Text
UPDATE: User/Target Audience Feedback
Capstone, Week 11
Who you connected with for feedback, how we connected, what I shared, and what questions I asked.
I created a Google form that included my most recent Our Space prototype video along with the following questions:
Which offered use is most important/exciting to you, and why?
What offerings and/or services do you want to see that are not currently mentioned?
Is it clear how you can get involved with Our Space?
General thoughts and feedback?
I shared this form with Elissa Raffa, Michael Kaplan, and Rox Anderson, via individual emails that also thanked them again for the time they'd already taken to speak with me back in February.
Rox let me know that they also shared my email with 10 other folks who are target users for Our Space, and then several of those folks shared again to additional target users.
In the end I received 23 individual responses which were overall very positive and expressed a lot of excitement about the creation of a physical space that will serve in providing access to multiple services, programs, and social spaces simultaneously rather than being a single multipurpose space with rotating offerings.
There was specific interest in learning more about what kinds of health and wellness services would be provided. Several folks expressed the need for medical access that is provided specifically within a Queer space to relieve stress and anxiety around interacting with medical staff and having to gauge how they may react to what you share with them.
There was also a shared interest to learn more specifics about what kinds of programs would be offered under the main categories identified in the video. Some specific interests were for:
Youth activities
Elder activities
Legal resources
Navigating healthcare
Workshops and skill sharing sessions lead by members
Grant programs
Cooking classes
While most respondents thought it was clear how they could get involved with Our Space, there was also an interest in having at least one more sentence that leads into suggestion of becoming an advisor or board member, as well as specifics on how to apply for those positions. There was also interest in including a specific as for making a donation and how to do so.
There were also several folks who expressed needing closed captions to be more readily available, which made me aware of what the user experience is like when a video is shared via a Google Form. There is a definite need to include instructions on how to access this feature when playing a video.
There was also a note about the music being a little distracting for a user who identified having a hearing impairment. Adjusting the level of the background music will definitely be a part of the next version of this piece.
There was interest in including a sentence or two to segue from the Our Space description and into the QT Castle segment to better setup what this project is and how people can access it.
Lastly, there was an interesting in seeing a series of videos that built of this one to showcase the individual offerings and areas the space will contain.
From this collective feedback I plan to revisit the VO script to better clarify how to get involved now and describe what QT Castle is. I will also be adding on-screen text to highlight and reenforce what Our Space has to offer.
0 notes
Text
Capstone Page + Component Updates
Capstone, Week 9
This week I worked on adding responsiveness to my Capstone Page so that the design would adjust for tablets and smartphones.



I also worked on creating a Style Clip for a video component that would use both live action video footage, text, and the illustrated elements I'd been working with previously.
youtube
At our Thursday meeting I received some very helpful feedback from Terri to really lean into Our Space as a client and to utilize their visual branding.
I have spent some time recreating the graphics that appear on the Our Space website in Illustrator, and updating my color palette. I have also begun reworking my Prototype video to utilize the Our Space visual branding. So far I've put together this end sequence.
youtube
I've written a new script for my video to better tell about Our Space's vision and to include some ways that folks can get involved right now. I still need to storyboard out the new scenes based on this script.
I plan to overhaul my Capstone Page to more closely resemble the Our Space website once I have completed the new version of my Prototype video.
0 notes
Text
New Component, Second Pass
Capstone, Week 8
This week I ripped the bandaid off my HTML and CSS dread and worked on coding my Capstone page based on the wireframe I created last week.
So far I've roughed out the sections of my main page from top nav to footer. I referenced my css styling in past projects to help guide me in creating similar layout designs, and did a bit of googling to fill in any blanks or questions I had. This worked well to both shake out the cobwebs and boost my confidence in my coding abilities.
During our class meeting I also shared my new idea for another video component. This one would utilize live action stock footage and/or stock photos to present the experience of using the community center.
I had already began gathering stock photos back in Week 3 when I was working on my Proof of Concept. At that time I decided to focus on an illustrated approach to my video and the photos have been points of inspiration up until now.
This idea came from my struggle to figure out how to update my Prototype video by incorporating what I learned from my meeting with Rox. I want to try to recreate the experience of hearing the Our Space pitch for the first time, but was worried this would cause my current video's runtime to balloon out too much.
In mulling over how to update my script, I had an ah-ha moment that this could be a second video where I could work with the photos I had begun gathering.
Julie suggested I take a look at Pexels for free stock video to use, which is a tremendous resource! I've taken some time to collect some footage to begin working with. It was suggested that I focus on a yoga scene that can act as the style guide for what a live action video with animations would look like.
I am hopefully that this new scene will come together quickly and I will be able to execute the full video. I am now more interested in having both video deliverables rather than a design for a physically printed handout.
0 notes
Text
New Component, First Pass
Capstone, Week 7
I've continued working on creating more gifs from my motion video. Right now I'm playing around with durations and compressions to try to find a sweet spot between file size and image quality.





