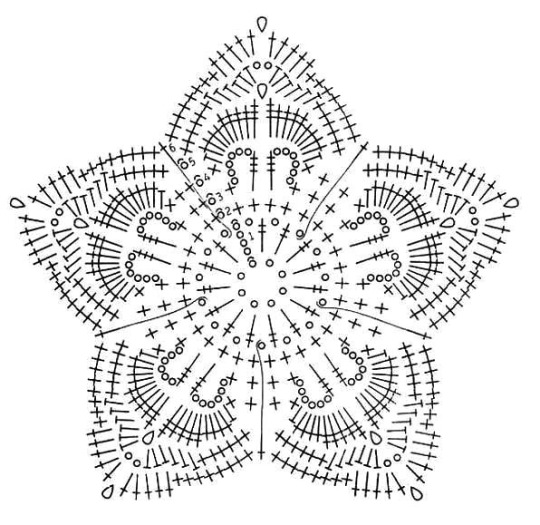
#i actually kind of prefer the diagram pattern because it actually shows you the shape and the way stitches compliment the piece
Text
Another bonus to learning a fiber art is being able to speak to others in a Lovecraftian language that nobody else understands...
...and also being able to read things like THIS:

#art#crochet#fiber art#described images#image description in alt#used a crochet pattern for this because it's just INSANE#see i can recognize some of these stitch markings but i haven't done them all yet#i actually kind of prefer the diagram pattern because it actually shows you the shape and the way stitches compliment the piece#with a 'normal' pattern (e.g. 1 dc in fifth ch from hook ch 2 4 dc) i understand it sure but. it isn't the same.#i was reading somebodys recommendations for tapestry yarn and understood all the abbreviations and what they mean#plus i feel like diagrams can be a great way to teach you not only how stitches look but how they contribute to the larger piece#one of my crochet proficiency goals is to be able to look at a piece and know instantly what made it#*cue me at the store analyzing a crochet piece so i can replicate it for 5× the cost*#if you're selling a crocheted piece for like $20 then it's my imperative to replicate it and not buy it 🫡#i think that has the same moral implication as like... 'proplifting'#did crochet as the example because thats what i do as a fiber art. if theres a similar thing for knit/weave/ect then DROP IT BELOW I BEG YO#i want to learn all the lovecraftian languages of the fiber artists <3#i feel like describing the image in exactly what stitch marking indicates what would have been too much so hopefully the explanation as to..#...what the diagram DOES and how it visually indicates a pattern was helpful <3
818 notes
·
View notes
Note
What are some goot tutorials to learn to crochet like you do? Ones that show you how to do stuff like limbs and that stuff would be most helpfull later on
oh wow amigurumi primer time (please keep in mind it is 1am here i’m striving for coherency)
planetjune has some really good tutorials, and googling ‘how to read a crochet pattern’ is going to help you out a bunch too, keep in mind that american notation is Not the same as notation for other countries. i use american notation
so, that being said, i’m going to explain some bits nobody told me about crochet that i figured out later and i really wish somebody had mentioned at some point
in no particular order here goes
everything is modified tubes
you can do damn near everything with the following stitches
chain stitch
single crochet (just like, regular)
single crochet increase
single crochet decrease
magic circle
gauge matters but not in the way it does for like, sweaters or blankets
you know your gauge is okay if you don’t have unsightly gaps in your stitches, and a standard increase makes a flat disc
a standard increase is 6 evenly spaced increases per row
bobby pins make good stitch markes
use a stitch marker
i stick my bobby pin in the 1st stitch of each row
that’s important bc amigurumi is crochet in a spiral and you have to keep track of where your rows start to catch when you mess up
whenever you cut your yarn, leave a longer tail than you think you need. you can always trim it but you can’t add more if you cut it short
no need to weave in ends just tuck em in the stuffed bit it’s a stuffed animal
walmart sells polyfill in enormous bags and that’s what i use
it’s easier to switch out a hook than the yarn in most instances, so get a variety of hook sizes
there are different kinds of crochet hook!!!! some are more pinched than others. boyd is the easiest to get where i’m from, but i prefer susan bates hooks because it’s easier to make tighter stitches with those. for me personally
you don’t have to hold everything like the people in the videos. i crochet super weird, but it works for me and my hands and my brain. as you struggle trying to hold all the bits and the tension and everything, don’t be afraid to try different ways of holding your work and your hook
the first thing you make will probably look bad. that’s normal and fine. keep going out of spite
it takes like, a Long Time to start Seeing The Stitches. looking up diagrams helps but eventually it starts looking more like stitches and less like a mass of yarn
it’s sort of like, until you take biology you don’t know what the parts of a leaf are, so it just looks like a flat green teardrop? it takes time to understand how it all works together
ravelry has tons of free patterns and while you do have to make an account, it’s free to make and they have paid patterns but you don’t have to buy those if you don’t want to. go check them out
people write patterns differently
i make my own patterns because i hate reading other people’s patterns
i have a very specific way i structure my patterns to avoid confusing myself bc i am bad at counting and have dyscalculia
it’s okay to rewrite patterns so they make sense to you
you can crochet things together, you don’t have to sew anything if you don’t want to
if you do sew, please for the love of the gods use pins it makes it so much easier
okay now i’m going to gift you a very simple pattern for a round ball so you can start practicing (remember i’m using american notation)
~~
r1: mc 6
r2: inc x 6
r3: (inc, sc 1) x 6
r4: (inc, sc 2) x 6
r5: (inc, sc 3) x 6
r6-9: sc 24
r10: (dec, sc 3) x 6
stop crocheting, put stuffing in, resume crochet
r11: (dec, sc 2) x 6
r12: (dec, sc 1) x 6
r13: dec x 6
fasten off, leave long tail
take a tapestry needle (like a sewing needle but yarn sized) and sew the last lil bit shut, tuck tails in
~~
tada ! you have made a round ball. this pattern can be stretched (add more rows to the bit where there aren’t any increases or decreases) or shrunk, or made bigger by adding more increasing rows
you can do more or less increases to make pointy cones ! i increase by 3 stitches per row to get pointy teeth
when you make limbs, usually you don’t do the decrease bit! you leave the tube / ball shape open on one end bc it’s easier to sew an open tube to a closed one
there are many, many more tips and tricks i have picked up along the way! and only some of them will be useful to you. if this feels like a lot, that’s okay, it is. the trick is to pick one corner and tackle that until you know what you’re doing, and then move on to another area
when i started crocheting i thought i only wanted to make octopusses. now i find my actual interest is in designing strange creatures. you never can tell
once you have the basic stitches down, my best advice is to find a designer you like, buy their pattern (etsy is a good place to look, as is ravelry), make that, and see what you did or didn’t like, and select another pattern to learn from
best of luck!
11 notes
·
View notes
Text
Asynchronous Design Critique: Getting Feedback
“Any comment?” is probably one of the worst ways to ask for feedback. It’s vague and open ended, and it doesn’t provide any indication of what we’re looking for. Getting good feedback starts earlier than we might expect: it starts with the request.
It might seem counterintuitive to start the process of receiving feedback with a question, but that makes sense if we realize that getting feedback can be thought of as a form of design research. In the same way that we wouldn’t do any research without the right questions to get the insights that we need, the best way to ask for feedback is also to craft sharp questions.
Design critique is not a one-shot process. Sure, any good feedback workflow continues until the project is finished, but this is particularly true for design because design work continues iteration after iteration, from a high level to the finest details. Each level needs its own set of questions.
And finally, as with any good research, we need to review what we got back, get to the core of its insights, and take action. Question, iteration, and review. Let’s look at each of those.
The question
Being open to feedback is essential, but we need to be precise about what we’re looking for. Just saying “Any comment?”, “What do you think?”, or “I’d love to get your opinion” at the end of a presentation—whether it’s in person, over video, or through a written post—is likely to get a number of varied opinions or, even worse, get everyone to follow the direction of the first person who speaks up. And then... we get frustrated because vague questions like those can turn a high-level flows review into people instead commenting on the borders of buttons. Which might be a hearty topic, so it might be hard at that point to redirect the team to the subject that you had wanted to focus on.
But how do we get into this situation? It’s a mix of factors. One is that we don’t usually consider asking as a part of the feedback process. Another is how natural it is to just leave the question implied, expecting the others to be on the same page. Another is that in nonprofessional discussions, there’s often no need to be that precise. In short, we tend to underestimate the importance of the questions, so we don’t work on improving them.
The act of asking good questions guides and focuses the critique. It’s also a form of consent: it makes it clear that you’re open to comments and what kind of comments you’d like to get. It puts people in the right mental state, especially in situations when they weren’t expecting to give feedback.
There isn’t a single best way to ask for feedback. It just needs to be specific, and specificity can take many shapes. A model for design critique that I’ve found particularly useful in my coaching is the one of stage versus depth.

