Text
【美術館巡り】印象派 モネからアメリカへウスター美術館所蔵
公式サイト→https://worcester2024.jp/

行ってきた。ネタバレ(?)なので折ります。
印象派の展示。すでに終わってると何故か思い込んでて「また行きそびれた……(虚無顔)」と思ってたらGoogleカレンダーに期間を登録してたのを発見し、ギリギリ滑り込んだ。
最終1週間(?)は予約制になってたのでちょうどよかったかもしれない。が、予約制でも混んではいた。
印象派好きの日本人(偏見)の例に漏れずわたくしも大変印象派が好きです。ただ、今回の展示はアメリカに渡った印象派がメインになっていたのでモネのピントが合ってない感じとかを期待していると期待外れになるかもしれない。
個人的にトーナリズムの表現方法は東山魁夷の日本画ぽさを感じてとても好きだった。(ポスカ買った)(ポスカ選んでたら「ポスカはラインナップがちょっと…(イマイチ)」みたいに言ってるお姉さんがおり、ぐぬぬぬぬとなった)(わたくしは好きですわ!!!)
とくにドワイド・ウィリアム・トライオンの「川、日暮れ」はこれと雰囲気が似てて夏の絵かな……?と感じた
(山種美術館所蔵)
帰りに歩き花見をしました(背景に人入ってたけど消しゴムマジックで消せたスゴー)
途中で投稿してしまった/(^o^)\
以外追記分
最近光と色の表現方法の本を少しずつ読んでいて、最後の方にあった「ハーミット・クリーク・キャニオン」は「空の環境光の青がこう…なるほど……👀」とちょっと今までとは違う見方ができた。あと、印象派でよくある(?)メインモチーフの後ろに水面がある構図は水面からの反射光がバックライトの役割をしてて浮き上がるような表現になるのかもな……とかも思った(あってるかどうかはわからん)
川瀬巴水が好きなのもモネや印象派が好きなのも「水面」っていう共通点があるようだ。水面描けるようになりたい……

