Text
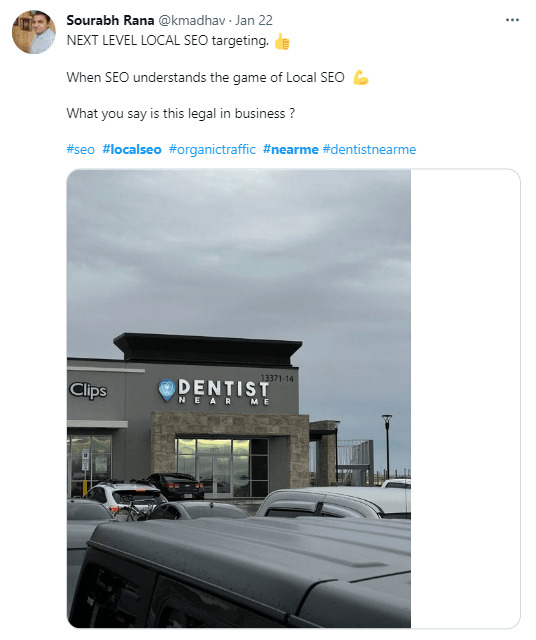
如何利用“Local SEO”搜索本地 SEO

2022-08-09 22:15:00
眾所周知,“Local SEO”搜索在過去幾年中的流行度呈指數增長,成為本地搜索引擎優化 (SEO) 的主要內容。
Think with Google 報告稱,在過去兩年中,包含“Local SEO”限定詞的本地地點的搜索量與沒有限定詞的地方相比增長了 150%,而“現在在我附近開放”的全球搜索量自那時以來增長了 400% 以上去年。

隨著搜索量的激增,關鍵字定位同時出現了繁榮。 世界各地的本地企業開始針對“Local SEO”的搜索進行優化。 有些人甚至更改了他們的公司名稱以包含修飾符以在本地搜索結果中排名更高。
然而,隨著谷歌繼續進行算法更新以更好地考慮真正的搜索意圖,這些公開定位方法的時代可能已經結束。 是時候利用新策略為這些不斷增長的基於位置的查詢在本地包中排名了。
繼續閱讀以了解更多信息或與當地的 SEO 專家聯繫!
“Local SEO”優化的興起
多年來,公開優化這些本地化搜索似乎是一件輕而易舉的事。 許多網站會在頁面標題和標題中包含“Local SEO”,並且如前所述,許多企業甚至將“Local SEO”修飾符添加到他們的商業列表名稱中。

由於如此重視字面關鍵字匹配,適應這些名稱更改和關鍵字填充優化的企業幾乎立即看到了結果。
如果您是您所在地區該策略的早期採用者之一,那麼幾乎毫無疑問,您的搜索知名度會飆升,讓您擊敗不知道優化的競爭對手,因為本地 SEO 實際上仍處於起步階段,這些策略都被證明是有效的——直到最近。
谷歌已經意識到算法解釋這些搜索的方式存在缺陷,並且已經在他們的列表中協調這個問題已經有一段時間了。 經過多年的猜測,谷歌現在宣布正式轉變這些查詢的解釋方式。
最新的? Google現在將“Local SEO”視為接近度指標,而不是關鍵字匹配詞組。
結果? 將“Local SEO”的詞作為關鍵字進行優化不再是谷歌地圖和谷歌搜索優化的 100% 可行的策略。
有了這些信息,重要的是要注意這些鄰近詞的優化不會損害您的列表。 相反,問題是我們如何才能最好地利用這種不斷增長的搜索趨勢。 而這個問題的答案來自 Google 的 Proximity Update。
WebFX 了解本地 SEO。
我們收集了我們的 重要提示 幫助您創建夢想中的本地 SEO 活動。
閱讀博客文章並觀看視頻


