Text
Reflection
Overall I feel as though I have grown a lot as a designer from this paper. I feel really satisfied with my project and really enjoy the outcome I've been able to achieve. I started off this half of the semester having not touched the After Effects application before, it wasn't even downloaded on my computer. From going as someone who has never opened the application, I am really proud of how much I was able to learn and achieve through the small timeframe we were given to work on this project. I am really grateful for my lecturers George and Lesley who were able to teach me so much about the program in such a short amount of time. Through my animation I have shown use of a variety of different After Effects techniques, learnt both in class and through out of class tutorials. I have learnt how to use keyframes, different types of transform techniques, a variety of transitions that fit the visual language of my speech, and have learnt to work with different compositions to be brought together into one animation. I feel as though I have worked hard and effectively to bring Steven Adams' words to life, to show his character on the screen and allow for his message to be heard in a visual way. Bringing these new skills in After effects together, I have created an animation I feel as though represent the message and show visually appealing and interesting design decisions. I believe that it captivates audiences' attention much like a real sporting game does, highlighting different areas of the canvas with very dynamic and fast paced decisions. I hope that the final result can show my newly developed skills in the software and work effectively to bring this message to life. I have really enjoyed working in After Effects and have loved getting to learn the basics to this program, I know there is a lot more room for development as I continue to grow as a designer; but before this assignment I never thought I would be interested in doing motion graphics work. This experience has given me a lot of interest into this field and I feel as though now I have a lot more of an insight into how different motion graphics that I see in the real world have been created and developed. I definitely want to continue pursuing these skills moving forward and am really interested in this area of design as I continue my studies as a student emerging into professional practice in a years time.
0 notes
Text
Final Animation
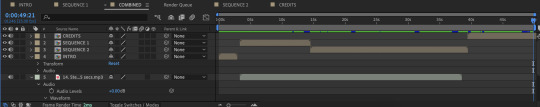
I made my final animation through a series of 4 compositions; dividing my speech into halves and then adding in an intro and credits sequence. I feel as though my animation is really effective at showing context behind the speech and incorporating the tone and voice of my speaker into the visual language. The transitions and effects I've used are fast paced and emulate that of basketball games. Text appears at a fast rate while maintaining readability almost as if they are the ball being passed around the court during a match. I found that the central message of the speech was on teamwork and the dynamics of a team during a match so I wanted to show this visually with the text interacting with one another. It was important for me to bring a lot of contrast to the typographic decisions and layout of my animation - showing the highs and lows of a sports game but also the different roles different members of the team play at different points throughout a match. I feel as though the font that I used is very effective at communicating this message as well; almost referencing old 1980s Nike advertisements or the basketball jerseys that players wear. The type is really fun and condensed - it shows this sporting aspect and allows for a playful and dynamic result in the final animation. I feel really satisfied with the final product and feel as though I have shown knowledge in a lot of different skills and techniques through this project.

1 note
·
View note
Text
SEQUENCE 2 - Refined & Sound effects
I'm really happy with this second half of the animation and feel as though I have been quite playful with the layout and composition. Once again I wanted to render the section without the speech to ensure the voice was able to be heard and that the effects were working effectively.
0 notes
Text
SEQUENCE 1 Refined + Sound Effects
I wanted to match up some of the 'whoosh' animations to my refined first sequence of the animation - exporting without the speech has allowed me to ensure that the sound effects are effective and match up with the transitions effectively. The volume of these effects will be turned down in the final to ensure that they are not as noticeable but simply add depth and dimension to the work instead of taking away from the speech.
0 notes
Text
Credits
I created the credits for my animation, I once again wanted to keep it quite simple but in line with the rest of my visual language for the animation. I really enjoy the transitions and how they work together and feel as though it is in line with the idea of a sporting match that I want to portray. I really enjoy how the credits came together and think that they will look really effective at the end of my animation
0 notes
Text
Intro
I've given the title of my speech "Steven Adams Talks Playoffs and Team Performance" and decided to animate it using some sound effects to create motion. I wanted to keep the intro pretty simple to allow for some breathing time before the speech starts and I will have the audience track over this as well but will be overlaying it in the final composition where I've combined the different compositions into one timeline.
