Text
Professional Practice, MFA, Media Design
As a media designer, there will be times when one will be faced with ethical issues and moral dilemmas. Some of these issues will include social responsibility, piracy, plagiarism, copyright issues, images usage right, legal contracts, sustainability, and crowdsourcing to name a few. To aid in understanding and carefully help in making the right decisions the AIGA has a guideline in ethics that assist in weighing several factors to make the proper decision for the designer. Ethics can be subjective with no hard and fast rules that are governed by law so empowering yourself with a higher sense of responsibility and using these guidelines will create a framework of self-moral codes that can be adopted and practiced. As a professional media designer taking the moral high road will always lead to less stress because there will be no need to internalize right or wrong decisions.
The second takeaway from this course is the protection of your original design creations. AIGA states that “An artist’s copyright is owned by the artist and is protected from the moment it is created by the 1976 Copyright Act. This protection covers the work for the artist’s lifetime plus 70 years. If agreed to in writing, the copyright may be assigned elsewhere” (pp. 51). A media designer needs to be able to prove ownership unless there was an ownership transfer. The easiest way is to register a copyright before the design is made public which will establish the ownership’s specific date and time. When dealing with a client using a non-disclosure agreement or imposing confidentially can also help in protecting design work. All designers should maintain a vested interest in protecting their work and using the laws that have been provided to claim and retain ownership and control over their work.
Third, one very important guideline from the AIGA and comes from the Standards of Professional Practice states: “A professional designer shall respect the dignity of all audiences and shall value individual differences even as they avoid depicting or stereotyping people or groups of people in a negative or dehumanizing way” (pp. 35). This directly reflects the designer’s responsibility to society and the environment. As a media designer one should never infringe upon another person or group that would discredit, discriminate or do harm to others. This is an important issue that must be confronted and corrected at every turn. Designers need to design across cultures and stay clear of any hasty generalizations. One should never pass judgment on people based on culture or stereotyping.
AIGI. (2009). DESIGN BUSINESS ETHICS. New York, NK: Richard Grefe, AIGI. Page 48. Paragraph 4. Retrieved September 20, 2017
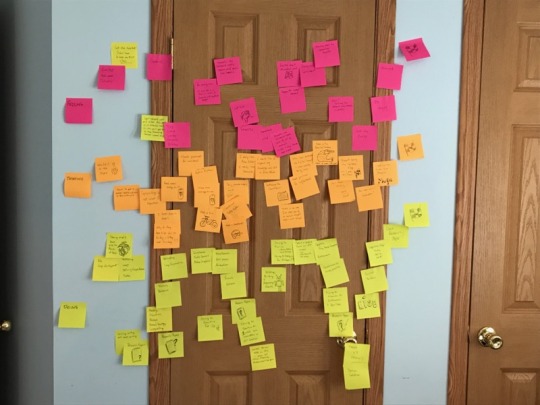
The major project for this course was to create an experience map to show my journey through the MFA, Media Design course by creating a holistic, human-centered view. The experience map was charted by creating a compelling visual and verbal diagram that captured the essence of my individual story through the highs and lows during the last twelve months.
Part 1:

The story began by organizing thoughts on sticky note with the categories of Thinking, Feeling and Doing. They were organized into a rough map showing highs and lows.
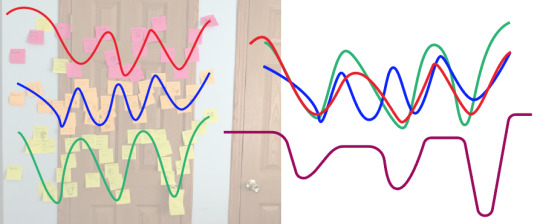
Part 2:

The organized rough map was then used to chart the content and create a sketch that showed the peaks and valleys in a diagram form.
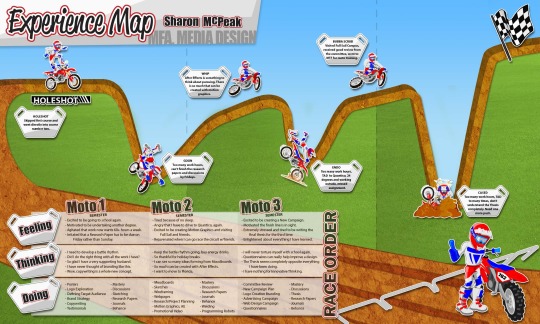
Final:

Finally, the experience map was created. Viewing this project from the standpoint that we are designers and we don’t need to fit everything into the same size and color box, so I set out to make it different. I created the experience map from the point of view of racing motocross which is my passion next to design.
2 notes
·
View notes
Text
Presentation of Design Solution, MFA, Media Design
There are three main takeaways from the course Presentation of a Design Solution. The first is the understanding that stories are a way to connect with an audience. People’s brains are wired to respond to content by looking at stories to explains situations. Stories help people create cognitive maps, mental models and narratives. Stories are a powerful communication and communication tool and memorable stories often trigger ideas that can lead to innovation, acceptance for change or lead to an inspiration to act. “An idea that doesn't inspire change or motivate people to act is impotent and powerless” (2013, Sykes, Malik, & West, Chapter 1, To Be Effective, You Have to Affect People). As a media designer increasing the awareness of storytelling elevates the power of how these elements can be included into future projects to create a higher quality project while more effectively communicating to an audience.
The second key takeaway was using the CAST process to create a visual presentation. By creating a clear visual story a presentation becomes an effective persuasion tool which helps with audience engagement leading to a call to action. The CAST model contains four steps in a series of rows: Content, Audience, Story and Tell. The Content row aids in determining the content that is significant to the decision or aim of the presentation. This is the why, what, how and what-if. The Audience row is understanding the needs and motivation of the audience. The next row is the Story and how it will engage the audience and makes them involved. This row focuses on the structure, character, sense of urgency and delivery plan. The final row is Tell and focuses on the words and visuals that will tell the story along with the formats, testing and intended impact. As a media designer, it is important to be able to create presentations for the purpose of successfully inspiring, informing or persuading an audience. A designer never knows when they might have to take the lead to present a design solution to a client. Becoming proficient can mean the difference between having or not having client acceptance.
The third takeaway comes from one of the four degree learning outcomes (DLOs). These DLOs have been with the Master of Fine Arts program from the start of the first course. While each is important in its own right, one significant DLO that is found as a continuous daily reminder is Solving Problems. Being a media designer is a continuous striving for finding solutions to a communication puzzle. This is an endless forward movement toward creative growth with the ability to reshape how the designer views the world while inspiring self confidence. David Kelley, Founder of IDEO defines creative confidence as “the belief that you can and will come up with creative solutions to big problems and the confidence that all it takes is rolling up your sleeves and diving in.” Problem solving for any design entails working through all the design elements without making assumptions and not settling for the first iteration.
Ideo.org. (n.d.). What is Human-Centered Design? Retrieved August 11, 2017, from http://www.designkit.org/human-centered-design
Sykes, M., Malik, N., & West, M. (2013). Stories that Move Mountains: Storytelling and Visual Design for Persuasive Presentations. http://ce.safaribooksonline.com/book/communications/presentations/9781118423998
This course elevated the professionalism of being a media designer by developing and creating an online thesis presentation project. The thesis covers the four degree learning outcomes (DLOs):
1. Connecting, Synthesizing and Transforming
2. Solving Problems
3. Innovative Thinking
4. Acquiring Competencies
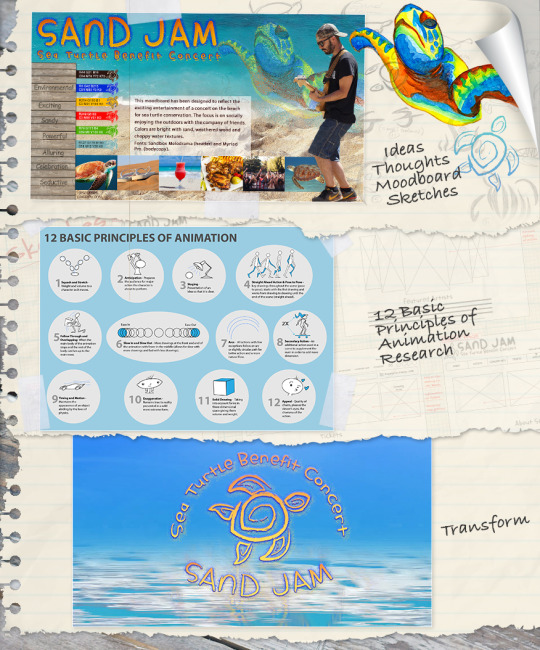
Connecting, Synthesizing and Transforming

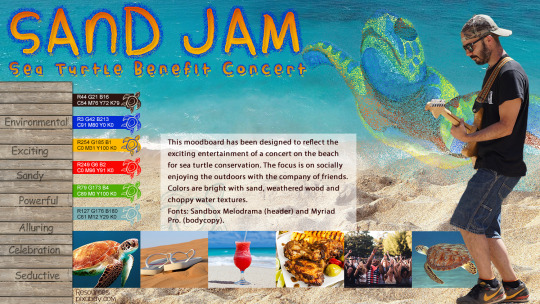
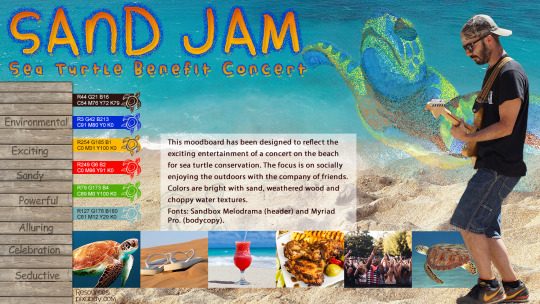
New concepts and connections were discovered through the use of research while creating a moodboard for the Sand Jam sea turtle benefit concert. Before beginning the project, research was conducted on what a moodboard was, what went into the development of a moodboard and how it was used. To elevate the project and ability to the next level of media design a motion graphic was developed. Through researching the 12 basic principles of animation an understanding is developed on how motion has an impact on audience engagement while communicating information and brand identity. By connecting learning, research and development, concepts were synthesized and transformed from a visual image of composited ideas to a video advertisement with motion graphic that communicated a visual story.
Solving Problems

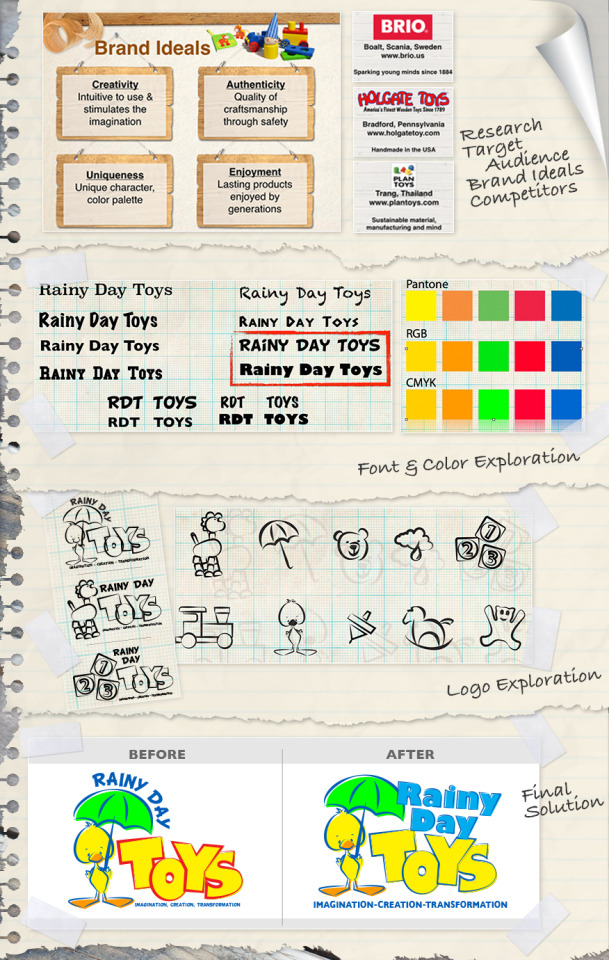
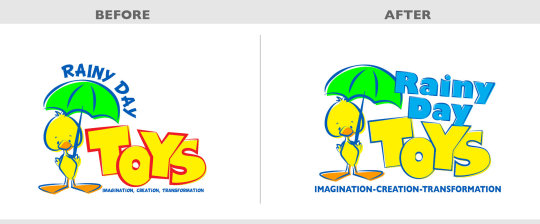
Media designer’s by nature are problem solvers. They draw inspiration from the world around them by tapping into an innate ability to meet creative challenges and answer unsolved problems. One project that needed a problem solved was the company Rainy Day Toys. They needed a solution that would bring their brand to life, appeal to their target audience through their brand ideals and differentiate them from their competitors. The solution was to create a new logo that would show the company’s values and quality through visual representation which would be memorable and appropriate for nostalgic wooden toys. Creating the easily recognizable logo required design thinking using a problem-solving process of discovery, ideation and experimentation. The Rainy Day Toys logo became an exceptional brand identity that resonated with the intended audience while evoking the feelings of quality and timeless toys.
Innovative Thinking

