Video
youtube



And here we have the finished experimental work! The video showing the motion graphics AND the cover and printed pages!
This was a very fun experiment to do and I really feel like it’s given me a wider understanding of how I can effectively create a motion comic. In this case, I’ve made the story more immersive by supplying traffic and animal noises alongside appropriate music. I was told not to include voices as they would distract the viewer (the intention was to create a way to read that might help people better focus if they find it harder to do so with printed materials) but I decided to include the appropriate animal sounds when a specific bird was talking (pigeon coos and seagull caws) and I think that was a really effective alternative.
I asked around for some feedback when sharing my work as I feel it’ll be very important for when I work on these pages for the final piece and while everyone loved the work for the most part, there were a few that felt the words were up and over too quickly. Now that I have the mechanics for how I can make the characters move, I can now think harder about how long the speech bubbles should be up so that it’ll be much easier for the viewer to focus on them and give them time to sink in.
Now that I have the knowledge of how the sound can work with the motion graphics, I feel like I have a much better idea of how I can create an effective motion comic. I do have some ideas I want to try out, such as making it more obvious that the motion work is a comic, perhaps incorporating the print work into the video somehow. If that makes sense. It might not. I’m very tired.
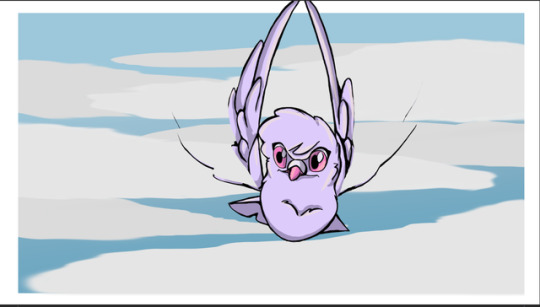
I also want to tweak the character designs a tiiiiiiiiny bit, mainly the eyes. I want them to look more like this:

And I want to change the size of some of the cast. I’m loving the idea of Del (the lilac one) being the smallest, which adds to her cuteness and makes her abrasive nature even more funny. At least to me. I’ll begin work on the size chart and be able to share that very soon. But it won’t be on this blog! You see, my experimental work is finished now and so I will be sharing further progress until the deadline over here instead! https://mi7002emmafriel.tumblr.com/
Oh and the message at the end of the video was a reference to this, in case you didn’t know.
Dear God, please lemme pass.
Have a good’un guys, and thanks for following my experimental adventure! There will be more to come very soon...
2 notes
·
View notes
Photo


While working on the project, sometimes I would have issues with the assets breaking up like this when puppet pinning. And for the longest time, I had no idea exactly what was causing the problem. It seems obvious now but bear in mind, I’m kind of a numpty.
You see, I would end up getting these issues on my puppets when I’d replaced an asset with a new one. And it didn’t actually occur to me that while the file had been replaced (I would save the asset with the same name as the original to replace it quicker in After Effects), the pins would still be acting for the original asset and therefore it would break up into little pieces like this.
Once I deleted the old pins, it would fix the problem immediately. I’d have to replace them with new pins but it wouldn’t take as long as I’d know exactly what the action is meant to be and it gives me the opportunity to even improve the original motion.
Nothing particularly ground breaking here (only puppet breaking, hahaha kill me), just figured it would be helpful to share for my write up!
0 notes
Video
youtube
I want to add sound still but here’s a little intro I did for the comic! I’m just using a placeholder sign for now and I’d like to change how the mask works on the graffiti signs but this should be OK to show for now!
0 notes
Video
youtube
Nice! I got it ready in time! Well, minus the sound effects and music. But to show the motion side, it should work for the time being. I’ll be adding sound later and have that all prepared for hand in.
I’ll still be tweaking and tidying some roughness up here and there but the bones of the piece are right there for you to see!
And here is the printed page for comparison! Now that the printed work is done, I can focus my attention completely on tweaking and tidying the motion work!

