#it looked off in the preview so heres the cropped versions thanks tumblr
Photo


“You’ve always had such beautiful hair, Lyn.”
#Fire Emblem#FE7#Fire Emblem the Blazing Sword#Rekka no Ken#rathlyn#snap sketches#i got to chapter 6 in binding blade and as soon as i saw sue i knew#forreal tho i've always loved these two together hh#dont get it twisted tho id still die for florina/lyn#also this file was much bigger but tumblr wouldnt let me upload it and when i tried dividing it#it looked off in the preview so heres the cropped versions thanks tumblr
109 notes
·
View notes
Text
#showyourprocess
From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES — When your work is tagged, show the process of its creation from planning to posting, then tag 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!
Big thank you to @fengqing for tagging me and I’ll do my best to explain how I made this set for Jiang Yanli!
1. Planning
The beginning idea for this set actually stemmed from my Yanli birthday set for the @mdzsnet event, wherein I was working with this palette:

The one thing I had to learn with using palettes, and is my biggest help to others, is SCENE CHOICE. It can make a difference between tearing your hair out and being happy with your final result, though there’s definitely some trial and error to it.
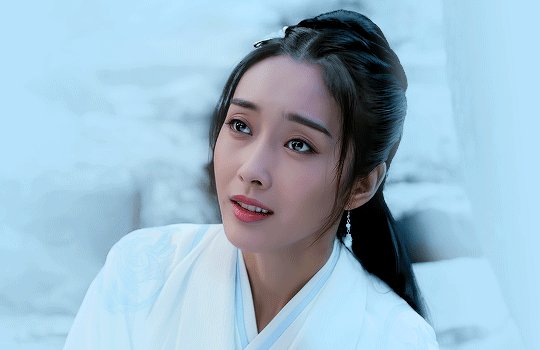
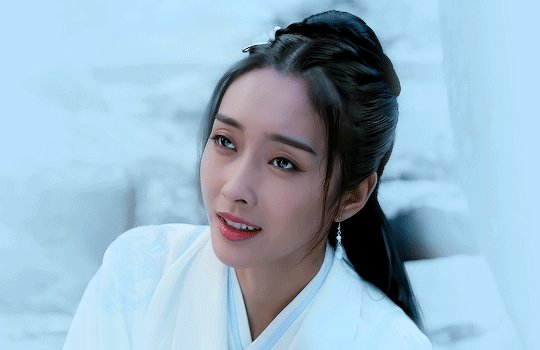
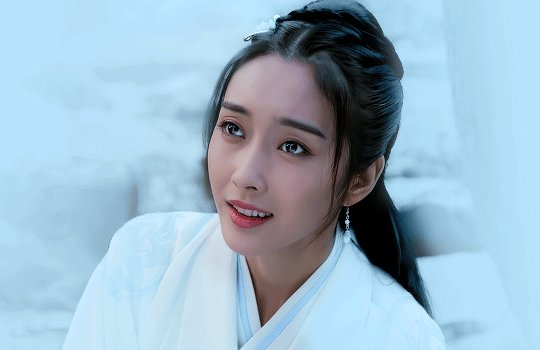
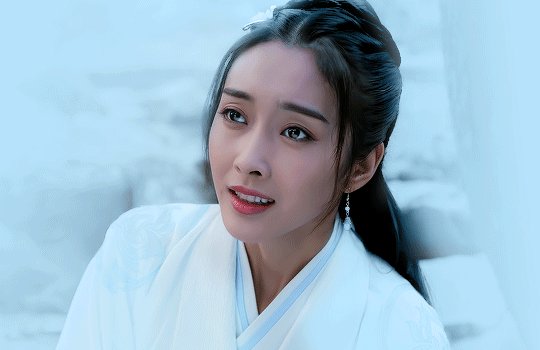
So I knew I wanted to make a gifset using each of the colours, and, for the light blue, immediately my mind went to the Gusu Lectures period of time, due to Cloud Recesses having a much more blue and light palette than many of the other settings in the show. The lightness of the blue made me lean towards outdoor scenes, and I immediately recalled the interaction between Jiang Yanli and Jin Zixuan where she slips and he catches her (episode 6). Thus off hunting I went until I found it. The final set actually came about because I had more footage than the original gif needed and I didn’t want a colouring I was quite proud of to be a one-and-done kind of thing. I also found the scene featuring the second gif, which had a similar palette in the episode, and decided to work it in as well (because I have weird moments of fussiness where two gifs isn't enough lol).
2. Creating
I have all the episodes saved on my hard drive, so it’s a matter of finding the right scenes in the episodes and going from there. With my scenes found, I wrote down the timestamps in order to put it through Vapoursynth, which I use to crop, resize, sharpen, and denoise my gifs before importing them into Photoshop (I use a portable version). I trim them down to a relatively similar length (bc I like those sets to be similar), adjust the timing and, with all that done, we’re left with our base gifs like so!

