Text
GIF Tutorial
This is going to be a long post, so I'm going to place the majority of it under the cut.
Disclaimer - There are many ways to make gifs, and this is just one way to make them - it's the process that I have figured out works best for me. I am in no way claiming that this is the "definitive" or "best" way to make gifs. There are probably other, better ways to do things, but because people have asked how I do it, I am sharing my process.
Introduction
I use a Mac. I am assuming most of this will also be applicable to those of you using Windows as well. This tutorial is divided into three parts. Here is a video of the following process as well:
https://www.youtube.com/watch?v=lBRbWC-iMOM
Actions
I use three Actions, that you can download here through my Google drive, if you want. A tutorial for how to install Actions in Photoshop can be found here.
Photoshop Layout
I use Photoshop CC, but I used Photoshop CS5 for years, got used to it, so when I upgraded to CC, I arranged it to resemble what I was used to.
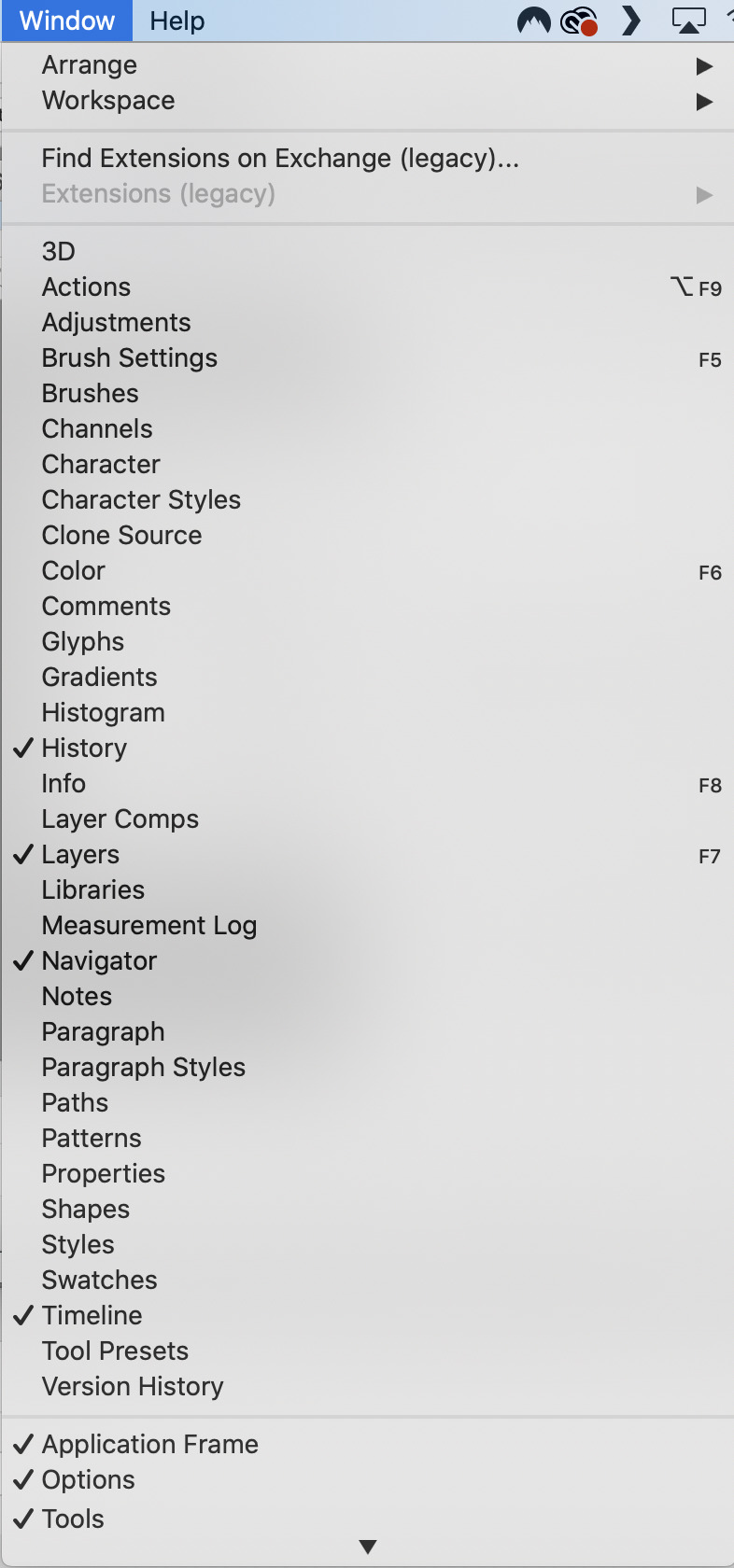
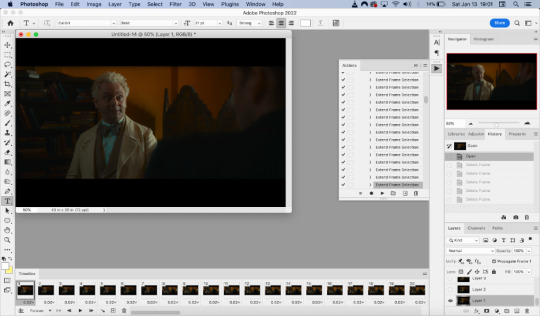
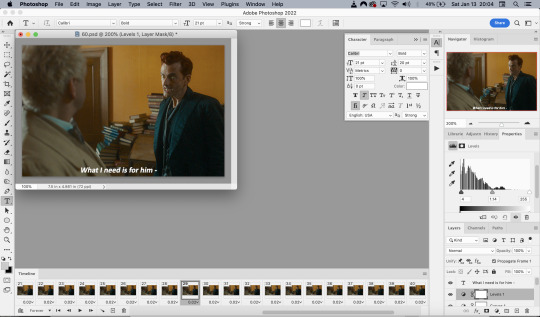
I have the following windows open:

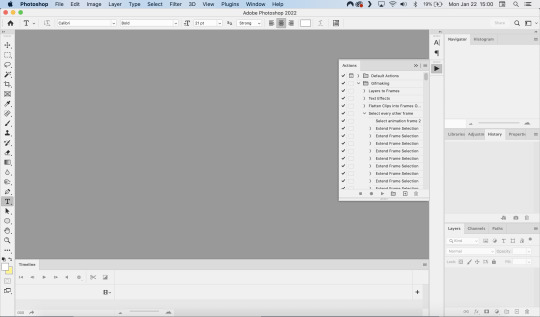
And they are arranged like this:

PART ONE - CLIPPING
Part 1 consists of using a screen recorder (i.e., Quicktime) to make short clips of scenes or parts of a scene that you want to make gifs of. I have a Mac, so Quicktime is what I use. For Windows users, I’m sure there are equivalent alternatives that are just as good. Years ago, when I was first starting to make gifs, I frequently heard people refer to KMPlayer as what they used, so that might still be a good option for you if you are a Windows user. The most important part is that it takes high-quality recordings, with as little detail and quality loss as possible.
With this screen recording method, you can make screen recordings of video files that are stored locally on your computer (I use VLC to play videos), or streaming on sites like YouTube, Amazon Prime, Hulu, Disney+, HBO, etc. No downloading of the video is necessary. For some of those websites, if you have trouble with getting it to work, you may have to disable your browser’s hardware acceleration. This process is described here (https://www.theverge.com/23715928/netflix-amazon-prime-screenshot-mac-windows-how-to).
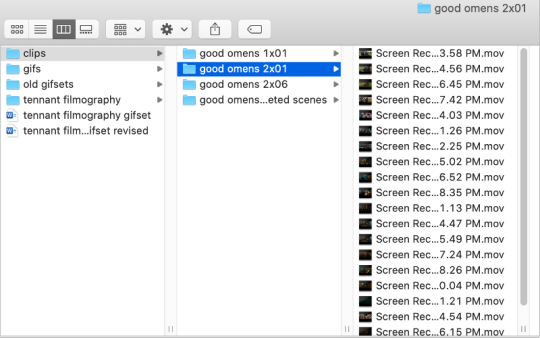
I record the clips with sound, to make it easier to transcribe/write out the dialogue in Photoshop later. When I have recorded all the clips I want, I put the clips into my folder where I store all my clips, and into another folder that is labelled with the episode number so I can remember where each clip came from in order to properly label them later when the time comes to upload them to Tumblr.

