#page speed
Text
Why Page Speed Matters For SEO?

Page speed matters for SEO because it directly influences user experience, search engine rankings, and mobile-friendliness. Slow-loading pages frustrate users, leading to high bounce rates and decreased rankings. Google's Core Web Vitals and mobile-first indexing prioritize fast-loading sites. Fast page speed improves crawl budget usage, lowers bounce rates, and boosts click-through rates. The best website development company in Chandigarh can help you monitor your website speed.
4 notes
·
View notes
Text

Fast-loading websites are better at reducing bounce rates, boosting your SEO, and increasing conversions. Check out our step-by-step guide to site speed optimization, and learn how to improve your website's load time here.
4 notes
·
View notes
Text

Pagespeed
IDigitalWay Speed Tools is a free test and analyse tools using Google pagespeed Insight API.
Make Your Web Page Fast on all devices by following suggestion after analyse.
Pagespeed is an important factors in website success. Faster Pagespeed increase customer satisfaction, impach search Ranking
This Tools not only analyze performance of website but provide tools for minification of CSS and JSS.
It will also automatically analyze images and convert it to Next-Gen Webp Images.
Minified CSS
IDigitalWay Speed Tools will analyze CSS and minified it during pagespeed test
Minifying a CSS file implies the removal of unnecessary characters in the source code to reduce the file size and facilitate faster loading of the site.
Minification reduces the size of css file which makes your website load faster.
Minification will increase site speed and accessibility by decreasing load time
Mification enable user to surf website efficiently on lower bandwidth
Minified JS
IDigitalWay Speed Tools will analyze JS files and minified it during pagespeed test
Minifying a JS file implies the removal of unnecessary characters in the source code to reduce the file size and facilitate faster loading of the site.
Minification reduces the size of JS file which makes your website load faster.
Minification will increase site speed and accessibility by decreasing load time.
Mification enable user to surf website efficiently on lower bandwidth.
Next-Gen Images
IDigitalWay Speed Tools is a free tools to convert your images to Next-Gen Images[webp].
It will show option to download converted images after analyze.
Next-Gen images are highly compressed and quality images than JPEG and PNG.
Next-Gen images also support lossless compression,lossy compression and animated images.
iDigitalWay Tool will convert images in webp images which will be 25%-35% smaller then JPEG and also maintain quality.
#pagespeed#website performance#increase pagespeed#minified css#css#jss#minified jss#website load speed#page speed#website#website speed#webp#images to webp#next gen images
2 notes
·
View notes
Text
#user experience (UX)#SEO optimization#website traffic#search engine ranking#keyword research#content marketing#mobile-friendly#page speed#website navigation#on-page optimization#technical SEO#local SEO#rich snippets#user intent#conversion rate optimization (CRO)#analytics#content quality#readability#internal linking#backlinks
0 notes
Text
10 Ways to increase website speed
Those are excellent suggestions for improving website speed! Here’s a detailed breakdown of each point along with some additional tips:

Minify JavaScript and CSS Files: Minification reduces the size of JavaScript and CSS files by removing unnecessary characters like comments, whitespace, and newline characters. This can significantly decrease file sizes and improve load times.
Asynchronous Loading of JavaScript and CSS Files: By loading JavaScript and CSS files asynchronously, you allow other elements of the webpage to load simultaneously. This prevents these files from blocking the rendering of the page and enhances overall speed.
Defer Larger Size Elements: Large elements such as images, videos, and other media files can slow down website loading times. By deferring their loading until after the initial page content has loaded, you prioritize critical content and improve the perceived speed of your website.
Media Compression: Compressing images and videos reduces their file sizes without sacrificing quality. This can be achieved using various compression techniques or tools, resulting in faster loading times for media-rich webpages.
Convert Images to Next-Generation Formats: Next-generation image formats like WebP offer superior compression and quality compared to traditional formats like JPEG and PNG. By converting images to these formats, you can further reduce file sizes and enhance website speed.
Enable Browser Caching: Browser caching allows web browsers to store static resources (such as images, CSS, and JavaScript files) locally, reducing the need to re-download them each time a user visits your website. This improves loading times for returning visitors.
Apply Content Delivery Network (CDN): A CDN distributes your website’s static content across multiple servers worldwide, allowing users to access it from a server closest to their location. This reduces latency and improves loading times, especially for users located far from your server.
Optimize CSS: Optimizing CSS involves reducing redundancy, removing unused code, and organizing stylesheets to improve efficiency. This streamlines the rendering process and accelerates website loading times.
Enable Lazy Loading: Lazy loading delays the loading of non-critical resources (such as images below the fold) until they are needed, typically when a user scrolls down the page. This conserves bandwidth and speeds up initial page load times.