“Stage” refers to each of the steps of the process—in our case, the design process. In progressing from user research to the final design, the kind of feedback evolves. But within a single step, one might still review whether some assumptions are correct and whether there’s been a proper translation of the amassed feedback into updated designs as the project has evolved. A starting point for potential questions could derive from the layers of user experience. What do you want to know: Project objectives? User needs? Functionality? Content? Interaction design? Information architecture? UI design? Navigation design? Visual design? Branding?
Here’re a few example questions that are precise and to the point that refer to different layers:
Functionality: Is automating account creation desirable?
Interaction design: Take a look through the updated flow and let me know whether you see any steps or error states that I might’ve missed.
Information architecture: We have two competing bits of information on this page. Is the structure effective in communicating them both?
UI design: What are your thoughts on the error counter at the top of the page that makes sure that you see the next error, even if the error is out of the viewport?
Navigation design: From research, we identified these second-level navigation items, but once you’re on the page, the list feels too long and hard to navigate. Are there any suggestions to address this?
Visual design: Are the sticky notifications in the bottom-right corner visible enough?
The other axis of specificity is about how deep you’d like to go on what’s being presented. For example, we might have introduced a new end-to-end flow, but there was a specific view that you found particularly challenging and you’d like a detailed review of that. This can be especially useful from one iteration to the next where it’s important to highlight the parts that have changed.
There are other things that we can consider when we want to achieve more specific—and more effective—questions.
A simple trick is to remove generic qualifiers from your questions like “good,” “well,” “nice,” “bad,” “okay,” and “cool.” For example, asking, “When the block opens and the buttons appear, is this interaction good?” might look specific, but you can spot the “good” qualifier, and convert it to an even better question: “When the block opens and the buttons appear, is it clear what the next action is?”
Sometimes we actually do want broad feedback. That’s rare, but it can happen. In that sense, you might still make it explicit that you’re looking for a wide range of opinions, whether at a high level or with details. Or maybe just say, “At first glance, what do you think?” so that it’s clear that what you’re asking is open ended but focused on someone’s impression after their first five seconds of looking at it.
Sometimes the project is particularly expansive, and some areas may have already been explored in detail. In these situations, it might be useful to explicitly say that some parts are already locked in and aren’t open to feedback. It’s not something that I’d recommend in general, but I’ve found it useful to avoid falling again into rabbit holes of the sort that might lead to further refinement but aren’t what’s most important right now.
Asking specific questions can completely change the quality of the feedback that you receive. People with less refined critique skills will now be able to offer more actionable feedback, and even expert designers will welcome the clarity and efficiency that comes from focusing only on what’s needed. It can save a lot of time and frustration.
The iteration
Design iterations are probably the most visible part of the design work, and they provide a natural checkpoint for feedback. Yet a lot of design tools with inline commenting tend to show changes as a single fluid stream in the same file, and those types of design tools make conversations disappear once they’re resolved, update shared UI components automatically, and compel designs to always show the latest version—unless these would-be helpful features were to be manually turned off. The implied goal that these design tools seem to have is to arrive at just one final copy with all discussions closed, probably because they inherited patterns from how written documents are collaboratively edited. That’s probably not the best way to approach design critiques, but even if I don’t want to be too prescriptive here: that could work for some teams.
The asynchronous design-critique approach that I find most effective is to create explicit checkpoints for discussion. I’m going to use the term iteration post for this. It refers to a write-up or presentation of the design iteration followed by a discussion thread of some kind. Any platform that can accommodate this structure can use this. By the way, when I refer to a “write-up or presentation,” I’m including video recordings or other media too: as long as it’s asynchronous, it works.
Using iteration posts has many advantages:
It creates a rhythm in the design work so that the designer can review feedback from each iteration and prepare for the next.
It makes decisions visible for future review, and conversations are likewise always available.
It creates a record of how the design changed over time.
Depending on the tool, it might also make it easier to collect feedback and act on it.
These posts of course don’t mean that no other feedback approach should be used, just that iteration posts could be the primary rhythm for a remote design team to use. And other feedback approaches (such as live critique, pair designing, or inline comments) can build from there.
I don’t think there’s a standard format for iteration posts. But there are a few high-level elements that make sense to include as a baseline:
The goal
The design
The list of changes
The questions
Each project is likely to have a goal, and hopefully it’s something that’s already been summarized in a single sentence somewhere else, such as the client brief, the product manager’s outline, or the project owner’s request. So this is something that I’d repeat in every iteration post—literally copy and pasting it. The idea is to provide context and to repeat what’s essential to make each iteration post complete so that there’s no need to find information spread across multiple posts. If I want to know about the latest design, the latest iteration post will have all that I need.
This copy-and-paste part introduces another relevant concept: alignment comes from repetition. So having posts that repeat information is actually very effective toward making sure that everyone is on the same page.
The design is then the actual series of information-architecture outlines, diagrams, flows, maps, wireframes, screens, visuals, and any other kind of design work that’s been done. In short, it’s any design artifact. For the final stages of work, I prefer the term blueprint to emphasize that I’ll be showing full flows instead of individual screens to make it easier to understand the bigger picture.
It can also be useful to label the artifacts with clear titles because that can make it easier to refer to them. Write the post in a way that helps people understand the work. It’s not too different from organizing a good live presentation.
For an efficient discussion, you should also include a bullet list of the changes from the previous iteration to let people focus on what’s new, which can be especially useful for larger pieces of work where keeping track, iteration after iteration, could become a challenge.
And finally, as noted earlier, it’s essential that you include a list of the questions to drive the design critique in the direction you want. Doing this as a numbered list can also help make it easier to refer to each question by its number.