Now onto the fun part! Colouring! I’m going to pop the rest under a read more because it’s image heavy!
I already had a pretty set colouring since this was overflow from another set, but I’ll break that down a bit as well. My first step is always to plop a couple of spots of the desired colour onto the very top layer of the canvas, because it makes judging if its in the right realm or not much easier, like so:

My go-to’s for base colouring is curves (which does a lot of heavy lifting on colour correcting for me) and a vibrance layer (to see what colours we’re working with).

Then it’s about manipulating those colours into something closer to my desired one. Thankfully here my scene choice made life much easier as it’s already a light setting but it’s also already got a lot of cyan to work with. Threw on a few selective colour layers (focusing on lightening the cyan;

making the blues stand out more by removing the warmer tones;

correcting that green-ish tinge back to blue and making the cyan lighter again;

Now here is a little something I tend to do thats negligible but it makes me feel better about the colouring and thats a gradient map set to soft light, low opacity (20% here) using the pale blue and black. It just helps making the image a little more cool in tone in my opinion, and I put that UNDER my original curves layer;

And this is where we break out the brush! Obviously the darker colour on the left needed to be lightened up, so I went in with the palette colour on soft light at 100%;

and lighten at 50%;

Then I added another selective colour layer to lighten up the cyans and get closer to the palette colour;

Back to our brush! A layer on the right with soft light to give a bit more uniform colour across that expanse;

And lastly, I pulled a gradient of just the blue across the left to smooth out the colour on the edge of the frame, like it is on the opposite side (bc I’m obsessed like that);

Amidst all of this, I was using masks on the brush layers to account for Yanli’s movement and keep it from overlapping her skin, until finally I was happy (you’ll notice above the two circles are barely visible now) and we have this result!

My process was basically the same for the other two gifs in the set, with the second requiring a few more brush layers and gradients until we had all three looking spick and span!



Isn’t she pretty?
3. Posting
This here is where we pray Tumblr doesn’t destroy our hard work.
I mean, ahem. I don’t tend to save stuff to drafts unless I can’t finish it then and there, or I’ll pop it into the queue if it’s for a deadline. The gradient text is one of my favourite ways to caption on sets and I use a palette generator from an image website (google adobe colour palette from image) to pull out colours to use (I fiddle sometimes to get a gradient that looks good), before popping them into Cuvou's text fader (I’d link but Tumblr don’t like that but if you google it should come up). I then switch the text editor here over to HTML to pop in the code generated by the fader, add any other text styles I want (bold, small font or header size font, etc), preview the HTML, preview it on my blog a couple times and then once I’m happy, usually that’s it! It gets posted or queued and out into the aether it goes!
In this case, this was the final result of the gradient text in the caption;