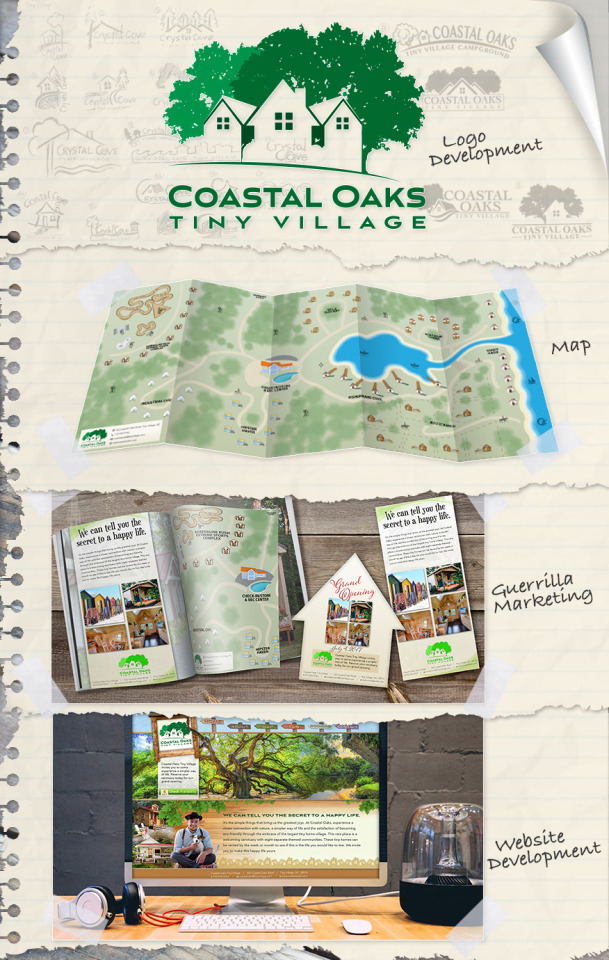
Innovation comes from pushing beyond what is expected in the pursuit of a better solution through new ideas. Innovative thinking is an approach used to find desirable solutions that will solve complex problems through the exploration of possibilities. During the quest for finding a better, faster, more solid and longer lasting solution project boundaries are exceeded and unique solutions are created. To exceed project boundaries a new media campaign was created from a tiny house campground idea. The original request asked for the development of a campground; to create a more unique and interesting project the campground developed into an exclusive themed park tiny home rental village. The renal retreat afforded the opportunity to experience tiny home living while being emerged in a world of non-stop themed adventures. The village would have eight distinctive themed isolated pod communities, each with eight tiny homes. Coastal Oaks Tiny Village was selected as the name of the adventure community. Through the pursuit of an inventive media campaign the branding included a stationary packet, an interface packet and guerrilla marketing tactics.
Acquiring Competencies

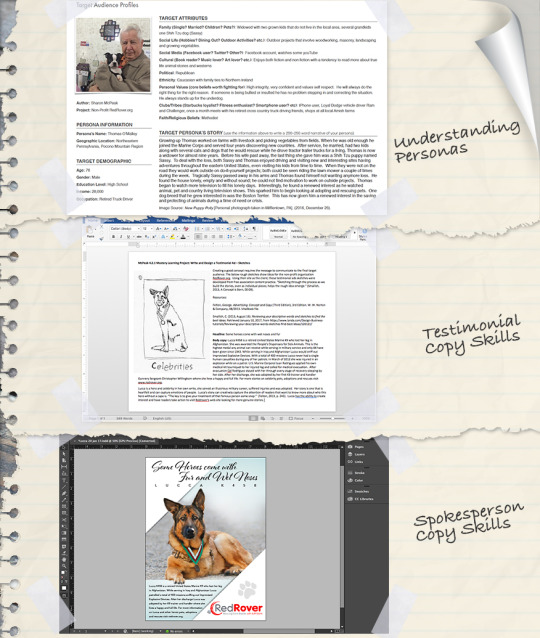
Acquiring competencies as a media designer reflects the achievements in specific knowledge and skill sets that are gained with the ability to then apply the new-found proficiency within the design field. Through the acquired competency of copywriting there is a better understanding of how important words and messages need to be crafted in order to engage an audience and effectively communicate a brand’s voice. Using this new acquired skill has been a proven asset in connecting images to the target audience by learning how to speak directly to the reader. This new found experience has been critical in elevating the idea that by establishing the brand’s voice it enhances and elevates what it stands for. Additional learning was heightened as personalities were created to help establish a voice in which the target audience could identify with and further differentiate the brand from competitors. The importance of effective copywriting became sharpened with the development of testimonial ads through the process of sketching the spokesperson and then fine-tuning their story and message through final advertisements. Through the exploration of these concepts a unique perspective was acquired by improving the expert level of skill in having the ability to paint a picture with words that will contribute to the experience the audience has with the brand.
2 notes
·
View notes
Text
Measuring Design Effectiveness MFA, Media Design
This course explored diverse research methods through question and analysis adding to the ability to measure the success of a media design solution. This new process allows for the designer to gain more insight and a better understanding of how the work is perceived and interpreted by the target audience for that design project. By properly developing a questionnaire and requesting feedback from the target audience affords the designer the ability to readily identify areas that need to be further crafted before the final project goes to the client and public audience. This research phase is an added step in the growing arsenal and ability to become a more successful media designer.
Reflecting on where I want to go from here leads to the question of if I am finally ready to make a change. I have been very fortunate that I have a decent job as a media and occasional instructional designer working for the government. With this there are no possibilities for advancement nor have there been for the last seven years where I am at. For these last few years I have been told by my superiors that I would not make it outside of the government institution and I was lucky to have a good paying job. As I continue with my education I also continue questioning my current position and with the decision of what I want to do. There is no current decisive action that I am ready to make at this immediate point in time.
Media Design Project:

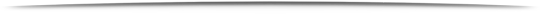
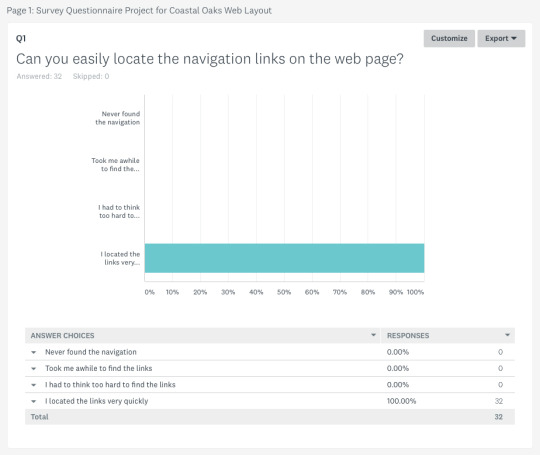
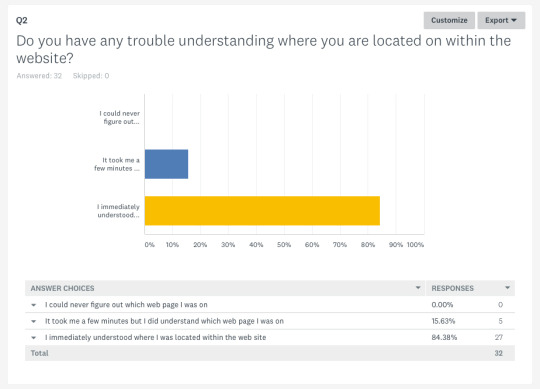
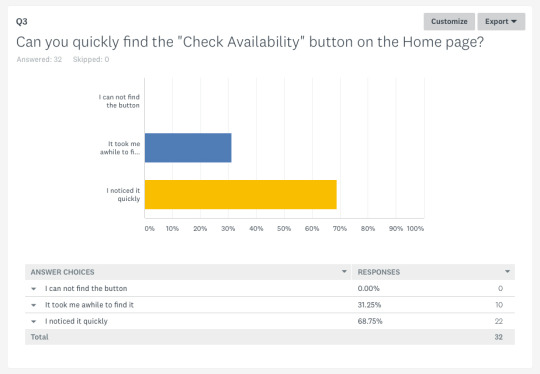
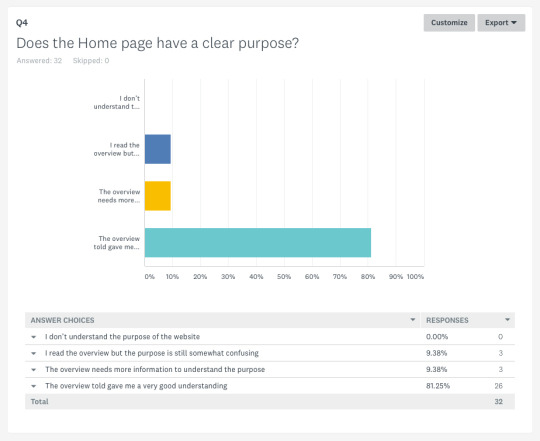
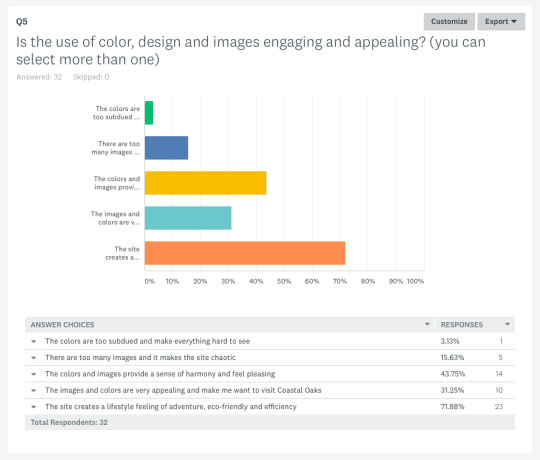
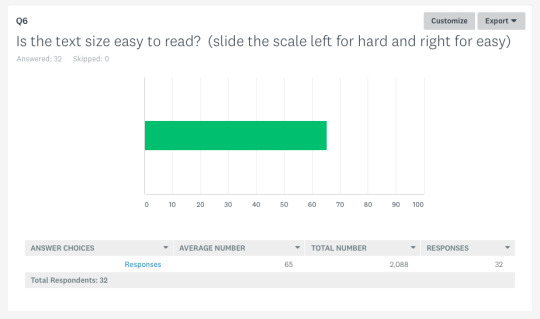
The media design project selected for further testing and evaluation was the website project Coastal Oaks Tiny Village. The target audience was solicited through requests from Email, Facebook, Messenger and Blogs. The survey respondents were asked to review the images on the Behance link https://www.behance.net/gallery/54756825/Survey-Questionnaire-Project and then answer an online questionnaire to assist in the final development of the web site and mobile applications for visual interest, communication and user engagement.

