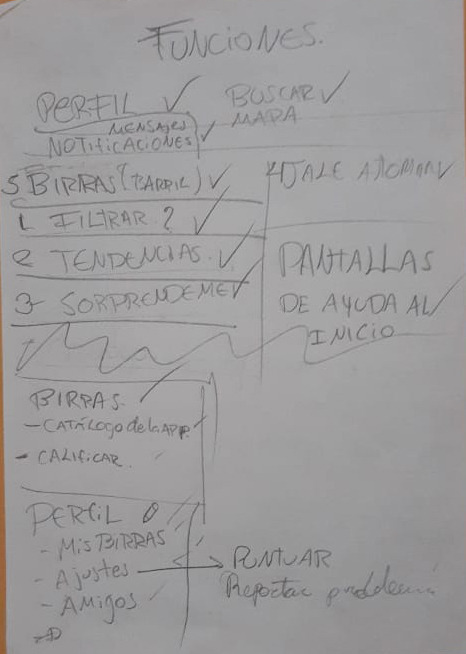
Se adjuntan imágenes de cómo inició el proceso de desarrollo de las funciones.










0 notes