#Note_Counters
Text

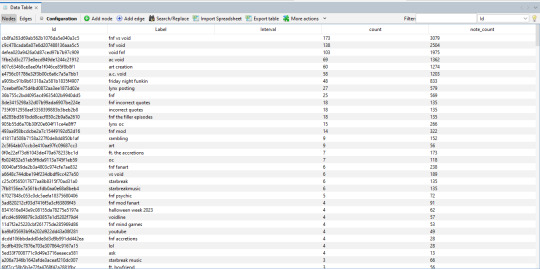
learning about researching hashtags. here's every co-hashtags used alongside "fnf vs void" from 27/07/2021 to 08/03/2024 according to TumblrTool, sorted from the most common to the least common
("count" column refers to number of posts with the tag on the same row out of the 173 posts tagged with "fnf vs void"; "note_count" column refers to total number of notes received by said posts)
3 notes
·
View notes
Text
#Note_counting_machines_in_TamilNadu, Buy Note Counting Machines with 100% Fake Note Detectors Online Best Prices in Tamil Nadu, தமிழ்நாடு, India. 100% கள்ளநோட்டுகளை துல்லியமாக கண்டறியும் அதிநவீன பணம் எண்ணும் இயந்திரம் – தமிழ்நாடு. EROMART www.Notecountingmachines.in | +91-9444307037, Tamil Nadu No.1 Best Online Note counting machines with fake note detector machine shopping store Check Price in Tamil Nadu and Buy Online.EROMART, Leading Note Counting Machines Manufacturers with Software Updated to Count all types of Indian Rupees Online shopping store Check Price in Tamil Nadu and Buy Latest Model Note Counting Machines to count all Old & New Indian Currencies ₹2000, ₹500, ₹200,₹100, ₹10 etc., with 100% Fake Note Detections to detect all Image & Super Fake Notes in Tamil Nadu – INDIA. EROMART Well Known Note Counting Machines Manufacturers and Currency Counting Machines Suppliers providing all types of Note Counter Machines, Currency Counting Machines, Bill Counters, Banknote Counters, Note Counting Machines, Money Counters, Bundle Note Counting Machines, Note Sorting Machines, Bill Money Counters etc., for Banks, Noteiers, Finance Offices, Industries, MNC Companies, Shopping Malls – Complex, Multiplex Theatres, Hotels, Restaurants, Clubs, Hospitals, Schools, Colleges, Note Collection Centers and CIT’s spanning across Erode, Salem, Namakkal, Tirupur, Coimbatore, Chennai, Tamil Nadu, Andhra Pradesh, Kerala, Karnataka, Telangana and Puducherry.
For More Details – Please Visit : http://www.Notecountingmachines.in/index.php | http://eromart.in/index.html|EROMART Note Counting Machine Company | +91 – 9444307037 | Email | [email protected]
#buy_Note_counting_machines_in_Tamil_Nadu, #Note_counting_machines_online_best_prices_in_Tamil_Nadu, #Note_counting_machines_with_fake_note_detectors, Note+counting+machines+best+price+offers, Note-counting-machines-sales-and-services-in-tamilnadu, #Tamil_Nadu_Note_counting_machines_for_sales_in_Tamil_Nadu, Note+counting+machines+in+Tamil+Nadu, Note-counting-machines-in-Tamil-Nadu, #eromart_Note_counting_machines_in_Tamil_Nadu, #Note_counting_machine_dealers_and_suppliers_in_Tamil_Nadu, #Note_counting_machines_importers_in_Tamil_Nadu, #Note_counting_machines_repairer_services_in_Tamil_Nadu, #Note_counting_machines_exchange_offers, #currency_Counting_machines, #Note_Counting_Machine_in_Tamil_Nadu, #Money_Counting_Machines_in_Tamil_Nadu, #Bill_Counters_in_Tamil_Nadu, #Money_Counters_in_Tamil_Nadu, #Note_Sorting_Machines_in_Tamil_Nadu, #Banknote_Counters_in_Tamil_Nadu, #Note_Counters_in_Tamil_Nadu, #Bundle_Note_Counting_Machines_in_Tamil_Nadu, #Bill_Money_Counters_in_Tamil_Nadu, #Note_handling_equipments, மெஷின் ஈரோடு_சேலம்_நாமக்கல்_கரூர்_திருப்பூர்_கோவை_சென்னை_தமிழ்நாடு
EROMART, India’s Leading Mix Note Value Note Counting Machines Manufacturers and Branded Currency Counting Machines Suppliers with 100% Fake Note Detectors in India. EROMart, Provides Leading Note Counting Machines on Google Searches of All Over India as well as AMAZON Great Indian Sales, Well-Known Suppliers for Note Currency Counting Machines, Fake Note Detector Machines Dealers, Bank Note Counting Machines Suppliers and Currency Counting Machines Importers and Wholesalers in Erode, Tamil Nadu. EROMART, Excellent Currency Counting Machines Dealers and Suppliers providing wide ranges of Currency Counting Machines, Compact Note Counting, Loose Note Counting, Total Value Counting Machines, Note Sorter, Bundle Note Counting Machines and Fake Note Detectors. All our Currency Counting Machines with Inbuilt Counterfeit Detection System Which Automatically detects Counterfeit notes as well as Double-Note detection while counting using IR (Infrared) as well as Torn Notes with UV (Ultraviolet) and MG (Magnetic) sensors. Idle for Counting Indian Currency – Rupees as well as Higher End Choice for Bankers and Noteiers. Our Currency Counting Machines Dealers and Suppliers are idle for Professional Bankers & Financial Customers, Who look for Affordable Currency Counting Machines Dealers and Suppliers that can flawlessly detect fake notes & provide uninterrupted Currency Counting operational performance #Banks, #Schools_and_Colleges, #Showrooms, #Noteiers, #Finance_Departments, #Shopping_Complex, #Note_Collection_Centers, #Note_Countings, #Financiers, #Bill_Counters, #Government_Offices, #Tenders, #Private_Sectors, #Industries, #Banking_Sectors, #Retail_Outlet, #Super_Markets, #Finance_Companies, #Fund_Collection_Centers, #Educational_Institutions, #Multiplex_Theatres, #Government_Offices, #Private_Sectors, #Hospitals, #Hotels, #Restaurants, #Churches, #Temples, in Tamil Nadu.Note Counting Machines in India, Indian Currency Counting Machines Manufacturers with Fake Note Detector Machines, Heavy-duty Note Counting Machines Importers Google Search, Mix Note Counting Machines Suppliers in India Amazon, Bundle Note Counting Machines Dealers in India, Bank Note Counting Machines for Best Price Offers, Indian Coin Sorting Machines, Latest Model Note Counting Machines for Wholesale Prices, Accurate Indian Currency Counters for Sales in India, Note Counting Machines Amazon Sales, Services and Repairers in Chennai, Tamil Nadu, Andhra Pradesh, Kerala, Karnataka, Telangana, Pondicherry, Coimbatore, Madurai, Trichy, Tiruchirappalli, Salem, Vellore, Erode, Tuticorin, Thoothukkudi, Tirunelveli, Thanjavur, Dindigul, Tirupur – Tiruppur, Puduchery, #Note_Counting_Machines_in_India, Note+Counting+Machines+in+India
Note Counting Machines Functions and Features: 1) Fast and Accurate Note Counting with a Speed of more than 1000 Notes / Minutes 2) 100% Fake Note Detection with UV,MG, IR technology for Double or Half Notes 4) Automatic Start, Stop and Clearing 5). Batching – If you want the notes to be counted in batches for example: 5,10,15 Notes Separately 6). Adding – Note Counting Machine will keep adding the Number of Notes Simultaneously 7) Double Note Detection 9) Half Note Detection 10). Has a Handle for Note Counting Machines Easy Lifting 11)Easy to maintain New and Original Product: 1 year Warranty Fast Shipping: Urgent Delivery Option Available Note Counting Machine : Fake Note Detection, Note Counting Machine for Sales, Fake Note Detection with UV,MG: Add and Batch Function: IR for Double and Half Note Detection : Counting Speed of more than 1000 notes/minutes, Free Customer Display: Free Cleaning BrushAll our Note Counting Machines are Highly demanded for #Banks, #Shops, #Hotels, #Supermarkets, #Shopping_Complex, #Multiplex_theatres, #Canteens, #Restaurants, #Schools, #Colleges, #Real_Estates, #Financiers, #Noteiers, #Note_collection_Centers and #Offices. Save a lot of time of Note Counting with accurate and fast counting. You Can detect 100% Super Fake Notes | Image Fake Notes of ₹2000,₹500 Note and Pre 2005 notes as well. #Note_Counters, #Note_Counting_Machines, #Money_Counters, #Money_Counting_Machines, #Bill_Counters, #Note_Note_Counters, #Note_Counting_machines, #Mix_note_Counting_machines, #Note_Sorting_Machines, #Bundle_Note_Counting_Machines, #Banknote_Counter_Machines | EROMART Note Counting Machines with 100% Fake Note Detections are Suitable for Bankers, Note Counting Machines for Noteiers, Note Counting Machines for Sales in Finance Departments, Note Counting Machines with 100% Fake Note Detections, Note Counting Machines for Note Collection Centers, Counting Machine Services, Bill Counter Note Counting Machines for Financiers, Bundle Note Counting Machines with Bill Counters, Mixed Note Counting Machines for Government Offices & Tenders, Total Value Denominations Note Counting Machines for Sales in Private Sectors, Note Counting Machines for Best Prices in Industries, Counting Machine Companies, Note Counting Machines for Banks, Note Counting Machines for Retail Outlet, Note Counting Machines with Fake Note Detectors in Super Markets, Note Counting Machines for Finance Companies, Note Counting Machines for Fund Collection Centers, Latest Model Note Counting Machines in Tamil Nadu, Note Counting Machines for Educational Institutions, Note Counting Machines for Multiplex Theatres, Note Counting Machines for Government Offices, Bundle Note Counting Machines Private Sectors, Note Counting Machines for Hospitals, Best Price Note Counting Machines for Hotels, Fake Note Detector Machines for Restaurants in Tamil Nadu, Note Counting Machines in Andhra Pradesh, Note Counting Machines in Kerala, Best Price Note Counting Machines in Telangana, Note Counting Machines Companies in Tamil Nadu, Note Counting Machines Sales and Services in Pondicherry – Puducherry, Note Counting Machines Suppliers in Goa. Note Counting Machines | Note Counting Machines | Bill counters | money counters | banknote counting machines | note counting machines | fake note detector machines.

Erode, Salem, Tirupur, Coimbatore, Namakkal, Karur, Dharmapuri, Krishnagiri, Trichy, Madhurai, Nilgiris, Ariyalur, Cuddalore, Dindigul, Kanchipuram, Kanyakumari, Nagapattinam, Nilgiris, Perambalur, Pudukkottai, Ramanathapuram, Sivaganga, Thanjavur, Theni, Thoothukudi, Tirunelveli, Tiruppur, Thiruvallur, Tiruvannamalai, Thiruvarur, Vellore, Villupuram, Virudhunagar, Tamil Nadu, Karnataka, Kerala, Andhra Pradesh, Tiruchengode, Perundurai, Bhavani, Rasipuram, Gobichettipalayam, Kodumudi, Komarapalayam, Sathyamangalam, Edappadi, Attur, Sankari, Ooty, Kangayam, Yercaud, Sathyamangalam, Palladam, Avinashi, Dharapuram, Udumalpet, Pollachi, Mettur, Velur, Thuraiyur, Attur, Harur, Vellakoil, Kallakurichi, Mysore, Bangalore, Karnataka, hyderabad, Secunderabad, Andhra Pradesh, Kerala, Pondicherry.