Regular Monitoring of Website Speed: Continuous monitoring of your website’s speed using tools like Google PageSpeed Insights or GTmetrix helps identify performance bottlenecks and allows you to implement further optimizations as needed. Regular monitoring ensures that your website maintains optimal speed levels over time.
By implementing these strategies and periodically evaluating your website’s performance, you can enhance its speed and provide users with a smoother browsing experience.
#increase website speed#technical seo#seo tips#seo expert#website traffic#page speed#seo services#seo marketing#smm services
0 notes
Text
How to Redesign Your Website Without Losing SEO Rankings
This comprehensive guide on "How to Redesign Your Website Without Losing SEO Rankings" offers valuable insights and strategies for businesses looking to revamp their online presence while maintaining their search engine optimization (SEO) rankings. With the ever-evolving digital landscape, it is crucial for businesses to adapt their websites to meet the changing needs of their target audience.
#Website Redesign#SEO Strategy#Digital Marketing#Web Development#SEO Expert#Online Presence#User Experience#Content Optimization#Mobile Friendly#Levycon India#SEO Boost#Website Traffic#Search Engine Rankings#SEO Best Practices#Responsive Design#SEO Consultant#SEO Implementation#SEO Updates#Website Redesign Tips#SEO Impact#SEO Website Maintenance#Digital Transformation#Keyword Research#Meta Tags#Link Building#Page Speed#Analytics Insights
0 notes
Text
youtube
0 notes
Text
10 Effective Strategies to Enhance Your Website's Page Speed

In the fast-paced realm of the internet, every second counts when it comes to website loading times. Slow-loading pages can lead to high bounce rates and diminished user satisfaction. If you're wondering, "How can I increase my page speed?" fret not, as we've compiled a comprehensive guide to help you optimize your website's performance.
Increasing your page speed is crucial for providing visitors with a seamless browsing experience and improving your site's search engine rankings. Here are ten proven strategies to boost your website's loading times:
Optimize Images:
Large image files can significantly slow down your website. Compress images using tools like TinyPNG or plugins such as WP Smush to reduce their size without compromising quality.
Minimize HTTP Requests:
Each element on your webpage, including images, scripts, and stylesheets, requires an HTTP request. Minimize these requests by combining files, reducing unnecessary elements, and utilizing browser caching.
Leverage Browser Caching:
Enable browser caching to store static files, such as images, CSS, and JavaScript, on visitors' devices. This allows returning users to load your website more quickly by retrieving cached content instead of downloading it again.
Utilize a Content Delivery Network (CDN):
A CDN distributes your website's content across multiple servers worldwide, reducing latency and improving loading times, especially for users located far from your server's location.
Minify CSS, JavaScript, and HTML:
Remove unnecessary whitespace, comments, and formatting from your code to reduce its size. Minification helps browsers parse and load your website's files more efficiently.
Implement Lazy Loading:
Lazy loading delays the loading of non-essential resources, such as images and videos, until they are needed. Prioritize the loading of above-the-fold content to enhance the initial page load experience.
Optimize Server Response Time:
Choose a reliable web hosting provider with fast servers and optimize your server configuration to minimize response times. Consider upgrading to a dedicated hosting plan if you experience consistently slow server responses.
Reduce Redirects:
Excessive redirects can add additional HTTP requests and increase loading times. Minimize redirects by updating internal links and eliminating unnecessary redirection chains.
Enable Gzip Compression:
Enable Gzip compression on your server to reduce the size of transmitted data, thereby decreasing bandwidth usage and accelerating page loading times for text-based content.
Prioritize Above-the-Fold Content:
Load critical content, such as headlines and calls to action, before below-the-fold content to provide users with immediate access to essential information.
By implementing these strategies, you can significantly improve your website's page speed and deliver a better user experience. For more detailed guidance on optimizing your WordPress site's page speed, check out our comprehensive guide on increasing the Google Page Speed of a WordPress site.
Remember, a faster website not only pleases visitors but also enhances your site's search engine visibility and overall performance. Stay proactive in optimizing your page speed to stay ahead in the competitive online landscape.
0 notes
Text
Page speed optimization for the WordPress website

Enhance Your WordPress Site's Speed and On-page SEO
Google emphasizes website speed as a key factor in its ranking algorithm. Slow-loading pages lead to higher bounce rates and reduced conversions.
That's why I'm offering affordable SPEED and On-Page SEO optimizations tailored for WordPress websites. I'll address all issues related to core web vitals to ensure optimal performance.
What's Included in the Package?
