Note
can you explain how to do animations on csp? or do you know any good tutorials on how it works? im a bit confused
Animation in CSP can be a bit confusing (and daunting) since it’s nothing like Animate CC, Photoshop or ToonBoom. It’s pretty much has it’s own interface and quirks so it’s gonna take a while before you get use to it and start customizing it to your liking.
I don’t really know much about tutorials since I’ve learned everything on my own as well as finding very few books explaining CSP animation. Unfortunately, those books are only in Japanese and my skills aren’t at a level where I could fully translate everything. Though, I’m sure you can easily find some tutorials by a simple Google search.
Since you asked, I’ll just show you how I go about animating in CSP and set up my files such (if that’s okay and helps you).
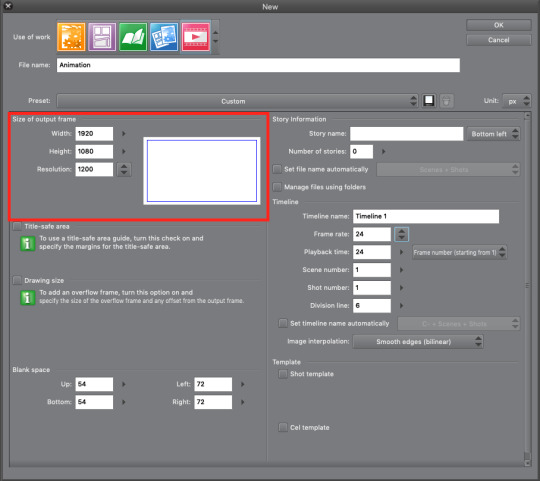
Document Setup

So, when you open CSP you go to the Animation section and plug-in what dimensions and resolution you want. I normally use 1920x1080 (that’s standard for most video and TV) with 1200dpi. You don’t have these specific numbers though.

Once the document is set and ready you have your canvas and all that jazz. This is my workspace setup for both illustration and animation.
Red - Canvas
Pink - Timeline
Blue - Color Set
Green - Auto Actions
Orange - Layers
Color sets and auto actions are great to cut down on time for coloring and clean-up. However, I’m still learning Auto Actions myself so I can’t give a full explanation on how to use them. But really, you don’t really need Auto Actions unless you’re doing some serious clean-up and color work. Color Sets can be downloaded ) for free through CLIP Assets. If you search animation on Assets, it should pop up with no issue.

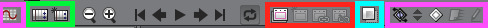
CSP actually updated today, so, the timeline tool bar has changed quite a bit.
Red (from left to right) - New Animation Folder, New Animation Cel, Specify Cel, Delete Specified Cel
Blue - Onion Skin (allows you to see previous and next frame simultaneously while animating)
Green (from left to right) - Edit Timeline, New Timeline
Pink - Brand new Camera feature (I’m learning this one too)
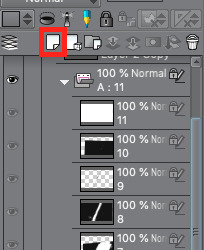
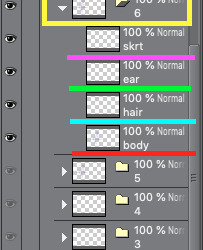
Making Cels in Layers Window

When you create an animation folder (through the Timeline tool bar), you can also add cels by pressing the new layer icon (highlighted in red above). Make sure you’ve selected the animation folder beforehand or else it won’t some up on the timeline.
Animating on the Timeline