Buy Note Counting Machines Online in Tamil Nadu, Tamil Nadu Note Counting Machines, Note Counting Machines for Best Prices in Tamil Nadu, Note Counting Machines Sales & Repairer Services, Note Counting Machines AMC – Exchange Offers, #Note_counting_machines_in_Tamil_Nadu, Note+counting+machines+in+TamilNadu, Note-counting-machines-in-Tamil-Nadu, Online Note Counting Machines in Tamil Nadu, EROMART Note Counting Machines in Tamil Nadu, www.Notecountingmachines.in, Latest Model Note Counting Machines in Tamil Nadu, Note Counting Machine in Tamil Nadu, Bill Counter , Banknote Counting Machine , Note Counting Machine in Tamil Nadu – Tamil Nadu, Note Sorting Machine in Tamil Nadu, #Note_counting_machines_in_Tamil Nadu, #eromart_Note_counting_machines, #Note_Counting_machines_for_Best_Prices, #Note_Counting_machines_for_sales, #Money_Counter, #Bill_Counters, #Note_Counters, #Banknote_Counters, #Note_Sorting_Machines, #Note_Counting_Machines , #Note_Counting_Machines, #Note_Counter_Machines, #Note_Counting_Machine, #Note_Counters, #Note_counting_machines_in_Tamil Nadu_Tamilnadu, #Note_counting_machines_manufactur_Tamil Nadu, #Note_Counting_machines_Suppliers_in_Tamil Nadu, #Note_counting_machine_dealers_in_Tamil Nadu, #note_counting_machine_in_Tamil Nadu, #note_sorting_machines_in_Tamil Nadu, #note_counting_machine_price_in_Tamil Nadu, #note_Counting_machine_Tamil Nadu_Tamilnadu, #Tamil Nadu_Bill_Money_Counter_Machines, #Tamil Nadu_Tamilnadu_Note_Counting_Machines, #Tamil Nadu_Note_Counting_Machines, #Note_Counting_Machines_in_Tamil Nadu_Tamilnadu, Note Counting Machine with 100% Fake Note Detections, Note Counting Machine for Bankers, Note Counting Machine in Tamil Nadu, Tamil Nadu Note Counting Machine , Note Counting Machines for Noteiers, Bill Counter machines for Sales in Finance Departments, Note Counting machines with 100% Fake Note Detections, Money Counting machines for Note Collection Centers, Counting Machine Services, Bill Counter Note Counting Machines for Financiers, Bundle Note Counting Machines with Bill Counters, Mixed Note Counting Machines for Government Offices & Tenders, Total Value Denominations Note Counting Machines for Sales in Private Sectors, Note Counting Machines for Best Prices in Industries, Counting Machine Companies, Note Counting Machines for Banks, Note Counting Machines for Retail Outlet, Note Counting Machines with Fake Note Detectors in Super Markets, Note Counting Machines for Finance Companies, Note Counting Machines for Fund Collection Centers, Latest Model Note Counting Machines in Tamil Nadu, Note Counting Machines for Educational Institutions, Note Counting Machines for Multiplex Theatres, Note Counting Machines for Government Offices, Bundle Note Counting Machines Private Sectors, Note Counting Machines for Hospitals, Best Price Note Counting Machines for Hotels, Fake Note Detector Machines for Restaurants in Tamil Nadu, Note Counting Machines in Andhra Pradesh, Note Counting Machines in Kerala, Best Price Note Counting Machines in Telangana, Note Counting Machines Companies in Tamil Nadu, Note Counting Machines Sales and Services in Pondicherry – Puducherry, Note Counting Machines Suppliers in Goa as well as Note Counting Machines Dealership Network throughout Tamil Nadu Note Counting Machines, Latest Model Note Counting Machines in Tamil Nadu, Note Counting Machines in Madurai, Note Counting machines Companies in Tamil Nadu – Tiruchirappalli, Best Price Offers Note Counting machines in Salem, Vellore Counting Machines, EROMART Note Counting machines in Erode, Buy Note Counting machines in Tuticorin -Thoothukudi, Counting Machine for Government Tenders in Tirunelveli, Imported Note Counting machines in Thanjavur, Note Counting machines for Sales & Services in Dindigul, Latest Model Note Counting machines in Tirupur – Tiruppur, Karur Note Counting Machines, All Model Note Counting machines Nagercoil, Mixed Note Note Counting machines in Kanyakumari, Total Value Denomination Note Counting machines in Cuddalore, Mix Note Counter Machines in Kanchipuram, Buy online Best Price Note Counting machines in Tiruvannamalai, Best Note Counting machines in Kumbakonam, Note Counting machines in Rajapalayam, Note Counting machines with Fake Note Detectors in Virudhunagar, Note Counting machines for Sales in Pudukkottai, Note Counting machines for Sales & Services in Hosur, Note Counting machines for Exchange Offers in Krishnagiri, Cheap & Best Price Note Counting machines in Ambur, Best Note Counting machines in Karaikudi, Note Counting machines with Fake Note Detectors in Sivaganga, Note Counting machines for Home Delivery in Neyveli, Note Counting machines for Wholesale Prices in Cuddalore, Mix Note Counter Machines in Nagapattinam, Note Counting machines in Delhi, Note Counting machines Suppliers in Uttar Pradesh, Counting Machine Dealers in Maharashtra, Counting Machine Sales & Services in Odisha, Note Counting machines Companies in Chandigarh, Chhattisgarh Counting Machines, latest Model Note Counting machines in Madhya Pradesh, Best Price Note Counting machines in Gujarat, Note Counting machines Suppliers in Punjab, Counting Machine in Mumbai, Rajasthan Note Counting machines & almost in many states of Eroden Note Counting machines as well as Exported to Several Countries like Note Counting machines in Bangladesh, Note Counting machines Dealers and Suppliers in Pakistan, Sri Lankan Counting Machines, Note Counting machines for Australia, Note Counting machines Suppliers in Nepal, Note Counting machines for Sales in Bhutan, Note Counting machines in Maldives, Note Counting machines Manufacturers in China, Note Counting machines Suppliers Myanmar & Much More, #Erode_Tamilnadu_Money_Counter, #Bill_Note_Counter_Machines, #Bill_Counter_in_Erode_Tamilnadu, #Note_Handling_Equipments_in_Erode_Tamilnadu, #Erode_Tamilnadu_banknote_counting_machines, #banks, #Showrooms, #Noteiers, #Finance_Departments, #Shopping_Complex, #Note_Collection_Centers, #Note_Countings, #Financiers, #Bill_Counters, #Government_Offices, #Tenders, #Private_Sectors, #Industries, #Banking_Sectors, #Retail_Outlet, #Super_Markets, #Finance_Companies, #Fund_Collection_Centers, #Educational_Institutions, #Multiplex_Theatres, #Government_Offices, #private_sectors, #hospitals, #hotels, #restaurants, #churches,
New Model Note Counting Machines with 100% Fake Note Detections in Erode, Namakkal, Salem, Coimbatore, Tamil Nadu – EROMART 944430703 #Note_counting_machines_in_TamilNadu, Buy Note Counting Machines with 100% Fake Note Detectors Online Best Prices in Tamil Nadu, …
#Banknote_Counters#Bill_Counters#Bill_Counter_in_Erode_Tamilnadu#Bill_Note_Counter_Machines#Erode_Tamilnadu_banknote_counting_machines#Erode_Tamilnadu_Money_Counter#eromart_Note_counting_machines#hospitals#hotels#Industries#Money_Counter#Noteiers#Note_Counters#Note_Counter_Machines#Note_Counting_Machine#Note_Counting_machines#Note_Counting_machines_for_Best_Prices#Note_Counting_machines_for_sales#Note_counting_machines_in_Tamil Nadu#Note_Counting_Machines_in_Tamil Nadu_Tamilnadu#Note_counting_machines_in_Tamil_Nadu#Note_counting_machines_manufactur_Tamil Nadu#Note_Counting_machines_Suppliers_in_Tamil Nadu#Note_counting_machine_dealers_in_Tamil Nadu#note_counting_machine_in_Tamil Nadu#note_counting_machine_price_in_Tamil Nadu#note_Counting_machine_Tamil Nadu_Tamilnadu#Note_Handling_Equipments_in_Erode_Tamilnadu#Note_Sorting_Machines#note_sorting_machines_in_Tamil Nadu
0 notes
Photo

#bundle_note_counting #loose_note_counting #fake_note_detection #note_counting #currency_counting #cash_counting #money_counting #kores #godrej #strob #bradma #dolphin #mahalakshmi #cashtron #baknote_counter #note_sorting #value_counting #dinomination_counting #cal_9604319005 #call_9595396006 #ncs #nine_cloud_solutions
#mahalakshmi#godrej#nine_cloud_solutions#money_counting#bundle_note_counting#dinomination_counting#baknote_counter#cashtron#kores#cash_counting#strob#ncs#note_counting#note_sorting#fake_note_detection#loose_note_counting#call_9595396006#cal_9604319005#currency_counting#dolphin#bradma#value_counting
0 notes
Text
BONJOUR
<!DOCTYPE HTML><html><head>
<script src="https://cdn.slaask.com/chat.js" type="text/javascript"></script><script type="text/javascript">_slaask.init('bb143ef4503ea6e1f6b312b6986ef655');</script>
<script>
(function(h,o,t,j,a,r){
h.hj=h.hj||function(){(h.hj.q=h.hj.q||[]).push(arguments)};
h._hjSettings={hjid:379060,hjsv:5};
a=o.getElementsByTagName('head')[0];
r=o.createElement('script');r.async=1;
r.src=t+h._hjSettings.hjid+j+h._hjSettings.hjsv;
a.appendChild(r);
})(window,document,'//static.hotjar.com/c/hotjar-','.js?sv=');
</script><script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-83316274-1', 'auto');
ga('send', 'pageview');
</script>
<meta name="google-site-verification" content="p53zfORyLgd03Tw2W55M_VrlNdXnNlsMvj08vSe1Tw8" /><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>{Title}{block:TagPage} • Posts Tagged ‘{Tag}’{/block:TagPage}{block:PostSummary} — {PostSummary}{/block:PostSummary}</title> {block:Description}<meta name="description" content="{MetaDescription}">{/block:Description}<link rel="shortcut icon" href="https://78.media.tumblr.com/636837edc224f1da1ad09c893da48149/tumblr_p42doe0tUD1x56pkzo1_400.png"><link rel="apple-touch-icon" href="{PortraitURL-128}"><link rel="alternate" type="application/rss+xml" href="{RSS}"><link href="fonts.googleapis.com/css?family=Open+Sans:400,700|Lora:400,700,400italic,700italic" rel='stylesheet' type='text/css'> {text:Font Embed Code} <script type="text/javascript" src="http://static.tumblr.com/sfdyfwn/HoSnh7bop/mnmlstudio-scripts.js"></script> <link rel="stylesheet" href="https://static.tumblr.com/ewo61jr/bKep4aukj/lightbox.css"><meta name="image:Logo" content=""><meta name="image:Sidebar" content=""><meta name="color:Header" content="#fafafa"><meta name="color:Links" content="#555555"><meta name="color:Links on Hover" content="#000000"><meta name="color:Description" content="#000000"><meta name="color:Overlay Color 1" content="#ff0084"><meta name="color:Overlay Color 2" content="#ffe226"><meta name="color:Body Text" content="#000000"><meta name="color:Social Background" content="#1c1e22"><meta name="color:Social Networks" content="#ffffff"><meta name="if:Home Link" content="1"><meta name="if:Contact Link" content="1"><meta name="if:Submit Link" content="0"><meta name="if:Archive Link" content="1"><meta name="if:Show Caption On Homepage" content="0"><meta name="if:Focus Effect On Hover" content="0"><meta name="if:Load More Pagination" content="1"><meta name="if:Show Social Networks" content="0"><meta name="text:Font Embed Code" content=""><meta name="text:Headings Font Name" content="Lora"><meta name="text:Body Font Name" content="Lora"><meta name='text:Instagram URL' content=""><meta name='text:Linkedin URL' content=""><meta name='text:Twitter URL' content="">