0 notes
Text
ポートフォリオのURLが変更になりました
旧 chikuwaa.github.io/
新 www.geso.work/
旧アドレスに接続すると新アドレスにリダイレクトされますが、問題ありません。
0 notes
Text
2024年の株どうするかの参考本
高利回りと分散をテーマにしていこうと思っている。参考にしている本2冊。
桐谷さんの株主優待のススメ
物価上がってて辛いのでなんかないかと思って株主優待にたどり着いた。NISA期限なくなるし、継続保有やりやすくなるな〜と思う(そうするとまた利回り上がってよき)。
2021年の本なのでおすすめ銘柄はもうおすすめではなさそうだったけど、選び方とか参考になった。
桐谷さんの方針で真似したらあかんなというところは「疑義注記出てても気にしてなさそう」なところ。多分桐谷さんぐらい総資産あると疑義注記あるところが0円になったところでポートフォリオ全体に与える影響がないんだと思う。うちの場合めっちゃあるのでそれはしっかり確認して買うかどうか決めていきたい。
株式投資の未来+永続する会社が本当の利益をもたらす
まだ読みきれてない(長い……)
ダウの犬を続ける背中を押してくれる本だった。
ちょくちょく見かける「ほったらかし投資」の元ネタ本なのかな?と思う。ただ、たいていのデータは「50年持ち続けたら」とかだから50年後死んどるわ!て人には向かない。
株関係ないけど、「労働者人口が減ってるときに社会保障税を増やすと労働意欲、雇用意欲共に減る」的なことを書いてたが、それ体感まじである。
掛け金じゃなくて税金である以上労働者側にとって「働いたら働いたぶんだけ持っていかれるお金」に変わりなくて、ほんとそうなると「いかに税金取られない範囲で生きるか」みたいなことに全力を出すしかない。ミニマリストブームとかそれじゃね……?
高齢化社会についてのところをまだ読んでる。
0 notes
Text
ライブ1人参加レポ
ワンマンライブが初めてのくせに連れを募るめんどくささがめんどくさすぎて一人参加した。
色々不安で調べたので私みたいな「人付き合いズボラだけど小心者」の方に捧げます。初めてライブに一人参加するとなると、どんな感じになるのか流れを掴んでいただけたらと思います(全席指定タイプのワンマンライブでした)。
ちなみに書いてる人は「夏フェスに友だちと2回行ったことある」「ライブハウスのライブに友だちと数回行ったことある」んですが、どちらも記憶が薄くなるレベルで昔の話です。
一人参加するにあたって
とりあえずどんな感じなん
は、こちらのブログを参考にさせていただいた。
「一人参加は案外いるぞ!」というのに背中を押されてとりあえずチケットを取るまでできた。
あと「知らない曲が流れたら」
「知ったかぶりして首を振っとく」が一番お勧めです!
というのも安心した。
前日まで
チケットの発券するあたりで「ほんまに行くんか…一人で…」というプレッシャーを感じる。負けずに発券しよう。
私が行ったライブは事前物販?的なのがあった。それを前日に知った(のでもうできなかった)。グッズほしい人は1ヶ月前ぐらいに公式サイト覗くとよいかと思います。(でもいわゆる転売ヤーとかに狙われてるようなバンドでなければ当日で行けるかもしれない)(私は行けました)
冬のライブって服装どうすんの…?と前日に思ったが(遅い)、全席指定のライブだったので普通のカジュアルでよかった。周りの人見てても普通の服装だった。脱ぎ着はできるようにしたほうがいいと思う。ライブ中少しずつ薄着になれるように。
よくライブの���装注意事項!とかで言われている「アクセサリーは外そう!」もお好みで……という感じだった。私は野球観戦に行く人なんですが、野球観戦に行く人なら野球観戦に行くような感じで行くといいです(限られた人にしか刺さらないアドバイス)。
荷物についても前述のブログの別記事あった通りで行けました。
ペットボトルとかの持ち込みは会場によると思うのでググってみるといいです。有名な会場ならだいたい誰か知恵袋で聞いてます。
当日
ライブは夕方から始まることが多い(らしい)が、グッズ販売は昼からやってる(みたい)。「グッズはこちら!」みたいなの、あんまり出てないのでスタッフさんに聞いたほうがよさそうだった。私は小心者ゆえに、聞けずに(事前販売で売り切れか……?)となってスゴスゴと撤退した。が、外から見えないところにあったので多分スタッフさんに聞いたら行けたと思います。グッズ買いに行く時間も前述のブログを参考にした。
夕飯いつ食べる問題はググったところ「後に食べる(または食べない)」方が安全みたいだったのでそうした。ただグッズを買おうと早めに行った私は時間を持て余したのでおやつ的なのを食べました。「後食べ」の理由はトイレ行きたくなったらめんどいかららしい。なるほど。
入場
指定席でも入場待機列は作られる。暇を持て余したので早めに並んだ。(そしてまた暇を持て余した)
グッズは入場後も買えた。私はここで無事に買えた。転売ヤーに狙われていないようなバンドであれば入場後の購入でよさげ。なので入場待機列に早めに並んで、グッズを買って、席へ行く……とすると暇を持て余さず済んだかもしれない。次からそうする。
開演
席で開演待ってる間周り見ていたが、一人参加は結構いた。会場側である程度まとまるようにしてくれてる?とかある?とか思うぐらいはいた。
昔のうっすら覚えている夏フェスの記憶では、演者がいなくてもステージ写真とかはNGだったと思うんですが、今はみんな撮ってた。「写真撮影ご遠慮下さい」みたいなのもなかったので多分OKなんだと思われる。
開始時の立つか立たないかは周りをキョロキョロしながら判断したが、それ以降はむしろ横に友だちとかおらん分、めちゃくちゃマイペースに楽しめた。めちゃよかった!
リズムずれても周りの人は私のこと誰も知らんわけで全く気にならない。気分的には家でライブ版CDとかかけながら聞いてるみたいな感じになる。
知らない曲が流れてきたら「なんとなく首をふる」「なんとなく横揺れする」で乗り切れました✌=͟͟͞͞✌( ‘ω’ )✌=͟͟͞͞✌
私は無事体力が持ったので立ちっぱなしでいけたけど、途中で疲れたら座っても同行者に気を使ったりしなくていいから楽そう。
終演
席によるが、終演ダッシュできるようにはしたほうがいいかも。ライブ後は階段その他がめちゃ混む…のがみんなわかってるので、端の席だと終演ダッシュしないと終演ダッシュする勢に巻き込まれてワチャワチャになりそうだった。私はちょうど端の席だったのと、横の人とか前の人が荷物を持ち始めていたのでなんとか追っかけでダッシュした。
行ったライブ
こちらでした。

