Text
22 DE NOVIEMBRE
Accesibilidad Web y WCAG 2.1
La accesibilidad web se refiere a la práctica de asegurar que las personas con discapacidades puedan utilizar, navegar y comprender fácilmente los sitios web y las aplicaciones. El Consorcio World Wide Web (W3C) ha establecido pautas y estándares para la accesibilidad web, y una de las guías más importantes es el Conjunto de Pautas de Accesibilidad para el Contenido Web
La versión WCAG 2.1 (Web Content Accessibility Guidelines 2.1) es una extensión y actualización de las WCAG 2.0 que proporciona directrices detalladas para hacer que el contenido web sea más accesible para una gama más amplia de personas, incluidas aquellas con discapacidades. Algunos de los principios fundamentales de accesibilidad web que aborda

0 notes
Text
25 DE OCTUBRE
GUERRA DE NAVEGADORES
se refiere a la competencia entre distintos navegadores web por ganar cuota de mercado y ser la opción preferida de los usuarios para acceder a internet. A lo largo de los años, ha habido diferentes épocas en las que ciertos navegadores han dominado el mercado, pero esta dinámica ha sido bastante cambiante.

Google Chrome: Ha sido uno de los navegadores más dominantes en términos de cuota de mercado durante muchos años debido a su rapidez, interfaz sencilla y la integración con los servicios de Google.
Mozilla Firefox: Famoso por su enfoque en la privacidad y por ser de código abierto, Firefox ha mantenido una base de usuarios leales que valoran su énfasis en la personalización y la seguridad.
Safari: El navegador de Apple, conocido por estar integrado en dispositivos iOS y macOS. Tiene una fuerte base de usuarios entre los dispositivos de la marca Apple.
Microsoft Edge: Desarrollado por Microsoft para reemplazar a Internet Explorer, Edge ha ganado popularidad al mejorar en términos de rendimiento y compatibilidad con estándares web modernos.
Opera: Con una historia larga en el mercado, Opera se ha distinguido por su velocidad y una variedad de características incorporadas, como un bloqueador de anuncios y un VPN gratuito.
REDES SOCIALES
Las redes sociales son plataformas en línea diseñadas para facilitar la interacción, el intercambio de contenido y la conexión entre individuos o grupos. Estas plataformas permiten a los usuarios crear perfiles, compartir información, mensajes, imágenes, videos y mantenerse al tanto de las actividades de otros usuarios dentro de sus redes.

Facebook: Una de las plataformas más grandes, inicialmente centrada en la conexión con amigos y familiares, pero que ha evolucionado para incluir funciones de noticias, eventos, grupos y más.
Instagram: Se centra en compartir fotos y videos, con un énfasis en la estética visual y las historias temporales.
Twitter: Una plataforma de microblogging donde los usuarios comparten mensajes cortos llamados "tweets", que pueden incluir texto, imágenes, videos o enlaces.
LinkedIn: Orientada a profesionales y el mundo laboral, es utilizada para networking, búsqueda de empleo, intercambio de contenido profesional y establecer contactos comerciales.
YouTube: Una plataforma para compartir videos, desde contenido educativo hasta entretenimiento, música y tutoriales.
Snapchat: Conocida por sus mensajes efímeros y las historias que desaparecen después de un tiempo, es popular entre un público más joven.
Reddit: Un sitio web de agregación de noticias y comunidad en el que los usuarios pueden compartir enlaces, comentarios y votar sobre diferentes temas en subreddits especializados.
INTELIGENCIA ARTIFICIAL
se refiere a la capacidad de las máquinas o sistemas informáticos para realizar tareas que normalmente requerirían inteligencia humana. Estas tecnologías están diseñadas para aprender, razonar, reconocer patrones, tomar decisiones y resolver problemas, entre otras funciones.

La IA se utiliza en una amplia gama de aplicaciones, desde asistentes virtuales como Siri y Alexa, hasta sistemas de recomendación en plataformas de streaming, vehículos autónomos, diagnósticos médicos, finanzas, seguridad cibernética, pronósticos meteorológicos y mucho más.
Sin embargo, su avance también ha planteado preocupaciones éticas y sociales, como la privacidad de los datos, el sesgo algorítmico, la pérdida de empleos debido a la automatización y el control de estas tecnologías. Como resultado, hay un creciente énfasis en el desarrollo ético y responsable de la IA para garantizar su utilización beneficiosa y ética en la sociedad.
0 notes
Text
18 DE OCTUBRE
NET ART
El net art es una forma de arte que se desarrolla y se presenta en el entorno digital y online. Surgió a mediados de los años 90 con la popularización de internet y utiliza la red como su medio principal de expresión y distribución. Los artistas de net art suelen aprovechar las tecnologías web y los recursos online para crear obras que pueden incluir elementos interactivos, visuales, sonoros y de programación.

