Text
Project 3: It’s a Pole!
https://youtu.be/0BRg417JAcQ
Unity was the only real software which I felt I could reach out to considering the prompt of this project. There wasn’t too many other forms of technology that sprang to mind when I thought of having to use two different mediums. Given that, I still wanted to do something I that mostly felt was possible for myself. I had wanted majority of any flex work I do within this project be coming from the actual visualization of the project itself rather than any code difficulties. I would then have to admit, that even something like was a mistake in my own judgement as I wouldn’t be able to guess how busy I became come the end of this semester. Aside from that, the inspiration from this mostly came from the simple notion of mimicking the classic game, Tetris. I knew that actually remaking Tetris within my Arduino board would have been possible, but I at least at the ability to acknowledge that I wouldn’t be able to get that done amidst everything I have going on. So, in order to at least keep the spirit of that Tetris idea alive, I wanted to keep a stacking sort of idea alive and functional, so I came up with the idea of replicating a Totem Pole.
The link above showcases a video of what actually happens in my little interaction. I feel as though I’m really just scratching the surface and I wish that I could’ve devoted more of myself to this project. It took a while to understand what exactly makes things click between the Arduino board and Unity, but once I was able to at least get a minor understanding of what was happening I was able to make decent progress. Given that information, in the future I would like to greatly expand on this and actually recreate Tetris instead of a glorified stacking simulator that mine end product came out to be.
0 notes
Video
For this project I more or less wanted the visual experience to look more like an arc covering two central points located in the center. In order to do that I made multiple scales to limit various interactions with the bands in order to make the arc shape seen within the multiple different “lines.” The centerpieces are changing their size based on information taken in from the song I used.
Speaking of, there was one problem that I noticed with the actual song itself. When I listened to the song inside the project, it was pitch shifted down for some reason. I listened to the MP3 file I used and it was normal. I’m not sure what I did within the code itself that pitch shifted the song, but it wasn’t a huge overall problem in the long scheme of things.
0 notes
Video
Project 2! - Small but Painful Keyboard
This is going to be incredibly cheesy, but I actually used to play the piano when I was little. Given that this project had to do with sound, I took my inspiration of piano playing and turned it into the project. My biggest challenges with this specific project were wiring and figuring out out exactly to just effectively play noises. To be specific, I was having a lot of hardware problems, specifically with the buttons and USB cord of all things. The buttons, I regretfully admit, had me a bit confounded as to how many wires I needed to connect them properly. I got stuck in various ways, but, I did eventually get the magic combination and successfully connect everything. Regarding my USB cable, the cable I had was a bit faulty and seemed like it would explode at any given second. Given, that isn’t an issue with the project, and more just an issue with the tech I was using. In the future, I would like to just have a lot more actual interaction, but having my rather small board made that kind of difficult.
0 notes
Text
Pr#1

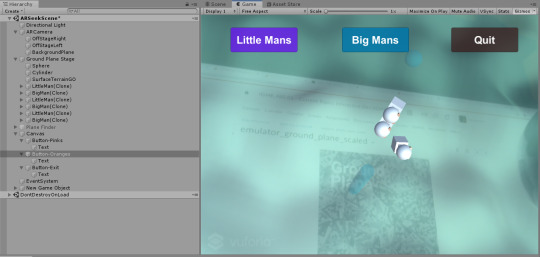
I don’t like the concept of humans and zombie, so instead I wanted to change my flockers to be about Big and Little Mans. Everyone gets along with them, so I figured why just throw some some cool little dudes. I wanted the experience to feel a bit more cohesive and the aesthetics line up a bit more than how it did originally. In the future, I would want to improve my adding more stylized boys and buttons and make the experience feel for visually connected than just being what it is right now.
0 notes
Text
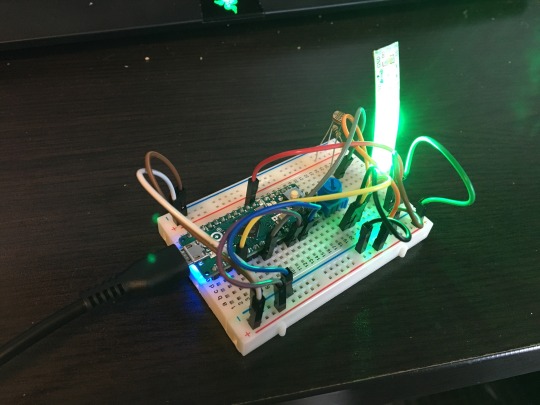
Project#1 “It glows”
For this project, I really just wanted to better familiarize myself with arduino. I do want to say that albeit a simple conclusion, I am overall happy that this works the way I want it to. The system uses a potentiometer and a thermistor as inputs to directly control the colors being shown off in the LED light accompanying it.
If could expand on this in the future, I would most likely want to find a better way to tidy up my breadboard because I believe that its a complete cluster of wires right now. I would also like to have a more grandiou system of control/input components that would affect a whole scheme of lights. Almost like you can make a shining picture out of a bunch of controlled LEDs.