I've also begun working on short video versions of these gifs that could be used as social media posts.
0 notes
Text
Wireframe + GitHub Page + New Components, OH MY!
Capstone, Week 7
This week we began designing our Capstone Page and setting up our GitHub Page where it will be hosted online to remain part of the Capstone Project Archives after graduation.
Our Capstone Page will be a case study of our project that presents the problem we set out to address, the research and user testing we utilized and how we responded to what we learned. This page will include documentation of our process and share our final deliverables.

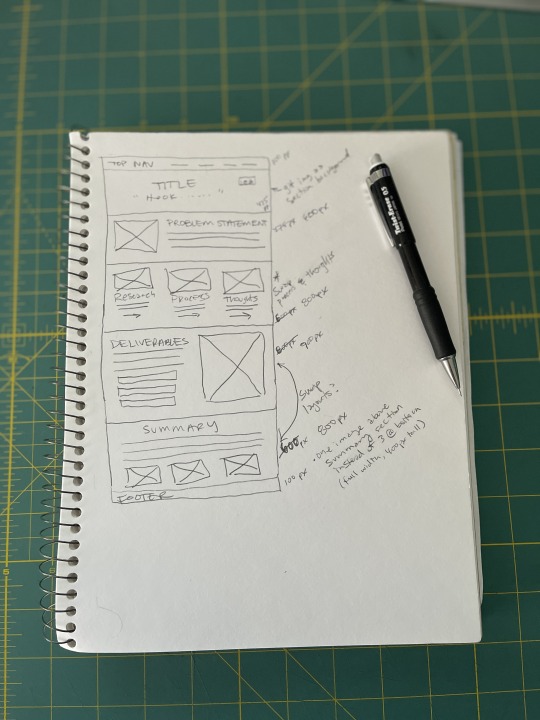
I first sketched out a homepage design that provides an overview of what I consider the major sections:
Title
Hook + Brief Description
Problem Statement
Relative Research, Thoughts, Process
Deliverables
Summary
Next I moved into Figma to build my wireframe, making notes on my sketch to track design changes as I made adjustments to achieve a more visually balanced design. Below you can see the end result.

This week we will also begin working on creating new components that can extensions of our Prototype or entirely new components that add additional design solutions.
I've started by working on creating a collection of gifs based on my motion video. These graphics can be used in e-newsletters and on my webpage.
Below is a first exploration to see how things translate from After Effects to Photoshop and then compressed for use online. There are initial issues with how opacity changes translate and whether a forever loop is too distracting.



0 notes
Text
Updated Project Plan
Capstone, Week 6
Now that I have Rox's approval to tailor my project to the work that Our Space is already doing, I have officially landed on a title for my project:
Our Space: Queer Community Center
Going forward I will be incorporating the Our Space name into the messaging of my prototype video and the other deliverables I have identified in my updated list.

In particular this will help to shape the content of the printable takeaways and bring the importance of building this space with equity and sustainability to the forefront of all messaging.
How centering the most marginalized folks inside our community ensures the best outcomes for everyone.
How we can take control of financial sustainability by investing in this space rather than spending rent/event budgets at space that are not Queer owned.
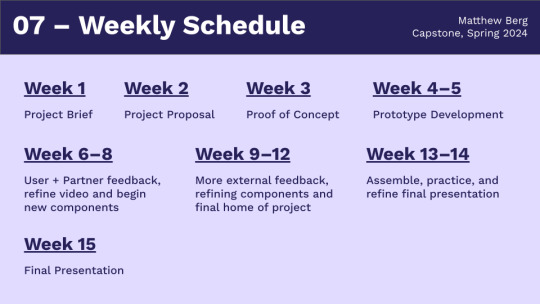
Based on this I have refined my weekly schedule(below) to be a more specific in regards to Week 6–12, where I'll be collecting feedback from the community leaders I've connected with as well community members who make up the future users of this community space.