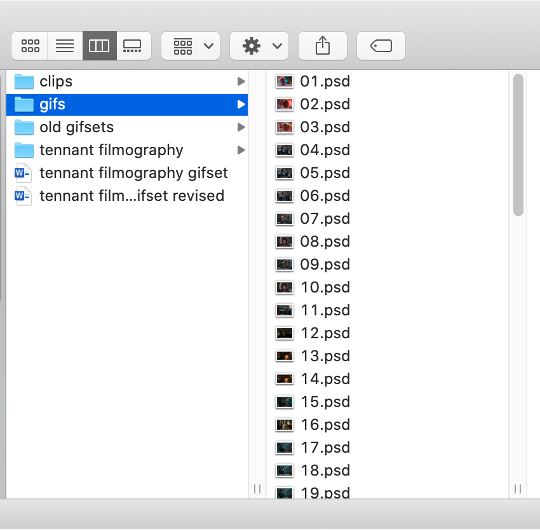
Example: A folder containing clips from Good Omens 2x01
PART TWO: EXTRACTING/MAKING GIFS FROM THE CLIPS
Open video file in Photoshop
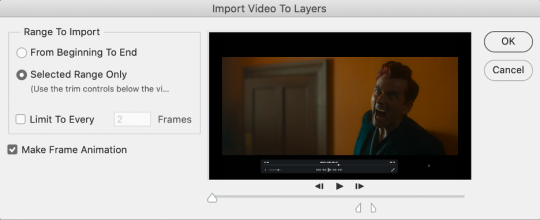
To do this, click on File > Import > Video Frames to Layers

Use the markers to select roughly where you want the gif to begin and end.

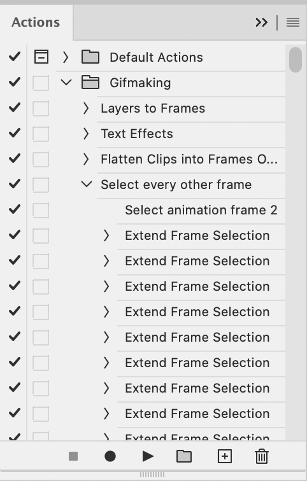
With videos that have been clipped with Quicktime (not sure about other programs), the vast majority of the time there are twice as many frames as needed – every other frame is a duplicate. For a smaller gif size and smoother playback, I delete every other frame in the timeline box at the bottom of the screen. I used to do this manually (very time consuming), but now do it with the use of an action that I created that will automatically select every other frame. Downloads and installation instructions for all the actions I use are available above.
To use an action, click on the title of the action, then click the play button at the bottom of the window.

I often get an error message that says “The command ‘Extend Frame Selection’ is not currently available”, but it still works. Just click “stop” and every other frame will be selected.