0 notes
Photo
I have the printed version of the second experimental page completely ready! Now to see if I can use these few hours before my presentation to see if I can get the motion one up and polished.
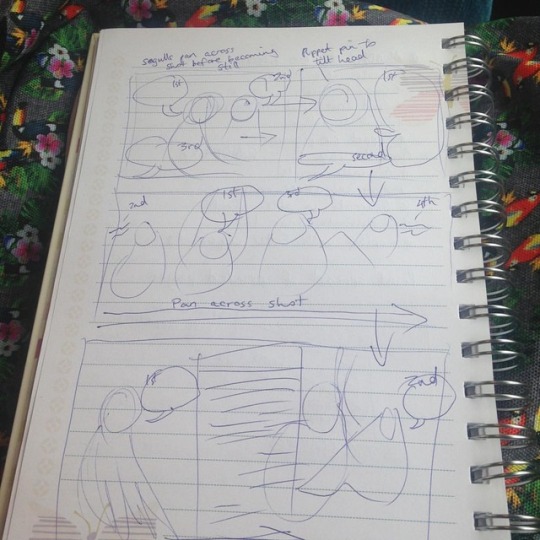
If not, I still have this to at least show my ideas for the motion. I don’t think it’s too clear but arrows will be dictating a camera pan or a character sliding across the panel. Numbered speech bubbles are basically just to show the order that they would be appearing in.
Even if I don’t have the page finished for the presentation, I’d like to have both pages (I’d like to tweak the first page slightly) done by the end of today, tomorrow at the latest, so I can focus on writing and planning for the rest of the pages, as well as get cracking on the essay. And don’t we need to do an art document about this too? Ayaiyai, so muuuuuuch.

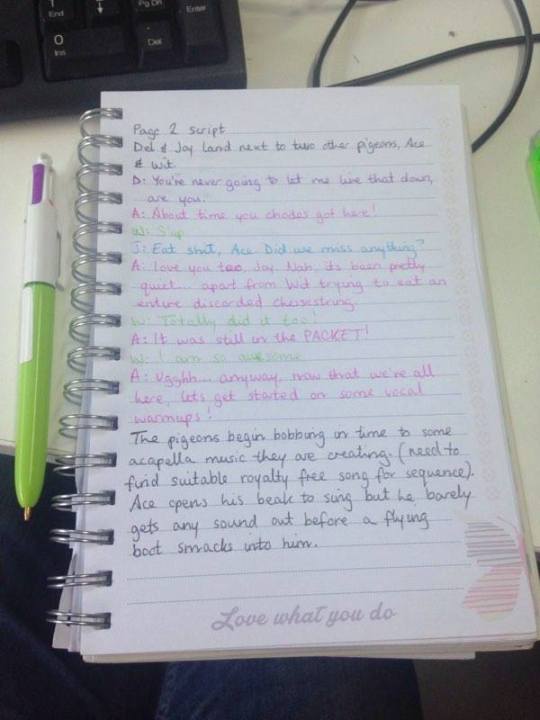
Hastily scribbled plans for CRUMBS’ second experimental page on the bus! How much can I get ready for my presentation this afternoon? Let’s find out! 🌟☕️
1 note
·
View note
Photo



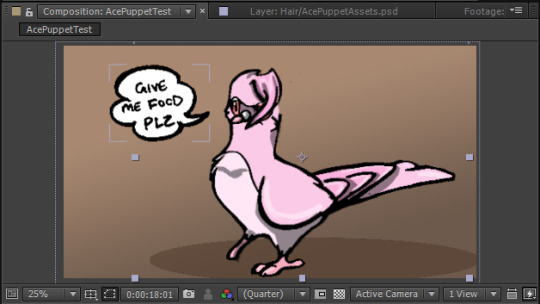
This isn’t going quite as well as I’d have hoped.
I wanted to test on Ace specifically because of his head feathers and wanted to see if I could give them secondary motion through puppet pins. It’s kind of descended a teeny tiny bit into chaos.
Don’t even ask about that last one.
Ah well, I gotta keep on pushing! Although I have work soon so uh... gotta keep on pushing later!
0 notes
Photo

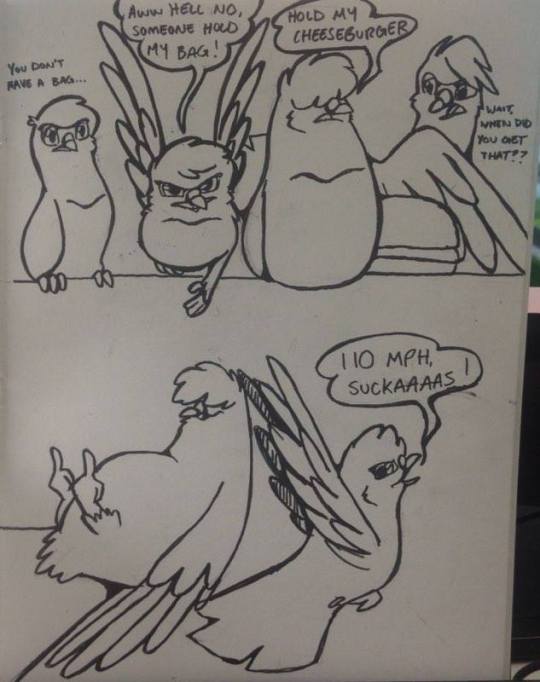
And here we have the rough outlines of the second experimental page! This one might be a bit more of a challenge to present in the printed version but it might give me some fun opportunities for the motion version. Or maybe not. I’m not sure. I’m so tired.
There will be speech in the second panel, I just haven’t decided exactly what it’ll be yet. I can guarantee though, it’ll end in an ass kickin’.
Fun fact: seagulls can fly at an average between 35-40 miles per hour. He ain’t winning this bet.
0 notes
Photo