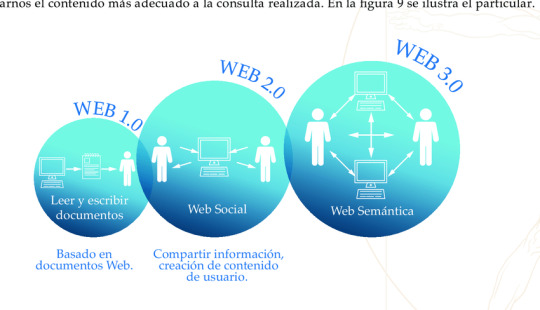
WEB 1.0 2.0 y 3.0

Web 1.0: Se conoce como la web estática. Fue la primera fase de internet, donde los sitios web eran principalmente de lectura. La interacción era limitada y los usuarios tenían un papel pasivo al consumir información en páginas estáticas.
Web 2.0: Esta fase marcó un cambio significativo hacia la interactividad y la participación del usuario. Surgieron las redes sociales, blogs, wikis y otras plataformas que permitían a los usuarios contribuir con contenido, compartir información y participar en comunidades en línea.
Web 3.0: Es una visión en desarrollo que apunta a una web aún más centrada en el usuario, donde la información se organiza y se entiende mejor, impulsada por tecnologías como inteligencia artificial, machine learning, la web semántica y la descentralización. Se espera que la Web 3.0 proporcione experiencias más personalizadas y contextuales.
LA HISTORIA DEL INTERNET
El internet comenzó en la década de 1960 como ARPANET, un proyecto de investigación del gobierno de EE. UU. para conectar computadoras. En los 70, se desarrolló TCP/IP, la base del internet. En los 80, la web y el correo electrónico surgieron, expandiendo la red internacionalmente. Los 90 vieron la creación de la World Wide Web y su explosión comercial. Desde entonces, ha evolucionado con redes sociales, comercio electrónico y avances tecnológicos como IA y IoT, transformando cómo nos conectamos y accedemos a la información.

PROVEEDORES DE ALMACENAMIENTO
varios proveedores de almacenamiento en la nube que ofrecen servicios para almacenar datos en línea

Amazon Web Services (AWS): Ofrece una amplia gama de servicios de almacenamiento en la nube, como Amazon S3 para almacenamiento de objetos, Amazon EBS para almacenamiento de bloques y Amazon Glacier para almacenamiento de datos a largo plazo.
Microsoft Azure: Proporciona servicios de almacenamiento en la nube como Azure Blob Storage para almacenamiento de objetos, Azure Files para almacenamiento de archivos y Azure Disk Storage para almacenamiento de bloques.
Google Cloud Platform (GCP): Ofrece Google Cloud Storage para almacenamiento de objetos, Persistent Disk para almacenamiento de bloques y Filestore para almacenamiento de archivos.
Dropbox: Es conocido por su almacenamiento en la nube centrado en archivos y colaboración. Ofrece almacenamiento para usuarios individuales y también para empresas.
Apple iCloud: Está más orientado a los usuarios de dispositivos Apple, ofreciendo almacenamiento en la nube para fotos, videos, archivos y copias de seguridad de dispositivos iOS.
Box: Se enfoca en almacenamiento y colaboración empresarial, permitiendo compartir archivos y trabajar en equipo en la nube.
RED DE REDES
se refiere al concepto del internet en sí mismo. El internet se considera una red global de redes interconectadas que abarcan desde redes locales (LAN) hasta redes globales (WAN) que se conectan a través de una variedad de tecnologías y protocolos.

El término enfatiza que el internet no es una sola entidad centralizada, sino una red descentralizada y distribuida que une a múltiples redes individuales, permitiendo la transmisión de datos, comunicación, acceso a información y servicios en todo el mundo. Esta interconexión es fundamental para la naturaleza global y la accesibilidad del internet tal como lo conocemos.
DEEP WEB Y LA DARK WEB
son dos partes de internet que a menudo se confunden o se usan indistintamente, pero tienen diferencias significativas.

