Text

Research- The Illusion of Life
I took the liberty of doing some individual research for myself. I read multiple chapters and took away what I believe are very important pieces of information. It gave me more information on how the creators apply the principles and how to use them as a rule of thumb for the future. It also was useful to show how use them for visual storytelling. I will keep the notes I have taken and keep them for reference.
Here are some of the biggest take away points I found from the chapters I read:
- Animation is collaborative media. It takes a team of talented artists with many different skills to make one feature. Team work is key and Walt Disney studios thrived off sharing ideas with one another. While collaboration is important, so is adaptability.
- Research and practice is important. The studio learned through trial, error and studying. Disney for instant, used real animals, life drawing and real actors for accuracy. Some even mimicked their own facial expressions. According to the book, they seemed not imitate life but to create a caricature of it. Everything is done with purpose regardless.
- For the principles themselves:
There are different types of Appeal. Not always cute
Anticipation makes an audience appreciate the following action.
Pose to Pose is used to capture more emotion.
Anything with flesh, no matter how rigid, Squashes and Stretches but never changes volume.
Secondary Action must not be distracting.
Imaginative staging helps the sequence
0 notes
Text

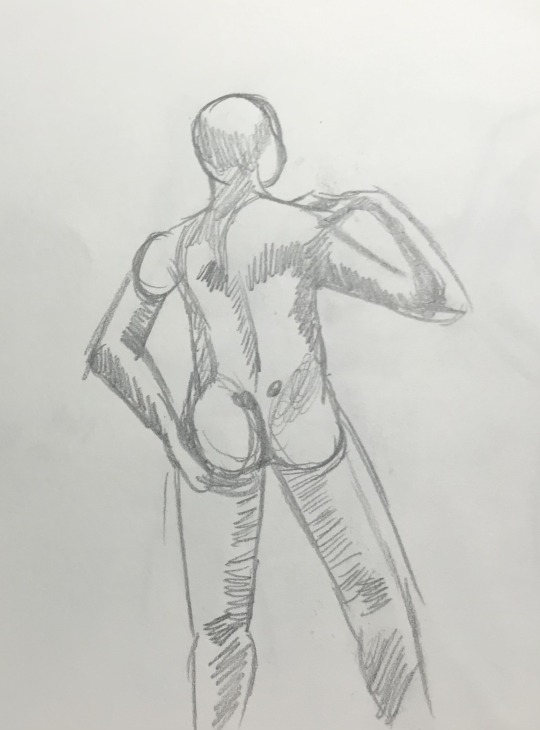
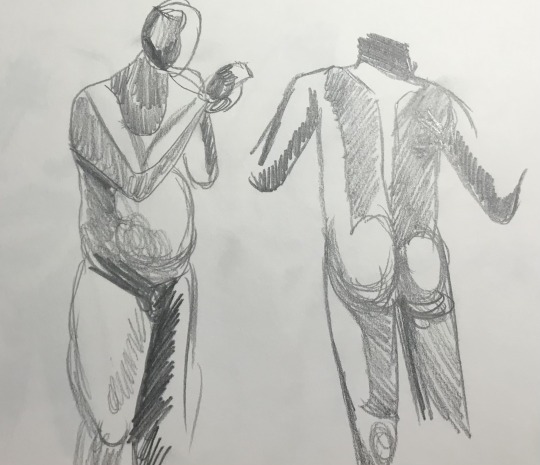
Life Drawing and Hand Sketches
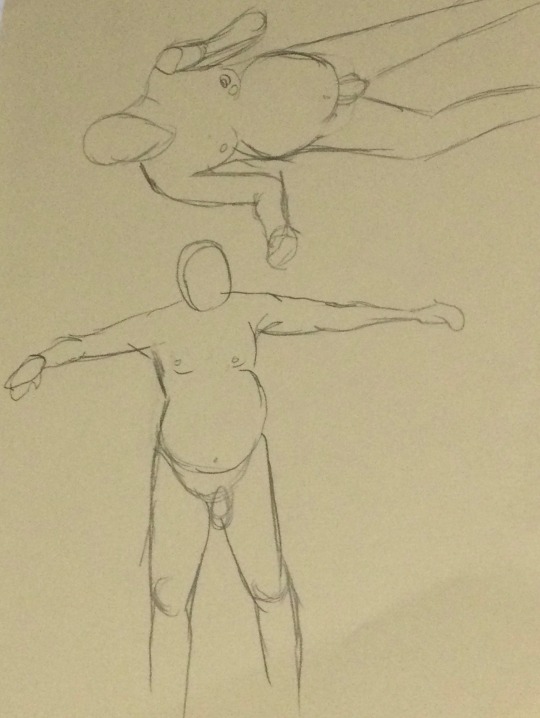
This week in my drawing session, I took the time to develop upon my life drawing skills and accuracy. This can be seen in the above drawing, my 40+ minute drawing. I took the time to flesh out the details and include a wider range tone. As we had the time to do some studies of hands, I put more effort into refining them as hands had been a weak spot previously. Occasionally I also used mark-making to help shape parts of my drawing. Overall, what I learned was the benefit of the time to slow down and see the details instead of simply getting the overall shape.
Sketches