0 notes
Text



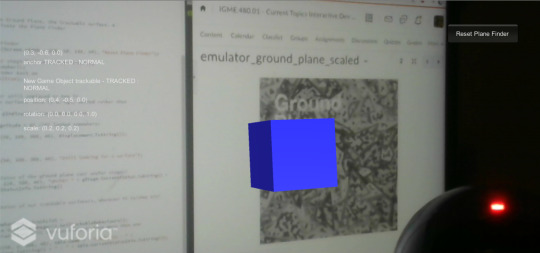
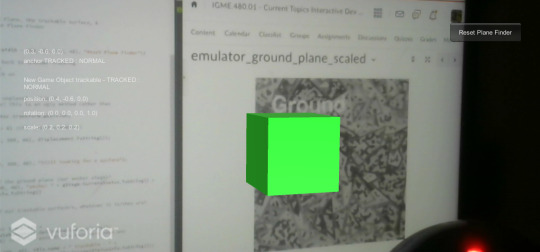
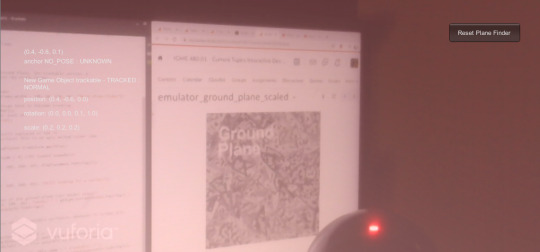
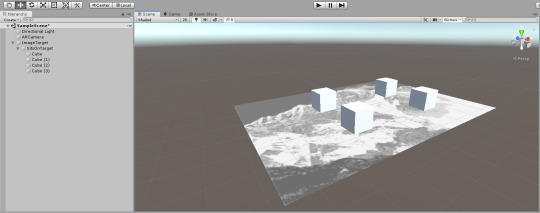
Here is about 90% of the assignment! I couldn’t find a way to display text saying if a surface had too much/too little light to be read. As prescribed, I have the cube change color whenever it is clicked. And, before the cube appears via a click, there is a transparent red plane that displays on the screen. Painfully simply, but I feel as though it is a good start to understanding a bit more about AR.
0 notes
Text
Custom AR Target
Jason Mayotte
For this assignment I had to create my own custom database that would hold images to be used for AR scanning / projecting. The hardest part of the assignment was just actually finding images I wanted to use that would work. Eventually I just kind of buckled and googled the exact definition of the image that met the criteria required.


0 notes
Text
AR Concepts
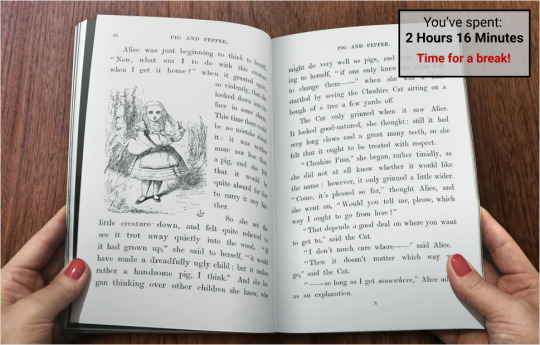
Concept 1: “Visual time tracker”

Concept 2: “Food Consumption Reminder”

Concept 3: “Ingredient Checklist”

Concept 4: “Location Pin-pointer”

Concept 5: “Audio Recognizer”

IGME 480 AR Illustrations
Exercise #1
1 note
·
View note