<style>#tumblr_controls{position:fixed;right:0px;top:0px}*,*:before,*:after{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;-ms-box-sizing:border-box;-o-box-sizing:border-box;box-sizing:border-box}a,p,h1,h2,h3,h4,h5,img,div,body,html{margin:0;padding:0}a,a:visited{color:{AccentColor};text-decoration:none}body,html{width:100%;height:100%}body{line-height:150%;font-size:16px;font-weight:300;font-family:Lora;font-family:{text:Body Font Name};background:{BackgroundColor};color:{color:Body text}}h1,h2,h3,h4,h5{margin:0 0 0;line-height:150%;font-family:Lora;font-family:{text:Headings Font Name};font-weight:900;text-transform:uppercase;color:{color:Headings}}h1{font-size:52px}h2{font-size:40px}h3{font-size:24px}h4{font-size:18px}h5{font-size:14px}a, a:hover, .zoom, .infinite_scroll a p,#sidebar,#permalink,.social{-webkit-transition:all .25s linear;-moz-transition:all .25s linear;-o-transition:all .25s linear;-ms-transition:all .25s linear;transition:all .25s linear}.posts{{block:ifFocusEffectOnHover}-webkit-transition: all .5s;-moz-transition:all .5s;-ms-transition:all .5s;-o-transition:all .5s;transition:all .5s;width:1090px;{/block:ifFocusEffectOnHover}}.overlay,.posts_details{-webkit-transition:all .3s;-moz-transition:all .3s;-ms-transition:all .3s;-o-transition:all .3s;transition:all .3s}#header{background:{color:Header};text-align:center;padding:40px 0 50px}.header-permalinkpage{background:grey;text-align:center}.logo{height:80px}.title a{word-wrap:break-word;color:{TitleColor};font-size:35px;font-family:'Open Sans',sans-serif;font-weight:{TitleFontWeight}}#content{width:100%;{block:IndexPage}margin: 40px auto 0;{/block:IndexPage}{block:PermalinkPage}margin: 80px auto 0;{/block:PermalinkPage}}#sidebar{width:400px;margin:40px;overflow:hidden;background:#fff;text-align:center}#sidebar article{padding:40px 40px 45px}.sidebar img{width:100%}.description{margin:0 0 10px;color:{color:Description};font-family:Lora;font-style:italic;font-size:18px;color:black}.navigation a{font-family:Lora;font-style:italic;margin:0 10px;font-size:15px;color:{color:Links};padding:3px;margin:3px} /*.navigation a:hover {/* text-decoration: underline;font-style: 700;background: linear-gradient(45deg, #ff0084 0%, #ffe226 100%);padding: 3px;color: white;letter-spacing: .1pt} */.navigation a:hover {border-bottom: 4px solid;/*padding: 0,7px; */border-image: linear-gradient(45deg, #ff0084 0%, #ffe226 100%) 5;}.user-avatar { position: absolute; top: 30px; left: 30px; max-width: 48px;}.avatar-style-circle .user-avatar { border-radius: 50%; }.posts {{block:IndexPage}width: 400px;height: 400px;margin: 40px;{/block:IndexPage}{block:PermalinkPage}width: 1100px;margin: 40px;{/block:PermalinkPage}overflow: hidden;}.posts iframe {width: 100%;display: block;}.caption,
.article {color:black !important; background: #fff;padding: 25px; margin:80px;}
.posts img { max-width: 100%;object-fit: cover !important;background-color: grey; height: 100%}photo img { height: 100%; width: 100%;object-fit: cover !important;background-color: grey;}.photo { position: relative;width: 100%;object-fit: cover !important;background-color: grey; height: 100%} .overlay { position: absolute;top: 0; left: 0; bottom: 5px; right: 0;background-image: url('http://static.tumblr.com/sfdyfwn/D83n5tvip/overlay_bg.png');opacity: 0;border: 20px solid #fff;}
.posts_details {position: absolute;top: 20px; left: 20px; bottom: 25px; right: 20px;background: {color:Overlay Color 1};background: -moz-linear-gradient(45deg, {color:Overlay Color 1} 0%, {color:Overlay Color 2} 100%);background: -webkit-gradient(left bottom, right top, color-stop(0%, {color:Overlay Color 1}), color-stop(100%, {color:Overlay Color 2}));background: -webkit-linear-gradient(45deg, {color:Overlay Color 1} 0%, {color:Overlay Color 2} 100%);background: -o-linear-gradient(45deg, {color:Overlay Color 1} 0%, {color:Overlay Color 2} 100%);background: -ms-linear-gradient(45deg, {color:Overlay Color 1} 0%, {color:Overlay Color 2} 100%);background: linear-gradient(45deg, {color:Overlay Color 1} 0%, {color:Overlay Color 2} 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='{color:Overlay Color 1}', endColorstr='{color:Overlay Color 2}', GradientType=1 );opacity: 0;}.note_count{position:absolute;top:50px;left:30px;color:#fff;font-size:31px;line-height:1;text-transform:uppercase}.reblog_btn{position:absolute;bottom:40px;right:50px;color:#fff;font-family:Lora;font-weight:400;font-style:italic;font-size:22px}.reblog_btn a{color:#fff}.posts:hover .overlay{opacity:1}.posts:hover .posts_details{opacity: .7}.article h2{font-size:24px}.article img{margin:10px 0 0}.article_details{margin:30px 0 0;padding:10px 0 0;border-top:1px solid #eee}.article_date a{color:#ccc;text-transform:uppercase}.article_buttons{float:right;width:50px}.article_date,.article_buttons,.btn_like,.btn_reblog{display:inline-block}.btn_like,.btn_reblog{width:20px;float:right}.btn_like{position:relative;top:3px}.chat-lines{list-style:none;padding:0}.chat_label{text-transform:uppercase;letter-spacing:2px;font-size:14px;font-weight:400}.answer h4, .answer h5{text-align:center}.answer h5{font-size:12px;letter-spacing:2px}.quote h2{font-style:italic}.quote h2:before{content:"201C "}.quote h2:after{content:"201D "}.source:before{content:"2014 "}.permalink-page{width:700px;margin:-50px auto 100px;padding:25px;background:#fff}ol.notes{font-weight:300;padding:0px;margin:25px 0px;list-style-type:none}ol.notes li.note{padding:10px 10px 10px 0}ol.notes li.note blockquote a{text-decoration:none}ol.notes li.note img.avatar{vertical-align:-4px;margin-right:10px;width:16px;height:16px;border-radius:100%}ol.notes li.note blockquote{padding:4px 10px;margin:10px 0px 0px 25px}.pagination,.infinite_scroll{position:relative;z-index:9999;width:100%;padding:50px 0;overflow:hidden;text-align:center}.pagination a, .pagination span, .loadNext a{display:inline-block;margin:0 5px;color:#fff}.jump_page,.current_page,.prev_page,.next_page{width:35px}.jump_page, .current_page, .prev_page, .next_page, .loadNext a{text-align:center;padding:10px 3px;font-weight:700;border-radius:5px}.loadNext a{width:200px;font-family:Lora !important;text-transform:uppercase;letter-spacing:2px;font-size:12px}.jump_page, .prev_page, .next_page, .loadNext a{background:linear-gradient(45deg, #ff0084 0%, #ffe226 100%);}.jump_page:hover, .prev_page:hover, .next_page:hover, .loadNext a:hover{opacity: .7}.current_page{background:#ddd;color:#fff}#infscr-loading{display:none !important}.social{position:relative;z-index:9999999;text-align:center;padding:35px;background:{color:Social Background}}.social a{margin:0 10px;color:{color:Social Networks};font-weight:300}@media only screen and (max-width : 760px){.posts,.permalink-page{{block:PermalinkPage}width: 500px;height:500px;{/block:PermalinkPage}}}@media only screen and (max-width : 560px){.posts,.permalink-page{{block:PermalinkPage}width: 400px;height:400px;{/block:PermalinkPage}}}@media only screen and (max-width : 460px){.posts,.permalink-page{{block:PermalinkPage}width: 250px;height:250px;{/block:PermalinkPage}}}@media only screen and (max-device-width : 480px){.posts,.permalink-page{width:250px;height:250px}}@media only screen and (max-width : 460px){.posts{width:250px;height:250px}}{CustomCSS}</style>
</head><script type="text/javascript" src="https://snip.ly/site/5a917e4776ae5664770bf4af.js"></script><script type="text/javascript" src="https://snip.ly/site/5a917e4776ae5664770bf4af.js"></script>
<body><!-- HTML INDEX
-------------------------------------------------------------
1. Header.
2. Sidebar and posts.
3. Permalink.
4. Pagination.
5. Social.
------------------------------------------------------------>
<!-- 1. HEADER
------------------------------------------------------------>
<section id="header">{block:IndexPage}<h1 class="title"><a href="/">{Title}</a></h1><!-- title --><p class="description">{Description}</div><p class="navigation"><a href="/tagged/graphisme/">Graphisme</a><a href="/tagged/graphisme/">Illustration</a><a href="/tagged/web/">Web</a><a href="https://medium.com/@jeremiehubert">Articles</a><a href="/presentation">Présentation</a><a href="/contact">Contact</a></section><!-- 2. SIDEBAR AND POSTS
------------------------------------------------------------>
<section id="content">{block:IndexPage}<!--HOMEPAGE--><!-------------------------<div id="sidebar">{block:ifSidebarImage}<div class="sidebar"><img src="{image:Sidebar}">{block:ShowAvatar}<div class="avatar-style-{AvatarShape}"><img class="user-avatar" src="{PortraitURL-48}"></div>{/block:ShowAvatar}</div>{/block:ifSidebarImage}<article>{block:Description}{block:ShowDescription}<div class="description">{Description}</div>{/block:ShowDescription}{/block:Description}<nav class="navigation">{block:ifHomeLink}<a href="/">{lang:Home}</a>{/block:ifHomeLink}<a href="/tagged/graphisme/">Graphisme</a><a href="/tagged/graphisme/">Illustration</a><a href="/tagged/web/">Web</a><a href="/tagged/articles/">Articles</a><a href="/présentation">Présentation</a>{/block:ifTagLink}{block:ifSubmitLink}<a href="/submit">Submit</a>{/block:ifSubmitLink}{block:ifArchiveLink}{/block:ifArchiveLink}<a href="/contact">Contact</a> --><!-- {block:HasPages}{block:Pages}<a href="{URL}">{Label}</a>{/block:Pages}{/block:HasPages}{block:Pages}TEST BLOCK PAGES <a href="{URL}">{Label}</a>{/block:Pages}--></nav></article></div>{/block:IndexPage}<!-- HomePAGE -->{block:Posts}<div class="posts"> {block:Photo}<div class="photo"><div class="overlay" style="height: 400px; width: 400px"></div><div class="posts_details" style="height: 360px; width: 360px"> <a href="{Permalink}"><div class="note_count">{Caption}</div><div class="reblog_btn"> <a class="fa fa-plus-square" href="{Permalink}</a>"></a></div></a></div>{LinkOpenTag}<img src="{PhotoURL-HighRes}" alt="{PhotoAlt}">{LinkCloseTag}</div> {block:ifShowCaptionOnHomepage}{block:IndexPage}{block:Caption}<div class="caption">{Caption}<div class="article_details"><div class="article_date"> <a href="{Permalink}">{ShortMonth} {DayOfMonth}</a></div><div class="article_buttons"><div class="btn_like"> {LikeButton size="14"}</div><div class="btn_reblog"> {ReblogButton size="15"}</div></div></div></div>{/block:Caption}{/block:IndexPage}{/block:ifShowCaptionOnHomepage}{/block:Photo}{block:Photoset}<a href="{Permalink}"><div class="photoset-grid" data-layout="{PhotosetLayout}" data-id="photoset{PostID}"> {block:Photos} {LinkOpenTag}<img src="{PhotoURL-HighRes}"{LinkCloseTag}{block:HighRes}data-highres="{PhotoURL-HighRes}"{/block:HighRes}{block:Caption}alt="{Caption}"{/block:caption} > {/block:Photos}</div></a>{/block:Photoset} {block:Video} {Video-700} {/block:Video} {block:Audio}<div class="media">{AudioEmbed-250}</div>{/block:Audio}{block:IndexPage}<!-- text haut post texte-->{block:Caption}<div style="{block:Photo}display: none;{/block:Photo}" class="caption"> {Caption}<div class="article_details"><div class="article_date"> <a href="{Permalink}">{ShortMonth} {DayOfMonth}</a></div><div class="article_buttons"><div class="btn_like"> {LikeButton size="14"}</div><div class="btn_reblog"> {ReblogButton size="15"}</div></div></div></div>{/block:Caption}{/block:IndexPage}<!-- en haut de page contact et en bas de page random text en haut post texte--> {block:PermalinkPage}<!-- <section class="header-permalinkpage"><h2 class="title"><a href="/">Jérémie Hubert</a></h2><p class="description"> Veille, Polyvalence & Dynamisme </p><p class="navigation"><a href="/tagged/isme/">Graphisme</a><a href="/tagged/graphisme/">Illustration</a><a href="/tagged/web/">Web</a><a href="/tagged/articles/">Articles</a><a href="https://www.jeremiehubert.tumblr.com/presentation">Présentation</a><a href="/contact">Contact</a></p></sectio >--> {block:Caption}<div class="caption"><h1> {Caption}</h1><div class="article_details"><div class="article_date"> <a href="{Permalink}">{ShortMonth} {DayOfMonth}</a></div><div class="article_buttons"><div class="btn_like"> {LikeButton size="14"}</div><div class="btn_reblog"> {ReblogButton size="15"}</div></div></div></div></div> {/block:Caption} {/block:PermalinkPage}
