#increase website speed
Text
10 Ways to increase website speed
Those are excellent suggestions for improving website speed! Here’s a detailed breakdown of each point along with some additional tips:

Minify JavaScript and CSS Files: Minification reduces the size of JavaScript and CSS files by removing unnecessary characters like comments, whitespace, and newline characters. This can significantly decrease file sizes and improve load times.
Asynchronous Loading of JavaScript and CSS Files: By loading JavaScript and CSS files asynchronously, you allow other elements of the webpage to load simultaneously. This prevents these files from blocking the rendering of the page and enhances overall speed.
Defer Larger Size Elements: Large elements such as images, videos, and other media files can slow down website loading times. By deferring their loading until after the initial page content has loaded, you prioritize critical content and improve the perceived speed of your website.
Media Compression: Compressing images and videos reduces their file sizes without sacrificing quality. This can be achieved using various compression techniques or tools, resulting in faster loading times for media-rich webpages.
Convert Images to Next-Generation Formats: Next-generation image formats like WebP offer superior compression and quality compared to traditional formats like JPEG and PNG. By converting images to these formats, you can further reduce file sizes and enhance website speed.
Enable Browser Caching: Browser caching allows web browsers to store static resources (such as images, CSS, and JavaScript files) locally, reducing the need to re-download them each time a user visits your website. This improves loading times for returning visitors.
Apply Content Delivery Network (CDN): A CDN distributes your website’s static content across multiple servers worldwide, allowing users to access it from a server closest to their location. This reduces latency and improves loading times, especially for users located far from your server.
Optimize CSS: Optimizing CSS involves reducing redundancy, removing unused code, and organizing stylesheets to improve efficiency. This streamlines the rendering process and accelerates website loading times.
Enable Lazy Loading: Lazy loading delays the loading of non-critical resources (such as images below the fold) until they are needed, typically when a user scrolls down the page. This conserves bandwidth and speeds up initial page load times.
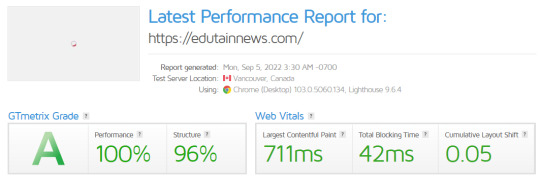
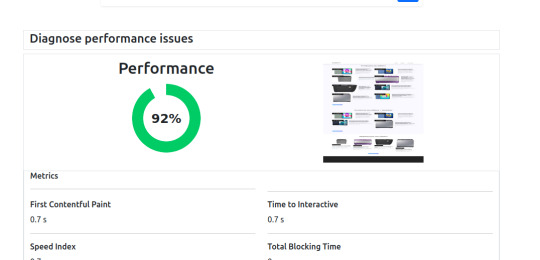
Regular Monitoring of Website Speed: Continuous monitoring of your website’s speed using tools like Google PageSpeed Insights or GTmetrix helps identify performance bottlenecks and allows you to implement further optimizations as needed. Regular monitoring ensures that your website maintains optimal speed levels over time.
By implementing these strategies and periodically evaluating your website’s performance, you can enhance its speed and provide users with a smoother browsing experience.
#increase website speed#technical seo#seo tips#seo expert#website traffic#page speed#seo services#seo marketing#smm services
0 notes
Text
WordPress Speed Optimization without GPL Nulled Or Paid Plugin