0 notes
Text
終戦記念日が近いので最近知った「戦争を伝える」動画をば
youtube
日本だと「日本人がどうやって死んだか」ばかり取り扱われがちだけど、最近なんかフェアじゃないなと感じたので2本目も。ヨーロッパがメインだけど「日本人が何人殺したか」もある(あっさりだけど…)。戦争となるとこの死者数を礼賛しないといけなくなる…と考えるとやはり嫌だなと思えた。
2 notes
·
View notes
Text
特別展「古代メキシコ」【美術館巡り】

行ってきた
ネタバレ(?)なので短いですが折ります
外国の神話でたまに聞く「地下に死の国がある」っていうのがなんか感覚的に分からんかったんだが、太陽が地面に沈んでいく→太陽は地下に潜る→死の国は地下にあるという発想は納得できた。
日本だと水平線に太陽が沈むから「海の向こうに黄泉の国がある」になったんかな〜とか思った。

これは夜の太陽(夜だから死んでる(髑髏)だそうで)
人身供犠の文化が強くてどの文化見てても「生贄が〜」とあってなんか考えてしまった。
どこかで見た勉強の話で「(常に平均に収束するから)一番良いときに褒めると次の成績は下がるし、一番悪いときに叱ると次の成績は上がる」というのを思い出していた。なんとなく、「一番悪いときに最後の手段的に生贄を捧げたらその後改善した(本当は何もしなくても改善したけど)」ていう経験が蓄積されて「生贄は有効!」てなったんかなぁなどと思った。食料の長期保存ができない→飢饉に備えられないというのも伺えたので、単純に「口減らし」って意味も始めはあったんじゃなかろうか…とも思った(素人が適当に言うてるだけです)
グッズ