Slightly improved front cover for CRUMBS! And by slightly improved, I mean I actually put a thing in the background. Don’t Feed The Pigeon signs make me sad, although I get why they’re around in some places. But if they’re everywhere, that bums me out. So there’s one with a bird poop on it to change the meaning! DEEP.
Now to plan how I’m gonna animate the cover and get cracking more on page two! LET’S DO THIS!

0 notes
Photo

I might be cutting it a bit close for time but I’d like to create a quick puppet test for Ace and his headfeathers. I’d like to have a bit of secondary motion when it comes to him. So I’ll hopefully have a test of that coming up soon.
Meanwhile, here are the seagulls that taunt the pigeons into a race. They’re huge dickheads. Not unlike real life. Don’t get me wrong, I love seagulls but they’re... kind of huge bastards.

Emphasis on huge, they’re bloody massive.
I also drew these traditionally first and then scanned them in, which is probably obvious by how jagged the lineart is. I wanted to try something a little different and I feel it would save time if I could do the lineart for pages in my sketchbook and colour in photoshop. I might try to do all of page two in this way to compare the two and see what works better.
I have to do right by my pidgey babs <3

0 notes
Photo

So uh hey, presentation day is in less than a week and I still have page 2 to do, hahahahaha WHOOPS
I’ve been thinking though... originally I was going to do the two pages in sequence. But after giving it more thought, I’ve decided to make page 2 be a different page that shows off more motion. I mean, the idea for this experimental project is to show the methods rather than tell the story, at least at this point. The story will obviously be the focus for the final project.
For now, I’m focusing on a more motion focused sequence. Del and Wit are being taunted by two seagulls who believe the two couldn’t take them on in a race. As pigeons can fly 110 miles per hour (true fact!), they end up whooping their asses easily.
You’ll notice I actually used pens to create the lineart rather than work entirely in Photoshop. Its mainly because I wanted to play about with this pen some more (it’s been a nice pen for my diary comics) and it might also save me time when it comes to colouring and so on. But we’ll see how that goes.
My idea with Crumbs is to make an overarching storyline of the pigeons being sad that they are no longer appreciated by people, while having sequences and pages featuring pigeon facts in a relevant way. If anything, it might justify my constant pigeon researching. It’s getting beyond a university level at this point. I might become one with the pigeons. I mean, I already have a mask...