Not all iterations are the same. Earlier iterations don’t need to be as tightly focused—they can be more exploratory and experimental, maybe even breaking some of the design-language guidelines to see what’s possible. Then later, the iterations start settling on a solution and refining it until the design process reaches its end and the feature ships.
I want to highlight that even if these iteration posts are written and conceived as checkpoints, by no means do they need to be exhaustive. A post might be a draft—just a concept to get a conversation going—or it could be a cumulative list of each feature that was added over the course of each iteration until the full picture is done.
Over time, I also started using specific labels for incremental iterations: i1, i2, i3, and so on. This might look like a minor labelling tip, but it can help in multiple ways:
Unique—It’s a clear unique marker. Within each project, one can easily say, “This was discussed in i4,” and everyone knows where they can go to review things.
Unassuming—It works like versions (such as v1, v2, and v3) but in contrast, versions create the impression of something that’s big, exhaustive, and complete. Iterations must be able to be exploratory, incomplete, partial.
Future proof—It resolves the “final” naming problem that you can run into with versions. No more files named “final final complete no-really-its-done.” Within each project, the largest number always represents the latest iteration.
To mark when a design is complete enough to be worked on, even if there might be some bits still in need of attention and in turn more iterations needed, the wording release candidate (RC) could be used to describe it: “with i8, we reached RC” or “i12 is an RC.”
The review
What usually happens during a design critique is an open discussion, with a back and forth between people that can be very productive. This approach is particularly effective during live, synchronous feedback. But when we work asynchronously, it’s more effective to use a different approach: we can shift to a user-research mindset. Written feedback from teammates, stakeholders, or others can be treated as if it were the result of user interviews and surveys, and we can analyze it accordingly.
This shift has some major benefits that make asynchronous feedback particularly effective, especially around these friction points:
It removes the pressure to reply to everyone.
It reduces the frustration from swoop-by comments.
It lessens our personal stake.
The first friction point is feeling a pressure to reply to every single comment. Sometimes we write the iteration post, and we get replies from our team. It’s just a few of them, it’s easy, and it doesn’t feel like a problem. But other times, some solutions might require more in-depth discussions, and the amount of replies can quickly increase, which can create a tension between trying to be a good team player by replying to everyone and doing the next design iteration. This might be especially true if the person who’s replying is a stakeholder or someone directly involved in the project who we feel that we need to listen to. We need to accept that this pressure is absolutely normal, and it’s human nature to try to accommodate people who we care about. Sometimes replying to all comments can be effective, but if we treat a design critique more like user research, we realize that we don’t have to reply to every comment, and in asynchronous spaces, there are alternatives:
One is to let the next iteration speak for itself. When the design evolves and we post a follow-up iteration, that’s the reply. You might tag all the people who were involved in the previous discussion, but even that’s a choice, not a requirement.
Another is to briefly reply to acknowledge each comment, such as “Understood. Thank you,” “Good points—I’ll review,” or “Thanks. I’ll include these in the next iteration.” In some cases, this could also be just a single top-level comment along the lines of “Thanks for all the feedback everyone—the next iteration is coming soon!”
Another is to provide a quick summary of the comments before moving on. Depending on your workflow, this can be particularly useful as it can provide a simplified checklist that you can then use for the next iteration.
The second friction point is the swoop-by comment, which is the kind of feedback that comes from someone outside the project or team who might not be aware of the context, restrictions, decisions, or requirements—or of the previous iterations’ discussions. On their side, there’s something that one can hope that they might learn: they could start to acknowledge that they’re doing this and they could be more conscious in outlining where they’re coming from. Swoop-by comments often trigger the simple thought “We’ve already discussed this…”, and it can be frustrating to have to repeat the same reply over and over.
Let’s begin by acknowledging again that there’s no need to reply to every comment. If, however, replying to a previously litigated point might be useful, a short reply with a link to the previous discussion for extra details is usually enough. Remember, alignment comes from repetition, so it’s okay to repeat things sometimes!
Swoop-by commenting can still be useful for two reasons: they might point out something that still isn’t clear, and they also have the potential to stand in for the point of view of a user who’s seeing the design for the first time. Sure, you’ll still be frustrated, but that might at least help in dealing with it.
The third friction point is the personal stake we could have with the design, which could make us feel defensive if the review were to feel more like a discussion. Treating feedback as user research helps us create a healthy distance between the people giving us feedback and our ego (because yes, even if we don’t want to admit it, it’s there). And ultimately, treating everything in aggregated form allows us to better prioritize our work.
Always remember that while you need to listen to stakeholders, project owners, and specific advice, you don’t have to accept every piece of feedback. You have to analyze it and make a decision that you can justify, but sometimes “no” is the right answer.
As the designer leading the project, you’re in charge of that decision. Ultimately, everyone has their specialty, and as the designer, you’re the one who has the most knowledge and the most context to make the right decision. And by listening to the feedback that you’ve received, you’re making sure that it’s also the best and most balanced decision.
Thanks to Brie Anne Demkiw and Mike Shelton for reviewing the first draft of this article.
Asynchronous Design Critique: Getting Feedback published first on https://deskbysnafu.tumblr.com/
0 notes
Text
Marble vs Granite vs Soapstone vs Man Made for your kitchen counters- the actual answer!
I most often recommend and specify marble or other natural stone countertops.
Stone (and by stone I mean granite, marble, and other materials like this from the Earth) is tried and true over THOUSANDS of years, it’s gorgeous and stable and we know a lot about how it’s going to behave and how it would fail or need to be repaired. Humans have been using stone in this way for so long, there’s very little that we don’t know.
With newer composites we don’t know yet what they will do in 100 years. So I recommend marble, stone or NATURAL quartzite made by the Earth, not the composite materials also named quartzite, very confusing I know- we’ll get to those later.
Because I’m from Boston, where homes from the 1600s still stand and the bulk of my life’s travel has been in Europe where structures for 1000s of years ago prove their worth, I believe in our natural materials and I further believe that you install it right once, and you never throw it away.