谷歌 2021 年本地搜索更新的影響
隨著谷歌發布 2021 年 11 月本地搜索更新 (這是自 2016 年 Possum 以來最大的一次),SEO 可以更清楚地了解本地搜索的真正排名。
谷歌已經正式公佈了本地結果的三個排名因素,考慮到這些因素,很明顯,極端優化策略將不再具有以往的效果。
- 關聯: 您的業務與用戶搜索內容的匹配程度
- 距離: 您的業務或服務地點與用戶的距離
- 突出: 商業信任,您的企業知名度如何
現在,在頁面上和本地列表中準確表示您的營業地點和營業時間比以往任何時候都更加重要。
吸引相關用戶的最佳方式是向 Google 展示您在用戶搜索的地理位置提供所需的產品或服務,並且您可以實施幾種速戰速決來實現這一目標。
營業時間
除了在頁面上和整個列表中輕鬆查看您的營業時間之外,還必須不斷更新它們,以便向 Google 發出信號,表明它們是最新且準確的。

谷歌現在正在使用人工智能來自動更新它認為不准確的上市時間,所以每個月手動檢查是必須的。 例如,您的商家可能在周末被列為“休息日”,但 Google 可以根據用戶流量確定週六是您最忙的一天。 看到您在六個月內沒有更新這些時間,他們可能會覆蓋您在列表中輸入的時間並將您的狀態更改為“開放”。
架構標記
架構標記是一種代碼,可讓您為您的業務創建強化描述,該描述將出現在搜索結果中。
將架構添加到您的站點會帶來很多好處。 從增強豐富網頁摘要和允許您的業務在知識圖中顯示,使用精確坐標表示與 Google 的準確接近度,提高您的品牌的整體知名度等等,這是一個必不可少的快速勝利。
您可以使用生成工具輕鬆創建架構,並通過插件或直接在後端 HTML 中在您的站點上實施。
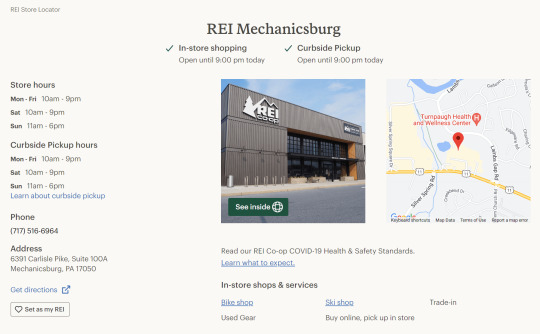
嵌入式地圖
嵌入式地圖是交互式地圖,可以使用 HTML 腳本將其編碼到您的網站上。 這些地圖不僅通過讓訪問者輕鬆訪問您的企業地址、電話號碼、評論和路線來促進下一級的用戶體驗,而且借助 Google Maps Embed API,它們還開闢了大量新機會。

最近,谷歌增加了用戶在嵌入式地圖上直接預訂或預約的功能 通過 Google 預訂.
頁面內容
您的工作時間、模式標記和嵌入式地圖的最佳生存位置是在您站點內的指定位置頁面上。
擁有這些頁面後,您可以添加 SEO 豐富的內容、地理優化的標題標籤和元描述(以您的服務和您所服務的城市為特色)、添加優化的替代文本、內部鏈接等等——更不用說作為底部漏斗登陸頁面,供用戶通過本地引用找到您的業務。
轉向信任信號
除了接近度之外,評論和信任信號是其他需要考慮的重要因素。 擁有大量質量評論既是對用戶的鼓勵,也是谷歌算法的 EAT 指標。
在您的網站上添加“留下評論”按鈕,通過評論請求電子郵件培養潛在客戶,以及對現有客戶群的總體推廣,可以幫助鞏固這裡的堅實基礎。
雖然由於負面提交的風險而提倡評論可能看起來令人生畏,但谷歌實際上已經表示它重視 全部 評論,無論是正面的還是負面的。 事實上,谷歌指出它實際上是 更多的 值得信賴的評論好壞參半,為您的列表增加了有效性。
引用是建立可信度的另一種方式。 雖然有一些針對本地企業的核心引用——Google Business Profile、Bing、Yelp 和 Facebook——但仍有數十個(如果不是數百個)其他機會在其他地方列出您的企業。
引文構建的關鍵是名稱、地址和電話號碼 (NAP) 在列表和您的網站上的一致性。 一致性和透明度向 Google 表明您的信息是最新的,而準確的信息可增強用戶體驗。
底線:您獲得“Local SEO”排名的最佳機會
儘管最近有更新,但仍然很有可能對您所在行業和您所在地區的相關“Local SEO”搜索進行排名。 雖然它們可能不再被直接解釋為關鍵字,但它們仍在吸引越來越高的搜索量並反映主要的漏斗底部意圖。
那麼,在不直接針對它們的情況下對這些術語進行排名的最佳方式是什麼? 在您的網站和整個網絡上準確反映您的業務信息,剩下的交給 Google 來做!
想詳細了解如何針對本地搜索進行優化? 查看我們當地的 SEO 服務,並與我們的團隊聯繫,討論您的定制計劃!
艾迪網頁設計有限公司 分享
Read the full article
0 notes
Text
GTM教學(一)-基礎概念與追蹤碼實作

