Photo

¡Nuevos grupos criminales en Pangea!
Seguimos con los regalos de la tienda para los nuevos usuarios ¡Y con las novedades! Disfruta ahora de los nuevos grupos criminales, escoge un lado y defiéndelo.
Foro Pangea | Grupos | Tienda general | Ambientación
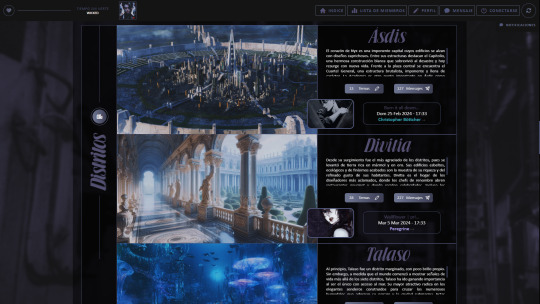
Hace solo cien años que las leyes antimagia se intentaron imponer en el mundo, provocando guerras en todos los puntos del planeta. Un continente sobrevivió, guiado por cuatro poderosos héroes, quienes salvaron a sus habitantes de caer bajo el yugo de asesinos y esclavistas.
0 notes
Text

A painting that I forgot existed but totally vibed with when I got started on it again ✨
25K notes
·
View notes
Note
Un equipo bastante numeroso y yo estamos abriendo un nuevo foro con tematica potterica y nos gustaría saber si podrías ayudarnos, conocer el precio de tu trabajo y demás. Nos encantan tus diseños y nos encantaria poder trabajar contigo. Gracias.
¡Hola! La verdad, me alegra mucho escuchar que les gusten mis trabajas <33 Eso me pone muy feliz, jeje.
Los precios los encontrarás en este link: https(://)durancodes.tumblr(.)com(/)comission como también encontrarán el cómo trabajo y demás detallitos, además de mi discord. Cualquier cosa me pueden contactar por dm igualmente!
0 notes
Text













