#WebPerformance
Text
Unlocking the Unconventional Charms of the Fashion Theme: A Hidden Perspective
In the vast world of e-commerce themes, the Magento Fashion Theme often remains concealed in the shadows, awaiting discovery by those seeking to craft a truly unique and captivating online shopping experience. Today, we unveil the lesser-known facets of this theme that defy convention and elevate your fashion store to new heights.
1. Beyond Aesthetic Beauty
While aesthetics are paramount in fashion, the Magento Fashion Theme goes beyond surface-level beauty. Its design not only boasts a visually appealing interface but also carries an essence of style and sophistication. It's not just a theme; it's a fashion statement for your online store.
2. Customization as an Art Form
Fashion is about self-expression, and the Fashion Theme understands this. It offers an array of customization options that allow you to tailor your website to your brand's unique identity. Colors, fonts, layouts - everything is at your fingertips to create a one-of-a-kind online boutique.
3. Intuitive Shopping Experience
Navigating a fashion store should be as effortless as strolling through a boutique. The Fashion Theme brings this experience to life with its user-friendly navigation and streamlined layout. Customers can browse collections, discover products, and make purchases with ease.
4. Unique Product Showcases
Every fashion item deserves a spotlight, and the Fashion Theme delivers. It offers a variety of product showcase options, from elegant sliders to engaging carousels, ensuring that your fashion pieces are presented in an enticing and memorable manner.
5. Responsive, Redefined
Fashion doesn't wait, and neither should your website. The Fashion Theme's responsive design ensures that your store looks and works flawlessly on all devices. Whether customers are shopping on their laptops, tablets, or smartphones, they'll enjoy a seamless experience.
6. Integration Elegance
The fashion industry is about collaboration, and the Fashion Theme plays well with others. It seamlessly integrates with various extensions and third-party services, making it effortless to incorporate additional features like social media sharing, payment gateways, and marketing tools.
7. Performance Prowess
In fashion, timing is everything. Slow-loading websites can deter potential buyers. The Fashion Theme is optimized for speed and performance, ensuring that your pages load quickly and that customers can shop without interruption.
8. Comprehensive Support
While it may be a hidden gem, the Fashion Theme doesn't leave you stranded. It comes with comprehensive documentation and support, guiding you through the process of setting up your fashion haven.
In conclusion, the Magento Fashion Theme is more than a theme; it's an experience waiting to be discovered. With its unique design, customization options, intuitive navigation, and integration capabilities, it empowers you to create a fashion destination that stands out. Don't let it remain hidden; let the Fashion Theme be your canvas for crafting a captivating online fashion journey.
#Magento#FashionTheme#Ecommerce#WebDesign#OnlineBoutique#ResponsiveDesign#WebsiteThemes#MagentoExtensions#WebDevelopment#UserExperience#DigitalFashion#MagentoThemes#MobileFriendly#Customization#WebPerformance#OnlineShopping#FashionDesign#EcommerceSolutions#WebOptimization#MagentoCommunity#WebsiteAesthetics#Retail#OnlineRetail#MagentoExperts#MagentoTips#HiddenGems#FashionOnline
2 notes
·
View notes
Text
#Js#Javascript#codeOptimization#JavascriptOptimization#Javascriptbestpractices#optimization#webdevelopmenttips#webperformance
0 notes
Text
Supercharge your website's performance with 'ShortPixel Coupons & Promo Codes' on couponstopper.com, your key to unlocking significant savings on one of the leading image optimization services. ShortPixel helps webmasters, bloggers, and online entrepreneurs drastically reduce image file sizes without compromising quality, leading to faster page load times and improved SEO rankings. Our curated selection of coupons and promo codes makes ShortPixel's advanced compression algorithms and optimization tools more accessible, ensuring your website remains lightning-fast and competitive. Whether you're optimizing images in bulk for a large site or fine-tuning visuals for a portfolio, take advantage of our exclusive deals to enhance your online presence efficiently and cost-effectively. Dive into our latest ShortPixel offers, and start optimizing your website's images today for better performance and user experience. #ShortPixelDeals #ImageOptimization #WebPerformance #SEOBoost #OnlineBusiness #SpeedUpYourSite #CouponStopper
#ShortPixelDeals#ImageOptimization#WebPerformance#SEOBoost#OnlineBusiness#SpeedUpYourSite#CouponStopper
0 notes
Text
#référencement google#google indexing#pagespeed#webperformance#wordpress#wordpress seo#hébergeur web#hébergeur wordpress#hébergeurweb#hébergeur illimité#hébergeur#hébergement web#hébergementweb#hébergement cpanel#hébergementwordpress#seo#hébergement
0 notes
Text
Angular SEO: The Secret to Unlocking Online Efficiency

Master Angular SEO to improve your online visibility. Learn the essential techniques for optimizing search engine rankings and realizing the full potential of your Angular-based website. Our guide offers tips to increase your website's visibility and make an impression in the cutthroat online market, covering everything from prerendering to effective metadata management.