<a style="color:black!important" href="{Permalink}">{block:Text}
<div class="article"><div style="margin:80px">
{block:Title}
<h2>{Title}</h2>
{/block:Title}
<p>{Body}</p>
<div class="article_details">
<div class="article_date">
</a>
</div>
<div class="article_buttons">
<div class="btn_like">
{LikeButton size="14"}
</div>
<div class="btn_reblog">
{ReblogButton size="15"}
</div>
</div>
</div>
</div>
</div>
{/block:Text}
<!--
{block:Text}<a href="{Permalink}"><div class="article" style="weight:400px; height:400px; background: linear-gradient(45deg, #ff0084 0%, #ffe226 100%);padding: 75px 75px">{block:Title}<h2 style="color:white">{title}</h2>{/block:Title}<p></p><div class="article_details"><div class="article_date">{block:More}{Body}{/block:More}</a></a><!--<div class="article">{block:Title}<h2>{Title}</h2>{/block:Title}<p>{Body}</p><div class="article_details"><div class="article_date">
<a href="{Permalink}">{ShortMonth} {DayOfMonth}</a></div><div class="article_buttons"><div class="btn_like">{LikeButton size="14"}</div><div class="btn_reblog">{ReblogButton size="15"}</div></div></div></div>{/block:Text} -->
{block:Quote}<div class="article quote"><h2>{Quote}</h2> {block:Source}<p class="source">{Source}</p> {/block:Source}<div class="article_details"><div class="article_date"> <a href="{Permalink}">{ShortMonth} {DayOfMonth}</a></div><div class="article_buttons"><div class="btn_like"> {LikeButton size="14"}</div><div class="btn_reblog"> {ReblogButton size="15"}</div></div></div></div> {/block:Quote} {block:Link}<div class="article"><h2><a href="{URL}"> <i class="fa fa-link"></i> {Name} </a></h2> {block:Description}<p>{Description}</p> {/block:Description}<div class="article_details"><div class="article_date"> <a href="{Permalink}">{ShortMonth} {DayOfMonth}</a></div><div class="article_buttons"><div class="btn_like"> {LikeButton size="14"}</div><div class="btn_reblog"> {ReblogButton size="15"}</div></div></div></div> {/block:Link} {block:Chat}<div class="article"> {block:Title}<h2>{Title}</h2> {/block:Title} {block:Lines}<ol class="chat-lines"><li> {block:Label} <span class="chat_label"> {Label} </span> {/block:Label} <span class="chat_line"> {Line} </span></li></ol> {/block:Lines}<div class="article_details"><div class="article_date"> <a href="{Permalink}">{ShortMonth} {DayOfMonth}</a></div><div class="article_buttons"><div class="btn_like"> {LikeButton size="14"}</div><div class="btn_reblog"> {ReblogButton size="15"}</div></div></div></div> {/block:Chat} {block:Answer}<div class="article answer"><h5>{Asker}</h5><h4>{Question}</h4><p>{Answer}</p><div class="article_details"><div class="article_date"> <a href="{Permalink}">{ShortMonth} {DayOfMonth}</a></div><div class="article_buttons"><div class="btn_like"> {LikeButton size="14"}</div><div class="btn_reblog"> {ReblogButton size="15"}</div></div></div></div> {/block:Answer}</div> {/block:Posts} </section><!-- 3. PERMALINK
------------------------------------------------------------>{block:PostNotes} {PostNotes} {/block:PostNotes}</div> {/block:PermalinkPage}<!-- 4. PAGINATION
------------------------------------------------------------>{block:ifNotLoadMorePagination} {block:Pagination}<div class="pagination"> {block:PreviousPage} <a class="prev_page" href="{PreviousPage}"><i class="fa fa-chevron-left"></i></a> {/block:PreviousPage} {block:JumpPagination length="3"} {block:CurrentPage} <span class="current_page"> {PageNumber} </span> {/block:CurrentPage} {block:JumpPage} <a class="jump_page" href="{URL}">{PageNumber}</a> {/block:JumpPage} {/block:JumpPagination} {block:NextPage} <a class="next_page" href="{NextPage}"><i class="fa fa-chevron-right"></i></a> {/block:NextPage}</div> {/block:Pagination} {/block:ifNotLoadMorePagination} {block:ifLoadMorePagination} {block:NextPage}<div class="infinite_scroll"><div class="loadNext"> <a href="{NextPage}">{lang:Load More Posts}</a></div></div> {/block:NextPage} {/block:ifLoadMorePagination}<!-- 5. SOCIAL
------------------------------------------------------------>{block:ifShowSocialNetworks} <section class="social"> {block:ifInstagramURL} <a href="{text:Instagram URL}"> <i class="fab fa-instagram"></i> </a> {/block:ifInstagramURL}{block:ifLinkedinURL} <a class="linkedin" href="{text:Linkedin URL}"> <i class="fab fa-linkedin"></i></a> {/block:ifLinkedinURL}{block:ifTwitterURL} <a href="{text:Twitter URL}"><i class="fab fa-twitter"></i></a>{/block:ifTwitterURL}<a href="https://medium.com/@jeremiehubert"><i class="fab fa-medium-m"></i></a>
<br><a class="loadNext"> Copyright - Jérémie Hubert 2018 all right reserved.</p> </section></html> {/block:ifShowSocialNetworks}<!-- SCRIPTS
-----------------------------------------------------------
<script>
// Focus effect
{block:ifFocusEffectOnHover}
$('.posts').hover(function() {
// .css can be anything you want it to be
$('.posts').not(this).css({'opacity':'.6'});
}, function() { // Revert back to default (optional)
$('.posts').css({'opacity':'1'});
});
{/block:ifFocusEffectOnHover}
// Make videos responsive
$(document).ready(function(){
$(".posts").fitVids();
});</script> -->
<script defer src="https://use.fontawesome.com/releases/v5.0.6/js/all.js"></script>
<script type="text/javascript">
// Photoset grid
$('.photoset-grid').photosetGrid({
highresLinks: true,
rel: $('.photoset-grid').attr('data-id'),
gutter: '5px',
onComplete: function(){}
});
$('.photoset-grid').each(function() {
$(this).magnificPopup({
delegate: 'a', // the container for each your gallery items
type: 'image',
gallery:{enabled:true},
// Delay in milliseconds before popup is removed
removalDelay: 300,
// Class that is added to popup wrapper and background
// make it unique to apply your CSS animations just to this exact popup
mainClass: 'mfp-fade'
});});
</script><script type="text/javascript">
// Infinite scroll (load more style) set up
$(function() {
var $container = $('#content')
$container.infinitescroll({
navSelector: '.infinite_scroll',
nextSelector: '.infinite_scroll a',
itemSelector: '.posts',
behavior: 'twitter',
loading: {
msgText: "",
finishedMsg : '',
img : 'http://static.tumblr.com/t8k4hxe/jaZmtwbql/ajax-loader.gif'
},
}, function( newElements ) {
var $elems = $(newElements);
$('.photoset-grid').photosetGrid({
highresLinks: true,
rel: $('.photoset-grid').attr('data-id'),
gutter: '5px',
onComplete: function(){}
});
$('.photoset-grid').each(function() {
$(this).magnificPopup({
delegate: 'a', // the container for each your gallery items
type: 'image',
gallery:{enabled:true},
// Delay in milliseconds before popup is removed
removalDelay: 300,
// Class that is added to popup wrapper and background
// make it unique to apply your CSS animations just to this exact popup
mainClass: 'mfp-fade'
});
});
$elems.imagesLoaded( function(){
$('#content').masonry({ appendedContent: $elems })})});});{block:Indexpage}
var $container = $('#content');
$container.imagesLoaded(function(){
$container.masonry({
itemSelector : '.posts, #sidebar',
isAnimated: true,
isFitWidth: true
}).masonry('reload');
});
{/block:Indexpage}</script></script></body></html>
0 notes
Text
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>{Title}{block:SearchPage} | {SearchQuery}{/block:SearchPage}{block:PostSummary} | {PostSummary}{/block:PostSummary}</title>
<link rel="shortcut icon" href="{Favicon}">
<link rel="alternate" type="application/rss+xml" href="{RSS}">
{block:Description}<meta name="description" content="{MetaDescription}" />{/block:Description}
<meta name="image:Background" content="" />
<meta name="image:Header" content="" />
<meta name="color:Background" content="#FFFFFF" />
<meta name="text:Blog title size" content="75px" />
<meta name="text:Menu text size" content="13px" />
<meta name="text:Number of columns" content="4" />
<meta name="if:Infinite scroll" content="1" />
<meta name="if:Repeat background" content="1" />
<meta name="if:Fixed background" content="1" />
<meta name="if:Fit background" content="0" />
<meta name="if:Show description" content="0" />
<meta name="color:Body text" content="#444444" />
<meta name="color:Blog title" content="#000000" />
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript" src="http://static.tumblr.com/jw8fmba/JuPmhkses/theme.js"></script>
<style type="text/css">
@import url(http://static.tumblr.com/jw8fmba/pXhlt5pzb/bebasneue.css);
html, body {
height: 100%;
}
body {
background: url('{image:Background}') {color:Background} {block:IfFixedBackground}fixed{/block:IfFixedBackground} {block:IfNotRepeatBackground}no-repeat{/block:IfNotRepeatBackground} center 0;
{block:IfFitBackground}background-size: cover;{/block:IfFitBackground}
margin: 0;
font-family: Calibri, Helvetica, Arial, sans-serif;
color: {color:Body text};
font-size: 12px;
line-height: 160%;
}
a {
color: inherit;
}
a img {
border: none;
}
blockquote {
margin: 0;
padding: 0 0 0 9px;
border-left: 1px dotted;
}
header {
position: relative;
width: 1040px;
margin: 50px auto 25px auto;
text-align: center;
}
header a {
text-decoration: none;
}
header img {
max-width: 100%;
}
header .title h1 {
margin: 0;
line-height: 100%;
font-family: 'BebasNeueRegular', Bilbo, sans-serif;
text-transform: uppercase;
font-weight: normal;
font-size: {text:Blog title size};
color: {color:Blog title};
}
header p {
margin: 5px 0;
}
header .menu_item {
margin: 0 5px;
{block:IfMenuTextSize}font-size: {text:Menu text size};{/block:IfMenuTextSize}
font-weight: bold;
}
{block:IndexPage}.no_of_columns_1 {
width: 260px;
}
.no_of_columns_2 {
width: 520px;
}
.no_of_columns_3 {
width: 780px;
}
.no_of_columns_4 {
width: 1040px;
}
.no_of_columns_5 {
width: 1300px;
}
.no_of_columns_6 {
width: 1560px;
}
.no_of_columns_7 {
width: 1820px;
}
.no_of_columns_8 {
width: 2080px;
}{/block:IndexPage}
.posts {
position: relative;
margin: 25px auto;
{block:PermalinkPage}
width: 510px;
{/block:PermalinkPage}
height: 105%;
}
.post {
float: left;
position: relative;
margin: 5px;
width: {block:IndexPage}250{/block:IndexPage}{block:PermalinkPage}500{/block:PermalinkPage}px;
}
.post h2 {
margin: 0;
font-size: 16px;
line-height: 18px;
letter-spacing: 1px;
font-weight: normal;
}
.post h2.quote {
font-family: Georgia, "Times New Roman", Times, serif;
letter-spacing: 0;
font-style: italic;
}
.post p, .post li {
line-height: 175%;
}
.post p {
margin: 10px 0 5px 0;
}
.post ol, .post ul {
margin: 3px 0;
padding: 0;
}
.post li {
margin: 2px 35px;
}
{block:IndexPage}.post .controls {
position: absolute;
top: 50%;
margin-top: -10px;
left: 0;
width: 100%;
text-align: center;
display: none;
}
.post:hover .controls {
display: block;
}
.post .controls .item {
display: inline-block;
position: relative;
vertical-align: middle;
}
.post .controls .like {
background-image: url('http://static.tumblr.com/jw8fmba/JQllum7dg/like.png');
width: 21px;
height: 20px;
margin-right: 5px;
}
.post .controls .reblog {
background-image: url('http://static.tumblr.com/jw8fmba/bPzlum7er/reblog.png');
width: 24px;
height: 20px;
}
.post .controls .note_count {
background-image: url('http://static.tumblr.com/jw8fmba/Iosm7ri3a/note_count_middle.png');
height: 16px;
color: #FFF;
font-weight: bold;
font-size: 11px;
padding: 2px 5px;
margin-left: 7px;
line-height: 1.6;
}
.post .controls .note_count:before {
content: '';
background-image: url('http://static.tumblr.com/jw8fmba/dIim7ri67/note_count_left.png');
height: 20px;
width: 5px;
position: absolute;
top: 0px;
left: -5px;