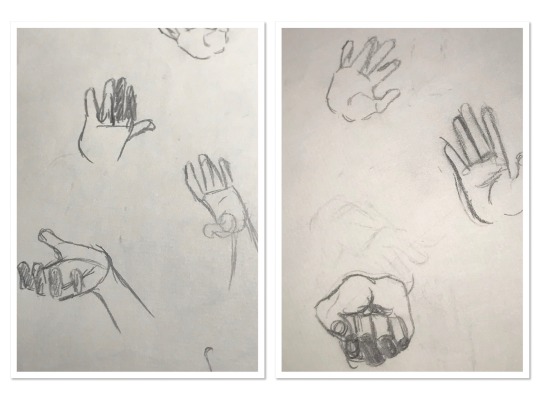
Hand Drawings

Hands have also always been a particular weak spot of mine so it was good to look at them in more detail. However the model was personally too far away from for me to be able see the full details, so I believe they could use more development in another session. Nonetheless, I was careful to be accurate with the finger lengths and I occasionally used shadows as a tool to help me convey angles or positions. I tried to used the palm as a guide to help me position the fingers.
0 notes
Text

Observational Drawing- Delving into Composition
This week we delved into a crucial part of drawing and setting a scene- composition. Composition can be said to be an art more than a science. It can be used to create a harmony and any desired aesthetic.
Here are some notes I have taken:
- Symmetry and Balance are linked
- Framing and focal points can enhance the narrative of an image
- An image can have an entry and an exit point. The entry point is what your eyes are first drawn to and the exit point is the final thing your eyes are drawn to.
- There are several theories about composition. These include: Hogarth’s Line as well as the Golden Ratio and its simplified version The Rule of Thirds.
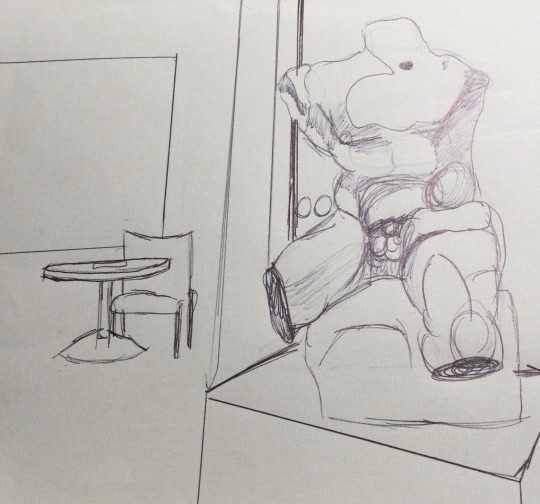
The Rule of Thirds is the tool I found appealed to me most. For instance, I experimented with it in the above image. I did take it too literally by drawing a grid at first but it was useful compositionally when I drew what was in front of me. As I was drawing, I made sure to use mark-making to convey tone and texture within my work. This can be seen most on the statue and the window. I chose this area of the building because I thought it would interesting with the statue at the front and the really cracked window at the back.