カバンと缶バッジとアクキーは買う予定にしてなかった(ほぼ全部)けど、アクキーは展示で気になったやつが入っててガチャ回した……けどそれが出なくて2回した(出なかった)のと、マヤ文字がどうにも可愛くて買ってしまった……
缶バッジもガチャ。これは意味チョト分からん。カバンのやつは書いてるとおりこれで荷物って意味らしい。そう言われてみると右上が布かなんかで包んだ荷物に見えなくも……?
鷲の戦士は財布に着けた。守っておくれ
1 note
·
View note
Text
なろうで原作は読んだことあったけど、動きが絵になると「かわいいね…かわいいね……」となる
北の砦にて(コミック) : 1
1 note
·
View note
Text
Tumblr新着記事を取得するjavascript(Vue.js利用)
この投稿は以下のような方を想定読者としています。
javascript、htmlがある程度わかる
静的ページにtumblrの新着記事を埋め込みたい
修正前提でいいからTumblr新着取得のベースのコードがほしい
vue.jsを身につける必要が出たので、とりあえず動くものを作ってみようとタイトル通り新着取得のJSを作ったので共有。
コピペOK。APIキーの差し替えは忘れずお願いします。
拙者Vue.js触り始め+asyncやfetchの理解が怪しい者につき、「そうはせんやろ」みたいなことをやらかしてるかもしれません。
とりあえずコードが見たい方はこちら↓(ベースのコードコピーもこちらから)
CSSは書いてないので、お好みで当ててくだせえ。コードの補足などは折りたたみより。
謝辞(いきなり)
とりあえず動くものを…とはいえ作りたいものでないとやる気も出ない……けど「作りたいもの」のコードを書く自信ない………とグダグダしていたところに颯爽と現れたchatGPT先生
私:vue.jsでtumblr APIを使って新着記事を5件取得するサンプルコードを教えてほしい
先生:以下が、vue.jsでtumblr APIを使って新着記事を5件取得するサンプルコードです
先生ありがと〜〜〜〜〜!!
codepenにコメント入れている通り、書いてもらったサンプルコードを改修していく形で作っております。
サンプルもらった以外にもエラー出たときとかにめっちゃ聞いた。先生ありがとう。
事前準備
・TumblrのAPIキーを発行する
こちらを参考にさせていただいた
記事の公開は結構古いけど、キーの確認まではそのままいけます。感謝。
ざっくり仕様
tumblrに接続し
複数のブログから
新着記事を5件ずつ取得し
コンテンツの内容に応じて出力内容を切り分け
新しい順に並べたものを
表示(ここが一番vue.jsぽい)
ということをしています。
リアルタイムで更新はされません。ページ読み込み時に動いて終わります。
2〜4のあたりはカスタムしたい箇所かと思うので解説というか「ここにあります」的な補足を書いておきます。あとAPIキー入れるところ。
vueぽい部分の解説はありません。(そもそも自分が解説できるレベルではありません( ˘ω˘)
APIキーの指定
tumblrApiKey: 'ここにAPIキー',
28行目にあります(当方のAPIキーが入っております)
事前準備で確認したキーをここに
ブログの指定
tumblrBlogNames: ['isobeagedesu', 'chikuwaaaa'],
29行目にあります
ここに書くのはブログのURLがこう→「https://〇〇.tumblr.com/」なってる、〇〇のところ。サブブログも同じ。ドメイン変えてる人はチョトわからんけど、投稿先選ぶときに出てる表記でよろしいかと思います( ˘ω˘)
複数ブログの場合はカンマで区切る(上参照)。何個でもいける(ハズ)し、1つだけでもいける。
取得件数の指定
const response = await fetch(https://api.tumblr.com/v2/blog/${blogName}/posts?api_key=${this.tumblrApiKey}&limit=5);