}
.post .controls .note_count:after {
content: '';
background-image: url('http://static.tumblr.com/jw8fmba/gtqm7ri8i/note_count_right.png');
height: 20px;
width: 2px;
position: absolute;
top: 0px;
right: -2px;
}{/block:IndexPage}
.post .photo {
position: relative;
overflow: hidden;
}
.post img {
max-width: 100%;
height: auto;
}
.post img.main_photo {
width: 100%;
float: left;
}
.post .player {
padding: 0 10px;
background: #FFF;
margin: 0;
}
.post .lines {
margin: 0 0 5px 0;
}
.post .lines .line {
padding: 5px 10px;
}
.post .lines .even {
background: {color:Body text};
color: {color:Background};
}
.post .lines .even * {
color: {color:Background};
}
.post ol.notes {
padding: 0;
list-style-type: none;
}
.post ol.notes li.note {
border-bottom: solid 1px #F6F6F6;
padding: 6px 0;
margin: 0 !important;
}
.post ol.notes li.note img.avatar {
vertical-align: -4px;
margin-right: 10px;
width: 16px;
height: 16px;
}
.post ol.notes li.note .answer_content {
font-weight: normal;
}
.post ol.notes li.note blockquote {
border-color: #F6F6F6;
padding: 4px 10px;
margin: 10px 0px 0px 25px;
}
.post ol.notes li.note blockquote a {
text-decoration: none;
}
.pagination {
display: none;
}
{CustomCSS}
</style>
<noscript>
<style>
.posts {
opacity: 1 !important;
}
</style>
</noscript>
</head> Connor, 21, England :D
<form onsubmit=return tagSearch(this)>
<input type=text name=tag value="{text:Search Label} " "(this.value == ‘{text:Search Label}’) {this.value=} onblur=if (this.value == ) {this.value=’{text:Search Label}’} />
<input type=submit value=Search />
</form>
<body class="{Name}" data-theme-network="level82" data-theme-id="32615">
{block:Pagination}<ul class="pagination">
<li>{block:NextPage}<a href="{NextPage}" class="pagination_nextlink">Next</a>{/block:NextPage}</li>
</ul>{/block:Pagination}
<header>
<a class="title" href="/">{block:IfHeaderImage}<img src="{image:Header}" />{/block:IfHeaderImage}{block:IfNotHeaderImage}<h1>{Title}</h1>{block:IfNotHeaderImage}</a>
{block:IfShowDescription}{block:Description}<p>{Description}</p>{/block:Description}{/block:IfShowDescription}
<p>{block:AskEnabled}<a class="menu_item" href="/ask">{AskLabel}</a>{/block:AskEnabled}{block:SubmissionsEnabled}<a class="menu_item" href="/submit">{SubmitLabel}</a>{/block:SubmissionsEnabled}{block:HasPages}{block:Pages}<a class="menu_item" href="{URL}">{Label}</a>{/block:Pages}{/block:HasPages}{block:Pagination}{block:PreviousPage}<a {block:IfInfiniteScroll}style="display:none"{/block:IfInfiniteScroll} href="{PreviousPage}">{lang:Previous page}</a>{/block:PreviousPage}{block:NextPage}<a {block:IfInfiniteScroll}style="display:none"{/block:IfInfiniteScroll} href="{NextPage}">{lang:Next page}</a>{/block:NextPage}{/block:Pagination}<a class="menu_item" href="/archive">{lang:Archive}</a></p>
</header>
<div class="posts no_of_columns_{text:Number of columns}{block:IfNotNumberOfColumns}4{/block:IfNotNumberOfColumns}" {block:IndexPage}style="opacity: 0"{/block:IndexPage}>
{block:Posts}
<div class="post {block:IfInfiniteScroll}load{/block:IfInfiniteScroll}" id="post_{PostID}">{block:Text}{block:Title}<h2>{Title}</h2>{/block:Title}{Body}{block:More}<h3><a href="{Permalink}">{lang:Read more}</a></h3>{/block:More}{/block:Text}{block:Answer}<p><strong>{lang:Asker asked}: {Question}</strong></p><p>{Answer}</p>{/block:Answer}{block:Chat}{block:Title}<h2>{Title}</h2>{/block:Title}<div class="lines">{block:Lines}<div class="line {Alt}">{block:Label}{Label}{/block:Label} <em>{Line}</em></div>{/block:Lines}</div>{/block:Chat}{block:Quote}<h2>"{Quote}"</h2>{block:Source}<p>- {Source}</p>{/block:Source}{/block:Quote}{block:Link}<h2><a href="{URL}" {Target}>{Name}</a></h2>{block:Description}{Description}{/block:Description}{/block:Link}{block:Photo}<div class="photo">{LinkOpenTag}<img src="{block:IndexPage}{PhotoURL-250}{/block:IndexPage}{block:PermalinkPage}{PhotoURL-500}{/block:PermalinkPage}" alt="{PhotoAlt}" class="main_photo" />{LinkCloseTag}</div>{block:PermalinkPage}{block:Caption}{Caption}{/block:Caption}{/block:PermalinkPage}{/block:Photo}{block:Photoset}{block:IndexPage}{Photoset-250}{/block:IndexPage}{block:PermalinkPage}{Photoset-500}{/block:PermalinkPage}{block:Caption}{Caption}{/block:Caption}{/block:Photoset}{block:Video}{block:IndexPage}{Video-250}{/block:IndexPage}{block:PermalinkPage}{Video-500}{/block:PermalinkPage}{block:Caption}{Caption}{/block:Caption}{/block:Video}{block:Audio}{block:AlbumArt}<a href="{Permalink}"><img src="{AlbumArtURL}" class="main_photo" /></a>{/block:AlbumArt}<div class="player">{AudioPlayerWhite}</div>{block:Caption}{Caption}{/block:Caption}{/block:Audio}{block:IndexPage}<div class="controls"><a class="like item" onclick="LikePost('{PostID}','{ReblogURL}',this); $(this).css('background-image', 'url(http://assets.tumblr.com/images/iframe_like_active_alpha.png)')"></a><a href="{ReblogURL}?redirect_to=http%3A%2F%2F{Name}.tumblr.com%2Fpage%2F{CurrentPage}" class="reblog item" target="_blank"></a><a href="{Permalink}"><div class="note_count item" id="note_count_{PostID}">{NoteCount}</div></a></div>{/block:IndexPage}</div>
{block:PostNotes}<div class="post">
{block:NoteCount}<h2>{NoteCountWithLabel}</h2>{/block:NoteCount}
{PostNotes}
</div>{/block:PostNotes}
{/block:Posts}
{block:ContentSource}
<!— {SourceURL}{block:SourceLogo}<img src=”{BlackLogoURL}”
width=”{LogoWidth}” height=”{LogoHeight}” alt=”{SourceTitle}” />
{/block:SourceLogo}
{block:NoSourceLogo}{SourceLink}{/block:NoSourceLogo} —>
{/block:ContentSource}{block:ReblogParent}{/block:ReblogParent}
</div>
{block:IndexPage}<script type="text/javascript">
$(function(){
var $container = $('.posts').css({
opacity: 0
});
$container.imagesLoaded(function(){
$container.animate({
opacity: 1
});
$container.masonry({
itemSelector: '.post',
columnWidth: 260
});
});
$container.infinitescroll({
navSelector: '.pagination',
nextSelector: '.pagination li a.pagination_nextlink',
itemSelector: '.load',
loading: {
img: 'http://static.tumblr.com/glziqhp/eRkls6pz6/white-90perc-opacity.png',
donetext: ''
}
},function( newElements ) {
var $newElems = $( newElements ).css({
opacity: 0
});
$newElems.imagesLoaded(function() {
$newElems.animate({
opacity: 1
});
$container.masonry( 'appended', $newElems, true );
});
});
});
</script>{/block:IndexPage}
</body>
</html>
0 notes
Photo

#currency_counting #note_counting #bundle_note_counting #fake_note_detection #um_mg_or #cash_counting #money_counting #nine_cloud_solutions #call_9604319005
#cash_counting#nine_cloud_solutions#note_counting#call_9604319005#money_counting#fake_note_detection#currency_counting#bundle_note_counting#um_mg_or
0 notes
Text
Eromart 9444307037 | note counting machines in tirupur. Buy Note Counting Machines Online Best Prices with 100% Fake Note Detector in Tirupur, Note Counting Machines. #note_counting_machines_in_tirupur, note+counting+machines+in+tirupur, Buy Note Counting Machines with 100% Fake Note Detectors Online Best Prices in Tirupur, கேஷ் கவுண்டிங் மெஷின்ஸ், 100% கள்ளநோட்டுகளை துல்லியமாக கண்டறியும் அதிநவீன பணம் எண்ணும் இயந்திரம் – தமிழ்நாடு. EROMART www.cashcountingmachines.in | +91-9444307037, Tirupur No.1 Best Online note counting machines with fake note detector machine shopping store Check Price in Tirupur and Buy Online. EROMART, Leading Note Counting Machines Manufacturers with Software Updated to Count all types of Tirupur Rupees Online shopping store Check Price in Tirupur and Buy Latest Model Note Counting Machines to count all Old & New Tirupur Currencies ₹2000, ₹500, ₹200,₹100, ₹10 etc., with 100% Fake Note Detections to detect all Image & Super Fake Notes in Tirupur –Tamil Nadu. EROMART Well Known Note Counting Machines Manufacturers and Note Counting Machines Suppliers providing all types of Note Counter Machines, Note Counting Machines, Bill Counters, Banknote Counters, Note Counting Machines, Money Counters, Bundle Note Counting Machines, Note Sorting Machines, Bill Money Counters etc., for Banks, Noteiers, Finance Offices, Industries, MNC Companies, Shopping Malls – Complex, Multiplex Theatres, Hotels, Restaurants, Clubs, Hospitals, Schools, Colleges, Note Collection Centers and CIT’s spanning across Erode, Salem, Namakkal, Tirupur, Coimbatore, Chennai, Tirupur, Andhra Pradesh, Kerala, Karnataka, Telangana and Puducherry.
For More Details – Please Visit : http://www.cashcountingmachines.in/index.php | http://eromart.in/index.html
EROMART Note Counting Machine Company | +91 – 9444307037 | Email | [email protected]
#buy_note_counting_machines_in_tirupur, #tirupur_note_counting_machines, #note_counting_machines_online_best_prices_in_tirupur, #note_counting_machines_with_fake_note_detectors_tirupur, note+counting+machines+best+price+offers+tirupur, note-counting-machines-sales-and-services-in-tirupur, #tirupurn_note_counting_machines_for_sales, note+counting+machines+in+tirupur, note-counting-machines-in-tirupur, #eromart_note_counting_machines_in_tirupur, #note_counting_machine_dealers_and_suppliers_in_tirupur, #note_counting_machines_importers_in_tirupur, #note_counting_machines_repairer_services_in_tirupur, #note_counting_machines_exchange_offers_tirupur, #note_Counting_machines_in_tirupur, #note_counting_machines_in_tirupur, #money_counting_machines_in_tirupur, #Bill_Counters_in_tirupur, #Money_Counters_in_tirupur, #Note_Sorting_Machines_in_tirupur, #Banknote_Counters_in_tirupur, #note_Counters_in_tirupur, #Bundle_Note_Counting_Machines_in_Tirupur, #Bill_Money_Counters_in_tirupur, #note_handling_equipments_tirupur, #கேஷ்_கவுண்டிங்_மெஷின்ஸ், #பணம்_எண்ணும்_இயந்திரம்_ஈரோடு_சேலம்_நாமக்கல்_கரூர்_திருப்பூர்_கோவை_சென்னை_தமிழ்நாடு
EROMART, Tirupur’s Leading Mix Note Value Note Counting Machines Manufacturers and Branded Note Counting Machines Suppliers with 100% Fake Note Detectors in Tirupur. EROMart, Provides Leading Note Counting Machines on Google Searches of All Over Tirupur as well as AMAZON Great Tirupur Sales, Well-Known Suppliers for Note Note Counting Machines, Fake Note Detector Machines Dealers, Bank Note Counting Machines Suppliers and Note Counting Machines Importers and Wholesalers in Erode, Tirupur. EROMART, Excellent Note Counting Machines Dealers and Suppliers providing wide ranges of Note Counting Machines, Compact Note Counting, Loose Note Counting, Total Value Counting Machines, Note Sorter, Bundle Note Counting Machines and Fake Note Detectors. All our Note Counting Machines with Inbuilt Counterfeit Detection System Which Automatically detects Counterfeit notes as well as Double-Note detection while counting using IR (Infrared) as well as Torn Notes with UV (Ultraviolet) and MG (Magnetic) sensors. Idle for Counting Tirupurn Note – Rupees as well as Higher End Choice for Bankers and Noteiers. Our Note Counting Machines Dealers and Suppliers are idle for Professional Bankers & Financial Customers, Who look for Affordable Note Counting Machines Dealers and Suppliers that can flawlessly detect fake notes & provide uninterrupted Note Counting operational performance #Banks, #Schools_and_Colleges, #Showrooms, #Noteiers, #Finance_Departments, #Shopping_Complex, #Note_Collection_Centers, #Note_Countings, #Financiers, #Bill_Counters, #Government_Offices, #Tenders, #Private_Sectors, #Industries, #Banking_Sectors, #Retail_Outlet, #Super_Markets, #Finance_Companies, #Fund_Collection_Centers, #Educational_Institutions, #Multiplex_Theatres, #Government_Offices, #Private_Sectors, #Hospitals, #Hotels, #Restaurants, #Churches, #Temples, in Tirupur.