0 notes
Text
Sound Effects
Source: Audiojungle.com
I purchased these two sound effects from Audiojungle.com, the first is a whoosh sound which emulates the sporting/basketball aspects of the speech. I thought I would be able to use these effectively for when my text wipes around the screen, adding some depth and movement to the work. I feel like it will be able to create more of a dynamic effect on my work and add to a sporting/fast paced feel for my typography.
The second audio I purchased was an ambient basketball track from Audiojungle as well. The sound has a basketball game simulated - with cheers, the squeaks of the basketball shoes, whistle blowing, and ball bouncing sound effects. I thought that this would also add a bit of depth to the work and ensure that during my intro, credits, and moments in the speech where Adams isn't talking that it wouldn't be complete silence. I feel as though it also adds to the subject matter because if you didn't know Steven Adams was a basketball player, you wouldn't be able to tell from his speech alone - this audio allows for greater context so that the viewer realises that the speech is regarding teamwork within basketball and not any other sport.
0 notes
Text
W11 Feedback
Overall the feedback I received this week was really positive, it gave me encouragement that I was on the right track and that I was in a good position with my project as we move into the next few weeks. I did receive the feedback that my layout was a bit too big, and that I should go back and shrink everything down a little bit in order to make it easier to read when on full screen. I find it interesting as we move from print to digital design that rules for layout and composition change drastically - on print you make the design legible from left to right but on screen you have to ensure that your text is positioned more in the centre of the screen in order to allow for good readability. I was told that my animation's voice sounded a lot like Steven Adams - that you were able to see him within the animation which I was pleased about, this assured me that my type and colour combinations were working well and created the right tone for my work
0 notes
Text
W10 12 Principles of Animation
Disney's 12 Principles of Animation
Squash and Stretch
Squash and stretch is one of the first principles of animation - describes a as how a rubber ball squashes when it hits the floor and as its released it gets stretched. These mechanics visually tell his what's happening through our animation.
2. Anticipation
this principles describes how objects prepare themselves to move forward - described as how we bend our knees when we are about ot jump. the action we do before we get to the next stage. If not applied it will look very still and abrupt.
3. Staging
The composition of the animation, think about the focus and the theme of the work, where everything is placed and visibility of the object.
4. Straight action pose to pose
Almost like keyframes but from an older perspective. In old times they used to go about animation by the start and end and then drawing the in between frames of the animation. Now we use keyframes - making our job as animators easier.
5. Follow through and overlapping action
Described as travelling in a car and then all of a sudden it stops and jolts - everyone moving forward. Think about how objects move as they stop and ensure that the work doesn't feel rigid. Allows us to indicate the kinetic energy
6. slow in and slow out
Think about car example - acceleration and deceleration - adding more frames at the start and more frames at the end allows us to create this 'ease in' and 'ease out' within our work.
7. Arc
Respecting the laws of physics with our animation - how a ball arc's when thrown - for example when we are doing our type animations, not going straight across
8. Secondary Action
Think about contrast. we see something next to something else - one character could be adding dimension to another character. Similar to white space adding contrast - secondary action allows us to bring more meaning to the characters.
9. Timing
Think about hte pace of different movements in our animation 0 timing is important to consider - easing in and easing out but also the speed at which objects move in the frame.
10. Exaggeration
Makes our animation more dynamic and creates impact, and visual interest. Think about how we can exaggerate movements within our animation to make the work more interesting.
11. Solid Drawing
More for traditional animation, gives objects volume - allows older Disney animators to give dimension to their 2D scenes.
12. Appeal
Think about how we can bring context into our movements, think about how we can add these elements into our own work to create some visual appeal and interest - giving context to our audience.