Gorgeous soapstone in a 1930′s lakefront kitchen in the mountains of Malibu. I learned from world famous interior designer Joan Behnke that on a project of hers in Sardinia, the carpenters allowed the fabricators to set the stone, and then build the cabinets underneath. The exact opposite as we do here in the USA, but it stands to reason, in a way. Stone is STONE!
I love a good trend in kitchen layout as much as anyone, but seriously- if a room is in good shape and done with classic materials, there isn’t much of a need to go tearing it apart and throwing it away.

This kitchen floor and counters were in great shape- so we left them in place and nuanced the world around them to our client’s fabulous taste...
You do need to be aware of things that can happen to your marble/stone and there are methods for correcting those (100s of years worth of methods, seriously) but marble is a classic kitchen counter material that has been doing the job for a long, long time and worthy of the investment.
Stone can stain, of course. Lighter marble can and will show stains if they set. Some measure of stain removal can be achieved by qualified marble care specialists. Wiping up stains when they occur is key and keeping the counter sealed (once a year, you apply it with a sponge yourself- just like wiping down the counter) will help.
All polished surfaces can be etched by acids such as citrus, a lemon face down on a counter will leave a lemon shaped dull spot spot. Polishing can repair this but a perfect mirror-like match will likely not be achieved.
Some marble is very heavily veined and fragile, these marbles are not appropriate for kitchens and any stone yard will alert you.