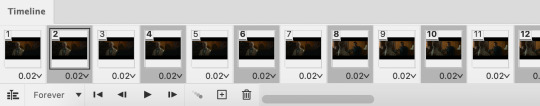
Click the trash can icon in the timeline window to delete the selected frames.
At this point, you will have half as many frames in your timeline as you did before. You will also likely have extra frames at both the beginning and end of the timeline that you don’t want to be part of the gif – from the previous shot, for example. You can delete those now.
This next step is optional: There will still be some duplicate frames in the timeline that were not deleted earlier. It is not strictly necessary to delete these, and I see many gifmakers who don’t get rid of them. It’s usually not all that noticeable. However, because I’m a bit of a perfectionist, I always go through the timeline frame-by-frame and delete each duplicate. This ultimately will reduce the gif’s file size and make the movement in the gif appear much smoother. I usually find that every fourth or fifth frame is a duplicate. Unfortunately, it’s not always consistent, so using an automated action would not work to make this process go faster.
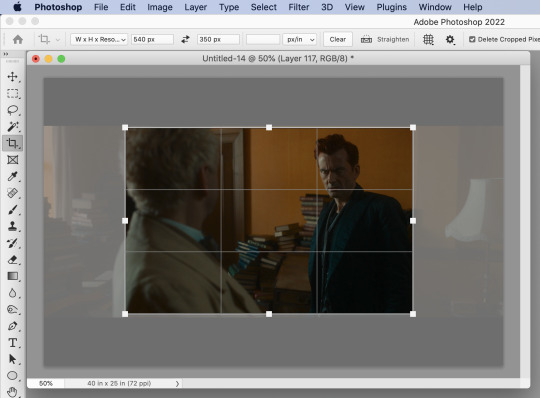
Cropping
Once this part is complete, I select the crop tool. I usually make my gifs 540px wide by 350px high. You can change the height to whatever you want, but Tumblr’s max width is 540px. I find the aspect ratio of 540x350px usually allows gifs to feel large, while at the same time not cutting off too much of the sides. Depending on the type of gif I’m making I may adjust this, but generally, if I’m giffing a scene from a TV show or movie, I stick with my standard 540x350px dimensions.

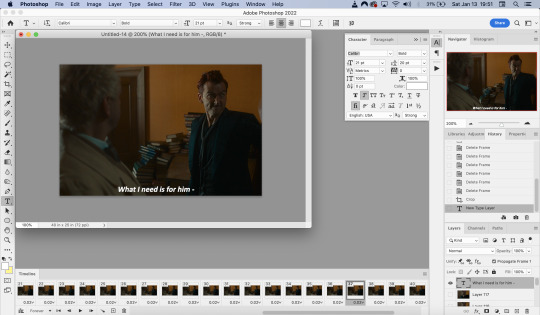
Adding Text
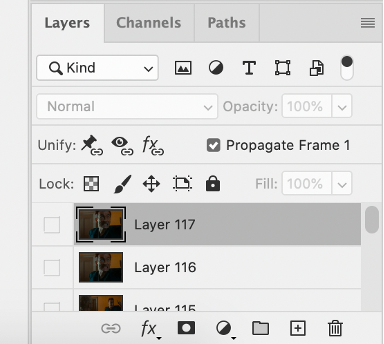
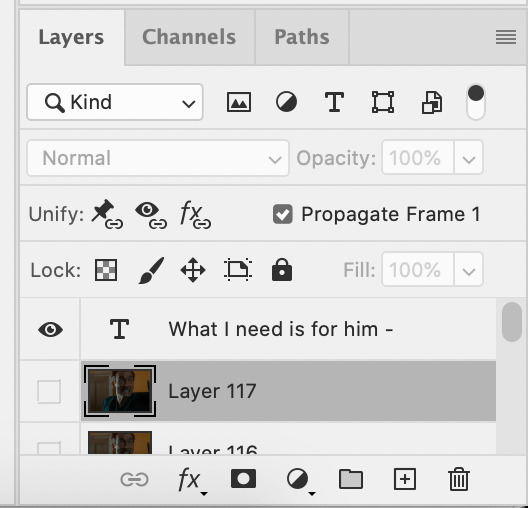
Next, I add text. Select the text icon. In the layers window, make sure the top layer is selected, otherwise the text will not show up when you start typing.

The top layer is selected
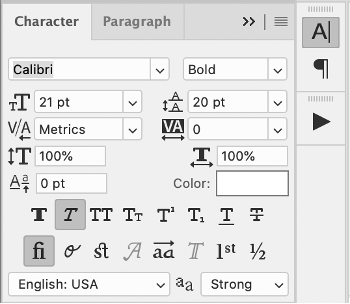
These are the font settings I currently use:


If I am just making one gifset, or one or two gifs, I’ll go straight on to the next steps. However, if I’m making a large amount of gifs, I save the gif right now, close out of it, and repeat the steps in this section for the next gifs, so I eventually have an entire folder of “raw” unedited photoshop files that have been cropped and captioned, and just need to be colored, have text effects added, and be sharpened. For me personally, I find I make gifs more efficiently by doing it in this “batch” style process.