The Questionnaire:

Creating a good questionnaire is first understanding that it will must address the research needs by asking the right questions. The data gathered must be able to provide information that can be analyzed and used to improve the website. The keys to developing the questionnaire were to determine the objectives, structure the information and keep the questions short and easy to answer.
The questions were structured with closed answers in which the respondent could choose from a list or use a slider bar for rating. The last question was left open ended to capture any information that the respondent chose to give about innovation and creativity. Structuring closed response questions makes data collection and analysis easier to interpret and takes less time for the respondent to answer. Any questions that were leading, ambiguous or biased (these can be common questionnaire problems) were steered clear from. These types of questions can skew feedback results and cause the research to be flawed.
The final questionnaire was developed with Survey Monkey at https://www.surveymonkey.com/r/XPP2YN2 (this survey is now closed.)

Final Analysis:
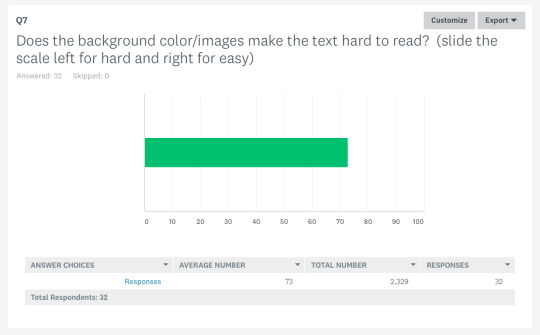
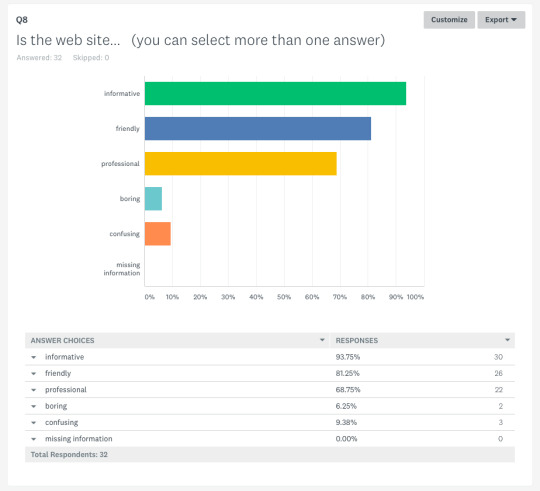
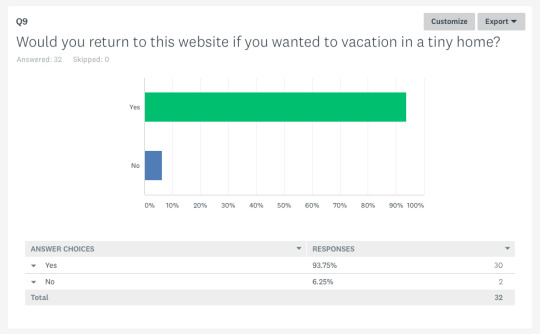
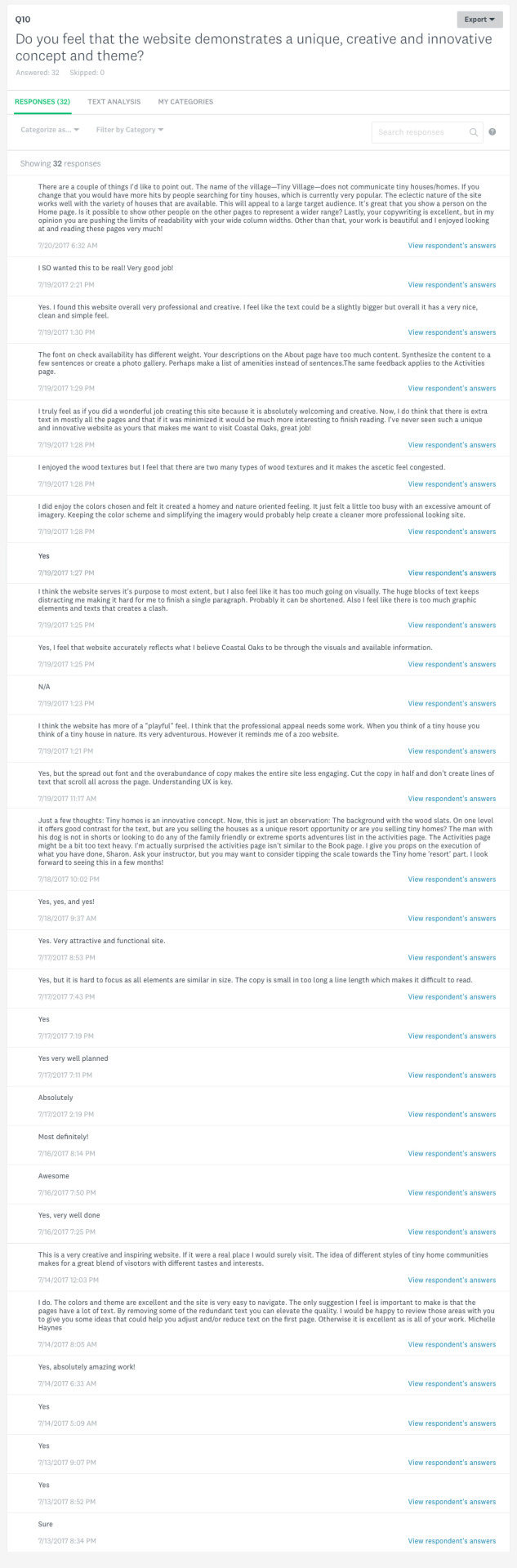
The final analysis revealed that the questionnaire received 32 responses with the majority of data showing favorable impressions. Using closed response questions aided in data that could be easily interpreted. Generally, if questions are skipped this leaves holes in the data; this was not the case, all questions were answered. Indicators showed that the bodycopy needs to be chunked down and text size needs to be more consistent. The most troublesome area was the call to action button on the home page where respondents had difficulties in quickly locating it. These results show areas where the web site can be improved before release. In conclusion, when analyzing data, focus should be kept on the larger trends without being overly concerned with minor differences.
Below is the data analysis:











2 notes
·
View notes
Text
Multi-Platform Delivery
This course gave me the opportunity to continue with my Coastal Oaks Tiny Village Campaign. By selecting and working through a new campaign concept I was able to build a more solid foundation through further exploration of design strategy. The campaign from origin to completion was communicated through a new name, logo and stationary, an interface packet (web, app, social media) and guerrilla marketing tactics (signage, brochures, mailers). Using branding strategy, the original zag stayed true through the entire campaign “Coastal Oaks Tiny Village is the only tiny homes campground that offers the experience of living the lifestyle of your selection. Coastal Oaks is guaranteed to make your living experience an adventure through unique themed homes and attention to detail.” The brand focused on three major attributes:
Authenticity – The brand will do what it promises so that customers believe in the Coastal Oaks Tiny Village Campground. The brand is credible, honest, memorable and engages with the customer to foster a real connection by understanding what the consumer wants. “Consumers respond to what is engaging, personal, memorable and above all, what they perceive as authentic” (Wheeler, 2012, p. 34).
Differentiation – The brand will focus on a unique distinctiveness strategy where consumers will view the brand as more desirable and quite diverse from the competition. “Brands need to demonstrate their difference and make it easy for customers to understand that difference” (Wheeler, 2012, p. 44).
Value – This is the brand that will be important to the consumer through both intrinsic and extrinsic quality and image. The brand will have a character and personality that consumers can relate to and recognize a message of a premium product and service. “Adherence to brand identity, uniform standards, and the relentless pursuit of quality are business priorities” (Wheeler, 2012, p. 42).
Wheeler, Alina. Designing Brand Identity: An Essential Guide for the Whole Branding Team, 4th Edition. John Wiley & Sons P&T, 10/22/12. VitalBook file.
Coastal Oaks Tiny Village Campaign
This campaign is a continuation for the tiny homes campground that affords consumers the opportunity to experience the tiny home movement. Through temporary tiny home vacation rentals individuals/couples can find out if this simplified lifestyle is something that they would like to permanently consider.

Moodboard
Creating a moodboard helps to establish the style, tone and design flow. Through a collection of colors, images, fonts and textures it defines what the project will be about while assisting as a tool to help the designer and client agree on the design aspects. This moodboard establishes the target audience of millennials who are looking for an efficient eco-friendly and adventurous lifestyle without the hold on life of continuously being broke. The featured colors and textures come from the majestic and free forming oak trees with their magnificent hues of green. The supporting colors include warm sandalwood tan, rustic red and sky blue which are pulled from the images.

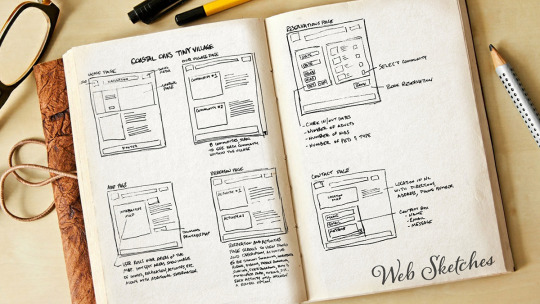
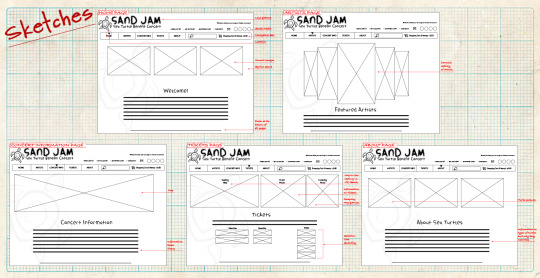
Sketches
Sketching ideas for a website in an instrumental part of the development. The sketch portion is a tool for communicating interface design elements and is meant to support the structure of every section of the website. By structuring the different sections of the layout, navigational elements, screen size requirements, spacing and consistency of design now presents a visually developed workflow. “Elements and functionality of a finished website design should work as a single cohesive unit, so that users are pleased by the design but drawn to the content” (Beaird & George, 2014, Chapter 1, Defining Good Design)
Beaird, J., & George, J. (2014, June 17). The Principles of Beautiful Web Design, 3rd Edition, The Design Process. Retrieved June 11, 2017, from http://ce.safaribooksonline.com/book/web-design-and-development/9781457174353/

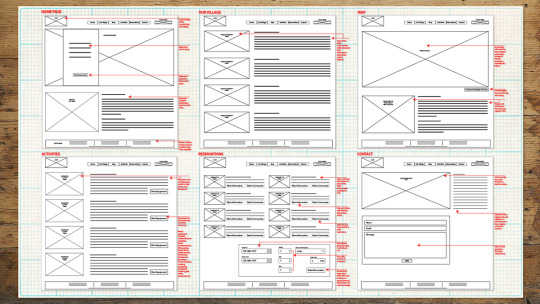
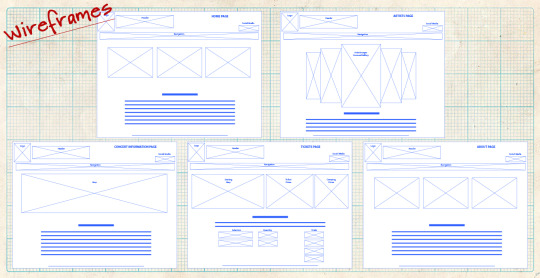
Wireframe
Creating the wireframe helps in defining the hierarchy of the interface along with mapping out important aspects of the pages. “Unless the site you’re designing is incredibly minimal and simple, wireframing helps clarify exactly what needs to be on the different page types of your website” (Chapmon, 2017). This phase also assists in developing how the user will navigate the site. The pages that will be developed for the site include the: Home, Our Village, Map, Activities, Reservations and Contact.
Chapmon, C. (2017, May 31). Ultimate Guide to Website Wireframing. Retrieved June 07, 2017, from https://www.webpagefx.com/blog/web-design/website-wireframing/

