Text
PASTEL STONE UPDATES 15 - 17 (I)
Week 15 - 17 Updates
❝ Compilation of works that I did before wrapping up this project as a whole. ❞
After our secondary VIVA presentation, our teachers gave us feedback on how we can improve on our application and presentation. One of which was to change the mascot design such that she is wearing the Ngee Ann Polytechnic (NP) shirt as her original design might not be as relatable with polytechnic students and students from NP.

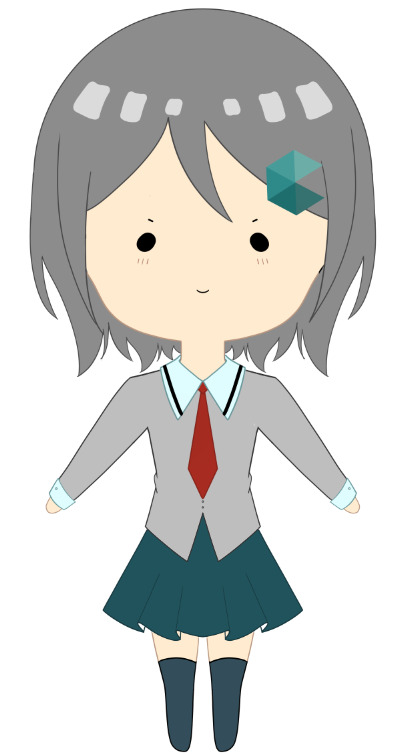
I adjusted our mascot, Maika's design from the more uniform-like outfit (see above) to the NP shirt (see below). I also made some slight changes in terms of body proportions since I felt that it looked a little awkward after revisiting the design.

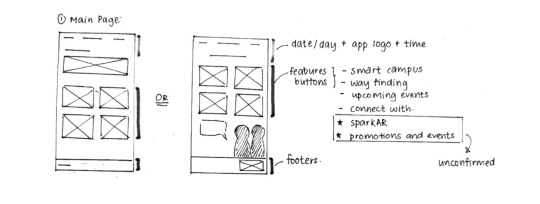
I also cleaned up the wireframes again so that we can use it in our Final Report document, as can be seen below.
Lastly, I went back to editing videos and creating content for SMB using Canva, Adobe After Effects and Adobe Premiere Pro.
Firstly, I edited the Team/Member Introduction Shorts using Adobe After Effects mainly. However, I also made a reusable outro using Canva, and added it into the video using Adobe Premiere Pro. Finally, I added audio, adjusted some frames slightly, and it's done!
youtube
Next, I edited the Project Teaser Shorts using the same applications, this time using a bit more of Canva than Adobe After Effects.
youtube
Moving on, I edited the Members' Roles & Responsibilities Shorts together using mainly Canva and Adobe Premiere Pro.
youtube
Finally for the last of YouTube Shorts, I edited the Fun Facts about our members video using Canva and Adobe Premiere Pro, adding in a "conversation" element to make the facts more fun and to see how some of us interact with one another.
youtube
0 notes
Text
PASTEL STONE UPDATES 12 - 14
Week 12 - 14 Updates
❝ Before I start on my updates, I would like to apologize for the recent inactivity due the the influx of assignments from other modules. ❞
After completing the Introduction, I decided to redo the way I wanted to present the content.
youtube
I avoided using 3D as I realized that it was the one eating away at my CPU usage and also the one slowing down the rendering process as it created way too many frames. I also made it start from the end of the introduction so that I can piece them together in the final edit.
I also created an extra animation to insert before showcasing the different features in the final edit.
youtube
I then asked for some suggestions and feedbacks. @yellowrhinostone then mentioned that some parts were quite redundant as they were repeated, but slightly rephrased. As such, I adjusted and edited accordingly, which making slight changes along the way.
youtube
When I finished finalizing on the content for the features aspect, I moved on to the last part of the promotional video, which was the outro.
youtube
Finally, I was able to piece together each individual parts in Adobe Premiere Pro, trimmed and adjusted the speed of the video accordingly, and added the background music.
youtube
0 notes
Text
PASTEL STONE UPDATES 10 - 12
Week 8 - 12 Updates
❝ Before I start on my updates, I would like to apologize for the recent inactivity due the the influx of assignments from other modules. ❞
I was also holding back on updating as I wanted to post all the updates under the same category together so that it is easier to understand the flow.
To start, I was tasked with creating promotional content for SMB for the 1 week calendar first, and I was in charge of creating content for YouTube. As such, I created a less than 1 minute short introduction video to our project ━ myCampus, as well as a short walkthrough of the app.
youtube
youtube
After creating the promotional materials for the 1 week Social Media Calendar content CA, I then moved on to creating the promotional material for the 4 week Social Media Calendar content assignment.
I wanted to make the video more professional looking, so I decided to try using Adobe After Effects (AE) and watched some tutorials along the way.
youtube
This was my initial idea on how I wanted to present the kiosk ━ 3D and professional looking. I was actually really pleased with how it turned out. However, it also posed many problems.
Problems faced:
It was very slow ━ when editing and rendering. This posed a really big problem as this mere 24 seconds video took almost longer than half an hour to render, which means that any slight edits to this would mean another half an hour or more to render.
After Effects had to cut the quality of the preview due to the huge amount of work required to properly render it for preview ━ which meant that it was hard to see how well any edits would reflect in the final
I also did not really know how I wanted to proceed with the overall animations.
Combining the 3 above problems, I decided to take a step back and rethink the design process. In the end, I decided to keep that as a draft, and moved on to designing the introduction first.
youtube
I generally didn’t face much issues for the overall flow for the introduction, as I had more or less visualized how I wanted it to go.
0 notes
Text
PASTEL STONE UPDATES 8 & 9
1. WHAT DID I DO YESTERDAY/LAST WORKED ON?
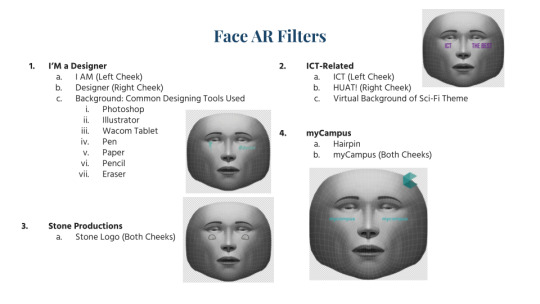
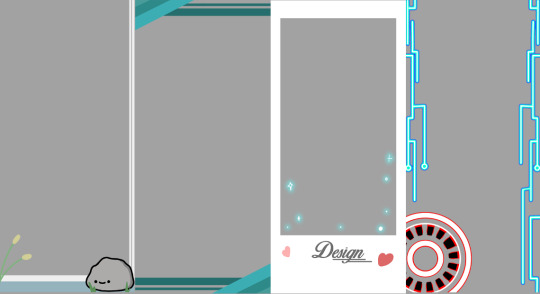
I finished up designing the AR face filters - both the facial design and the border/foreground designs
2. WHAT WILL I BE DOING TODAY/WORKING ON?
I will be working on preparing for the AmphibiStudio Stone Productions social media takeover
3. OBSTACLES FACED/WILL BE FACING
I’m not very good at using social media for professional means, but I’ll try to work a way around it together with my fellow members in keeping a professional yet approachable theme.
0 notes
Text
PASTEL STONE UPDATES 7