Note Counting Machines in Tirupur, Tirupur Note Counting Machines Manufacturers with Fake Note Detector Machines, Heavy-duty Note Counting Machines Importers Google Search, Mix Note Counting Machines Suppliers in Tirupur Amazon, Bundle Note Counting Machines Dealers in Tirupur, Bank Note Counting Machines for Best Price Offers, Tirupur Coin Sorting Machines, Latest Model Note Counting Machines for Wholesale Prices, Accurate Tirupur Note Counters for Sales in Tirupur, Note Counting Machines Amazon Sales, Services and Repairers in Chennai, Tirupur, Andhra Pradesh, Kerala, Karnataka, Telangana, Pondicherry, Coimbatore, Madurai, Trichy, Tiruchirappalli, Salem, Vellore, Erode, Tuticorin, Thoothukkudi, Tirunelveli, Thanjavur, Dindigul, Tirupur – Tiruppur, Puduchery, #Note_Counting_Machines_in_Tirupur, Note+Counting+Machines+in+Tirupur
Note Counting Machines Functions and Features: 1) Fast and Accurate Note Counting with a Speed of more than 1000 Notes / Minutes 2) 100% Fake Note Detection with UV,MG, IR technology for Double or Half Notes 4) Automatic Start, Stop and Clearing 5). Batching – If you want the notes to be counted in batches for example: 5,10,15 Notes Separately 6). Adding – Note Counting Machine will keep adding the Number of Notes Simultaneously 7) Double Note Detection 9) Half Note Detection 10). Has a Handle for Note Counting Machines Easy Lifting 11)Easy to maintain New and Original Product: 1 year Warranty Fast Shipping: Urgent Delivery Option Available Note Counting Machine : Fake Note Detection, Note Counting Machine for Sales, Fake Note Detection with UV,MG: Add and Batch Function: IR for Double and Half Note Detection : Counting Speed of more than 1000 notes/minutes, Free Customer Display: Free Cleaning Brush
All our Note Counting Machines are Highly demanded for #Banks, #Shops, #Hotels, #Supermarkets, #Shopping_Complex, #Multiplex_theatres, #Canteens, #Restaurants, #Schools, #Colleges, #Real_Estates, #Financiers, #Noteiers, #Note_collection_Centers and #Offices. Save a lot of time of Note Counting with accurate and fast counting. You Can detect 100% Super Fake Notes | Image Fake Notes of ₹2000,₹500 Note and Pre 2005 notes as well. #Note_Counters, #Note_Counting_Machines, #Money_Counters, #Money_Counting_Machines, #Bill_Counters, #Note_Note_Counters, #Note_Counting_machines, #Mix_note_Counting_machines, #Note_Sorting_Machines, #Bundle_Note_Counting_Machines, #Banknote_Counter_Machines | EROMART Note Counting Machines with 100% Fake Note Detections are Suitable for Bankers, Note Counting Machines for Noteiers, Note Counting Machines for Sales in Finance Departments, Note Counting Machines with 100% Fake Note Detections, Note Counting Machines for Note Collection Centers, Counting Machine Services, Bill Counter Note Counting Machines for Financiers, Bundle Note Counting Machines with Bill Counters, Mixed Note Counting Machines for Government Offices & Tenders, Total Value Denominations Note Counting Machines for Sales in Private Sectors, Note Counting Machines for Best Prices in Industries, Counting Machine Companies, Note Counting Machines for Banks, Note Counting Machines for Retail Outlet, Note Counting Machines with Fake Note Detectors in Super Markets, Note Counting Machines for Finance Companies, Note Counting Machines for Fund Collection Centers, Latest Model Note Counting Machines in Tirupur, Note Counting Machines for Educational Institutions, Note Counting Machines for Multiplex Theatres, Note Counting Machines for Government Offices, Bundle Note Counting Machines Private Sectors, Note Counting Machines for Hospitals, Best Price Note Counting Machines for Hotels, Fake Note Detector Machines for Restaurants in Tirupur, Note Counting Machines in Andhra Pradesh, Note Counting Machines in Kerala, Best Price Note Counting Machines in Telangana, Note Counting Machines Companies in Tirupur, Note Counting Machines Sales and Services in Pondicherry – Puducherry, Note Counting Machines Suppliers in Goa. Note Counting Machines | Note Counting Machines | Bill counters | money counters | banknote counting machines | note counting machines | fake note detector machines in Chennai, Erode, Salem, Tirupur, Coimbatore, Namakkal, Karur, Dharmapuri, Krishnagiri, Trichy, Madhurai, Nilgiris, Ariyalur, Cuddalore, Dindigul, Kanchipuram, Kanyakumari, Nagapattinam, Nilgiris, Perambalur, Pudukkottai, Ramanathapuram, Sivaganga, Thanjavur, Theni, Thoothukudi, Tirunelveli, Tiruppur, Thiruvallur, Tiruvannamalai, Thiruvarur, Vellore, Villupuram, Virudhunagar, Tamilnadu, Karnataka, Kerala, Andhra Pradesh, Tiruchengode, Perundurai, Bhavani, Rasipuram, Gobichettipalayam, Kodumudi, Komarapalayam, Sathyamangalam, Edappadi, Attur, Sankari, Ooty, Kangayam, Yercaud, Sathyamangalam, Palladam, Avinashi, Dharapuram, Udumalpet, Pollachi, Mettur, Velur, Thuraiyur, Attur, Harur, Vellakoil, Kallakurichi, Mysore, Bangalore, Karnataka, Hyderabad, Vijayawada, Secunderabad, Andhra Pradesh, Telangana, Kerala, Pondicherry, Puducherry.
Buy Note Counting Machines Online in Tirupur, Tirupur Note Counting Machines, Note Counting Machines for Best Prices in Tirupur, Note Counting Machines Sales & Repairer Services, Note Counting Machines AMC – Exchange Offers, #note_counting_machines_in_Tirupur, note+counting+machines+in+TamilNadu, note-counting-machines-in-Tamil-Nadu, Online Note Counting Machines in Tirupur, EROMART Note Counting Machines in Tirupur, www.cashcountingmachines.in, Latest Model Note Counting Machines in Tirupur, Note Counting Machine in Tirupur, Bill Counter , Banknote Counting Machine , Note Counting Machine in Tirupur – Tirupur, Note Sorting Machine in Tirupur, #Note_counting_machines_in_Tirupur, #eromart_note_counting_machines, #Note_Counting_machines_for_Best_Prices, #Note_Counting_machines_for_sales, #Money_Counter, #Bill_Counters, #Note_Counters, #Banknote_Counters, #Note_Sorting_Machines, #Note_Counting_Machines , #Note_Counting_Machines, #Note_Counter_Machines, #Note_Counting_Machine, #Note_Counters, #Note_counting_machines_in_Tirupur_Tamilnadu, #Note_counting_machines_manufactur_Tirupur, #note_Counting_machines_Suppliers_in_Tirupur, #note_counting_machine_dealers_in_Tirupur, #note_counting_machine_in_Tirupur, #note_sorting_machines_in_Tirupur, #note_counting_machine_price_in_Tirupur, #note_Counting_machine_Tirupur_Tamilnadu, #Tirupur_Bill_Money_Counter_Machines, #Tirupur_Tamilnadu_Note_Counting_Machines, #Tirupur_Note_Counting_Machines, #Note_Counting_Machines_in_Tirupur_Tamilnadu, Note Counting Machine with 100% Fake Note Detections, Note Counting Machine for Bankers, Note Counting Machine in Tirupur, Tirupur Note Counting Machine , Note Counting Machines for Noteiers, Bill Counter machines for Sales in Finance Departments, Note Counting machines with 100% Fake Note Detections, Money Counting machines for Note Collection Centers, Counting Machine Services, Bill Counter Note Counting Machines for Financiers, Bundle Note Counting Machines with Bill Counters, Mixed Note Counting Machines for Government Offices & Tenders, Total Value Denominations Note Counting Machines for Sales in Private Sectors, Note Counting Machines for Best Prices in Industries, Counting Machine Companies, Note Counting Machines for Banks, Note Counting Machines for Retail Outlet, Note Counting Machines with Fake Note Detectors in Super Markets, Note Counting Machines for Finance Companies, Note Counting Machines for Fund Collection Centers, Latest Model Note Counting Machines in Tirupur, Note Counting Machines for Educational Institutions, Note Counting Machines for Multiplex Theatres, Note Counting Machines for Government Offices, Bundle Note Counting Machines Private Sectors, Note Counting Machines for Hospitals, Best Price Note Counting Machines for Hotels, Fake Note Detector Machines for Restaurants in Tirupur, Note Counting Machines in Andhra Pradesh, Note Counting Machines in Kerala, Best Price Note Counting Machines in Telangana, Note Counting Machines Companies in Tirupur, Note Counting Machines Sales and Services in Pondicherry – Puducherry, Note Counting Machines Suppliers in Goa as well as Note Counting Machines Dealership Network throughout Tirupur Note Counting Machines, Latest Model Note Counting Machines in Tirupur, Note Counting Machines in Madurai, Note Counting machines Companies in Tirupur – Tiruchirappalli, Best Price Offers Note Counting machines in Salem, Vellore Counting Machines, EROMART Note Counting machines in Erode, Buy Note Counting machines in Tuticorin -Thoothukkudi, Counting Machine for Government Tenders in Tirunelveli, Imported Note Counting machines in Thanjavur, Note Counting machines for Sales & Services in Dindigul, Latest Model Note Counting machines in Tirupur – Tiruppur, Karur Note Counting Machines, All Model Note Counting machines Nagercoil, Mixed Note Note Counting machines in Kanyakumari, Total Value Denomination Note Counting machines in Cuddalore, Mix Note Counter Machines in Kanchipuram, Buy online Best Price Note Counting machines in Tiruvannamalai, Best Note Counting machines in Kumbakonam, Note Counting machines in Rajapalayam, Note Counting machines with Fake Note Detectors in Virudhunagar, Note Counting machines for Sales in Pudukkottai, Note Counting machines for Sales & Services in Hosur, Note Counting machines for Exchange Offers in Krishnagiri, Cheap & Best Price Note Counting machines in Ambur, Best Note Counting machines in Karaikkudi, Note Counting machines with Fake Note Detectors in Sivaganga, Note Counting machines for Home Delivery in Neyveli, Note Counting machines for Wholesale Prices in Cuddalore, Mix Note Counter Machines in Nagapattinam, Note Counting machines in Delhi, Note Counting machines Suppliers in Uttar Pradesh, Counting Machine Dealers in Maharashtra, Counting Machine Sales & Services in Odisha, Note Counting machines Companies in Chandigarh, Chhattisgarh Counting Machines, latest Model Note Counting machines in Madhya Pradesh, Best Price Note Counting machines in Gujarat, Note Counting machines Suppliers in Punjab, Counting Machine in Mumbai, Rajasthan Note Counting machines & almost in many states of Tirupur Note Counting machines as well as Exported to Several Countries like Note Counting machines in Bangladesh, Note Counting machines Dealers and Suppliers in Pakistan, Sri Lankan Counting Machines, Note Counting machines for Australia, Note Counting machines Suppliers in Nepal, Note Counting machines for Sales in Bhutan, Note Counting machines in Maldives, Note Counting machines Manufacturers in China, Note Counting machines Suppliers Myanmar & Much More, #Tirupur_Tamilnadu_Money_Counter, #Bill_Note_Counter_Machines, #Bill_Counter_in_Erode_Tamilnadu, #Note_Handling_Equipments_in_Erode_Tamilnadu, #Tirupur_Tamilnadu_banknote_counting_machines, #banks, #Showrooms, #Noteiers, #Finance_Departments, #Shopping_Complex, #Note_Collection_Centers, #Note_Countings, #Financiers, #Bill_Counters, #Government_Offices, #Tenders, #Private_Sectors, #Industries, #Banking_Sectors, #Retail_Outlet, #Super_Markets, #Finance_Companies, #Fund_Collection_Centers, #Educational_Institutions, #Multiplex_Theatres, #Government_Offices, #private_sectors, #hospitals, #hotels, #restaurants, #churches
Note counting machines in tirupur. Buy Note Counting Machines Online Best Prices with 100% Fake Note Detector in Tirupur Eromart 9444307037 | note counting machines in tirupur. Buy Note Counting Machines Online Best Prices with 100% Fake Note Detector in Tirupur, Note Counting Machines.
#buy_note_counting_machines_in_tirupur#eromart_note_counting_machines_in_tirupur#note_counting_machines_importers_in_tirupur#note_counting_machines_online_best_prices_in_tirupur#note_counting_machines_with_fake_note_detectors_tirupur#note_counting_machine_dealers_and_suppliers_in_tirupur#tirupurn_note_counting_machines_for_sales#tirupur_note_counting_machines#note+counting+machines+best+price+offers+tirupur#note+counting+machines+in+tirupur#note-counting-machines-in-tirupur#note-counting-machines-sales-and-services-in-tirupur
0 notes
Text
<!DOCTYPE HTML>
<!DOCTYPE HTML>
<html>
<head>
<!--=============================================================
_/_/_/_/ _/ _/ _/ _/ _/_/
_/ _/_/ _/_/ _/_/ _/_/ _/ _/
_/_/_/ _/ _/ _/ _/ _/ _/ _/_/_/_/
_/ _/ _/ _/ _/ _/ _/
_/_/_/_/ _/ _/ _/ _/ _/ _/
http://mnmlemma.tumblr.com/
A theme by MNML Studio - http://mnml.studio/
A P P R E C I A T I O N S
_________________________
# jQuery - http://jquery.com
# Masonry - http://masonry.desandro.com
# FitVids - http://fitvidsjs.com/
# InfiniteScroll - http://www.infinite-scroll.com/
# PhotosetGrid - http://stylehatch.github.com/photoset-grid/
# Lato - http://www.google.com/fonts
# Lora - http://www.google.com/fonts
Changes on Emma v 1.2
_____________________
a.) Fixed the problem with the overlapping posts.
b.) Links from the sidebar are simpler and customizable.
c.) Added a new option to change the gradient overlay colors.