For more details: https://www.onlinetechupdates.com/angular-seo-your-key-to-unlocking-web-performance/
0 notes
Text
Title: Alexa Rank Checker - Monitor Your Website's Online Presence with Precision!
Introduction: In the ever-evolving digital world, maintaining a strong online presence is crucial for businesses of all sizes. One effective way to gauge your website's performance and track its progress is through an Alexa Rank Checker. In this article, we will delve into the importance of monitoring your website's Alexa Rank, how it can benefit your online presence, and provide essential tips to improve your website's ranking.
Understanding Alexa Rank: Alexa Rank is a metric that quantifies the popularity and visibility of a website based on its traffic and engagement compared to other websites. Developed by Amazon, Alexa Rank provides insights into your website's performance, allowing you to assess weak areas and strategize for growth. A lower Alexa Rank indicates higher visibility and credibility within the online sphere.
Importance of Monitoring Website's Alexa Rank:
Benchmarking: Monitoring your Alexa Rank allows you to benchmark your website's performance against your competitors. By identifying areas of improvement, you can devise strategies to surpass them and stay ahead in the game.
Reputation Management: A strong Alexa Rank enhances your website's reputation, making it more appealing to potential customers, partners, and advertisers. Monitoring your rank helps you understand your online reputation and identify any negative feedback or reviews that need addressing.
SEO Insights: Alexa Rank provides valuable insights into your website's search engine optimization (SEO) performance. By analyzing the metrics, you can identify keywords, content, and marketing strategies that are driving traffic to your site, allowing you to optimize your SEO efforts.
Partnership Opportunities: Many potential partners and advertisers consider your Alexa Rank when deciding whether to collaborate with your website. By monitoring your rank regularly, you can showcase your website's growth and attract lucrative partnership opportunities.
Tips to Improve Alexa Rank:
Create Engaging Content: Invest in creating high-quality, informative, and shareable content that resonates with your target audience. Engage readers through captivating headlines, expert insights, and actionable tips.
Social Media Promotion: Leverage social media platforms to promote your website and drive traffic. Engage your audience through interactive posts, contests, and timely updates that encourage sharing and user-generated content.
Website Optimization: Ensure your website is optimized for speed, user experience, and mobile responsiveness. Improve your site's loading time, minimize bounce rates, and foster ease of navigation for visitors.
Backlink Building: Build a reliable network of backlinks from reputable websites within your niche. Guest posting, influencer collaborations, and outreach campaigns are effective strategies to improve your website's authority and Alexa Rank.
Analyze Keywords: Regularly review and adjust your keyword strategy to align with the latest search trends. Target long-tail keywords that have moderate search volume but offer higher chances of ranking well in search engine results pages (SERPs).
Conclusion: Monitoring your website's Alexa Rank is essential in staying ahead in the digital landscape. By understanding the significance of this metric, employing effective strategies, and consistently analyzing your performance, you can improve your online presence and attract the right audience. Remember to utilize an Alexa Rank Checker regularly and take action to optimize your website for enhanced visibility and success. We invite you to share your thoughts and experiences in the comment box below and don't forget to share this article with your friends to help them monitor their website's online presence effectively.
#AlexaRank#OnlinePresence#WebsiteRanking#DigitalReputation#SEOInsights#SEOStrategies#RankingMetrics#OnlineMonitoring#WebAnalytics#ReputationManagement#SearchEngineOptimization#DigitalMarketing#OnlineVisibility#WebPerformance#SEOTools
0 notes
Text
Efficient Link Building: Streamlining link-building efforts, SEO tools identify authoritative sites, track backlinks, and automate outreach, fostering organic growth in website authority and search engine rankings.
#SEOTools#DigitalMarketing#WebsiteOptimization#DataDrivenSEO#CompetitorAnalysis#KeywordResearch#TechnicalSEO#LinkBuilding#OnlineVisibility#SearchEngineOptimization#WebPerformance#AnalyticsInsights
0 notes
Text

The Ultimate Guide to SEO Elements You Need to Know
Ready to take your website’s SEO game to the next level? Check out our comprehensive guide covering everything you need to know about both on-page and off-page elements, including tips, tricks, and best practices to help you drive more traffic to your site.