Image compression & scaling
CSS and JavaScript optimizations
Removal of unused plugin codes
Minimizing the impact of plugins
Comprehensive SEO enhancements (Alt-text, H1 tag optimization, Meta SEO for products, Tags/Keywords, Structured Data, Settings optimization, 404 error fixes, Responsiveness testing, Tap target fixes, and all important Meta tags)
Plus More!
Benefits of Optimizations:
Improved Google rankings
Increased sales and revenue
Enhanced user experience
Reduced bounce rates
Order with Confidence!
I utilize Page Speed Insights and Gtmetrix to identify and resolve optimization issues.
#digital marketing#seo#seo services#on page seo#online marketing#search engine optimization#page speed#wordpress
0 notes
Text
Page Speed Optimization Services in Dubai

SEO Tech Experts, a leading digital agency in Dubai, specializes in premium page speed optimization services. Elevate your website's performance with our expert solutions, meticulously designed to enhance loading speeds, reduce bounce rates, and boost overall user satisfaction. Our experienced team employs advanced techniques and tools to optimize every element of your website, ensuring it meets the highest standards set by search engines. With a focus on enhancing user experience and SEO rankings, SEO Tech Experts guarantees that your website not only loads faster but also stands out in the competitive online landscape of Dubai. Trust us for cutting-edge page speed optimization solutions.
0 notes
Text
Taking Your Website to New Heights with SiteCountrys Premium & Elite Cloud Plans
Hey there! 🎉
I'm super excited to share some awesome news with you. I've just posted a blog that's going to change the way you see website hosting.
Check out my latest post, "Taking My Website to New Heights: Unveiling the Power of SiteCountry's Premium & Elite Cloud Plans." 🌤️☁️
In this blog, I'm going to dive into the world of cloud hosting and show you how it can seriously amp up your website's performance and reliability.
With SiteCountry's Premium & Elite Cloud Plans, your online presence can reach new heights. They offer lightning-fast load times, top-notch security, and incredible flexibility, giving businesses of all sizes the tools for optimal website performance and an awesome user experience. 🌟
Let's talk about some key features:
Scalability: Easily handle more website traffic without sacrificing performance. ✔️
Reliability: Say goodbye to downtime; your website will always be accessible. ✔️
Security: Your valuable data is safeguarded with advanced security protocols. ✔️
Customizability: Tailor your hosting to meet your specific needs and streamline operations. ✔️
Support: Get 24/7 expert support from SiteCountry's dedicated team. ✔️
Ready to unlock your website's full potential?
Join me in this exciting shift and tap into the power of SiteCountry's Premium & Elite Cloud Plans.
Check out my latest blog post by clicking the link below. 📚🔗
Check Out My Complete Coverage Post
Don't miss out on the chance to enhance your website experience and stand out in the digital world.
Share this post with your friends and let them in on the game-changing features of SiteCountry's Premium & Elite Cloud Plans! 🚀💼
#Website Hosting#Digital Transformation#Business Growth#Cloud Hosting#Website Performance#Optimize Your Website#SiteCountry#Cheap Cloud Hosting Plans#Cloud Hosting Plans#tech#technology#website#hosting#web hosting#website speed#technical seo#page speed
0 notes
Text
10 Advanced Tips For Page Speed Optimizing Your WordPress Coupon Website

Introduction
A fast-loading coupon website is crucial for a better user experience, but it can also boost your website’s ranking on search engines. Optimizing your site’s speed is paramount, especially for coupon websites, where visitors expect quick access to deals and discounts.
Why Does Page Speed Matter for a Coupon Website?
Page speed is how fast your coupon website loads when someone clicks on it. Let’s understand why this is super important for a coupon website:
Quick Savings: People visit coupon websites to find deals quickly. If your site is slow, they might leave because they don’t want to wait. They want their discounts now!
More Visitors: Search engines, like Google, like fast websites. If people see your coupon website as reliable, they are more likely to return for more deals.
Trust and Reliability: A fast website feels more professional and trustworthy. If people see your coupon website as reliable, they are more likely to come back for more deals in the future.
Stay Ahead of Competition: There are many coupon websites out there. If yours is faster, visitors might choose your site over others.
Better Mobile Experience: Many people search for coupons on their phones while shopping. Phones sometimes have slower internet than computers, so a fast-loading site can make a big difference for mobile users.
In short, a fast website means happy visitors, which can lead to more people using your coupons and coming back for more!
How do you check website speed?