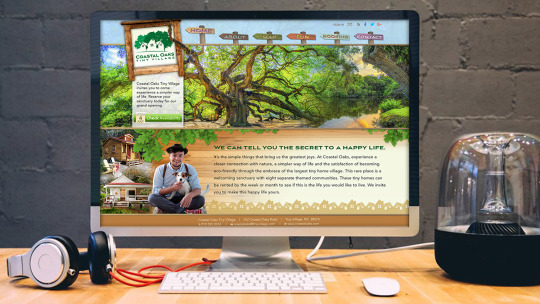
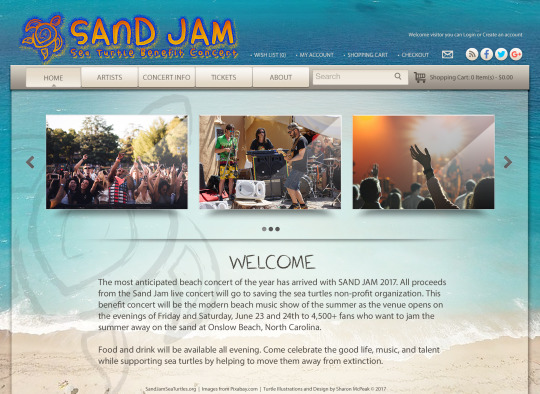
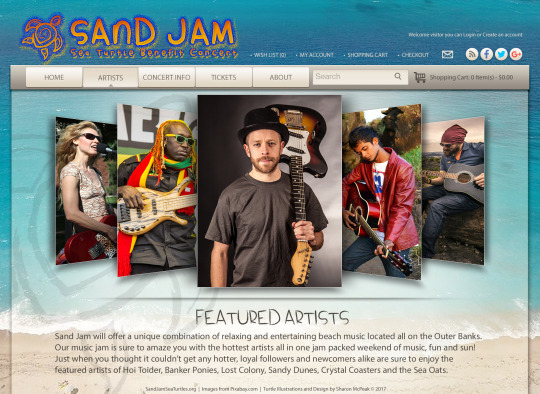
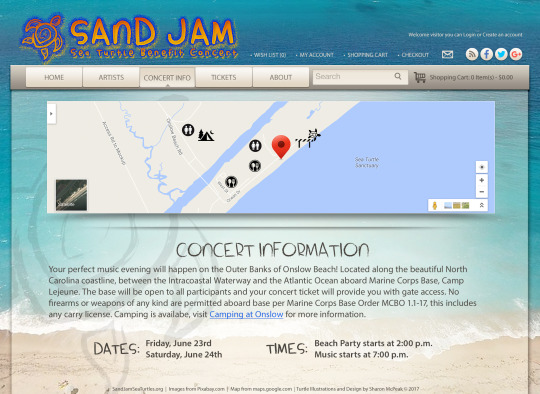
Website Comps
Comps are a website prototype that demonstrate the visual layout of each web page with the intended look and feel. Comps contain an almost finished look encompassing images, color, textures, typography and copy that come from the moodboard, wireframes and sketches. Website comps have the ability to be shown to the client before being coded.
1 note
·
View note
Text
Design Integration
Developing a new campaign created the opportunity to review previous processes and further explore new capabilities. The new campaign started from a proposal for a Tiny Homes campground that needed a name, logo, and stationery. The new logo explored seventeen different sketches from which four were selected and developed into roughs. One rough was then selected and further developed into six variations. These variations produced a final logo for the Coastal Oaks Tiny Village. To further explore the branding process a business card, letterhead, envelope, advertisement, rack card and invitation were designed.
The next step is to create a moodboard, wire diagram and web page that will tie all the branding elements together. This final creative media plan will introduce the innovative Coastal Oaks Tiny Village campground to the public, announce the grand opening and help to fill the reservations for the first season.
**NEW** Campaign Project Tiny Homes Campground
This campaign is for a tiny homes campground that affords consumers the opportunity to experience the tiny home movement. Through temporary tiny home vacation rentals individuals/couples can find out if this simplified lifestyle is something that they would like to permanently consider. The campground will have eight unique isolated community campsites each with eight tiny homes. These small pocket communities are distinctive campsites with individual themes which makes up the larger village.

Sketches:
The first sketches were free flowing ideas that would quickly identify tiny homes to an audience. “It’s vital to keep an open mind and not limit yourself when sketching. Even if your ideas seem too far-fetched, it’s best to make a visual note of every thought that crosses your mind” (Airey, 2015, chapter 7). Sketches 3, 4, 6 and 8 were selected for further examination and development.
Airey, D. (2015). Logo Design Love, Keep it simple. Retrieved May 07, 2017, from http://ce.safaribooksonline.com/9780133812589/

Roughs:
Originally the name was Coastal Cove, as the refined logos began to be developed the name was changed to Coastal Oaks. Many of the original sketches contained indigenous loblolly pines. These pines are weak and seasonal hurricanes decimate these trees. To strengthen the brand identity a strong tree was selected, the oak. To identify the logo with the local area and eastern North Carolina region the word “coastal” was selected. “The right name has the potential to become a self- propelling publicity campaign, motivating word of mouth, reputation, recommendations, and press coverage” (Wheeler, 2012, p. 23).
As logo number 4 was being refined, some ideas from logo 5 was incorporated with the way the text was handled. Logo number 6 had a polished classy business look that shows the strength of the oaks with the negative space of the tiny home which helps to frame the house and make it stand out. Logo number 8 was created for a playful look but does not add to the professional brand identity.
Wheeler, Alina. Designing Brand Identity: An Essential Guide for the Whole Branding Team, 4th Edition. John Wiley & Sons P&T, 10/22/12. VitalBook file.

Comps:
The Coastal Oaks Tiny Village logo is in the final stages of completion. Logo number six was chosen for further exploration. Here, some fine tuning with a different font choice gave the logo a tone and feel of a fashionable and professional tiny home campground. “Typefaces have great influence over people’s decisions, helping to further emphasize the message of a brand. The typefaces that you choose can effect whether the right message is being communicated to the viewer” (Hardy, 2011, Part II, Chapter 8). Additionally, it was suggested to add more than one home to the logo so that it would represent more of a village. “There’s always room for more creativity, refinement, and experimentation. Don’t be afraid to create variations of your original idea: Remove elements, add elements, and play with the proportions and the weight of the drawing” (Hardy, 2011, Part II, Chapter 7). This revision contained six new variations; 6a through 6f of the logo. The oak trees and negative space are similar to the original version number 6 while the changes show different home and text combinations. The final logo is circled in red.
Hardy, G. (2011). Smashing Logo Design: The Art of Creating Visual Identities. Retrieved May 10, 2017, from http://ce.safaribooksonline.com/book/graphic-design/9781119993568/

Stationery:
To elevate the campaign to a higher level and improve work, one of the areas revisited explored how to build a strong brand using print media. Print media such as stationery, brochures, signage and mailers assist in building a strong brand. To build a successful, long lasting and memorable brand there must be a consistent use in the logo, color, typography and images. The image must be distinctive and stand out from other brands. This brand must connect with the customer and become synonymous with trust and value. “Your personal reputation, like a company’s brand, lies outside your control. It’s not what YOU say it is—it’s what THEY say it is. The best you can do is influence it” (Neumeier, 2007, p. 19). Print media allows the aesthetic qualities of the font, colors and images along with the physical texture bring the print to life and establishes brand recognition.
The business card is an example of how the logo would look at is smallest size. According to Gareth Hardy “a simple logo design improves how the logo performs at smaller sizes—a complex logo may look fine on a billboard, but on a business card or letterhead, all that detail will be lost” (2011, Chapter 3: The Key to Success).
Hardy, G. (2011). Smashing Logo Design: The Art of Creating Visual Identities. Retrieved May 14, 2017, from http://ce.safaribooksonline.com/book/graphic-design/9781119993568/
Neumeier, M. (2007). ZAG: The Number-One Strategy of High-Performance Brands. Retrieved May 17, 2017, from http://ce.safaribooksonline.com/book/branding/0321426770

Advertisement:
To add to the stationery and branding media an advertisement was created. The advertisement speaks to the audience about a simple lifestyle and invites them to try and experience the tiny house life. The headline that was created for the ad bridges the gap between the audience and the Coastal Oaks Tiny Village brand. The question peaks the interest of the viewer by stating “We can tell you the secret for a happy life” this in turn creates curiosity and engages the viewer to read the body text to find the secret. “The essential rule is to always understand that your job is to create a bridge between the brand or the company you’re talking about and the people you’re trying to talk to. And that bridge better be rewarding. It better be likable, engaging, entertaining, charming, interesting, funny, fun. . . . You’ve got to create a bridge that, one, doesn’t allow them to ignore it and, two, makes them feel good for the 30 or 60 seconds they’ve spent with that company or brand” (Felton, 2013, p. 197).
Felton, George. Advertising: Concept and Copy (Third Edition), 3rd Edition. W. W. Norton & Company, 20130805. VitalBook file.
0 notes
Text
Design Strategies & Motivation, Master of Fine Arts, Media Design
Reflecting on the Design Strategies and Motivation course gives way to furthering professional development by revisiting the concepts and projects that have been previously developed throughout the last six months. To measure student competency against real-world solutions a design committee reviewed and determined specific areas for further development. The committees feedback allowed for the revision of work through a progress plan over a nine-week period. The re-work identified the logos for Rainy Day Toys, Sea Turtle Benefit concert and connecting the reasoning and project descriptions for the video promotion back to the author. By re-visiting prior concepts through development and rationales there is an improved understanding of information and better knowledge retention is obtained. An example of this is the Rainy Day Toys logo where the text needed to be more visible at a smaller size. Sean Adams explains how the viewer needs to be able to see the logo from across the room and they can’t appear weak, quiet or recessive because they will disappear (2015, Parts, 1:18).
Following the completion of the rework an addition enrichment project will be developed for a Tiny Home Campground which will consist of a creative media plan to introduce the campground, announce the grand opening and fill reservations for the first season. The deliverables will include a logo, stationary packet, interface packet and guerrilla marketing tactics.
Reference:
Adams, S. (2015, March 26). Branding for Designers, The rules of logo design. Retrieved April 29, 2017, from https://www.lynda.com/Design-Color-tutorials/rules-logo-design/363131/380177-4.html
Below are images and descriptions of revised projects.
Rainy Day Toys
About the Rainy Day Toys Logo Project:
Rainy Day Toys is a small, independently owned start-up retail store that specializes in wooden toys and books for pre-school children. A visual identity was needed to help bring their brand to life.

Rainy Day Toys Logo Solution:
The brand identity needed to be refined. The text “Rainy Day” and “Toys” were disjointed and needed to form a more cohesive look to establish a finished brand identity. Additionally, the tagline “Imagination, Creation, Transformation” was too small and when reduced in size the readability of the text would diminish. To improve the original design the space beneath the entire logo was used for the tagline and the same font family (Gill Sans) as in “Toys” was used for its easy readability. The second change to the words “Rainy Day” unifies the logo by connecting the font family and location of the text to the word “Toys” removing the disjointed feeling.

Example of the Rainy Day Toys Logo on a sales tag.
Sea Turtle Benefit Concert Logo and Motion Graphic
About the Sea Turtle Benefit Concert Logo and Motion Graphic Project:
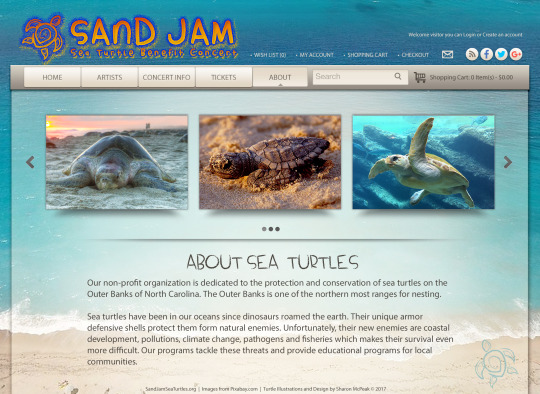
Sand Jam is a live benefit concert that will raise awareness for sea turtles with the proceeds going to the education and sustainment effort necessary in stopping the decline of sea turtles. The sea turtle concert needed a visual identity and motion graphic that mimicked the moodboard from their web site.