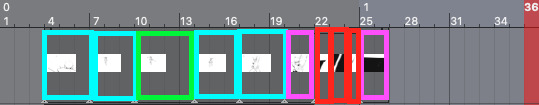
One long rectangular box on the timeline represents 1 frame of animation. So, 2 boxes equals 2 frames of animation, 3 boxes equal 3 frames, etc, etc. Personally, I always make my key animation frames on 4s (4 frames) since it just has a steady movement. Once I finish the key frame animation, that’s when I start messing around with the timing like above.
Blue - 3s
Green - 4s
Pink - 2s
Red - 1s
This part comes with a lot of tests, meaning I export a ton of gifs to see which timing I like best. Once you get the hang of it, it’ll start to feel like secondhand nature.
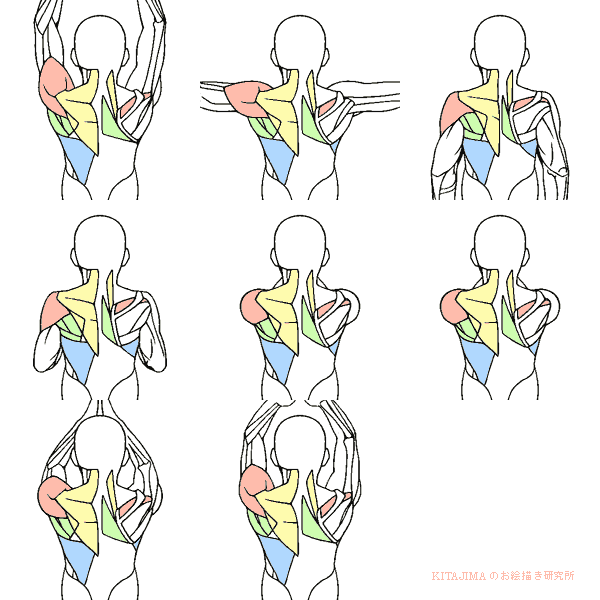
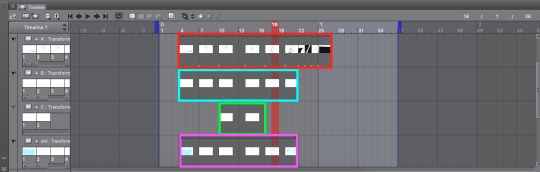
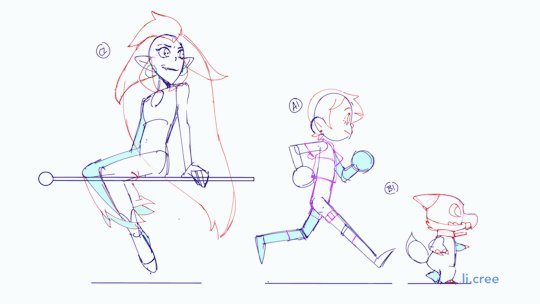
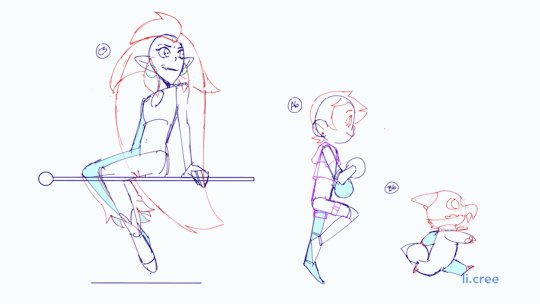
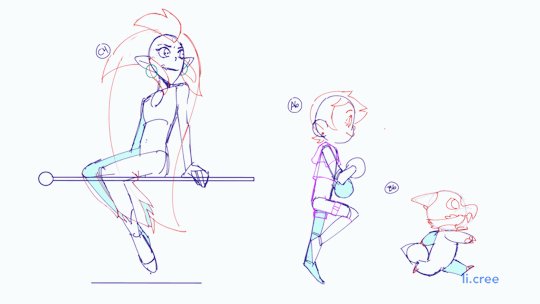
Layering Key Frame Animation
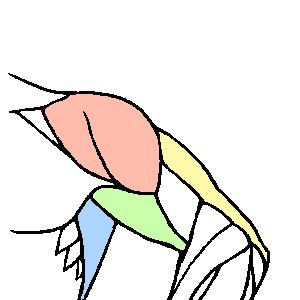
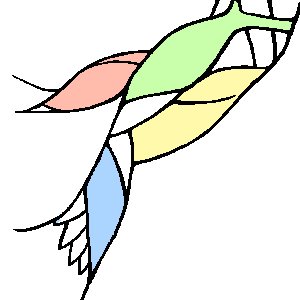
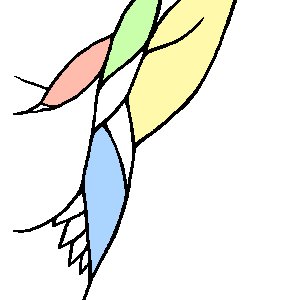
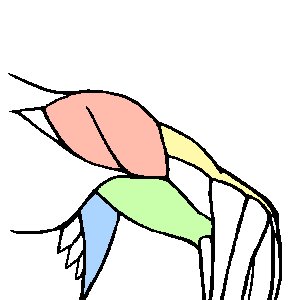
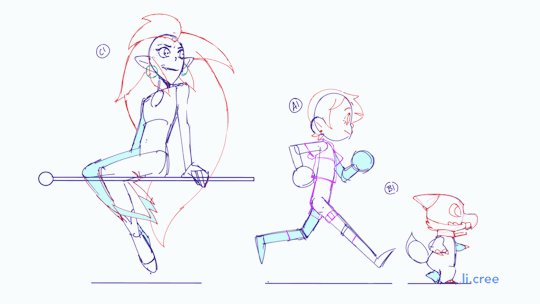
I love layers. I love to abuse layers so much. It’s just much easier to organize everything when using layers. In fact, the technique is regularly used in anime to cut production cost and time. You ever wonder how anime characters can talk but only their jaw moves while everything stays? Layers. There’s one layer where they only animate the jaw moving while there’s a secondary layer that’s essentially a still image. For this section, we’ll use my She-Ra animation as reference.

If you look at the upper left corner, you’ll see a bunch a circles with scribbles like A1, A2, B5, C3, etc written. These are different layers I made for the animation. A is drawn in black for She-Ra’s body, B is drawn in yellow for her hair and C is drawn in red for the lighting effect of her sword (another Japanese animation technique). By working in layers, I can make edits faster and easier. Also, this method is really helpful for overlapping action (i.e. She-Ra’s hair). It would be such a pain to have it all on one layer and trying to avoid finished line work (or worse having to redo it all). Below is how this animation is layer:
Red - A (Body)
Blue - B (Hair)
Green - C (Lighting Effect)
Pink - Blue shadow (this is a guide for if I ever wanted to bring this piece into color)

Another application of this layered animation is my recent Owl House piece below.

