Photo

As predicted I had fallen MIA for a number of reasons. However, I will not stop making / releasing themes. (ie.) I'll definitely be working on a few things and hoping posting them within time. (Including a non-hiatus version of the Gravity All-In-One, other half of the past theme, and the other hiatus theme).
With my transition into "adult hood" I've decided for the time being I will be closing the support blog. I'm just not on tumblr as much as I used to be. I will answer any previously asked questions but I won't be answering any future questions. I apologize for any inconvenience.
Cheers,
Bell
20 notes
·
View notes
Photo


The Devil Wears X Theme Pack
To be fair the default accent color for The Devil Wears Prada isn't pink
The Devil Wears Prada
The Devil Wears Gucci
73 notes
·
View notes
Photo

13a. The Devil Wears Gucci
» live preview / static preview + code
» i n f o & n o t e s
250px/450px/500px posts
20 custom links + Page Enabled Links
Pop Up extra links
Sidebar Image
Option to show Reblog and Tags
Option to have border color on hover
Sidebar image: will resize to fit 250px width
» i n s p i r a t i o n / plasticbionic + farahmir
Please like or reblog if you use/plan on using this theme ♥
413 notes
·
View notes
Photo

13. The Devil Wears Prada
The original idea has been sitting on the back burner for a while But I scrapped it... so this. Meant for predominantly photo blogs and short tags.
» live preview / static preview + code
» i n f o & n o t e s
250px/450px/500px posts 2 column grid
250px posts are 400px on permalink page
10 custom links
Sidebar Image
Hover tags and post info
Sidebar image: max width: 350px, will resize to fit*
*I don’t recommend it being larger than 200px in height
Make sure to read the info post on the code post if you are using the 250px post size
» i n s p i r a t i o n
Please like or reblog if you use/plan on using this theme ♥
130 notes
·
View notes
Photo

A B O U T (1) : static/code
heads up:
i recommend you set up a side-blog to set everything up before transferring the updated code to a custom page
instructions for setting up your page are in the code
a scroll-bar is provided for long description
there are a total of twelve links in this about page
872 notes
·
View notes
Photo

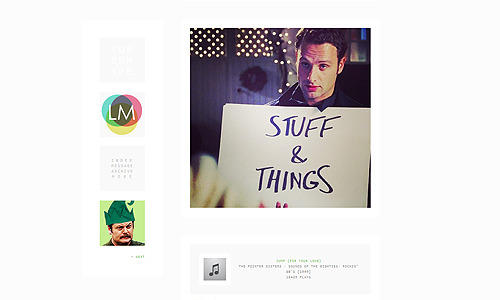
theme 06 // chrome-o
STATIC / CODES
features:
· 400/500px posts
· includes update tab & search bar (delete if unnecessary)
· description, update, link & ask on toggle
· 5 custom links (adjustable, follow the pattern)
· customizable colors
notes:
· general theme maker rules apply (do not claim as your own, keep the credit intact)
· to get the ask to work, put your tumblr username (without .tumblr.com) into Tumblr URL field. if error occurs please consult this post.
· it is late (again) so do message me if you spot mistakes / need help
· do like or reblog if using, thank you!
828 notes
·
View notes
Text
06 half coded themes...
02 of which I have so far completed.

11 notes
·
View notes
Text
Gravity Theme Fix!
So some people had been asking me about issues with the blogroll tab for the theme NOT the page. I figured out the problem.
I was missing tags >.<
You have three options:
1. Recopy and paste the code (I updated it).
2. Copy the following:
{block:Following} <li><div class=”tpbox”><div class=”tpc”> <div class=”tc_b”> {block:Followed}<a href=”{FollowedURL}”><img src=”{FollowedPortraitURL-30}”> <div class=”pers”>{FollowedName}</div></a>{/block:Followed} </div> <div style=”position: absolute; margin-left: 40px; margin-top: 40px;”><span class=”tpt”>BLOGROLL</span></div> </div></div></li> {/block:Following}
And replace the code that is between START BLOGROLL and END BLOGROLL
or
3. Add {block:Following} and {/block:Following} to that section as exampled above.
Sorry for the mistake!
3 notes
·
View notes
Photo

Sorry for the lack of updates! This past month work and life has just been kicking my butt (and been the worst ever) and killed my muse for a while. Thankfully it's come back and I'm rearing to make new themes. They'll just be slow coming because it's becoming a busy time in my life. Like I said in this post, I'm not sure how often I'll be on tumblr these days but I still like making themes. I have theme ADD, so I have a few that are like 3/4ths done so hopefully I'll just finish those up and have them out.
Also, sorry for the lack of support replies. I just went through a bunch of them (though they may be very delayed). I am debating on closing the support blog for a while. Unless people are ok getting answered just maybe like a week later?
Anyhoo, thanks for sticking with me! Hope you haven't forgotten about me!
Cheers,
Bell
16 notes
·
View notes
Photo