Completed moodboard for reference.

Sea Turtle Benefit Concert Logo and Motion Graphic Solution:
The refined Sand Jam Sea Turtle benefit concert logo revisits the original moodboard. The moodboard conveys a feeling of care-free living and a Caribbean beach vacation where coastal living gives way to concerns that impact the sea turtle and their natural habitat. The updated logo design leads to the original selection from the moodboard itself where the sea turtle is freeform drawn and reverberates the essence of the moodboard through color, style and form. The motion graphic adapts the new logo with the same updated color scheme to realign all elements through look, feel, and messaging into one cohesive design. The finale of the Sand Jam video promotion reveals the updated motion graphics where water ripples give life to the logo. The revised version creates a genuine emotional connection to the motion graphic and ocean through a more natural ripple water effect. The new updated version of the motion graphic makes a better correlation to the moodboard and the ocean water. The small water ripples spread out into large smoother relaxing ripples that uncovers the new logo.

Example of the Sand Jam Sea Turtle logo with an ocean background.
youtube
Final Sea Turtle promotion video.
1 note
·
View note
Text
Organizational Structures, Master of Fine Arts, Media Design
As a reflection on the Organizational Structures course I not only developed skills in motion design using Adobe After Effects, I focused on advancing my storytelling through the use of video and sound. Beginning with sketching and advancing through logo selection and final selection, iconic logo vector designs were created using the seven principles of iconic logo design:
1. Keep it simple. All three logos are simplistic and contain no heavy detail. The icon will have the ability to be used in many different media formats without any loss of quality.
2. Make it relevant. The logos are appropriate for the target audience and will resonate with the individuals that will be enjoying the beach music.
3. Incorporate tradition. All the logos are able to show longevity and are not trendy, the logos have the ability to endure several years without substantial changes.
4. Aim for distinction. Each logo is easily recognizable with a shape or form representative of a sea turtle. The design is unique for the audience and precisely depicts the organizations ideals.
5. Commit to memory. The logo will be easily memorable for the target audience to associate it with the brand identity. The logo will have an impressionable appeal so that a quick glance will be notable.
6. Think small. Using a simplistic approach the logo will be distinguishable and adaptable at either small or large size regardless of the media or different applications.
7. Focus on one thing. The one feature that will differentiate the logo will be the easily identifiable sea turtle that will remind the viewer the main purpose is to save the sea turtles and remember their plight.
Reference for the seven principles of iconic logo design:
Aires, D. (2014, August 20). Logo Design Love, Annotated and Expanded Edition, Second Edition. Retrieved April 06, 2017, from http://ce.safaribooksonline.com/book/branding/9780133812589
Using the vector logo, engaging brand identities were created through the use of motion design by understanding the 12 basic principles of animation:
1. Squash and Stretch - Weight and volume to a character as it moves.
2. Anticipation – Prepares the audience for major action the character is about to perform.
3. Staging – Presentation of an idea so that it is clear.
4. Straight Ahead Action & Pose to Pose – key drawings throughout the scene (pose to pose); starts with the first drawing and works from drawing to drawing until the end of the scene (straight ahead).
5. Follow Through & Overlapping – When the main body of the animation stops and the rest of the body catches up to the main mass
6. Slow In and Slow Out – More drawings at the front and end of the animation with fewer in the middle (allows for slow with more drawings and fast with less drawings).
7. Arc – All actions with few exceptions follow an arc or slightly circular path for better action and a more natural flow.
8. Secondary Action – An additional action used in a scene to supplement the main in order to add more dimension.
9. Timing – maintains the appearance of an object abiding by the laws of physics.
10. Exaggeration – Remain true to reality presenting in a wild more extreme form.
11. Solid Drawing – Taking into account forms in three-dimensional space giving them volume and weight.
12. Appeal – Quality of charm, pleases the viewer’s eyes, the charisma of the action.
Reference for the 12 Basic Principles of Animation in Motion Design:
Pannafino, J. (2015, March 11). 12 Basic Principles of Animation in Motion Design. Retrieved March 08, 2017, from http://www.howdesign.com/web-design-resources-technology/12-basic-principles-animation-motion-design/
To progress as a motion designer I will have to further develop and show mastery of animated, motion graphics and video editing. Graphic design skills play an important part in creating motion graphics and I find this to be a fascinating course of action to follow. In order to generate successful concepts one has to know the best way to bring a graphic element to life and know the best way to do it. This will become my goal into taking a simple idea and turning it into a complex and appealing motion design product.

Logo Sketches
A minimum of 15 logo sketches were quickly concepted based on the sea turtle concert website event developed in the previous course.

3 Logo Selections
Three sketch selections developed into vector Iconic logo designs using the seven principles of iconic logo design.

Final Logo Selection
This was the final logo selection and vector image before moving forward into motion graphics.
youtube
Motion Graphics Logo
Media designers must understand the use of motion in visual design and know how and when to use it. A media designer grasps the impact that motion has on audience engagement, communication, brand identity and the ability to appropriately use the techniques available by understanding the 12 basic principles of animation in motion design.
youtube
Final Video
The final edited video engages the audience by building an emotional connection through still images, video footage and music in 30 second montage to promote the Sea Turtle Beach Benefit Concert “Sand Jam.” Through the use of storytelling the video is edited to speak to the target audience and promote the benefit concert.
0 notes
Text
Design Research, Master of Fine Arts, Media Design
During this Design Research course we practiced three stages of the web design process: Discovery, Exploration and Implementation. This is essential to creating a visually appealing and well organized and structured website that is cohesive. The discovery stage is the initial meeting with the client where insight is gained and information gathered. Stage two is the exploration of the information and the foundation of how it can be organized and structured to create a positive user experience and evoke an emotional tie to the brand. In reaching stage three, Implementation, an interface design is created and emphasis is on the look of the layout. By developing moodboards, wireframes and comps throughout the course all three stages were analyzed, examined and applied.
Understanding and knowing how to create web sites is an advantage over strictly graphic design. Design and technology mix in the form of creativity, process, and coding to communicate a message, solve a problem, and know how an audience will feel and react. While I would never want to be strictly a web designer, flexibility dictates that a graphic designer should at least be familiar with coding. I understand the basics of HTML, JavaScript, PHP, CSS and ActionScript to be able to edit, add, and troubleshoot code. My approach to a web design future would be to create a site either through code or web design software applications. I have no desire to be a director. I have had twenty years of leading, guiding and directing Marines.
Design Research is the ability to translate concepts into visual communication solutions by understanding how to use research information, exploring options and applying critical thinking skills. Understanding design research leads to improved informed design decisions.
MoodBoards:

Mood boards help to establish the style and design flow of the project as you start the design. It is a collection of colors, images, fonts and textures that defines what the project will be about. It is a perfect tool to help you and the client agree on design aspects which assists in putting the entire puzzle together.
Wireframes:

Wireframes allow for the planning of information hierarchy of the design making it easier to organize how you want the user to process the site information. Similar to an architectural blueprint, it allows for the designer to plan the layout without the distraction of colors, typeface, images or copy.
Sketches:

When planning a website, sketching is an invaluable part of development. Either with pen and paper, grid or digital layout it is used for the designs user experience (UX) and user interface (UI) elements. The sketch portion is a tool for communicating interface design elements and is meant to support the structure of every section of the website. By structuring the different sections of the layout, navigational elements, screen size requirements, spacing and consistency of design now presents a visual developed workflow.
Comps:
These website prototypes are a series of design comps that demonstrate the layout of each web page with the intended look and feel. The comps have an almost finished look containing images, color, textures, typography and copy that come from the mood board, wireframes and sketches. These have the ability to be shown to the client before being coded. Below are all five page comps.





0 notes
Text
Media Design, MFA, Effective Copywriting
Being creative can be a fun and wonderful feeling if the concepts and ideas flow off the page with excitement but it can be a daunting task if you happen to have a creative block or if you can’t seem to motivate yourself for that specific project. In my process, I often want to know what the problem is or what the end-result needs to be and work backwards to begin to find a solution.
While sketches, gesture drawings and brainstorming is in my arsenal of creative steps, I never put much effort into free association. Felton defines free association as, “the process of letting one idea suggest another, one word imply the next, one image beget two” (Felton, 2013, p. 187). Because this method is fast and automatic, ideas will surface that would not be considered in a normal thought process. This can lead to surprises and differentiate your concepting ideas from those clichés that are easy to follow. This is a step I have already implemented into my daily activity.
Understanding the target audience is the best way to begin to understand the product, company and who you’re designing for. Another consideration is to consider multiple viewpoints. Testimonials can help in this area where you have someone speaking for the product or projects. The testimonial doesn’t’ have to be from only an expert, it can be from an employee, plain individual, object, historical figure, extreme user or even an ironic endorsement. “With testimonials, people’s interest or belief in the spokesperson rubs off on the product” (Felton, 2013, p. 241). My boss has always been big on testimonials, and I have always thought of them as boring because we use them in the same generic way. This new approach can breathe new life into those testimonials if concepted and pitched the right way.
Solving more than one problem at a time is a step into understanding Maslow’s hierarchy of needs. Maslow reasoned, “people are driven to fulfill them all, although lower-level needs must be met before one can attempt to satisfy higher-level needs” (Felton, 2013, p. 22). To make connections in advertising with a product or service one should look beyond those needs. The following 15 needs can identify how a consumer can be attracted to and benefit the most: Achievement, Independence, Exhibition, Recognition, Dominance, Affiliation, Nurturance, Succorance, Sexuality, Stimulation, Diversion, Novelty, Understanding, Consistency and Security. Using this information, I can now approach a design concept from knowing that a consumer is always looking for more than one advantage from a product or service.
Reference:
Felton, George. Advertising: Concept and Copy (Third Edition), 3rd Edition. W. W. Norton & Company, 08/2013. VitalBook file.
Project: The goal for this project was to design and develop multiple concepts for the non-profit organization of my selection. The organization that I selected was RedRover.org. RedRover is a nonprofit organization that focuses on animals in a crisis situation. RedRover engages with animal groups, professionals, law enforcement, media and schools to create a resource and positive support through education, emergency sheltering, disaster relief and financial assistance.

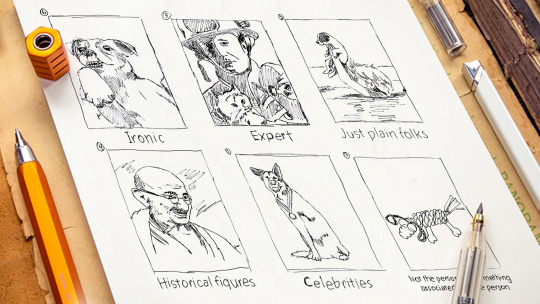
The first part of the assignment was to submit six sketched concepts in the forms of testimonial ads. Each concept represented a different approach with a different spokesperson. Creating a good concept requires the message to communicate to the final target audience.
IRONIC
EXPERT
JUST PLAIN FOLKS
HISTORICAL FIGURES
CELEBRITIES
NOT THE PERSON BUT SOMETHING ASSOCIATED WITH THE PERSON

Choosing four of the sketches, comprehensive layouts were created. Headlines, body copy and a call to action was written; these would speak to the target audience. The layouts were created in Adobe InDesign making sure to create a quarter in bleed for all the edges.