La deep web es la parte de internet que no está indexada por los motores de búsqueda estándar como Google, Bing o Yahoo. Esto incluye contenido que no es accesible a través de enlaces directos o que requiere credenciales de acceso, como bases de datos académicas, páginas detrás de firewalls corporativos, archivos privados, etc. Constituye la mayor parte de internet y no necesariamente es ilegal o maliciosa.
La dark web, por otro lado, es una pequeña porción de la deep web que se superpone y se accede a través de herramientas de anonimato como Tor. Esta parte de la red es conocida por ser un espacio para actividades ilegales, como la venta de drogas, armas, información robada y otros servicios ilícitos. Sin embargo, no todo en la dark web es ilegal; también puede haber comunidades anónimas, foros de discusión sobre temas sensibles y lugares donde se protege la privacidad de la información.
0 notes
Text
CLASE DEL 27 DE SEPTIEMBRE
EL PIXEL
Un píxel es la unidad más pequeña de una imagen en una pantalla digital. Es la abreviatura de "elemento de imagen" en inglés (picture element). Los píxeles son los puntos diminutos que componen las imágenes que ves en pantallas de computadoras, teléfonos inteligentes, televisores y otros dispositivos digitales. Cada píxel tiene un color y una ubicación específicos en la pantalla, y cuando se combinan millones de píxeles juntos, forman las imágenes que vemos. La resolución de una pantalla se mide en el número de píxeles que puede mostrar tanto horizontal como verticalmente

Píxel físico: Es la unidad más pequeña en una pantalla física, como un monitor, una pantalla de teléfono o una televisión. Este píxel es la combinación de subpíxeles individuales (rojo, verde y azul en una disposición típica RGB).
Píxel lógico: Se refiere al píxel como una unidad de información en la pantalla. Puede no corresponder directamente a un píxel físico, especialmente en pantallas de alta resolución o en dispositivos donde hay una densidad de píxeles tan alta que el ojo humano no puede distinguir los píxeles individuales.
Píxel de impresión: En diseño gráfico y en impresión, se utiliza el concepto de píxel para representar la resolución de una imagen impresa. Se refiere a la cantidad de puntos por pulgada (DPI, dots per inch) en una imagen, lo que determina la calidad de impresión.
Píxeles subatómicos: A nivel científico, los píxeles pueden referirse a la menor unidad de visualización o análisis, incluso en escalas subatómicas, como en la visualización de datos científicos o en microscopía avanzada.
Píxeles virtuales: En el contexto de diseño web o de interfaz de usuario, se utilizan píxeles virtuales para mantener la consistencia visual en diferentes dispositivos, ya que pueden representar diferentes cantidades de píxeles físicos según la densidad de pantalla.
UNIDADES DE MEDIDA
Píxel (px): Es la unidad básica de medida en una pantalla digital. Representa un punto en la pantalla y se utiliza para determinar la resolución de imágenes o la densidad de pantalla.
Dots Per Inch (DPI): Esta unidad mide la resolución de una imagen impresa y se refiere a la cantidad de puntos de tinta por pulgada en un documento impreso. Cuanto mayor sea el DPI, mayor será la calidad de impresión.
Pixels Per Inch (PPI): Similar al DPI, el PPI mide la densidad de píxeles en una pantalla digital, es decir, cuántos píxeles hay por pulgada en una pantalla. Cuanto mayor sea el PPI, mayor será la nitidez y calidad de la imagen en una pantalla.
Megapíxel (MP): Es una medida de la resolución de una cámara digital o de una imagen. Un megapíxel es equivalente a un millón de píxeles. Por ejemplo, una cámara de 12 megapíxeles produce imágenes compuestas por aproximadamente 12 millones de píxeles.
0 notes
Text
13 DE SEPTIEMBRE
VOICE USER INTERFACE
La Voice User Interface (VUI) o Interfaz de Usuario por Voz es una forma de interactuar con sistemas tecnológicos utilizando comandos de voz en lugar de la entrada de texto o de acciones táctiles. Estas interfaces permiten a los usuarios comunicarse con dispositivos y sistemas utilizando el habla