Within the animation folder, you can create a sub folder that can contain multiple layers at once. The cool thing about this is that the sub folder ends up acting like an animation key frame. Take note below how the sub folder has layers that break up the characters into its essential parts (C folder was Eda so it was one for her body, one for hair, one for earrings and one for her skirt). Again, super helpful when you have stationary animation (like a lip sync or eye blink). Or, for looped animations like this where you can reuse frames.

Camera
So as I’ve stated before, this camera feature is new so I don’t have much information or notes on it yet. To create a camera in CSP you go to the Animation tab > New Animation Folder > 2D Camera Layer.

To enable the camera function, you need to select the animation folders that you’re going to use and press this icon (highlighted in red) on the Timeline toolbar.

Once that’s done, those animation folders will have a lock icon appear next to them (highlighted in blue). Make sure to put the desired animation folders into the Camera folder (highlighted in red) or else the effect won’t show up. Here’s the same She-Ra animation but with the camera effect applied:

There’s so much I still need to learn about this function but overall it’s pretty cool so far. Maybe in the future I’ll do a more in depth tutorial about CSP animation since the program is up and coming in the animation industry. But until then, I hope you found this helpful!
5K notes
·
View notes
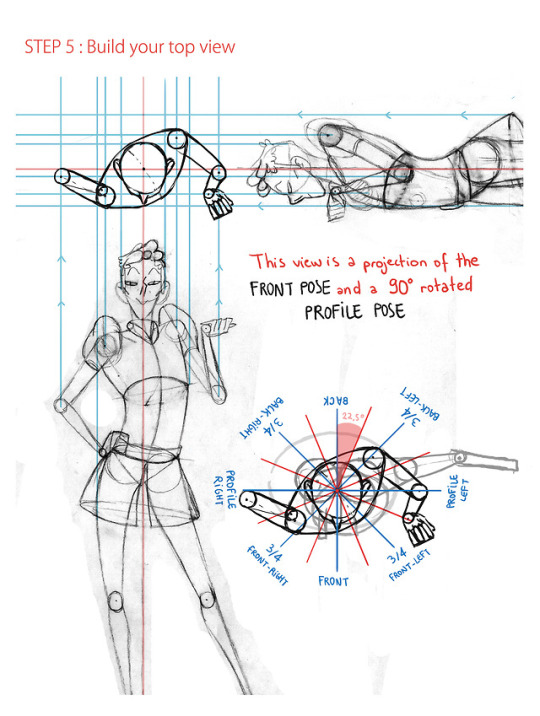
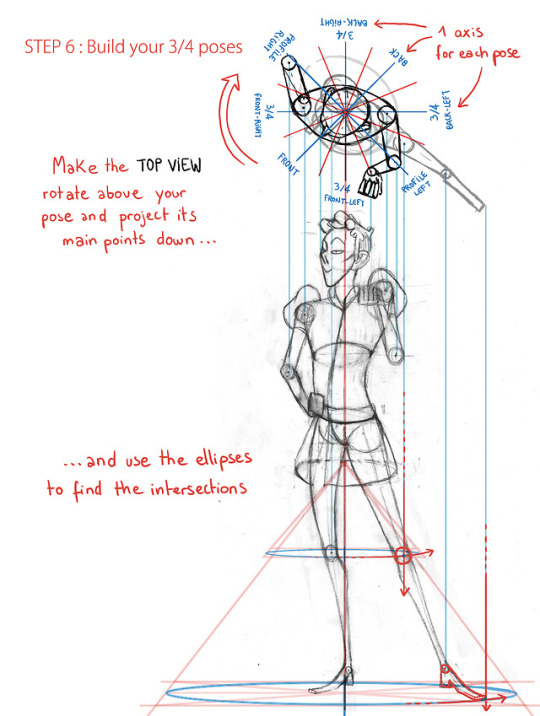
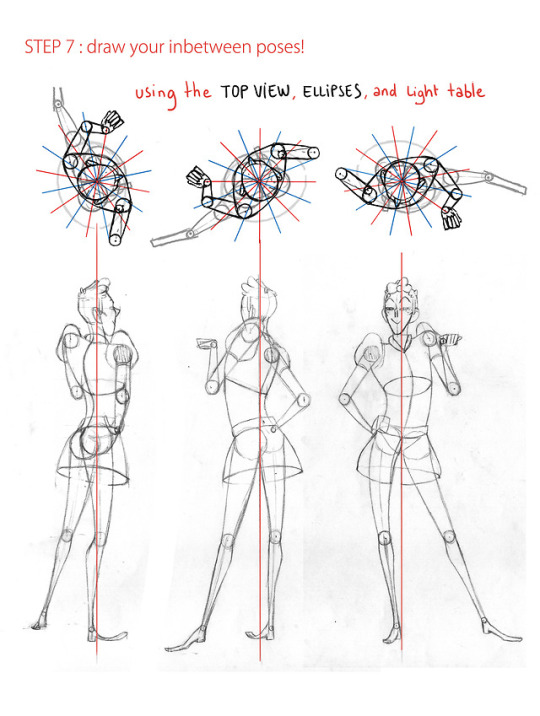
Photo