Revisions for Testimonial Ads -
1. Each ad had too much body copy. The copy was revised by cutting it in half and removing extraneous words to give the audience just enough information.
2. The rough sketch look was removed and photographs were added to give the ads a more refined and complete look.
3. Each ad did not have a consistent branded look. All three ads were revised using the same image and heading. Changes to the layout and design were updated to have a similar look and feel throughout the campaign. Each layout was given a more clean and polished look.
4. Using the same logo for redrover.org the burgundy color was changed to a more vibrant red and the tagline was changed to an updated tagline.
0 notes
Text
Media Design MFA, Brand Development
There is a need for experienced design directors to join senior management team in overseeing and building a brand. The senior management has the focus and experience of the company along with the key corporate information of the business and operations. The experienced design director develops, communicates and unifies the cohesive branding message strategy in line with the company’s vision and mission. Both teams need to have open communication for a relevant and successful brand.
The maturity model for design management, developed by Cohen Miller Consulting (Wheeler, 2012, p. 115) shows different levels of a design team’s (internal and external) collaboration and growth. This is an ability to organize and operate on different echelons based on their capability to share knowledge through communication. The five echelons are service providers, advisors, strategists, innovators, and brand builders. An example of innovators is the Margo Chase Company developing the style guide for Starbucks. “Innovators - Internal design team collaborates with external agency in brand development, and serves as primary counsel to executive team and clients in developing branding initiatives. Team includes dedicated brand ambassador role.” (Wheeler, 2012, p. 115)
The Margo Chase Company developed a Starbuck’s style guide that would be used for their internal design team. The style guide would be a unified document that describes and defines the tone of the company or business by showing examples of what the brand could look like through different print and digital media. This keeps consistent branding and messaging through color, graphics, tagline, logo and text elements before it reaches the consumer. “So, really our job in the beginning was to try to sort of dissect the essence of the Starbucks brand and try to determine what the brand was actually made up of and how we could define that.” (Chase, 2008, 00:53). The style guide will unify a cohesive message that their Starbucks’ internal designer will work from.
References:
Chase, M. (2008). Style guides. Retrieved December 18, 2016, from https://www.lynda.com/Design-Documentaries-tutorials/Style-guides/685/38839-4.html
Wheeler, Alina. (October 2012). Designing Brand Identity: An Essential Guide for the Whole Branding Team, 4th Edition. John Wiley & Sons P&T. VitalBook file.
Three Reflections
Takeaway 1:
The onliness, truelines and taglines were new concepts that I found extremely insightful. The onliness statement is identified by what differentiates you from your competitors that only you can do or have the ability to claim in one to two sentences. This will answer the what, how, who, where, why and when. If you can’t say only in two sentences and explain why you are different then you need to go back and re-work your onliness statement. From your onliness statement comes the trueline which is something that a competitor cannot claim and a consumer will find trustworthy and valued. The next step is the tagline. This is the front facing catch phrase that is basically a refined shortened trueline. As a media designer, I find the onliness, truelines and taglines are one of the first indicators into the unique personality of the company’s branding identity.
Takeaway 2:
My second takeaway is the idea of differentiation and a distinct identity of a brand. Looking at it from the perspective of branding, it has to be exceptional, appeal and become memorable to the consumer. This is the key to the uniqueness of a branding strategy. What makes a company different, what can this company do better than other companies, what is unique to this business? To set a company apart they must have an effective brand strategy that reflects the core essence of the values and personality with a distinct memorable recognizable brand that the consumer identifies with. The business must look at other competitors and determine what they need to do to with their vision and reputation to build a perspective that will stand the test of time with loyal consumers. Additionally, if the business stays true to their consumer promise they will successfully promote the business. As a media designer researching to find out what competitors are doing different and what is unique about the brand you are creating which can be incorporated into the brand identity is key to success.
Takeaway 3:
Using the SWOT (strengths, weaknesses, opportunities, and threats) analysis technique and Brand Strategy Recommendation and Action Plans are very effective tools to use as a media designer to explore and tactically approach a new or re-brand identity. Using the SWOT analysis technique is a successful and easy way to look at the strengths and weaknesses from internal to the organization with the opportunities and threats related to external factors. This will allow a company to develop a full awareness of itself and bring about new initiatives. The Brand Strategy is the action plan that communicates both the internal and external approach to communicate the brand to the consumer. This is the beginning of where the brand is going to be put to life. It sets the course of actions for the execution of tactics and how the brand will be repeatedly communicated throughout the life of the company.

This is the visually engaging title slide to the Rainy Day Toys presentation. This project is for a fictitious company called Rainy Day Toys. Rainy Day Toys is a Madison, Wisconsin based company that specializes in wooden toys and books for preschool children ages 1-4.

Logo development started with understanding that Rainy Day Toys was a high quality timeless toy that would unleash a child’s imagination. The iconic symbol needed to represent a past when children enjoyed playing and reading in the house when there were no digital devices. The idea behind the logo was to show the company’s values and quality through simplistic visual representation that would be memorable and appropriate for the toys. Several designs were considered.

Through careful graphic and type exploration the personality of the company emerged to give Rainy Day Toys an immediate recognizable design that would resonate in the mind of consumers. The logo’s duckling represents the child ready for exploration and imagination that will be unlocked by the bold idea of quality and timeless toys. The tagline Imagination, Creation and transformation are the steps a child will take through vision learning and growth.

Theses are examples of logo applications for the branding products. Developing the packaging and application strategy furthers the differentiation of the brand. This gives the brand an advantage by advertising on merchandise that will reach further than the typical target audience. The primary target audience are parents and grandparents.

For a re-brand project, three new logo ideas were created for Trek Bicycle. To be effective the new brand identity must speak to the consumer, it is simple and memorable; focusing on adventure, fitness and fun. The ideas are for the design not to be complicated. The first two ideas will create a connection with the consumer by generating an emotional response of exploration and adventure. These ideas use representations symbolistic of a compass making sure that the consumers journey will always be navigating in the right direction. The third logo uses the “T” in the Trek name. The “T” is a standalone icon/symbol that consumers will come to quickly recognize and identify with the brand image. The “T” symbolizes and represents fast moving bicycle wheels. Each logo includes the tagline: Go Outside and Ride.
0 notes
Text
Media Design MFA, Defining Client Needs
When defining client needs, one of the first things that needs to be understood is what the client wants to achieve, what challenges they face, who their competition is and what their business goals are. After understanding what needs to be achieved the next step is to understand the target audience. By understanding the consumer, you will know who the product will eventually end up being purchased, viewed and used by. Identifying the consumer’s mindset and how they view and feel about products leads to a better design solution that benefits the clients return on investment. “The reason we do this is really to help clients solve a business problem. And when they come back afterwards and say that their sales increased 40 percent because of the design we did, we think we did a good job.” (Chase, 2008, Creative inspirations, 1:32).
As a designer it is your job to make sure that you effectively communicate not only to the audience but to ensure the client is confident in the path and approach you have taken. To ensure this experience stays positive make sure to articulate and regularly communicate with the client. As you progress with the project, show the client the design approach and explain what your showing them. Make sure to articulate in a manner in which they will understand. As a designer, different lingo or jargon might be used. While another designer might understand this language the client might not or might not believe that it is important. Don’t make the client feel inferior by using terms they are not associated with. “Thus designers often find themselves explaining aesthetic decisions with formal design or typographic principles. Clients may well view these choices as arbitrary (remember, they don't know the difference between Helvetica and Arial).” (O'Grady, V., & O'Grady, J. V., 2009). Ask the client for descriptive feedback, address the concerns and move the project forward.
Three Main Takeaways from Defining Client Needs:
1. The first takeaway is learning about creating a persona that lets you delve into how and why the product is used and understood. Designing for the audience is the goal not designing for what they think the customer wants. Targeting the audience to the specific consumer starts the actual understanding of the brand. Using a tool called a psychographic map allows for the creation of a persona that represents the customer along with their desires, likes and dislikes. "We want to have a specific person in mind, not a general person, not a woman from 26-32, a specific woman who has got a name, who has got a job, who has got a history, she lives somewhere, she does certain things, she reads certain magazines, watches certain shows, we want to know her inside and out." (Chase, 2008, Branding, 3:31). Creating the persona targets the appeal to the consumer, not for the designer who might feel the design and packaging is to their personal taste.
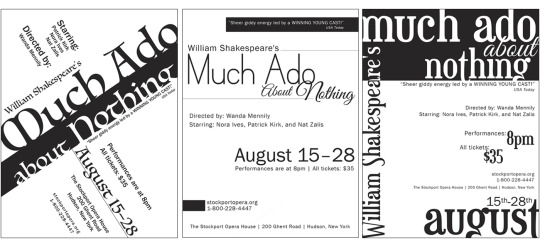
2. When working with typography, I usually stay away from text that is overly large or a heading that takes up too much of the page and feels overbearing. For this class I pushed myself out of the comfort zone and created challenge exercises that used extremely bold text and moved the text beyond the limit of the page. "Bigger always gets top billing in those critical split seconds when your viewer first sees your project, so take care to calibrate your type size for maximum effect" (Saltz, 10/2013, Creating typographic contrast with size, 1:33). Below this post is the challenge exercise “Much Ado About Nothing” where I used text to maximize the visual impact without the use of images.
3. The third takeaway is going back to some basics; sketching. It’s easy to skip this step and move directly to the computer mostly because moving items around in a design only takes a click and drag. This can sometimes lead to the trap of not realizing how many designs idea you might actually develop. Sketches allow the designer to quickly put ideas down on paper, refine them later or dismiss the ideas that won’t work. They don’t need to be masterpieces but they do need to convey enough information to work from when the designer takes the step to move to the computer design. “Making thumbnails can help you weed out the bad ideas from those that have some merit and it's only these potentially good ideas that you need to pursue when you sit down with computer and software.” (French, 2009, Creating Thumbnails, 0:23).
References:
Chase, M. (2008, September 04). Creative Inspirations: Margo Chase, Graphic Designer. Retrieved October 26, 2016, from https://www.lynda.com/Design-Documentaries-tutorials/Introduction/685/38830-4.html
French, N. (2009, March 13). Designing a Poster. Retrieved October 31, 2016, from https://www.lynda.com/Illustrator-tutorials/Welcome/741/47201-4.html?org=fullsail.edu
O'Grady, V., & O'Grady, J. V. (2009). Designer's Research Manual: Succeed in Design by Knowing Your Clients and What They Really Need. Retrieved November 18, 2016, from http://ce.safaribooksonline.com/book/graphic-design/9781592535576
Saltz, I. (2013, November 25). Foundations of Typography: Hierarchy and Navigation. Retrieved October 24, 2016, from https://www.lynda.com/Typography-tutorials/Foundations-Typography-Hierarchy-Navigation/133327-2.html?org=fullsail.edu
Defining Client Needs Projects:

Foundations of Typography, Challenge Exercises, Much Ado About Nothing

Foundations of Typography, Challenge Exercise, Grand Canyon

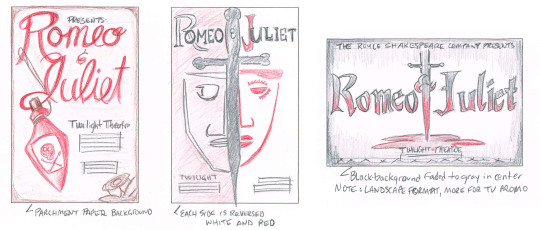
Sketches for Romeo and Juliet Poster Concepts