Above is a quicker sketch of the same area of the building. Using a different angle of the same area helped me to experiment with perspective as the chair in the background provided some level of perspective.

Following this I did another drawing of the first when I was away from where I originally drew it from. As I was away from the site I drew from, some details were lost. However, some were also gained because I used a redraw as a chance to develop upon the first drawing. In this iteration I included some -but not all- more accurate details. I used this as a chance to use subtler tones. However since I was not in front of the subject, the composition is no longer completely correct.
Overall composition is something I will come to pay more attention to and it is tool I will use to tell a narrative,
0 notes
Photo

Observational Drawing- Shapes and perspective
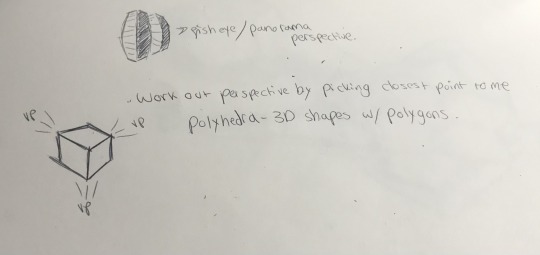
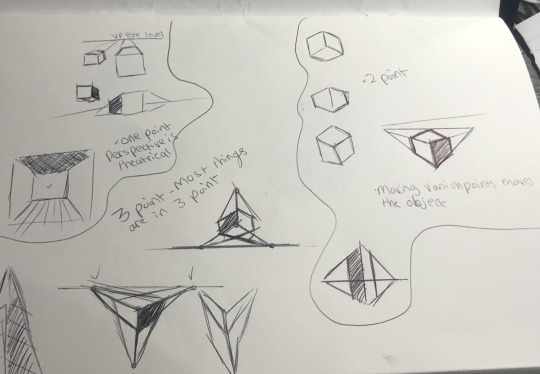
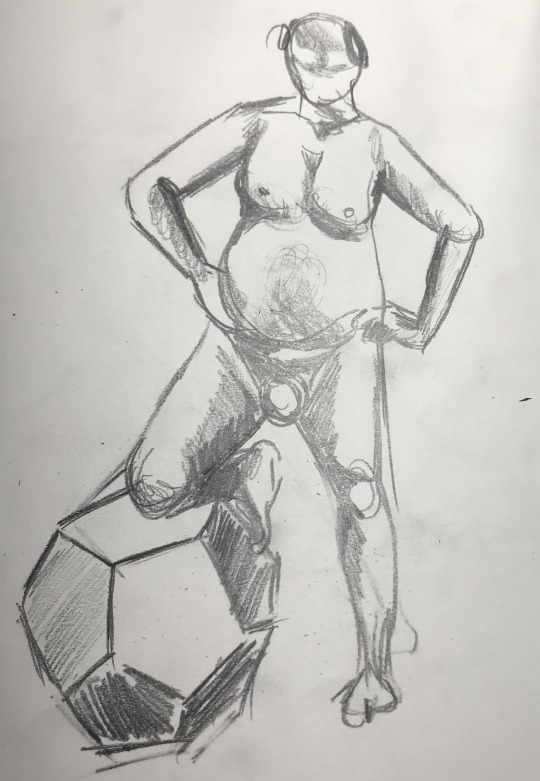
This week we delved into some of the most crucial pieces of building a drawing. Perspective and shape. Perspective is something I have personally struggled with so it was beneficial for me to get a better understanding of it. For shape, we drew from plastic/wooden 3D shape models.
By looking at shapes to is easier to dissect forms for the shapes within them. Looking basic shapes also makes it easier to dissect tones.