Some people picture themselves putting hot pans on a countertop. I don’t really understand it, but hey, it’s your house. I have never done this, and most of my clients do not have a habit of doing this, so NOT doing it is not an issue for them! If putting hot pans directly on your countertop is something you plan to do, talk to the stone yard about which materials this will work with.
You'll want to use a cutting board in any case. If you bake, you really should consider having a pastry marble area integrated to whatever you choose, all materials retain heat in a different way.

Cutting boards on top of cutting boards at cooking class in a Roman apartment.
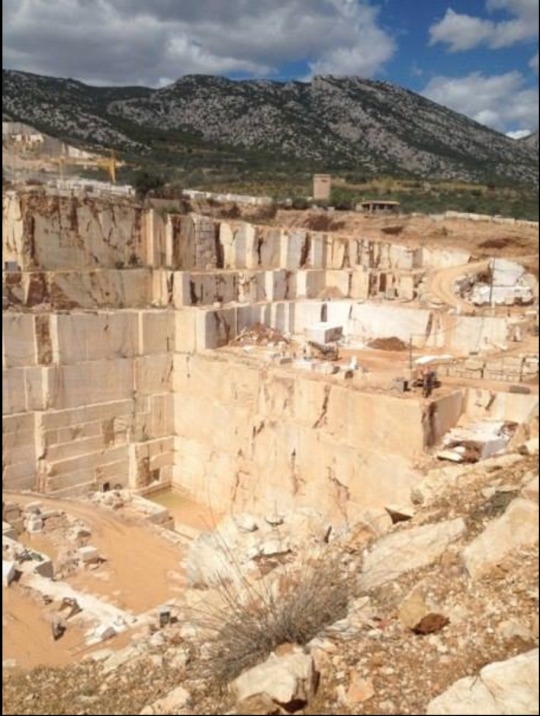
Remember that your marble and stone needs to be quarried out of a mountain, then cut thoughtfully into slab, then loaded on a ship then brought to the stone yard, then selected, and loaded into a truck and brought to your site and installed. That’s where the cost is!

A white marble quarry we visited in Sardinia. It’s a lot of work to get stone out of a mountain.
If you are pricing a certain kind of stone and suddenly you get a much lower price from someone, you should be suspect. You don’t know what you don’t know yet, and there may be a reason why that’s likely quite obvious to professionals, usually it’s the grade of stone.

A yard full of slab remnants, we use these for bathroom counters, furniture, etc...
Be prepared that the handling, delivery and fabrication costs are meaningful, so the cost of your slab isn’t close to the final cost you’ll be paying the contractor- you are not being ripped off, it’s just that someone has to CUT SOLID STONE and make it look nice, and attach the edges to your exact measure and then pick it up with some sort of forklift and then load it onto a truck that can handle that weight and then bring it to your home where several strong people are needed to unload it and bring it in some opening that is big enough and then install it absolutely perfectly! And someone is needed to sequence and manage that whole process.

Also it’s a natural material, so colors and vein patterns vary from slab to slab. When we work with any marble, we go to the yard and select the cut of the slab, and the slab sequence- and we always approve the seam layout.

My artful client LOVED these particular portions of her soapstone, so we marked the slab to ensure the fabricator knew they were desirable to her.

Good shops who know how to work with hands on teams of designers and architects will send photos of their templates to the team before cutting....In this case we were vein-matching the counter and backsplash with this dramatic marble called Rainforest Green, and you can see both templates laid out here.

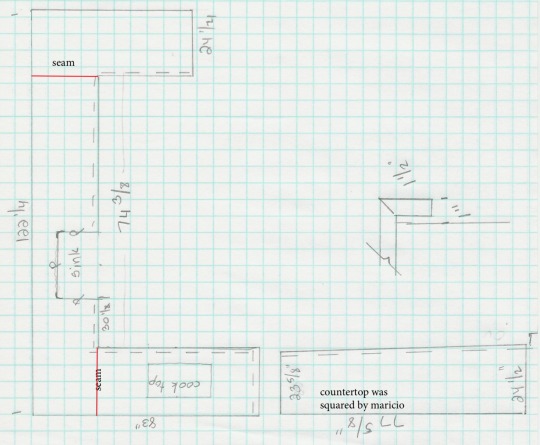
This is a seam diagram. See the long, uninterrupted center counter? Also know that the seams ended up almost invisible- where your seams will be depends a lot on slab size and condition. Our shop was very careful of somewhat vein matching the short counters.
Fillers, a high iron content and other grade issues can seriously effect your outcome, so absolutely get an expirienced designer on board, or get yourself educated before buying slab from wherever without expert advice, an approach that may be penny wise and pound foolish. Finishes matter, sealers matter, there are levels of honing (the matte finish on stone), some finishes can be changed on site, some stones have PH neutrality, some stones etch easily and on and on and on. There’s a lot to know, so SOME expert advice will be needed for something at some point.

