Text
Reflection
Overall, this project has been very successful in terms of learning how to receive feedback and implement the feedback into my project.
I already learned a lot of skills from my previous semester assignments in terms of creating on Figma and prototyping, but they were developed in this one.
The most I got out of this project was learning to critically think about my UI designs and implementing feedback I received from my peers, tutors, and during feedback sessions. My tutor's feedback was really valuable to me during the progression of my designs.
Learning user flow was something I developed a lot in this project. Understanding how to create loops and where users will go (learned by testing) in my design. I found that this was really important for learning critical thinking skills for designing.
In conclusion, this project taught me a lot of valuable skills in feedback implementation, critical design thinking, and understanding user flow.
0 notes
Text
These are the most significant moments throughout the project
I felt it was important to include this so I could reflect back and see what points in the design had the most impact on the final outcome. This is a mix of feedback, aesthetic changes, and prioritizing functionality.
0 notes
Text
Final Video for IFE
I remade the video without the mouse as it is a touchscreen. I felt that it was inconsistent with the purpose of the design. This will be used for my final hand-in.
0 notes
Text
IFE Video First Complete Draft
I plan to get feedback on this on the last Monday of the IFE creation (22/08/22) so I can see what works and what doesn't work.
I want feedback also to see how well the video flows from a second perspective, as well as see if the text to video is easy to read and follow.
The video is 90 seconds, and I also want to know if it should be cut down a bit.
I also want to hear feedback if zoom-ins are required if it's hard to follow along with.
0 notes
Text
Measurement Test
Testing the size of the video for the final IFE video.
0 notes
Text

New Background Gradient
I changed the BG gradient for the video time transition change example.
0 notes
Text

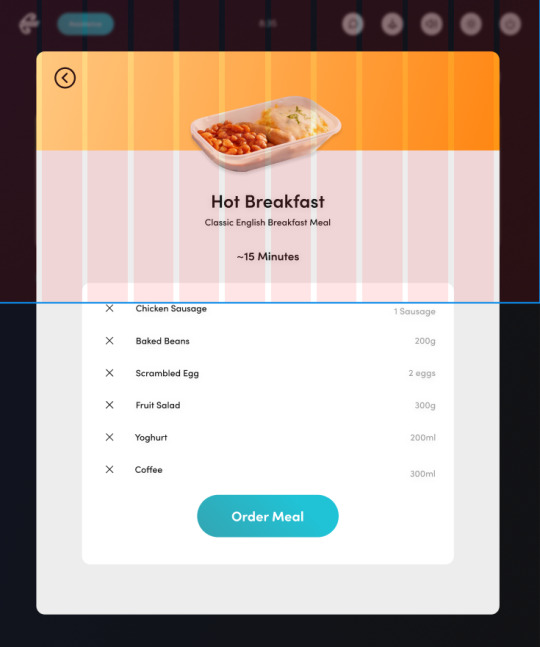
Food Order Menu
I created this for the purpose of adding detail to the final video focused on time management (mini player section)
0 notes
Text

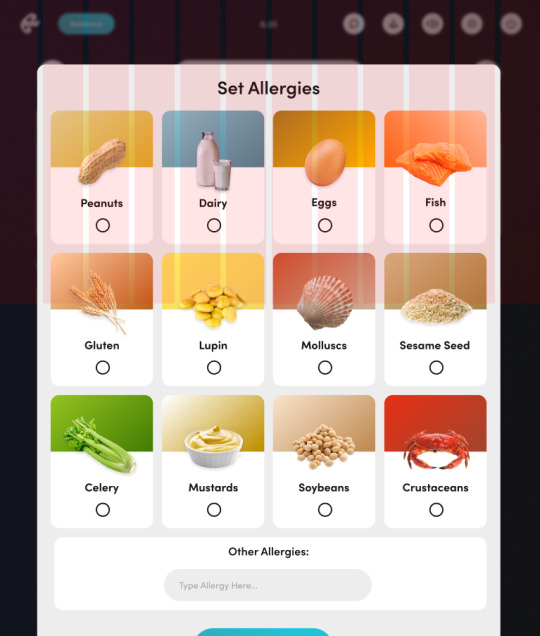
New Allergies Images
Changed fish and molluscs.
0 notes
Text