0 notes
Text
W9 Storyboarding





















Taking my storyboarding into Illustrator was incredibly helpful at allowing me a chance to properly visualise how the animation would progress and the look and feel of the video itself. I chose the font Formula Condensed as I thought it did a really good job of representing the basketball themes of the work yet also allowing me to introduce a more modern feel to the work as a contrast to what is expected from Basketball jersey type. I also had the idea to combine this with outlined versions of the typeface to further give reference back to the basketball jerseys. I feel as though using really bold and dynamic transitions for my look and feel will be really effective at encapsulating the strong and dynamic aspects of the sport. The speech is about leadership and mindset/willpower so I wanted to communicate these themes through the typography and the layout of my frames. - showing the impact that Steven Adams has had within the NBA through representing New Zealand.
0 notes
Text
W9 - Storyboarding



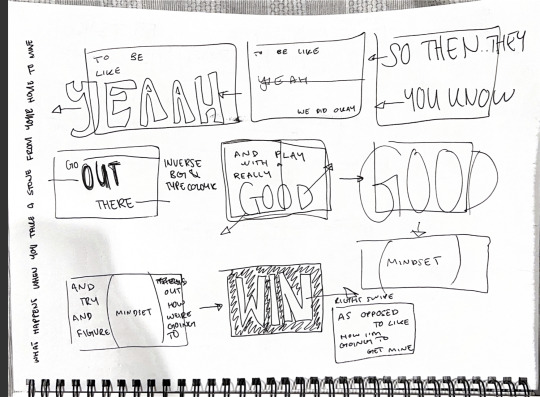
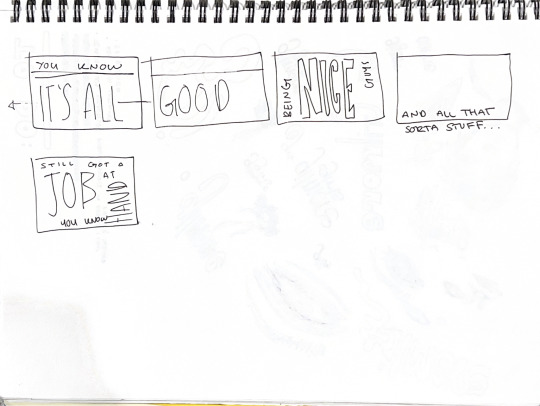
This week I started the storyboarding process for my speech - I found this process quite hard to start on paper as I wasn't able to fully visualise all the different elements that I want to create so I'm looking forward to taking these designs digitally into illustrator and show the different effects and outcomes I want to accomplish. I wanted the animation to feel energetic and dynamic due to the nature of the subject being about basketball championships. I will be using a lot of motion blur, and fast moving elements to communicate the fast paced nature of the tournament
0 notes
Text
W9 - History of Typography
Blackletter was the first ever typeface,, roman type was created in the 15th century by Nicholas Jenson - inspired by letters found on ancient Roman buildings. Was created to be more legible than blackletter.
Old style has low contrast between thick and thin strokes
Transitional has greater contrast between thick and thin strokes
Modern used extreme contrast between thick and thin strokes
Typography can communicate meaning - type is able to contextualise, describe settings, can tell us information about the time period. Using different typeface can establish a sense of setting. Type can be verbally expressive. Some designer sin the pas thave said that type should be purely legible - it's objective should be to communicate and not decorative while other designers use type as image, sometimes not supposed to be read but to show emotion/meaning through the symbols.
Principles
Relative Relationships
Relationships between letters - could think about distance or space ideas through use of type (expanding, stretching, etc..)
Legibility and Readability
Think about how you can cover and hide/reveal certain words - how I can ensure people are able to read the type.
Context and emotion
Think about how different words could be placed in different locations to create meaning - motion blur brings ideas about moving fast or deliberately.
Dwell time and Duration
Think about when words enter the screen and how long they stay on the screen. What directions they move in and out of the frame
Direction
Might be considering what different connotations of left to right, bottom to top, top to bottom might give the viewer.
Storyborading
Sometimes called invisible art, storyboarding helps with the direction of our project and allows us to figure out how to film out of sequence. Helps us plan, direct, and estimate costs (real world examples.)
1 note
·
View note