==============================================================-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>{Title}{block:TagPage} • Posts Tagged ‘{Tag}’{/block:TagPage}{block:PostSummary} — {PostSummary}{/block:PostSummary}</title>
{block:Description}<meta name="description" content="{MetaDescription}">{/block:Description}
<link rel="shortcut icon" href="{Favicon}">
<link rel="apple-touch-icon" href="{PortraitURL-128}">
<link rel="alternate" type="application/rss+xml" href="{RSS}">
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Default fonts -->
<link href='http://fonts.googleapis.com/css?family=Lato:300,400,700,900,300italic,400italic,700italic,900italic' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic' rel='stylesheet' type='text/css'>
<!-- Custom fonts adding option -->
{text:Font Embed Code}
<!-- Scripts -->
<script type="text/javascript" src="http://static.tumblr.com/sfdyfwn/HoSnh7bop/mnmlstudio-scripts.js"></script>
<!-- Style sheets -->
<link href="http://static.tumblr.com/sfdyfwn/Dsfoqcmmf/icons.css" rel="stylesheet">
<link rel="stylesheet" href="http://static.tumblr.com/sfdyfwn/Kpvn5gpqy/lightbox.css">
<!-- Images -->
<meta name="image:Logo" content="">
<meta name="image:Sidebar" content="">
<!-- Colors -->
<meta name="color:Header" content="#fafafa">
<meta name="color:Links" content="#555555">
<meta name="color:Links on Hover" content="#000000">
<meta name="color:Description" content="#000000">
<meta name="color:Overlay Color 1" content="#ff0084">
<meta name="color:Overlay Color 2" content="#ffe226">
<meta name="color:Body Text" content="#000000">
<meta name="color:Social Background" content="#1c1e22">
<meta name="color:Social Networks" content="#ffffff">
<!-- Options -->
<meta name="if:Home Link" content="1">
<meta name="if:Contact Link" content="1">
<meta name="if:Submit Link" content="0">
<meta name="if:Archive Link" content="1">
<meta name="if:Show Caption On Homepage" content="0">
<meta name="if:Focus Effect On Hover" content="0">
<meta name="if:Load More Pagination" content="1">
<meta name="if:Show Social Networks" content="0">
<!-- Texts -->
<meta name="text:Font Embed Code" content="">
<meta name="text:Headings Font Name" content="Lato">
<meta name="text:Body Font Name" content="Lato">
<meta name="text:Google Analytics ID" content="">
<meta name="text:Disqus shortname" content="">
<!-- Socials -->
<meta name='text:Dribbble URL' content="">
<meta name='text:Facebook URL' content="">
<meta name='text:Flickr URL' content="">
<meta name='text:Github URL' content="">
<meta name='text:Instagram URL' content="">
<meta name='text:Linkedin URL' content="">
<meta name='text:Pinterest URL' content="">
<meta name='text:Twitter URL' content="">
<meta name='text:Vimeo URL' content="">
<meta name='text:Youtube URL' content="">
<style>
/* Stylesheet INDEX
-------------------------------------------------------------
0. Tumblr follow button.
1. Basic settings.
2. Header.
3. Sidebar and posts.
4. Permalink.
5. Pagination.
6. Social
7. Media queries.
---------------------------------------------------------- */
/* 0. TUMBLR FOLLOW BUTTON
---------------------------------------------------------- */
#tumblr_controls { /* Change it to your needs */
position: fixed;
right: 0px;
top: 0px;
}
/* 1. BASIC SETTINGS
---------------------------------------------------------- */
*, *:before, *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
}
a, p, h1, h2, h3, h4, h5, img, div, body, html {
margin: 0;
padding: 0;
}
a, a:visited {
color: {AccentColor};
text-decoration: none;
}
body, html {
width: 100%;
height: 100%;
}
body {
line-height: 150%;
font-size: 16px;
font-weight: 300;
font-family: Lato;
font-family: {text:Body Font Name};
background: {BackgroundColor};
color: {color:Body text};
}
h1, h2, h3, h4, h5 {
margin: 0 0 0;
line-height: 150%;
font-family: Lato;
font-family: {text:Headings Font Name};
font-weight: 900;
text-transform: uppercase;
color: {color:Headings};
}
h1 { font-size: 52px; }
h2 { font-size: 40px; }
h3 { font-size: 24px; }
h4 { font-size: 18px; }
h5 { font-size: 14px; }
a, a:hover, .zoom, .infinite_scroll a p,
#sidebar, #permalink, .social {
-webkit-transition: all .25s linear;
-moz-transition: all .25s linear;
-o-transition: all .25s linear;
-ms-transition: all .25s linear;
transition: all .25s linear;
}
.posts {
{block:ifFocusEffectOnHover}
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
{/block:ifFocusEffectOnHover}
}
.overlay, .posts_details {
-webkit-transition: all .3s;
-moz-transition: all .3s;
-ms-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
}
/* 2. HEADER
---------------------------------------------------------- */
#header {
background: {color:Header};
text-align: center;
padding: 80px 0 50px;
}
.logo {
height: 80px;
}
.title a {
word-wrap: break-word;
color: {TitleColor};
font-size: 90px;
font-family: {TitleFont}, "Helvetica Neue", HelveticaNeue, Arial, sans-serif;
font-weight: {TitleFontWeight};
}
/* 3. SIDEBAR AND POSTS
---------------------------------------------------------- */
#content {
width: 100%;
{block:IndexPage}
margin: 40px auto 0;
{/block:IndexPage}
{block:PermalinkPage}
margin: 80px auto 0;
{/block:PermalinkPage}
}
#sidebar {
width: 400px;
margin: 40px;
overflow: hidden;
background: #fff;
text-align: center;
}
#sidebar article { padding: 40px 40px 45px; }
.sidebar img { width: 100%; }
.description {
margin: 0 0 20px;
color: {color:Description};
font-family: Lora;
font-style: italic;
}
.navigation a {
margin: 0 10px;
font-size: 12px;
font-weight: 700;
letter-spacing: 3px;
color: {color:Links};
border-radius: 3px;
opacity: 1;
}
.navigation a:hover { color: {color:Links on Hover}; }
.user-avatar {
position: absolute;
�� top: 30px;
left: 30px;
max-width: 48px;
}
.avatar-style-circle .user-avatar { border-radius: 50%; }
.posts {
{block:IndexPage}
width: 400px;
margin: 40px;
{/block:IndexPage}
{block:PermalinkPage}
width: 700px;
margin: 40px auto;
{/block:PermalinkPage}
overflow: hidden;
}
.posts iframe {
width: 100%;
display: block;
}
.caption, .article {
background: #fff;
padding: 25px;
margin: -6px 0 0;
}
.posts img { max-width: 100%; }
.photo img { width: 100%; }
.photo { position: relative; }
.overlay {
position: absolute;
top: 0; left: 0; bottom: 5px; right: 0;
background-image: url('http://static.tumblr.com/sfdyfwn/D83n5tvip/overlay_bg.png');
opacity: 0;
border: 20px solid #fff;
}
.posts_details {
position: absolute;
top: 20px; left: 20px; bottom: 25px; right: 20px;
background: {color:Overlay Color 1};
background: -moz-linear-gradient(45deg, {color:Overlay Color 1} 0%, {color:Overlay Color 2} 100%);
background: -webkit-gradient(left bottom, right top, color-stop(0%, {color:Overlay Color 1}), color-stop(100%, {color:Overlay Color 2}));
background: -webkit-linear-gradient(45deg, {color:Overlay Color 1} 0%, {color:Overlay Color 2} 100%);
background: -o-linear-gradient(45deg, {color:Overlay Color 1} 0%, {color:Overlay Color 2} 100%);
background: -ms-linear-gradient(45deg, {color:Overlay Color 1} 0%, {color:Overlay Color 2} 100%);
background: linear-gradient(45deg, {color:Overlay Color 1} 0%, {color:Overlay Color 2} 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='{color:Overlay Color 1}', endColorstr='{color:Overlay Color 2}', GradientType=1 );
opacity: 0;
}
.note_count {
position: absolute;
top: 50px; left: 30px;
color: #fff;
font-weight: 700;
font-size: 62px;
text-transform: uppercase;
}
.reblog_btn {
position: absolute;
bottom: 40px; right: 50px;
color: #fff;
font-family: Lora;
font-weight: 400;
font-style: italic;
font-size: 22px;
}
.reblog_btn a { color: #fff; }
.posts:hover .overlay { opacity: 1; }
.posts:hover .posts_details { opacity: .7; }
.article h2 { font-size: 24px; }
.article img { margin: 10px 0 0; }
.article_details {
margin: 30px 0 0;
padding: 10px 0 0;
border-top: 1px solid #eee;
}
.article_date a { color: #ccc; text-transform: uppercase; }
.article_buttons { float: right; width: 50px; }
.article_date, .article_buttons, .btn_like, .btn_reblog {
display: inline-block;
}
.btn_like, .btn_reblog { width: 20px; float: right; }
.btn_like { position: relative; top: 3px; }
.chat-lines { list-style: none; padding: 0;}
.chat_label {
text-transform: uppercase;
letter-spacing: 2px;
font-size: 14px;
font-weight: 400;
}
.answer h4, .answer h5 { text-align: center; }
.answer h5 { font-size: 12px; letter-spacing: 2px; }
.quote h2 { font-style: italic; }
.quote h2:before { content: "\201C "; }
.quote h2:after { content: "\201D "; }
.source:before { content: "\2014 "; }
/* 4. PERMALINK
---------------------------------------------------------- */
.permalink-page {
width: 700px;
margin: -50px auto 100px;
padding: 25px;
background: #fff;
}
ol.notes {
font-weight: 300;
padding: 0px;
margin: 25px 0px;
list-style-type: none;
}
ol.notes li.note { padding: 10px 10px 10px 0; }
ol.notes li.note blockquote a { text-decoration: none; }
ol.notes li.note img.avatar {
vertical-align: -4px;
margin-right: 10px;
width: 16px;
height: 16px;
border-radius: 100%;
}
ol.notes li.note blockquote {
padding: 4px 10px;
margin: 10px 0px 0px 25px;
}
/* 5. PAGINATION
---------------------------------------------------------- */
.pagination, .infinite_scroll {
position: relative;
z-index: 9999;
width: 100%;
padding: 50px 0;
overflow: hidden;
text-align: center;
}
.pagination a, .pagination span, .loadNext a {
display: inline-block;
margin: 0 5px;
color: #fff;
}
.jump_page, .current_page,
.prev_page, .next_page { width: 35px; }
.jump_page, .current_page, .prev_page,
.next_page, .loadNext a {
text-align: center;
padding: 5px 0;
font-weight: 700;
border-radius: 2px;
}
.loadNext a {
width: 200px;
text-transform: uppercase;
letter-spacing: 2px;
font-size: 12px;
}
.jump_page, .prev_page, .next_page,
.loadNext a { background: {AccentColor}; }
.jump_page:hover, .prev_page:hover, .next_page:hover,
.loadNext a:hover { opacity: .7; }
.current_page { background: #ddd; color: #fff; }
#infscr-loading { display: none !important; }
/* 6. SOCIAL
---------------------------------------------------------- */
.social {
position: relative;
z-index: 9999999;
text-align: center;
padding: 35px;
background: {color:Social Background};
}
.social a {
margin: 0 10px;
color: {color:Social Networks};
font-weight: 300;
}
/* 7. MEDIA QUERIES
---------------------------------------------------------- */
@media only screen and (max-width : 760px) {
.posts, .permalink-page {
{block:PermalinkPage}
width: 500px;
{/block:PermalinkPage}
}
}
@media only screen and (max-width : 560px) {
.posts, .permalink-page {
{block:PermalinkPage}
width: 400px;
{/block:PermalinkPage}
}
}
@media only screen and (max-width : 460px) {
.posts, .permalink-page {
{block:PermalinkPage}
width: 250px;
{/block:PermalinkPage}
}
}
@media only screen and (max-device-width : 480px) {
.posts, .permalink-page { width: 250px; }
}
@media only screen and (max-width : 460px) {
.posts {
width: 250px;