Are you using GPL or Nulled plugins for website optimization? GPL or Nulled plugins are very Harmful to websites. There is a lot of possibility of hacking the site. I will do WordPress website optimization for you without GPL, Nulled, or any Paid Plugin.
My name is Saiful Ahmed, and I specialize in WordPress website speed optimization. I trust this message finds you well. I've been following your agency's exceptional work in the WordPress sphere, and I'm reaching out to explore the possibility of a partnership that could bring added value to your clients.
Here's how we can collaborate:
✅ Comprehensive Speed Analysis
✅ Customized Optimization Plan
✅ Image Optimization
✅ Database Optimization
✅ Caching Configuration
✅ Server Optimization
✅ Content Delivery Network (CDN) Integration
✅ Performance Testing and Monitoring
✅ Guaranteed Results
Thank you for considering this proposal. I look forward to the possibility of working together to elevate your agency's offerings and deliver exceptional results for your clients.
#wordpress speed optimization#website speed optimization#page speed optimization#increase website speed
1 note
·
View note
Text
How To Speed Up Our Website.
In the fast-paced digital era, the speed of your website can make or break the user experience, influencing visitor satisfaction, search engine rankings, and ultimately, your online success. Slow-loading websites lead to higher bounce rates, frustrated users, and missed opportunities. Fortunately, there are several strategies and best practices to speed up your website and ensure it operates at peak performance.
1. Optimize Images:
Large, uncompressed photos are one of the main causes of websites loading slowly. Compressing your photos can optimize them without compromising quality. Use WebP or JPEG image formats, and use lazy loading to load images only when they enter the user’s viewport.
2. Leverage Browser Caching:
Enable browser caching to store static files (such as images, stylesheets, and scripts) on a visitor’s device. This reduces the need for the browser to reload these elements upon returning to your site, resulting in quicker load times for repeat visitors.
3. Minimize HTTP Requests:
Every element on a webpage, whether it’s an image, script, or stylesheet, requires an HTTP request. Minimize the number of these requests by combining files and using CSS sprites to create a single image containing multiple graphics. This reduces the load on your server and speeds up page rendering.
4. Implement Content Delivery Network (CDN):
A Content Delivery Network distributes your website’s static assets across multiple servers worldwide. This ensures that users receive content from the server closest to them, reducing latency and improving load times. Consider using a reputable CDN service to boost your website’s performance.
If you want to know "How To Make Website".Then you can visit my original blog. The link has been provided below.
5. Optimize Code:
A website that loads quickly needs code that is clear and effective. Take off all extraneous line breaks, comments, and spaces from your JavaScript, HTML, and CSS files. Reduce the size of your files with technologies like minification to make them easier to download and parse.
6. Prioritize Above-the-Fold Content:
Prioritize loading critical, above-the-fold content first to give users a faster initial experience. Delay the loading of non-essential elements further down the page using asynchronous loading or deferred scripts. This technique, known as “lazy loading,” allows the essential parts of your page to load quickly, enhancing user engagement.
7. Upgrade Your Hosting Plan:
Ensure that your hosting plan aligns with your website’s traffic and resource requirements. Upgrading to a faster server, opting for a dedicated server, or considering managed WordPress hosting can significantly improve your website’s speed. Choose a hosting provider that offers fast and reliable servers.
8. Enable Gzip Compression:
Enable Gzip compression on your server to reduce the size of your web pages and stylesheets before sending them to the user’s browser. This compression technique can result in substantial bandwidth savings and faster loading times.
9. Reduce Server Response Time:
Optimize your server’s performance to reduce the time it takes to respond to a user’s request. Consider server-side caching, database optimization, and upgrading your server hardware or switching to a faster hosting provider to improve server response times.
10. Monitor and Analyze Performance:
Make sure you use tools such as GTmetrix, Pingdom, or Google PageSpeed Insights to regularly check the speed of your website. These tools offer recommendations for optimization as well as insights into areas that require work. Analyse performance indicators often in order to spot possible bottlenecks and take appropriate action.
In conclusion, speeding up your website is not just about improving user experience; it’s a strategic move for search engine optimization and overall online success. By implementing these techniques, you’ll not only enhance your website’s performance but also create a positive and efficient online environment for your visitors. Stay proactive in monitoring your site’s speed and make adjustments as needed to ensure a seamless and fast user experience.
1 note
·
View note
Text
The Importance of Website Speed for User Experience
When you go online, think about how fast you want sites to load. Most of us can’t stand waiting more than a couple of seconds. We’ve all gotten used to quick internet access, making our patience thin when things slow down.
Now, picture this: if your website takes over three seconds to show up, people leave in a hurry. They expect speed; not meeting that need means they might not come back. In the…

View On WordPress
#how to improve website speed#how to increase website speed#how to make website load faster#how to speed up my website loading#how to speed up wordpress website#how to speed up your website#increase website speed#optimize website speed#speed up website#speed up wordpress website#user experience#website speed#Website Speed for User Experience#website speed increase#website speed optimization#website speed test
0 notes
Text
Increase website speed and performance by 100% with WP Rocket Plugin
Increase website speed and performance by 100% with WP Rocket Plugin
Do you know you can increase your website speed and performance by 100% using the WP Rocket Plugin? This plug-in has been judged by pro website designers and professional bloggers as the best WordPress performance plugin.
Already over 2,574,000 websites use this plug-in and this huge number cannot be wrong for choosing this to speed their website.
That is the reality. If your site cannot load…