getPostsメソッド内、36行目にあります
ここの最後、5となっているのを、任意の数に変更してください。(今思うとこれ変数にしてもよかったかも)
ちなみに実際表示されるのは5件×ブログの数なので、ブログ2つの場合は10件表示されます。10件もいらんねんと言う場合はここの数を調整しつつ、最後の並べ替えるときにいらん分切り捨てみたいな形にするとよろしいかと思います( ˘ω˘)
(いずれかのブログの最新記事だけ1年前だったりすると単純に必要分÷ブログ数だと具合がよろしくないので、その辺は様子見つつ)
出力内容の変更
出力内容はgetReturnContentメソッド(55行目〜68行目)で用意しているので、そこをお好みで改修してください。
const returnItem = {
id: i,
title: firstH1Content ? firstH1Content : "",
date: new Date(date),
firstImage: firstImage || '',
first50Chars: firstImage ? '' : first50Chars,
srcBlogName: n,
};
return returnItem;
ここの部分(同59行目〜67行目にあります)で「出力内容をまとめたセット」を作っています。retrunで返したものは表示用配列(74行目:allPosts)に格納されるので、画像あるやつだけとか持ってきたい場合は「画像がなかったらセットを返さない」カスタムとかをするとよいのではと思います。
この辺はvueというかjsなのでよしなにしていただければと( ˘ω˘)
表示の変更
4行目〜21行目にあります。(html含んでるので貼れなかった)
ここはややvueですが、ほぼhtmlなのでこちらもよしなにしていただければと( ˘ω˘)
テンプレートの構文については公式ドキュメントがわかりやすかったです。
(jqueryと比べて、「データの内容を画面に表示」するのがめちゃわかりやすいな!!とここをつくってて思った)
サンプル
最終的に以下調整して組み込んだのがこちら(自分のポートフォリオです)
表示件数を8件に
記事へのリンクボタンを追加
CSS当てる
ちなみに、単一ファイルコンポーネントでない形で組み込むのは公式の「CDNのVueを利用する」が参考になりました。
ただ、ここに乗ってるCDNを読み込んで開発者ツールを見ると「これは開発用なので本番公開するときは*.prod.jsにしてね」みたいなワーニングが出ていて、その説明がv3のガイドにちょっと見当たらないので混乱した。
詳しい説明はVueのv2の方のガイドラインにありました( ˘ω˘)
v3の場合、公開するときは「バージョンを詳細に指定」して「最後をprod.js」に変えるとよいようです( ˘ω˘)
6 notes
·
View notes
Text
自己診断で骨格ウェーブと出たけど、「フリル付きの服」とか趣味じゃないから着たくないし、実際着てないけどそこまで違和感ない…自己診断だから外れてる?
…と思っていたけど、最近顔タイプ診断とやらが流行ってる(た?)のでそっちの自己診断やってみたら普段着てるものがバリバリ顔タイプの「オススメ服」でモヤモヤが一つ消えた(フレッシュぽい)
フレッシュ×ウェーブってお互いの「得意テイスト」と「苦手テイスト」が衝突してて素直に読むと「どないせぇっちゅうねん」となる。今までを省みると顔タイプに寄せとくと自分好みでそこそこ似合う感じなんかな。
パーソナルカラーも自己診断の結果で「似合う」と言われているのが「そう…?」て感じであんま当てにしてなかったけど、フレッシュが得意なテイストを意識するといけるんかも?知らんけど。(サマーっぽいからレモンイエローとか?)(日本人はサマーが一番多いらしいから自己診断は合ってそうと思っている)
0 notes
Text
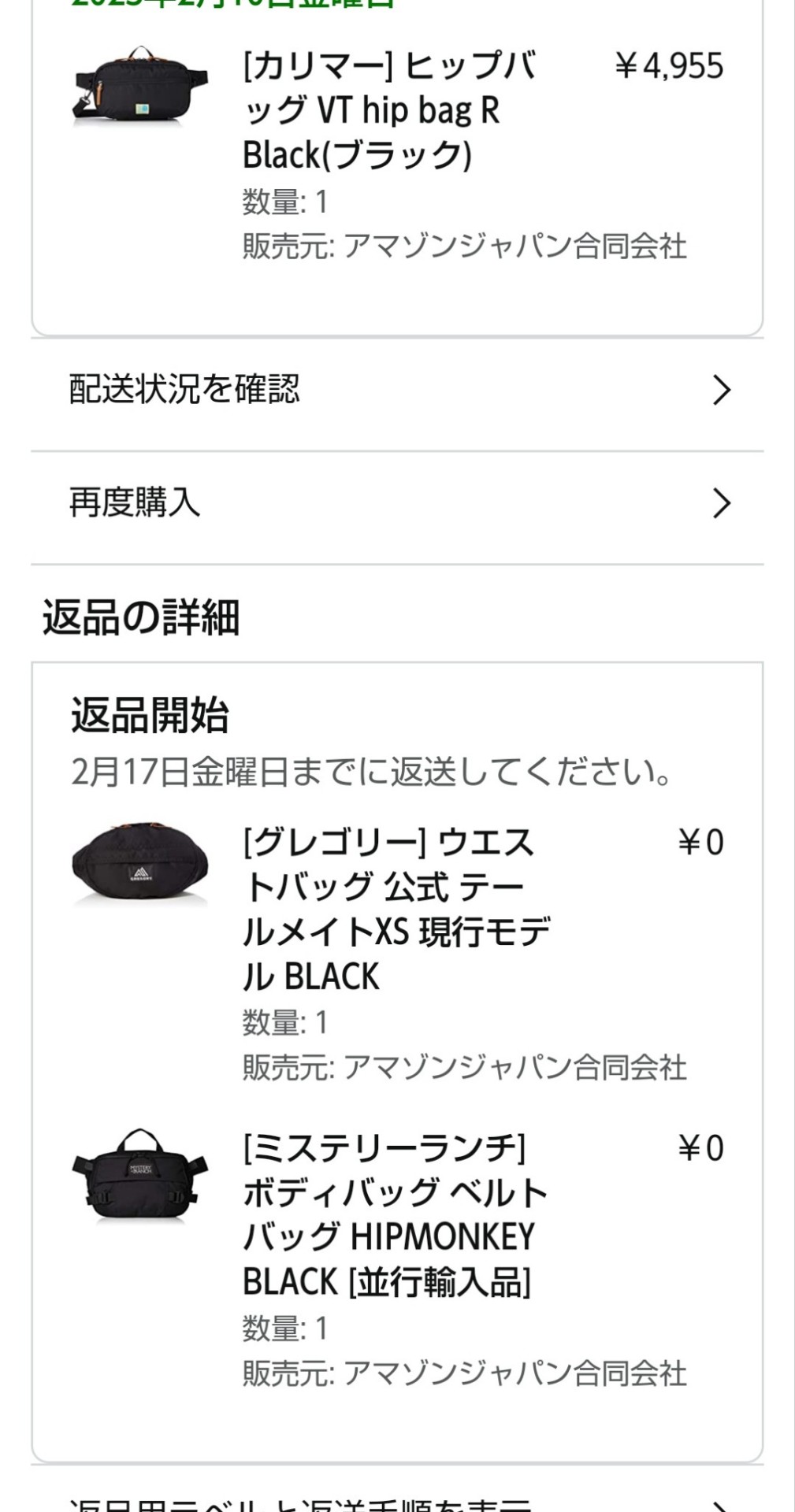
手帳を持ち歩きたい人のためのボディバッグ選び【日記】