}
}
/* Custom CSS */
{CustomCSS}
</style>
</head>
<body>
<!-- HTML INDEX
-------------------------------------------------------------
1. Header.
2. Sidebar and posts.
3. Permalink.
4. Pagination.
5. Social.
------------------------------------------------------------>
<!-- 1. HEADER
------------------------------------------------------------>
<section id="header">
{block:ifLogoImage}
<a href="/">
<div class="title">
<img class="logo" src="{image:Logo}">
</div>
</a>
{/block:ifLogoImage}
{block:ifNotLogoImage}
<h2 class="title"><a href="/">{Title}</a></h2>
{/block:ifNotLogoImage}
</section>
<!-- 2. SIDEBAR AND POSTS
------------------------------------------------------------>
<section id="content">
{block:IndexPage}
<div id="sidebar">
{block:ifSidebarImage}
<div class="sidebar">
<img src="{image:Sidebar}">
{block:ShowAvatar}
<div class="avatar-style-{AvatarShape}">
<img class="user-avatar" src="{PortraitURL-48}">
</div>
{/block:ShowAvatar}
</div>
{/block:ifSidebarImage}
<article>
{block:Description}
{block:ShowDescription}
<div class="description">
{Description}
</div>
{/block:ShowDescription}
{/block:Description}
<nav class="navigation">
{block:ifHomeLink}
<a href="/">{lang:Home}</a>
{/block:ifHomeLink}
{block:ifContactLink}
<a href="/ask">Ask</a>
{/block:ifContactLink}
{block:ifSubmitLink}
<a href="/submit">Submit</a>
{/block:ifSubmitLink}
{block:ifArchiveLink}
<a href="/archive">{lang:Archive}</a>
{/block:ifArchiveLink}
<a href="http://mnmlstudio.co/">Theme</a>
{block:HasPages}
{block:Pages}
<a href="{URL}">{Label}</a>
{/block:Pages}
{/block:HasPages}
</nav>
</article>
</div>
{/block:IndexPage}
{block:Posts}
<div class="posts">
{block:Photo}
<div class="photo">
<div class="overlay"></div>
<div class="posts_details">
<a href="{Permalink}">
<div class="note_count">
{NoteCount}
</div>
<div class="reblog_btn">
<a href="{ReblogURL}">Reblog</a>
</div>
</a>
�� </div>
{LinkOpenTag}
<img src="{PhotoURL-HighRes}" alt="{PhotoAlt}">
{LinkCloseTag}
</div>
{block:ifShowCaptionOnHomepage}
{block:IndexPage}
{block:Caption}
<div class="caption">
{Caption}
<div class="article_details">
<div class="article_date">
<a href="{Permalink}">{ShortMonth} {DayOfMonth}</a>
</div>
<div class="article_buttons">
<div class="btn_like">
{LikeButton size="14"}
</div>
<div class="btn_reblog">
{ReblogButton size="15"}
</div>
</div>
</div>
</div>
{/block:Caption}
{/block:IndexPage}
{/block:ifShowCaptionOnHomepage}
{/block:Photo}
{block:Photoset}
<a href="{Permalink}">
<div class="photoset-grid"
data-layout="{PhotosetLayout}"
data-id="photoset{PostID}">
{block:Photos}
{LinkOpenTag}<img src="{PhotoURL-HighRes}"{LinkCloseTag}{block:HighRes}data-highres="{PhotoURL-HighRes}"{/block:HighRes}{block:Caption}alt="{Caption}"{/block:caption} >
{/block:Photos}
</div>
</a>
{/block:Photoset}
{block:Video}
{Video-700}
{/block:Video}
{block:Audio}
<div class="media">{AudioEmbed-250}</div>
{/block:Audio}
{block:IndexPage}
{block:Caption}
<div style="{block:Photo}display: none;{/block:Photo}" class="caption">
{Caption}
<div class="article_details">
<div class="article_date">
<a href="{Permalink}">{ShortMonth} {DayOfMonth}</a>
</div>
<div class="article_buttons">
<div class="btn_like">
{LikeButton size="14"}
</div>
<div class="btn_reblog">
{ReblogButton size="15"}
</div>
</div>
</div>
</div>
{/block:Caption}
{/block:IndexPage}
{block:PermalinkPage}
{block:Caption}
<div class="caption">
{Caption}
<div class="article_details">
<div class="article_date">
<a href="{Permalink}">{ShortMonth} {DayOfMonth}</a>
</div>
<div class="article_buttons">
<div class="btn_like">
{LikeButton size="14"}
</div>
<div class="btn_reblog">
{ReblogButton size="15"}
</div>
</div>
</div>
</div>
{/block:Caption}
{/block:PermalinkPage}
{block:Text}
<div class="article">
{block:Title}
<h2>{Title}</h2>
{/block:Title}
<p>{Body}</p>
<div class="article_details">
<div class="article_date">
<a href="{Permalink}">{ShortMonth} {DayOfMonth}</a>
</div>
<div class="article_buttons">
<div class="btn_like">
{LikeButton size="14"}
</div>
<div class="btn_reblog">
{ReblogButton size="15"}
</div>
</div>
</div>
</div>
{/block:Text}
{block:Quote}
<div class="article quote">
<h2>{Quote}</h2>
{block:Source}
<p class="source">{Source}</p>
{/block:Source}
<div class="article_details">
<div class="article_date">
<a href="{Permalink}">{ShortMonth} {DayOfMonth}</a>
</div>
<div class="article_buttons">
<div class="btn_like">
{LikeButton size="14"}
</div>
<div class="btn_reblog">
{ReblogButton size="15"}
</div>
</div>
</div>
</div>
{/block:Quote}
{block:Link}
<div class="article">
<h2><a href="{URL}">
<i class="fa fa-link"></i> {Name}
</a></h2>
{block:Description}
<p>{Description}</p>
{/block:Description}
<div class="article_details">
<div class="article_date">
<a href="{Permalink}">{ShortMonth} {DayOfMonth}</a>
</div>
<div class="article_buttons">
<div class="btn_like">
{LikeButton size="14"}
</div>
<div class="btn_reblog">
{ReblogButton size="15"}
</div>
</div>
</div>
</div>
{/block:Link}
{block:Chat}
<div class="article">
{block:Title}
<h2>{Title}</h2>
{/block:Title}
{block:Lines}
<ol class="chat-lines">
<li>
{block:Label}
<span class="chat_label">
{Label}
</span>
{/block:Label}
<span class="chat_line">
{Line}
</span>
</li>
</ol>
{/block:Lines}
<div class="article_details">
<div class="article_date">
<a href="{Permalink}">{ShortMonth} {DayOfMonth}</a>
</div>
<div class="article_buttons">
<div class="btn_like">
{LikeButton size="14"}
</div>
<div class="btn_reblog">
{ReblogButton size="15"}
</div>
</div>
</div>
</div>
{/block:Chat}
{block:Answer}
<div class="article answer">
<h5>{Asker}</h5>
<h4>{Question}</h4>
<p>{Answer}</p>
<div class="article_details">
<div class="article_date">
<a href="{Permalink}">{ShortMonth} {DayOfMonth}</a>
</div>
<div class="article_buttons">
<div class="btn_like">
{LikeButton size="14"}
</div>
<div class="btn_reblog">
{ReblogButton size="15"}
</div>
</div>
</div>
</div>
{/block:Answer}
</div>
{/block:Posts}
</section>
<!-- 3. PERMALINK
------------------------------------------------------------>
{block:PermalinkPage}
<div class="permalink-page">
{block:IfDisqusShortname}
<div id="disqus">
<div id="disqus_thread"></div>
<script type="text/javascript">
var disqus_shortname = '{text:Disqus shortname}';
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="http://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
<a href="http://disqus.com" class="dsq-brlink">blog comments powered by <span class="logo-disqus">Disqus</span></a>
</div>
{/block:IfDisqusShortname}
{block:PostNotes}
{PostNotes}
{/block:PostNotes}
</div>
{/block:PermalinkPage}
<!-- 4. PAGINATION
------------------------------------------------------------>
{block:ifNotLoadMorePagination}
{block:Pagination}
<div class="pagination">
{block:PreviousPage}
<a class="prev_page" href="{PreviousPage}"><i class="fa fa-chevron-left"></i></a>
{/block:PreviousPage}
{block:JumpPagination length="3"}
{block:CurrentPage}
<span class="current_page">
{PageNumber}
</span>
{/block:CurrentPage}
{block:JumpPage}
<a class="jump_page" href="{URL}">{PageNumber}</a>
{/block:JumpPage}
{/block:JumpPagination}
{block:NextPage}
<a class="next_page" href="{NextPage}"><i class="fa fa-chevron-right"></i></a>
{/block:NextPage}
</div>
{/block:Pagination}
{/block:ifNotLoadMorePagination}
{block:ifLoadMorePagination}
{block:NextPage}
<div class="infinite_scroll">
<div class="loadNext">
<a href="{NextPage}">{lang:Load More Posts}</a>
</div>
</div>
{/block:NextPage}
{/block:ifLoadMorePagination}
<!-- 5. SOCIAL
------------------------------------------------------------>
{block:ifShowSocialNetworks}
<section class="social">
{block:ifDribbbleURL}
<a class="dribbble" href="{text:Dribbble URL}">
<i class="fa fa-dribbble"></i>
</a>
{/block:ifDribbbleURL}
{block:ifFacebookURL}
<a class="facebook" href="{text:Facebook URL}">
<i class="fa fa-facebook"></i>
</a>
{/block:ifFacebookURL}
{block:ifFlickrURL}
<a class="flickr" href="{text:Flickr URL}">
<i class="fa fa-flickr"></i>
</a>
{/block:ifFlickrURL}
{block:ifGithubURL}
<a class="github" href="{text:Github URL}">
<i class="fa fa-github"></i>
</a>
{/block:ifGithubURL}
{block:ifInstagramURL}
<a class="instagram" href="{text:Instagram URL}">
<i class="fa fa-instagram"></i>
</a>
{/block:ifInstagramURL}
{block:ifLinkedinURL}
<a class="linkedin" href="{text:Linkedin URL}">
<i class="fa fa-linkedin"></i>
</a>
{/block:ifLinkedinURL}
{block:ifPinterestURL}
<a class="pinterest" href="{text:Pinterest URL}">
<i class="fa fa-pinterest"></i>
</a>
{/block:ifPinterestURL}
{block:ifTwitterURL}
<a class="twitter" href="{text:Twitter URL}">
<i class="fa fa-twitter"></i>
</a>
{/block:ifTwitterURL}
{block:ifVimeoURL}
<a class="vimeo" href="{text:Vimeo URL}">
<i class="fa fa-vimeo-square"></i>
</a>
{/block:ifVimeoURL}
{block:ifYoutubeURL}
<a class="youtube" href="{text:Youtube URL}">
<i class="fa fa-youtube"></i>
</a>
{/block:ifYoutubeURL}
</section>
{/block:ifShowSocialNetworks}
<!-- SCRIPTS
------------------------------------------------------------>
<script>
// Focus effect
{block:ifFocusEffectOnHover}
$('.posts').hover(function() {
// .css can be anything you want it to be
$('.posts').not(this).css({'opacity':'.6'});
}, function() { // Revert back to default (optional)
$('.posts').css({'opacity':'1'});
});
{/block:ifFocusEffectOnHover}
</script>
<script>
// Make videos responsive
$(document).ready(function(){
$(".posts").fitVids();
});
</script>
<script type="text/javascript">
// Photoset grid
$('.photoset-grid').photosetGrid({
highresLinks: true,
rel: $('.photoset-grid').attr('data-id'),
gutter: '5px',
onComplete: function(){}
});
$('.photoset-grid').each(function() {
$(this).magnificPopup({
delegate: 'a', // the container for each your gallery items
type: 'image',
gallery:{enabled:true},
// Delay in milliseconds before popup is removed
removalDelay: 300,
// Class that is added to popup wrapper and background
// make it unique to apply your CSS animations just to this exact popup
mainClass: 'mfp-fade'
});});
</script>
<script type="text/javascript">
// Infinite scroll (load more style) set up
$(function() {
var $container = $('#content')
$container.infinitescroll({
navSelector: '.infinite_scroll',
nextSelector: '.infinite_scroll a',
itemSelector: '.posts',
behavior: 'twitter',
loading: {
msgText: "",
finishedMsg : '',
img : 'http://static.tumblr.com/t8k4hxe/jaZmtwbql/ajax-loader.gif'
},
}, function( newElements ) {
var $elems = $(newElements);
$('.photoset-grid').photosetGrid({
highresLinks: true,
rel: $('.photoset-grid').attr('data-id'),
gutter: '5px',
onComplete: function(){}
});
$('.photoset-grid').each(function() {
$(this).magnificPopup({
delegate: 'a', // the container for each your gallery items
type: 'image',
gallery:{enabled:true},
// Delay in milliseconds before popup is removed
removalDelay: 300,
// Class that is added to popup wrapper and background
// make it unique to apply your CSS animations just to this exact popup
mainClass: 'mfp-fade'
});
});
$elems.imagesLoaded( function(){
$('#content').masonry({ appendedContent: $elems })
})
}
);
});
{block:Indexpage}
var $container = $('#content');
$container.imagesLoaded(function(){
$container.masonry({
itemSelector : '.posts, #sidebar',
isAnimated: true,
isFitWidth: true
}).masonry('reload');
});
{/block:Indexpage}
</script>
<script type="text/javascript">
//Google Analytics
{block:IfGoogleAnalyticsID}
var _gaq=[['_setAccount','{text:Google Analytics ID}'],['_trackPageview']];
(function(d,t){var g=d.createElement(t),s=d.getElementsByTagName(t)[0];
g.src=('https:'==location.protocol?'//ssl':'//www')+'.google-analytics.com/ga.js';s.parentNode.insertBefore(g,s)}(document,'script'));
{/block:IfGoogleAnalyticsID}
</script>
</body>
</html>
0 notes