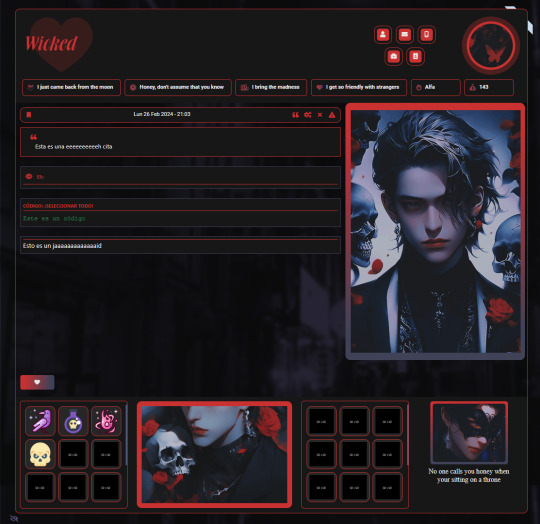
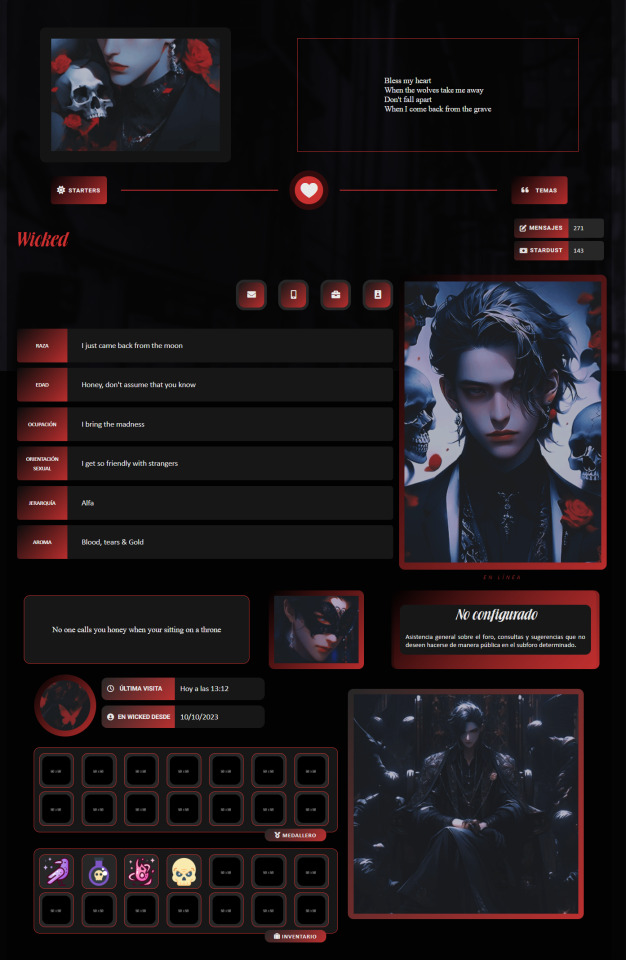
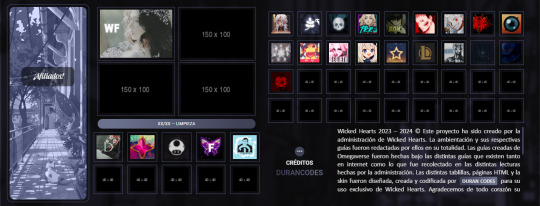
Skin 004: Wicked Hearts
No disponible — Skin avanzada
Hay cosas que van dentro del paquete de skin avanzada que no fueron utilizados en esta skin, jeje. Agradezco a la administración de @love-is-wicked que me hayan dado total libertad a la hora de hacer el diseño y la paciencia a la hora de responder las miles de preguntas que les hacía jajaja
A pesar de todos los contratiempos (?) Debo decir que estoy muy a gusto con el trabajo que hice para este foro. Fue en cierto tiempo record, pero se logró.
Sólo quiero mencionar que yo sólo hice la skin. Se me encargó este trabajo y lo hice, así que, pediré que no me metan en el problema.
El gráfico de la portada es el único que se le proporcionó al foro de mi parte. El resto de imágenes fueron editadas por ellos mismos.
Agradezco a cada uno de los tutoriales de astucias entregados tanto por @necromancercoding como asistencia de foroactivo, @mrd-design y Monomer.
@elalmacen-rp
#duranportafolio#duranskin#comission#durancomission#foroactivo#rpg template#codes rsc#codes#css#elalmacenrp
28 notes
·
View notes
Text
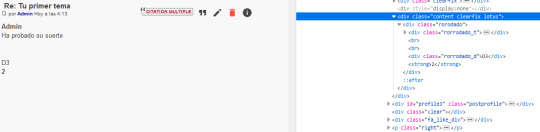
¡Tremendo tuto @rorro182! Le meteré mano prontamente al código :)
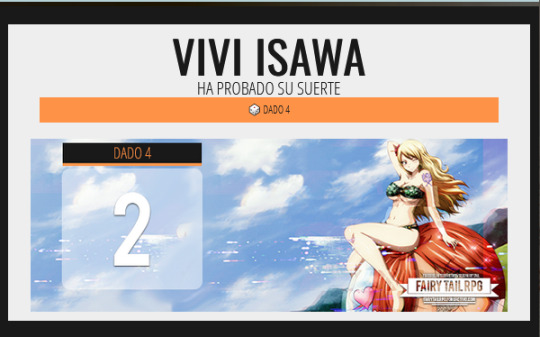
.08 | Dados personalizados

Los dados de Foroactivo, los usamos, los odiamos por la mala suerte que tenemos con el RNG, pero también odiamos su estilo ¿verdad?... ¿VERDAD? Bueno, hace un tiempo @mrd-design hizo un tutorial para editar su estilo. Este daba un código bastante largo, pero muy completo para editarlo... Pero en su momento, me pareció complicado y en su lugar, en mi foro yo había "ideado" otra manera.
No se si llamar a esto algo "bien hecho", es solo un truco que se me ocurrió en aquella época y que a mi me dio resultado, porque pude poner el estilo de los dados como yo quería. Hoy lo revisaba, y tras hacerle algunas "correcciones", se los comparto por si les sirve.
El código es simple. Es solo un código para reemplazar palabras. Lo que hice fue buscar palabras clave dentro del lanzamiento de los dados, como "el miembro X ha lanzado bla bla bla..." y ejecuté un "replaceall" para que, en lugar de anunciar esa frase, ponga un div. Así fui buscando más palabras que me ayudasen a cerrar esos divs, y finalmente creé un a tablilla sencilla para el lanzamiento de los dados.
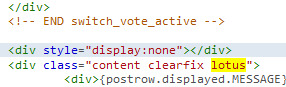
Lo primero que vas a hacer es tomar los posts, para no cambiar, romper o alterar nada de los demás posts o de la estructura del foro. Lo que tienen que hacer es ir a los templates, ahí buscar viewtopic_body y en este template, buscan la siguiente línea:

Si todavía no editaste el template, esa línea es la 188, pero sabemos que ya le metiste mano hasta el cansancio, así que te tocará buscarla. Ahora ¿ves que resalta "lotus"? Bueno, "lotus" es solo un class que creé para poder usarlo como identificador para el script que vamos a usar para los dados... que es este:
https://pastebin.com/yj7vdk6A (182)
Y ahora vas a ir a Módulos » Gestión de los códigos Javascript. Y ahí vas a crear uno nuevo, lo vas a poner para que se muestre en los temas y vas a pegar el código de arriba.
Si todo salió bien, tu próximo lanzamiento de dados debería haberse modificado y ahora se tendría que ver de la siguiente manera:

Como ves, la tirada de dados ahora crea divs, esos divs no estarán en el post, pero se pueden editar dándoles estilo desde el CSS de tu foro. Es solo un truco sencillo, pero si a alguien le sirve, lo comparto con gusto.
Dicho esto, tal vez a alguien le resulte un código muy precario o torpe, pero hasta ahora, desde que lo empecé a usar, no me rompió nada en el foro y me ha dado resultados. Los leo si tienen alguna duda, saludos!
No tengo donde poner créditos en este código, pero agradecería que si lo usas, pongas el link a mi tumblr en cualquier rinconcito de créditos o agradecimientos que tengas en tu foro.
Por último, no es obligatorio, no es necesario si no quieren. Pero si gustan, tengo un ko-fi para recibir una propina de aquellos que quieran y puedan. Aunque como digo, no es condición de nada. Todos reciben de mi parte el mismo trato <3
@elalmacen-rp
#code#html#css#astucia#foroactivo#javascript#dados#foro rpg#foro de rol#skin foroactivo#skin#fa dados
17 notes
·
View notes
Text
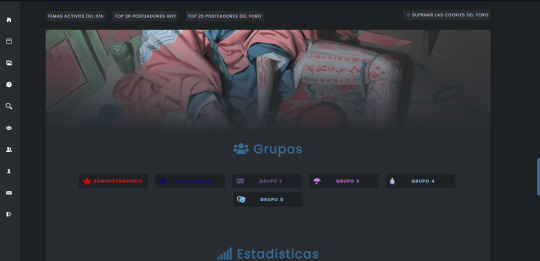
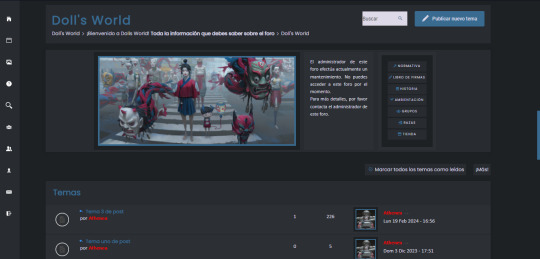
¡Una preciosa skin gratuita de parte de Athenea! 💕
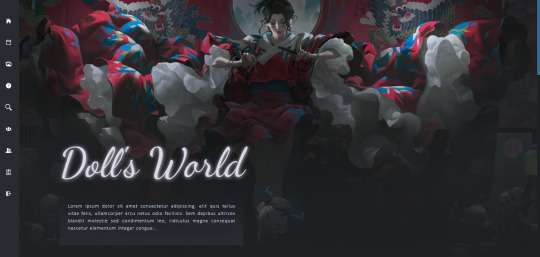
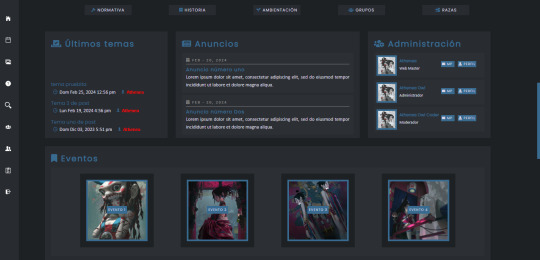
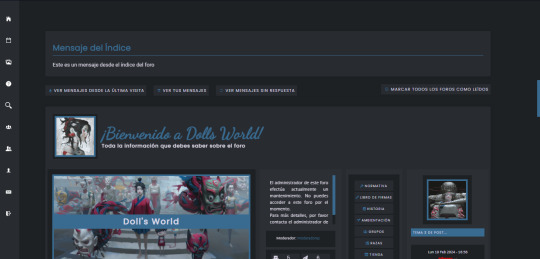
$01. Doll's World | Skin