All cropped and unedited gifs (psd files)
PART 3: COLORING, EFFECTS, & SHARPENING
Coloring
I do plan on making a separate tutorial on this at some point, but will include a brief summary here. When it comes to coloring, I generally tend to go by a “less is more” attitude. I am not by any means great at coloring, but nonetheless I’ll explain the types of adjustment layers I typically use.
Note: Before making any adjustments, make sure you have the layer directly underneath the text layer selected, as shown in the screencap below, otherwise it will also apply those adjustments to the text, which makes it look weird.

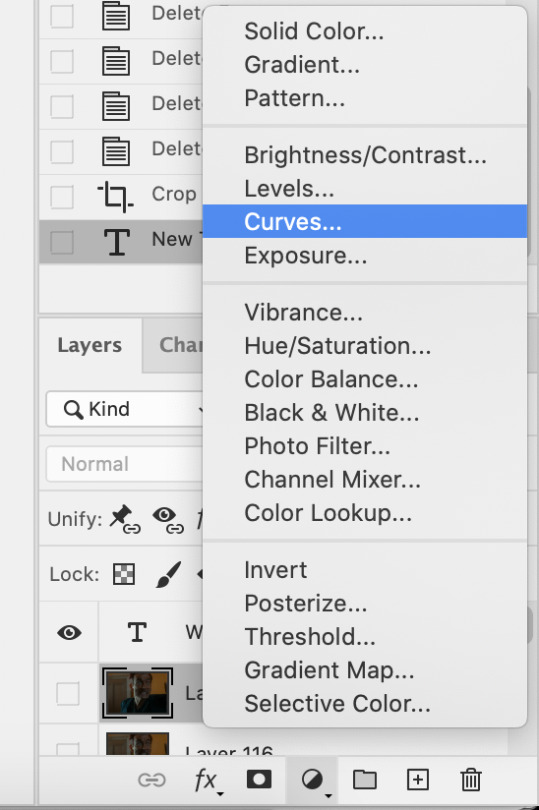
I start with a Curves layer to change the overall brightness/contrast, then a Levels layer to adjust the shadows and highlights, and then a Brightness/Contrast layer to do some final minor tweaks. The only time I ever reuse gif coloring is when they are from the same scene with the same colors, lighting, backgrounds, etc. Every other time, I tailor the adjustment layers to the specific gif.

You can add adjustment layers by clicking the half light/dark circle on the bottom of the Layers window.

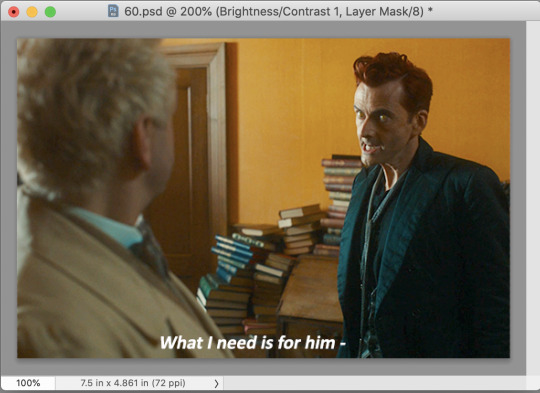
How the gif looks with both a Curves layer and Levels layer