Hexagonal prism

Cylinder

Notes

Final Drawing
0 notes
Video
Helicopter iteration 2- The importance of Research
Although this iteration is not fully complete due to a technical error, its significance lies in the research behind it. The final key went outside the timeline, therefore I could not retrieve it.
In this iteration, I spent more time dissecting the movement using this reference video: https://www.youtube.com/watch?v=0AeeZoXFGj8&feature=emb_logo
As exhibited in the sketch below, I spent more time breaking down the movement in the research.

I noted how the helicopter wobbles in the air as it turns or slightly before it straightens itself to land. I also caught a firmer grasp of timing than the previous iteration. However, the ending is fast due to a technical error. I noted how very few of the helicopter’s movements are truly fast. They are very slow and gradual. Had I not had the technical error, my landing would have been very slow downward as seen in the real reference. While I still have yet to fully develop the skills in aftereffects to fully translate the reference into a perfect animation, this personal exercise showed me just how important research is.
0 notes
Photo

Introduction to photographic Story Telling and Photoshop
This week in our computer lab session, we delved into what the next part of the project would be. Which is,in a way, visual story telling using Photoshop. This part is about taking the ordinary world around you and making it extraordinary. To do this we would photoshop one thing into the scenes to make it meaningful and impactful.
In this tutorial session, we were introduced to photoshop. I have already had experience with photoshop. So unlike in the Aftereffects sessions, I was in my element here. As a result, I completed the tutorial task very quickly. However, it was useful to learn the new skills my professor taught me. I am used to using Magnetic Lasso, although my professor advised against it. However, in this session I learned new skills outside of Magnetic lasso, such as Polygonal Lasso, Freehand Lasso and the masking tool.
Ultimately, experimenting with all of them has taught me that what I use will depend on the image. For clear outlined images, Magnetic will be my go to. However for images like clouds that have no clear outline, Masking or Freehand Lasso might be more effective.
The following pictures are the result my time in this session and are examples of visual story telling. The above thumbnail image was my own idea, where I asked the question “What if the fish was the size of a whale?”

The above image was the professor’s idea, where we used the skill of black and white layer masking. The result is a more natural and softer looking cut edge that doesn’t clash as much with the water. I find there is some element of irony in this image. The fish in this image looks like a sunken ship when fish have no trouble swimming underwater.

This next image was my own creation. In this image, I told the story of a fish Godzilla. This session helped me cultivate ideas of how to tell a story in a single image. The story I aim to tell will have a more serious tone than the above images.
0 notes
Video
AfterEffects Week 4- Halloween Exercises
In this session, things began to become even more independent. We learned to create and animate assets ourselves. We used a reference image to create a shape from. As time has gone on, we have learned of ways to make animation easier. This time for instance, it was the use of written command ( wiggle(00 )to make the jaw move. We were given instructions on how to animate two of the assets. However, to take it a step further, I created and animated two of my own. The spider and ghost assets was completely my creation with my choice of reference image. I also found that with the choice of collaging the animations together, it encouraged us to use our own creativity.
0 notes
Photo


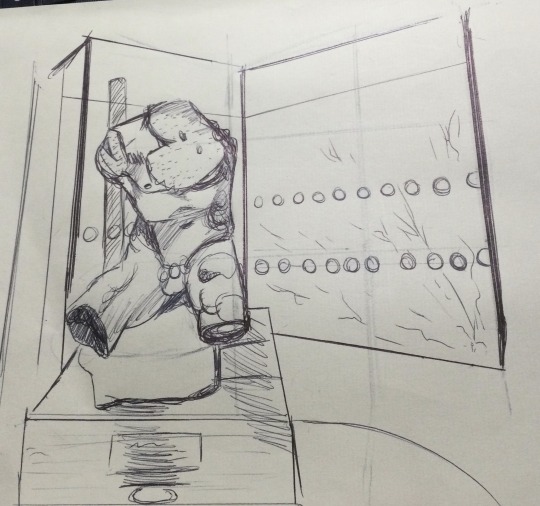
Drawing session 3- Life Drawing Week 2
Once again in the session, we had life drawing. Except this time with a twist that was different from last time. This time exposed several weaknesses of mine that I will develop upon in the next session. Some of these include: too many searching lines and inability to draw hands within the time frame. This session implemented aspects we explored in the last two sessions. One for instance, including drawing with only light and shade.



