Text
Afiliación
¡Hola! Seguimos tu tumblr y nos gustan mucho tus codes, así que nos tomamos la libertad de pedirte afiliación.
Nombre del foro/tumblr: Death on Arrival
Botoncito:
<a title=“Death on Arrival” href=“https://death-on-arrival.foroactivo.com/”><img src=“https://i.imgur.com/JmrQxsQ.png”></a>
¡Muchas gracias de antemano!
***
¡Gracias por unirse a los afiliados, sean muy bienvenidos! <3

6 notes
·
View notes
Note
Hola! Antes que otra cosa tus codes son hermosos. En este momento estoy usando dos de tus firmas y me encantan, también el pack To the Moon y me gusta mucho el efecto brillante/neón de los iconos en cada tablilla.
Y me gustaría saber como logras ese efecto a menos claro que sea secreto de estado xD. Quiero saber si puedo colocarlo en el borde de una tablilla y para que sea vea todo en conjunto y super lindo.
Te envío un enorme beso ¡Gracias por compartir tus creaciones!
Holis, gracias por los cumplidos♥. Y con respecto al efecto para nada es secreto de estado anon, es un simple text-shadow! Si lo querés aplicar en una caja, en vez de text, va box adelante. Sería algo así:
{box-shadow: 0 0 0px #fff, 0 0 0px #fff,}
¡Te recomiendo jugar con los valores dependiendo de lo que quieras! Te dejo esta página una explicación detallada de como funciona. Si vas abajo en property values, te salen como se hacen los efectos. En el caso del neon es jugar con los colores de los blur.
2 notes
·
View notes
Note
Me encantan tus códigos: limpios y minimalistas 💕
Ayyy, muchas gracias anon 🥺🥺
1 note
·
View note
Text


Ya sé que debo el baúl de las tablillas anteriores, pero me tendría que poner a buscar un host para el css y me da un poco de paja. Como compensación dejo esta tablillita post de rol o búsqueda<2 Los botoncitos tienen un hover que les aparece a la derecha con la info que le quieran poner.
— Los colores son: #111 para el background y #95ad65 para los acentos. Modificable.
— El ancho es de 450px.
— La imagen es de 100px x 250px.
— Las fuentes utilizadas son raleway y capuccicons.
— No puse los créditos en la tablilla, pero me gustaría que si van a usarla compartan, megusteen y si tienen la posibilidad me ayuden con un cafecito♥.
CODE
42 notes
·
View notes
Text
Crisis existencial
¡No me morí! Estoy pasando una crisis existencial(?). Tengo la tablilla que me falta subir hace como dos meses, espero subirla pronto. Disculpen las demoras.
2 notes
·
View notes
Text
grasias dios

@pinkcadillaccas I made this just for you
28 notes
·
View notes
Text


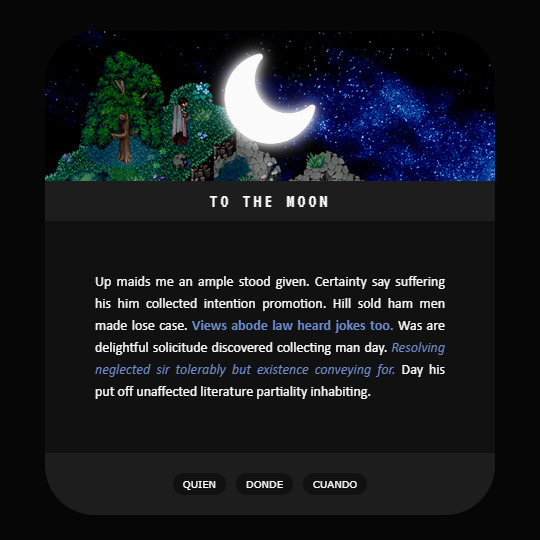
¡Buenas! Dejo por acá las relaciones de "to the moon" (nada que ver las imagenes, sorri jeje). Me falta solamente subir el baúl y ya estarían todas, así que en breve completo este conjunto para empezar con las nuevas ideas que tengo. Espero que les guste y si tienen dudas, pueden preguntarme por ask sin problemas♥
— Los colores son: #111 para el background. Modificable.
— El ancho es de 550px.
— Las fuentes utilizadas son VT323 y capuccicons.
— No puse los créditos en la tablilla, pero me gustaría que si van a usarla compartan, megusteen y si tienen la posibilidad me ayuden con un cafecito♥.
CODE
78 notes
·
View notes
Text

¡Buenas gente! Me abrí un ko-fi para la gente linda que quiera ayudarme por mi contenido♥ ¡Le dejo el link por acá y en mi perfil!
https://ko-fi.com/brokencodes
https://ko-fi.com/brokencodes
https://ko-fi.com/brokencodes
1 note
·
View note
Text


La cronología de "to the moon", en breve voy a estar subiendo el baúl a juego. Todavía me falta hacer la tablilla de relaciones, pero anda en camino. De nuevo, espero que les guste<3
— Los colores son: #111 para el background. Modificable.
— El ancho es de 490px.
— Las fuentes utilizadas son VT323 y capuccicons.
— No puse los créditos en la tablilla, pero me gustaría que si van a usarla compartan y megusteen.
CODE
42 notes
·
View notes
Text


Dejo por acá la primer tablilla de to the moon. Con una pequeña inspo del juego con el mismo nombre<3. De nuevo sencillo, como mis tablillas anteriores. Espero que les guste.
— Los colores son: #111 para el background y #6d8dd0 para los detalles. Son modificables.
— El ancho es de 580px.
— El tamaño de la imagen es de 450px x 150px.
— Las fuentes utilizadas son VT323 y capuccicons.
— No puse los créditos en la tablilla, pero me gustaría que si van a usarla compartan y megusteen.
CODE
34 notes
·
View notes
Text
¡100 SEGUIDORES!
Llegamos a los 100 seguidores ya, no me esperaba tanta gente tan rápido. Muchas gracias a todos lo que eligieron seguirme, voy a estar subiendo en estos días algunas tablillas que van a ser un paquete. Así que stay tunned y de nuevo,
¡Gracias por todo el recibimiento! Los tkm<3
6 notes
·
View notes
Text
Espero que estén todos bien por las tierras mexicanas, tengan cuidado con las réplicas y cuídense mucho <3
0 notes
Text


Otra tablilla de búsqueda por acá, esta vez con temática de sakamichi no apollon<3
— Los colores son: #111 para el background, #211814 para el borde y #bd5820 para los detalles. Son modificables.
— El ancho es de 580px y el alto es de 620px, no recomiendo modificarlos.
— El tamaño de la imagen es de 280px x 600px.
— No puse los créditos en la tablilla, pero me gustaría que si van a usarla compartan y megusteen.
CODE
31 notes
·
View notes
Text


¡Hola de nuevo! Vengo esta vez con una tablilla de búsqueda inspirada en sayonara zetsubou sensei, espero que les guste<3
— Los colores son: #111 para el background y el color del titulo, #e8e6e7 para la cajita gris y el scroll. Son modificables.
— El ancho es de 550px y el alto es de 270px, no recomiendo modificarlos.
— El tamaño de la imagen es de 200px x 250px.
— Recomiendo un titulo no tan largo para que no se deforme la tablilla.
— Las fuente del titulo es raleway.
— No puse los créditos en la tablilla, pero me gustaría que si van a usarla compartan y megusteen.
CODE
41 notes
·
View notes