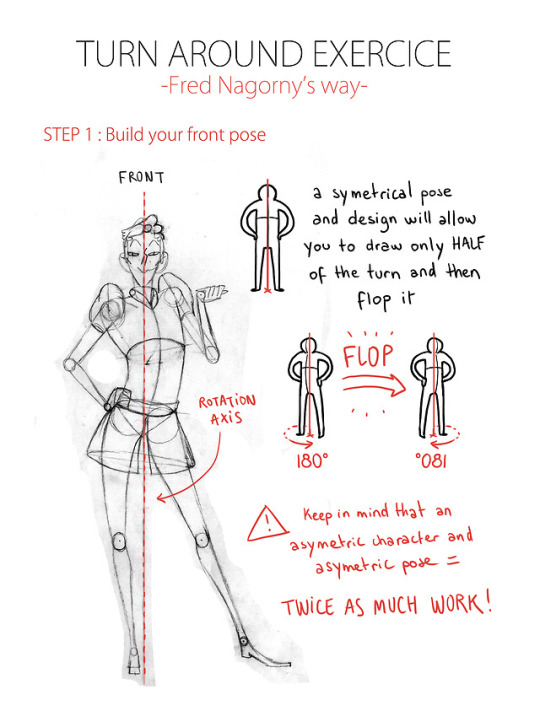
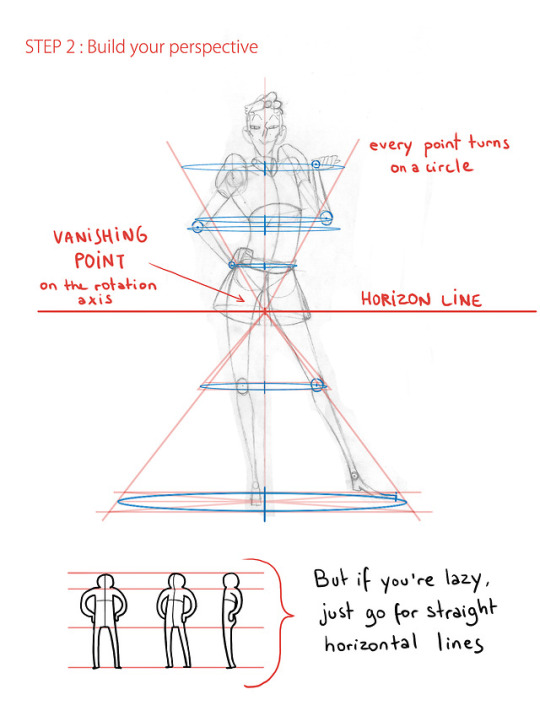
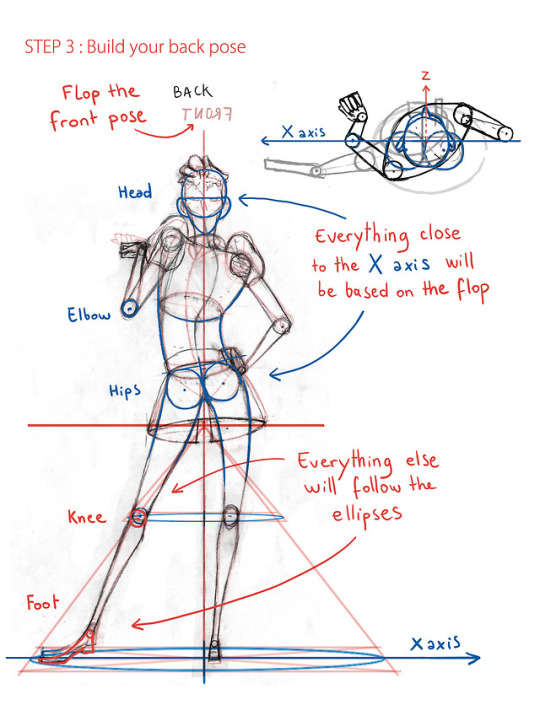
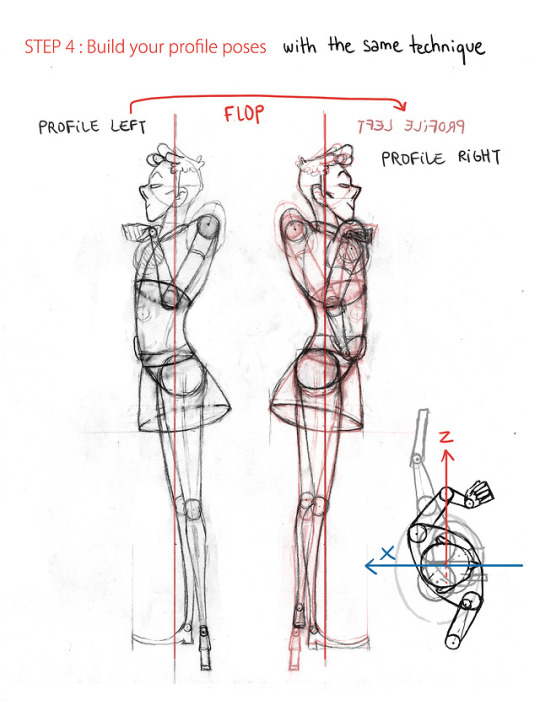
Halo! A friend of mine asked me to teach him the Gobelins’ way to animate a turn around, so I drew this tutorial. I thought maybe you guys might be interested too c:
22K notes
·
View notes
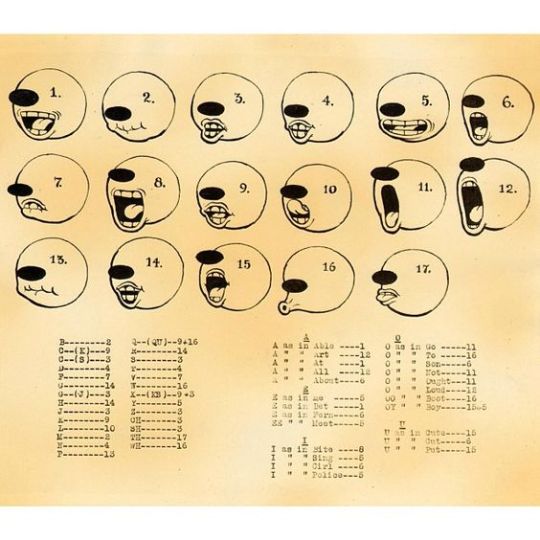
Photo