By using my understanding and interpretation of the instructions given, I have gotten some interesting results. For one, it proved that my understanding of shade is better than my understanding of light. By mostly drawing with shade, it has also inadvertently created a sort abstract effect to the drawings. This was a welcome effect. In the next session, I will develop upon on what this session has shown me.
0 notes
Video
Week 3 After Effects experiment animations
This week in our After Effects session, there was more focus on independent research. We also developed our understanding of how to simplify the process of animating in After Effects. This simplification can be seen with the floating ball exercise, the loop out exercise and the car exercise for examples. With the floating ball exercise we learned to create a simple path for the balls to follow. With the car exercise, we learnt a method to move the entire car at once instead of each shape within the car individually.
As aforementioned, some of these exercises relied upon research. For instance, the helicopter exercise contains a base movement from a clip I used as a reference. https://www.youtube.com/watch?v=yuSMhRKAkG8&feature=emb_logo
Below is a sketch, noting how the helicopter appeared to move:

In this particular video, I took my reference from 17:00-18:00. My iteration is a very base outline of the movement, swivelling before landing and moving slowly. This animation could be developed in a future iteration. I did not prefer to use a front facing angle as I personally did not like how the 2D model looked when facing the front. However in a future iteration, I will develop my way around this.
My Assault Course

The following is completely my work, I fully decided what each set piece would be. With the ball, I applied appropriate amounts of Squash and Stretch where needed. I chose an interesting range of shapes to experiment with how the ball could interact with them. This too, may deserve a future iteration, as I could not completely get the ball to realistically flow with the bumpy texture toward the end although I was close. The jagged passage way created an interesting challenge to work with.
0 notes
Video
Week 2 After effects experiment animations
This week was a continuation on the development of our understanding of using After Effects. This week was introduction to the use of a graph editor. The graph editor is a means of making the animation smoother and correcting the paths of objects. I learned that the graph editor was especially useful in making bouncing ball animations a much easier process. It also seemed to make the animations more dynamic and fluid.
This week was also an introduction to Follow through and overlap. I was introduced to it, but I personally believe it is an area that still needs developed for me. In the clip below is a previous iteration of the character Follow through and overlap exercise. In this previous iteration, I broke the anchor point, causing the head to spin in an unnatural manner.

This week also introduced the aspect of research in making animations more natural. This can be seen with the balloon and bowling ball exercise. Below, is the reference clip I used for the balloon exercise.

I noted how the air inside the balloon made it miss a few steps, in a flighty manner and translated that into the finished animation. I also noted that the light weight and flightiness of the balloon also makes it bouncier upon impact. However it is not heavy enough to have warranted any Squash and Stretch.
Below, is the reference clip for the bowling ball. I noted that as the bowling ball is heavier, it would be moving faster than the balloon. Rolling downstairs would not warrant any bounce. Also due to its weight, it also would not bounce as much as the balloon.

0 notes
Photo

Animation Principles- My Choice Clip No.10
For the sake of my analysis I will state that the name of the green humanoid character is Zim and the rocket Dog is his robotic companion GIR.
Principles I spot in this clip:
Overlapping action, When Zim first boards, his head is pushed backward despite him not moving himself.
Elements of Stretch- When GIR and Zim move at speed through the air, their bodies stretch accordingly. This conveys that the speed is extreme, considering they would be moving at rocket speed.
Arcs- Their path of travel is in a circular loop movement. This adds character to the flight, emphasising that it is not gentle.
Pose to Pose- The flight follows a set path, with a planned route.
Staging- There is less detail in the scene, so their flight can be focused on. The perspective also adds to the extremity of the flight.
Choice: Invader Zim (2001 ©Nickelodeon) Original Video: https://www.youtube.com/watch?v=UVNMThg8K3g
1 note
·
View note
Photo