Final Romeo and Juliet Poster Layouts
0 notes
Text
Final Instructional Design and Technology Project
1) How has each course contributed to your personal and professional development as an instructional designer?
Full Sail as a whole has given me a unique perspective not only on real world learning, but it gave me confidence in my abilities to visually communicate and successfully engage students for effective retention of knowledge. The creative approach to projects intertwined with discussions and a community with an abundant wealth of knowledge and experiences opened up a larger view of Instructional Design and Technologies.
Each course has given me the unique opportunity to grow as a person, Instructional Designer, and see a different future. Looking at my personal and professional development as an Instructional Designer, I feel my horizons have been opened up and I am capable of taking a step in a new direction. Since I have retired from the Marine Corps, I have been working as a civilian for the same establishment. While this career has given me opportunities as a graphics designer, I feel that Full Sail has given me the opportunity to take a larger step and look into a new career with fresh perspectives.
One year ago I felt like I was stuck and my career was going nowhere. Now I feel as though there are wondrous possibilities, where I can take a new chance with new goals. When I first began my studies, I had second thoughts and started pondering over changing career paths. I am thankful that I stuck with it, and I am thankful for all of the Professors and Instructors at Full Sail.
I’ve met and faced several challenges within this course. I still find it hard to write and articulate in words, but it has become easier than it used to be. Being in front of a camera, recording and editing myself was very difficult, but I overcame this obstacle. I haven’t conquered being somewhat of in introvert, this I may never come to terms with, but this course confronted me with the task of having to deal with it. Now I’m within one week of obtaining a Masters Degree.
2) How well were you able to utilize the concepts and techniques you learned from the program (theories, systems design, interface styling, and the creation of multimedia content) as you designed, developed, and implemented your Final Project?
The final project was fascinating as I designed and developed media assets that took form and developed into a complete course with learning objects. Our learned concepts and techniques led me to think of the target audience and what would be beneficial for their learning and retention of information. Using a combination of multimedia that contained animation, graphics, audio, video, text, social media and interaction my media assets were created with the aspect of engaging and educating the student.
3) Describe your most outstanding personal triumph in each course.
Mastery: Personal Development and Leadership
This was my first course in understanding what being at the mastery level means. This is the knowledge of moving out of the apprenticeship stage and fully understanding my direction and skills of an accomplished leader in my field.
Strategies for Learner Engagement
Strategies for Learner Engagement introduced and helped me to understanding of learning theories and how students gather and retain information. When you understand how specific students learn, you can select the appropriate media for learning solution. This class also initiated my fascination with infographics and how to quickly communicate visual ideas.
Visual and Verbal Communication in Instructional Design
First and foremost by this third class I was finally starting to learn how to cite properly. This classs was very instrumental in gaining the knowledge on how to tactfully give feedback effectively to make sure the end result communicated the idea(s) to the intended audience. When everyone has a clear picture or understanding, feedback can stay focused, constructive and educational.
Corporate Training and Motivational Development
Here I learned the importance of the audience. The presenter communicates knowledge by divulging information where the audience is using valuable time to listen. Information needs to be relevant and engaging while communicating objectives and being credible. This also gave me the chance to be in front of a camera to deliver a presentation. Never thinking I would get through this class, and many presentation practices, led to being more comfortable and natural with emotion, energy and gestures.
Instructional Design and Evaluation
Discovery came from the four instructional design models: ADDIE, SAM, Rapid Prototyping and the Gradual Release Model. These models are the frameworks to creating training. They outline the stages in developing the training and provide a guide to follow as the instructional designer goes through the development process.
I also learned about the psychological foundation concepts that are the background building blocks for instructional design. Behavioral Learning Theory, Cognitive Information Processing Theory, Schema Theory and Cognitive Load, Situated Learning Theory, Gagne’s Theory of Instruction, and Constructivism. Learning theories are how observed outcomes of learning explain the learning process. Learning happens when you know or understand something that you did not know before.
One plus to this class was a very successful team project. Our ability to coordinate and work with each other’s strengths led to an enjoyable and effective final project.
Digital Media and Learning Applications
Digital Media and Learning Applications continued our knowledge and understanding of learning objects, case components and cognitive scaffolds. For our main project we were able to select a subject, analyze, design and develop our topic to solve a specific problem that would lead to the student/audience acquiring and retaining knowledge using visually rich media. To build our functional project, I acquired new skills using Adobe Edge Animate. Since Edge writes to HTML 5, this platform is perfect for creating learning objects that communicates to audiences through interaction and multimedia.
Music and Audio for Instructional Design
Using audio, a mental picture needs to be painted so that a student can actually translate the message being conveyed. Audio enhances a learner’s deep conceptual understanding of content and helps in the retention of facts and procedures. Something that I learned was that audio can also trigger reflection of past experiences where feelings and thoughts emerge and concepts can be generated. Learners then use these past experiences to build on their knowledge bank.
Filmmaking Principles for Instructional Design
Filmmaking was a process of planning, designing and production of video where I focused on creating a product that could tell a story, instruct and at the same time engage the audience. Preliminary storyboards concentrated on making sure that I communicated an idea that could visually be interpreted through the use of narration, camera angles, lighting and framing. This concentration never centered on using the tools or software, it was from the educational instructional design and making sure knowledge transferred through video.
Game Strategies and Motivation
Here I learned about how gamification can be efficiently used in a classroom by motivating and engaging students and keeping them on target with learning and retaining information. It was amazing to realize the four types of players: killers, achievers, explorers and socializers. This became beneficial when categorizing the direction of game creation. Using a combination of character types also allows for a more broad approach to engaging players.
Gamification is a fun way to enhance the knowledge, skills and abilities through a less stressful environment. Students want to achieve more when they are playing for intrinsic or extrinsic motivations. Some students look towards the accomplishments and goals by receiving awards, badges and having their names on leaderboards. This also promotes active participation, social skills, and a sense of achievement while learning.
Learning Management Systems and Organization
The LMS class was an eye opener. At first this class was very frustrating for me because I couldn’t grasp the concept of how to use the LMS to it’s full potential. As the class progressed and I became familiar with the concept and navigation. The LMS gave me a tool with the capability to place content in an organized and structured manner for students to navigate and learn using media assets that can quickly and easily updated and managed.
Media Asset Creation
Media Asset Creation led me on a capstone and final project journey that would span through two classes. My media assets needed to show my expertise in a field that requires dedication to research and technology while visually communicating ideas through learning theories. Through my media assets I wanted to specifically make sure to use current trend learning objects that student could interact with.
Instructional Design and Technology Final Project
My culminating adventure to a final project and ePortfolio has become a wealth of knowledge and a very enlighten and motivating source of pride. My media assets reinforced what I have learned through this past year by creating visual media for a target audience that is engaging and transfers knowledge.
1 note
·
View note
Text
Media Asset Creation
1) In what ways has your identity as an instructional designer changed during the previous months? Describe your uniqueness and value and list your areas of expertise.
Becoming an expert in your field not only takes dedication, but constant hard work, determination, a good knowledge foundation, research/study and practice. Being an expert in the instructional design field means becoming an authority by building a personal brand. “There are three main components to a personal brand: authority, online identity, and personal style” (Ross, 2013, Three Keys to a Personal Brand, 00:10). As an authority, people will not only see you as an expert in your field but someone who can be trusted and relied upon for sound advice and sensible judgment. “Authorities are perceived to have more power to influence, thoughts, behaviors, and opinions” (Ross, 2013, Three Keys to a Personal Brand, 00:40).
Building an identity as an instructional designer has been challenging while at the same time opening the doors for more opportunities. I started this course as a graphic designer, which has grown into having a better understanding of the target audience, and visually communicating ideas through learning objects, media assets and comprehending how a person learns, hears and retains information.
Showing my expertise through developing content for classroom and student learning is only the beginning of being an authority within the field of instructional design. My goal is to develop a responsible and trusting brand where instructors and customers rely on my product to enhance and communicate course curriculum learning objectives that are sound and professional. By immersing myself in this field of study then applying and passing on what I have learned will add to my value as an instructional designer.
2) What media assets have you created during the previous months that will best demonstrate your areas of expertise and support your personal brand?
The Instructional design field is rapidly changing every day. Staying on top of the newest technologies and innovations is paramount to being an expert in our field. The creation of our recent media assets has become a valuable tool in the theory, learning and development of each stage. Each media asset was designed and developed with a specific target audience and learning objective.
While all of the media assets were proponents to my mastery and growth, there were specific media assets that could be used for personal branding. Within my current field that I work in as a graphic designer these media assets could expand my potential as an instructional designer.
Instrumental to all of the media assets were the video and audio projects. While the timelines could be short, the sense of accomplishment and pride could be felt with every edit and upload. The video assets through the dissemination of YouTube can be shared as a personal brand and the option of displaying the video through private or public settings gives me flexibility as to the audience.
The second media asset would be the creation of the gamified assessment. This was my first introduction to gamification (on the creator’s side) and I was amazed at the depth of activity and engagement for the learner. This brought an additional way of thinking and relating information.
The third media asset would be the infographics. This appeal came from my graphics background, but the addition of the interactivity and visual communication engages the learner without being a page-turner. This media asset becomes one of the easier personal brands to share within my community due to its smaller optimized file size.
3) How will you continue to develop your personal brand in the future?
Personal branding for myself becomes tricky when it comes to my expertise in content development for the Marine Corps. There are newer regulations that are put into place regarding social media and sharing of specific content. Using LinkedIn, Twitter, Facebook and other social media sites are areas that are being restricted as to what we can post due to being targeted by extremists looking to impact and make a statement because of military affiliation.
Development of personal branding within my community lies heavily on reputation, professionalism and knowledge expertise. “This may mean networking in your local community if your brand is tied to a geographic location. For others, community building may tie more into networking in your target industry” (Ross, 2013, Connecting in the Community, 00:15). Developing ideas and sharing those concepts with my local community gives credibility to the reputation of someone who is valued and willing to build bridges.
Through our small-networked community of interest, knowledge is gained and boundaries are opened up. Additionally even small local communities benefit from shared knowledge. Using a team-building method, I have grown by giving classes on visual communication and target audience to our new 18-year-old photographers and videographers. These skills, while crucial to their new career, are not taught to them in their primary job school. Providing accurate and insightful expertise coupled with experience and capability gives life to our community and shows colleagues and management passion for our field of study.
Source:
Ross, L. (2013, November 3). Three keys to a personal brand from the Course Personal Branding Basics. Retrieved August 26, 2015, from http://www.lynda.com/Business-Skills-tutorials/Three-keys-personal-brand/126618/154004-4.html
0 notes
Text
Learning Management Systems and Organization
1) Should instructional designers be required to be industry certified to practice in the profession? Why or why not?
Instructional designers should be required to be industry certified to practice in the profession of Instructional Design. This is where I see on a daily basis when Marine Corps instructors fail to educate Marine Corps students. This is not directly a failure by the Marine, it is a failure of how the system works.
For a three-year period, Marines who are knowledgeable in their MOS (Military Occupational Specialty) or think of it as their main professional job are assigned to a training command. It will now be these new instructors’ job to teach new Marines their MOS. The instructors receive a month of instructor training. When the instructor takes over their first class, they are given a lesson plan from course developers and then it is the instructor’s job to teach the Marines. Not all, but many of the instructors stand in front of a whiteboard and teach by yelling and giving a death by PowerPoint instruction to young Marines. “Have you ever known an instructor to slap up a soundless, bulleted PowerPoint, a nonreflective threaded discussion, and a few reference links into an online course and call it a learning unit?” (Reiser, 2012, p. 286).
This may not be as similar to the civilian sector, but teaching and educating these young Marines is forefront to a training command. An Instructional Designer in the case of training these new Marines would facilitate in the development of learning modules, benefit the instructor teaching the class, and most noticeably educate our next generation of warriors and move them to a new level of understanding their MOS.
Instructional Designers study the principles and techniques used in designing training programs, developing design strategy and models, and applying design methods to the improvement of instructional effectiveness. Having a certified Instructional Designer would take the burden off the instructor and give them the ability to commit to the well-developed training in the classroom. Instructional Designers should be used as a weapon that will arm the instructor with the ability to transfer knowledge to students. “What the instructional designer adds to the process is the experiences of learning and practicing; IDs know how people learn and have ideas on how to help them learn better” (Tucker, 2007).
2. Explain why continuing education in instructional design and technology is important, and how you plan to continue to develop your technical skills to remain competitive in the field. Refer to at least one outside source.
As an Instructional Designer it is my responsibility for the development of instructional content, materials and the implementation of instructional strategies, systems and services. This field is an on going and upward moving technology based learning environment that must stay up-to-date and ahead on the skills and knowledge of emerging technologies to remain competitive in the field of Instructional Design. There is a need to stay competitive, experienced and a continuance to push your development making sure to always stay effective.
Technology is second nature to students in a classroom. Students in today’s society have the ability to quickly acquire information through technology that is entrenched in every aspect of their daily lives. To maintain the level of education and training needed to sustain attention and retention it is imperative that Instructional Designers stay at the forefront of technology.
Communities of Interest are an emerging concept that has the ability to converse with field experts, exchange ideas and advance in skills. “The COIs are collecting, coordinating and aligning the technical capabilities, requirements, gaps, opportunities and priorities for their respective technology areas or portfolios. This information forms the basis for a detailed COI Technology Roadmap” (Shaffer, 2015, p. 35). COI’s are the start of research and following through on continuous training and development of your craft of Instructional Design.
3. Considering how quickly eLearning theories and practices have evolved, and in anticipating more changes in the future, how will you ensure that you as an instructional design professional will keep abreast of future changes?
Considering how fast eLearning is evolving, Instructional Designers need to stay ahead of future changes. “E-learning environments are more complex and more demanding of skilled instructional designers than ever before” (Reiser, 2012, p. 287). Improvements in connectivity and technology along with the fast paced life give way to education online. As an Instructional Designer, eLearning strategies and developments are an important factor to keep in mind when looking to the future. Advancements in technology is a never ending battle when one needs to provide a robust and rewarding learning experience for students.
There are multiple avenues that are always open to research and learning. One avenue for advancing training, education and technology are learning sites such as Lynda.com. Other opportunities are reading technology magazines and articles or belonging to a COI is an additional way to stay ahead of technology.
Currently I am a graphic designer or 1071 Audio Visual Production Specialist for the Marine Corps. One benefit of being a 1071 is being part of the GS-1001 General Arts and Information Series Community of Interest. This keeps me on track with the knowledge of the most recent advancements in multimedia, television, graphic and technical illustration, computer graphics, three-dimensional animation, digital photography, and sound recording and editing. As a good example of this, a collogue and myself this past month were selected to go to Washington, DC to attend an Adobe After Effects for a week. The experience in the training was one benefit while the other was that I met three educators, one Weather Channel exec producer, one public affairs officer and one newscaster. This led to the exchange of ideas and the knowledge of how each occupation applied solutions to concepts.
Sources:
Reiser, R. A. & Dempsey, J. V. (2012). Trends and issues in instructional design and technology. Boston, MA: Pearson.
Shaffer, A. (2015, March 1). Communities of Interest Collaborating on Technology Challenges. Retrieved August 2, 2015, from http://www.defenseinnovationmarketplace.mil/resources/ATL-Magazine_COIs_Shaffer_March2015.pdf
Tucker, C. (2007, May 26). What does an instructional designer do? Retrieved August 2, 2015, from https://christytucker.wordpress.com/2007/05/26/what-does-an-instructional-designer-do/
0 notes
Text
Game Strategies and Motivation
youtube
Reflection:
Gamification is an amazing tool if used correctly in a classroom; it can motivate, engage and keep students on target with learning and retaining information. Learning about Bartle’s character theory helped me understand the four types of players, i.e. killers, achievers, explorers and socializers. This is beneficial when categorizing the direction of game creation. Using a combination of character types also allows for a more broad approach to engaging players. One thing to keep in mind is that playing games can be both fun and educational at the same time. Improving a student’s performance is key to success.
Using gamification for students is a fun way to enhance the knowledge, skills and abilities through a less stressful environment. Students want to achieve more when they are playing for intrinsic or extrinsic motivations. Some students look towards the accomplishments and goals by receiving awards, badges and having their names on leaderboards. This will also promote active participation, social skills, and a sense of achievement while learning.
Armed with the strategies of how students learn and how students retain information better, enhancing a students experience using gamification is a step in the right direction for student engagement. Creating an experience that is memorable and pleasing is time well spent. The end result should show improvement on student progress.
1) Based on what you have learned this month from the reading assignments and projects, explain which should come first—designing the game for the learning or designing the learning for the game. Refer to at least one direct quote from this month’s reading assignments and cite your source(s).
Designing the game for the learning is forefront in the instructional design. First know and understand your audience and find out what the goal objectives are. A very thorough understanding of the content is essential to the creation of the game. The content and learning objectives should drive the direction of the game and then the game should be created with that intention. Forcing content into a game shell might not have the desired effects of engaging the audience if the main objective is not forefront. “We begin by addressing the theory and models that drove the design of the game, then describe how those theories and models led to specific game architectural elements.” (Dempsey and Reiser, 2012, pp. 324).
Gathering all of the information, instructor lesson plans, speaking with subject matter experts, good research and thoroughly understanding the subject is the first part of assessing the direction before taking action. Knowing and understanding what the final goal entails, leads to a more efficient game design for better student engagement.
2) Referring to pages 321–322 in your book, Trends and Issues in Instructional Design and Technology, by Reiser and Dempsey, explain, in your own words, the difference between “playing a game” and “being at play.”
“Making play an objective of an educational game requires a paradigm shift for most designers – one that is very learner-centered and constructivist in nature. To understand this paradigm, you need to understand the difference between merely playing a game and being at play”. (Dempsey and Reiser, 2012, pp. 322). Essentially, if a student is only “playing a game,” they are merely going through the steps of the game and finishing the game without entering a state of mind where they have been motivated by the engagement or by the end result of winning the game.
When a student is “at play,” they are intrinsically or extrinsically motivated by wanting to win the game or absorbed by the game play and enjoy the thrill of the play. For students to be engaged and retain the information at the same time, they must enjoy the game, have fun and end up with retaining their learning objectives. For this to happen while they are having fun with the game, they must enter a state of “being at play.”
3) According to Trends and Issues in Instructional Design and Technology (page 322), a well-designed game supports learning. Explain how the games you designed in this month’s course meet those criteria.
This month I created games with the basic Marine Corps student in mind learning common skills concepts. Looking at the games and assessment that I created, the main goal was always to have fun while learning and retaining core knowledge skills that every Marine must learn.