Checking the speed of a website is important for improving user experience and SEO. A faster website can lead to better user experience, retention, and conversions. Here’s how to check the speed of a website:
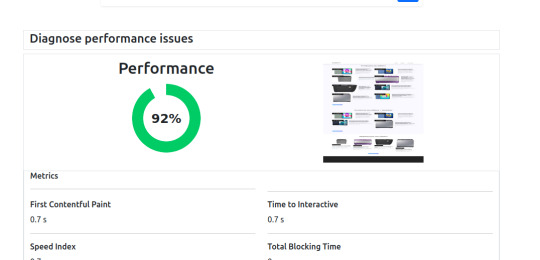
1. Google PageSpeed Insights
An official tool from Google, PageSpeed Insights provides mobile and desktop speed analyses of a webpage. It gives a score out of 100, with higher scores indicating better Performance. Apart from Performance scores, it offers specific optimization suggestions based on Google’s best practices. Below are the steps to check your coupon website speed.
● Go to PageSpeed Insights.
● Enter the URL of the website you want to test.
● Click “Analyze”.
You’ll receive scores for mobile and desktop, along with suggestions for improvement.
2. WebPageTest
WebPageTest offers a more detailed analysis of a website’s Performance. It allows users to test from multiple locations and using different devices/browsers. The tool provides metrics such as Time to First Byte (TTFB), full load times, and visual breakdowns of content loading sequences (waterfall views). Below are the steps to check your coupon website speed.
● Visit WebPageTest.
● Enter the website URL.
● Choose a test location and browser.
● Click “Start Test”.
This tool provides a detailed breakdown of load times, content type breakdowns, and other advanced metrics.
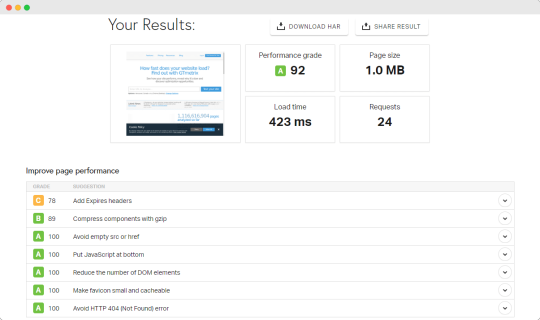
3. GTmetrix
GTmetrix combines Google’s PageSpeed Insights and Yahoo’s YSlow metrics to analyze a website’s speed and provide actionable recommendations. It presents data in a visually pleasing and user-friendly manner, making it easy for users to pinpoint Performance bottlenecks. GTmetrix also offers historical data, allowing users to track Performance over time.
● Navigate to GTmetrix.
● Enter the website URL.
● Click “Test your site”.
You’ll receive a detailed report including the PageSpeed and YSlow scores, waterfall breakdown, and recommendations.
4. Pingdom Website Speed Test

A well-known name in website monitoring, Pingdom’s speed test tool provides an easy-to-understand Performance grade out of 100. Similar to WebPageTest, it offers a waterfall view of resource loading times. Here are the steps to check your coupon website speed.
● Go to Pingdom’s tool.
● Enter the URL and choose a test location.
● Click “Start Test”.
It provides data like load time, Performance grade, and a breakdown of page components.
5. Browser Developer Tools:
● Open your website in a browser like Chrome.
● Right-click on the page and select “Inspect” or use Ctrl+Shift+I (Windows/Linux) or Cmd+Option+I (Mac).
● Go to the “Network” tab.
● Reload the page.
Here, you can see a waterfall of all resources loaded on the page and their respective load times. This can help identify bottlenecks or resources that take a long time to load.
10 Best Practices to Improve Speed WordPress Coupon Website
1. Optimize the number of plugins
Let’s understand what it means to optimize the number of plugins on a website:
Why should we optimize them?
Think of your website as a backpack. Every plugin is like an item in the backpack. The more items you have, the heavier it gets, and the slower you might walk. Similarly, having too many plugins can slow down your website.
How to optimize?
● Check What You Have: Look at all the plugins you have installed.
● Remove Unused Plugins & Themes: If there’s a plugin and theme you don’t use or need, it’s best to remove it.
● Choose Multipurpose Plugins: Some plugins do many things at once. Using these can help you reduce the total number of plugins you need.
● Update Regularly: Make sure your plugins are up to date. Developers often make updates to make plugins faster and safer.
Remember, it’s not just about having fewer plugins but about choosing the right ones and keeping them in good shape. A well-organized website with optimized plugins runs smoother and faster!
2. Turn On GZIP Compression for Faster Loads

What is GZIP Compression?
Imagine you have a big box of clothes. If you push the air out and pack them tightly, you can fit more clothes into the box. GZIP compression works similarly for your website. It “squeezes” your website’s data to make it smaller, so it travels faster from your coupon website to visitors’ screens.