WEEK 7 UPDATES
I was tasked with designing the filters for the AR Facial Filters application.
The first image shows the ideation process of the filters, with help from Ethel, as well as how the projected filters will look like on a person’s face.
Problems faced:
I actually had a misconception on how the foreground/background designs would work. I thought that it would work somewhat like on Microsoft Teams, where it detects your face/body and replace everything else with a virtual background. However, that was not the case, and the Stone Production & myCampus themed background had to be replaced. Another issue was that I could not create animated foregrounds/backgrounds ━ which was what I had in mind for the ICT themed (GIF) as well as the myCampus themed backgrounds.
note: I did not export the myCampus themed background as a GIF since backgrounds does not work. I exported the ICT themed background as it was meant to be a border and I wanted to test if it’d work
Solution:
After I realized that, with special thanks to Rene who’s overseeing the filters as she’s the programmer for the filter feature, I had to work around it, so I designed entirely new borders/foregrounds for the 2 themes that I did wrongly.
Design Rationale:
Stone Production: As our logo for Stone Production is designed to be cute and friendly, I decided that the foreground/border should be in a similar theme with it, more cute-ish and simple.
myCampus: Our logo for myCampus is designed to look minimalistic and professional, so I kept to that idea. I also utilized the colors used in the original logo for the border.
Design: I designed it to be that of a polaroid photo
*note: might be updated
ICT: Infocomm Technology ━ ICT, gives off a futuristic feel, which is why I designed it as such. I originally wanted to utilize After Effects animation to make it stand out more due to the futuristic aspect, but due technological limitations, I am unable to do so
0 notes
Text
SPRINT LOG WEEK 6 & 7
1. WHAT DID I DO YESTERDAY/LAST WORKED ON?
I finished up animating the touched-up final version of the character design
2. WHAT WILL I BE DOING TODAY/WORKING ON?
I will be working on designing the facial filters to be used in the final application
3. OBSTACLES FACED/WILL BE FACING
I’m not very good at ideating for facial filters, but I’ll try to work my way around it and ask for some help in ideation along the way
0 notes
Text
PASTEL STONE UPDATES 6