This gorgeous marble is leathered, it’s a finish that (aside from being very chic and addictively textural) can take a stone that would generally be too porous or fragile and make it kitchen worthy!

Marble block being cut into tile in the Umbria region of Italy- that equipment is HUGE! In the foreground you can see a block.

This fuzzy and dark photo shows what a stone fabrication shop looks like. This shop has some unique equipment and capabilities allowing them to offer expanded edge details and various other top tier products like HVAC grilles and much more.
Many natural quartzites are harder than marble- sometimes even harder than granite. They often have that marble look but in a natural, harder surface. Then, just to be confusing, there are other natural quartzites that are MORE brittle, so definitely talk to the stone yard about which one is which!

A very hearty and durable natural super light colored and dimensional quartzite in this giant chef’s kitchen- quartzite is surging in popularity because it can be cut in a economical manner now. It’s hardness used to make cutting and fabrication astronomical.
But don’t buy it when people tell you all marble is too fragile or that it won’t wear well- this (below) is some PRETTY old marble and it’s holding up just fine 1900 years later at the Pantheon in Rome (built 113–125 AD).

There are many man made quartz composite materials like Ceasarstone, Titan, Silestone, Cambria, and Cosentino that people love and swear by, I have used some of them. I've found that etching can still occur but stains are basically nonexistent. What you trade is that gorgeous natural look and perfect irregularity that only the clever Earth can make! But there are so many examples of great looking quartz composite kitchens. See this one below from our artful consult client... Like it a lot in certain circumstances!

Hope this post helps a little in narrowing down the field of amazing counter top materials available, and gives you a little insight to what you’re paying for and why.
There is so much to know about stone that sometimes even we engage a reputable stone broker to ensure we have the most up to date info.
If you know you simply don’t have the bandwidth to get caught up on all the nuances of stone, marble, granite countertop materials, their fabrication and installation- contact a professional designer.
Oh and in case you didn’t get it, my definitive professional design advice is:
natural stone
take away list
Use natural stone
Put it over only quality cabinets- please don't tear stone from the Earth without darn good reason. If you are thinking of cheap cabinets and stone, please reconsider.
Do not throw away stone if you can possibly keep it
Use a professional, preferably a TEAM of professionals for work of this caliber
This is a huge category- Engage an expert.
#ggemdesignco #worldsbestclients #consultclients #cambriastone #carerra #marblecounter #marblecountertops #grantiecounters #granitecountertops #whitemarblecountertops #rainforestgreen #naturalstone #Ceasarstone #silestone #titanstone #cosentino #butcherblockcounter #professionaldesignadvice #interiordesignlosangeles #losangelesinteriordesigner #kitchenremodellosangeles
0 notes
Text
Asynchronous Design Critique: Getting Feedback
“Any comment?” is probably one of the worst ways to ask for feedback. It’s vague and open ended, and it doesn’t provide any indication of what we’re looking for. Getting good feedback starts earlier than we might expect: it starts with the request.
It might seem counterintuitive to start the process of receiving feedback with a question, but that makes sense if we realize that getting feedback can be thought of as a form of design research. In the same way that we wouldn’t do any research without the right questions to get the insights that we need, the best way to ask for feedback is also to craft sharp questions.
Design critique is not a one-shot process. Sure, any good feedback workflow continues until the project is finished, but this is particularly true for design because design work continues iteration after iteration, from a high level to the finest details. Each level needs its own set of questions.
And finally, as with any good research, we need to review what we got back, get to the core of its insights, and take action. Question, iteration, and review. Let’s look at each of those.
The question
Being open to feedback is essential, but we need to be precise about what we’re looking for. Just saying “Any comment?”, “What do you think?”, or “I’d love to get your opinion” at the end of a presentation—whether it’s in person, over video, or through a written post—is likely to get a number of varied opinions or, even worse, get everyone to follow the direction of the first person who speaks up. And then... we get frustrated because vague questions like those can turn a high-level flows review into people instead commenting on the borders of buttons. Which might be a hearty topic, so it might be hard at that point to redirect the team to the subject that you had wanted to focus on.
But how do we get into this situation? It’s a mix of factors. One is that we don’t usually consider asking as a part of the feedback process. Another is how natural it is to just leave the question implied, expecting the others to be on the same page. Another is that in nonprofessional discussions, there’s often no need to be that precise. In short, we tend to underestimate the importance of the questions, so we don’t work on improving them.
The act of asking good questions guides and focuses the critique. It’s also a form of consent: it makes it clear that you’re open to comments and what kind of comments you’d like to get. It puts people in the right mental state, especially in situations when they weren’t expecting to give feedback.
There isn’t a single best way to ask for feedback. It just needs to be specific, and specificity can take many shapes. A model for design critique that I’ve found particularly useful in my coaching is the one of stage versus depth.