View On WordPress
0 notes
Text

Pagespeed
IDigitalWay Speed Tools is a free test and analyse tools using Google pagespeed Insight API.
Make Your Web Page Fast on all devices by following suggestion after analyse.
Pagespeed is an important factors in website success. Faster Pagespeed increase customer satisfaction, impach search Ranking
This Tools not only analyze performance of website but provide tools for minification of CSS and JSS.
It will also automatically analyze images and convert it to Next-Gen Webp Images.
Minified CSS
IDigitalWay Speed Tools will analyze CSS and minified it during pagespeed test
Minifying a CSS file implies the removal of unnecessary characters in the source code to reduce the file size and facilitate faster loading of the site.
Minification reduces the size of css file which makes your website load faster.
Minification will increase site speed and accessibility by decreasing load time
Mification enable user to surf website efficiently on lower bandwidth
Minified JS
IDigitalWay Speed Tools will analyze JS files and minified it during pagespeed test
Minifying a JS file implies the removal of unnecessary characters in the source code to reduce the file size and facilitate faster loading of the site.
Minification reduces the size of JS file which makes your website load faster.
Minification will increase site speed and accessibility by decreasing load time.
Mification enable user to surf website efficiently on lower bandwidth.
Next-Gen Images
IDigitalWay Speed Tools is a free tools to convert your images to Next-Gen Images[webp].
It will show option to download converted images after analyze.
Next-Gen images are highly compressed and quality images than JPEG and PNG.
Next-Gen images also support lossless compression,lossy compression and animated images.
iDigitalWay Tool will convert images in webp images which will be 25%-35% smaller then JPEG and also maintain quality.
#pagespeed#website performance#increase pagespeed#minified css#css#jss#minified jss#website load speed#page speed#website#website speed#webp#images to webp#next gen images
2 notes
·
View notes
Text
1 note
·
View note
Text
How to Increase WordPress Website Speed Without Plugin: Expert Tips for Optimal Performance

In today's fast-paced digital world, the Speed oF Your WordPress website plays a crucial role in user experience, search engine rankings, and overall success. While plugins can be beneficial, optimizing your site's speed without relying on them is equally important. In this guide, we'll explore expert tips to increase your WordPress website speed without plugins.
1. Optimize Images:
Large image files can significantly slow down your website. Use image compression tools like TinyPNG or JPEG Optimizer to reduce file sizes without compromising quality. Additionally, specify image dimensions to prevent unnecessary resizing.
2. Minify CSS and JavaScript:
Minification removes unnecessary characters from CSS and JavaScript files, reducing their size and improving load times. Use online tools or manually remove comments, whitespace, and line breaks from your code.
3. Enable GZIP Compression:
GZIP compression reduces the size of your website's files before they're sent to the visitor's browser, resulting in faster loading times. Most web servers support GZIP compression, which can be enabled through your hosting provider or .htaccess file.
4. Leverage Browser Caching:
By instructing browsers to cache static resources like images, CSS, and JavaScript files, you can reduce server load and speed up page loading times for returning visitors. Set expiry dates for cached content using directives in your .htaccess file.
5. Utilize Content Delivery Networks (CDNs):
CDNs store cached copies of your website's content on servers worldwide, delivering it to users from the nearest location. This reduces latency and improves load times, especially for visitors from distant geographical locations.
6. Optimize Your WordPress Database:
Regularly clean up your WordPress database by removing unnecessary data such as revisions, spam comments, and trashed items. Use plugins like WP-Optimize or WP-Sweep, or execute SQL queries directly to optimize database tables.
7. Implement Lazy Loading:
Lazy loading delays the loading of non-critical resources like images and videos until they're needed, improving initial page load times. WordPress themes and certain plugins may offer built-in lazy loading functionality, or you can implement it manually using JavaScript.
8. Choose a Lightweight Theme:
Opt for lightweight, well-coded WordPress themes that prioritize speed and performance. Avoid bloated themes with excessive features and scripts that can slow down your website.
By implementing these expert tips, you can optimize your WordPress website for speed and performance without relying on plugins. Remember to regularly monitor your website's speed using tools like Google PageSpeed Insights or GTmetrix, and make necessary adjustments to maintain optimal performance. With a fast-loading website, you'll provide users with an exceptional browsing experience and improve your chances of ranking higher in search engine results.
#How To Increase WordPress Website Speed#increase your website speed tips#how to boost your wordprees website#boost your website on wordprees without plugns
0 notes
Text
Boxing Training Course, Complete Workout Set - Precision Striking
Can I learn boxing online?
Yes, you can learn boxing online, but there are some important considerations to keep in mind. Learning boxing online can be a convenient way to start your training, especially if you don't have access to a local gym or experienced trainers. Here are a few ways you can learn boxing online:

Online Tutorials and Videos: There are numerous online tutorials and instructional videos available on platforms like YouTube. These videos can teach you basic techniques, footwork, and workouts. Many experienced boxers and trainers share their knowledge through these platforms.
Boxing Apps: There are several mobile apps designed to teach boxing skills. These apps often include video tutorials, workout plans, and even virtual coaching to help you improve your techniques.
Online Boxing Classes: Many websites and platforms offer live or recorded online boxing classes. These classes are often conducted by experienced trainers and can provide you with structured lessons and real-time feedback.
Virtual Personal Training: Some trainers offer virtual personal training sessions via video calls. During these sessions, a trainer can watch your form, provide feedback, and tailor the training program to your specific needs.
Boxing Forums and Communities: Engaging in online boxing forums and communities can also be a valuable resource. You can ask questions, participate in discussions, and get advice from experienced boxers and trainers.
However, there are limitations to learning boxing online. Boxing is a physically demanding sport that requires proper form and technique to prevent injuries. Without proper supervision, there's a risk of developing bad habits that can be difficult to correct later on. Moreover, boxing involves a level of physical contact and sparring that can't be fully replicated online.
If you're serious about learning boxing, it's highly recommended that you eventually find a local boxing gym or club where you can receive hands-on training from experienced coaches. They can provide personalized guidance, correct your form, and ensure that you're learning in a safe and effective manner. Online resources can supplement your training, but they are best used in conjunction with in-person instruction, especially as you advance in your skills.
#online boxing#box training at home#boxing training camp#best boxing techniques#how to increase punching speed#boxing training websites#defensive moves in boxing#boxing training camps
0 notes
Text
How to improve website speed
How to improve website speed
Title: Boost Your Website Speed: A Comprehensive Guide
Introduction
Website speed is a critical factor that directly impacts user experience, SEO rankings, and overall website success. In today’s digital age, users expect fast-loading web pages, and search engines like Google consider speed as a ranking factor. Slow websites can drive visitors away and harm your…

View On WordPress
#How to improve website speed#How to increase page speed Insights#page speed insights#Tools to check website speed#website speed test free#why my website is slow
0 notes
Text
Blogging 101 Do You Have a Blogging Addiction?
Subscribe to get access
Read more of this content when you subscribe today.
Subscribe