Why is it Helpful?
● Faster Website: When data is compressed, it takes less time to reach the visitor’s device. This means your coupon website pages will load quickly.
● Uses Less Data: People with limited data plans will appreciate this. Your deals website will use less of their data when compressed.
● Improved User Experience: Everyone likes fast websites. By turning on GZIP compression, visitors will have a smoother and more enjoyable experience.
How to Use GZIP Compression?
● Check with Your Hosting: Some web hosting services automatically turn on GZIP compression. If not, they can guide you on how to enable it.
● Use Plugins: If your coupon website is on WordPress, there are plugins available that can help you turn on GZIP compression easily.
In simple terms, GZIP compression makes your coupon website lighter and faster, giving your visitors a better experience. It’s like sending a letter in the mail: if it’s lighter, it gets there faster!
3. Delete Unused Media Files and Reduce Server Load
What are Media Files? Media files are the pictures, videos, and audio clips you’ve uploaded to your website. Just like photos on your phone, over time, you might have many you don’t use or need anymore.
Why Delete Unused Media Files?
● Speed Up Your Site: Think of your coupon website as a room. The more stuff you have in it (like old photos and videos), the harder it is to move around quickly. Removing extra media makes your website “room” more spacious and faster.
● Save Storage Space: Web hosting gives you a set amount of space (like a storage unit). If you’re storing many old media files, you’re using up precious space you might need later.
● Keep Things Organized: Just like decluttering your home makes it easier to find things, cleaning out old media files makes managing your website simpler.
How to Delete Unused Media?
● Manual Cleanup: Regularly check your media library and delete files that are no longer in use.
● Use Tools: If you have a WordPress Coupon website, there are plugins that can help identify and remove unused media files for you.
In simple terms, regularly clearing out old and unused media from your website is like cleaning out an old closet. It gives you more space, helps your website run faster, and makes things easier to manage. Less clutter, more speed!
4. Refine Images & Use Lazy Loading
Why Refine Images?
● Speed: Big, heavy images take longer to show up on the screen. By making them smaller and lighter, they’ll appear faster, making your website feel snappier.
● Looks Better: Properly sized images will look crisp and clear on all devices, giving your coupon website a professional touch.
Why Use Lazy Loading?
● Faster Initial Page Load: Because only the visible images load right away, the initial view of the coupon website is faster.
● Saves Data: For visitors with limited internet data, lazy loading ensures they only use data for images they actually see.
How to Implement?
1. Analyze Images: Use tools like Image Size Info to identify oversized images on your site.
● Optimize Images: Resize to fit display size and compress using tools like TinyPNG. If you’re using WordPress, plugins like Smush or ShortPixel can automate the optimization process.
● Choose Modern Formats: Save images as WebP for better quality at reduced file sizes.
● Routine Maintenance: Make it a habit to optimize images before uploading them to your website.
Periodically check older images to see if they can be further optimized with newer techniques or tools.
2. Enable Lazy Loading: For WordPress, use plugins like a3 Lazy Load. For other platforms, integrate scripts like lozad.js.
● Test & Review: After implementation, test your site to ensure images load properly and smoothly as users scroll. Make it a habit to optimize images before uploading them to your website.
By following these steps, your website’s speed and user experience will be noticeably improved, especially for pages with many images.
5. Minimize URL Redirections
Redirects are essential in some cases, like when you’ve moved or deleted pages. However, excessive or unnecessary redirects can slow down your website. Let’s understand why minimizing URL redirections is important and how to do it.
1. Why It Matters:
● Each redirect can cause a delay, making a page load slower.
● Multiple consecutive redirects magnify this delay, leading to a frustrating user experience.
● Search engines might find it harder to crawl and index pages with excessive redirects.
2. Common Redirects to Know:
● 301 (Permanent) Redirect: Indicates that the page has moved permanently to a new location.
● 302 (Temporary) Redirect: Indicates a temporary move that might be reverted in the future.
● Meta Refresh: A slower, client-side redirection is often discouraged due to its impact on user experience.
3. How to Reduce Redirections:
a. Check Current Redirections:
● Use online tools to see which pages on your site have redirections. Some free tools can help with this.
b. Remove Unneeded Ones:
● If a page has moved only once, just one signpost should be pointing to its new location. If there are more, remove the extras.
c. Update Old Links:
● If you’ve moved a page, make sure all links on your site point to its new location, not the old one.
d. Avoid Using Too Many Short Links:
● Shortened links, like the ones from bit.ly, are also redirections. They’re okay for sharing on social media, but try not to use them on your main website.
e. Avoid Redirects for Critical Resources:
If a resource, like a CSS file or script, has moved, update the reference in your site’s code rather than using a redirect.
f. Regular Check-ups:
● Every once in a while, look for any new redirections on your site and clean them up.