0 notes
Text
User/Target Audience Feedback
Capstone, Week 6
1) Who you connected with for feedback.
Over the last week and a half, I have connected with Michael Kaplan and Elissa Raffa. Both were involved in the creation of District 202 back in the early 90s. Elissa was a part of the team that worked to secure funding and support of its creation, and Michael was the first Executive Director of the organization. Both no longer live in Minnesota but do represent the target audience.
Today I met with Roxanne Anderson, a community activist with over 20 years of experience and the leader behind Our Space/QT Castle. Rox has been doing the work to bring a physical Queer community center to the Twin Cities since 2018, and has approved me tailoring my project specifically on Our Space's efforts going forward.
Additionally, I would like to invite the followers of Flip the Script to provide their feedback as well. Our audience is made up of the target audience who would be using this space.
2) How you connected.
I met with Michael and Elissa via Zoom, while Rox and I were able to meet in-person.
I plan to invite Flip the Script followers via our social media accounts and e-newsletter.
3) What you shared and what questions you asked.
So far I have told Michael, Elissa, and Rox about my project and shared my plans for how to address the lack of a physical community center via my Capstone project.
I will be sharing an updated version of my video that incorporates the feedback I received in class last week and new insights I've gained from sitting down with Rox today.
I plan to ask them to respond to the following questions after viewing it:
Which offered use is most important/exciting to you, and why?
What offerings and/or services do you want to see that are not currently mentioned?
4) What feedback they provided.
My ideal timeline is to have feedback by the end of Week 8. I plan to have feedback from all of these folks by the Week 11 deadline at the latest.
5) Briefly indicate what you plan to do according to the feedback you received.
There are a few initial changes I will be making to my video based on the learning more about Our Space's priority talking points during my conversation with Rox. It is important to me to make these changes before sharing the video with the folks I've identified to get more accurate feedback to inform the next edit.
I also confirmed today that creating graphics for social media posts and e-newsletters are priority needs, as well as, designs for physical printed materials.
0 notes
Text
Self-Assessment
Capstone, Week 5
Topic, resources, means of creation, and proposed components for messaging will be discussed and examined for a level of rigor appropriate for completion of the master's degree.
I believe that I have selected an appropriate topic with real potential for real world implementation beyond this course and program.
The project will be program-encompassing and representative of the Master of Arts in Graphic and Web Design.
So far I have utilized a wide variety of the skills we've been honing throughout the MAGWD program and that my final presentation will include components that include printed materials, a motion design video, and a micro website.
Research and collected data must be accurate and verifiable, with sources listed and accessible.
I think I started off with a strong understanding of what research I need to delve into and where to find based off my current work with Flip the Script. I've been able to identify and contact past and current leaders/stakeholders who can share their lived experiences and informed responses to my project as it develops.
I've got quite a few saved tabs that I need to translate more of my research to my archive though!
Consistent documentation of process to further articulate intentions of what you're making.
I have done a good job of making a couple new blog entries to my Tumblr account each week to document my process. I think it has been a perfect platform for me to not only catalog images, videos and presentation decks, but to also take some time to capture my state of mind in response to each week's lesson, feedback, and what I've achieved.
It definitely serves a great reminder of how much has already been done in the first 5 weeks of the course. I think there is space for me to make additional, smaller, updates outside of the schedule assignments deadlines.
In addition to other exhibition offerings and presentations, the final project, along with its process, will be accessible and discoverable for viewing as an online gallery.
This portion had been a bit of an uncertainty to me until this last week. I can now picture how my project can live as a micro website that will both function as a component for presenting my prototype video, and additional designed assets, as well as sharing the story of my process. I am really looking forward to learning more about how the Github hosted sites work this week. I haven't used it previously.
The project should allow for community engagement and partnership.
I am already in contact with several past and current community leaders whose work is directly connected to my project. I believe that it highly likely that my work with be able to used to support the current community efforts to establish a physical Queer Community Center. Even if the final version of my project isn't exactly the right fit, it is already a stepping stone toward determining how I can utilize my design skills to further support current and future efforts towards making this space a reality.
It has been taking longer than I thought it would to schedule my next to calls, but I am very confident that I'll be able to set them on my calendar in the next 2 weeks.
0 notes
Text
Prototype Progress
Capstone, Week 4
I spent the rest of the week working on my Punch List. So far I have a rough assembly which includes my pass at the introduction and scenes of what four of the spaces could be. I still need to get to puppeteering the characters.
I am considering a pivot to a 2.5D/3D space and having the After Effects camera travel through each scene, moving from one space to the next.
I still need to work on what message I want to accompany the imagined spaces. Until I get a chance to connect with Our Space MN, I am thinking my closing message will be a general call to where to find out more.
We can take a look at my Prototype Progress below:
youtube
My Updated Punch List of To-Do’s
Add subtle animations to stock character illustrations using the Puppet tools.
Draw new map based of the one I've sourced.
Flesh out more of the messaging.
Work with the music tracks more; continue review other tracks.
0 notes
Text
Proof of Concept Feedback + Punch Lists
Capstone, Week 4
This week we received feedback on our Proof of Concept submissions, which included answers to specific questions we asked in our presentation videos.
We also read Chapter 7: Presenting Design, from the first addition copy of Design is a Job, by Mike Monteiro. This chapter delves into recommended practices and mindsets in the lead up to, and during, the presentation of your design to your client.
Monteiro writes in a very no-nonsense conversational tone, which I really enjoyed. I am eager to read the rest of this book, particularly the new second edition. This description from his website has really got me pumped:

For Sunday, we'll be sharing our Prototype progress so far with plans for a completed version to be ready to share during next week's class. My goal for Sunday is to have a rough assembly of my video put together.
My opening will include a look at how many LGBTQ+ communities centers are currently operating around the US in comparison to Minnesota, a sanctuary state, not having one at all.
I will then ask the view to imagine what that physical space could be using my illustrated scenes as a guide. I am currently planning to leave space to speak to the work that Our Space MN is doing, which I will be able to elaborate on after speaking to Rox Anderson.
Finally, I will close with a call to action regarding how the viewer can get involved to support making this space a reality.
My Punch List of To-Do's
Add subtle animations to stock character illustrations using the Puppet tools.
Draw more background illustrations, focusing on spaces that match the stock characters I've gathered.
Draft up a rough script and place text sequences into After Effects for timing/assembly.
Find music tracks to test out with the assembled edit.
I will be meeting with Michael Kaplan, District 202’s first director, tomorrow morning over Zoom. I am looking forward to learning more about what went into creating District 202, and what factors played about in its downsizing and eventual end.
I am still working to schedule a time to meet with Rox Anderson, of Our Space MN, and Elissa Raffa, of District 202. I am hoping to meet with both before next week's class!
0 notes
Text
Proof of Concept
Capstone, Week 3
This week's focus was to build off the feedback received for our Prototype Proposal by creating our Proof of Concept. For this assignment we needed to demonstrate that we are track to complete our Prototype by the end of Week 5.

I have been working on drawing background images of the potential spaces/features that I envision being included in the Queer Community Center. So far I have the Cafe counter and a Performance/Lounge space created.


I also began collecting and organizing stock photos and illustrations that I can utilize to in my video to tell the story and reduce the amount of time I would need to commit to creating original assets within the time constraints of this assignment and course.
Here are few selected stock assets I've pulled for use:







I still need to create some rough storyboards that identify some key frames and how they will be animated. I've been dragging me feet a bit on these for two main reasons:
I need to dig further into my research to better articulate "Why this physical space is important to have" and "How its existence will have a positive impact on the community".
Luckily, I was able to connect with Rox Anderson, one of the folks behind Our Space MN, and Elissa Raffa, one of the folks behind the creation of District 202, the gay and lesbian youth center that was open from 1992–2009. Elissa also looped in Michael Kaplan, District 202’s first director.
I am working on scheduling time to chat with each of these folks to learn more about what has worked, what the challenges are of creating and sustaining a Queer space, and how my project can contribute to the creation of new physical space in the Twin Cities.
Creating storyboards has never really be a part of my practice and I knew it was going to be a bit of challenge for me to sit down and do them.
Here are a couple mock up with stock illustrations added in. The backgrounds are a little rough after being Live Traced into Illustrator, and I will definitely need to refine them further, but I think these illustrations will work well. Next I need to work with how photographs will can be used.