Asistentes de voz: Realizar preguntas, pedir información, establecer recordatorios, reproducir música, controlar dispositivos domésticos inteligentes, entre otros.
Automatización y control por voz: Activar funciones en dispositivos conectados, como luces, termostatos, televisores, entre otros, a través de comandos de voz.
Navegación y búsqueda: Realizar búsquedas en internet, encontrar direcciones, obtener información sobre eventos, noticias o cualquier tema mediante instrucciones verbales.
Asistencia en aplicaciones y servicios específicos: Utilizar aplicaciones o servicios específicos a través de comandos de voz para realizar tareas específicas.
VR AR
La Realidad Aumentada (AR) y la Realidad Virtual (VR) son tecnologías que ofrecen experiencias inmersivas pero con enfoques diferentes:

Realidad Aumentada (AR):
Definición: Combina elementos digitales con el entorno real. Muestra información generada por computadora (como imágenes, videos, gráficos) superpuesta a la vista del mundo físico a través de dispositivos como smartphones, tablets, lentes AR, etc.
Ejemplos de uso: Aplicaciones de AR para juegos (Pokémon GO), filtros de redes sociales (Snapchat, Instagram), aplicaciones de navegación, aplicaciones educativas y de entrenamiento, asistencia técnica remota, entre otros.
Beneficios: Enriquece la realidad existente al superponer información digital útil y contextualizada sobre el mundo físico.
Realidad Virtual (VR):
Definición: Crea un entorno completamente digital e inmersivo en el que el usuario puede interactuar. Utiliza dispositivos como cascos o gafas VR para sumergir al usuario en un mundo virtual generado por computadora.
Ejemplos de uso: Videojuegos, simuladores de entrenamiento (médico, militar, aviación), experiencias inmersivas en entretenimiento, aplicaciones de diseño y arquitectura, terapia y salud mental, entre otros.
Beneficios: Ofrece una experiencia completamente nueva y controlada, permitiendo a los usuarios explorar y experimentar entornos y situaciones que de otra manera serían difíciles o imposibles de experimentar.
SUPER APPS
Las "Super Apps" son aplicaciones móviles que van más allá de su función principal y ofrecen una amplia gama de servicios y características integradas en una única plataforma

0 notes
Text
6 DE SEPTIEMBRE
Tendencias del diseño en UI y UX
Las tendencias en diseño de UI (Interfaz de Usuario) y UX (Experiencia de Usuario) son un reflejo de la evolución tecnológica y las preferencias de los usuarios

Diseño minimalista: Enfocado en la simplicidad, utiliza elementos visuales limpios, espacios en blanco y colores suaves para ofrecer una experiencia visualmente atractiva y fácil de usar.
Diseño responsivo: Adaptabilidad a diferentes dispositivos y tamaños de pantalla para garantizar una experiencia consistente y funcional en móviles, tablets y ordenadores.
Microinteracciones: Detalles interactivos sutiles que mejoran la interacción del usuario, como animaciones breves, sonidos o cambios visuales al realizar una acción específica.
Diseño centrado en el usuario: Se basa en comprender las necesidades del usuario para crear interfaces intuitivas y funcionales, priorizando la experiencia del usuario sobre la estética visual.
Realidad aumentada (AR) y realidad virtual (VR): Integración de elementos de AR y VR para ofrecer experiencias inmersivas y contextualmente relevantes.
Diseño de voz y asistentes virtuales: Integración de interfaces de usuario basadas en voz para mejorar la accesibilidad y la interacción con sistemas mediante asistentes virtuales.
Gráficos y tipografías audaces: Uso de tipografías expresivas y gráficos llamativos para destacar elementos importantes y atraer la atención del usuario.
Diseño inclusivo y accesible: Enfoque en la accesibilidad para garantizar que todos los usuarios, independientemente de sus habilidades o discapacidades, puedan interactuar y utilizar el producto de manera efectiva.