“Stage” refers to each of the steps of the process—in our case, the design process. In progressing from user research to the final design, the kind of feedback evolves. But within a single step, one might still review whether some assumptions are correct and whether there’s been a proper translation of the amassed feedback into updated designs as the project has evolved. A starting point for potential questions could derive from the layers of user experience. What do you want to know: Project objectives? User needs? Functionality? Content? Interaction design? Information architecture? UI design? Navigation design? Visual design? Branding?
Here’re a few example questions that are precise and to the point that refer to different layers:
Functionality: Is automating account creation desirable?
Interaction design: Take a look through the updated flow and let me know whether you see any steps or error states that I might’ve missed.
Information architecture: We have two competing bits of information on this page. Is the structure effective in communicating them both?
UI design: What are your thoughts on the error counter at the top of the page that makes sure that you see the next error, even if the error is out of the viewport?
Navigation design: From research, we identified these second-level navigation items, but once you’re on the page, the list feels too long and hard to navigate. Are there any suggestions to address this?
Visual design: Are the sticky notifications in the bottom-right corner visible enough?
The other axis of specificity is about how deep you’d like to go on what’s being presented. For example, we might have introduced a new end-to-end flow, but there was a specific view that you found particularly challenging and you’d like a detailed review of that. This can be especially useful from one iteration to the next where it’s important to highlight the parts that have changed.
There are other things that we can consider when we want to achieve more specific—and more effective—questions.
A simple trick is to remove generic qualifiers from your questions like “good,” “well,” “nice,” “bad,” “okay,” and “cool.” For example, asking, “When the block opens and the buttons appear, is this interaction good?” might look specific, but you can spot the “good” qualifier, and convert it to an even better question: “When the block opens and the buttons appear, is it clear what the next action is?”
Sometimes we actually do want broad feedback. That’s rare, but it can happen. In that sense, you might still make it explicit that you’re looking for a wide range of opinions, whether at a high level or with details. Or maybe just say, “At first glance, what do you think?” so that it’s clear that what you’re asking is open ended but focused on someone’s impression after their first five seconds of looking at it.
Sometimes the project is particularly expansive, and some areas may have already been explored in detail. In these situations, it might be useful to explicitly say that some parts are already locked in and aren’t open to feedback. It’s not something that I’d recommend in general, but I’ve found it useful to avoid falling again into rabbit holes of the sort that might lead to further refinement but aren’t what’s most important right now.
Asking specific questions can completely change the quality of the feedback that you receive. People with less refined critique skills will now be able to offer more actionable feedback, and even expert designers will welcome the clarity and efficiency that comes from focusing only on what’s needed. It can save a lot of time and frustration.
The iteration
Design iterations are probably the most visible part of the design work, and they provide a natural checkpoint for feedback. Yet a lot of design tools with inline commenting tend to show changes as a single fluid stream in the same file, and those types of design tools make conversations disappear once they’re resolved, update shared UI components automatically, and compel designs to always show the latest version—unless these would-be helpful features were to be manually turned off. The implied goal that these design tools seem to have is to arrive at just one final copy with all discussions closed, probably because they inherited patterns from how written documents are collaboratively edited. That’s probably not the best way to approach design critiques, but even if I don’t want to be too prescriptive here: that could work for some teams.
The asynchronous design-critique approach that I find most effective is to create explicit checkpoints for discussion. I’m going to use the term iteration post for this. It refers to a write-up or presentation of the design iteration followed by a discussion thread of some kind. Any platform that can accommodate this structure can use this. By the way, when I refer to a “write-up or presentation,” I’m including video recordings or other media too: as long as it’s asynchronous, it works.
Using iteration posts has many advantages:
It creates a rhythm in the design work so that the designer can review feedback from each iteration and prepare for the next.
It makes decisions visible for future review, and conversations are likewise always available.
It creates a record of how the design changed over time.
Depending on the tool, it might also make it easier to collect feedback and act on it.
These posts of course don’t mean that no other feedback approach should be used, just that iteration posts could be the primary rhythm for a remote design team to use. And other feedback approaches (such as live critique, pair designing, or inline comments) can build from there.
I don’t think there’s a standard format for iteration posts. But there are a few high-level elements that make sense to include as a baseline:
The goal
The design
The list of changes
The questions
Each project is likely to have a goal, and hopefully it’s something that’s already been summarized in a single sentence somewhere else, such as the client brief, the product manager’s outline, or the project owner’s request. So this is something that I’d repeat in every iteration post—literally copy and pasting it. The idea is to provide context and to repeat what’s essential to make each iteration post complete so that there’s no need to find information spread across multiple posts. If I want to know about the latest design, the latest iteration post will have all that I need.
This copy-and-paste part introduces another relevant concept: alignment comes from repetition. So having posts that repeat information is actually very effective toward making sure that everyone is on the same page.
The design is then the actual series of information-architecture outlines, diagrams, flows, maps, wireframes, screens, visuals, and any other kind of design work that’s been done. In short, it’s any design artifact. For the final stages of work, I prefer the term blueprint to emphasize that I’ll be showing full flows instead of individual screens to make it easier to understand the bigger picture.
It can also be useful to label the artifacts with clear titles because that can make it easier to refer to them. Write the post in a way that helps people understand the work. It’s not too different from organizing a good live presentation.
