Text
Rough Plan For The Final Week
(Before stage 2)
Animation:
Complete the base of my main animation.
Use the acquired background music file and edit a bit at the end so I could potentially make a perfect loop.
Upload any "yet to upload tumblr blogs"
Make a proper presentation demonstrating my animation so far.
0 notes
Text
Learning Outcomes
I've learnt :
How to pick the proper sound effects and music that matches the video.
How to manage my time by dividing it equally through out my work.
How to make proper clean transitions in animation.
How to pick the right colors that match the vibe.
0 notes
Text
Re-worked and Finalized Character

Process work:

I used multiple layers on the body of the character in different thicknesses and viewed them separately to see which style looks best /represents his art style the most.
0 notes
Text
Color Palette

These will be the colors I'll be using in my animation.
0 notes
Text
Reworked entrance
(Narrative 1/Storyboard 1)
So instead of making the ball fall from no where I thought a better solution was to make the ball from out of thin air from a squashed form to a fully clean circle. This was done to show the audience that he wasn't perfect from the beginning either and it takes time to get there.
0 notes
Text
Storyboard 1/ Narrative 1
(Improvements)
1.
Panel 9
Instead of the smile being a human smile I’ve decided to change it into a more pac man sorta figure as most of Johnathan Djob Nkondo’s work are known for his characters that have a similar shape.
My style:

His style:

2.
Panel 1
The ball will fall onto a white blank surface but as soon as the ball makes contact with the surface it turns into a small ripple which indicates a soft landing.
0 notes
Text
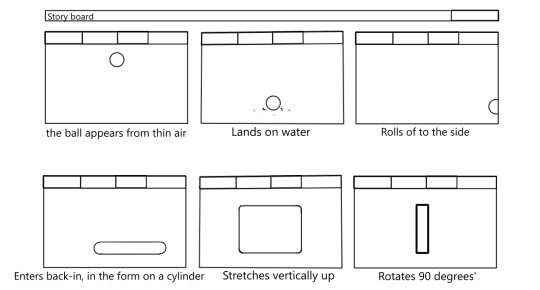
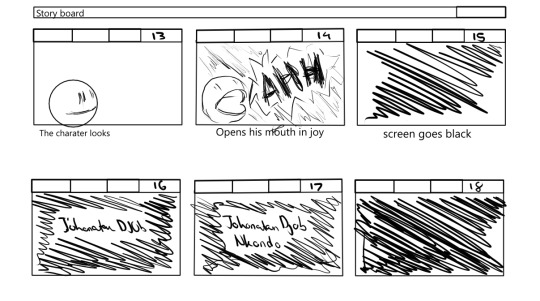
Storyboard 1/ Narrative1
Johnathan Djob Nkondo
This storyboard is based on my first narrative for my animator Djob Nkondo.
It’s supposed to show his journey in life, who and what helped helped him to reach the place he is today.

Basic Animation Idea
Panel 1
We see a ball that falls from above on to the ground
Panel 2
The ball then somewhat splits into 2 while being stretched.
Panel 3
It forms a cylinder that’s lying on the ground.
Panel 4
The cylinder then stretches vertically to make a rectangle.
Panel 5
The rectangle transitions into a book which flips over.
Panel 6
The book stays stationary floating in mid air.
Panel 7
Flipping another 180• it changes in to a ring.
Panel 8
A man approaches the ring.
Panel 9
Smiles at the ring.
............................................................................................................................
In Depth Meaning
Panel 1
The ball here is supposed to represent Johnathan as a child here starting his journey .
Panel 2
the ball which sort of splits here is cuz the other half is supposed to represent his mom who helped him through out his journey. then the stretch that happens next is to show the unbreakable bond between the two.
Panel 3
the cylinder is then shown to show us that the bond lasted for awhile.
Panel 4
The next stretch which happens again is to show that the bond became more rigid and strong over time.
Panel 5
Books played a major roll in his life as his mom would drop him off at the library most of the time she'd go to work and that's where he gained most of his inspiration from which is why I thought of including it here.
Panels 6 and 7
the part where the ring forms from the book is to represent his achievements and where he stands now.
Panel 8
the man is the present day Johnathan Djob.
Panel 9
Smiles at the ring being proud of all the key moments and memories that have followed along the way.
0 notes
Text
Walk cycle
Here’s a walk cycle I did which the character of my own style.
Inspiration
youtube
Process work:

First I drew the basic walk cycle poses which it would look like when walking in that form.

I used multiple layers to make it easier to draw out the character so it remain the same throughout the animation.
0 notes
Text
Character turnaround
Animation
With the help of tracing paper and a stop motion app I was able to create a small animation which shows a 360 degree look of the character I chose.
0 notes
Text
Character design
The character I chose was a common character you see in one of my top 10 animators Johnathan Djob Nkondo
Here’s the design:

0 notes
Text
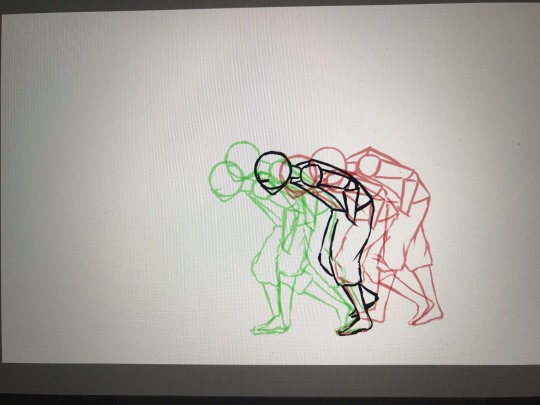
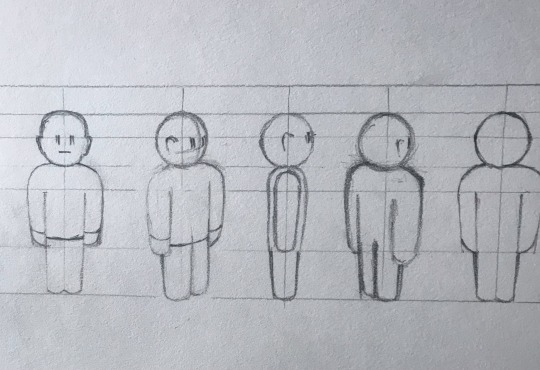
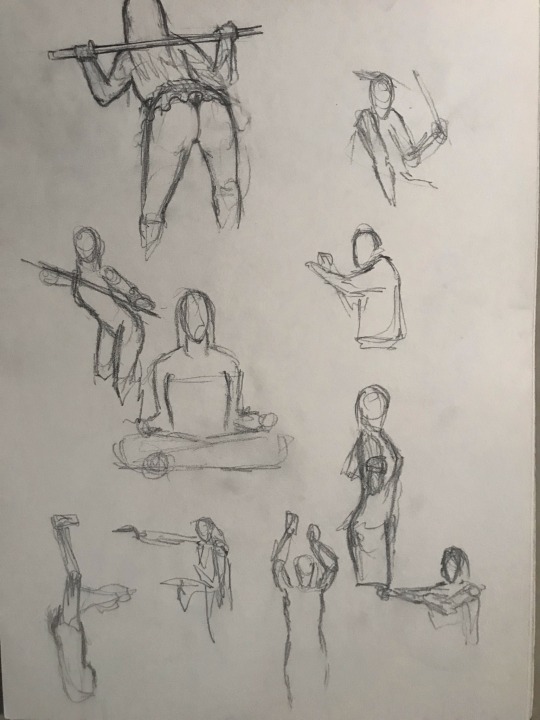
Gesture drawing
The task here was to complete a single pose under 30seconds, 1 minute or 3 minutes.
This was done to test how good we were when it came to drawing a base structure of a character before adding the details
(that’s what I think it was for•_•)
Drawings:


0 notes
Text
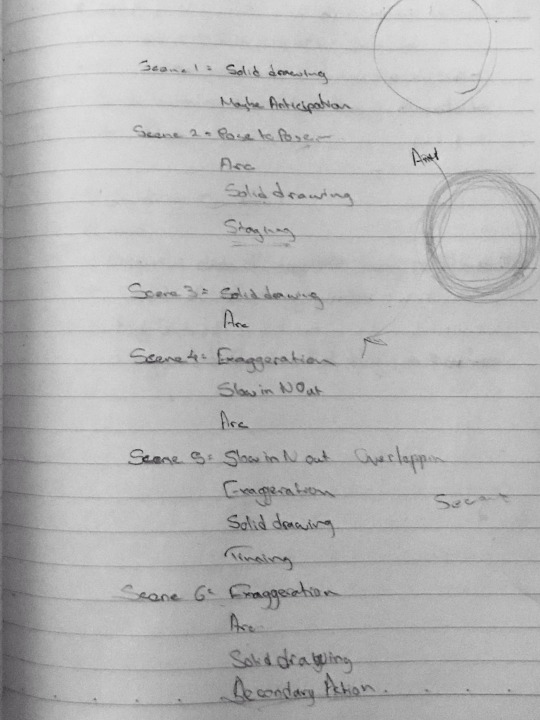
Analysis of the Principles of animation
We were told to select an animation of our choice and figure out the types of principles that were used in 1 scene.
The types of principles:
Squash and Stretch
Anticipation
Staging
Straight ahead action and pose to pose
Follow through and overlapping action
Ease in and out
Arc
Secondary action
Timing
Exaggerating
Solid drawing
Appeal 
The animation I chose
My answer:

0 notes
Text
Bouncing Ball: Along the page (traditional)
The task was simple using the same methods and principals of the bouncing ball which was bouncing at one place we had to create a ball which would bounce from one side to the other.
(I chose to animate a bowling ball and I tried to show its weight but reducing the height of the bounce)
0 notes
Text
Ball Bouncing (traditional)
This animation was created with the help of a light box and a few tracing papers.
The process was simple:
Place a tracing paper on the light box
Switch the light on and draw the first frame
Place another tracing paper on top n then draw the next frame and continue.

0 notes
Text
Academic Research
Types of research used:
Secondary
Qualitative
Secondary research:
Secondary research, also known as desk research, is a research method that involves compiling existing data sourced from a variety of channels. This includes internal sources
Qualitative research:
Qualitative research involves non-numerical data, such as opinions and literature. It uses descriptions to obtain the meanings and feelings involved in a situation.
0 notes