God help us all.
0 notes
Photo




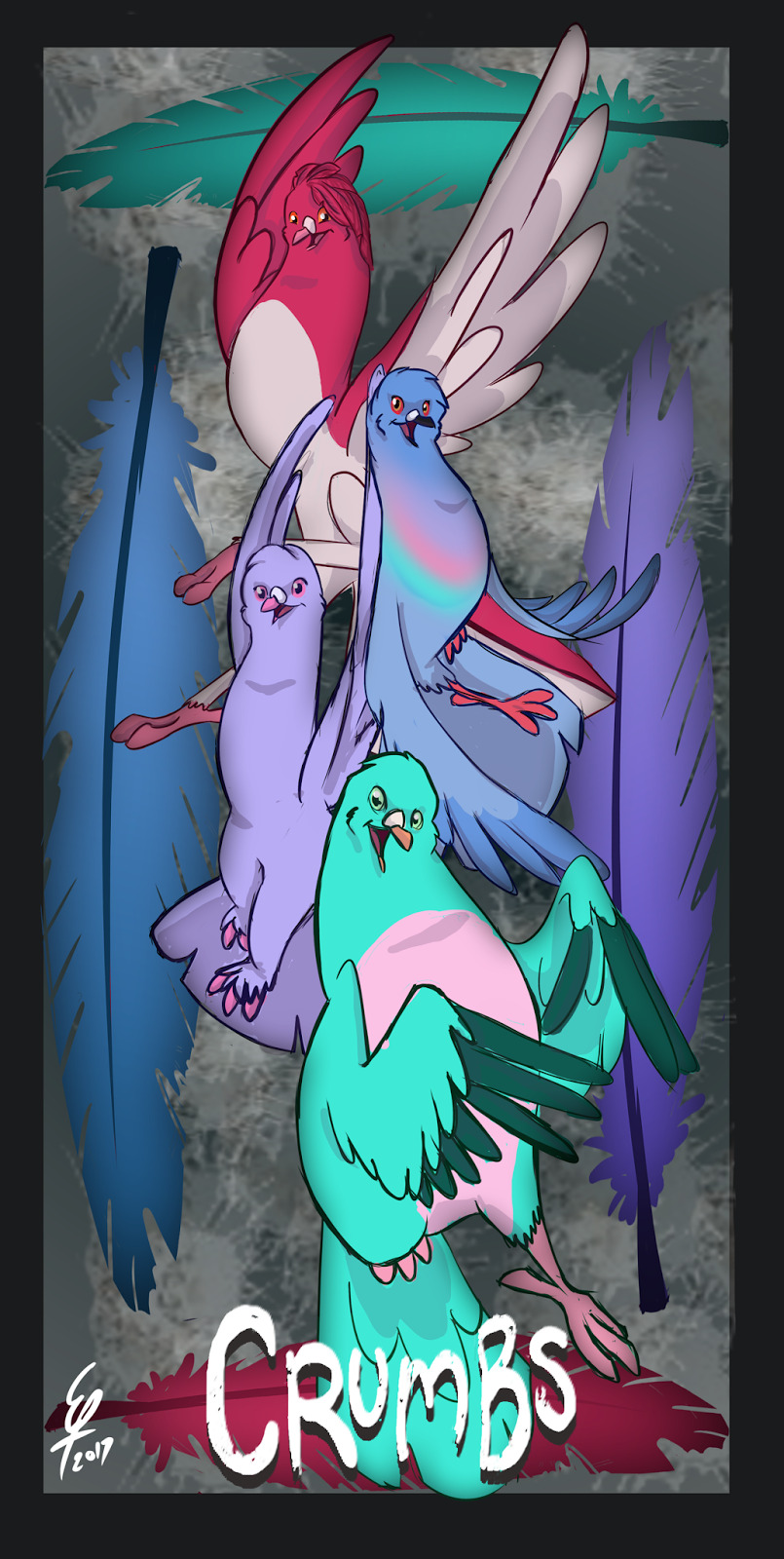
Character line up, title and name artwork and (possible) front cover design for the printed comic!
I’ve laid low over Easter to help get my spirits up (mental health is a bastard) so I’ve spent most of my time planning ideas for stories rather than create actual artwork so this is all I really have to show you for now. I based the cover on an older piece I did (which by ‘older’ I mean ‘earlier this year’) to match the updated character designs.

Bleeegghhh.
I feel like the background of the cover is a bit plain though. I might add in a ‘don’t feed the pigeon’ sign covered in bird shit to at least have something else in there.
Still, I should probably focus more on the second test motion and print pages for the time being.
0 notes
Photo


Finally! The fabled plan for the second page!
Here we’re introduced to two more pigeons, Ace and Wit. I’m going to work on a character sheet for all of these guys so you can know a little more about them beforehand (and also for development stuff and whatnot) as they’re the main characters of my little shindig here.
They like to get together and sing. But unfortunately, all anyone else here is nonsensical cooing. There’s a small bit of a melody but no one takes the time to listen. If only they did, it’s not half bad.
I imagine them singing acapella, in case you were wondering, but I also like the idea of them being able to create dubstep noises when they can.

Old loves die hard. So does old art. Yikes.
I’ve tweaked a bit of stuff in the written script (I drew the page first instead of actually writing the script first, whoops) that I’ll need to think about adding to the page. Once I’ve taken apart the thumbnail in further detail, I’ll have a better odes of how it’ll look on the page and how I can present it in the video version!
Also yeah, I have a four coloured pen that I use for this script. It helps me tell from a distance what pigeon is talking (you’ll see from the colours of the pigeon what colour is associated with which one). Hopefully you can see Wit’s text, it’s rather faint because the ink is bright. But don’t worry too much, he pretty much just brags about eating crap off the ground.
A thought that occured to me while writing this was that the pigeons having difficulties with performing and sharing their songs could be somewhat symbolic to the idea that pigeons are seen as a nuisance and people rarely ever appreciate or see their talents anymore. A theme I want to play about with is how pigeons see the world but also how the world sees pigeons. It could help add the small sprinkle of a bittersweet message to an otherwise light-hearted story.
I’ll need to think a bit more on that.
1 note
·
View note
Photo