For an efficient discussion, you should also include a bullet list of the changes from the previous iteration to let people focus on what’s new, which can be especially useful for larger pieces of work where keeping track, iteration after iteration, could become a challenge.
And finally, as noted earlier, it’s essential that you include a list of the questions to drive the design critique in the direction you want. Doing this as a numbered list can also help make it easier to refer to each question by its number.
Not all iterations are the same. Earlier iterations don’t need to be as tightly focused—they can be more exploratory and experimental, maybe even breaking some of the design-language guidelines to see what’s possible. Then later, the iterations start settling on a solution and refining it until the design process reaches its end and the feature ships.
I want to highlight that even if these iteration posts are written and conceived as checkpoints, by no means do they need to be exhaustive. A post might be a draft—just a concept to get a conversation going—or it could be a cumulative list of each feature that was added over the course of each iteration until the full picture is done.
Over time, I also started using specific labels for incremental iterations: i1, i2, i3, and so on. This might look like a minor labelling tip, but it can help in multiple ways:
Unique—It’s a clear unique marker. Within each project, one can easily say, “This was discussed in i4,” and everyone knows where they can go to review things.
Unassuming—It works like versions (such as v1, v2, and v3) but in contrast, versions create the impression of something that’s big, exhaustive, and complete. Iterations must be able to be exploratory, incomplete, partial.
Future proof—It resolves the “final” naming problem that you can run into with versions. No more files named “final final complete no-really-its-done.” Within each project, the largest number always represents the latest iteration.
To mark when a design is complete enough to be worked on, even if there might be some bits still in need of attention and in turn more iterations needed, the wording release candidate (RC) could be used to describe it: “with i8, we reached RC” or “i12 is an RC.”
The review
What usually happens during a design critique is an open discussion, with a back and forth between people that can be very productive. This approach is particularly effective during live, synchronous feedback. But when we work asynchronously, it’s more effective to use a different approach: we can shift to a user-research mindset. Written feedback from teammates, stakeholders, or others can be treated as if it were the result of user interviews and surveys, and we can analyze it accordingly.
This shift has some major benefits that make asynchronous feedback particularly effective, especially around these friction points:
It removes the pressure to reply to everyone.
It reduces the frustration from swoop-by comments.
It lessens our personal stake.
The first friction point is feeling a pressure to reply to every single comment. Sometimes we write the iteration post, and we get replies from our team. It’s just a few of them, it’s easy, and it doesn’t feel like a problem. But other times, some solutions might require more in-depth discussions, and the amount of replies can quickly increase, which can create a tension between trying to be a good team player by replying to everyone and doing the next design iteration. This might be especially true if the person who’s replying is a stakeholder or someone directly involved in the project who we feel that we need to listen to. We need to accept that this pressure is absolutely normal, and it’s human nature to try to accommodate people who we care about. Sometimes replying to all comments can be effective, but if we treat a design critique more like user research, we realize that we don’t have to reply to every comment, and in asynchronous spaces, there are alternatives:
One is to let the next iteration speak for itself. When the design evolves and we post a follow-up iteration, that’s the reply. You might tag all the people who were involved in the previous discussion, but even that’s a choice, not a requirement.
Another is to briefly reply to acknowledge each comment, such as “Understood. Thank you,” “Good points—I’ll review,” or “Thanks. I’ll include these in the next iteration.” In some cases, this could also be just a single top-level comment along the lines of “Thanks for all the feedback everyone—the next iteration is coming soon!”
Another is to provide a quick summary of the comments before moving on. Depending on your workflow, this can be particularly useful as it can provide a simplified checklist that you can then use for the next iteration.
The second friction point is the swoop-by comment, which is the kind of feedback that comes from someone outside the project or team who might not be aware of the context, restrictions, decisions, or requirements—or of the previous iterations’ discussions. On their side, there’s something that one can hope that they might learn: they could start to acknowledge that they’re doing this and they could be more conscious in outlining where they’re coming from. Swoop-by comments often trigger the simple thought “We’ve already discussed this…”, and it can be frustrating to have to repeat the same reply over and over.
Let’s begin by acknowledging again that there’s no need to reply to every comment. If, however, replying to a previously litigated point might be useful, a short reply with a link to the previous discussion for extra details is usually enough. Remember, alignment comes from repetition, so it’s okay to repeat things sometimes!
Swoop-by commenting can still be useful for two reasons: they might point out something that still isn’t clear, and they also have the potential to stand in for the point of view of a user who’s seeing the design for the first time. Sure, you’ll still be frustrated, but that might at least help in dealing with it.
The third friction point is the personal stake we could have with the design, which could make us feel defensive if the review were to feel more like a discussion. Treating feedback as user research helps us create a healthy distance between the people giving us feedback and our ego (because yes, even if we don’t want to admit it, it’s there). And ultimately, treating everything in aggregated form allows us to better prioritize our work.
Always remember that while you need to listen to stakeholders, project owners, and specific advice, you don’t have to accept every piece of feedback. You have to analyze it and make a decision that you can justify, but sometimes “no” is the right answer.
As the designer leading the project, you’re in charge of that decision. Ultimately, everyone has their specialty, and as the designer, you’re the one who has the most knowledge and the most context to make the right decision. And by listening to the feedback that you’ve received, you’re making sure that it’s also the best and most balanced decision.
Thanks to Brie Anne Demkiw and Mike Shelton for reviewing the first draft of this article.
Asynchronous Design Critique: Getting Feedback published first on https://deskbysnafu.tumblr.com/
0 notes