$01. Doll's World | Skin
El foro Doll's Wolrd está hecho con la finalidad de ser una skin básica y simple tanto en el diseño, entendimiento y manejo de la misma, pero sin dejar de lado una apariencia agradable que genere una comodidad visual para quien haga uso de ella.
Esta skin es gratuita pero limitada a tres cupos —por el momento—, para que sea más sencillo para mí monitorearla y poder atender las dudas respecto a la skin en caso de que surja algún problema con los códigos.
Normativa de uso de la Skin:
—El diseño del skin base es como se ve en la vista previa, los cambios que se pueden realizar es de colores e imágenes del foro.
—Yo hago la instalación de la skin para poder hacer las modificaciones pertinentes en caso de haber errores.
—Los imágenes del foro son responsabilidad del administrador, es decir, el header, grupos, subforos y entre otros. Dejaré sólo una categoría arreglada como muestra, los demás subforos queda a responsabilidad del administrador.
—La skin no incluye tablillas de administrativas. Los créditos deberán permanecer en el foro con un link directo a mi tumblr, cada cierto tiempo se realizará una revisión para asegurarse que no han sido borrados.
—No se aceptará la instalación de la skin en foros de prueba o foros que no estén abiertos al público.
—Está prohibida la copia y/o distribución de los códigos parcial o total sin previo aviso. Siempre pueden mandarme un mensaje privado, no cuesta nada.
Instalaciones: 0/3
45 notes
·
View notes
Text
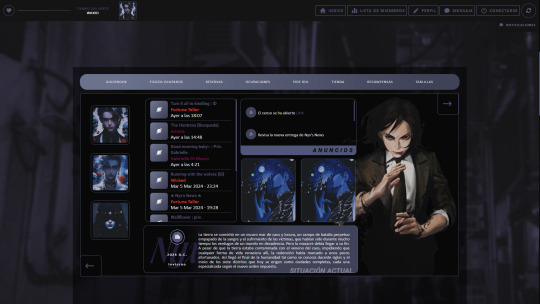
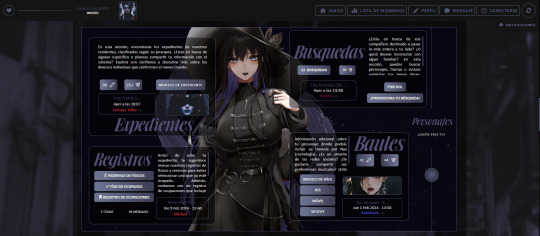
Llevaba trabajando en esta comisión durante un tiempo junto con el staff de Wicked Hearts. La situación es extraña, de por sí y me apena mucho lo que está sucediendo.
Comparto esta información para que llegue a más gente
ANUNCIO
A diferencia de los anteriores mensajes que hemos hecho llegar, muy a nuestro pesar, este se trata de un aviso a razón de una situación que nos tiene sumamente consternados, apesadumbrados, como staff de Wicked Hearts.
El día de ayer, 28 de febrero, logramos abrir el foro después de arduos días de trabajo para renovar la imagen y ambientación. Nos esforzamos en crear nuevas zonas, un bestiario completo, apenas faltaban las tablillas de la tienda y las medallas, nada más. Era, literalmente, la única parte que faltaba. Fichas, tablillas de administración, perfiles, todo esta listo en un 100%. Hasta hoy, 29 de febrero, por las primeras horas de la mañana, el foro estaba funcionando sin ninguna dificultad, tampoco se había roto nada ni mucho menos. ¿Qué sucedió? Que hace poco tiempo, apenas un par de horas atrás, entramos al foro y vimos no solo que la skin era la antigua, sino que se estaba utilizando una versión de cuando Wicked ni siquiera había abierto al público.
Como staff, el equipo se puso en contacto de inmediato e intentamos entrar a las cuentas administrativas, pero ninguna funciona. Contraseñas cambiadas. Al revisar en el foro, incluso menciona que dos de las principales cuentas no se conectan desde noviembre del 2023 (absurdo, ayer estuvimos las tres cuentas conectadas). Posterior a esto, quien es Web Master del foro, encontró una contraseña vieja que funcionó para entrar a una de las cuentas. ¿El hallazgo? No tiene permisos, no puede hacer nada en el foro, absolutamente nada.
Lo que más nos provoca lamento es notar que muchos tumblrs compartieron la publicidad del cambio de skin y, justo después de eso, se generó todo este “extraño” suceso.
Estamos trabajando para saber qué ha pasado, existe la sospecha sobre un back up, pero todavía no sabemos qué ha pasado. Lo que más nos duele es que trabajamos, como muchos de los que abren y mantienen foros, del día a la noche, Duran Codes estuvo con el staff arreglando todo tipo de problemáticas, asistiendo en cada detalle, ayudándonos con imágenes y demás. Son muchísimas horas de trabajo, esfuerzo y dedicación para entregar un ambiente cómodo a los usuarios.
Lamentamos que existan estos inconvenientes para quienes nos acompañan fielmente en el foro, también para quienes han querido visitarlo o se habían hecho ilusiones con la nueva imagen. Tan pronto como podamos solucionaremos esto.
Muchas gracias por la colaboración y comprensión.
Atentamente, staff de Wicked Hearts.
34 notes
·
View notes
Text