● As your deals website evolves, ensure you’re not unintentionally adding new redirect chains.
In essence, while redirects are sometimes necessary, they should be used judiciously. By minimizing URL redirections, you can ensure faster page loads, a better user experience, and smoother website operations.
6. Limit the Use of External Scripts
When we talk about “external scripts” in websites, we’re referring to pieces of code that come from other websites and are used on your site. These can be things like fonts, tools, or widgets. However, using too many external scripts can slow down your website. Let’s explore this in a simple way.
Why Are External Scripts Used?
They can add features to your website without you having to create them from scratch. For example, a weather widget or social media buttons.
Why Should We Limit Them?
● Each external script is like an extra item on your shopping list. The more items, the longer the checkout time.
● They can make your coupon website rely on other sites. If one of those sites has a problem, it might affect your site, too.
Steps to Limit External Scripts:
a. Audit Your Coupon Site:
● Use tools like Google Chrome’s Developer Tools to see which external scripts are currently running on your WordPress coupon website.
b. Prioritize Essential Scripts:
● From your list, identify which scripts are crucial for your coupon website’s functionality or user experience.
c. Remove Non-Essentials:
Get rid of any script that isn’t absolutely necessary. Each removal will likely speed up your site.
d. Host Scripts Locally:
● For scripts that you decide to keep, check if you can download and host them on your own server instead of linking externally.
e. Opt for Asynchronous Loading:
● Adjust the code of the remaining scripts so they load in the background or after the main content. This can often be done by adding the “async” attribute to the script tag in your HTML.
f. Update Regularly:
● Make a schedule to periodically check and update scripts to ensure they’re current and still needed.
By following these steps, you’ll reduce dependencies, improve website speed, and provide a smoother experience for your visitors.
7. Remove unnecessary pop-ups
Pop-ups can be handy for things like newsletter sign-ups or special promotions. However, too many of them, or poorly timed ones, can frustrate your visitors. Here’s an easy-to-follow guide on why and how to trim down those pop-ups.
Why Reduce Pop-ups?
● User Experience: Too many pop-ups can annoy your visitors, making them want to leave.
● Mobile Users: Pop-ups often don’t display well on mobile devices, causing viewing issues.
● SEO Impact: Search engines, like Google, may penalize sites with invasive pop-ups, especially on mobile.
Action Steps to Remove Unwanted Pop-ups:
a. Evaluate Current Pop-ups:
● Check all the pop-ups on your site. Are they all needed? Are there any that get very few interactions or conversions?
b. Prioritize Pop-ups:
● Keep only the most important ones. Maybe it’s a sign-up form for your newsletter or a limited-time offer.
c. Adjust Frequency:
● If a pop-up is set to appear every time a page loads, consider reducing its frequency. Maybe show it once every few days per visitor.
d. Test and Monitor:
● After making changes, monitor user behaviour. Are they staying on your site longer? Are conversion rates improving?
e. Ensure Mobile Compatibility:
● If you keep any pop-ups, make sure they display and function well on mobile devices.
f. Consider Alternatives:
● Instead of pop-ups, think about using banners, slide-ins, or other less intrusive forms of notifications.
g. Regular Check-ups:
● Periodically revisit your pop-up strategy. As your coupon website evolves, so will your pop-up needs.
In summary, while pop-ups can be effective tools, it’s essential to use them sparingly and wisely. By removing unnecessary pop-ups, you’ll offer a more enjoyable browsing experience, potentially leading to longer visits and higher conversions.
8. Ease up on Home page hero sliders
Homepage hero sliders, also known as carousels, have been a popular design choice for many websites. The website’s front page features multiple pieces of content. User experience and website Performance can be negatively affected if these sliders are overused or improperly used. Here’s a clear guide on the topic.
Why Rethink Hero Sliders?
● Attention Dilution: With multiple slides, you’re dividing the visitor’s attention. Often, a singular, focused message is more impactful.
● Mobile Browsing: Sliders can be problematic on mobile devices, leading to distorted images or slow load times.
● SEO Concerns: Search engines prefer clear, focused content. Sliders can sometimes dilute keyword relevance.
● Performance: Multiple high-resolution images on a slider can slow down page loading times.