Animation Principles- My Choice Clip No. 9
In this clip I spot:
Secondary action- Shrek’s clothes and body fat move at the same time he does.
Overlapping action- When Shrek finally lands with his knees bent, his arms continue to move for a second or two. On the door, the latch continues to swing a little after the door completely stops.
Follow through- Before Shrek yawns, he bends his knees before standing.
Choice: Shrek (2001 ©Dreamworks) Original video: https://www.youtube.com/watch?v=em9lziI07M4&t=19s
1 note
·
View note
Photo

Animation Principles- My Choice Clip No.8
For the sake of my analysis I will state that the male character’s name is Zuko and the female character’s name is Azula.
In this clip I spot:
Staging-The scene seems to be staged around Zuko and the flames.
Arcs- Circular movements are used to illustrate the combat and the movement of the flames.
Pose to Pose- Choreographed with real martial arts.
Overlapping Action- Zuko does not actually move much. However, the flames are animated as an extension of himself, moving independently of him. Azula hair also moves in reaction to the flames, without her moving herself.
Choice: Avatar the Last Airbender (2005 ©Nickelodeon) Original video: https://www.youtube.com/watch?v=PRkI15fIJ1w
0 notes
Photo

Animation Principles- My Choice Clip No.7
I thought this clip would be a valuable choice. Not only does show how the principles are applied into ‘live action’ works but it also includes CG and compositing. This clip also includes elements of VFX, a crucial of part of bringing the Transformers franchise to life.
Staging- The scene is set out so you focus on the character’s movement and their formation. The scene is very clear.
Overlapping action- Metallic parts such as the Red Transformer’s wings keep moving even when it isn’t moving.
Pose to Pose- As a combat scene, many of the actions are planned and choreographed. This can especially be seen when the Red Transformer rolls into action.
Follow through- Before the Red Transformer goes to stand up, they’re bent over on their knees.
Choice: Transformers:Dark of the moon (2011 ©Hasbro) Original video: https://www.youtube.com/watch?v=a_UjNi8M_bw
1 note
·
View note
Photo

Animation Principles- My Choice Clip No. 6
In this clip I spot:
Staging- Toward the end of of the clip, the camera puts focus on Minnie and Mickey.
Secondary Action- As he runs, his arms and tail swing, somewhat adding to the urgency of his run.
Overlapping Action- When Mickey stops moving, his ears continue to move.
Elements of stretch- When Mickey moves at speed, parts of him stretch with the speed. As aforementioned, this adds to the urgency of his run.
Choice: Mickey Mouse Shorts (2015 ©Disney) Original video:https://www.youtube.com/watch?v=c6gw5LnKeGU
0 notes
Photo

Animation Principles- My Choice Clip No.5
Principles I spot:
Squash and Stretch- Of the Chesire Cat’s eyes.
Exaggeration- Extreme. His face is distorted for effect and it adds to his character as a whimsical personality. It conveys that the Chesire Cat is outside the realm of real physics, as he is known for being.
Arcs- The movement of the Chesire Cat’s eyes and mouth are very circular. This adds to his character.
Choice: Alice in Wonderland (1951 ©Disney) Original video: https://www.youtube.com/watch?v=G4fHre-yRPY
1 note
·
View note
Photo

Animation Principles- My Choice Clip No.4
Personally it is interesting to see how principles are applied across different mediums. So I thought it be valuable to include a clay-mation example.
Principles in this video:
Anticipation can be seen before the cat is thrown. This builds suspense before Coraline’s aggressive outburst. Being a climactic moment toward the end of the film, it makes perfect sense to build suspense before the cat is thrown in anger.
Secondary Action- Coraline’s hair moves as she throws the cat and the cat’s legs frantically dangle as he is thrown.
Choice: Coraline (2009 © Laika) Original video: https://www.youtube.com/watch?v=oBO9Uy4uc_c
9 notes
·
View notes