GRAPHIC DESIGN SUPPLIES MASTERLIST
Under the cut is a masterlist with websites with useful resources for graphic designers, such as assets, photo & video stock, vectors & icons, fonts, palettes and more!
ASSETS
psfiles
freepik
resourceboy
creativefabrica
unblast
indieground
graphicsfuel
pixelbuddha
designbundles
truegrit
freedesignresources
graphicburger
freebbble
dribble
pixelsurplus
houseofmockups
graphicforfree
freebiesbug
PHOTO & VIDEO STOCK
pexels
unsplash
nappy
freenaturestock
freeimages
cutestockfootage
stocksnap
pixabay
rawpixel
VECTORS & ICONS
undraw
reshot
svgrepo
flaticon
icons8
freeillustrations
opendoodles
thenounproject
iconscout
fontello
bootstrap
FONTS
dafont
fontspace
fontsquirrel
urbanfonts
google fonts
fontfabric
PALETTES
coolors
colorhunt
color-hex
palette
colorlisa
lospec
colormind
colourlovers
adobe colors
palettemaker
webgradients
uigradients
eggradients
USEFUL SITES
canva
photopea
deviantart
meshgradient
svgshapes
bgjar
haikei: svg generator
background remover
385 notes
·
View notes
Text
Es importante leer esto! Para que tengan ojito
Aviso a navegantes
Siento mucho tener que hacer esto, y saben bien si me siguen desde hace tiempo que no soy persona a la que le guste el bardo y lo evito en la medida de lo posible. Pero esto ya es tremendamente cansino.
Me han llegado cantidad de mensajes en las últimas semanas diciéndome que cierto skin hecho por Queenie Coding era muy 'de mi estilo'. No le di mayor importancia puesto que un estilo no se copyrightea, no tengo los derechos sobre usar fondos transparentes o blablabla. Pero uno se pone a cotillear por curiosidad y es cuando me doy cuenta de que 'una copia de estilo' (< que, reitero, me la finfla) no es el problema aquí.
El problema es que esta persona está usando códigos javascript literalmente copiados de mis skins y ni me ha pedido permiso para ello, ni me ha acreditado de ninguna manera.
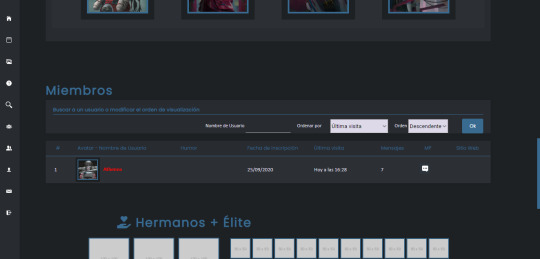
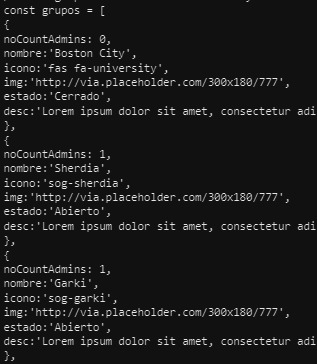
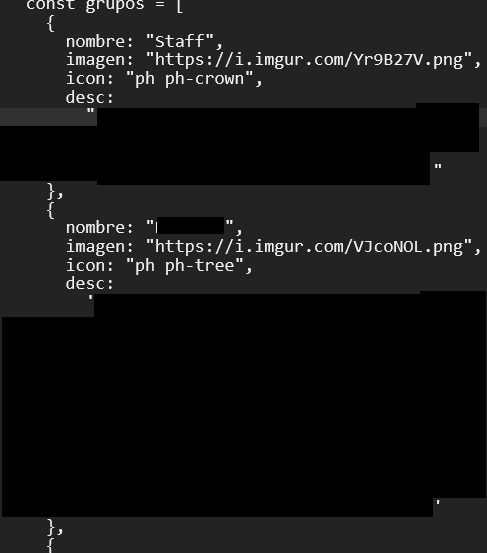
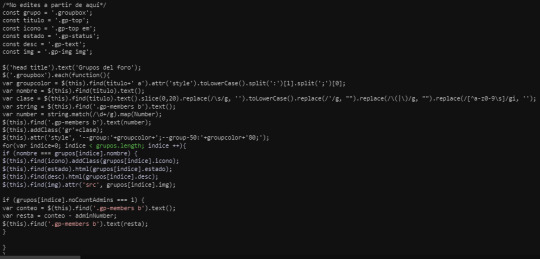
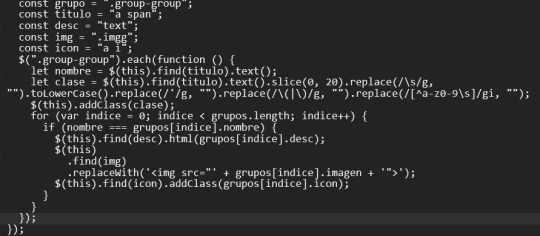
Pueden ver algunos ejemplos en el JS de un foro que usa su skin (ciertas cosas están censuradas puesto que la culpa no es del staff). A la izquierda mi código, en uno de mis skins (concretamente, State of Grace). A la derecha, el código copiado. Un par de cambios de nombre de atributos pero está usando hasta el mismo nombre de variable.