GTM教學(一)-基礎概念與追蹤碼實作 #SEO #網路行銷艾迪網頁設計
你是不是也曾遇過,常常在埋設網站追蹤碼時要跟工程師來回解釋以及修改代碼感到厭煩?或是常常一封信寄去了,等對方完成代碼部署又過了一個春天(喂~沒那誇張啦!),但不可否認的是埋設網站代碼的時間常常虛耗在信件來回和溝通上,這也是為什麼行銷人你會需要GTM來拯救你!
本篇文章就來帶領你從零到一認識GTM的基礎邏輯與架構以及代碼的簡易埋設,讓你從此擺脫與工程師之間的愛恨情仇!
Read the full article
0 notes
Text
網頁設計流程

網頁設計流程,設計製作需要諸多規畫才能豐沛,我們的流程將能簡化其中複雜的手續,讓您將需求提出,我們為您細心打造,讓您的網站成為您另一個事業版圖的起點。
Read the full article
0 notes
Text
什麼是RWD響應式網站設計?一次帶你了解RWD網頁設計的5大優勢!

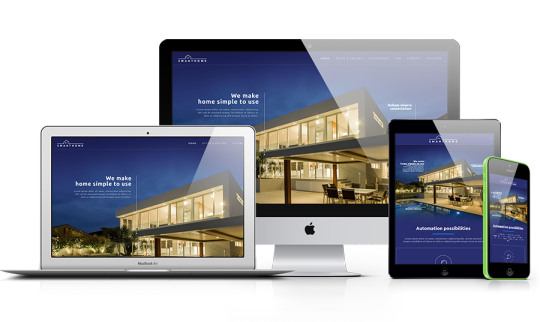
臺灣使用手機的上網人口已達8成以上,隨著智慧型手機、平板電腦的盛行,使用電腦觀看網頁已經不是唯一的選項。為了使網頁可以因應不同設備、不同螢幕尺寸來呈現,RWD響應式網站設計應運而生。除了可適應螢幕大小調整網頁外,RWD網頁設計還有哪些優勢?為何需要製作RWD響應式網頁?現在帶你一次來了解!首先,先來介紹什麼是響應式網站設計(Responsive Web Design,簡稱RWD)。簡單來說,RWD響應式網站設計就是同一個網站,為了因應不同設備或不同螢幕尺寸,例如:桌上型電腦、筆記型電腦、平板電腦,或智慧型手機等,在不同解析度下改變網頁頁面的排版佈局,讓不同的裝置都可以正常瀏覽同一網站,減少縮放、平移和滾動,提供最佳的視覺體驗。
為因應「多螢幕時代」的來臨,2010年5月美國網頁設計師Ethan Marcotte提出響應式網站設計作為網站改善方案,可解決多種裝置顯示問題,讓網頁能夠隨著螢幕大小,自動變換成最適合觀看的瀏覽畫面,藉以提升使用者體驗。
想測試該網站是否為RWD網頁設計,可以試著拉動瀏覽器的螢幕寬度即能得知。下圖即為採用RWD的網頁設計,在不同寬度的變化下,網頁選單會跟著位移,當畫面寬度為手機尺寸時,上方的選單會以按壓選單鍵方式呈現。
● 製作RWD網頁的3大主因:
任何行動裝置皆可使用
可適應任何行動裝置是RWD網頁最大的優點,也是它應運而生的最主要目的。不論用戶透過何種裝置瀏覽網站,RWD網頁的液態編排方式,可隨著不同尺寸的螢幕,延展、伸縮、隱藏、移動,呈現給用戶最適合也最舒適的瀏覽畫面。
最友善且最佳的瀏覽效果
RWD網頁可因應不同載具裝置、不同螢幕尺寸,將網站內容自動重新編排,用戶使用手機瀏覽網頁時,不會看到一推密密麻麻的小字或很小張的圖片,更不需要用手指將畫面滑開放大,即能輕鬆瀏覽RWD網頁所呈現的網頁內容!
節省網站開發成本
以往的手機版網頁,是針對專屬行動裝置而製作的網頁版型,須經過判讀程式轉換至行動裝置的網站版本。當電腦版和手機版分屬兩個不同網域時,除了須同時維護兩個不同版本外,也增加了維運成本。另外有些商家是採用製作APP方式供手機瀏覽,然而APP曝光方式有限,且相較之下,RWD網頁不僅製作快速,且製作成本也較低。
網頁類型
非RWD的一般網頁
RWD網頁
Google排名
電腦版和手機版雖有相同內容但分屬不同網址,使Google數據分散,排名降低
用戶不論使用何種裝置,都是在同一網址,觀看相同的網站內容,Google數據集中,排名拉高
SEO設定
針對不同版本,SEO須分別設定
SEO僅須針對同一網站集中火力
來客數集中與否
來客數無法集中,使用不同裝置的用戶,會被導引至不同網址,使Google數據分散,排名降低
來客數集中,無論使用哪一種裝置,用戶都是進入相同的網址,Google數據集中,排名拉高
手機瀏覽舒適性
對於使用手機裝置瀏覽的用戶而言,直接在手機載具上觀看一般網頁,其呈現方式不夠舒適友善
網頁可隨著裝置和螢幕大小的不同,重新編排,使用手機裝置可順利瀏覽網頁,舒適性佳
程式碼
相同效果程式碼過多。傳統HTML要達到相同視覺效果,需要更多的切版及程式碼,使得網站載入變慢
程式碼簡潔有力。RWD可以使用更簡潔的程式碼達到相同視覺效果,網站載入時間縮短
維護成本
維護成本較高,需處理多個版本,維運人力與時間成本增加
維護成本低,只需維運單一版本
1. Google排名最佳化
2. 跳出率較低
3. SEO集中火力
4.
Read the full article
0 notes
Text
用戶轉化率低?看看這21個高轉化率的定價頁面的設計秘訣