a 1929 Fleischer Studios mouth chart.
12K notes
·
View notes
Text
my femme girlfriend: [hour and a half later] ok I’m ready to leave the house
me: [throwing on shorts and a tank top] okay baby i love you and you look so pretty
426K notes
·
View notes
Photo










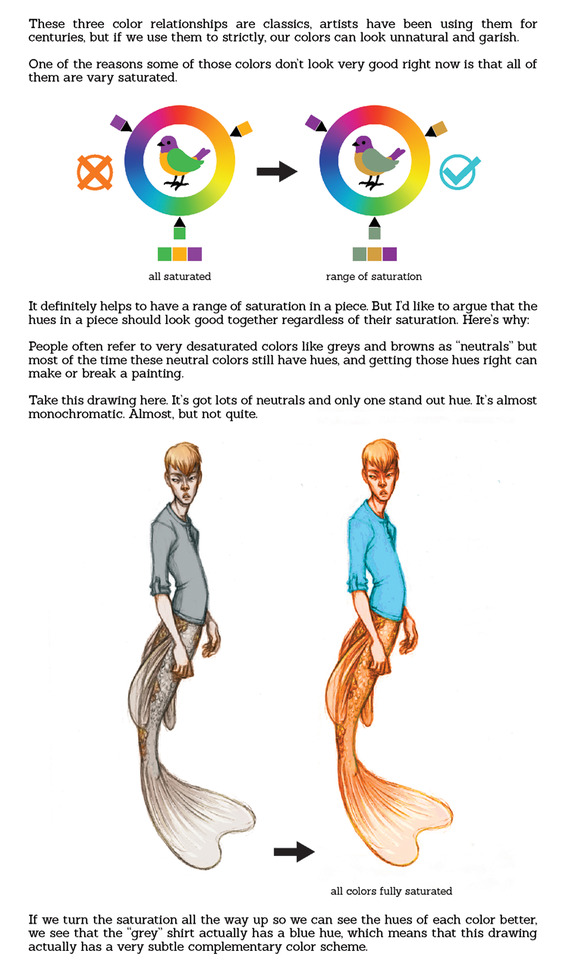
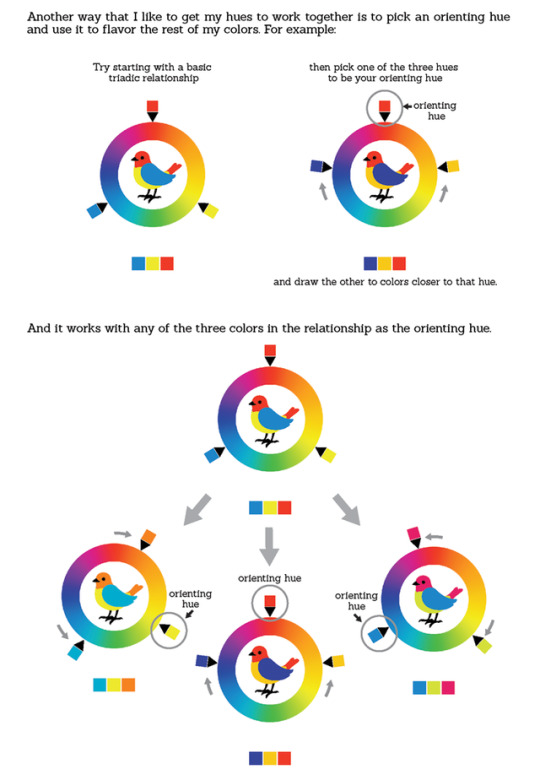
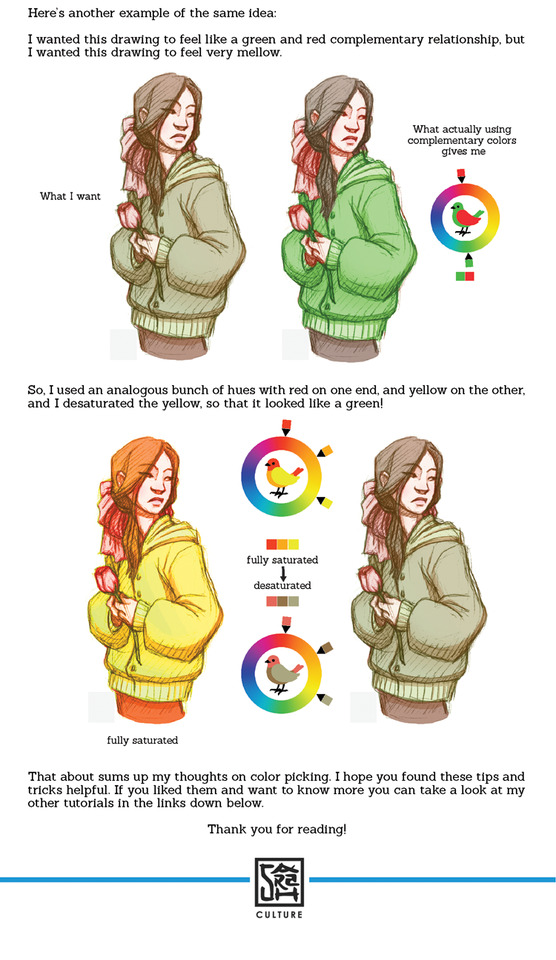
Color Tutorial Part 4: Color Picking and Palettes
Part 1 : Value - link
Part 2 : Hue and Saturation - link
Part 3 : Saturation & Color Mixing - link
Part 5: Digital Coloring Method - coming Feb. 22nd
Other Tutorials - link
Twitter | DeviantArt
75K notes
·
View notes