WEEK 6 UPDATES
Due to some complexations in the previous model, I had to touch up on it again and made quite a few changes.
In the previous model;
Due to the outlines, I had difficulties animating the limbs properly and hair properly.
Due to the way I separated the individual components of the character parts, I could not animate some parts as I wished to ━ namely the hair and the skirt.
After reviewing the model and re-editing the previous model multiple times, I realized that I would be better off re-doing the model ━ hence, I took the time to redo the model, keeping only the back hair as the same from the previous model. Due to the multiple attempts at the model, I had a better understanding of how I wanted to separate the different components better.
In this new model;
I used no clear outlines, and separated the back and front hair by using gradient for the back hair.
I made sure that each component had a slight “overlap” such that when I animate the character movement, there will be no gaps.
I added a layer for blinking so that the character will look more natural.
I, however, did not make use of the rigging that I did for the character’s legs, and I will look to make use of it should I be tasked to animate a different set of movement for her.
Overall, I think it turned out pretty satisfactory, especially when comparing it to the previous attempts that I have done off-screen.
0 notes
Text
Sprint Log Week 4 & 5
1. WHAT DID I DO YESTERDAY/LAST WORKED ON?
I finished up and finalized on the mascot design for the application
2. WHAT WILL I BE DOING TODAY/WORKING ON?
I will be working on rigging and animating the mascot for the loading screen(s) in the application.
3. OBSTACLES FACED/WILL BE FACING
The obstacles I faced was mostly for the mascot design. There might be some issues face when rigging the mascot but I believe it shouldn't be that much of an issue
0 notes
Text
PASTEL STONE UPDATES 4 & 5





WEEK 4 & 5 UPDATES
I was tasked with designing the application mascot for our application to be animated for the loading screen(s). During this 2 weeks, I did not update my blogs much as I was playing around with the 2D animations as well as trying out different designs.
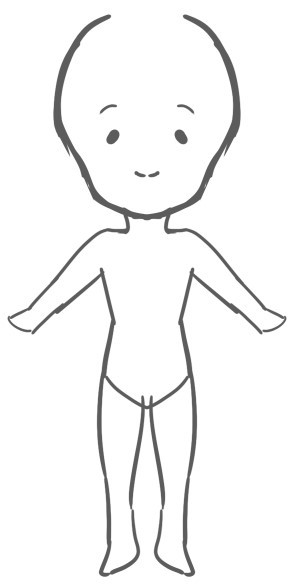
The first image is the initial design of the mascot, with heavy style reference to the image references that I was given. I rigged this design in Unity but then there were some parts that didn't look as nice due to the way it was designed.
The second image is a draft sketch of the base for the mascot, the third image being a coloured base that I used to test around in Unity again by rigging it.
After I decided I was familiar with the rigging and that the base is OK for rigging, I proceeded to redesign the mascot ━ which is the fourth image. I tried to use the colour scheme from the logo, however the design didn't really appeal to me and it felt like it wouldn't look very nice on the application, so I scratched the design.
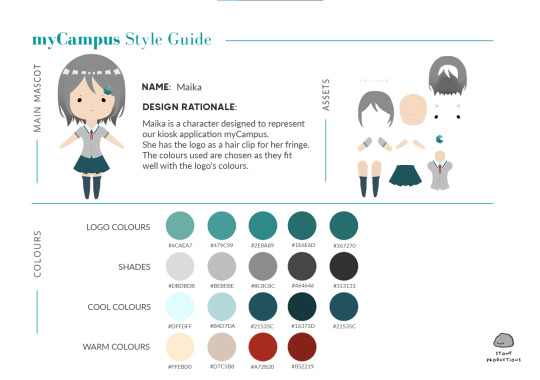
The fifth and final image is the design I've settled on after multiple redesigns. It uses a similar dull and pale colour scheme as the logo, and includes to logo design as a clip.
Some adjustments will be made to it again should it be needed.
0 notes
Text
PASTEL STONE UPDATES 3