在如今很多互聯服務當中,供應商的團隊將大量的經歷花費在開發和推廣上,實際上,作為一項SaaS 服務(Saas——Software as a Service軟件即服務),定價頁面常常會被低估。這是一個對產品進行深度實驗、進一步優化的重要機會,如果方法得當,你甚至可以樂在其中。
從流程上來說,定價頁面也是潛在用戶在註冊(或者購買)前看到的最後一個頁面,所以這是給用戶留下好印象的最佳時機。
所以,這個時候,我們就需要面對下面的三個問題了:
如何創建一個漂亮的,具有高轉換率定價頁面呢?
哪些元素是必須擁有的,哪些應該忽略?
為了最大限度地發揮你的定價策略,你能做些什麼?
讓我們以一些頂級SaaS 服務供應商的定價頁面中的示例作為靈感來源,深入研究並找出這些問題的答案。
1. 使用簡潔的設計
在Zendesk 的定價頁面中,體現了少即是多的設計理念。大家更喜歡有留白、舒緩的配色方案和一個簡單的標誌。沒有其他分散用戶注意力的元素,他們可以直接進行操作——註冊試用版或立即購買軟件。
zendesk-pricing-page
如果用戶需要知道關於定價的更多詳細信息,只需單擊“查看定價”按鈕,就會轉到包含有關產品定價方式的更深入信息的頁面——這是一個聰明的設計。
2. 保持頁頭文案簡潔
頁頭的作用是讓用戶進行流暢轉換。Appcue 在一個簡潔明了的頁頭文案中就能表達出它們所需要的一切。
appcues-pricing-page
在頁面左側,他們用一個簡單的下拉菜單來向你展示每月的活躍用戶數量,並且可以通過一個按鈕在月付和年付之間切換。
他們的快速瀏覽功能也非常實用,同時也使用了與他們的品牌氣質相一致的文案。
3. 為目標用戶提供訂製選項
有各種各樣的用戶使用你的定價登錄頁面,他們每個人都想利用你產品的不同方面。為了讓他們更加方便地使用,為什麼不對定價選項進行詳細劃分呢?這正是Hubspot 的做法。
hubspot-pricing-page
Hubspot 按職能進行細分——市場營銷、銷售、服務和增長——然後在頁面左側的每個小節中提供不同的付費計劃。
4.提供常見問題的解答
如果一個潛在客戶在做決定之前需要回答一個問題,盡可能讓他們能夠在不離開頁面的情況下回答問題。留住一個客戶很難的啊餵!
dropbox-pricing-page
一個好方法是在定價頁面的某個地方列出常見問題。Dropbox Busines s在定價選項下面列出了九個用戶常見問題。
這一做法列出了常見問題,並減少了訪問者在註冊前可能遇到的障礙,通過解答,讓用戶更加信任。
5. 實時聊天
對問答部分的一個很好的補充是實時聊天對話的功能。如果客戶在決策過程中猶豫不決,他們可以立即通過實時聊天與真人客服進行交談。Salesforce 有一個聊天應用程序,你一進入頁面就會彈出。他們甚至會展示真人的照片以增強他們的可信度,並為他們的技術增添一點個性化色彩。
salesforce-pricing-page
您可以通過許多方式來實現這一點——比如通過自定義構建的解決方案,或者現在通過現有的諸如Drift、Intercom 之類的工具來實現。
6.
Read the full article
0 notes
Text
什麼是RWD響應式網站設計?一次帶你了解RWD網頁設計的5大優勢!