手帳とできれば文庫本あたりを持ち歩きたいけど今のやつでは入らないのでAmazonワードローブ(現Prime try before you buy)で試せるやつから3種比較した。
上の方に写ってるのができれば持ち歩きたいもの(手帳はサイズ確認用にいくつかある)。
候補
グ���ゴリー テールメイトXS(275g)
ミステリーランチ ヒップモンキー(390g)
カリマー ヒップバッグ(260g)
ちなみに今の

(部屋が暗いのは仕様)
kiuのボディバッグ。軽くてポケットが多く(内3、外1)長らく便利に使ってきたけど「もう1個入ったらなぁ」と思うことが増えてきた。
写真は手帳と財布他持ち歩きたい常備品が入った状態。ちょうどいいんだけど、ちょうど良すぎてこれ以上何も入らない。エコバッグぐらいなら無理やり入る。
そんではまず
グレゴリー テールメイトXS
予算の都合でXS。ぱっと見からして「入らんなこれ」と思う。
まぁせっかくなので一番小さい手帳(ニトムズ 360デイズノートB6)を……

入りませんでした_(┐「ε:)_
開口横がB6ギリギリ。返却可能性が高かったので頑張らなかったけど、多分頑張ったらB6横にして入ると思う。ただしチャックは閉まらない。
テールメイトに手帳入れたいならSなんかな。予算オーバーだったので外したけど。
文庫本は入りました。