Mismo lugar, loop para asignar informaciones, usa hasta los mismos nombres de las variables.


No tendría problema con esto si me hubiese contactado y me hubiese pedido ayuda o que le compartiese mi código. Todos los coders que han hablado conmigo personalmente saben que proporciono ayuda incluso a nivel personal, ofreciendo códigos propios que no he compartido aquí, testeando cosas que no han conseguido hacer, o enseñándoles a hacer algo.
Porque me gusta ayudar. Pero no me gusta que me tomen el pelo y me crean estúpido.
No quiero tener que bloquear a nadie de la comunidad, y mucho menos vetar a esta persona de usar mis aportaciones, tutoriales y astucias. Pero si esto sigue así, lo voy a hacer. Que ya tenemos una edad para saber pedir permiso antes de robar códigos de skins ajenos que luego vas a vender.
83 notes
·
View notes
Note
Hey, I was just wondering if you were taking skin commissions? I saw the Star Crossing skin you mad and it looked very cool ♡
Hi wolfbane! of course! I still have one slot available. You can talk to me by DM or to my discord durancodes :)
0 notes
Photo

WE ARE THE WALKING DEAD - 2 Meses activo
¿Los viste?
Los muertos que faltan en los camiones, los que aún se mueven. Los caminantes. Acabaron con todo, no hay gobierno, ni hospitales, ni policía. Hasta donde parece, la mitad de la población fue exterminada, probablemente más. Las ciudades les pertenecen, los caminos no son seguros.
Cuidado, toma solo un segundo.
¿Crees que es una broma? Ve, compruébalo; y buena suerte, tal vez no perteneces a nosotros, a los que sobreviven…
¿Cuánto tiempo te queda a ti?
Link: https://watwd.foroactivo.com/
Búsquedas: https://watwd.foroactivo.com/f32-busquedas
0 notes
Text
¡Código actualizado!
@elalmacen-rp