#RWD #SEO #網頁設計
Read the full article
0 notes
Text
什麼是RWD響應式網站設計?一次帶你了解RWD網頁設計的5大優勢!

臺灣使用手機的上網人口已達8成以上,隨著智慧型手機、平板電腦的盛行,使用電腦觀看網頁已經不是唯一的選項。為了使網頁可以因應不同設備、不同螢幕尺寸來呈現,RWD響應式網站設計應運而生。除了可適應螢幕大小調整網頁外,RWD網頁設計還有哪些優勢?為何需要製作RWD響應式網頁?現在帶你一次來了解!首先,先來介紹什麼是響應式網站設計(Responsive Web Design,簡稱RWD)。簡單來說,RWD響應式網站設計就是同一個網站,為了因應不同設備或不同螢幕尺寸,例如:桌上型電腦、筆記型電腦、平板電腦,或智慧型手機等,在不同解析度下改變網頁頁面的排版佈局,讓不同的裝置都可以正常瀏覽同一網站,減少縮放、平移和滾動,提供最佳的視覺體驗。
為因應「多螢幕時代」的來臨,2010年5月美國網頁設計師Ethan Marcotte提出響應式網站設計作為網站改善方案,可解決多種裝置顯示問題,讓網頁能夠隨著螢幕大小,自動變換成最適合觀看的瀏覽畫面,藉以提升使用者體驗。
想測試該網站是否為RWD網頁設計,可以試著拉動瀏覽器的螢幕寬度即能得知。下圖即為採用RWD的網頁設計,在不同寬度的變化下,網頁選單會跟著位移,當畫面寬度為手機尺寸時,上方的選單會以按壓選單鍵方式呈現。
● 製作RWD網頁的3大主因:
任何行動裝置皆可使用
可適應任何行動裝置是RWD網頁最大的優點,也是它應運而生的最主要目的。不論用戶透過何種裝置瀏覽網站,RWD網頁的液態編排方式,可隨著不同尺寸的螢幕,延展、伸縮、隱藏、移動,呈現給用戶最適合也最舒適的瀏覽畫面。
最友善且最佳的瀏覽效果
RWD網頁可因應不同載具裝置、不同螢幕尺寸,將網站內容自動重新編排,用戶使用手機瀏覽網頁時,不會看到一推密密麻麻的小字或很小張的圖片,更不需要用手指將畫面滑開放大,即能輕鬆瀏覽RWD網頁所呈現的網頁內容!
節省網站開發成本
以往的手機版網頁,是針對專屬行動裝置而製作的網頁版型,須經過判讀程式轉換至行動裝置的網站版本。當電腦版和手機版分屬兩個不同網域時,除了須同時維護兩個不同版本外,也增加了維運成本。另外有些商家是採用製作APP方式供手機瀏覽,然而APP曝光方式有限,且相較之下,RWD網頁不僅製作快速,且製作成本也較低。
網頁類型
非RWD的一般網頁
RWD網頁
Google排名
電腦版和手機版雖有相同內容但分屬不同網址,使Google數據分散,排名降低
用戶不論使用何種裝置,都是在同一網址,觀看相同的網站內容,Google數據集中,排名拉高
SEO設定
針對不同版本,SEO須分別設定
SEO僅須針對同一網站集中火力
來客數集中與否
來客數無法集中,使用不同裝置的用戶,會被導引至不同網址,使Google數據分散,排名降低
來客數集中,無論使用哪一種裝置,用戶都是進入相同的網址,Google數據集中,排名拉高
手機瀏覽舒適性
對於使用手機裝置瀏覽的用戶而言,直接在手機載具上觀看一般網頁,其呈現方式不夠舒適友善
網頁可隨著裝置和螢幕大小的不同,重新編排,使用手機裝置可順利瀏覽網頁,舒適性佳
程式碼
相同效果程式碼過多。傳統HTML要達到相同視覺效果,需要更多的切版及程式碼,使得網站載入變慢
程式碼簡潔有力。RWD可以使用更簡潔的程式碼達到相同視覺效果,網站載入時間縮短
維護成本
維護成本較高,需處理多個版本,維運人力與時間成本增加
維護成本低,只需維運單一版本
1. Google排名最佳化
2. 跳出率較低
3. SEO集中火力
4.
Read the full article
0 notes
Text
不只購物!蝦皮打造體驗式電商,讓消費者離不開