Actionable Steps to Improve Homepage Design:
a. Single Focused Image:
● Replace the slider with one strong, relevant image that encapsulates your site’s main message or offer.
b. Use Static CTAs:
● Instead of multiple calls to action across different slides, have a single, clear Call-to-Action (CTA) that guides the user.
c. Test Load Times:
● Ensure your home page loads quickly, especially if you’ve been using a slider with multiple high-resolution images. Tools like Google’s Page Speed Insights can help.
d. Gather Feedback:
● Use tools or surveys to get user feedback. Sometimes, visitors might find static images more appealing than rotating sliders.
e. Responsive Design Check:
● If you opt for any visual elements, ensure they display correctly across all devices, especially mobile phones.
f. Regular Updates:
● Even without sliders, it’s essential to keep the homepage content fresh and relevant to users.
e. Consider Modern Alternatives:
● Explore design trends like parallax scrolling, video backgrounds, or interactive elements that can be more engaging and user-friendly than traditional sliders.
To wrap up, while homepage hero sliders had their time in the limelight, the focus now is on clear messaging, user experience, and website Performance. Reassessing the need for a slider and considering modern design alternatives can lead to a more effective and user-friendly homepage.
9. Use the latest PHP version
Why Update to the Latest PHP Version?
● Performance Boost: Newer PHP versions are often faster, making your website load quicker.
● Enhanced Security: Updates usually fix vulnerabilities, keeping your site safer from hacks and breaches.
● New Features: Enjoy benefits and features that can enhance your WordPress coupon website’s capabilities.
● Compatibility: Modern plugins and themes often require recent PHP versions to function correctly.
Steps to Update PHP:
Backup: Before doing anything, make a copy of your whole website. If things break, you can use the copy to fix it.
Which Version? Find out which PHP version you’re using now. You can usually see it in your website’s control area.
Update: Go to where your deals website is hosted. There should be an option to pick a new PHP version. Choose the newest one.
10. Minify HTML, CSS, and Javascript code
What is Minifying? Think of minifying like packing a suitcase. When you pack clothes tightly, you fit more in. Similarly, minifying makes your website’s code tighter by removing extra spaces and lines.
1. Create a Backup:
● Use a plugin like UpdraftPlus or BackupBuddy to save a complete copy of your WordPress site.
2. Choose a Minification Plugin:
● WordPress has several plugins that can help with minifying. Some popular choices are Autoptimize, W3 Total Cache, and WP Super Minify.
3. Configure the Plugin:
● Each plugin will have its own settings. Generally, you’ll find an option to minify JavaScript, CSS, and HTML. Make sure those are enabled.
4. Test Your Site:
● After activating and configuring the plugin, visit your website.
● Ensure all the features and design elements appear correctly.
5. Monitor Performance:
● Use a tool like PageSpeed Insights or GTmetrix. These will show you how well your site performs and confirm if the minification is effective.
6. Additional Tweaks (if needed):
● Depending on your theme and other plugins, you might encounter conflicts. If something doesn’t work correctly, adjust the plugin settings or consider trying a different minification plugin.
7. Regular Maintenance:
● WordPress, themes, and plugins receive updates regularly. After updating, it’s a good practice to test your site and ensure the minification still works correctly.
Final Tip: Minification is just one piece of website optimization. You might also consider using caching plugins, image optimization tools, and a content delivery network (CDN) to further enhance your site’s Performance.
With these steps, your WordPress site should load faster, offering a better experience for your visitors.
Use a lightweight coupon theme and SEO-optimized theme. If you have no idea how to select a theme visit this like to help select the perfect theme.
13 Best WordPress Coupon Themes for 2023 (SEO-friendly)
Conclusion
Optimizing your WordPress coupon website for speed doesn’t have to be an overwhelming task. By implementing the advanced tips mentioned above, you can significantly enhance your website’s speed and provide a better user experience. Remember, a fast-loading coupon website not only pleases your visitors but can also result in better search engine rankings, leading to more traffic and conversions.
0 notes
Photo

SEO Content Clean-up For Better Website Control - #iseou #Backlinks, #ContentMarketing, #Google, #ISEOU, #Keywords, #OnlineMarketing, #SEO, #SEOClearwater, #SEOCompany, #SEOStrategy, #SEOTips, #WebMarketing, #Website - https://www.iseou.us/seo-content-clean-up-for-better-website-control/
#Broken Link#clean-up SEO#Content Marketing#Google#Google Image SEO#Google SERPs#I SEO U Florida#Improving website#Internet Marketing#keywords#Page Speed#SEO#SEO company#SEO Content#SEO Content Clean-up#SEO Keywords#SEO Tips#Steps to Improve SEO#web marketing
1 note
·
View note
Photo

(via How to Check Page Speed of a Website)
0 notes
Text
Does page speed affect SEO?