Burn Heart — Relationship
Pastebin — Livepreview — Relaciones
Este code igual sufrió un cambio bastante grande. Admito que me ha gustado atreverme a más y dejar que la imaginación vuele. Tenía a medio armar este code, porque no estaba segura, pero, ahora si que si, hehe.
Bueno, ahora los detalles e instrucciones bajo el cut.
Cualquier consulta o pregunta sobre el code no duden en decirme!
—Los colores pueden encontrarlos en el root:
--cm0: #c7c7c7;
--cm1: #f2b705;
--cm2: #d9a404;
--cm3: #b37708;
--cm4: #464646;
--cm5: white;
--cmtext: #222;
--gradient1: linear-gradient(146deg, rgba(34, 193, 195, 1) 19%, rgba(242, 183, 5, 1) 70%);
—La imagen pequeña es de 100x100 y la grande es de 250x380 y las que van dentro de las relaciones son de 80x80. Todas se redimensionan por su cuenta, pero para mantener la calidad, sugiero editarlas.
—Las fonts usadas son Times, LT Eyesight y Calibri.
—El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
—Un reblog siempre se agradece
____
This code still underwent a big change. I admit that I liked to dare more and let my imagination fly. I had this code half-assed, because I wasn't sure, but, now I am, hehe.
Well, now the details and instructions under the cut.
If you have any questions about the code, don't hesitate to tell me!
-The colors can be found in the root:
--cm0: #c7c7c7;
--cm1: #f2b705;
--cm2: #d9a404;
--cm3: #b37708;
--cm4: #464646;
--cm5: white;
--cmtext: #222;
--gradient1: linear-gradient(146deg, rgba(34, 193, 195, 1) 19%, rgba(242, 183, 5, 1) 70%);
-The small image is 100x100 and the large image is 250x380 and the ones inside the ratios are 80x80. All are resized on their own, but to keep the quality, I suggest to edit them.
-The fonts used are Times, LT Eyesight and Calibri.
-The code is free to use. I only ask you not to remove the credits or use the table as a base.
-A reblog is always appreciated
#durancode#dohtml#css#htmlcoding#duranrelas#rp recursos#relas code#post code#tablilla#relaciones code#roleplay#rolplay#rpg template#rpg español#codes#foroactivo#codes rsc#rpg forum#elalmacenrp
107 notes
·
View notes
Text
¡Inscripciones a la Wish list!

¡Esta no es una reserva! Es una lista donde expresamos los personajes que nos gustaría ocupar cuando empezase el foro.
¿Para qué sirve? Para saber qué personajes van a estar “hot” en la apertura, y por ende de querer ocuparlos, voy a tener que intentar estar con mi ficha en la apertura.
¿Es solo para personajes canon? No, claro que no. Todos los PBs que estés pensando, pueden participar. Ya que nos dirá que países serán los más poblados en el puntapié inicial.
Pueden hacernos llegar sus entradas mediante un Ask (anónimo o no) o MP por Tumblr, comentando en este post, por nuestra cuenta de twitter…. En fin, opciones hay.
WISH LIST
1 note
·
View note
Text


Codember2023 — Constelación/Constellation
Pastebin — Livepreview — Misceláneo
Esta semana tuve examen de cinco horas y lo admito, quedé reventadísima, muerta, pero muerta de ganas por terminar este código hehe. La verdad, quería hacer algo con Star Walking, la canción de Lil Nax X, porque me acompañó en estas duras semanas de preparar mi examen hehe. Es un código que no sabía para qué se podía usar (?) pero salió esto.
Bueno, ahora los detalles e instrucciones bajo el cut.
Cualquier consulta o pregunta sobre el code no duden en decirme!
—El code es de 450x450.
—Sólo el render es modificable, pero las imágenes se adaptan una vez se cambien los colores de las variables. Sugiero usar un render para cambiar el que está puesto. Probablemente, si cambian de render, tendrán que acomodarlo y para ello están las variables --renderleft y --rendertop.
—Las fonts usadas son Standing Display y Calibri. Pueden modificarlas y cambiarlas en sus respectivas variables.
—Si hay algo que se me haya pasado, no duden en decirme. Hice esta code de a poco así que puede que tenga uno que otro error que no haya visto cuando lo revisé.
—Los íconos son de Cappucicons. Pueden cambiarlos si gustan.
—El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
—Un reblog siempre se agradece
_______________________________________
US
This week I had a five hour exam and I admit it, I was really exhausted, dead, but dead eager to finish this code hehe. Actually, I wanted to do something with Star Walking, Lil Nax X's song, because it accompanied me in these hard weeks of preparing for my exam hehe. It's a code that I didn't know what it could be used for (?) but this came out.
-The code is 450x450.
-Only the render is modifiable, but the images adapt once the colors of the variables are changed. I suggest to use a render to change the one that is set. Probably, if you change the render, you will have to adjust it and for it there are the variables --renderleft and --rendertop.
-The fonts used are Standing Display and Calibri. You can modify and change them in their respective variables.
-If there is something that I have missed, don't hesitate to tell me. I made this code a little bit at a time so I may have a mistake or two that I didn't see when I checked it.
-The icons are from Cappucicons. You can change them if you like.
-The code is free to use. I only ask that you do not remove the credits or use the table as a base.
-A reblog is always appreciated
@elalmacen-rp
#foroactivo#rpg template#durancode#codes rsc#codes#rpg forum#code#durancodes#css#html#starwalking#codember2023: constelación#codember2023#tablilla#ficha#miscelaneo#duranficha#duranmulti
63 notes
·
View notes
Text