代人的眼球是非常分散的,在每個議題的停留時間都非常短,」蝦皮購物策���暨數據分析總監梁日威這樣說。因此,對於品牌而言,該如何掌握消費者眼球關注的5~10秒,是非常重要的議題。
梁日威在《數位時代》主辦的未來商務展上分享,現今已經沒有所謂的大眾媒體,這對於品牌端來說是一個很大的痛點。也就是說,品牌不知道該如何有效地觸及目標觀眾,將品牌精神傳達給消費者。
另一方面,來自社群的流量也在慢慢減少。梁日威認為,由於越來越多的品牌、網紅開始經營網路內容,因此每一個品牌所得到的互動、觸及、流量都在減少,因此使得業者的成本增加。但在這樣的情勢之下,梁日威也觀察到一些蝦皮購物的機會點。
有將近70%的美國消費者認為,美好的品牌體驗比促銷更為重要。
程倚華/攝影
創造體驗式電商,蝦皮:導購不是第一考量
「對蝦皮來說,用戶體驗對我們來說是非常重要的一件事情,」梁日威說。
梁日威也引用數據指出,有將近70%的美國消費者認為,美好的品牌體驗比促銷更為重要;全球消費者也願意多花16%預算,購買高品質的體驗。
在以往,說到提升用戶體驗,業者通常把力氣花在金流、物流以及客戶服務等等購物流程的機制建立。隨著體驗式電商的崛起,帶動購物娛樂、遊戲化電商的趨勢,若要創造更好的購物體驗,業者必須往這個方向思考。
社群紅利已過,電商成為行銷新寵。
程倚華/攝影
為因應此趨勢,目前導購已經不是蝦皮購物最重要的目標,「 最重要的是希望大家能更常來看我們的內容,希望大家留在蝦皮的時間更久, 」梁日威這樣說。
特定品項電商搜尋量已超越搜尋引擎
據資策會台灣消費者網購行為調查,高達6成的網購族已將電商平台視為獲取產品資訊的優先管道。放眼國際市場,梁日威引用數據指出,有50%的美國消費者在對某樣商品有興趣時,會以Amazon作為了解商品資訊的管道。
特定品項在蝦皮的搜尋量已經大於傳統搜尋引擎。
程倚華/攝影
同時,梁日威也提到,某些品項在蝦皮的搜尋量已經大於傳統搜尋引擎。像是價格比較敏感的「衛生紙」搜尋量,已��於一般媒體的3倍;以品牌形象影響比較重的彩妝商品中,「唇膏」的搜尋量更是傳統搜尋引擎的7倍之高。再再顯示消費行為的改變,現今消費者以電商作為搜尋商品資訊的入口。
面對此趨勢,蝦皮購物將致力於打造更多元的互動與娛樂內容,帶來創新的電商消費體驗。
轉貼自數位時代
Read the full article
0 notes
Text
一網打盡來看! 超全面的網頁設計規範文字篇