#OnPageSEO#OptimizationGuide#SEOTips#GoogleSEO#SEOElements#WebPerformance#SEOStrategy#WebsiteOptimization#DigitalSuccess
0 notes
Text
🚀 Want your WordPress site to soar? Check out these key pointers for boosting page loading speed:
Optimize images and videos for web use.
Leverage caching plugins for quicker load times.
Minimize HTTP requests and clean up unnecessary code.
Ready to dive deeper into enhancing your site's performance? Explore my detailed guide on "Prioritize Page Loading Speed for a Thriving WordPress Website" at petrowars.com. Accelerate your site and delight your visitors! 🌟 ##
#wordpress#blogger#webdesign#developers#development#digitalmarketing#onlinevisibility#webperformance#websiteoptimization#searchengineoptimization#seo tips#seo services#seo#digital marketing#online marketing#social media marketing#socialmediamarketing
0 notes
Text

💨⏰ "Time is money, especially when it comes to website loading speed!" ⏰💨
Visit: 👆 https://thewebsite360.com
✨ Don't let slow loading times cost you valuable visitors and potential customers! ⏳💔 Speed up your website for a seamless user experience and higher conversion rates. 💻💨
#WebsiteSpeedMatters#UserExperience#LoadFaster#WebPerformance#ConversionOptimization#WebsiteOptimization#FasterLoadTimes#DigitalExperience#BoostSEO#TimeIsMoney#SpeedUpYourSite
0 notes
Text

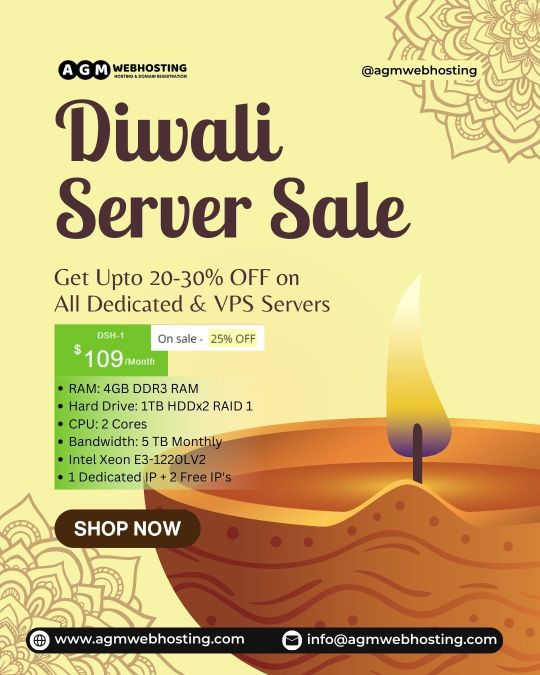
Celebrate the Festival of Lights with @agmwebhosting incredible Diwali Sale! 🪔✨
Make this Diwali special for your online business and embrace the prosperity that comes with an efficient website.
🎆 Hurry, this offer won't last forever! 🎆
Buy Now! 👉 https://bit.ly/3y5Xi18
#DedicatedServersUSA#HostingSolutions#USAHosting#WebPerformance#OnlineSecurity#ExpertSupport#DataProtection#OnlineSuccess#HighPerformanceHosting#ServerSolutions#USAServers#BoostYourWebsite#OnlineBusiness#WebHosting#ServerSecurity#WebSolutions#DedicatedHosting#USADedicatedServers#ServerPerformance#WebSecurity#OnlinePresence#WebPower#HostingExperts#ServerAdvantages
0 notes
Text
Craigslist, Wikipedia, Zillow Top List of Fastest-Loading Websites

Craigslist, Wikipedia, and Zillow are the fastest-loading U.S. websites on the internet, according to a study released Monday by web design company DigitalSilk.
https://jpmellojr.blogspot.com/2023/10/craigslist-wikipedia-zillow-top-list-of.html
0 notes
Text

"Elevating Your SEO Game: Prioritizing Technical SEO for Success! 🚀"
.
.
.
Like❤ | Follow 👉 @global-height for more information ✔
#SearchEngineOptimization#DigitalMarketing#SEOTips#WebsiteOptimization#SEOInsights#DigitalSuccess#WebPerformance#RankingsBoost#TechnicalOptimization#SEOBestPractices#SEOExcellence
0 notes
Text
Top Hosting Providers for Magento: Performance, Reliability, and Value
Choosing the right hosting provider for your Magento store is a critical decision that can significantly impact your online business's success. To help you make an informed choice, we've compiled a list of top hosting providers known for their performance, reliability, and value. Let's dive in.