Codember: 2023 — Golondrina/Woodswallow
Pastebin — Post de Rol
Spanish / English
Bueno, esta salió más simple. La verdad, no tenía nada en mente, pero recordé que mi pareja estudia lenguaje y que más de alguna vez encontré un libro de Alejandra Pizarnik en nuestro hogar. Leí varios poemas y busqué otros y me topé con este en algún momento. Me trajo varios sentimientos y lo tuve en el olvido hasta este codember. Me llegó bastante y guardo este poema con ternura.
Dejaré los detalles bajo el cut para que no quede tan largo este post.
—El ancho es de 440px y la altura se tiene que ajustar dependiendo de lo que se escriba. El cambio no es complicado de hacer, puesto que el tamaño está hecho en variables. Sólo tienen que ir a la variable cuyo nombre es --minheight: y ajustar qué tan largo deseen su post.
—Tiene una imagen de fondo que puede cambiarse de color. Para ello, deben ir probando en la variable --imgcolor. Como verán, hay muchos filtros y el principal es uno que se llama hue-rotate. Vayan probando a medida que aumenten o disminuyan los grados.
—Los colores generales los encontrarán en el root. Son tres y tienen las variables --c1, --c2, --c3. En el caso del --c3 es el texto principal.
—Las fonts usadas son Times y Champhin. Pueden cambiarlas si gustan. Pueden cambiar los tamaños y características en sus respectivas variables de todas las letras (si mal no recuerdo).
—Los datos del pie de la tablilla, si quieren cambiar el color del fondo corresponde a la variable --ctransparent
—El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
—Un reblog siempre se agradece
________________________________________________
EU
Well, this one came out simpler. Actually, I didn't have anything in mind, but I remembered that my partner studies language and that more than once I found a book by Alejandra Pizarnik in our home. I read several poems and looked for others and came across this one at some point. It brought me several feelings and I had it in oblivion until this codember. It touched me quite a bit and I hold this poem tenderly.
I'll leave the details under the cut so this post doesn't get so long.
—The width is 440px and the height has to be adjusted depending on what is written. The change is not complicated to make, since the size is made in variables. They only have to go to the variable whose name is --minheight: and adjust how long they want their post to be.
—It has a background image that can be changed in color. To do this, you must go testing in the variable --imgcolor. As you will see, there are many filters and the main one is called hue-rotate. You can test as you increase or decrease the hue-rotate.
—The general colors you will find in the root. They are three and have the variables --c1, --c2, --c3. In the case of --c3 is the main text.
—The fonts used are Times and Champhin. You can change them if you like. You can change the sizes and characteristics in their respective variables of all the letters (if I remember correctly).
—The data of the foot of the table, if you want to change the color of the background corresponds to the variable --ctransparent.
—The code is free to use. I only ask that you do not remove the credits or use the table as a base.
—A reblog is always appreciated
@elalmacen-rp
#postrol rpg#foroactivo#rpg template#durancode#codes rsc#codes#rpg forum#durancodes#css#html#codember2023#codember2023: golondrina#golondrina#duranpost#postrol#code
33 notes
·
View notes