WEEK 3 UPDATES
I further cleaned up the wireframes so that we can double confirm the features/design with the Adobe XD prototype so that Rene & Vanessa can begin on the Unity prototype coding.
Omitted more information on cleaned up wireframes so that the other members will not get overly confused/distracted.
Most functions still remains the same (please refer to Week 1.2 Updates for more info)
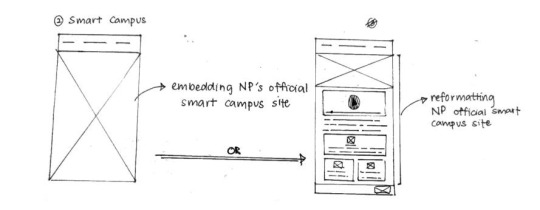
“OR” wireframes are included so that the programmers can play around with the different choices and then come to an agreement in which version they want to do while doing the Unity Prototype.
0 notes
Text
Sprint Log Week 2
1. What did I do yesterday/last worked on?
I worked on finishing up the icons for the XD prototype.
2. What will I be doing today/working on?
I will be doing the character design (and possibly Unity animating it) as well as refurnish my wireframes so that we can confirm the progress in the Adobe XD prototype with a wireframe that is much more easing to the eye, and so that we can actually move on to doing the Unity Prototype as soon as possible.
3. Obstacles faced/will be facing
To design a mascot that will represent us and our application properly and professionally, as well as making sure that it fits the application
0 notes
Text
PASTEL STONE UPDATES 2

WEEK 2 UPDATES
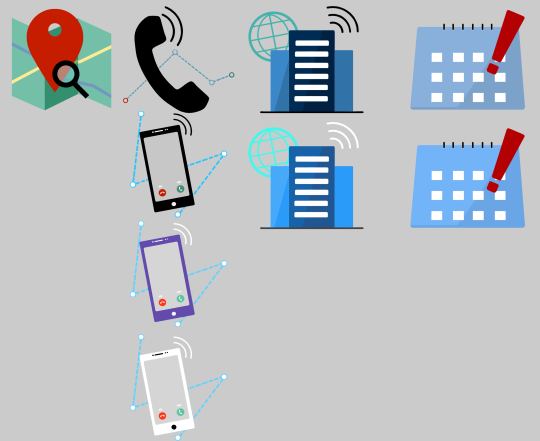
I did the icons for the buttons for the features in the main screen. Some of them were re-edited to better fit into the XD prototype, hence the repeated theme/icons with different saturation, etc.
From top to bottom; first icon design vs finalised design.
The wayfinding/map icon was a pretty successful icon, hence there are no touch-ups for it.
The “connect with”, also known as contact, icon was pretty tough. It originally started out as a normal “pick-up phone” icon with some connectivity in the back.
However, it did not fit well as it took up a weird portion of space as an icon ━ hence I changed it up and used a smartphone instead. I still had to adjust the color a little but it worked well afterwards.
The smart campus icon was fine, however I wanted to increase the saturation so that it’ll have a more obvious contract with the icon background as the original color was quite dull.
The upcoming events icons was fine as well, however ━ with the same reason as to why I edited the smart campus icon, I found it a little dull and hence increased the saturation of the colours.
0 notes
Text
Sprint Log Week 1.2
1. What did I do yesterday/last worked on?
I worked on brushing and cleaning up the draft wireframes that we have so that we can work on the application prototype on Adobe XD with a clear understanding of how we want it to be.
2. What will I be doing today/working on?
I will be doing the icons for the application features and also testing out the compatibility/doing some minor research about the connecting a web camera with the kiosk.
3. Obstacles faced/will be facing
I’m not very good with the backend of the project, so I lag behind in terms of understanding sometimes.
I am also not very good with Unity and coding, so I have concerns that there will be some aspects of the features that might not be properly implemented. Regardless, I hope to be able to research up what can be done to prevent cancelling features that would make our kiosk stand out from the other existing kiosk in our school.
0 notes
Text
PASTEL STONE UPDATES 1.2