When talking to Paul a couple of days ago, he suggested some changes I could to for the printed comic page. For example, he said that the first two panels didn’t necessarily need to be the same size, which helped me think more about how I could present the second panel in particular. I feel honing in on the face and blackening around it really adds to the effect without it looking out of place on the page. It does differ from the video version of the page but I feel that’s part of this project: we can do some things that work better on a page than in a video and vice versa.
Paul also suggested I add a gradient between the last two panels, in order to further help suggest that it’s a flashback and not something happening in current time. It’s really eyecatching with the colours of the characters and the explosion being different from the rest of the page. On a page, this is what the readers eye will most likely be drawn to first for that reason. It can help intrigue the reader enough to look at the other panels and find out how that explosion happen (although there’ll never be an exact answer for what caused this one because it’s totally a noodle incident and I find that funny) whereas in the motion graphic version, the reader won’t see the explosion until it’s shown. They’re not the ones in control of what they see at the time and it might be easier for them to follow the story if they’re easily distracted by a lot of different things on one page.
I’ve decided that for this project, I’ll have two pages done in two ways: the first will be a video up to a minute of the panels and sequences and there will be a two page spread of the printed version submitted alongside it. I have the first video approved and once the printed version gets the green light, I’ll be able to focus on both versions of the second page.
0 notes
Photo

I had a very useful discussion with Paul after showing him my progress so far. He said to me that he actually preferred the ‘zoom in’ version of the flashback than the fade in as he believes the fade would be too conflicting with the panel suggestion. He did suggest that for the printed version, I have a gradient fading into the last panel on the page to suggest the flashback and also to center the image, as well as tweak the sizes of the first two panels. This will be done later and then I will begin properly planning the second page.
Speaking of, I want to feature these two pigeons in the next page (which will require some script tweaking). Meet Wit and Ace! They’re cool dudes. Most of the time.
I based them off of these birds:


Yeah, Ace is dyed pink. He thinks it makes him look super fabulous. Which it does, to be fair.
I’ll have a picture of all four pigeons together soon, got to think of a good front page idea...
Anyway, I’ve not only got more of an idea of what I want to do for this project but also my final. I’d like to create a full animated comic, probably a short story with the characters, and also have an accompanying printed copy of the comic. I showed the video and page to Paul and he agreed that seeing both side by side presented an interesting comparison on how the story can be shown, while also offering more options for people who have difficulty focusing on a page, as the video focuses on one panel at a time. As for this project, I’m going to have two pages of the motion comic done and a big spread of the two pages in print as well in order to compare the two mediums.
I also talked to Hugo via email in regards to my research and development project and he offered some interesting ideas as to what I could study further. He suggested I look into the social and urban significance of pigeons and Paul also suggested that I consider telling the story of a pigeon’s perspective of society and how they feel. It’s an interesting concept and I’d like to explore those topics in my final project.
Paul also insisted I watch Wings Of Desire. So I guess that’s happening!
1 note
·
View note
Video
youtube
Wait a moment Emma, this is the same clip from last time, what you tryin’ to pull?
Yeeeeah, I changed a little something in it, specifically the last panel. Before it zoomed into shot and I felt it wasn’t obvious that it was supposed to be a flashback. So to help drive that point across, I made the panel fade in instead, making it more obvious. Hopefully. I think it works a lot better this way!
0 notes
Video
youtube

I wanted to sew the finished clips together to start making a story and also to see how they would looked as a halfway finished sequence. I was also curious to compare the the scene as a comic book page AND as a motion graphic piece.
I’ve changed the dialogue on the fourth panel and said speech will feature on the second page instead. I wanted to add music and sounds to the video as it worked nicely with the action and, for some reason, I find the idea of ‘Ave Maria’ playing during an explosion to be simply delightful. I dunno, I think it works.
Now to start planning page two! I’m considering maybe making an actual comic book version of my story to show the differences in how a story can be told through either print or motion. Assuming I have enough pages done, I might do it if my teacher thinks it would be a good idea!
1 note
·
View note
Photo

Very rough dialogue for the first two ‘pages’ of CRUMBS. It kind of explores a little more of the story while opening up a lot of questions. How do pigeons have jobs? How did they cause so many explosions? When will any of this make sense?
I’m here to animate, making sense is optional~
1 note
·
View note