Source:
Reiser, R.A., & Dempsey, J.V. (2012). Trends and Issues in Instructional Design and Technology (3rd ed.). Saddle River, NJ: Pearson Education.
0 notes
Text
Filmmaking Principles for Instructional Design
1) Boling and Smith describe two different views of the design process—scientific/processcentric versus exploratory/artistic. How do each of these views relate to your experience in planning, designing and producing an instructional video?
During the planning, designing and production of our video we focused on creating a product that could tell a story, instruct and at the same time engage the audience. Starting from the storyboard we concentrated on making sure that we communicated an idea that could visually be interpreted through the use of narration, camera angles, lighting and framing. This concentration never centered on using the tools or software, it was from the educational instructional design and making sure knowledge transferred through video. “Designing is viewed as action toward concrete, although not comprehensively describable, goals within a complex conceptual space comprising possibilities and constraints in which the designer(s) and not their tools are the primary force resolving tensions into results.” (Dempsey & Reiser, 2012, pp. 360).
Through design I convey and communicate visual ideas that are creative and interesting to the viewer. Focusing on information that is relevant to the learning objectives and visually appealing to the learner, knowledge transfer and information is easier to retain. “Design knowledge and action are viewd as legitimate and important objects of study and design is seen as a distinct form of knowledge building.” (Dempsey & Reiser, 2012, pp. 360).
2) Referring to Dewey’s explanation of aesthetics, explain the ideal aesthetic experience for the learner when watching an instructional video. How did aesthetics factor into your work during this past month in creating videos for instructional purposes?
Dewey’s explanation of aesthetics is “those that are immersive, infused with meaning and felt as coherent and complete.” (Dempsey & Resier, 2012, pp. 361). The viewer needs to feel as if they are part of the video, not just watching something that they have to follow along with.
Using aesthetics that engage the viewer was forefront in creating my video project. I didn’t want the viewer to feel like they were a willing secondary participant; I wanted them to feel like they were part of the video and needed to be there. Part of the fantasy enticement was more for kids learning to draw. Tapping into the creative and uninhibited side allows for the viewer to become immersed within the video and follow a storyline that lets their imaginations soar. While the kids become part of the story, they also follow the steps in drawing their own Pegasus who can fly when they are finished.
3) Considering the implications of emerging views on the nature of design, what changes do you think may occur in the instructional design field regarding instructional videos in the future?
Regarding instructional videos in the future using design and learning; we as instructional designers have to look at each step as a process to create a better and engaging product. Younger students are more tech savvy and if they want to know something, they use a smartphone or iPad, then watch a video. If the video doesn’t engage the viewer within a few seconds, they are off and searching for something else that fits the mark. “Instructional design theory does not bridge the gap between articulated strategy and actual instruction; the knowledge to do so has been present but invisible in our field as in others, and needs to be recognized as a viable area of study.” (Dempsey & Resiser, 2012, pp. 362).
Bridging that gap must be forefront in our design process. Without continually engaging the student with interesting, visually aesthetic, and relevant information, that they can easily retain; there will be something else out there for that student. That something will not be the information that you as the ID are creating.
Source:
Dempsey J. & Reiser, R. (2012). 37. The Changing Nature of Design. In Trends and issues in instructional design and technology. Boston: Pearson.
0 notes
Text
Music and Audio for Instructional Design
Reflect:
Throughout this course, it was amazing how your ears begin to actually open up and hear different sounds, locations of sounds within a 3D reference ball and begin to understand how audio and sound play a large role in learning. While it will take time to tune someone’s ears to specific locations and completely understand editing EQ frequency, this class has demystified a considerable amount of the audio and sound aspect.
An additional highly positive prospect was that I was able to acquire some new audio gear and set up a recording area that will allow for more proper sound recording. Now, for recording audio, I have a Blue Snowball three setting microphone with a pop screen filter. The three settings will allow an omnidirectional or cardioid pattern pick-up. The pop filter will help to eliminate “p” and “s” sounds that might need to be edited out at a later time.
Controlling the audio recording room is also a feature that shouldn’t be overlooked. My audio recording area is of an octagon shape with curtains over the windows to reduce the sound from escaping and carpeting to dampen any echo’s. There is no interference from electrical equipment or fluorescent lighting; one additional item that could be added is a homemade diffuser to control reflections in the room.
Inquire:
Adding audio to eModules along with developing relevant graphics, photography, video and/or animation becomes very effective for the learner. Using audio enhances a learner’s deep conceptual understanding of content and helps in the retention of facts and procedures. Something that I learned was that audio can also trigger reflection of past experiences where feelings and thoughts emerge and concepts can be generated. Learners then use these past experiences to build on their knowledge bank.
As these concepts are generated and the learning bank grows, Instructional Designers must understand that student have first impression when hearing audio. One must be careful of these first impressions because they can trigger past experiences that can hold either positive or negative responses. One concept that I wanted to learn more about was the response to stress when some audio cues happen. Sometimes stress can prevent learning while on the other hand stress can aid with focusing some learners.
Suggest:
First and foremost, the Instructional Designer needs to keep the ultimate goal in mind, engaging the student to help them aid in memory and retention of information. Using audio, a mental picture needs to be painted so that the student can actually translate the message being conveyed. Both audio and images need to relate to the message, or focus and information is not translatable on the student’s end. The Instructional designer must remove all confusion and cognitive overload.
On the student’s part, there needs to be an understanding about hearing and listening. Hearing is when you receive information and there is no effort or concentration, listening is when you actually actively focus and process the information into knowledge. This is what I would have done differently and processed the information from our syllabus a little more closely and paid attention to the proper files I had uploaded.
Elevate:
Understanding the modality effect is a giant leap into understanding how student’s memories are processed due to the fact that there is a limited capacity that everyone has before cognitive overload begins to hinder the learning process.
The instructional designer needs to comprehend that people process information using two channels, first is the visual/images and second is auditory/verbal. The visual channel is where graphics and pictures are processed while spoken words are where auditory information is processed. During instruction, when visuals are supported by audio, learners are able to use both channels to receive and process information “Learning is more effective when visuals are explained by audio narration.” (Reiser and Dempsey, 2012, pp. 317). Using both channels increases the ability for the learner to retain more information.
Sources:
Reiser, R., & Dempsey, J. (2012). How We Learn. In Trends and issues in instructional design and technology. Boston: Pearson.
0 notes