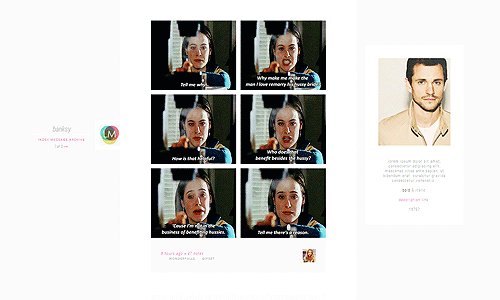
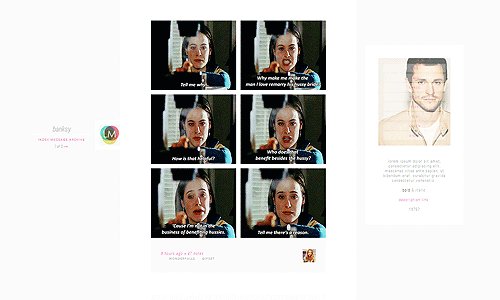
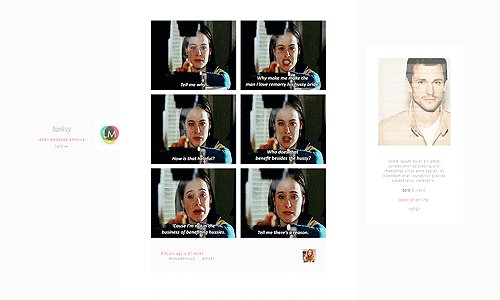
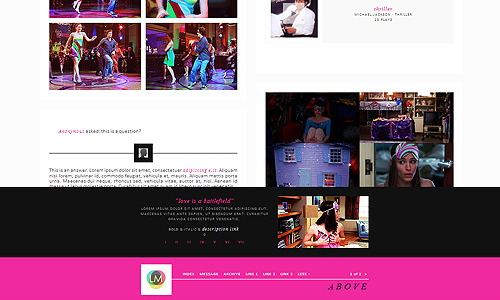
24. Gravity Theme Pack
A take on a template I would use on RP boards converted for tumblr to be my about page
» c o d e s
all in one page // preview / code / alt link
hiatus theme // live preview / static preview + code
» i n f o & n o t e s
image - 450x450px
all in one page
install as a custom page
about, links, and blogroll tab
to change colors must do so in the code itself
roman numerals + words navigation previews
customization tutorial
modern version // preview / code / alt link
hiatus theme
install as a custom theme
posts, about, links, and blogroll tab
250px posts / 400px on permalink page
to change colors can do in appearance options
modern version // preview
Please like or reblog if you use/plan on using this theme ♥
1K notes
·
View notes
Photo

♥ multi page #1 by soonjun
ᴘʟᴇᴀsᴇ ʟɪᴋᴇ ᴏʀ ʀᴇʙʟᴏɢ ɪғ ᴜsɪɴɢ.
pastebin | live preview
Any problems or doubts let me know.
2K notes
·
View notes
Text
Preview of two themes I'm working on:

I'm so sorry I can't stay away. But also revamp of Meet Joe Black and some that are grey/neutral. I promise!
5 notes
·
View notes
Photo


There's a new trend in town and it's contained themes! I'm not sure if there's a term/label for them yet but that's what I call them. I had a few people ask me about it since I made one (Id)/used it for my tutorial pages/it's not included in the theme making tutorial. If you know how to make themes but just don't know how to achieve this layout, trust me it's simpler than you think!
This short tutorial is easy to use if you know the simple workings of theme making, HTML, and CSS. (Or theme making tutorial.)
Themes that are in a container with the scroll bar in the container instead of on the side of the screen utilize the CSS overflow property. (This was a huge deal as far as roleplay templates went lol.)
Essentially if you see some portion of the theme/layout that has a scroll bar instead of where it usually is utilizes this property. The basic theory of the overflow property is:
you have have a div container
have a set height for it
and if anything in that container is larger than the set height a scroll bar will appear
While it has been used for descriptions and other things for a while, you can use this for posts as well. The simple CSS for it would be:
.container {max-height: #px; height: #px; overflow: auto;}
And the HTML would look something like:
<div class="container">
... post div codes ...
</div>
It's the auto for the overflow property that creates the scroll bar. You can also use this for one way or another. For example:
overflow-x: is only for anything larger than a set width
overflow-y: is only for anything larger than a set height
overflow: is for both width and height
Let's say you have the horizontal scroll bar appearing for some reason, if you wanted to remove that you could utilize overflow-x: hidden; and it would mean anything outside the width would be hidden thus eliminate the horizontal scroll bar.
Try it out on different things! Abra cadabra, you know how to make contained themes and use the overflow property now. (Hopefully ♥)
1K notes
·
View notes
Text
Exit Through the Gift Shop - Spy video posts fixed.
So organyx had brought to my attention that the video posts uploaded through tumblr weren't hiding the other sizes due to using the dropdown appearance option instead of the off on buttons.
It is now updated in the code. You may reinstall it or just simply edit it in the code. Where it says {Video-500}, {Video-400}, {Video-250} change it to {VideoEmbed-500}, etc. etc. and it'll fix it. Sorry for the hassle, I was trying the new option out and didn't realize there was that deviation in the tumblr uploaded video codes.
4 notes
·
View notes
Photo


THEME 21 ⌊SIRENA⌉
→Static Preview + Code
500px or 400px posts
any-sized sidebar picture wider than 75px
you can add up to 12 custom links
all colors and font sizes are customizable
infinite scrolling option
hover caption option
hover permalink option
you can edit the themes as much as you want as long as you keep the credit
reblog/like if using, any questions can be asked here
927 notes
·
View notes