1. SiteGround:
Performance: SiteGround offers high-performance hosting with SSD storage, CDN integration, and custom server-level caching.
Reliability: They have a strong uptime record, and their servers are well-optimized for Magento.
Value: SiteGround provides excellent value with competitive pricing and top-notch customer support.
2. Bluehost:
Performance: Bluehost offers Magento-optimized hosting with powerful servers and built-in caching for speed.
Reliability: They are a trusted hosting provider with a reliable uptime track record.
Value: Bluehost is budget-friendly and includes a free SSL certificate and domain name.
3. A2 Hosting:
Performance: A2 Hosting specializes in high-speed hosting with features like Turbo Servers and optimized Magento configurations.
Reliability: They offer a 99.9% uptime commitment and strong server reliability.
Value: A2 Hosting provides excellent value for speed and performance.
4. HostGator:
Performance: HostGator offers cloud hosting with scalable resources, benefiting Magento's performance.
Reliability: They maintain reliable uptime and have robust server infrastructure.
Value: HostGator provides affordable hosting plans and excellent customer support.
5. InMotion Hosting:
Performance: InMotion Hosting offers fast hosting solutions with SSD storage and performance-boosting tools.
Reliability: They have a solid uptime track record and prioritize server reliability.
Value: InMotion Hosting offers competitive pricing with a range of features.
6. Nexcess:
Performance: Nexcess specializes in Magento hosting with a focus on high performance and scalability.
Reliability: They provide a 100% uptime SLA guarantee for mission-critical stores.
Value: Nexcess offers premium hosting tailored for Magento stores.
7. Hostinger:
Performance: Hostinger offers optimized Magento hosting with LiteSpeed web servers for speed.
Reliability: They maintain reliable uptime and offer excellent customer support.
Value: Hostinger provides budget-friendly hosting plans with value-added features.
8. Liquid Web:
Performance: Liquid Web offers managed Magento hosting with a strong emphasis on performance.
Reliability: They have a proven track record of high uptime and reliability.
Value: Liquid Web's premium managed hosting is ideal for high-performance e-commerce.
9. Cloudways:
Performance: Cloudways offers managed cloud hosting with a range of cloud providers, ensuring high performance.
Reliability: They provide reliable hosting with excellent scalability options.
Value: Cloudways offers flexibility and scalability for Magento stores.
#MagentoHosting#EcommerceHosting#WebHosting#MagentoPerformance#MagentoReliability#MagentoOptimization#MagentoEcommerce#HostingProviders#WebHostingSolutions#OnlineBusiness#MagentoStore#WebsitePerformance#ReliableHosting#EcommerceSuccess#HostingComparison#BestHosting#MagentoBusiness#EcommerceTips#OnlineStore#WebPerformance
0 notes
Text

Best Image Format in Web Designing
When it comes to choosing the best image format for website designing, there are several factors to consider, including image quality, file size, and browser compatibility.
Here's a comprehensive suggestion on selecting the right image format for your website:
1. JPEG or JPG
JPEG aka JPG is a widely used image format suitable for photographs and images with a wide range of colors and gradients. It offers good compression while maintaining decent image quality. However, it utilizes lossy compression, which means some image details may be lost during compression.
Best use cases:
Photographs
Complex images with many colors and gradients
Images where small details aren't critical
Pros:
Good compression for photographic images
Supports millions of colors
Widely supported by web browsers
Cons:
Lossy compression can reduce image quality
Not suitable for images with transparency
2. PNG (Portable Network Graphics)
PNG is a popular image format for images that require transparency or sharp edges. It uses lossless compression, which means image quality remains high even after compression. However, PNG files can be larger in size compared to JPEG.
Best use cases:
Images with transparency (e.g., logos, icons)
Images with sharp edges and text
Graphics with simple shapes and limited colors
Pros:
Lossless compression maintains image quality
Supports transparency (both simple and alpha transparency)
Suitable for images with text overlays
Cons:
Larger file sizes compared to JPEG
Limited support for some older web browsers (like Internet Explorer 8 and below)
3. GIF (Graphics Interchange Format)
GIF is primarily used for simple animations and images with transparency. It supports animation by displaying a sequence of images in rapid succession. However, GIF has a limited color palette, making it less suitable for complex images.