Yes, page speed does indeed affect SEO. In fact, it plays a crucial role in determining your website's search engine rankings.
Let me explain why, including understanding how important is page speed for SEO performance.
“A confirmed ranking factor, page speed is crucial for SEO. Slow loading worsens the user experience, which can make the page less likely to appear in the top 10” – Semrush
Page Speed Affects SEO:
1. First and foremost, search engines like Google prioritize delivering the best possible user experience.
One of the key factors that contribute to a positive user experience is fast-loading webpages.
You see when a user clicks on a search result and lands on a slow-loading page, they are more likely to bounce back to the search results and choose another website.
This high bounce rate signals to search engines that the page is not meeting the user's expectations and may not be relevant or helpful.
“Google continues focusing more on user experience, accounting for bounce and click-through rates, and rewarding sites that publish comprehensive content with search intent, scannability, and speed to value in mind” – Moz
2. Furthermore, page speed also affects the crawlability of your website by search engine bots.
These bots constantly crawl websites to index their content and determine their rankings.
If your website takes a long time to load, it can hinder the crawling process, resulting in incomplete or delayed indexing.
This can negatively impact your SEO efforts as search engines may not be able to properly understand and rank your website's content.
3. Moreover, page speed directly impacts user engagement and satisfaction. Slow-loading pages frustrate users and can lead to a poor user experience.
On the other hand, fast-loading pages provide a smooth and seamless browsing experience, encouraging users to stay longer on your website, explore more pages, and ultimately convert into customers or subscribers.
This increased user engagement sends positive signals to search engines, indicating that your website is valuable and deserves higher rankings.
Pro-Tip:
“Quality content and keyword relevance are the most important search ranking factor, far more important than page speed or core web vitals” – Orbit Media Studios
4. Additionally, page speed is increasingly important in the mobile era.
With more people accessing the internet through their mobile devices, it's crucial for websites to be optimized for fast loading on smartphones and tablets.
Mobile users are often on the go and have limited patience for slow-loading pages.
So if your website takes ages to load on mobile devices, you'll not only lose potential customers but also suffer from lower mobile search rankings.
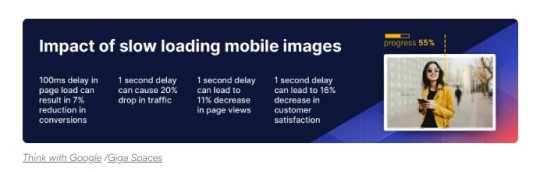
Impact of Slow Loading Mobile Images:

Image Source - via Retail Dive
5. To improve your page speed and boost your SEO performance, there are several best practices you can follow.
First, optimize your images by compressing them without compromising quality. Large image file sizes can significantly slow down your website.
Additionally, minify your HTML, CSS, and JavaScript files by removing unnecessary characters and spaces. This reduces file sizes and improves loading times.
“WebP lossless images are 26% smaller in size compared to PNGs and 34% smaller than comparable JPEGs, according to Google” – Semrush
Another important aspect is leveraging browser caching by setting expiration dates for static resources like images, CSS files, and JavaScript files.
This allows returning visitors to load these resources from their local cache instead of downloading them from scratch each time they visit your website.
Lastly, consider using a content delivery network (CDN) to distribute your website's content across multiple servers around the world.
This helps reduce latency and ensure faster loading times for users regardless of their geographical location.
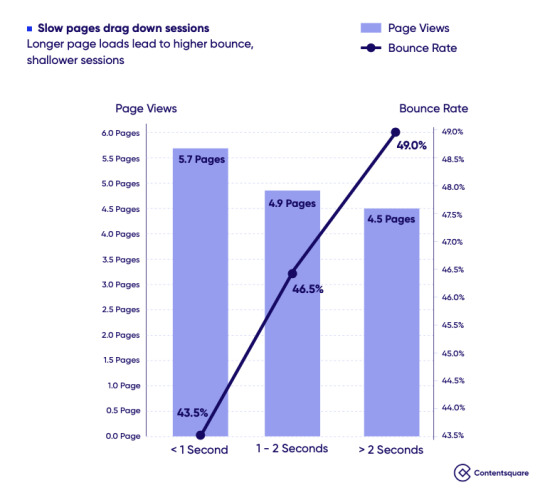
Slow Page Loading, Page Views, and Bounce Rate:

In conclusion, yes, page speed affects SEO. It affects user experience, crawlability, engagement, and mobile rankings.
By optimizing your website for fast loading speeds, you can improve your search engine rankings, attract more organic traffic, and ultimately achieve better online visibility for your business.
Here's related information that you may also find helpful – Is Page speed insights reliable?
0 notes