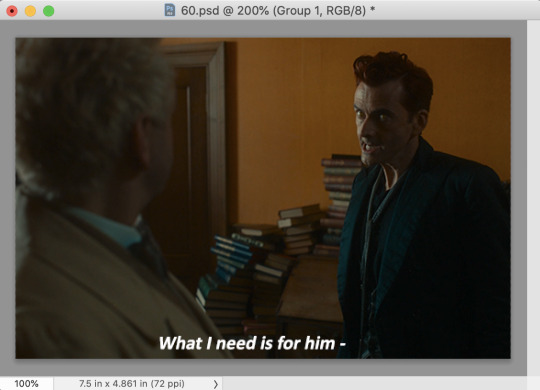
Before adding the adjustment layers

After adding the adjustment layers
A lot of the time, I'll just stick to adjusting the lighting. However, if the colors look gross, or if they are over/undersaturated, I’ll add a Color Balance layer and play around with the settings on that, or use a Hue/Saturation layer and increase/decrease the saturation of specific color channels. It really depends on what you’re going for, and what you think looks good. There is no one “right” way to color a gif.
Text Effects
If you are using the Actions I included in the download, you can just run the "Text Effects" action with the text layer selected, and it will do the following automatically. If not, you can do it manually by doing the following.
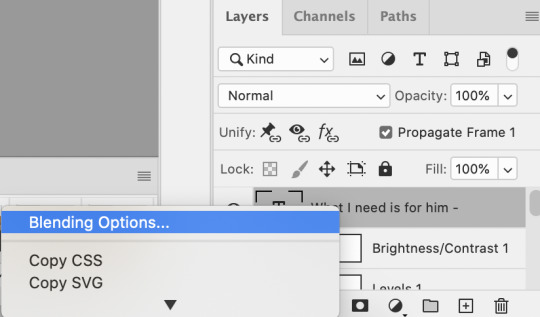
Right click on the text layer in the Layers window and click on Blending Options.

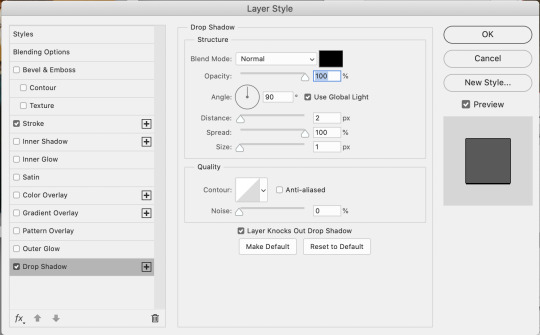
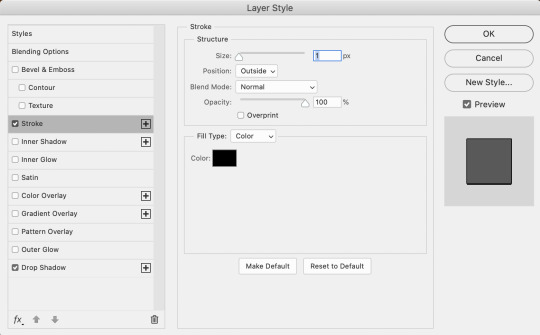
I use a stroke and drop-shadow on my gifs. Here are the settings I use.

Drop Shadow settings

Stroke settings
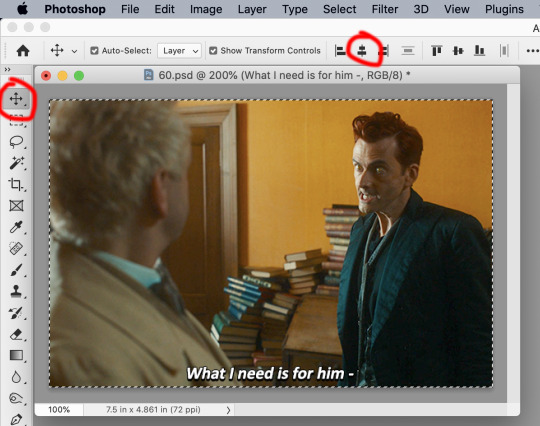
Next, to center the text, click on the text layer. With the text layer selected on the Layers window, Select All by clicking ctrl+a (Windows) or command+a (Mac). Then click on the "Align horizontal centers" icon in the “Move tool” option menu.