次、
ミステリーランチ ヒップモンキー
これはぱっと見からしてでかいし、余裕で入った。
手帳(幅狭めのA5)、文庫本、スケブ(セミB6)全部入れてこんな感じ↓


筆箱も入る。筆箱入れてもまだ余裕ある。サイズ的にメンズ向けなのかもしれん。あと背中当て?が固め。
鍵を付けるフックが欲しかったので一旦保留。
最後
カ��マー ヒップバッグ
袋から出してまず、「え、薄……」と思う。これが唯一鍵用のフックがあるやつなんだが…
個別には入るだろうけど、全部は無理か?となりながら全部入れてみる。

入った(・∀・)!
手帳はニトムズ360デイズノートA5。
財布とか常備品追加してもちゃんと閉まった。鍵フックもあるしこれにしましょう。しました。

他2つは返却。さらばじゃ。

プライム限定サービスはこれが一番ありがて〜となりながら使ってる気がする。普通に買って返却と同じっちゃ同じなんだろうけど、返却前提で箱とかも届くし(今回はシール付きの紙袋だったけど)手間ない感じが使いやすい。
以上、ボディバッグ選びでした。
8 notes
·
View notes
Text
免許返そうとしたら警察署のおいちゃんにめっちゃ止められた
「今後なんかあって田舎に住むことになったりしたら、取り直すとき30万とかかかるよ!?」
わかるけどな…わかるけどな……「全く使わないけど、紛失してはいけないから、今なくなってないかどうか定期的に気にしながら生活する」のがそこそこしんどいんだが私だけなんか?
全く使わないものを5年?に1回とはいえ3000ぐらい?払って維持するのもまぁまぁしんどいし……
自分の家計的にも車を維持できないから、もし田舎に住むとなっても原付きがぎりぎりなんだよなぁ
とりあえず「もうちょい考えます」と言って帰ってきたけど、もうすぐ更新期限だしやっぱ返したい。更新期限切れたら切れたでなんか手続きいるみたいだし。気分的にはデッドロックなんだが。なんなん。
1 note
·
View note
Text
英語圏?の出会い系?ぽいアカからめっちゃフォロー来るけどなんだこれ
Twitterから流れてきてんのかなと思ったけど違うか?ブロックしたけど……
0 notes
Text
フェルメールと17世紀オランダ絵画展【美術館巡り】