View On WordPress
#5 to 10 blogs a day#addiction#as a writer or blogger#blog addiction#Blogging 101 Do You Have a Blogging Addiction#blogging about topics#increase your speed in typing#increase your website traffic organically#increasing your audience organically#saving their lives#with one blog entry#would you help someone in need?#write clear concise content#write several times a day#write what your passionate about
1 note
·
View note
Text
#search engine optimisation company#seo agency#google ranking#increase your website speed#increase website traffic#organic ranking#off page seo#seo services#seo expert#seo comapny#local seo
0 notes
Video
youtube
Best settings for WP-Rocket plugin to achieve High GT Metrix score and website speed - eComHardyGet a discount when you purchase the WP-Rocket plugin from the below link. https://ecomhardy.com/wprocket You will receive an extra discount as follow; 10% OFF on Single license 15% OFF on Plus license 20% OFF on Infinite license In this video, I have explained the best settings in the WP-Rocket plugin for your WordPress Woocommerce website which will help you not only to achieve the best GT Metrix score but also boost the website speed. ------------------------------------------------------------------------------------------------ Part 1- How to make a website - Buy right Domain and Hosting https://youtu.be/y-JoRxhwhE8 Go to, https://ecomhardy.com/make-a-website All the steps with useful information are provided there. Part 2- Make a website- How to install WordPress on your website; https://youtu.be/t0E7_rp8LrY Bonus video: To know How to point the domain name servers to your hosting, check out the link; https://youtu.be/6UNA7AY-lxw Part 3 - How to install a theme on WordPress. https://youtu.be/inO0H4LPpNQ Thanks for watching. Consider subscribing.
#wordpress#woocommerce#elementor#dropshipping#ecommerce#ecomhardy#wp-rocket#best settings for wp rocket#how to increase the website speed#how to increase the speed of wordpress website#use wp rocket to speed up your slow page builder sites#wordpress speed optimization - how i got 100% gtmetrix scores#how to speed up your wordpress website#cache plugins#caching#cdn#cloudflare#core web vitals#wp rocket
0 notes
Text
youtube
#✅ Official WebSite 👉 https://bit.ly/LOSE_WEIGHT_WITH_ALPILEAN#Alpilean Reviews (Fake or Legit) What Customers Have To Say? [Alpine Weight Loss]#Alpilean is a weight loss dietary supplement that comes in the form of capsules that help to increase and maintain the inner body temperatu#Alpilean has been receiving a lot of hype lately for being one of the most popular and safe weight loss supplements this year. It is formul#The manufacturers of Alpilean supplement formulated this revolutionary product with the help of recent research that discovered a common fa#Low inner body temperature results in slow metabolism. When the metabolism is slow#the body functions slow down too#resulting in tiredness#increased weight#shallow and slow breathing#confusion and memory loss#decreased energy levels#and disturbed sleep among many other factors. Low inner body temperature does not depend on how cold or hot the skin feels#instead#it is the temperature of the internal organs.#The optimum body temperature is 37 degrees Celsius or 98.6 degrees Fahrenheit. The body needs to maintain this temperature for it to work e#the metabolism slows down by 13% or more. It is no secret that decreased metabolism results in obesity and increased weight#therefore#to manage and reduce weight#the body's metabolism needs to speed up.#The digestive enzymes need an optimal temperature of 37 degrees Celsius to break down the food we consume into absorbable nutrients. There#proteins#and fats. The enzyme lipase breaks down fats into smaller molecules known as fatty acids and glycerol. When the nutrients we consume are br#the body utilizes these nutrients efficiently which helps in weight loss.#As mentioned above#if body temperature is below the optimal range#the enzymes don’t work as efficiently as they should#which results in the decreased breakdown of food#meaning the nutrients are not absorbed properly which can consequently result in increased weight. Obese people show a constantly low inner
1 note
·
View note
Text
Web Host Performance and Website Speed
Your website’s speed can make or break the experience for your visitors. Fast loading times, easy site flow, quick server replies, and well-set content delivery are key. These parts ensure users enjoy their visit from start to finish across all gadgets.
A slow site often means people leave fast which isn’t good for how they see your brand. Everyone likes a snappy website; it helps them get what…

View On WordPress
#how to increase website speed#how to make website load faster#how to speed up my website loading#how to speed up wordpress website#how to speed up your website#how to speed up your wordpress website#improve website speed#increase website speed#speed up website#speed up wordpress#speed up wordpress website#speed up your wordpress website#website speed#website speed optimization#website speed test#wordpress speed optimization#wordpress website speed
0 notes
Text
Increase typing speed in sports with the help of this website, know the complete process
Increase typing speed in sports with the help of this website, know the complete process
highlights
Search Zty.pe in smart phone to increase typing speed while playing.
You can also use it from direct internet browser, it is completely free.
This game can be played from smartphone and computer or laptop.
New Delhi. While typing on computer or laptop, if the speed is low then people also get upset many times. They start feeling bored. After that, somehow after working for a while,…
View On WordPress
#best typing speed game#complete#How to increase typing speed#how to increase typing speed in a smartphone#how to increase typing speed in smart phone#how to type from keyboard in smart phone#how to type in smartphone#increase#online website to increase typing speed#process#speed#Sports#tips for increasing typing speed#typing#website
0 notes