0 notes
Text
Prototype Proposals
Capstone, Week 2
Week 2 concluded with us submitting our Prototype Proposals which expands on our Project Briefs by adding the following three components:
Project Plan
This includes our:
Project Title, which I am still working on and see coming to me once I've progressed further in my research and conversations with other folks.
Problem Statement, which identifies the problem we're seeking a design solution for.
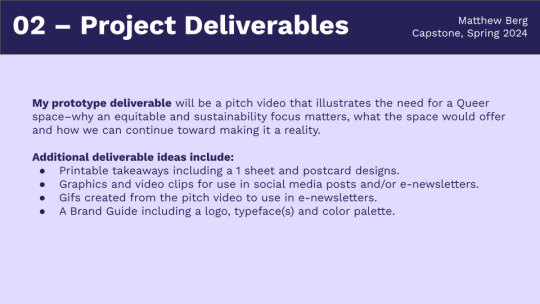
Total Project Deliverable Summary, which lists what we are actually going to make, starting with the Prototype we planning to have finished by the end of Week 5. I have decided to focus on creating pitch video that identifies why having a physical Queer community space matters, what the positive impact would be, what the space could include, and how it can become a reality.
Tools and Technology List, identifying all of the analog and digital tools we will need to utilize to complete our work.
External Connections, which includes who we can share our project with to provide outside feedback and how our project could continue to live outside of this course.
Challenges and Strengths, which identifies what areas we feel confident in and which areas we anticipate being more challenging.
Learning Goals, which addresses why we've selected this project and how it will help us grow and explore our interests/industry focus.
Weekly Schedule, what we generally plan to accomplish each week knowing that things will shift as we progress through the semester.
Research Archive
We've created a system to collect and organize our research to show we're collecting articles, visuals, and general topic-centered references to be cited later.
I've chosen to use a Google document has my collected index which links out to articles, websites, and other data I've organized within my Google Drive.
Lead-In to Proof of Concept
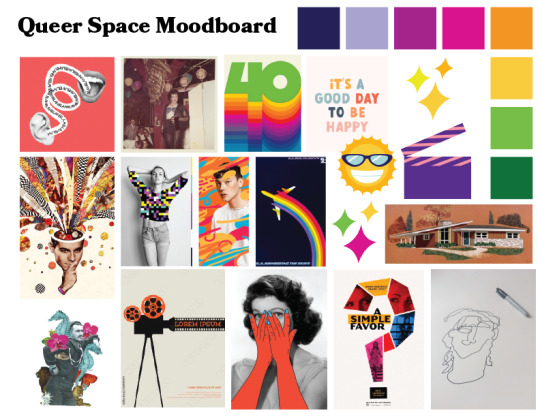
Here we provided a visual lead-in for our Proof of Concept that is appropriate to the Prototype we highlighted in our Project Plan. I focused on creating a moodboard to show the tone and visual style I am inspired by as I begin to create my pitch video.

0 notes
Text
T-Shape + Project Brief Updates
Capstone, Week 2
This week we were asked to find our T-Shape, a visual tool to help highlight a few of our (vertical) general skillsets and our (horizontal) deep-focus specialty skill(s) that we have identified along our MAGWD journey.
I found this relatively simple assignment a bit challenging for me because I'm very bad at identifying my own strengths. I go blank and immediately overthink whether I am qualified to say I have am an expert or well-versed at anything. Then being asked to create an illustration that reflects my visual thought process and design practice? I immediately shut down, lol. Those are things I am still figuring out. SO, I tried not to overthink any of that as best I could and just made something. I don't love it and that's okay.

We also made updates to our Project Briefs based on feedback we received. I focused on my Keywords section, taking some time to use font weight to highlight a smaller selection of words that I currently think of as the KEY keywords.
0 notes
Text
Project Brief
Capstone, Week 1
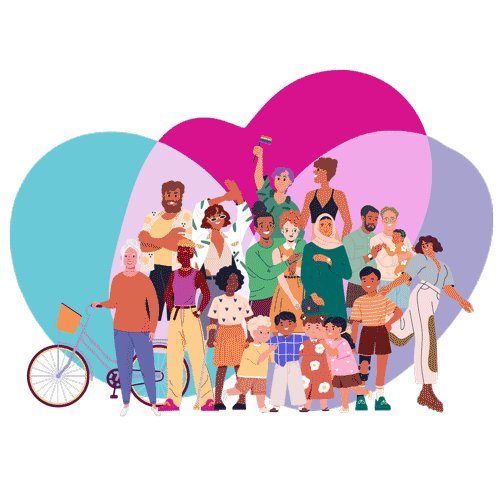
The first week of Capstone tasked us with selecting an image and composing a single sentence "Call to Action", that captures our inspiration and/or the theme for our project.
I decided to use a graphic I created for our 2023 Sponsorship Opportunities deck and the About Us page of the Flip the Script website.

Creating space for the Queer community to gather and create with an abundance mindset.
*******************************************************
Later in the week we created our first draft of our Project Brief which includes:
our 1 sentence HOOK
a description of our project
keywords that we associate with it and that match the tone
research we've done and research we know we need to do
a like-minded project that we can look to as we begin our project journey
any existing assets we have or another project we've done that could act as a model
identify our target audience and a list of potential partners
and lastly,
components that we envision as possibilities for completing for our final Capstone project.
Once completed, we recorded a video presentation of our deck where we talked through each section adding additional commentary to tell our story.
You can view my first draft deck below:
0 notes
Video
0 notes