Text
Reblog if you appreciate fan art of your OCs
Reblog if you appreciate and love receiving fan art of your OC’s, no matter what.
53K notes
·
View notes
Video
youtube
One of the most important things for any creator to learn: Finished, Not Perfect
42K notes
·
View notes
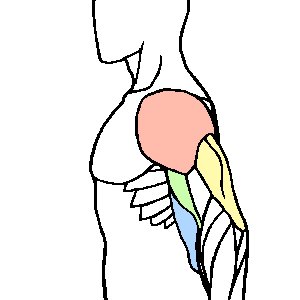
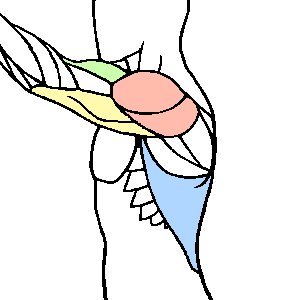
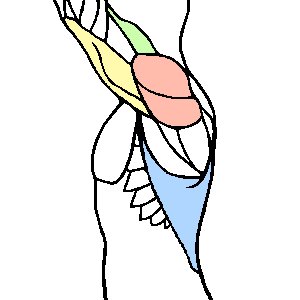
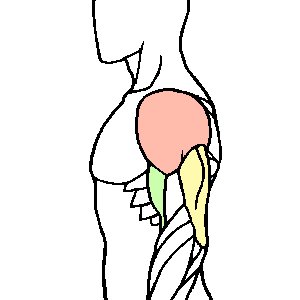
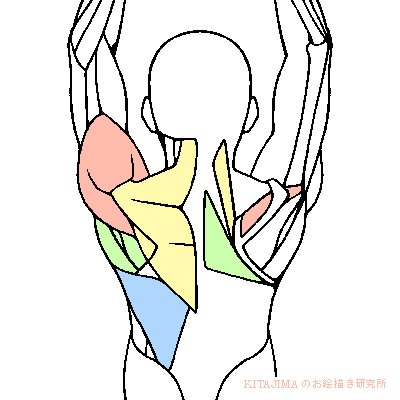
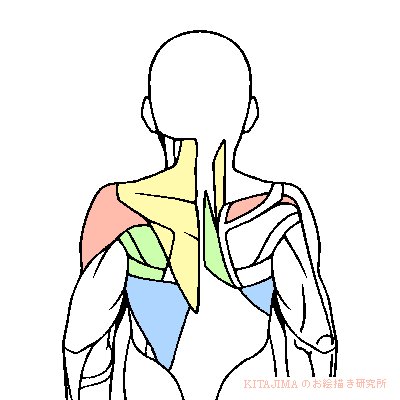
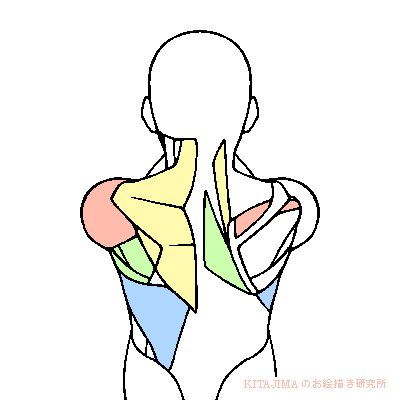
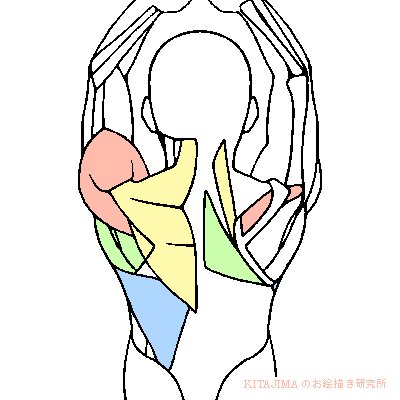
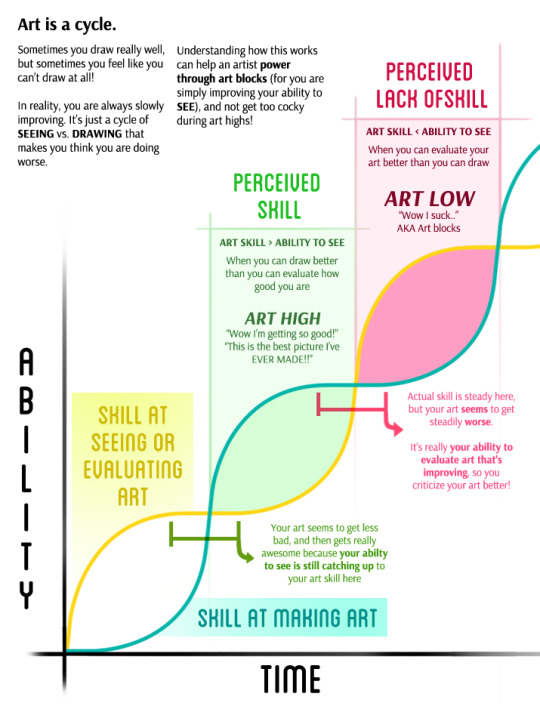
Photo