WEEK 1.2 UPDATES
I was tasked with coming up with the wireframes for the application together with Rene, aka yellowrhinostone. I then cleaned up the wireframes so that it is easier to for Ethel, aka razielstone, to understand when she takes over
I wrote down some notes and annotations as well so that it is easier to understand some of the things that we want to include.
I didn’t include one of the page in the cleaned wireframe version because it had a design before this, and I would like to see how it looks if we want it to fit in the current theme that we will be using. If it does not fit well, then I will work with Rene to come up with a new wireframe design for that page.
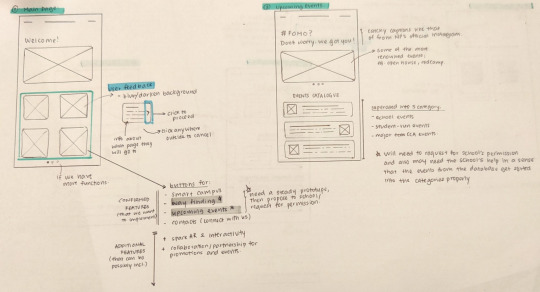
Refer to image 1
1. Main Page
User feedback: Blur/Darken button after pressing, brief description about the page they will be going to. To proceed, press within the arrow key area. To cancel, press anywhere outside of it.
Buttons for:
- smart campus
- way finding
- upcoming events
- connect with us
▪ spark AR & interactivity
▪ collaboration/partnership for promotions & events
Bolded stands for features that requires a proper prototype as we will need the school to work with us if we are to implement these features.
Strikethrough stands for additional features that we want to include, but are dependent on circumstances unrelated to the school.
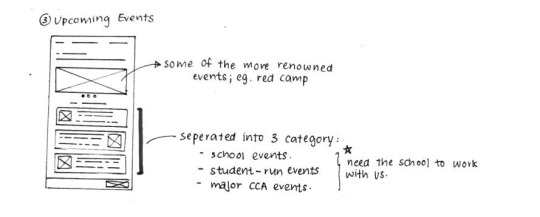
2. Upcoming Events
Catchy caption similar to that of those from Ngee Ann’s official Instagram page.
Some of the more renowned events such as Ngee Ann Open House/Red Camp.
Separated into 3 category:
- school events
- student-run events
- major CCA events
*note: will require school’s permission/collaboration for database and to categorize the events
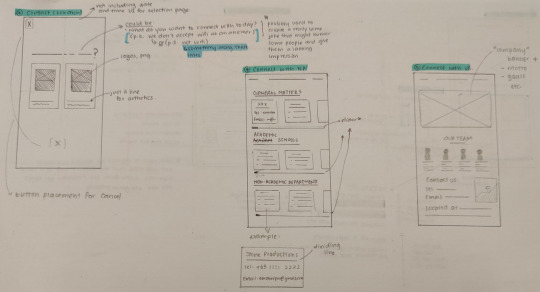
Refer to image 2
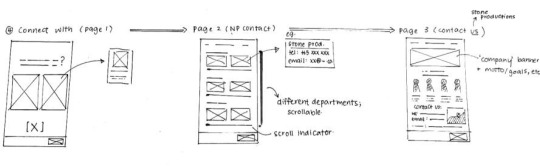
3. Contact (Selection)
don’t include UI for time/date & logo
caption/question could be:
“what/who do you want to connect with today?”
(p.s. we don’t accept wifi as an answer/ we don’t provide wifi)
possibly used to humor our users, since our kiosk does not have wifi, they cannot choose to connect with wifi. they can however choose to connect (contact) any the related departments for enquiries or connect (contact) us.
cancel button placement:
either at top or in the middle near the bottom, bottom would be better due to the kiosk device’s height.
4. Connect with NP
sliders for users to slide through the different category to find the related departments
5. Connect with Us
company banner + motto/goals, etc
0 notes
Text
Sprint Log Week 1.1
1. What did I do yesterday/last worked on?
I worked on my part of the posters for the screen saving mode of the kiosk application
2. What will I be doing today/working on?
I will be working together with Rene, aka yellowrhinostone, to work on the draft wireframe sketches and ideas
3. Obstacles faced/will be facing
There are some pages that were not included into the wireframes as we have yet to try the kiosk/program and test out some features that could make out app better.
We will decide whether if we can add in the possible features after careful research, hence we will not include them in our wireframes/prototype yet so that we can still deliver what we have to on time.
0 notes
Text
Pastel Stone Updates 1.1


Week 1.1 Updates
I was tasked with designing 2 posters for our kiosk application’s screen saving mode, which are for Studio27 & Study Lounge@22 respectively.
At first, I found it difficult to start doing because I had no idea how everyone else’s posters looked. However, I managed to get help from Ethel, who recommended me a site that I can use to get inspirations.
It helped me a lot, and I managed to finish both posters with ease afterwards. Ethel also helped to slightly edit some parts of it afterwards, so that the different posters made by everyone will flow together well.
0 notes
Text
Self Introduction

Hello everyone! I’m Yuan Yin, aka pastelstone, a part of Stone Productions.
I'm more specialized mostly at art, therefore for this project I’m working on more of the art & design-related stuff.
From here on, I’ll be posting updates on my personal contributions to the project and to keep everyone updated.
Do check our main blog to stay updated to our overall project progress!
0 notes