2022年9月、大阪市立博物館にて
(美術館巡りの日記にリアクション頂いてて書いてなかったことを思い出した)
東京で行きそこねたので大阪で見た。
ちょうど台風が来てるときで行くかどうかかなり迷ったけど、東京に帰って来てはくれないので「最悪コレだけ!!」と思って行った。ギリギリ見れました。
知らんかったこといっぱい知れてまじでよかった。「窓辺で手紙を読む女」のことが好き��なった。
「画面前にあるカーテンはだまし絵的要素」とか(そういう間取りかと思ってた)(今思うとどんな間取りやねんそれ)、「絵の中の絵は特別な意味を持ってることが多い」とか(解説読んでたらこれは「手紙の内容」ってことかーと思った)。
「窓辺で手紙を(略)」のマグネットとポスカとアクキーを買った。同じ絵に何度も金を払ってしまうタイプのオタク。
解説読んだから余計にかもだけど、私はキューピッドさんいるほうが好きだな〜
0 notes
Text
最近読んだ本【読書ログ】
β版のhtmlエディタは2バイト文字非対応ぽいので画像埋め込み断念した。
狼に鈴
Twitterの広告で出てきて「わ〜中原アヤの関西弁のやつだ〜!!」となって買った。中原アヤの関西弁のやつだった。
筋力へなちょこ女子が行き着いた 1分最弱筋トレ
「私のことか?」となって買ってみた。初心者向けヨガ動画とかで出てくる動きがちょいちょいあって、私はまだ初心者向けヨガ動画が良さそうだなと思った。
育休刑事
まだ読みかけ。ちょいちょい子育てあるあるみたいな注釈がついてるのが笑う。電子だと注釈と行ったり来たりするのがやりづらくて読みづらい。
愛さないといわれましても ~元魔王の伯爵令嬢は生真面目軍人に餌付けをされて幸せになる~
なろうで追いかけてたやつが書籍(略。かなりの頻度で読み返す気がしたから紙で欲しかったんだけど、電子書籍の方に特典SSがあったので電子で買った。うーんやっぱ紙のほうが読み返しやすい。
王宮での夜会挿絵、ジェラルドが髪下ろしてるけど結わえてるのが正しいんじゃないかなぁ
ホテル・ピーベリー
帯に「宿泊客が次々と死ぬ」みたいなことが書いてて(多分)、「そして誰もいなくなるんや…!」とワクワクしながら読み始めたけどそういうのじゃなかった。
カフェオーナーが主人公にホテルオーナーとの関係を責める下りが最後まで読んだ今となっては「なんで??」となっている(ネタバレにならないギリギリのラインを攻める)
死に戻りの幸薄令嬢、今世では最恐ラスボスお義兄様に溺愛されてます
なろうで〜(略 の、コミカライズ。絵が好み。
原作未完結だし、コミカライズ版での完結は望み薄か…?と思いつつやっぱ絵が可愛いので買った。オタクの収集癖が出てしまった。
多聞くん今どっち!?
本屋うろついてたら好きそうなやつ売ってた。
3巻まででてるけどとりあえず1巻だけ読んだ。うたげちゃんのバーサーカーっぷりが好き。
おでん屋春子婆さんの偏屈異世界珍道中
紙で買ったのにhonto限定描き下ろしSSあるやんけ
なろう(略 ではなく、おそらく単行本が出てランキングに上がってきていたので知った。じわじわ泣ける。まだ読みかけ。
かなり加筆されてると思う。嬉しい。
続刊など
残り一日で破滅フラグ全部へし折ります ざまぁRTA記録24Hr.
残り一日で破滅フラグ全部へし折ります 1 ざまぁRTA記録24Hr. (コミカライズ)
ミステリと言う勿れ 11
金田一37歳の事件簿(13)
家政魔導士の異世界生活~冒険中の家政婦業承ります!~(5)【電子限定描き下ろしカラーイラスト付き】
ニーチェ先生~コンビニに、さとり世代の新人が舞い降りた~ 17
タロットキャラ図鑑 カードの意味が一瞬でわかる!
0 notes
Text

PRO-014
プロ向けのヒント
カスタムテーマの作成方法
メタタグを理解することは、カスタムテーマを作るための第一歩です。テーマデザイナーは、HTMLとCSSを使ってカスタムテーマを作成しています。彼らは、ユーザーがコードを編集することなくカスタマイズパネルからテーマスタイルを編集できるように、メタタグを追加しています。
メタタグは、背景、レイアウト、ナビゲーションなどの重要なデザイン要素をコントロールします。テーマでHTMLを編集したことがある方は、<head>で、以下のようなものを見たことがあるかもしれません。

この行は、カスタマイズパネルに背景色の変更オプションを追加するものです。

ただし、Tumblrは、それでもこのオプションがあなたのブログのどの要素をコントロールしているかを知る必要があります。
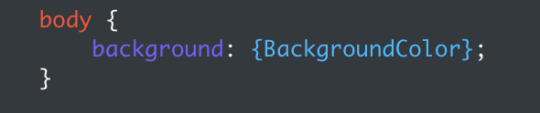
<style>の下の方に、このオプションをあなたのブログの背景色に割り当てる行があります。

この行は、パネルで選択した背景色をブログの背景色として使用するように指示するものです。
😎
(ソース:ヒント)
40 notes
·
View notes