0 notes
Text
23 DE AGOSTO
ICONO 8X8
Los iconos de 8x8 píxeles son extremadamente pequeños y generalmente se usan en contextos muy específicos donde cada píxel cuenta, como en videojuegos retro, algunas interfaces de programas muy antiguos o en sistemas que operan con resoluciones mínimas.
ICONO 16 x 16
Por otro lado, los iconos de 16x16 píxeles son un poco más comunes y ofrecen un poco más de espacio para detalles. A menudo se utilizan en barras de herramientas, en sistemas operativos más antiguos o en situaciones donde se necesita una representación visual mínima pero un poco más legible que los iconos de 8x8.
PRIMEROS ICONOS

En el contexto moderno, los primeros iconos digitales pueden remontarse a los primeros sistemas informáticos y gráficos de usuario. En las décadas de 1960 y 1970, con el desarrollo de las interfaces de usuario gráficas, los primeros iconos digitales eran simples y utilizaban representaciones básicas de elementos como archivos, carpetas o funciones del sistema. Por ejemplo, Xerox PARC desarrolló algunas de las primeras interfaces gráficas que empleaban iconos para representar acciones y elementos en pantalla.
La evolución de los iconos en Windows
La evolución de los iconos en el sistema operativo Windows ha sido notable a lo largo de las distintas versiones. Desde los iconos iniciales muy simples hasta los más detallados y estilizados de versiones más recientes, la evolución ha sido significativa

0 notes
Text
16 DE AGOSTO
EVOLUCION DE LOS ICONOS
Los iconos han experimentado una evolución significativa a lo largo del tiempo, especialmente en el ámbito digital y tecnológico. Desde los primeros iconos rudimentarios hasta los más modernos y sofisticados, su transformación ha sido notable:
Iconos pre-digitales: Inicialmente, los iconos se asociaban con representaciones físicas, como pictogramas en las antiguas civilizaciones, donde se utilizaban imágenes simples para comunicar conceptos básicos.
Iconos informáticos tempranos: En los inicios de la informática, los iconos eran bastante simples y pixelados debido a las limitaciones tecnológicas de las pantallas. Se utilizaban para representar funciones básicas en los sistemas operativos y programas.
Evolución digital: Con el avance de la tecnología, los iconos se volvieron más detallados, coloridos y sofisticados. Surgieron estándares de diseño para mejorar su legibilidad y reconocibilidad. Los sistemas operativos modernos, como Windows, macOS y diferentes distribuciones de Linux, han desarrollado conjuntos de iconos cada vez más complejos y estilizados.
Diseño plano y minimalista: En los últimos años, ha habido una tendencia hacia el diseño plano y minimalista en los iconos. Esta estética elimina los detalles superfluos, utiliza colores sólidos y líneas limpias para crear iconos más simplificados y fáciles de reconocer, especialmente en interfaces de usuario de aplicaciones y sitios web.
Iconos adaptables y responsivos: Con la proliferación de dispositivos de diferentes tamaños y resoluciones, los iconos se han adaptado para ser responsivos, escalables y legibles en una variedad de plataformas, desde computadoras de escritorio hasta dispositivos móviles y wearables.
Iconografía personalizada: Muchas marcas y empresas han optado por diseñar sus propios conjuntos de iconos personalizados para reflejar su identidad visual única y fortalecer la coherencia de marca en sus productos y servicios.
Iconos animados e interactivos: Con la evolución de las interfaces de usuario y la realidad aumentada, algunos iconos han evolucionado para ser más interactivos y animados, proporcionando retroalimentación visual o indicando acciones específicas.


0 notes
Text
9 DE AGOSTO
EVOLUCIÓN HISTORICA DE LA TECNOLOGÍA
Prehistoria y Edad Antigua: Inicia con herramientas simples de piedra, madera y hueso. Se desarrolla la agricultura y la metalurgia en civilizaciones como la egipcia, mesopotámica y griega.
Edad Media: Se caracteriza por avances en la navegación, la fabricación de papel y la imprenta en China. En Europa, se desarrolla la brújula y la pólvora.
Renacimiento y Revolución Industrial: Se ven avances significativos en campos como la astronomía, la física y las matemáticas. La Revolución Industrial impulsa la mecanización, la máquina de vapor, la producción en masa y la energía eléctrica.
Siglo XX: Surge la electrónica, la radio, la televisión, la computadora y la exploración espacial. La informática y la tecnología digital transforman radicalmente la sociedad.
Siglo XXI: La tecnología continúa avanzando a un ritmo acelerado con la expansión de internet, dispositivos móviles, inteligencia artificial, biotecnología y energías renovables.
La tecnología ha evolucionado de manera exponencial, impactando todos los aspectos de la vida moderna y siendo fundamental para el progreso humano.

1 note
·
View note