People often say to me: “You draw like some kind of inhuman machine. If I eat your brain, will I gain your power?” The answer is yes, but there is another way.
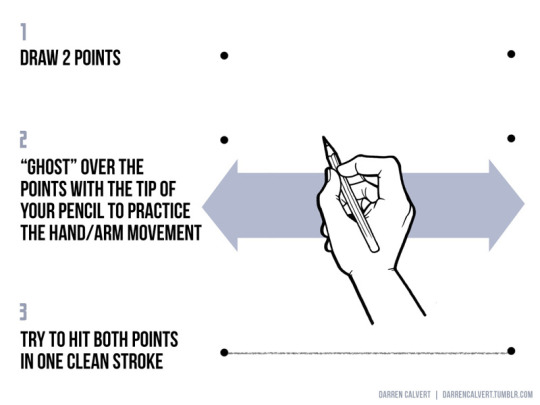
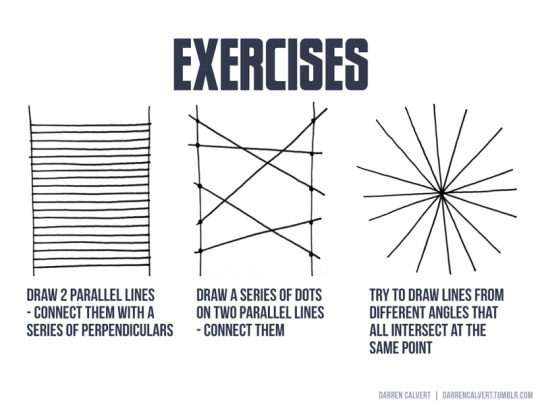
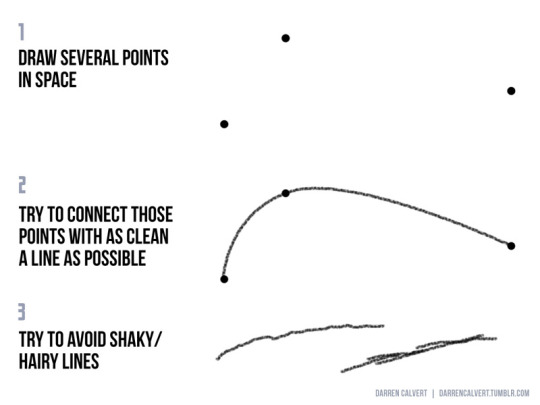
The key to precise drawing is building up muscle memory so that your arm/hand/fingers do the things you want them to do when you want them to do them. Teaching yourself to draw a straight line or to make sweet curves is just a matter of practice and there are some exercises you can do to help improve.
If you’re going to be doodling in class or during meetings anyway, why not put that time to good use?
164K notes
·
View notes
Photo