Phew so that was... a lot for what amounted to a colouring and I’m sorry if y’all didn’t want a tutorial but here it basically is xD For the tagging I’m going to go outside the fandom just a bit and tag, but if you’ve already been tagged, don’t stress it!
@offtodef with this set
@sugarbabywenkexing with this set
@gusucloud with this set
@wanyinxichen with this set
@sarawatsaraleo with this set
#showyourprocess#tag game#things i'm tagged in#this is very long#for what amounts to a colouring#i'm so sorry xD#hope you enjoyed!
15 notes
·
View notes
Text
Some questions from the apps!
Hallo everyone! We’ve gotten in a few questions on folks’ applications, so we’re answering them here:
Most of my NSFW/suggestive artwork are polished up sketches but for the zine I'd do full colored pieces, could I get to send you an example after submitting the form? If that's okay of course!
If you’d like to send any additional examples, please email them (or links to where we can see them) to flaminglikeanything [at] gmail [dot] com; and do also be sure to include the name/information your application is under so that we can properly associate your examples with your app! The deadline for this, like applications, is November 4- after which, we cannot guarantee we’ll be able to consider any further examples.
Just mechanics on ownership of drawings, like are we allowed to share what we're working on on our social media accounts in progress or finished?
Creators will retain full ownership of their works; however, during the creation and preorder periods, as well as for a short time there after, we kindly ask that contributors not share completed versions of their pieces in public spaces. The exact end date for this exclusivity period is, for the moment, TBD; we will of course keep all creators in the loop on this. Cropped previews are fine!
Some zines that I was in required monetary contribution for participants if they wanted to get their copy of the zine and some give participants copy for free, I wonder what the case with this zine (would participate either way tho)
Our goal is to be able to compensate all contributors with a full zine package (physical copies and merch), and more if we are able.
Is it paid at all? If not I'm still up for it, but I wanted to ask.
We are currently putting together a budget for the zine, but as with the previous question- compensation will largely be in the form of a copy of the zine itself as well as merchandise. If we are able to do more for our contributors, however, we of course shall.
Thanks so much for putting this together! The zine is specified to be full-color, but a lot of my comic work is actually black and white. If I was to be selected, I would prefer doing things in black and white + some accent colors as that is my signature style, and I was wondering if that would be frowned upon? If color is what you're going for, I could definitely do that too, though! :)
We would prefer full color work; however, ultimately we will leave this up to the artist!
I'd be interested in knowing the word count you're looking for, but that's probably written somewhere I just haven't seen. Relatedly, would you prefer the work be completely contained within the zine? By which I mean, would one part of a larger story (that will be hosted on ao3 at some point) be acceptable? The segment I had in mind can definitely stand on it's own, however if the idea is for the material to be exclusive to the zine, I have other story ideas I can definitely work with. Thank you so much!
For zine pieces we’re looking for writers between 500 and 2500 words, roughly speaking. We’d prefer pieces that are able to be self-contained within the zine; however, ultimately we will leave this up to the writer!
Will there be a color theme or any general rules to follow with the illustrations?
Nope- only that they follow our given specs! (A template will be provided for artists to use)
How many pages would one short story be able to take up?
We’re looking for a max word count of 2500 words, which usually turns out to seven or eight pages.
No, but you're doing God's work :D
How kind of you to say; rest assured, we thought we were doing someone else’s*. >:}
I was curious how graphic I can be for this when it comes to the sexual stuff?
Generally speaking, as graphic as you’d like. There are a few harder kinks we’d like to steer clear of, but otherwise have at it! Full descriptions and depictions of genitals of all flavors and various sex acts are welcomed with open arms. We’re not tumblr, after all.
This would be my first public piece of nsfw writing if I get accepted. Is that a problem? Otherwise, I look forward to hearing from you!
Not a problem at all.
While I primarily stick to a book-based interpretation of the characters' faces I could bring them closer to the actors. But I am squicky about RPP so I try to keep them just off that mark.
All interpretations of the series’ characters are welcomed- be it book, miniseries, radio drama, or Other.
*disclaimer: cheeky response intended entirely as a joke, for the sake of a bit of fun, and because we like jokes around here
10 notes
·
View notes
Text
Q&A #79 + Two bits of news
Specifically one very good bit of news and one not so good.
To do the good one first the preview version of the Whorelock’s Revenge conversion from RAGS to Twine so you can play it in a browser is currently up on my Patreon!
There will be a public release too. Just think I want to add some more to it first in terms of adding some more starting options outside of the current three races, and making sure there’s no issues left to be found. Still, looking pretty good on that front which to me is incredible given how much of a mess and pain it’s been to get code out of RAGS and into Twine. Definitely been a learning process to put it lightly.
The less good one is that Tumblr finally noticed the NSFW nature of this tumblr. Not exactly something that’s been a secret, but it does mean that due to a change that happened months back, you will need a tumblr log in to see this post... which you probably already have as you’re reading this post now. Still does mean the end of the anonymous asks I guess which outside of a couple of unfortunate occurrences really hasn’t been at all bad like you might think it could have been.
(Edit: After testing anonymous asks still work, but you do need to be logged into send them.)
And now the usual selections of questions and answers.
Anonymous: Any slave training expansion planned? Would be really cool if training assignments done personally would give more options with succes/failure modifiers, rather than single hard/soft decision, perhaps more options being available based on traits?