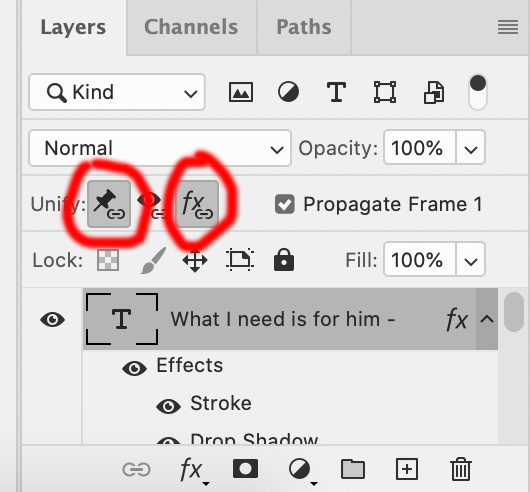
Important – in the Layers menu, make sure the buttons “Unify layer position” and “unify layer effects” are clicked an enabled for the text layer.

Sharpening
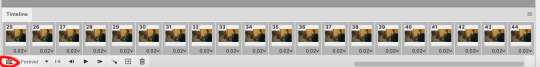
Select all the frames in the Timeline window. Then in the lower left-hand corner click “convert to video timeline.”

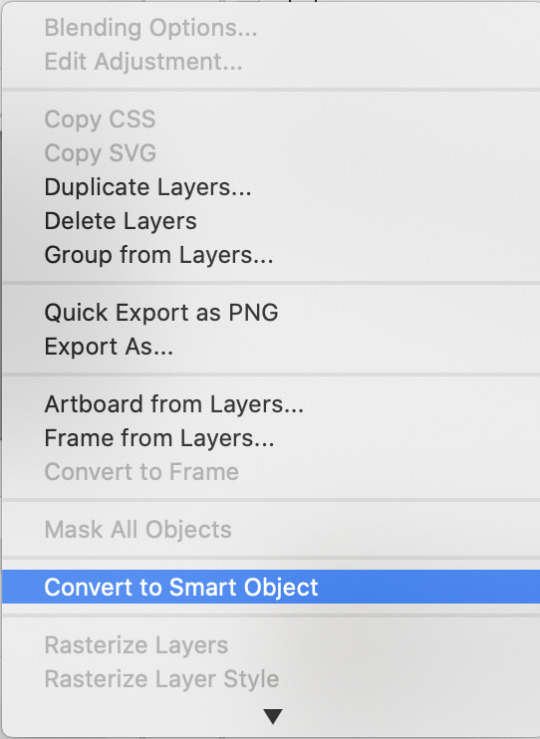
In the Layers window, select all of the frame layers (do not include the text layer or adjustment/coloring layers in the selection) and right click on it. Select “Convert to smart object.”

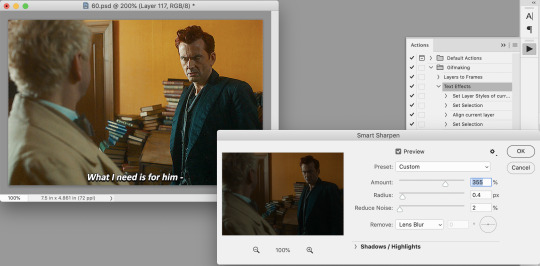
Select Filter > Sharpen > Smart Sharpen. In the same way that coloring can differ depending on the gif, the ideal settings for sharpening can also differ from gif-to-gif. It can really depend on the quality of the source of the gif, like whether it’s HD or not. These are the settings I’m using for the current gif:

If you are using Actions, you can run the "Layers to Frames" Action. If not, do the following:
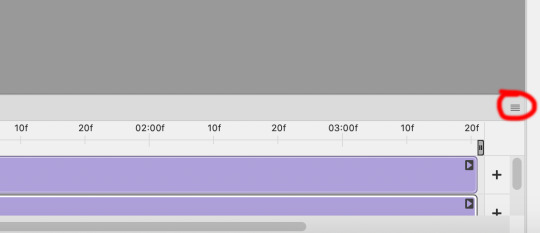
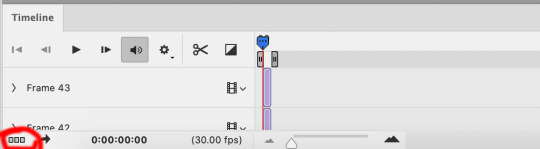
Click on the button circled in red