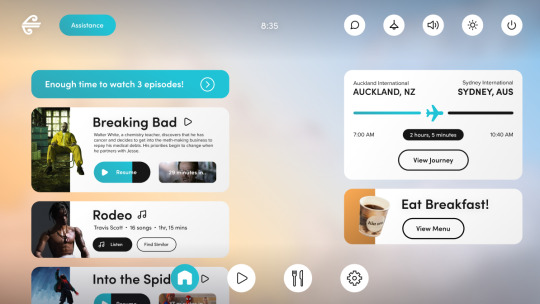
Mini Player Feature
So that people can view entertainment while doing other things
0 notes
Text

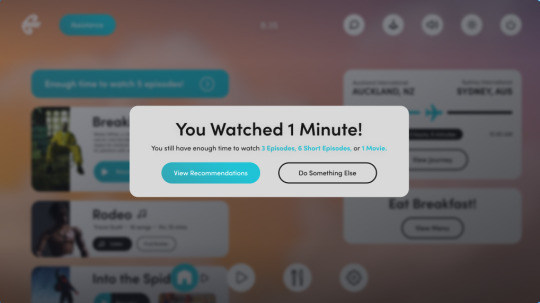
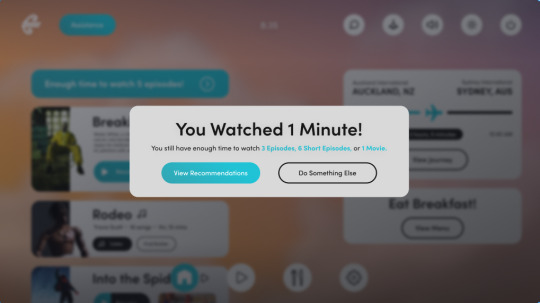
You Watched Menu
When you finish watching something, it gives you this page to give information about how much you watched it.
0 notes
Text

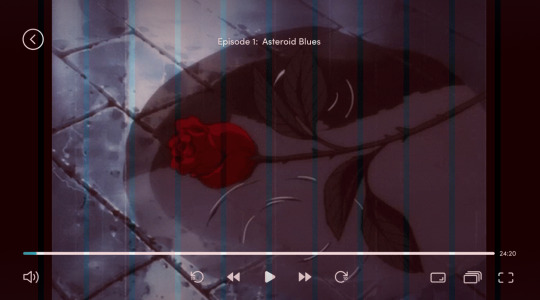
Media Player
This is the media player for my IFE, to access it is on the prototype is through the time left menu.
0 notes
Text

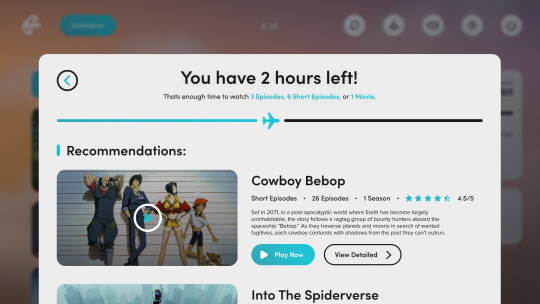
Time Left Menu
G (My Tutor) gave me some feedback about having more of a focus on the special part of my IFE, which was time management.
I decided to create this menu to add to the focus of that idea. Here it will give you recommendations and the category of it (length of the movie/episode) so the passenger can dictate what they want to watch by the amount of time it takes.
0 notes
Text

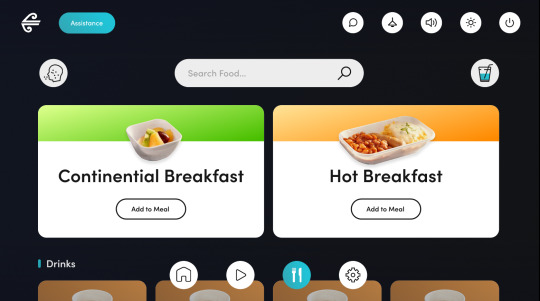
New Breakfast Menu
Adjusted the breakfast menu to fit the context of the menu better. Air NZ doesn't offer enough food options (on economy) to have subdivided menus for food choices, so I put the main meals at the top instead.
Imagery was taken from the Air NZ website to represent accurate Air NZ plane food.
0 notes