Yes, absolutely. Got a bunch planned with the missing biggies like Bimbo training, using hypnotic slave mantras, and other more common garden stuff like dancing.
Anonymous: Sorry. Export character name generator Anon here. I guess I was a little unclear, What I meant was, if I press "Generate Random name and title", I get a name (like it should). But if I then press "Confirm name" or any of the options given me, it just keeps generating names, making me essentialy softlocked.
Huh, that’s very odd. Does it happen every time you try that, or with that export specifically?
Anonymous: Would you consider either an option to either set a priority for which slaves get used by slavers at end of day, or more randomization for that? For some reason, out of 15 slaves, 5 or so get used near constantly, and 5 almost never get picked (including a quality 910 slave princess you'd think there'd be more demand for), and it's not clear to me why that is.
I definitely need to have a crack at it. There’s a mechanic in there now that’s supposed to help make slavers not just pick the same slave every night, but there’s clearly issues with it.
Anonymous: Making Use of a slaver bedwarmer sometimes seems to be making use of the wrong slaver, one that is not and has never been a bedwarmer.
Thanks for letting me know and will check it out.
fuunandgames: Does not selecting Domaniant or Secretly Submissive close off the game's BDSM content?
Depends what you mean by BDSM content. There’s still slave training etc. Not taking Submissive does block the more personal content I suppose you could call it.
Anonymous: Hi! In one of Q&A you wrote that have an idea of making player's mines and farms as a part of camp. How about making a camp brothel as a place for work for some slaves and may be slavers. It can be an additional source of money and assignments as a crit result, same as "Pillow Talk" or "Corner of your own". Thank you!
I’m sure that will definitely be a thing eventually. I’ve also got an assignment chain planned where you can take over and corrupt (or not) a temple.
nh-maikochan: Bug Report: Started a game and chose Outcast (High Elves) and also picked a Sumonee Strong Right Hand. My Second-in-command has the chosen trait and has the text at the bottom of her description saying I had summoned her, but she is a High Elf, not a succubus.
Follow-up to the bug report about Strong Right Arm Summonees. Did a bit more testing and Outcast is not responsible for a non-succubus summonee. Seems like it doesn't affect their race at all. And to be clear, these are regular elves/humans/etc., not Succubi who used to be those races.
Those Strong Right Hand options crop again. Will take a look at it, cheers!
Anonymous: I cant turn female slaves into males anymore in the keldan alley quest. Why :/ ?
I don’t remember making any changes to that assignment, but I’ll certainly check it out to see what the issue is.
fuunandgames: Hypnotic triggers don't factor into respect checks not sure if this is by design or a bug,
That’s correct that it is by design. They basically let you force the checks due to having to have set up the triggers before.
3 notes
·
View notes
Text
heartlikethunder replied to your post “my heart’s always yours”
So much looooove! Welcome to femslash bingo btw! ;) was wondering if you could share how you made your bingo card? I was trying to do something similar but it didn't work out :/
thank you, @heartlikethunder ! I’m gonna do my best to explain what I did here! I am not super experienced with html or css (these days) and mostly I am just very stubborn, so I played around for a few hours until I got it doing what I wanted. I have limited theme experience and but I think you need a basic understanding of how tumblr does theme codes to pull this off, and a lot of patience. if you’re good at themes you should be great!
I started with a network page theme because it was “closest” to what I wanted to achieve. I used this one: http://nbthm.tk/post/146288980478/network-page-preview-code-page-version-code because it was simple but nice.
I made a lot of edits and I’m not sure it would be alright to share ‘my version’ of the theme because it is so different. obviously all credit still goes to neonbike! so I’ll just try and explain here and you can message me if you want if this makes no sense?
first I went through the whole code to figure out what changing different things did (change a number, update preview, OH SHIT, change it back mostly). I found the values for the image size and dropped them down to 100px by 100px, and then the container size, and then a few other things (padding, etc) so that the images would be smaller and touching and in a 5x5 square. this was mostly trial and error on my part and if you’re really curious I can try and compare this with the base code to figure out exactly what I changed.
the biggest challenge was figuring out how to get the name (the type of au) to stay in place and then have the hover come up with the “description” which I used as the title of the fic. I’m still not entirely sure how I pulled this off and it’s not perfect (if you hover over meet ugly or boarding school you’ll see some of the words shift slightly - I have no idea how to fix this other than if I made the text tiny and I still wanted it readable), it was kind of just dumb luck... (I also deleted the bit that turned urls into boxes because I didn’t like it)
for the background picture: I googled “blurry background” and picked one I liked. I opened that in photoshop and cropped it to a 500px by 500px square (100 px icons, times the 5x5 bingo square). i put in guides every 100px and then basically copied each square into a separate document (keeping them in order) so that at the end i would have the look of a unified background picture. then I’m just replacing the pictures in each one when I finish the fic which is easy - you just need a new image url.
I had to upload those pics to a separate page because I needed image url’s for the theme - if you had a photobucket or whatever I’m sure that would work too.
okay. I’m not sure if this helped at all, but I hope it did! good luck - and let me know if you end up doing it, I’d love to see yours!!
#heartlikethunder#hex gives advice#ask questions#kind of#not harry potter#blacklist if needed!#seriously this was just pure stubbornness on my part#it took me like#three+ hours#there were tears#there was a lot of googling#so#this probably isn't helpful because I still have no idea how I did it#sorry!
3 notes
·
View notes