websites:
Animation World Network
Animation Backgrounds
Animation Magazine
Animation & CGI
Animator Island
Anime News Network
Cartoon Brew
Character Design References
On Animation
Reference! Reference! (free database for animation)
11 Second Club (monthly character animation competition)
tumblr blogs:
animationart
animationforce
animationtidbits
aspiretoanimate
calartscharacteranimation
disney-moments-sketches (Allen Ostergar’s blog, animator at Walt Disney)
drawingforsuckas
fuckyeahconceptart
storyboardresources
theanimationarchive
theartofanimation
wannabeanimator
resources/tips:
Animation schools: 1 / 2 (Top 50 USA) / 3 (Top 100 international)
Which animation school is right for you? (Ringling vs. CalArts)
Don’t want to/ can’t afford art school? you’ve got other options.
Animation Mentor: The online animation school
Art school exercises!!
51 Great Animation exercises
20 things you can expect as a traditional (2D) animation student that they never tell you
A Survivor’s Guide to Life Inside an Animation Studio
Animation basics: The art of timing and spacing
Animation Notes From Ollie Johnston
Animated chart of the basic principles of animation
10 Second tip: Always Anticipate
book: Animation: Learn How to Draw Animated Cartoons by Preston Blair
book: A System for Planning and Timing Animation by Glen Keane
book: Timing for animation by Harold Whitaker and John Halas
book: Gesture Drawing for animation by Walt Stanchfield
Basic 3D Animation Terminology
Digital pencil test!!
Keys to Emotion in Animation
Lessons from Disney’s Zootopia
Model Sheets central
The importance of Acting in Animation by Segio Pablos
Printable exposure/dope sheet
Phoneme Chart
Recommended reading for animation students and enthusiasts
The 5 Types of Animation
The Know-How of Cartooning
The Unofficial Truth about The Animation Industry
Why Disney Sends Its Animators To Life Drawing Classes
Walk/Run Cycles reference
What is Pixar looking for in Animators? (scroll down)
Portfolio Advice for The Disney Animation Internship
What is Rigging?
3D Rigging Terminology
3D Modeling Terminology
tutorials:
Animation for Beginners: Where do I start
Animation Physics (Video tutorials on physics for animation artists)
Animation tutorial part. 1 AKA “the secret of animation”
Appealing Poses in Animation
Background & Movement in TV
Blinking tips
Breakdown tutorial (middle frame between to keys)
Drawing & Composition for visual storytelling
Drawing for Animation
Drawing a Likeness
Animation fundamentals + tutorials
Filmmaking: Composition and Framing
Getting Shape Change
How to animate using photoshop
How to animate Characters in Perspective
How to Animate Head Turns
How to Draw Gesture
OpeenToonz tutorials masterpost
Overlapping Action and Drag
Portfolio tips / Making A Successful Portfolio
Lyp Sync tutorial
Line of action
Basics of good cartooning 1-12 by Sherm Cohen
Squash & Stretch tutorial
Squash and Stretch 2
Storyboarding tutorials by Sherm Cohen
The Illusion of Life: 12 Principles of Animation
Tilt, Flow & Rhythm
Underlying Structure When Animating Expressions
TVPaint tutorial: Uploading and Coloring Scanned Animation
supplies (traditional animation):
10 Essential Art Supplies for the Traditional Animator
How to Use a Light Table for Animation
Making a Simple Animation Lightbox
Peg bars, Animation Disk & Desk
softwares:
free
Blender (3D creation suite. It supports the entirety of the 3D pipeline: modeling, rigging, animation,etc)
Emofuri (animate using .psd files)
Google Sketchup (
Live2D ( animation/drawing software
OpenToonz (Studio Ghibli’s open source animation software)
Pencil2D (create traditional hand-drawn animation (cartoon) using both bitmap and vector graphics)
Renderman (Pixar’s free 3D rendering software)
Sculptris (Free digital sculpting tool by the makers of Zbrush
SculptGL (Online modelling program)
Synfig (2d animation using a vector and bitmap artwork)
paid
Zbrush (digital sculpting sw by Pixologic)
Mudbox (digital sculpting sw by Autodesk)
Cinema 4D (digital sculpting sw by Maxon)
TVPaint (2d animation)
animation studios:
Aardman (Bristol, UK)
Blue Sky Studios (Greenwich, USA)
Dreamworks (Glendale, USA)
Fox Animation (USA)
Imagination Studios/CN (Burbank, USA)
Industrial Light & Magic (San Francisco, USA)
Laika (Hillsboro, USA)
Luma Pictures (USA / Melbourne, Australia)
Nickelodeon Animation (Burbank, USA)
Pixar (Emeryville, CA)
Rise FX (Berlin, Germany)
Studio Ghibli (Tokyo, Japan)
Sony Picture Imageworks (Vancouver, Canada)
Sony Pictures Animation (Culver City, CA)
Walt Disney Animation (Burbank, CA)
Weta Digital (Wellington, New Zealand)
inspiration: worth watching short films
Coda by and maps and plans
Contre Temps by the Contre Temps Team
Duet by Glen Keane
DOG ENVY by Olivia Huynh
Fallin Floyd by il Luster
French Roast
Gravity by Ailin Liu
In Between by Gobelins
Jinxy Jenkins and Lucky Lou by Michael Bidinger and Michelle Kwon
My Big Brother by Jason Rayner
Night Light by Qing Han
Nephtali by Glen Keane
Nocturne by Kari Casady
Historia de un Oso by Gabriel Osorio
Home Sweet Home by home sweet home the film
One Bright Dot by Clément Morin
Stickboy by Giant Ant
SOAR by Alyce Tzue
Tsunami by The Animation Workshop
Thought of You by Ryan Woodward
Vagabond by The Animation Workshop
5 Gobelins Shorts That Pay Tribute To Women Animation Pioneers
67K notes
·
View notes
Video
vimeo
Happy 25 years TVPaint! May you continue to encourage more animators to create hand drawn/2D animation projects!
3K notes
·
View notes
Photo

WE FOUND IIIIIIIIIT OMG Me and some people have been searching for this image for a couple months now xD Woke up to see someone found it and told me! So happy! Thanks @naariel!
To all my artist friends, this one’s for you <3
58K notes
·
View notes