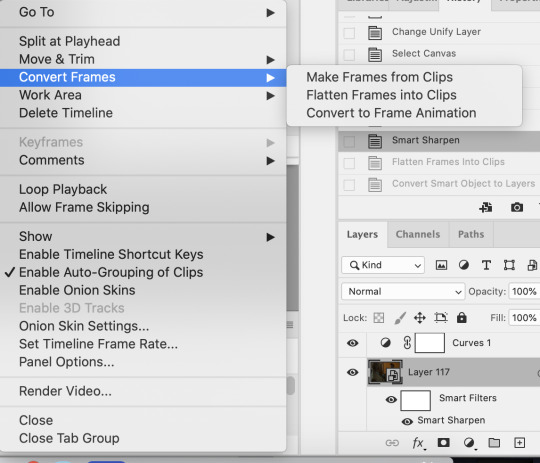
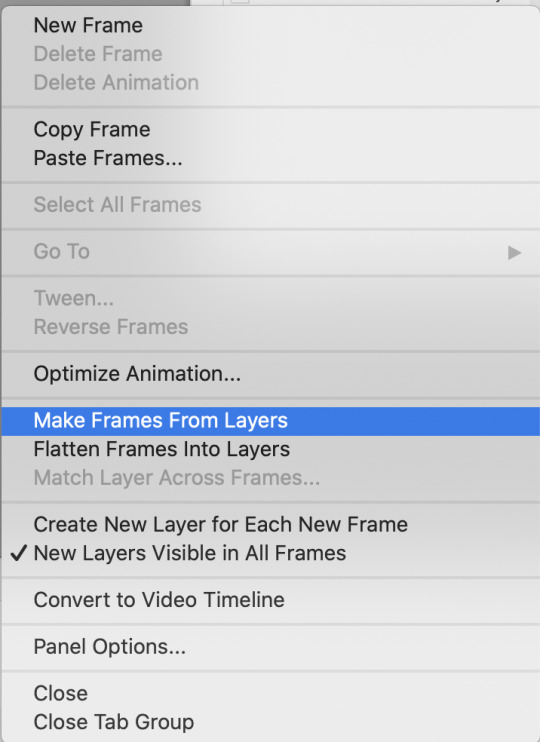
It will open up this menu. Click on "Flatten frames into clips"


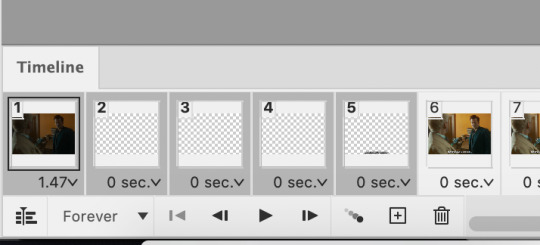
Click the button circled in red, then click "Make frames from layers"

Delete the first couple of "junk" frames

Select all of the frames. Right click on the "0 sec." to change the frame rate. I usually use 0.05, but it might depend on the gif itself.
Exporting
Click on File > Export > Save for Web (Legacy)
I cannot add another screencap because I've reached Tumblr's max for this post, but here are the settings I use:
Selective
Diffusion
256 Colors
Dither 100%
You may find that when you try to export your gif, the file size is too big. Tumblr’s gif file size limit is 10mb – try to make it under that – even anywhere in the 9.9mb range. As long as it’s under 10mb, it should work.
To get gifs that are too large to fit under the limit, I usually end up deleting frames from the beginning or end of the gif. If you’re using the 540x350px dimensions, I typically find that the average number of frames I can fit into one gif is between 80-90. Depending on the colors in the gif, it’s sometimes more, sometimes less.
59 notes
·
View notes