Best use cases:
Simple animations (e.g., loading icons)
Images with transparency
Graphics with flat colors and simple shapes
Pros:
Supports animation
Supports transparency
Small file sizes for simple graphics
Cons:
Limited color palette (256 colors)
Not suitable for photographs or complex images
4. WebP
WebP is a modern image format developed by Google that aims to provide the best of both JPEG and PNG formats. It offers both lossy and lossless compression, supports transparency, and generally results in smaller file sizes compared to JPEG and PNG.
Best use cases:
All-purpose image format (photographs, graphics, animations)
Websites aiming for high performance and quick loading times
Pros:
Supports lossy and lossless compression
Supports transparency
Generally smaller file sizes
Modern format with good browser support
Cons:
Limited support in older web browsers (Internet Explorer)
5. SVG (Scalable Vector Graphics)
SVG is a vector-based format that uses XML to define graphics. It's resolution-independent and can be scaled without loss of quality. SVG is excellent for logos, icons, and graphics that need to look sharp on various screen sizes.
Best use cases:
Logos and icons
Graphics requiring scalability
Simplistic illustrations
Pros:
Resolution-independent (no loss of quality when scaled)
Small file sizes for simple graphics
Can be easily manipulated with CSS and JavaScript
Cons:
Not suitable for complex images or photographs
Final Thoughts
In conclusion, the choice of image format should be based on the type of content you're presenting on your website.
For photographs and complex images, JPEG is often a good choice. For images with transparency and sharp edges, PNG is ideal. GIF works well for simple animations, and WebP offers a modern, versatile alternative.
Finally, SVG is perfect for scalable graphics like logos and icons.
It's a good practice to use a combination of these formats throughout your website to achieve the best balance between image quality and performance.
Comment below if you've any questions about it!
#WebDesignTips#WebsitePerformance#ImageFormats#DigitalMarketing#GraphicDesign#UserExperience#WebDevelopment#ImageOptimization#DesignBestPractices#OnlineMarketing#WebDesignTrends#WebsiteOptimization#SEOStrategy#ContentOptimization#VisualContent#TechSolutions#CreativeDesign#UXDesign#WebPerformance#VisualAppeal#magicmarketing
0 notes
Text
youtube
In this comprehensive guide, we will walk you through the step-by-step process of setting up Cloudflare on WordPress to achieve lightning-fast website loading speeds and enhance your site's security. Cloudflare is a powerful content delivery network (CDN) that optimizes your website's performance by caching static content and protecting it from online threats.
By following the instructions provided in this tutorial, you will be able to harness the full potential of Cloudflare's features to accelerate your WordPress site and safeguard it against malicious attacks. Boosting your website's speed is crucial in today's digital landscape, as faster loading times result in better user experiences and improved search engine rankings.
Firstly, we will outline the benefits of using Cloudflare as a CDN and how it can dramatically decrease your site's load times. We'll guide you through the process of signing up for a Cloudflare account and connecting it to your WordPress site, ensuring a seamless integration. By utilizing Cloudflare's intelligent caching systems, your website's static content, such as images and CSS files, will be delivered more efficiently to your visitors, resulting in faster page rendering.
Additionally, we will delve into the various performance optimization techniques available within Cloudflare's dashboard. You'll discover how to leverage features like minification, Rocket Loader, and browser caching to further enhance your website's speed and overall performance.
Furthermore, this tutorial will cover the essential security aspects of Cloudflare. From setting up robust SSL encryption to preventing DDoS attacks and protecting against malicious traffic, we'll guide you through the necessary configuration steps to safeguard your WordPress site from potential threats and vulnerabilities.
In conclusion, this ultimate guide to setting up Cloudflare on WordPress provides you with all the knowledge and techniques needed to optimize your website for both speed and security. By implementing Cloudflare's powerful CDN capabilities, your WordPress site will benefit from improved performance, better search engine visibility, and enhanced protection against cyber threats.
So why wait? Follow along with this tutorial and take your WordPress site to new heights in terms of speed and security! Check out our video tutorial for visual assistance and additional tips to maximize your results with Cloudflare.
#WordPress#Cloudflare#WebsiteSecurity#WebsiteSpeed#ContentDeliveryNetwork#WebPerformance#WebsiteOptimization#CDN#WebsiteProtection#WebsiteCache#WebsiteFirewall#SSL#SecureWebsites#WebsiteHosting#WebsiteManagement#WebsiteDevelopment#WebsiteMaintenance#WebsiteSupport#DNSManagement#Youtube
0 notes