文字是界面設計中最基本的構成之一,如何定義網頁設計中的文字系統?可大體分為三步:
系統全面地了解文字的基礎知識、顯示方式、影響因素及當前網頁設計中適合的文字系統;
梳理出自己團隊所有產品文字使用情況;
綜合第1步、第2步總結出適合團隊業務的文字系統。
字符屏幕顯示原理
1. 字符
字符是指計算機中使用的字母、數字、標點符號等等。
計算機最初發明出來是用來解決數字計算問題的。
後來發現,計算機還可以做更多的事,例如文本處理。其實計算機挺笨的,它讀到的所有字符都是由1和0組成的字符串,因為計算機電路只有兩種狀態,「開」和「閉」,對應「1」和「0」。計算機也只可以直接存儲和處理二進制數字。
2. 二進制
「二進制」是數字世界裡的基本規則。
下面這些不同格式的文件,在本質上都是一串由1和0組成的代碼,要了解這些文件首先要了解二進制。人有十根手指頭,但計算機電路只有「開」和「閉」兩種狀態,所以滿十進一位的計數方式更適合人類計算,而滿二進一的二進制更適合計算機。計算機只需要1和0這兩個數字就可以傳遞一切信息。
△ MP4
△ MP3
△ JPG
△ TXT
△ AVI
以圖像為例,我們用電腦或手機看到的圖像都是在某個角落裡存儲著下面這樣的一串數據。開頭的16位翻譯過來就是BMP文件開始的標識。
BMP文件標識後面的數字就是圖像的各項基本信息。
△ 圖像的各項基本信息
△ 顏色深度
最開始的24位,都是1,像素顯示為紅、綠、藍三種顏色,相加後顯示為白色。
接下來的24位,前8位是1,後面都是0,像素顯示為紅色。
再後面24位的前16位都是1,最後8位為0,像素顯示紅、綠兩色,相加後顯示為黃色。
根據這樣的規則整個55×55的格子舖滿顏色就得到一張完整的圖片。所以一個BMP圖像文件中的1和0就在逐個記錄圖像中每一個像素點的顏色。
△ 二進製圖片生成方式
△ 色光三原色和顏料三原色區別
下面所有文件的顯示都和圖像顯示例子一樣,文件中的1和0按照人們事先設計好的規則排列好,只需要找到正確的打開方式按照特定的規則來解讀這些數據,我們就可以獲得其中的信息。我們怎麼才能知道某一個文件的1和0究竟是按什麼規則排列的?我們又要用怎樣的方式來解讀?這就用到了擴展名,在文件的名字後面加幾個特定的字符,就可以幫助系統辨別出文件的類型,從而提示電腦去按照某種特定的規則來正確解讀其中的信息。
△ MP4格式擴展名
△ MP3格式擴展名
△ JPG格式擴展名
△ TXT格式擴展名
△ AVI格式擴展名
更多其他文件拓展名:
3. 字符編碼
為了在計算機上顯示字符,必須將字符轉換成二進制數字。所以就有了統一、標準字符轉換規則,即字符編碼。字符編碼是給所有的漢字定一個獨一無二的數字編號,並用1和0來表示這個數字編號。
文字的一個字符對應一個編碼(碼點),而編碼對應字符集裡的一個「字」,字符通過字符集與「字」相連。像圖中所示Unicode、GB 2312、Shift_JIS 都是字符集,其主要作用是為每一個「字」分配一個編碼。
△ 文本編碼流程
字符集裡的每一個編碼對應的是一個「字」而不是「字形」,也就是一個「字」在不同的地區或標準中可能有不同的「字形」,但字符集中只能對其分配一個編碼(除非相差過大,比如簡化字),要顯示其不同的「字形」要通過使用為不同地區或標准設計的字體來實現。
△ 字異形(左簡體中文,右日文)
4.
Read the full article
0 notes







